さまざまなデバイスでWEBサイトを閲覧する機会が増えた今、レスポンシブデザインへの対応は必須になったと言っても過言ではありません。
多くのユーザーに利用してもらえるWEBサイトにするためには、制作や運営に携わる全ての人がレスポンシブデザインの知識を持っていることが重要です。
「制作は外注している」という企業のWEB担当者や、「コーディングは担当しない」というWEBデザイナーも例外ではありません。
せめて基本を理解して、
「レスポンシブ化の難しいデザインを提案してしまう・・・」
といった事態は避けたいところです。
実際に、コーダーやフロントエンジニアのモヤっとした声が聞こえてくることも珍しくありません。
外注や分業をすることの多いWEB業界は、担当領域に限らず知識を付けておくと制作がスムーズです。
この記事では、
「いまさら聞きにくいけど、具体的にレスポンシブデザインって何?」
という疑問に答えていきます。
メリット・デメリットとともに、レスポンシブデザインのレイアウトパターンや作り方・実装方法など、基本ルールが学べるようになっています。
レスポンシブデザインにするコツも紹介していますので、ぜひ参考にしてください。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
レスポンシブデザインとは

まずは、レスポンシブデザインの基本を押さえていきます。
「パソコンの画面にもスマホの画面にも対応するデザインでしょ?」
という大まかな理解から、もう少し踏み込んでいきましょう。
レスポンシブデザインの定義
レスポンシブデザインは「レスポンシブWEBデザイン」の省略表現です。
もともとresponsiveには「すぐ反応する」「敏感に反応する」という意味があり、IT用語として使われれる場合、特にWEBサイトについて語られる場合は、
「1つのページを、画面サイズの異なるデバイス応じてに適切に表示させる仕様」
という意味で用いられます。
かつては、パソコンでWEBコンテンツを閲覧するのが主流でしたが、今ではスマートフォンやタブレットからも閲覧されるようになりました。
そうなると、新たな課題がでてきます。
- パソコンの画面に適したデザインはスマートフォンでは見づらい
- パソコン用、スマートフォン用など、それぞれ分けてページを作るには手間がかかる
これを解決するために、
「内容」はそのままに「見せ方」のみデバイスごとに切り替える
という発想で生まれた手法がレスポンシブデザインです。
レスポンシブデザインの仕組み
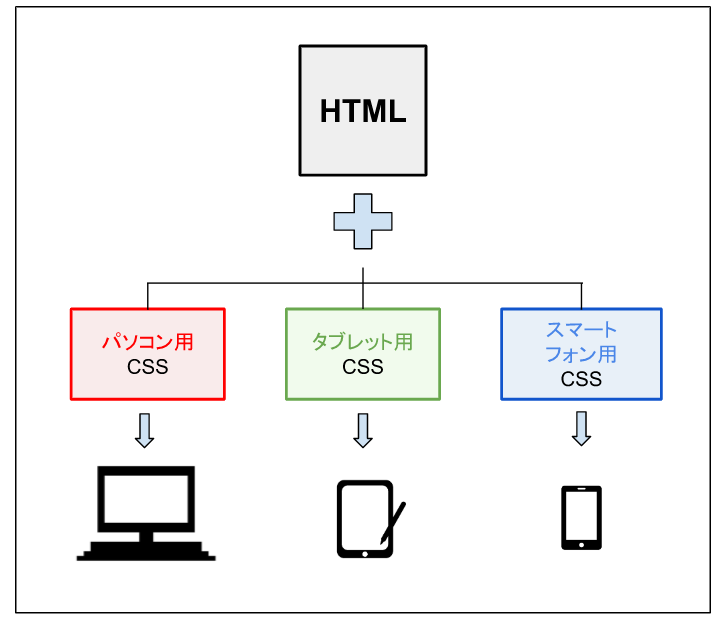
WEBサイトは主に以下の要素が基盤になって成り立っています。
- 内容について記述されているファイル(HTML)
- 見た目について記述されているファイル(CSS)
先ほど説明したとおり、
「見せ方」のみデバイスごとに切り替える手法がレスポンシブデザインですので、
HTMLのファイルをひとつ作り、CSSのファイルのみ複数用意すればいいことになりますね。(対応させたいデバイスの数=CSSファイルの数)
以下のようなイメージです。

これによって、デバイスごとにWEBサイトを準備する手間が省け、デザインのみ変換される仕様になります。
レスポンシブデザインが主流となった経緯
スマートフォンでWEBサイトを閲覧しているときに、パソコン用のレイアウトで使いにくいと感じたことはありますか?
