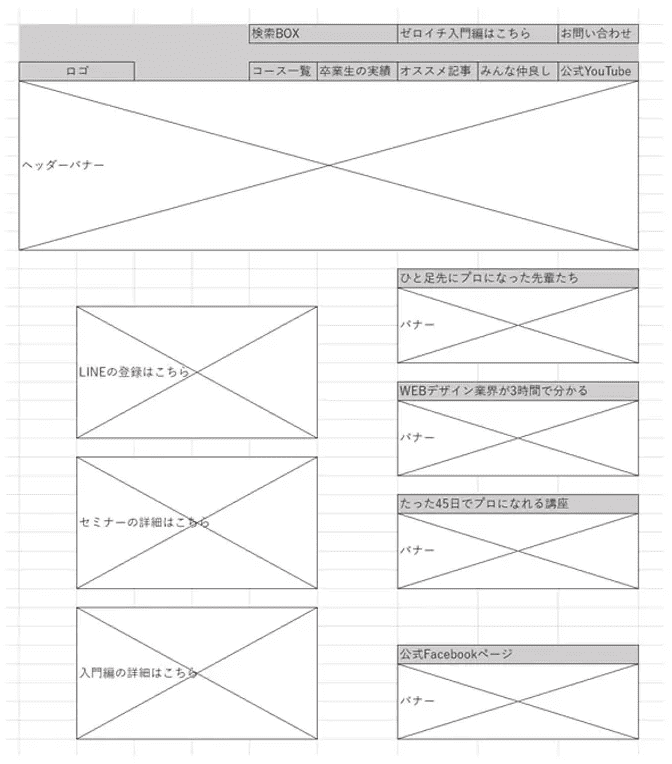
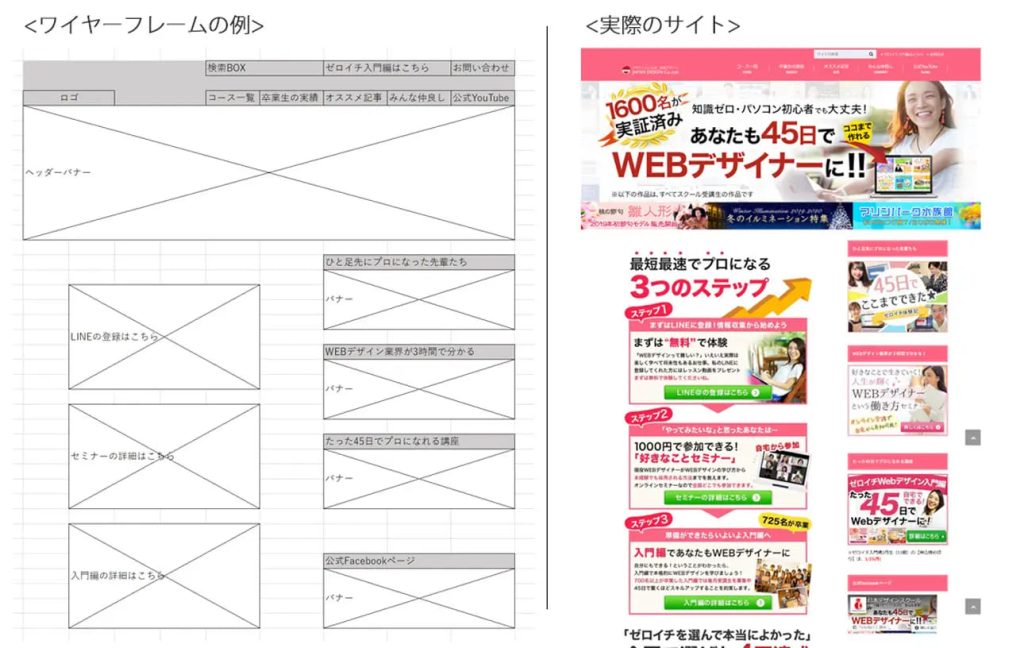
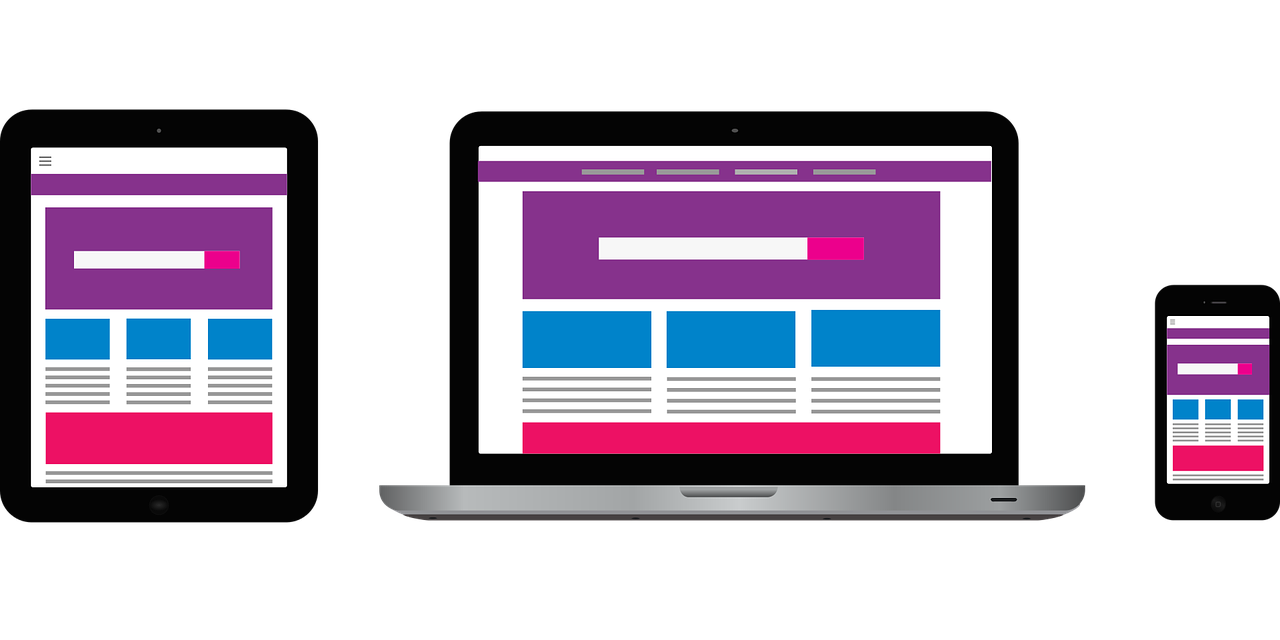
ワイヤーフレームとは、以下の図のようにWEBサイトの全体像をワイヤー(線)とフレーム(枠)で表したものです。

