「未経験からWEBデザイナーになった」という話をよく聞きませんか?
実際、未経験でもWEBデザイナーとして成功している人はたくさんいます。
自分もあとに続きたい!と考えている人も多いでしょう。
ただ、WEBデザイナーになるのに資格や免許が必要な訳ではありませんので、何をもって「WEBデザイナーになった」とするかは人それぞれ。
多様な働き方が可能な職種なので、就業形態も多岐にわたります。
あなたはWEBデザイナーとしてどんな働き方を望んでいますか?
もし「就職」や「転職」としてWEBデザイナーを考えているのなら、正社員で雇用されたいと望むのは当然です。
だとすると、
「未経験でも企業に採用される可能性はあるのか」
「どうやったら正社員のWEBデザイナーになれるのか」
気がかりなのはそこですよね。
実のところ「書類選考で落ちてしまう」、「このまま正社員にこだわって転職活動を続けるべきなのか」などというお悩みをよく聞きます。
この記事では、WEBデザイナーという職種でこれから正社員になりたい人に向けて、
- 正社員採用までの足がかりとして「アルバイトからのスタート」はありなのか
- アルバイトから始めるメリット・デメリット
- 求人に応募する前に準備すべきこと
- 正社員になるまでのロードマップ
について、解説していきます。
未経験でも転職できる?WEBデザイナー「需要と供給」のからくり
そもそも、WEBデザイナーのニーズがなければ就職どころではありません。
ここでは、WEBデザイナーの需要・求人数・求人倍率から、未経験者が採用される可能性を探っていきます。
検証1.需要
新型コロナウイルス感染拡大の影響もあり、ここ数年で加速している社会のデジタル化を実感している人も多いのではないでしょうか。
デジタル化が進めば進むほど、インターネットサービスの利用者は増えますので、インターネット広告費の伸び率は好調です。
必然的に、インターネット広告のデザインを手がけるWEBデザイナーの需要は増え、今後もその傾向は続くと言われています。
検証2.求人数
WEBデザイナーの正社員募集がどれくらいあるのか、同じデザイナーでもグラフィックデザイナー(印刷物のデザイナー)と求人数を比較してみます。
大手求人サイトで検索した結果は以下のとおりです(2022年11月時点)。
Indeed
WEBデザイナー(31,203件)>グラフィックデザイナー(9,240件)
求人ボックス
WEBデザイナー(31,082 件)>グラフィックデザイナー(7,094 件)
リクナビNEXT
WEBデザイナー(996件)>グラフィックデザイナー(165件)
doda
WEBデザイナー(784件)>グラフィックデザイナー(219件)
比較してみると、WEBデザインができる人材のほうが多く求められていることが分かります。
参考1:Indeed
参考2:求人ボックス
参考3:リクナビNEXT
参考4:doda
検証3.求人倍率
WEBデザイナー職の有効求人倍率を見てみましょう。
「有効求人倍率」とは、求職者数に対する求人数の割合です。
厚生労働省が全国のハローワークの求職者数、求人数をもとに算出したもので、倍率が1を上回れば求職者数よりも求人数が多く、倍率が1を下回れば求人数よりも求職者数が多いことを示します。
となると、1つの求人に対して多くのライバルが存在することになります。
「需要が高いWEBデザイナー職は引く手あまたな業界」というイメージを持っていた人は、この数値に戸惑うことでしょう。
これはいったいどういうことなのか、からくりを紐解いていきます。
前述したように、確かにWEBデザイナーの需要は高く、求人数多いの事実です。
ただ、WEBデザイナーは未経験から比較的スキルを身につけやすく、人気の職種でもあるため、世の中は今「新人WEBデザイナー」が飽和状態なのです。
注目すべきは、「実務未経験でスキルもそこそこ」というWEBデザイナーはたくさんいるものの、企業が求めるスキルを持ったWEBデザイナーが実は少ないという点。
つまり、需要と供給のミスマッチが起しまっているのです。
未経験から採用を勝ち取るには、自分のレベルと求められる人材とのギャップをどれだけ埋められるかが鍵になります。
なお、当メディアの運営元である日本デザインスクールでは、これからWEBデザインの勉強を始めようと思っている方向けに無料のオンラインセミナーを開催しています。
セミナーではWEBデザイン業界の裏側、勉強に失敗してしまった先輩の事例、時間を無駄にしてしまう勉強方法など、WEBデザインを勉強する前に知っておきたい内容をお伝えしています。
これからWEBデザイナーを目指す方にこそ、おすすめの内容になっているのでぜひご参加くださいね。(※無理な営業などは一切ございません。)
▼セミナーの詳しい内容を見てみる