以前はよくあったものの、最近はだいぶ減ったのではないでしょうか。
それだけ多くのWEBサイトがレスポンシブ対応しているということです。
これほどレスポンシブデザインが主流となった経緯をここで少し解説しておきます。
スマートフォンによるインターネット利用率が高まった
スマートフォンの保有率は年々高まり、1人1台持っているのは当たり前といわれる時代。
それに伴い、スマートフォンによるインターネットの利用率が急激に高まりました。
総務省が「令和4年版 情報通信白書」で公表している「情報通信機器の世帯保有率の推移」を見てみましょう。
引用:総務省「令和4年版 情報通信白書 第8節 デジタル活用の動向」
2017年を境にスマートフォンの保有率がパソコンの保有率を上回っていることが分かります。
同調査では、個人のインターネット利用率についても言及しており、2021年の利用率は82.9%。
端末別のインターネット利用率は、スマートフォン(68.5%)がパソコン(48.1%)を上回っていることが明らかにされました。
どのデバイスから見てもレイアウトが崩れないデザインが重要視される背景には、このような経緯があります。
Googleがレスポンシブデザインを推奨している
Googleがレスポンシブデザインを推奨しているというのも、WEBサイトのレスポンシブ化が進んでいる理由のひとつです。
なぜGoogleはレスポンシブデザインを薦めているのでしょうか?
それは先ほどお伝えしたとおり、スマートフォンでインターネットを利用する人が大幅に増えたことを受け、Googleがモバイルファーストインデックス(MFI)への移行を開始したためです。
モバイルファーストインデックスとは、モバイル版のWEBサイトを優先してクロール&インデックス(検索エンジンによる「発見」&データベースへの「登録」)し、コンテンツのクオリティを評価するというもの。
簡単に言うと、
「これまでパソコン版のWEBサイトを評価基準にしていたけれど、これからはスマートフォン版のWEBサイトを評価の対象とします」
ということです。
スマートフォンユーザーの利便性(モバイルフレンドリー)が重要視されるため、パソコンにしか対応していないWEBサイトは評価されにくくなりました。
その結果、Google検索による掲載順位が下がってアクセス数が減るとなれば、WEBサイトのレスポンシブ化が急務となるのも頷けますね。
参考:Google検索セントラル「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」
レスポンシブデザインのメリット・デメリット

ここでは、レスポンシブデザインのメリットとデメリットをまとめています。
レスポンシブデザインのメリットが注目されがちですが、デメリットがないわけではありません。
それぞれ比較しながら、該当するWEBサイトの運用状況や今後の展開を考えて、レスポンシブ化の必要性やタイミングを判断をしましょう。
重要!レスポンシブデザインのメリット
まず、以下の4つのメリットを順に解説していきます。
- WEBサイトの管理がシンプルになる
- ユーザビリティが向上する
- SEO(検索エンジン最適化)にも有利に働く
- ユーザーがリンクをシェアしやすくなる
WEBサイトの管理がシンプルになる
パソコン版・スマートフォン版・タブレット版、3つのWEBサイトを運用するとなれば、管理に3倍の手間をかけなければなりません。
一方、レスポンシブデザインならURLとHTMLを統一できるので、実質1つのWEBサイトを管理するだけで済みます。
情報の修正をする際、デバイスごとに更新しなくてよくなるのでとても合理的ですね。
「スマートフォン版だけ情報が更新されていない」といった間違いも減るはずです。
URLがひとつなのでアクセス解析もしやすくなり、WEBサイトの管理がずいぶんシンプルになります。
ユーザビリティが向上する
使い勝手の悪いWEBサイトをユーザーは嫌います。
「見づらい、わかりづらい、使いづらい」これらをユーザーに感じさせないデザインにしなければなりません。
レスポンシブ化されていないWEBサイトの場合、デバイスによってはレイアウトが崩れて正しく表示されないことがあり、ユーザーに離脱される(サイトを離れる)原因となっています。
レスポンシブデザインを導入していれば、デバイスに応じて画面が適切に表示されるので、ユーザーにストレスを与えません。
デバイスの種類に関わらずユーザビリティが高いこと(快適に利用できること)をGoogleは強く推奨しています。

この図式を覚えておきましょう。
SEO(検索エンジン最適化)にもプラスに働く
WEBサイトのレスポンシブ化はSEOの観点でも有益です。
理由は2つあります。
