よく目にするホームページを作っている、WEBデザイナー。
一度はやってみたいとは思っても、「デザインの勉強なんてしたことないし、自分には無理かな」と諦めている方も多いのではないでしょうか。
そのうえ、ホームページを作成するときには、プログラミングをしないといけないというイメージを持っている方もいるかと思います。
これらのことから、デザイン系・情報系の学校出身でないとWEBデザイナーにはなれない、ましてや文系出身ではWEBデザイナーになるのは厳しいと思っている方も少なくないのではないでしょうか。
しかし、先に結論をお伝えすると、文系の方でもWEBデザイナーになることはできます。
この記事では、出身関係なくWEBデザイナーになれる理由はもちろん、WEBデザインの学習法や働くために必要なことをご紹介します。
この記事を読めば、「文系出身でも大丈夫かな?」という不安を払拭して、憧れのWEBデザイナーへの第一歩を踏み出せるようになっています。
まずは、文系出身でもWEBデザイナーになれる理由から見ていきましょう。
文系でもWEBデザイナーになれる2つの理由

文系でもWEBデザイナーになれる理由は次の2つです。
- WEBデザインには生まれつきのセンスがいらないから
- WEBデザイナーは本格的にコーディングをする必要がないから
それぞれ具体的にご紹介します。
理由1:WEBデザインには生まれつきのセンスがいらないから
自分にはWEBデザインは無理と思う理由の1つは、センスに自信がないことではないでしょうか。
WEBデザイナーには、デザインの専門学校で習うような芸術的なセンスが必要と思われがちですが、実際WEBデザインに生まれつきのセンスは不要です。
なぜなら、求められるWEBデザインには一定の型があるから。
「なぜその色がいいのか」「なぜその文字サイズにしたのか」など全てにロジックがあるのです。
そのため、これまでデザインなんて学んだことがないという人でも、練習さえすればWEBデザイナーになれます。
理由2:WEBデザイナーがコーディングをかける必要がないから
もう1つの理由は、コーディングの基礎知識さえあれば、コーディングができなくてもWEBデザイナーとして働けるから。
1つのWEBサイトを作る工程は「サイトの企画」「デザイン」「コーディング」に大きく分かれますが、最近は分業制が当たり前になっています。
そのため、コーディングはコーダー(コーディングをする人)にお願いすれば、デザイナーがコーディングをする必要はないのです。
この他にもWEBデザイナーがコーディングをしなくても良い理由はたくさんあります。
そちらが気になる人は以下の記事を読んでみてくださいね。
▼WEBデザイナーがコーディングができなくても良い5つの理由はこちら


WEBデザイナーの仕事内容

WEBデザイナーの仕事は、一言でいうとクライアントから依頼されたWEBサイトを作り上げること。
クライアントがイメージするものができるように、全体の構成を考えて商品やサービスの魅力が伝わるWEBサイトを制作します。
全体の構成を考えたら、色合いや装飾なども決めてIllustratorやPhotoshopなどのソフトを使ってWEBサイトの配色やロゴなどの配置も決めます。
最終的にはデザインカンプと呼ばれるWEBページのデザインデータを作成してコーディングをして完成です。
ブランディング(会社のイメージ)や商品・サービスの特徴を伝えることはもちろん大事ですが、まずはパッと見てわかりやすいことが大事です。
企業で働く場合は、制作から始まることが多いですが、フリーランスで働く場合には営業したり、クラウドソーシングサイトを使ったりして、案件を取るところから始める必要があります。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイナーへの就職はポートフォリオが必須