このように先に骨組みを作ることで項目の整理をおこない、あとから細かいデザインを決めていくのという流れがWEBデザイン界の主流となっています。
そこで本記事では、ワイヤーフレームの作り方を初心者向けにわかりやすく解説していきます。
テンプレートサイトも紹介するので、ぜひ参考にしてみてください
ワイヤーフレームと間違われやすい2つのもの
よくワイヤーフレームと混同されるものとして、ディレクションマップとデザインカンプがあります。
たしかにWEB制作では3つとも必要になるのですが、それぞれは全くの別物です。
ワイヤーフレームを正しく理解するために、ワイヤーフレームと他の2つの違いを解説していきますね。
ワイヤーフレームとディレクトリマップの違い
ディレクトリマップは広い範囲でWEBサイト全体や階層を表す一覧表です。WEBサイトの構成をエクセルにまとめたものだと思ってもらえればわかりやすいと思います。

ワイヤーフレームはこのディレクトリマップにある、1ページごとの情報や配置をレイアウトした図を指します。
そのため、順序として先にディレクトリマップを作り、全体像を掴んでからワイヤーフレームを作成することで、必要なページや優先順位などもわかります。
ディレクトリマップは大枠のようなものなので、ここをしっかり作っておけば、ワイヤーフレーム作成時に的確に進めることができるのです。
※ワイヤーフレーム作成で必要なってくるサイトマップと、ディレクトリマップは別物なので注意しましょう。サイトマップについては作り方のところで解説しますね。
ワイヤーフレームとデザインカンプの違い
デザインカンプは、英語でDesign Comprehensive Layout、直訳するとデザイン総合レイアウトという意味で、WEBページの完成見本になります。

ワイヤーフレームが制作関係者に完成イメージを見せるレイアウト図なのに対して、デザインカンプは、クライアントなどに対し完成したデザインを見せる最終版です。
ワイヤーフレームはデザイン作成前、デザインカンプはデザイン作成後に作るものになります。

WEBデザインでワイヤーフレームを作る3つの目的

ワイヤーフレームがどのようなものかお伝えしたところで、次にワイヤーフレームを作る目的をご紹介していきます。
ワイヤーフレームを作る目的は主に次の3つ。
- サイトのレイアウトを決めるため
- チームで情報共有をするため
- サイト作成の叩き台にすること
当たり前のように見えて、この2つは非常に大切なことです。
ぜひ、ワイヤーフレームを作るうえで押さえるようにしておきましょう。
サイトのレイアウトを決めるため
ワイヤーフレームは、サイトのレイアウトを決めるためものです。
レイアウトとは、ページの間取り図のこと。
掲載する情報量に合わせてレイアウトを決め、ユーザーの導線などを考慮して配置を考えていきます。
サイトのレイアウトには、さまざまな種類があり、ワイヤーフレームを作成する際にどういうレイアウトを使うのかを決定しておくとあとの工程がスムーズになります。
また、サイトに掲載するテキストや画像は、かなりのボリュームがありますよね。
テキストだけで考えようとするとイメージがわかりにくくなるため、一目でわかるワイヤーフレームを使って具体的にイメージしやすくするのです。
細かい画像や文章は、レイアウトを決めるときに完全な状態で準備できている必要はありません。
「この位置にこのコンテンツを入れたい」や「コンテンツの順番をこうしたい」を仮置きして整理するのが狙いです。
チームで情報共有をするため
ワイヤーフレームは、クライアントや制作チーム内で情報共有するのにも非常に役立ちます。
サイト制作には、WEBデザイナーの他にWEBディレクターやコーダー、WEBライターなどさまざまな人が関わるため、それぞれが制作サイトの認識を別々に持っていたら、チームとしての制作ははかどりません。
そのため、チームで同じ認識を持っていることが非常に重要になってくるのです。
そこで、役立つのがワイヤーフレーム。
ワイヤーフレームがあれば認識がズレることもなくなるうえに、チーム内でのアイデア出しや議論を促すこともできます。
またレイアウトの修正や掲載情報の変更などの依頼が途中で入っても、ワイヤーフレームに残しておけば議事録代わりになります。
ワイヤーフレームで常に最新の情報を確認できるようにしておくとよいでしょう。
サイト作成の叩き台にすること
ワイヤーフレームは、WEBサイトを作成するうえで叩き台になります。
シンプルな線と文字だけで構成するため、ページにどんなコンテンツや機能を盛り込むか、どんなデザインにするかなど、これを元に話し合い、アイデアを出していくことができます。
これから作成するWEBサイトの具体的なイメージを掴むための指針となるでしょう。
ただ、ワイヤーフレームの段階で具体的に色やデザインをつけるなどして作り込んでしまうと、その後にアイデアを広げることが難しくなってしまいます。
ワイヤーフレームを作成する際は、あくまでもモノクロのラフとして線と枠だけで表現し、それを元に各担当者が話し合うことで、仕上がりのイメージを具体化していきます。
「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
WEBデザインのワイヤーフレームを作る手順