- モバイルフレンドリーの証明になる
- URLが1つであるため、ページ評価の分散を防げる
Googleは以下のように公言しています。
「モバイル版のページを用意することは、コンテンツを Google の検索結果に表示させるための要件ではありませんが、非常に強く推奨されています。」
引用:Google検索セントラル「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」
レスポンシブデザインにすることでユーザビリティが向上すれば、モバイルフレンドリーなサイトだと認識され、検索結果の上位表示に好影響を与えることは確かです。
また、端末ごとにURLが異なる場合は、Googleのアルゴリズムでは異なるWEBページと認識されてページ評価が分散してしまいます。
レスポンシブデザインであればURLは1つです。
パソコン版・モバイル版、それぞれの評価が統一されるので検索順位を上げやすくなります。
Googleの公式サイトでもURLが単一であるメリットを以下のように記しています。
レスポンシブ・ウェブデザインを使用すると、次のような利点があります。
PC 用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
引用:Google検索セントラル「Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法」
ユーザーがリンクをシェアしやすくなる
スマートフォンからWEBサイトを閲覧しているときに、「スマートフォン版はこちら」というボタンを以前はよく見かけたのではないでしょうか?
このように、種類の異なるデバイスから閲覧するには別リンクを経由する必要がありました。
レスポンシブ化されれば、その必要はもうありません。
最近ではそのようなボタンを見かける機会も減りました。
相手のデバイスに合わせて異なるURLを送るという気遣いが不要になります。
SNSなどでのシェアが気軽になればリンクを踏まれる可能性が高くなり、さらなる拡散が期待できるのもレスポンシブデザインのメリットです。
懸念されることは?レスポンシブデザインのデメリット
レスポンシブデザインのデメリットの側面も知っておきましょう。
レスポンシブデザインにすることで想定される弊害は以下の3つです。
- スマートフォンでの表示に時間がかかる
- デザインが限定的になる
- WEBサイト制作に時間とコストがかかる
スマートフォンでの表示に時間がかかる
WEBサイトをレスポンシブ化した場合、スマートフォンでのサイト表示速度が遅くなることが懸念されます。
レスポンシブデザインはデバイスによってデザインのレイアウトが変わる仕様になっていますが、「見え方」が変わっても元のHTMLファイルは同じ。
HTMLファイルがひとつであるため、たとえモバイル版で表示しないコンテンツがあったとしてもパソコンと同じデータを読み込むことになるのです。
表示速度の遅さはユーザーがページを離れる原因になります。
せっかくレスポンシブ化しても、モバイルフレンドリーでないなら意味がありませんね。
データ量が多ければ多いほど負荷がかかるため、あまり多くのデータを詰め込みすぎず、ファイルや画像のサイズを小さくするような工夫が必要です。
デザインが限定的になる
あまり凝ったデザインにしてしまうと、デバイスによってはレイアウトが崩れる危険性があるため、レスポンシブデザインはシンプルで汎用的なものに限られてしまいます。
「HTMLを1つにして、見せ方を変えることで各デバイスの画面サイズに適応させる」というスタンスなので、フォントや画像を別のものに変えたり、レイアウトを大幅に変えたりすることはできません。
好みのフォントが使えなかったり、サイズの大きな画像や動画は避けなければいけなかったり、デザインが制限されることに不自由さを感じることがあるでしょう。
そもそもレスポンシブデザインで使えるレイアウトは限られています。
(レイアウトについては次の章で詳しく解説します)
以下のようなときにレスポンシブデザインは向いていません。
- デザインに凝る必要がある
- デバイスごとにターゲットを変えたい
- デバイスごとにあえてデザインを変えたい
WEBサイト制作に時間とコストがかかる
ひとたびレスポンシブ化が完了してしまえば運営や管理は楽になりますが、レスポンシブデザインにするには制作段階で通常のWEBサイト以上の手間がかかります。
デバイスごとにレスポンシブ用のデザインを考え、それぞれコーディングしなければなりません。
レスポンシブデザインにするCSSの記述はやや複雑。コーディングの難易度はやや高めといえます。
初期段階の設計や構築に時間がかかるうえに、公開前には全てのデバイスで入念な確認作業も必要です。