WEBデザイナーとして働くために欠かせないのがポートフォリオです。
ポートフォリオを作るのが大事だと聞いたことがあっても、そもそもポートフォリオがどのようなものかわからないという方もいるのではないでしょうか。
そこで、ポートフォリオとはそもそも何かを、具体例を出しながら説明していきますね。
ポートフォリオは実力を証明するもの
ポートフォリオは「こんな作品が作れますよ」という自分の実力を証明する作品集です。
今までの制作実績が一目でわかるようにまとめた、クリエイティブ職で働く人にとっては必須のものです。
WEB制作会社などで制作実績がない未経験WEBデザイナーが、転職活動をしたりフリーランスとしてクライアントから受注したりするときに、必要になります。
クライアントはあなたがどれくらいのクオリティの作品を制作できるのかがわからないと、依頼することができません。
しかし、ポートフォリオで作品のレベルを証明できれば、実力にあった案件を受注できるのです。
そのため、ポートフォリオ制作は必須。
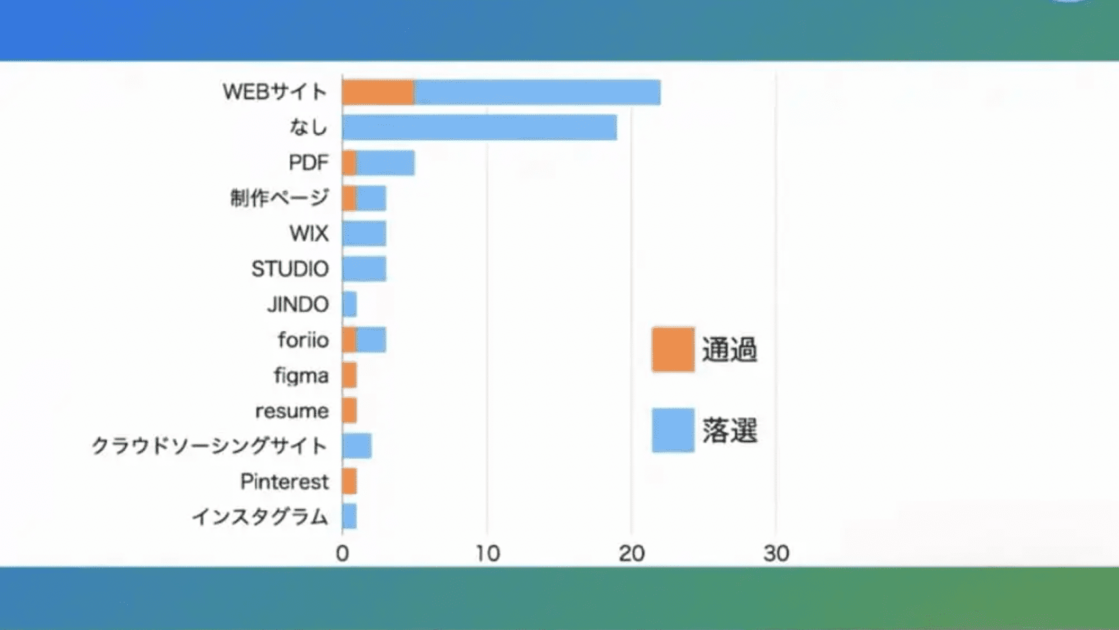
ポートフォリオには、WEB上で制作する場合と紙媒体で制作する場合があります。
WEB上で制作したら印刷して、大判本やフォルダにまとめて紙媒体のポートフォリオも作成しておきましょう。
ちなみにWEB上で制作しても、紙媒体でも製作しても合否には関係しません。
以下に、ポートフォリオの形式とその合否について調査したものを載せておくので、ぜひ参考にしてくださいね。

よくあるポートフォリオの例
では、ポートフォリオには具体的にどのようなことを載せれば良いのでしょうか。
いくつか参考例をご紹介するので、これからお伝えすることを確認してみてください。
最低限含めるべきことは次の4つです。
①自分のプロフィール
②自分が持っているスキル一覧
③これまでに制作した作品のまとめ
④これまで制作したものへのコメントや工夫点
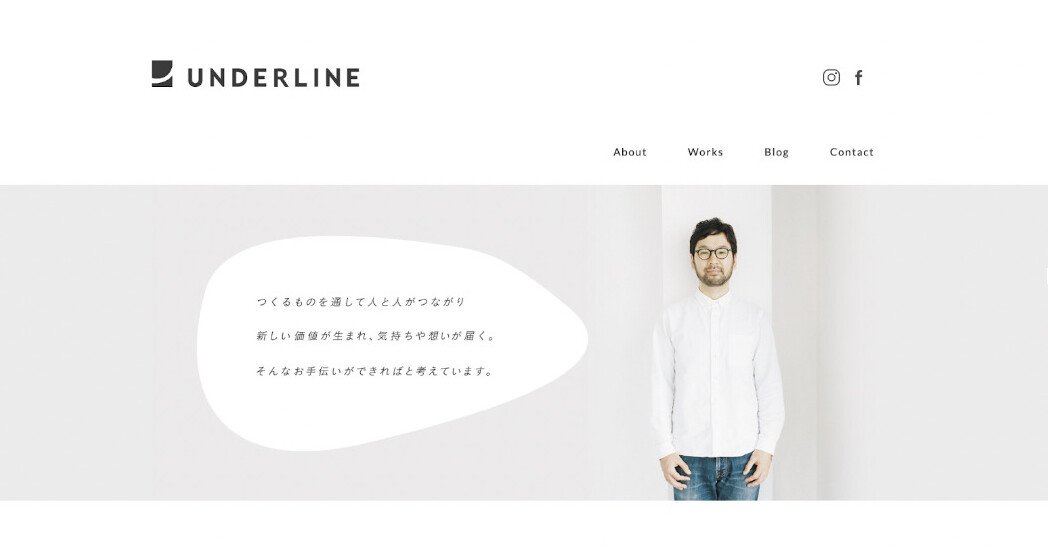
1つ参考例をご紹介します。
引用:UNDERLINE
①自分のプロフィール
プロフィールでは、いつから学習しているのか、どのような言語を勉強したのかなど自分の経歴を簡潔にまとめます。
案件を受注したことがあれば、どのくらいの規模なのか、どのくらいの金額なのかなど具体的に書いておきましょう。
これらに加えて、資格や学歴、写真などもきちんと載せることで信用度が上がります。