WEBデザイナーを目指すならバイトからのスタートもあり

「実務経験なし・スキルなし」の全くの素人が正社員の求人に応募するのはあまりに無謀です。
スキルが企業の求めるレベルに遠く及ばないために、「WEBデザイナー正社員採用」が狭き門となってしまっているなら、アプローチの仕方を変えるしかありません。
雇用保険(失業保険)を受け取れるなら、職業訓練でひとまず学ぶことを検討している人もいるかもしれませんが、アルバイトをしながらスキルを身につけるのもひとつの方法です。
実はスキルアップの場として「職業訓練」と「アルバイト」を天秤にかける人がわりと多いのですが、職業訓練は訓練校や講師の当たりはずれが大きいうえに、スキル習得に時間がかかり、しかもWEBデザインの基礎の基礎しか学べなかったという声もよく聞きます。
それならば、とにかくWEB業界に入ることを優先し、アルバイトを経験するなかでスキルを習得するのが実践的といえます。
アルバイトからの社員登用については後述していますので、ぜひ参考にしてくださいね。

【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
未経験WEBデザイナーが任されるアルバイト業務内容
未経験でもできるWEBデザイナー業務とはどんな内容なのでしょうか?
実際の求人を参考に、見ていきましょう。
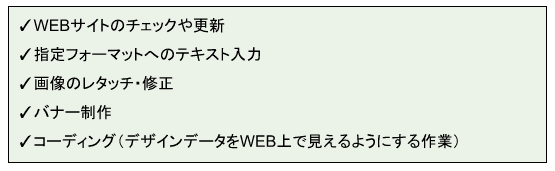
【経験を問われないWEBデザイナー の主なアルバイト業務】