ここからは、ワイヤーフレームを作る際の手順を細かく紹介していきます。
手順1.掲載情報をピックアップする
最初におこなうことは、制作ページに載せる情報をすべてピックアップする作業です。
作るサイトの種類やページによって必要な情報は異なります。
WEBサイトの種類の主なものを挙げてみます。
- コーポレートサイト
- ECサイト
- プロモーションサイト・LP(ランディングページ)
- 採用・リクルートサイト
- メディアサイト
WEBサイトの種類や全体のコンセプト、企画が明確になっていないと必要な情報をピックアップできません。
たとえば企業やお店などのホームページであれば、社名や問い合わせ先、サービス内容、会社概要、採用情報などが必要になるでしょう。
ECサイトのトップページであれば、直近の入荷情報やセール情報などを入れることも考えられます。
情報をピックアップするときは、ポストイットやマインドマップなどのツールを使って洗い出していくとよいでしょう。
手順2.掲載情報をグルーピングする
情報をピックアップしたら、類似カテゴリの情報同士をグルーピングします。
グルーピングするのは、サイトに配置するときに近くに置きたいからです。
たとえば住所と電話番号とメールアドレス、ロゴと社名などのように、近くに配置したい情報同士をまとめます。
全て完全に仕分けられたとしても、あとの作業で修正や変更がないわけではありません。
仕分けをおこなうことで全体の掲載情報量を把握でき、次の優先順位付けの作業へ入っていくことができます。
手順3.掲載情報に優先順位を付ける
グルーピングの次は、各グループに優先順位を付けます。
優先順位をつけるのは、優先度の高い順にワイヤーフレームに落とし込み、目立つ位置を確保していくためです。
優先度が低い情報は、サイトに掲載する必要があるかを再度精査してもよいでしょう。
ページの中に余分な情報が多いとユーザーの意識が分散してしまい、伝えたい内容がダイレクトに伝わりにくくなります。
手順4.サイトマップを作る
掲載情報の整理が終わったら、サイトマップを作ります。
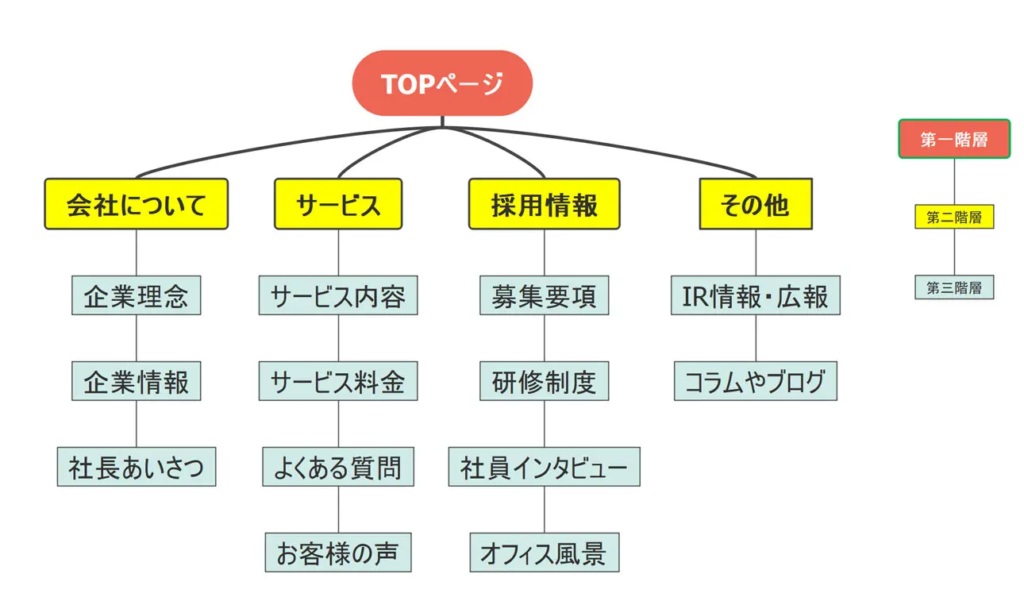
サイトマップとは、以下の参考例のようにサイト全体のページ構成をリスト形式で記述したものです。
<サイトマップの例>

サイトマップでは、赤のTOPページを第一階層、黄色の項目を第二階層、水色の項目を第三階層と呼びます。
実際には第三階層のさらに下に個別のページを作ることもありますし、第二階層までで完結できるようなサイトもあり、階層の深さは制作するサイトにより異なります。
階層に限らず、各項目のワイヤーフレームを作っていくのが基本です。
サイトマップは、サイトの全体像にあたります。
作るページを把握せずにワイヤーフレームを作り始めてしまうと、ページの追加や削除が発生したときに、ワイヤーフレームを書き直さないといけなくなってしまいます。
サイトマップを先に準備することは、作業を効率的に進めるために必要です。
手順5.ワイヤーフレームを作るページを決める
ワイヤーフレームで必ず作るとよいのは、以下のページです。
- TOPページ
- 特有のレイアウトを採用するページ
- サイトのなかでとても重要度の高いページ
- コンテンツの要素が他のページと異なるページ
TOPページは、必ずワイヤーフレームを作る必要があります。
重要度の高いページとは、たとえばECサイトのカートのような成約に関するページや在庫確認のページなどです。
カートや在庫確認ページは、システムと連携して構造が複雑になり、一度リリースしたら簡単に修正ができなくなることがあるので丁寧に制作しておきたいところです。
また重要度が高くなくても、ページによってレイアウトやデザインを変えたい場合にも、ワイヤーフレームを作りましょう。
しかし実際の作業の現場では、忙しく全てを丁寧に作る時間がないこともあると思います。
こういった場合には、同じレイアウトを採用するページを1ページだけに絞って作るのもよいかもしれません。
ただしワイヤーフレームを省いたページに修正が発生したときは、修正点の対応が漏れないように注意が必要です。
手順5.ページレイアウトを決める
ページのレイアウトを決めるときには、レイアウトの要素と分割方法を考えます。
レイアウトの要素
まずは、レイアウトの要素を紹介します。大きく4つの要素に分類できます。
- ヘッダー
- コンテンツ
- サイドバー
- フッター
ヘッダーは、ページの最上部にあり会社名やロゴ、ページタイトル、メニューなどが入ります。
サイト内の全ページ共通で使用されるメインナビゲーションです。
サイト全体の目次としての役割を持っているので、サイトマップで作った第二階層の項目を入れていくとよいでしょう。
コンテンツは、画像・テキスト・動画などのWEBページのメインとなる情報のことです。
いかにユーザーの興味関心を引き、ページに長く滞在させ、最後まで見てもらえるかが重要になります。
コンテンツは、テキストや画像をバランスよく取り入れて作る必要があります。
サイドバーには、ヘッダーと同じ内容を入れることもありますが、大きなサイトでは埋もれがちな下層ページの閲覧を促すサブ的なナビゲーションの役割として使うこともあります。
最近では、広告や公式TwitterなどのSNSリンク、ニュースや更新情報を置いているサイトも多いです。
フッターとは、ページの最下部のエリアのことで、ヘッダー同様にサイトの目次的要素を持たせ全ページ共通して使用します。
会社名とロゴ、サイトマップやコピーライトを入れているところが多いです。
レイアウトの分割方法
次にページを分割してレイアウトを組むときに、よく使われる配置タイプを紹介します。
- シングルカラム
- マルチカラム
- サイドバー固定
- タイル型
- フルスクリーン
カラムとは縦に並べる列のことを指します。
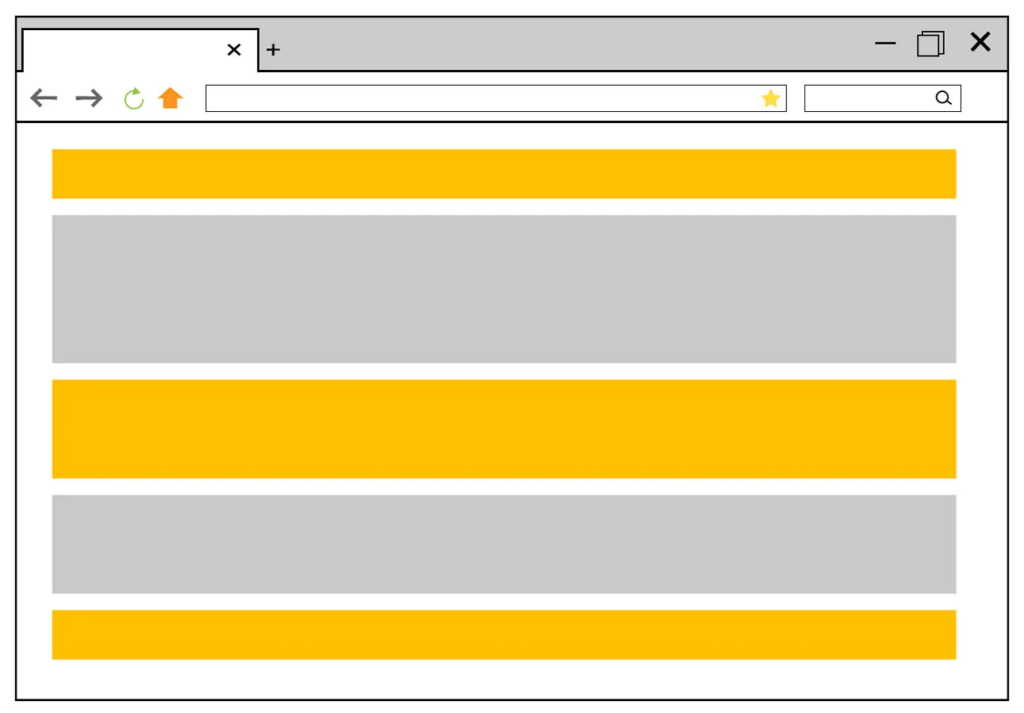
シングルカラム