②自分が持っているスキル一覧
自分が持っているスキルは一目でわかるように整理しておきましょう。
書き方のポイントは、「デザイン」や「コーディング」など単語だけ書くのではなく、持っているスキルをどのように使うのかまで書くこと。
あなたが持っているスキルを使ってどのように働いてくれるのか、読んだ人がわかるように端的に書くようにしましょう。

③これまでに制作した作品のまとめ
ポートフォリオで一番大事な、これまで制作した作品は、一覧にしてまとめておきましょう。
それぞれのファーストビューをわかりやすく配置して、気になったものにすぐ飛べるようにリンクを貼っておくとベストです。

④これまで制作したものへのコメントや工夫点
最後に制作物に対するコメントや工夫したことなども書いておきます。
制作においてどのような貢献をしたのか、意識したこと、制作物の売りとなること、制作過程で学んだことなどを書いておくとよいでしょう。


WEBデザインの学習方法

WEBデザイナーのお仕事やポートフォリオの重要性をお伝えしましたが、実際に作品を作るためにはデザインに関する知識のインプットや実践的な練習が必要です。
先ほどお伝えしましたが、WEBデザイナーとして働くのに学ぶべきことはは次の3つです。
- PhotoshopやIllustratorなどのツールの使い方
- 初歩的なHTMLやCSSなどのコーディングの知識
- 色味や構成などのデザインに関する知識
これらを学ぶ方法を独学とスクールにわけてご紹介します。
学習方法1:独学で勉強する
WEBデザイナーになるために必要なことは、書籍やYouTubeなどで身につけられます。
おすすめの書籍やYouTubeチャンネルをご紹介するので、参考にしてみてください。
おすすめの書籍
デザインについて学ぶならこの一冊という本が『見るだけでデザインセンスが身につく本』です。
レイアウトや配色、フォントなどについて、魅力的だと思われるものが作れるようになる法則やルールについて理解できます。
イラストが多く、ビジュアルだけでパッとわかる本なのでこれから勉強を始める人や活字を読むのが苦手という人には特に手をつけやすい書籍です。
WEBデザイン全般のことを学びたいという人には、『いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック』をおすすめします。
配色の基本やユーザーの心を動かす写真や図版の使い方はもちろん、マーケティングの知識まで幅広く学ぶことができます。
WEBデザインの実例を見ながら学べるので、これから学ぶならこの一冊に取り組んでみてください。
HTMLやCSSの学習も書籍で学習することができ、これから始めるという方は『スラスラわかるHTML&CSSのきほん 第3版』がおすすめです。
カラー印刷でみやすく、解説もわかりやすいため「プログラミングなんてできるのかな」という方でもとっかかりやすい1冊です。
もう少し知識をつけたいという方は『HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト 』もおすすめです。
実際のWEB制作の現場と同様に、サイトのデザインを基にして、枠組みから中身まで一通りの流れをたどってみることで、HTML5/CSS3の実用的なコーディングスキルやテクニックを身につけられます。
おすすめのYouTubeチャンネル
書籍以外にYouTubeで学ぶ方法もあります。
動画であれば、実際の作業の様子などもわかり、知識を吸収しやすいです。
WEBデザイナーの働き方やWEBデザインの知識全般を学ぶなら、「ゼロイチWEBデザイン:未経験からWEBデザイナーへ」がおすすめです。

<ゼロイチWEBデザイン:未経験からWEBデザイナーへ>
デザインスキルについてはもちろん実際に働くときに役立つ内容まで紹介しているので、これからWEBデザインを始めたいという人にはおすすめのチャンネルです。
プログラミングに特化して詳しく学びたい方には、「Webの神様」がおすすめ。