どこの企業も、アルバイトは「先輩WEBデザイナーのアシスタント」という立場を想定していることが多いようです。
指示のもと、上記の業務をおこないます。
既存のWEBサイトに入力ミスがないかの確認や定期的な更新、決められたフォーマットにテキストを入力するといった専門的なスキルをそれほど必要としない作業が中心です。
Photoshop(WEBデザイナーが使用する最も一般的なデザインツール)が使えれば、画像の明るさやサイズ調整のみならず、バナー制作を任されることもあります。
HTMLやCSS(コーディングのためのプログラミング言語)の知識があれば、コーディングが業務の中心になることもあるようです。
「未経験OK」という求人はアルバイトなら比較的たくさん見つかりますが、基礎的なWEBデザインスキルがあれば応募できる求人の幅はさらに広がります。
WEBデザイナーのアルバイト【5つのメリット・デメリット】
ここではアルバイトをしながら正社員のWEBデザイナーを目指すメリットとデメリットを検証します。
WEBデザイナーのアルバイト【5つのメリット】
はじめに、WEBデザイナーのアルバイトをすると、どんなメリットがあるのかを見ていきましょう。
1.採用される確率が上がる
正社員よりもアルバイトのほうが採用のハードルが下がります。
企業がアルバイトに求めるスキルは初歩的なもの。正社員に期待するスキルとは違います。
実際に「未経験可」、「スキル不問」、「学生・主婦歓迎」といった求人を見つけるのに苦労はしません。
その場で教えられてすぐに実践できるような作業が中心なので、忙しい現場WEBデザイナーの「お手伝い」がほしいといったところでしょう。
そのため、スキルや経験よりも「職場に馴染みやすい人柄であるか」が重視されるようです。
2.「未経験」ではなくなる
WEBデザイン業務を手伝わせてもらえれば、少なくとも「未経験」ではなくなります。
アルバイトであろうと、WEB制作の場に身を置けるということは大きなメリットです。
アルバイトとして、
- 作業工程や全体の流れを知る
- デザインツールの基本操作を覚える
- WEB系言語に少し馴染みができる
という経験ができたら十分。「業界経験者」という強みが得られます。
正社員の応募資格には「実務経験3年以上」、「Photoshopを使った業務経験1年以上」などと指定がある求人も珍しくありません。
「WEB業界で働いた経験」は次の転職活動を格段に有利にしてくれます。
3.スキルアップのスピードが早い
仕事となれば、否が応でもスキルアップしなければなりません。
独学でWEBデザインの勉強をコツコツと進めるよりも、WEB制作の現場で「仕事」と「学習」を同時進行したほうが、圧倒的にスキルアップのスピードは早いはず。
当然、勤務時間中ずっと作業をしているわけですから「慣れる」という意味でも実践的な学習方法です。
期限に追われることや、仕事というプレッシャーはあるものの、少しばかり追い込まれたほうが高い集中力が発揮できるかもしれませんね。
分からないことは社員に質問できますし、アルバイトだから質問しやすいというのもあります。
4.社員登用される可能性がある
アルバイトから正社員に登用されることは珍しくありません。
「社員登用あり」とうたっているアルバイトの求人をよく目にしませんか?
アルバイトからの社員登用は企業側にもメリットがあるのです。
企業が人を正社員として雇用するにはコストがかなりかかります。
しかも採用面接だけで応募者の人となりや仕事ぶりをうかがい知るのは困難。
採用後すぐに離職されるリスクもつきまといます。
それならすでにアルバイトで自社の業務スタイルに馴染み、スキルアップが見込める有望な人材を社員登用したほうが合理的です。
5.社員になる前にどんな会社か見定められる
アルバイトからスタートすれば、どんな会社か見定める期間が得られます。
一歩引いた目で会社を吟味できるというのも、アルバイトからスタートするメリット。
「実際に会社に入ったらイメージと違った」、「任される業務が最初の説明と違う」など、入社後に感じる当初の予想とのギャップは大きければ大きいほど退職の原因になります。
特に人間関係のトラブルは、実際に働きはじめてみないと分かりません。
「自分には合わない」、「目指す方向とは違う」と感じたら辞めて次を探すというのもひとつの選択です。
そんなフットワークの軽さはアルバイトの良さといえます。
もちろん無責任な辞め方はマナー違反です。
アルバイトの業務の多くは単純なものが多く、引き継ぎに時間を要するものではありません。
タイミングを見てきちんと会社側に意向を伝えれば、あまり迷惑をかけることなく新しい環境へと踏み出せるでしょう。
WEBデザイナーのアルバイト【5つのデメリット】
アルバイトのメリットについてお伝えしてきましたが、デメリットも当然あります。
アルバイトをはじめる前に、以下のデメリットも知っておきましょう。
1.正社員に比べると収入は下がる
アルバイトなので、正社員ほどの収入は望めません。
フルタイムで働いたとしても、賞与(ボーナス)がないなど年収が大幅に下がることを覚悟しておかなければなりません。
WEBデザイナーの時給は決して低くはありません。むしろ他の職種と比べて割高なくらいです。
それでもバイト代だけで暮らしていくことは難しいと考えたほうがいいでしょう。
社員と違って時給で働いているので、一か月にシフトがどれくらい入っているかによって収入が左右されます。
祝日で会社が休みになるなら、その分収入が減ることも見越しておかなければなりません。
あらかじめ生活費を蓄えておくなど、アルバイト期間中どのように生計を立てていくか、金銭面での対策が必要です。
2.担当業務の範囲が狭く、単純作業である可能性がある
アルバイトですので、やりがいのある仕事を任せてもらえる機会はあまりないでしょう。
先に述べたように、アルバイトの業務内容は「未経験でもできる」ようなもの。
WEBサイトの入力ミス探しやテキスト入力などにWEBデザインのスキルは不要ですし、単純な作業の繰り返しです。
退屈だと感じるかもしれませんが、そこはあなたの心がけ次第でもあります。
任された作業を効率的に早く終わらせる工夫をしたり、業務以外のことも教えてもらえるように先輩や上司に働きかけてみるといいでしょう。
デザインツールの使い方を覚えたら、少しずつ画像の加工やバナー制作、WEBサイトのデザインを手伝わせてもらえるかもしれません。
スキルアップのチャンスを自ら作っていきましょう!
3.WEBデザインに関係のない雑用担当になる可能性もある
アルバイトとはいえ仕事なので、WEBデザインのスキルアップになることだけをしたいというワガママは通りません。
単純作業を任されることもありますし、WEBデザインに全く関係ない業務を頼まれる可能性もあります。
ただ、あまりに求人の応募要項にあった業務内容と違う場合は、そこで働くことを考え直したほうがいいでしょう。
たいていの場合は、スキルアップになる業務とそうでない業務が混在しているはずです。
もしくは、最初はWEBデザインに関係のない業務からスタートし、慣れてきたらデザインを教えるなど、そこには会社側の意向や計画。
気になるようだったら、上司に今後の業務内容やステップアップの可能性を聞いてみましょう。
4.アルバイト期間中は社会的信用が低くなる
年齢を重ねてなお「アルバイト」の身分だと、少し肩身が狭いと感じることもあるでしょう。
周りに世間体を気にする人が多い場合は、特にそう感じるかもしれませんね。
正社員に比べるとどうしても社会的信用が低くなってしまうので、クレジットカードを作ったり、家を借りたりするときに不便な思いをすることもあるでしょう。
前職を退職する前に計画的に暮らしを整えておく必要があります。
アルバイト期間をWEBデザイナーになるための修業期間として前向きに捉えれば、それほど世間体を気にする必要はありません。
5.「未経験OK」の求人でも予備知識とスキルは必須
「未経験OK」を鵜呑みにして何の備えもなく応募すると、空振りに終わる可能性があります。
「未経験」とは「実務経験なし・スキルなし」を意味しますが、WEB業界では「実務経験がないこと」と「スキルがないこと」は同等ではありません。
実力主義の世界ですので、「スキル」はさすがに重視されます。
業務内容を理解するうえでも、正社員を目指すうえでも、予備知識があったほうがスキルアップがスムーズです。
「バイト先で全部教えてもらおう」という受け身な姿勢ではなく、少しでも勉強しておこうという積極性を持ちましょう。
WEBデザイナーのアルバイトに応募する準備
「未経験OK」だとしても、WEBデザインの基礎知識は必要だと分かったところで、実際にアルバイトの求人に応募する前にすべきことを見ておきましょう。
WEBデザインに必要な基礎知識とスキルを身に付ける
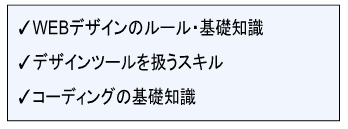
WEBデザイナーを目指すなら、さっそく以下の勉強をはじめましょう。