シングルカラムとは、1列(カラム)で画面を横に区切ってコンテンツを見せるレイアウトです。
メリットは、画面の横幅いっぱい使うのでインパクトが強く、上から順番に見ていくためユーザーに内容をストーリーで読ませることができる点です。
シングルカラムは、ランディングページやブランドの訴求で採用されることが多いですが、掲載情報量が少ない場合にも使われます。
シングルカラムは、スマートフォンとの相性がよいのも特徴です。
デメリットは、情報量が多いと縦に長くなり、途中でユーザーが飽きて離脱してしまうかもしれない点です。
各コンテンツの画像やデザインのクオリティが高くないと、単調になってしまうため飽きられない工夫が必要です。
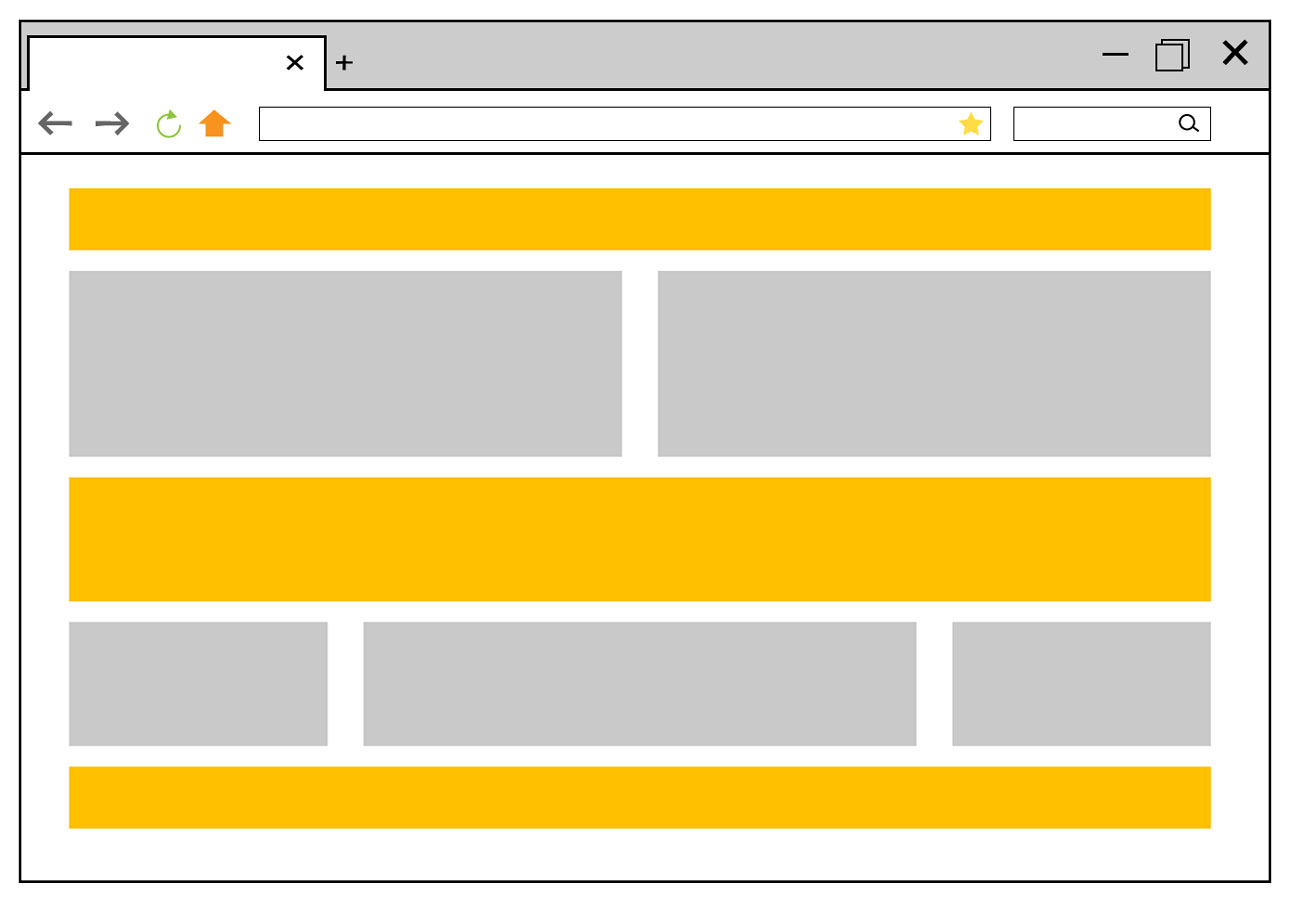
マルチカラム

