- CSSとは何か
- CSSを書くのに必要なツール
- CSSテンプレート
WEBデザインの勉強を始めると、「CSS」という言葉をよく見かけますよね。
WEBサイトに使われているのは知っているけど、どう使われていて、何をしているのか知らないという方も多いのではないでしょうか?
WEBデザインをする上で、CSSを知っておいて損はありません。
今回はCSSの書き方やツールの紹介、コピペするだけで簡単にCSSを使えるテンプレートをご紹介していきます。
「そもそもCSSって何?」
「CSSを使ってみたいけど難しそう..….」
と壁を感じている方は、ぜひこの記事を参考にしてCSSを使ってみましょう!
CSSに関する基礎知識
WEBデザインの勉強中によく目にするであろう「CSS」
「よく聞くけど、そもそもCSS?」という疑問を持った方も多いと思います。
そこで本項目では、CSSに関する基礎知識について解説していきます。
CSSとは
CSSとは正式名称を「Cascading Style Sheets」という、スタイルシート言語(マークアップ言語の1つ)です。
マークアップ言語とはWEBデザイナーが作成したWEBデザインの外観をWEB上に反映させるための言語であり、CSSはHTML(サイトの構成を定義するためのマークアップ言語)で書かれたサイトに対して装飾を行う役割を持ちます。


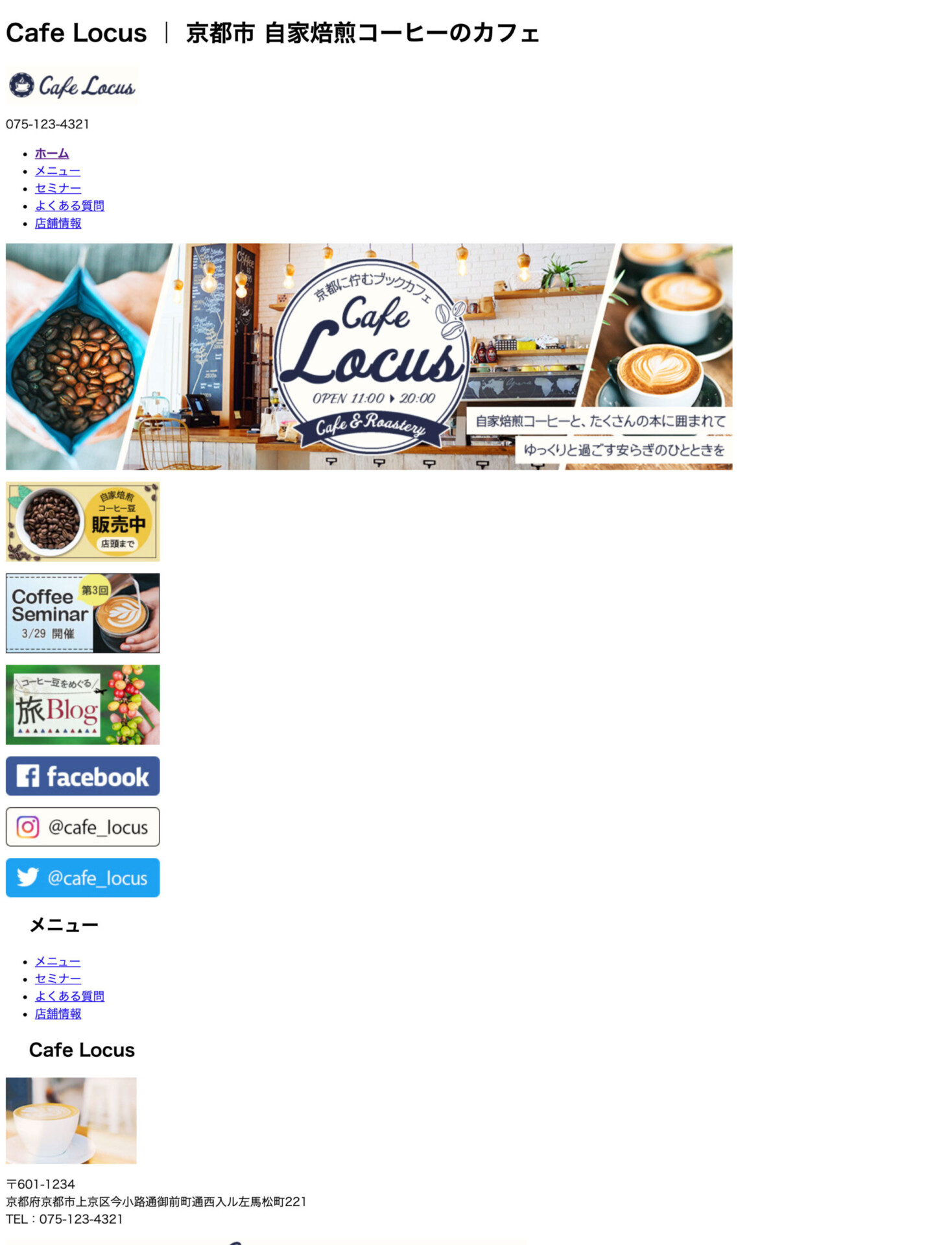
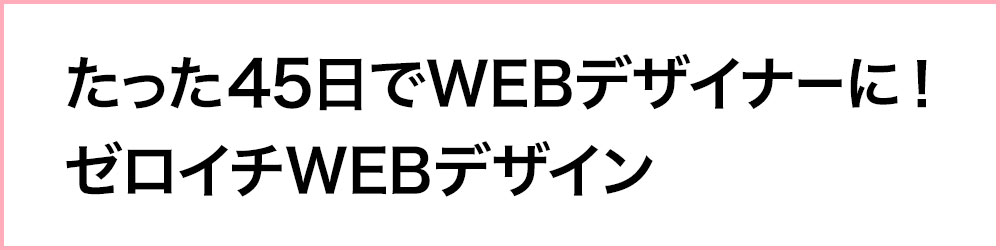
上の画像がHTMLだけで作成したサイト、下の画像がそこにCSSで装飾を加えたサイトです。CSSを加えただけで私たちが普段目にするサイトに変わったことが一目でわかると思います。
このように、HTMLで書かれたサイトの骨組みに背景をつけたり、文字の色を変えたり、アニメーションで動きをつけたりできるのがCSSなのです。
CSSの基本の書き方
CSSは3つの要素で構成されています。
- セレクタ
- プロパティ
- 値