色彩に関する知識など、デザイン全般に関わることはもちろん、WEBデザインならではのルールも知っておく必要があります。
WEBデザインをするうえで欠かせない、デザインツールの操作もできるようにしておきましょう。
どの企業でも標準ツールとして用いられているのがAdobe社のPhotoshop。
同じくAdobe製品のIllustratorも使えると重宝されますが、まずはPhotoshopを使いこなせることを目標にしましょう。
厳密に言うとWEBデザイナーの担当領域ではありませんが、作成したデザインデータをWEBブラウザ上で見えるように実装する「コーディング」の基礎知識があると、より実用的なデザインが可能になります。
HTMLやCSSといったマークアップ言語を使ってソースコードを書くスキルまではなくても、知識として知っていると便利です。
ポートフォリオを準備する
未経験でもスキルを証明できれば採用につながります。
スキルの証明として用いられるのがポートフォリオ。自分の作品集のようなものです。
アルバイトの採用面接でもポートフォリオの提示を求められることがあります。
今後WEBデザイナーとして活躍していくために必須のアイテムですので、実務未経験のうちから作品をまとめる習慣をつけておくといいでしょう。
無料で利用できるポートフォリオサイトやホームページ作成ツールを利用すれば誰でも簡単に自分のサイトを持つことができます。
応募したい企業が決まっている場合は、その企業のWEBサイトにテイストを寄せた作品を作成しましょう。
「貴社の役に立てますよ」というアピールになります。
作品のコンセプトやターゲットを明確にし、工夫した点なども説明できるようにしておくことが大事です。
ポートフォリオの作成術についてもっと詳しく知りたい人はこちらの記事をぜひ参考にしてください。

履歴書・職務経歴書を揃え面接に備える
WEBデザイン未経験の場合、履歴書でどうやって応募先の企業にアピールすればいいのでしょうか?
「やる気」だけでは採用には至りませんので、自分の強みとなるPRポイントを整理しておきましょう。
これまでの職歴がWEB業界と全く関係がなかったとしても、活かし方次第でいくらでもあなたの強みになることを覚えておきましょう。
たとえば前職が営業職なら、客先に出向く機会が多かったはず。
WEBデザイナーもコミュニケーション力の高さが求められるので、そこをアピールできます。
前職でマネジメントなど業務管理や人を束ねていた経験があれば、プロジェクト全体を俯瞰して見ることができ、人と仕事を分担することやタスク管理に長けていることをアピールできるでしょう。
応募にあたって自分のキャリアやスキルを洗い出して、WEBデザイナー職にどのように活かしたいか考えをまとめておく必要があります。
職歴がなければ、アルバイトやボランティア経験などでも構いません。
WEBデザイン業界が初めてだからこそ、面接官はこれまでのキャリアに関心を寄せているはずです。
正社員WEBデザイナーになるまでのロードマップ