手間と時間がかかる分、コストがかさむことを想定しておかなければなりません。
ただ、レスポンシブ化せずにデバイスごとにWEBサイトを立ち上げるとしても、複数のHTMLファイルを作成しなければならないので、どちらも一長一短といったところです。
WEBサイトの目的や特性によって、レスポンシブデザインにすべきか判断する必要があります。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
レスポンシブデザインのレイアウトパターン

スマートフォンやタブレットは次々と新しい製品が誕生するので、ディスプレイのサイズは多様化していく一方です。
どんなレイアウトが適しているのか模索し続ける必要はありますが、ここではレスポンシブデザインでよく用いられる基本のレイアウトパターンを3つご紹介します。
レスポンシブレイアウト
レスポンシブWEBデザインの一般的なレイアウトです。
デバイスの画面幅に応じて、WEBサイトの構成要素(コンテンツや画像、メニューなど)のサイズや配置が調整されます。
情報量が多いページはいくつかの要素を非表示にするなど、表示内容をデバイスによってコントロールできるのもメリットです。
小さい画面で閲覧するときに、縦スクロールの負担を減らせるという特徴があります。
【レスポンシブレイアウト例】
出典:伊藤園
リキッドレイアウト
デバイスの種類に応じて、WEBサイト全体の表示サイズが画面幅ぴったりに可変するレイアウトです。
ブラウザの幅を100%として、各要素をパーセンテージの単位で相対的に調整します。
デバイスが変わってもレイアウトが崩れにくく、スマートフォンからもパソコンのレイアウトに近い状態での閲覧が可能です。
【リキッドレイアウト例】
出典: 無印良品
フレキシブルレイアウト
リキッドレイアウトと同じく、全体を100%として各要素をパーセンテージで調整するレイアウトです。
違いは、画面幅の最大値と最小値を設定するという点。
極端に大きな(小さな)ブラウザで表示されてもレイアウトが崩れることがありません。
たとえば、リキッドレイアウトは大きなデスクトップで閲覧されると、各要素が横長に伸びてしまう可能性がありますが、フレキシブルレイアウトなら最大幅を超えるブラウザになると外側に余白を作り、中央に寄せたような表示になります。
リキッドレイアウトの弱点を改善したレイアウトだとも言われています。
【フレキシブルレイアウト例】
出典: Amazon
たったの3ステップ!レスポンシブデザインの作り方・実装方法

では、レスポンシブデザインに対応したWEBサイトの作り方を具体的に見ていきましょう。
コードの記述など難しいイメージがあるかもしれませんが、ここでは実装の手順をシンプルに3つのステップで紹介していきます。
Step1.meta viewportタグを追加する
WEBサイトをレスポンシブ対応させるには、ユーザーが利用するデバイスとWEBブラウザ情報を取得しなければなりません。
そのためにはHTMLファイルに「meta viewport」タグの記述が必要です。
画面幅に応じた表示サイズに調整する機能があり、HTMLのhead部分に挿入します。
<head>
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>
</head>
「content=”width=device-width」という記述は、アクセスしてきたデバイスの横幅を取得するもの。
「initial-scale=1.0」は表示の倍率を指定する記述です。1.0は等倍を意味し、レスポンシブデザインにする場合は一般的にこの値が用いられます。
Step2.CSSファイルにメディアクエリを記述する
次のステップはCSSの設定です。
ここでは、画面サイズに応じたレイアウトの表示を指示するコード「メディアクエリ」がポイントになります。
CSSファイルをデバイスごとに用意し、それぞれレイアウトが切り替わるようにメディアクエリ(@mediaと表記)を記述していきます。
【ソースコード例】
★パソコン版(ブレイクポイントを960pxに設定する場合)
@media screen and (min-width: 960px) { }
「min-width: 960px」とは、画面の横幅960pxサイズ以上の場合にPC版のレイアウトに切り替えるという意味です。
★タブレット版
@media screen and (max-width: 960px) { }
パソコン版のブレイクポイントを960px以上に設定したので、960px以下のときはタブレット版のレイアウトに切り替えるように指示を出します。