マルチカラムとは、複数のカラムを組み合わせたレイアウトです。
メリットは、掲載情報の優先度によって強弱をつけられることです。
情報が整理されて見やすく、量をたくさん掲載できます。
コーポレートサイトなどにたびたび利用されています。
デメリットは、同じレイアウトをスマートフォンに利用しにくい点です。
スマートフォン版とパソコン版のレイアウトを別に準備する必要があります。
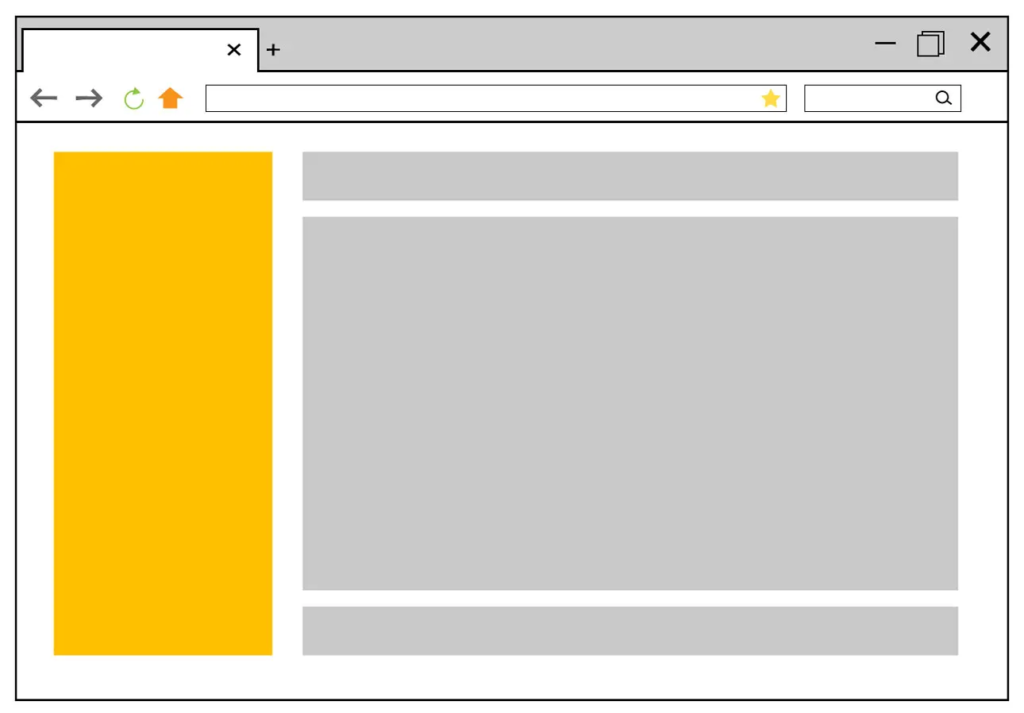
サイドバー

サイドバー固定は、画面のサイドにメニューを固定表示させておくレイアウトのことです。
画面をスクロールしても常にサイドバーが表示される仕様になっています。
メリットは、メニューを常に表示しておけるのでユーザーが迷いにくく、サイト内を探し回らなくてよい点です。
パソコンなど横幅がある画面に表示するのに適しています。
デメリットは、スマートフォンやタブレットで見るときには、機種によってはレイアウトが崩れることやメインコンテンツの表示が狭くなってしまう点です。
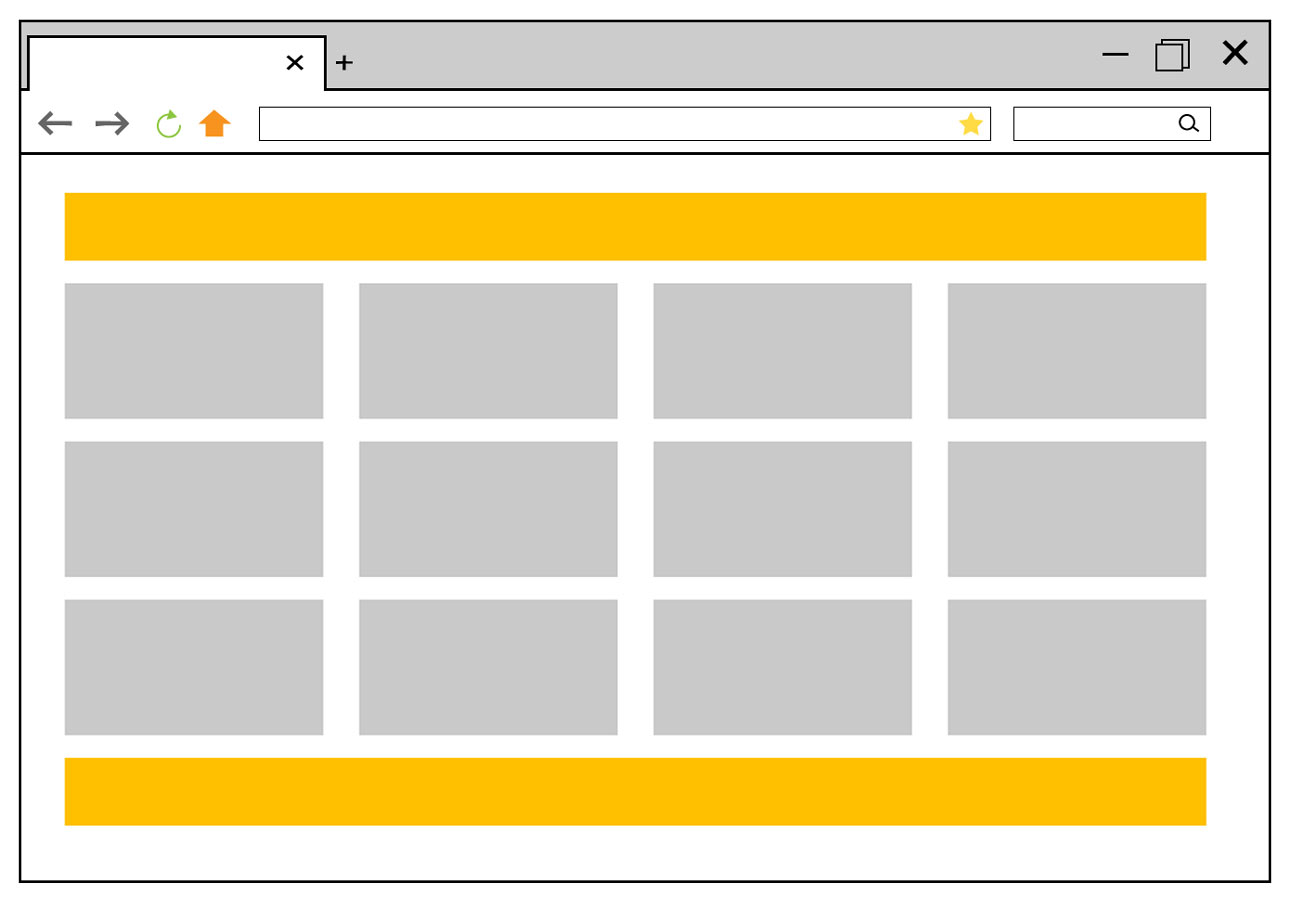
タイル型