HTML/やCSSの基礎知識はもちろん。
HTML/やCSSの学習で定番の学習方法「模写コーディング」のやり方や練習するときのポイントをまとめた動画があるので、何から始めたらいいのかわからないという人はチェックしてみてください。
大事なのはアウトプットとWEBデザイナーに添削してもらうこと
おすすめの本を何冊かご紹介しましたが、インプットしたらどんどんアウトプットをしてください。
そして、インプットしたからといって、すぐにデザインができるようにはなりません。
アウトプットをたくさんして、だんだんスキルが身についてくるのです。
しかし、独学だとアウトプットをしても、自分が作ったものがうまくできているのか判断が難しいですよね。
可能であれば、WEBデザイナーやデザイン経験のある人に自分が作ったものを見てもらうと実績的なスキルが身に付きやすくなります。
学習方法2:スクールで勉強する
WEBデザインを勉強するならスクールもおすすめです。
さまざまなスクールがありますが、質の高いところ、自分に合ったスクールを選べば、効率よく学習できます。
選ぶ基準をお伝えするので、無料説明会や無料相談会で聞くときの参考にしてみてください。
- 売れるデザインの作り方が学べる
- 疑問点などを質問できる
- 現役WEBデザイナーから学べる
WEBデザイナーとして働く以上、デザインについて学ぶことは必須ですし、現役で働いているWEBデザイナーから学ぶことで、本当に必要なことが学べます。
しかし、デザインスクールのなかには、現役WEBデザイナーから学べない、あるいはデザインについて学べないスクールも珍しくありません。
そのため、せっかくWEBデザイナーになろうと思って受講したのに卒業してもWEBデザイナーとして働けないという方もいます。
スクール選びをするときは説明会などで話を聞いたり、質問したりして、自分に合ったスクールか、先程ご紹介した選ぶ基準を満たしているかなどを確認しましょう。
自分に合ったスクールを選べれば、独学で勉強するよりも効率よく速くスキルを身につけることができて、WEBデザイナーに早く近づけますよ。
各スクールでは無料説明会に加えて、無料体験をおこなっているスクールもあるので、雰囲気なども掴むためにも、試してみるのもおすすめです。

WEBデザイナーの将来性

WEBデザイナーを目指す人にとって、一つの悩みが「WEBデザイナーって今後も需要はあるの?」ということだと思います。
結論からいうと、WEBデザイナーは将来性があります。
経済産業省が2020年に実施した調査によると、新型コロナウイルスによってサービス系分野の市場規模が大きく減少しました。
しかし、同じサービス系分野のEC(インターネット上の通販など)の市場規模はほぼ横ばいで、EC化率はBtoC、BtoBともに増加傾向なのです。
つまり、インターネット上での取引を新たに導入する傾向がこれからも続く見通しで、ITの発展していくであろうことを踏まえると、WEBデザイナーの需要は高まるといえるでしょう。
求められるWEBデザイナーの特徴は、売れるデザインを作れること。
もちろん、ツールを使いこなすこと、コーディングをかけることも大事ですが、まず大事なのはデザインスキルを極めることです。
WEBデザイナーのなかで、デザインを極めている人は意外と少ないため、デザインスキルを磨くだけでも市場価値の高いWEBデザイナーになれますよ。
デザインスキルを磨く以外に、トレンドやニーズなど最新の情報に普段からアンテナを貼っておくと、売れるデザインを作るときにアイディアが出しやすくなりますよ。
デザインスキルを磨き続けることに加えて、日頃から最新の情報にアンテナを貼っておくことが大事です。

WEBデザイナーに資格は必要ない

WEBデザイナーになるために取っておくべき資格について気になる方もいると思いますが、必要な資格はありません。
「WEBデザイン 資格」で調べてみると、このような資格が出てきます。
- WEBデザイン技能検定
- Adobeアソシエイト
- クリエイター能力認知試験
他にもたくさん出てきますが、これらの資格がなくてもWEBデザイナーとして働くことはできます。
就職や転職のときも、フリーランスとして仕事を獲得するときも重要視されるのは持っている資格ではなく、どのようなものが作れるのかを証明するポートフォリオです。
もちろん、資格を持つこと自体は全く意味がないわけではなく、大事なのはその資格を使ったり取得のために勉強したことを使ったりして、どのような作品を作れるのかということです。
求められるデザインができるように、学習しましょう。
▼現役WEBデザイナーが資格について解説した動画はこちら
まとめ

今回お伝えしたことは次の3点です。
- 文系出身でもWEBデザイナーになることは可能
- WEBデザイナーとして働くにはポートフォリオが必須
- 効率よく早くWEBデザインを身につけるならスクールがおすすめ
「文系だからWEBデザイナーになるのは難しいのではないか」と思っていた方も、「自分にもできるかも」と感じたのではないでしょうか。
WEBデザイナーとして働くのに必要なポートフォリオ、それを作るために必要最低限のことを身につけるのに文系理系は関係ありません。
もしWEBデザイナーとして働きたいのであれば、最初の一歩を踏み出してみてください。
あなたの理想の働き方ができるよう、応援しています。