★スマートフォン版(ブレイクポイントを500pxに設定する場合)
@media screen and (max-width: 500px) { }
500pxまではスマートフォン版のレイアウトが表示されるよう設定します。
なお、{ }内には通常使用するCSSコード(背景や文字の色、文字サイズの指定など)の記述が必要です。
そのほかにも、レスポンシブデザインでよく使われるCSSの記述を3つ紹介します。
- width:(ページ横幅の比率指定)
- display:none;(コンテンツを非表示にする指定)
- float:none;(画像の横並びを解除する指定)
■ img{width: 100% ;}と記述すると、スマートフォンからのアクセスでもパソコン版の画像が小さくならず、スマートフォンの横幅いっぱいに表示させることができます。
■ img {display:none ;}と記述すると、モバイル版では表示するのを避けたいコンテンツを非表示にできます。
■ test {float: none;}と記述すると、パソコン用のレイアウトがスマートフォンに適用されていても、スマートフォンの横幅に収まるように画像の横並びを解除できます。
(ここで紹介したようにデバイスごとにCSSを分けて設定していれば、float解除の必要はありません)
Step3.レスポンシブ対応の確認をする
レスポンシブデザインが正しく実装されているか、きちんと動作チェックをしましょう。
確認方法を3つ紹介します。
- Google Chromeの「検証機能」で確認する
- Googleの「モバイルフレンドリーテスト」を実施する
- 実際のデバイスを使って検証する
◆Google Chromeの「検証機能」の使い方を簡単に説明しておきます。
該当ページの画面上を右クリックし、メニューのなかから「検証」を選択。
検証画面
画面右の”Toggle device toolbar” (トグルデバイスツールバー)をクリックして、左上部のデバイス選択欄をプルダウンすると検証したいデバイスを選ぶことができます。
◆Googleが提供しているモバイルフレンドリーテストでも、正常に実装されたか確認することができます。
モバイルフレンドリーテストにアクセスして、検証したいWEBページのURLを入力するだけです。
結果の表示
「このページは、モバイルデバイスでの使い勝手に優れています。」と確認できますね。
Googleが提唱する「モバイルフレンドリーの設定になっている」という結果が出ました。
モバイルフレンドリーになっていない場合は「ページはモバイルで利用できません」の表示とともに問題点が提示されます。
◆最後は実機で検証します。
いちばん確実な方法ですので、各デバイスのWEBブラウザできちんと表示されることを確認しておきましょう。
レスポンシブデザインにするときのコツ

レスポンシブデザインでサイトを設計するときは以下3つのコツを押さえておきましょう。
- スマートフォン版のレイアウトから作成する
- 表示速度が遅くならないようにする
- 高解像ディスプレイにも対応できるようにする
スマートフォン版のレイアウトから作成する
WEBサイトをレスポンシブデザインで構築する場合は、スマートフォン版のレイアウトを先に設計しましょう。
パソコンの画面よりもスマートフォンの小さな画面に表示されるデザインのほうがさまざまな制約を受けますね。
画面の大きなパソコンを使って制作していると、ついモバイルフレンドリーであることを忘れてしまうものです。
パソコン用に作り込んでしまわないようにしましょう。
「容量の大きな画像や細かい文字を使わない」
「文章量が多くならないようにする」
などの配慮が必要です。
スマートフォン用のレイアウトをメインに作成してからパソコン版やタブレット版の設計を整えていくと、どのデバイスでも見やすいレスポンシブデザインになります。
表示速度が遅くならないようにする
「レスポンシブデザインのデメリット」でもお伝えしたように、レスポンシブデザインのWEBサイトは読み込みに時間がかかります。
対策として以下のことを試してみましょう。
- 画像の容量を調整する
- WEBフォントを使う
- CSSの数を減らす
容量の大きい画像ファイルは表示速度が遅くなる原因になります。
「なるべく小さい画像ファイルを使用する」「画面幅に合わせて表示サイズを落とす」といった工夫をしてみましょう。
WEBフォントとは、インターネット上にあるデータを読み込んで利用するフォントです。ユーザーのデバイスを問わず共通のフォントを表示できるというのは、まさにレスポンシブデザイン向き。
デバイスフォント(デバイスに元々インストールされているフォント)を使うよりも表示速度が速くなるというメリットもあります。