タイル型とは、掲載情報をタイルのように均等な大きさで並べるレイアウトです。
メリットは、たくさんの情報を一度に並べることができ、ユーザーは情報を一覧で確認できる点です。
マルチカラムと違い、スマートフォン表示に対応しやすいメリットもあります。
デメリットは、各コンテンツが同じ大きさのため、優先順位の高いものだけを目立たせたり強弱を付けたい場合には不向きな点です。
ひとつずつしっかり読んでほしいサイトにもおすすめできません。
ブログタイプのサイトやECサイトの商品一覧で利用するのに向いています。
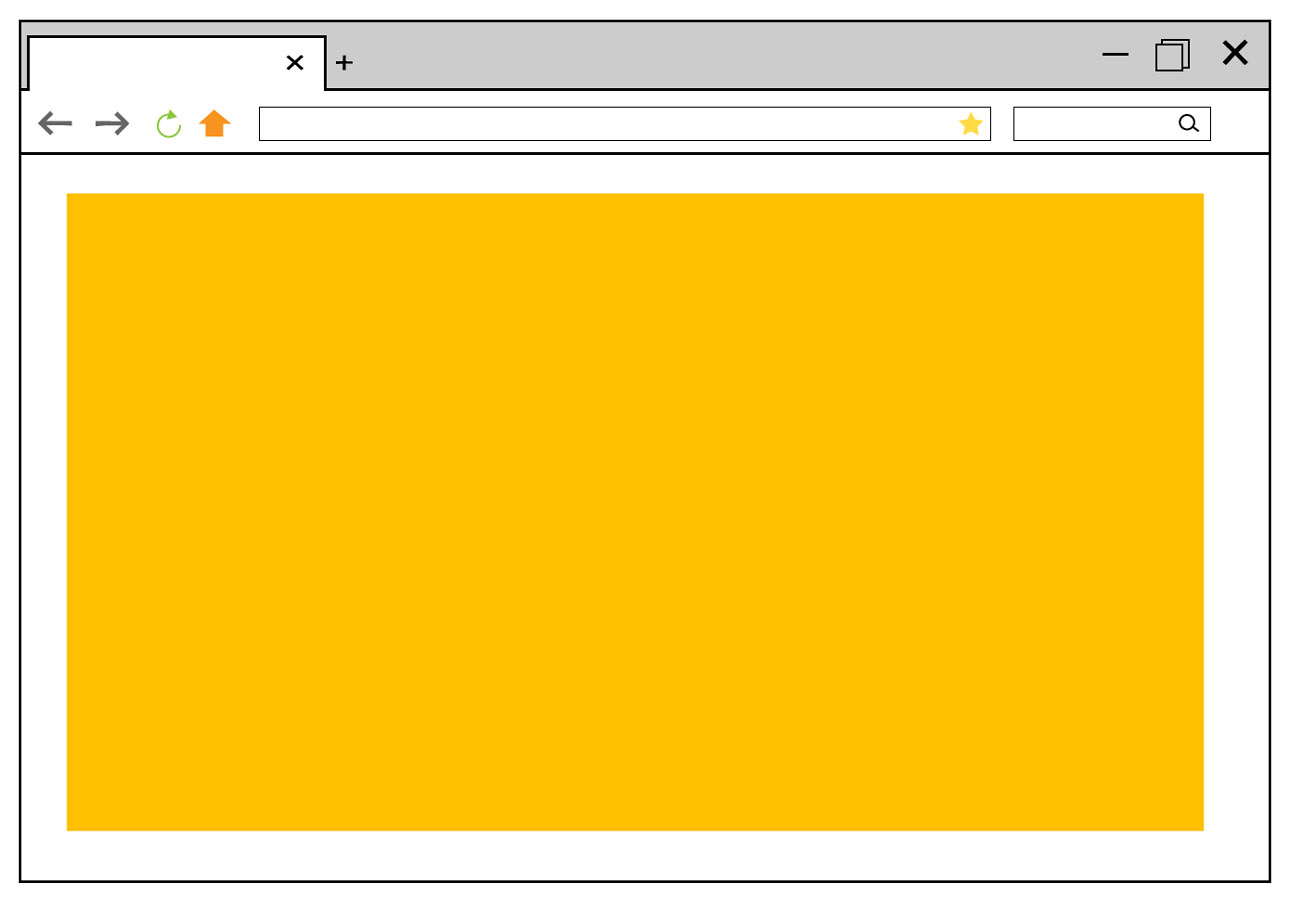
フルスクリーン

フルスクリーンは、画面全体を1枚の絵のように利用するレイアウトです。
スクロールせずに完結させることが多く、機能やメニュー表示をアイコンで入れるなどして、画像のイメージを邪魔しない仕様になっているものがよく見られます。
メリットは、掲載情報が少ないのでユーザーにイメージをダイレクトに伝えられることです。
デメリットは、掲載情報が少ないので一見簡単に見えますが、制作者のデザインセンスが完成度を大きく左右する点です。

手順6.掲載情報を配置する
レイアウトを決めたら、次は情報を配置する場所を決めます。
配置するときは、ユーザーの目線の動きや先に知りたいことなど、ユーザーのことを考えてみましょう。
WEBサイトを見るときのユーザーの目線は左上からスタートし垂直に右に進み、同じ流れで下方向を見ていき、アルファベットのF字のように動くといわれています。
ユーザーの目の動きに合わせて、優先度や重要度の高い情報の配置場所を決めていきます。
また、商品ページやLPのように成約が必要なページでは、ユーザーの心を成約へと動かす必要があります。
ユーザーが読み進めるうちに感じる気持ちの変化を考えながら、情報の配置を決められるとよいでしょう。
手順7.ワイヤーフレームを下書きする
レイアウトが決まったら、次に紙とペンを用意しワイヤーフレームの下書きをします。
下書き段階では、まだ完璧に書く必要はありません。
決めたレイアウトに沿って掲載情報を配置していきます。
下書きをしてみないと、スペースが予想に反して足りないことやコンテンツを何か削らないといけない、あるいは追加しないといけないなどが出てくることもあります。
一度で完成できなくてもいいので、書いたり消したりしながら目標とする状態へ近づけていきましょう。
手順8.ワイヤーフレームを清書する
ワイヤーフレームを作る最後の工程です。
後述で紹介するツールなどを使って、ワイヤーフレームを清書すれば完成です。
下書きをもとにデータに落とし込んでいきます。
どのようなツールで作っても構いませんが、作ったワイヤーフレームはデータで残しておくとよいしょう。
たとえ自分一人でサイト制作をおこなっている場合でも、作ったワイヤーフレームのデータを残しておけば、他の仕事や別のクライアントから依頼があったときに参考として使えます。
同じようなサイトを作るときに、ゼロからワイヤーフレームを作る必要がなく、テンプレートとして利用価値があります。
WEBデザインでワイヤーフレームを作るときの注意点