WEBデザイン未経験にもかかわらず、計画なしに正社員を目指しても簡単にはいきません。
だからこそ、自分が進むべきロードマップをしっかり描いておきましょう。
ここでは、
- アルバイトから正社員にキャリアアップするためのコツ
- アルバイトせずに実務未経験をカバーして正社員になる方法
について解説していきます。
自分のキャリアプランに合うのはどちらか、検討してみてくださいね。
アルバイトからコツコツとキャリアアップする
アルバイトとしてWEB業界に入ったのは、その先のキャリアを目指してのこと。
日々の業務に追われて、アルバイト期間がずるずると長くなるようでは意味がありません。
キャリアプランをしっかり描いたうえで、アルバイト期間を有効に使いましょう。
アルバイト期間を正社員になるまでの下積みと考えるなら、何年も続ける必要はありません。半年~1年くらいを目途に期間を限定して集中力を高めましょう。
下積み期間中は以下のような努力が欠かせません。

アルバイトに任される業務は限定的ですので、それ以外のWEBデザインの知識やスキルを勉強する時間を確保しましょう。
一度に新しい知識を大量にインプットしようとするとパンクしてしまいますので、一度覚えたことやバイト先で学んだことの復習でも構いません(日頃からメモをとるのがオススメ)。
無理なく習慣化し、アルバイトと両立させることが大事です。
また、スキルアップのためにはひたすら手を動かす必要もあります。
転職活動の備えにもなるので、コツコツと作品作りに励み、ポートフォリオを充実させましょう。
徐々にできることが増えてきたら、スキルアップしたことをアルバイト先でアピールし、任せてもらえる業務内容の幅を少しずつ広げていきます。
積極性やスキルを買われて社員登用されやすくなるはずです。
アルバイトせず実務未経験をカバーする唯一のカギ
未経験から正社員のWEBデザイナーになる道はひとつではありません。
ここまでアルバイトからのキャリアアップについて解説をしてきましたが、さいごにそれ以外の手段についても触れておきたいと思います。
アルバイトをせずに実務未経験をカバーする唯一のカギ、それはスキルです。
WEBデザイナーの世界は実力主義だと先述しました。
同じ未経験でも「実務経験なし」と「スキルなし」では大きな差があることを、ここで実感するはずです。
プロレベルのスキルがある人なら、実務経験がなくても正社員として迎えたいという企業は珍しくありません。実際に「実務経験が乏しい場合は提出課題で審査」などと明記している求人もあります。
企業は「実力のあるWEBデザイナー」を求めています。
スキルが高ければ高いほど、飽和状態の“初心者WEBデザイナー”からいち早く抜け出せますし、正社員に応募することをためらう必要はありません。
では、WEB業界での下積みなしでプロレベルのスキルを身につけるにはどうしたらいいのでしょうか?
独学する人もいますが、あまりオススメできません。ゼロからのスタートならなおさらです。
あなたにとって必要なスキルのみを重点的に習ったほうが効率的にプロレベルに到達できます。
未経験からプロレベルのスキルを手にして正社員になった人は少なくありません。
実際に正社員の座を掴んだ人の声を聞いてみましょう。ぜひ参考にしてくださいね。
▼「未経験から最短45日でプロレベルのWEBデザイナーになれる講座」に興味のある方はぜひこちらをのぞいてみてください。

「成長できる場」を「修行の場」に選ぶ!
WEBデザイナーを目指してアルバイトからスタートするのは有効なのかを検証してきました。
経験もスキルもない状態からのスタートの場合、アルバイトでそれらを得るのは実用的な方法です。
ただ、バイト先で育ててもらえればラッキーですが、必ずしもそうとは限りません。
アルバイトの【メリット・デメリット】をおさらいしておきましょう。

デメリットを踏まえたうえで修行の場としてアルバイトを選ぶなら、以下の準備をして応募しましょう。

正社員のWEBデザイナーになるまでのロードマップは2とおり。

アルバイトには単純作業や簡単な業務内容しか任されないことがほとんど。
勉強時間を確保し、自主的にスキルアップをしていく必要があります。
下積みは必ずしもアルバイトである必要はありません。
大事なのは、「そこは本当に自分が成長できる場なのか」という点。
アルバイトであろうとなかろうと、「自分がいちばん成長できる場」を修行の場として選ぶことを忘れてはいけません。
今思い描いているロードマップは、あなたを成功に導いてくれますか?
「未経験」は伸びしろだらけ。
努力が結果になって返ってくるところに身を置いて、WEBデザイナーになる夢を掴みましょう。