思い切ってモバイル版をスマートフォンだけにするというのもひとつの方法です。CSSの数を減らして読み込みスピードを上げます。
タブレットにはパソコン版かスマートフォン版を表示させるようにすれば、ユーザーはそんなに不自由を感じないでしょう。表示速度が遅いよりはユーザーのストレスは少ないはずです。
WEBサイトの表示速度を測定して、改善が必要な場合は上記3つを試してみてください。
表示速度の測定にはGoogleのPageSpeed Insightsが便利です。
高解像ディスプレイにも対応できるようにする
Apple製品には独自の高精細ディスプレイ(Retinaディスプレイ)が搭載されています。
日本では特に若者にiPhoneユーザーが多く、2022年に実施されたNTTドコモ モバイル社会研究所の調査によると10代・20代のiPhone比率は約7割。
モバイルフレンドリーを目指すとなると、この層のユーザビリティを無視することはできません。
Retinaディスプレイは他のディスプレイに比べ解像度が高く、通常の画像がぼやけて見えるという特徴があります。
表示スピードを上げるために画像を小さく軽くする必要がある一方で、高解像度ディスプレイに対応できる画像の使用も検討しなければなりません。
Retinaディスプレイで画像がぼやけないようにするコツは、必要な画像を縦横2倍で用意し、ブラウザ上で半分のサイズで表示させることです。
読み込みに負担がかかるようであれば、縦横1.2〜1.5倍のサイズで様子を見てみましょう。
参考:モバイル社会研究所「iPhoneユーザーの若年化が進行」
コーディングせずにレスポンシブデザインにする方法

比較的シンプルな実装手順とはいえ、やはりコーディングは苦手。
「実装よりデザインに注力したい」
「手っ取り早くレスポンシブデザインのWEBサイトを作りたい」
という人もいるかもしれませんね。
安心してください。複雑なコーディングをせずにレスポンシブデザインにする方法もありますのでここで紹介しておきます。
- WordPressのテーマを利用する
- テンプレートを利用する
WordPressでWEBサイトを制作するなら、レスポンシブデザインに対応しているテーマ(テンプレート)を選びましょう。自動的にレスポンシブ対応のWEBサイトになるので初心者でも安心です。
「HTMLサイトを作りたいけどコードを書く自信がない」という人は、レスポンシブデザインのテンプレートを配布しているサイトをのぞいてみましょう。ノーコードで簡単にレスポンシブサイトを作ることができます。
▼テンプレートについてさらに詳しく知りたい方はこちらをぜひ参考にしてください。選び方のコツも紹介しています。

全てはユーザーに優しくあるために
今やインターネットは生活に欠かせませんね。
ユーザビリティの高いWEBサイトであることが売上に大きく影響する時代です。
Googleがモバイルフレンドリーを提唱しているように、レスポンシブデザインはその重要な役割を担っています。
WEBサイト制作や運営に携わる人は、これを機にレスポンシブデザインの知識を深めていきましょう。
この記事の内容をおさらいしておきます。
- WEBサイトの管理がシンプルになる
- ユーザビリティが向上する
- SEO(検索エンジン最適化)にも有利に働く
- ユーザーがリンクをシェアしやすくなる
- スマートフォンでの表示に時間がかかる
- デザインが限定的になる
- WEBサイト制作に時間とコストがかかる
デメリットは解決策を講じることで、レスポンシブ化が目指せます。
レスポンシブデザインでよく使われるレイアウトパターンは3つ。
♦レスポンシブレイアウト
画面幅に応じて、コンテンツやメニューなど要素のサイズ・配置が調整される
♦リキッドレイアウト
デバイスの種類に応じて、WEBサイト全体の表示サイズが画面幅ぴったりに可変する
♦フレキシブルレイアウト
リキッドレイアウトと同じ仕様だが、画面幅の最大値と最小値を設定できる
レスポンシブデザインの実装方法は3ステップ。
- meta viewportタグを追加する
- CSSファイルにメディアクエリを記述する
- レスポンシブ対応の確認をする
これらレスポンシブデザインの基本知識を備えておきましょう。
ユーザビリティの高いレスポンシブデザインにするコツも3つ紹介しました。
- スマートフォン版のレイアウトから作成する
- 表示速度が遅くならないようにする
- 高解像ディスプレイにも対応できるようにする
制作者が一丸となってより良いWEBサイトを作っていきたいですね。全てはユーザーに優しくあるため。
その目的を見失わず、優れたレスポンシブデザインを目指しましょう。












質問や感想があればご記入ください