ワイヤーフレームを作るときに、スマートフォン対応の注意点や時間をかけないコツ、うまくアイデアが浮かばないときの対処法もあるので、参考にしてみてください。
先にディレクトリマップを作る
ワイヤーフレームを作る前に、まずサイトマップを作成しましょう。
まずはサイトマップを作成することでサイトの全体像を掴み、必要なページやコンテンツを確定させます。
それからワイヤーフレーム作成に取り掛かると、後で追加や修正に追われることなくスムーズに進められます。
サイトマップを参考に、どのワイヤーフレームを優先して作るか順位も決めることもできますよ。
スマートフォン版を先に作る
レスポンシブデザインの場合は、スマートフォン版を先に作りましょう。
なぜならスマートフォンの画面に入れられる情報は画面が小さい分少なく、優先度の高い情報を先に入れないといけないからです。
逆に、パソコン版の大きいサイズで作ってからスマートフォン版を作ろうとすると、制作工程にロスが発生する可能性があります。
たとえばパソコンで決定した情報量が多すぎて、スマートフォンに入れようとするとページが長くなりすぎてしまったり、入れなければいけない情報が漏れてしまったりします。
そのためスマートフォン版を作成後に、画面の大きなデバイス(タブレット・パソコン)へ展開していくと、それぞれのデバイスとの整合性を保ちやすくなります。
無駄な時間とコストを発生させないためにも、スマートフォン版から作るのは鉄則と覚えておきましょう。
デザインに凝らない
会議などの資料を作成していてフォントや色に凝りすぎてしまって、期限内に終わらなかった経験はないでしょうか。
資料作成と同様の失敗を、ワイヤーフレームを作成するときにもやってしまいがちです。
ワイヤーフレームにはフォントの種類や色付け、イラストなどは不要です。
ワイヤーフレームの目的は情報をシンプルに整理し把握できればよいので、線と文字だけで内容がわかれば十分に機能します。
ただし、クライアントがサイト制作に関して不慣れでまったくイメージができずに打ち合わせが進行しない場合などは、実際に使う画像やアイコン見本などを配置する場合もあります。
クライアントに合わせて臨機応変に対応できるとよいでしょう。
悩んだときは競合サイトを参考にする
制作途中で「レイアウトをどうしたらいい?」「コンテンツを並べる順番に迷う」と悩むことは誰にでもあると思います。
アイデアに困ったら自分一人で悩まないで、競合や他社サイトを参考にしてみるのがおすすめです。
プロのWEBデザイナーほどWEBサイトを普段からよく見て、競合・他社サイトの研究をしています。
よいと思った参考サイトの画像を保存しておき、アイデアが浮かばないような困ったときに見返すとよいでしょう。
以下におすすめのギャラリーサイトをまとめた記事を載せておくので、参考サイトを探すときにぜひ使ってみてくださいね。

最初のうちは手書きで作るのをサボらない
最初のうちはフレームワークを手書きして作るように心がけましょう。
わざわざ手書きをしてからツールで清書するのは面倒くさい、手書きは必要ないと判断してサボってしまう方もいます。
ただ、いきなりツールを使用するのではなく、一旦手で書くことで頭の中で考えを整理できるというメリットもあります。
また、約2000人以上のデザイナーを育ててきた中でわかったことなのですが、初心者なのに手書きをサボってしまう方は、デザインがなかなか上達しない傾向にあります。
最初のうちは面倒くさがらず手書きでフレームワークを作成することが、デザインが早く上手くなる鍵になりますよ。
ワイヤーフレームの清書は必ずしもしなくて良い
ワイヤーフレームの清書は、実は必ずしなければいけないというものではありません。
企業でWEB制作をする場合は、プロジェクト単位で行い、チーム間で共有するため、ツールでの清書が必須になります。
ただ、フリーランスでWEB制作をしている場合は、大人数で共有することがなく、必ずしも必要というわけではないのです。
クライアントからヒアリングしたことをもとに手書きでワイヤーフレームを書き、それを提示することによって受注を得るWEBデザイナーもいます。
チーム単位か個人か、自分がどの立場にいるかや状況によっては、ツールで清書する工程を省略して、WEB制作に素早く取り掛かることも可能なのです。
ワイヤーフレームを作れるツール8選

ワイヤーフレームを作るときに、WEBデザイナーがよく利用するツールを紹介します。
AdobeXD(アドビ エックスディ)
AdobeXDは、制作系ソフトに強いAdobe社のソフトで、ワイヤーフレーム作成で最もおすすめのツールです。
WEBサイトやアプリのデザイン制作に特化しています。
テンプレートが用意されており、フォントサイズを指定したり横幅などをピクセル指定して作成できるので、実際のイメージにより近い形でページ全体を確認ができます。
要素の簡単な動きやページ遷移を再現でき、制作したデータをURLで共有できる点も使いやすいポイントです。
デメリットは、Adobe製品を使ったことがない人には慣れるまでに時間を要する点と、PSD(Photoshopで加工できるデータ)やAI(Illustratorで加工できるデータ)に書き出しができない点です。
操作性がシンプルなため、PhotoshopやIllustratorなどAdobe製品を使い慣れている人で、ワイヤーフレーム作成初心者の人におすすめです。
また、共同作業を効率化しやすく、チーム単位で作業する方にも向いています。
単体販売は終了していますが、Adobe製品が複数使用できるCreative Cloudコンプリートプラン(6,480円/月、税込)に入っています。
PowerPoint(パワーポイント)
PowerPointは、Windows製品にほぼ入っているマイクロソフト社のプレゼンテーション用スライド作成ソフトです。
プレゼンテーションでは、ページを横長で使うことが多いですが、ワイヤーフレームを作るときはページ設定を変更して縦長で使いましょう。
デメリットは、細かい作業が多いと操作ミスが出やすくなる点です。
配置する情報量が細かくて多いサイトのワイヤーフレームには不向きかと思います。
さらに付け加えるとPowerPointは、データを送り合う相手のOSとの互換性が優れていない点があります。
WindowsからMacへ送るときや、スマートフォンから閲覧したいときのように、閲覧環境が異なると文字化けや表示崩れを起こすことがあります。
ポピュラーなソフトなので、仕事などでパワーポイントを使い慣れている人は始めやすいでしょう。
また、Windowsであればほぼ標準装備されているため、作成ツールにコストをかけたくないWindowsユーザーにも最適です。
価格は、20,590円(税込)です。
Googleスライド
Googleスライドは、WindowsのPowerPointと同じ機能を持っており、PowerPointとの互換性があります
Googleスライドは、Google上にデータを保存でき、Googleアカウントを持っている人ならばURLからアクセスして確認できます。
無料で使用できるため、高価な作成ツールを買いたくないという人にも最適です。
Googleアカウントを持っていればクラウド上からどこでも確認できるため、リモートワークが多い人にも使い勝手がよいでしょう。
Keynote(キーノート)
Keynoteは、Macで使えるプレゼンテーション用スライド作成ソフトであり、Mac版のPowerPointと理解するとよいでしょう。
PowerPointに比べて機能は多くはありませんが、フォーマットがシンプルで使いやすいのが特徴です。
データをPowerPointで書き出しできますが、Windowsユーザーと互換性が完全とはいえない点に注意が必要です。
Mac製品にはインストールされているか無料でダウンロードできるので、Macユーザーでコストを掛けたくないという人におすすめです。
Excel(エクセル)
Excelは、Windowsのパソコンに入っているマイクロソフト社の表計算ソフトです。
シートが罫線で区切られているので見やすく、シンプルに線と文字でワイヤーフレームを作成できます。
多くのパソコンにデフォルトでインストールされているので、使える人が多いことも特徴です。
Excelのデメリットには、図形やチェックボタンを挿入できるが操作がワンクリックでできないことや、チェックボタンを多用するとデータが重くなることなどがあります。
Excelを使う場合も、複雑なレイアウトだと表現が難しくなります。
ExcelもMacで閲覧するときに、互換性が不安要素となるので注意しましょう。
Windowsのパソコンであればインストールされているので、Windowsユーザーにおすすめのソフトです。
単体製品で買う場合は15,984円(税込)です。
Googleスプレッドシート
Googleスプレッドシートは、WindowsのExcelと同じ機能を持ち、Excelとも互換性があるツールです。
Googleスライド同様にGoogle上に保存でき、Googleアカウントを持っている人ならURLからのアクセスで確認できます。
Excelを使い慣れている人であれば操作しやすいのでおすすめです。
Googleアカウントを持っている人ならクラウド上で操作できるので、リモートワークをする人にも向いています。
無料で使用できるため、コストをかけたくない人にも嬉しいですね。
Numbers(ナンバーズ)
Numbersは、Macで使える表計算ソフトであり、Mac版のExcelと理解するとよいでしょう。
Excelよりは機能は多くないですが、フォーマットが似ていて罫線があるので、ワイヤーフレーム作成に使えます。
データをExcelで書き出すことができますが、セルの形式などの互換性が非対応の項目があるので、Macユーザー以外とやりとりするときには注意しましょう。
Mac製品にインストールされているか無料でダウンロードできるので、Macユーザーにおすすめのソフトです。
cacoo(カク―)
cacooは、ワイヤーフレーム作成のための専用ツールです。
簡単なワイヤーフレームを作成するのであれば、テンプレートを利用できます。
ボタンや入力フォームなどの素材が豊富にあるので、あまり凝りすぎないように注意しましょう。さらに共有機能も付いています。
デメリットは、操作に慣れが必要な点と、本格的に使っていくなら無料版では7ページ以上のワイヤーフレームを作成できないところです。
チャットツールで通話しながら共同作業を進めることもできるので、チームで作成したい場合にもおすすめです。
価格は、個人利用向けのプロプランは660円/月(税込)、組織・チーム利用向けのチームプランなら1,980円/月(税込)です。
ワイヤーフレーム作成に使えるテンプレートサイト3選
ワイヤーフレーム作成に使えるテンプレートサイトを3つ紹介します。
どれも豊富なテンプレートが揃っています。
想定しているレイアウトに近いテンプレートを選べば、初心者でも手軽にイメージ通りのワイヤーフレームを作ることができますよ。
Edraw(エドラ)
世界で2,500万人以上のユーザーが使用しているEdraw社の作図ツール。
フローチャート、マインドマップ、ガントチャート、組織図、間取り図など様々な図を作ることができます。
シンプルなものやおしゃれなものまでテンプレート・図形が豊富で、効率よく作図できます。
こちらからPDF 形式やEDDX形式で無料ワイヤーフレームサンプルをダウンロード、ベクター編集することが可能です。
Sketch(スケッチ)
WEBデザインをする際に役立つ、UIデザインを設計するためのツール。
企画書などを作成する際にも使えるため、ワイヤーフレーム作成にも適しています。
操作も直感的にわかるようになっており、簡単に使うことができます。
Macのみ対応ですが、公式サイトで30日間お試し版を無料でダウンロードできます。
Wires(ワイヤーズ)
wires.jpは、AdobeXDのwiresを日本向けに再構築したワイヤーフレームUIキットです。
UIパーツ、レイアウトパターン、端末サイズ別アートボードなど、ワイヤーフレーム作成時に利用頻度の高い要素を厳選して入れています。
端末サイズ別アートボードにレイアウトパターン、UIパーツを配置することで素早くフレームワークの作成ができます。
wiresはadobeのサイトからダウンロードすることができます。
まとめ
ワイヤーフレームを作る手順や注意点、役立つおすすめのツールやテンプレートサイトなどをご紹介してきました。
もう1度ワイヤーフレームの作り方と手順をまとめると、
- 掲載情報をピックアップする
- 掲載情報をグルーピングする
- 掲載情報に優先順位を付ける
- サイトマップを作る
- ワイヤーフレームを作るページを決める
- ページレイアウトを決める
- 掲載情報を配置する
- ワイヤーフレームを下書きする
- ワイヤーフレームを清書する
という流れになります。
サイトの意図や仕様をワイヤーフレームにしっかりと落として作っておくことは、行き違いなどの後のトラブルを防ぐことにもなります。
その後のデザイン制作がスムーズに行える大事な工程だと覚えておきましょう。
特に初心者の人は手書きでワイヤーフレームを書き、完成イメージを頭の中で整理することがデザイン上達への近道にもなりますよ。
慣れてしまうと手を抜きがちですが、ワイヤーフレームをしっかりと作れるWEBデザイナーになれば、クライアントや制作チームに信頼を得ることができるでしょう。
ぜひ、これらの情報を参考にワイヤーフレームを作ってみてください。

