補足すると、まず「セレクタ」はCSSコードを書く際に必ず最初につけるHTML要素のことです。これで「どのHTMLに対して装飾を行うか」を指定します。
続いて「プロパティ」では装飾の内容を指定し、最後に「値」で数値を示す(たとえば文字の大きさを36pにする、など)という流れです。
よってこのCSSは「1:p(主に文章に対して使用するHTMLタグ)に対して」「2:フォントの太さを」「3:太くする」という意味になります。
これがCSSの基本の書き方です。
ファイルの管理
基本的な書き方がわかったところで、CSSファイルの管理についてお伝えしていきます。
CSSでコードを書いたら、まずファイルを保存します。
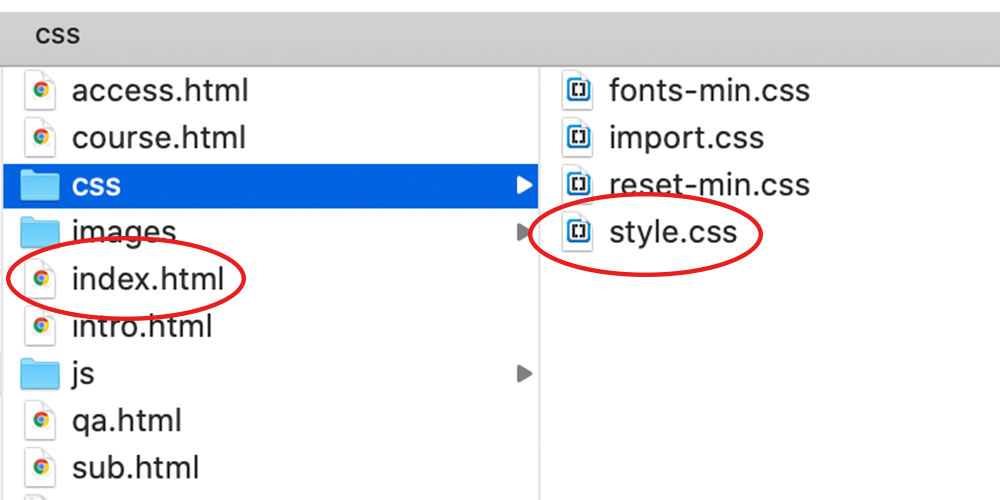
その際、ファイル名は「style.css」とつけましょう。
拡張子は必ず、「.css」にしてください。
CSSファイルの保存場所は、「index.html」ファイルと同じフォルダに入れておきます。
そうしないとHTMLにCSSが反映されないので、注意してください。

CSSで頻繁に使用するコード(プロパティ)6選!
一例を見ただけではイメージが掴みにくいと思うので、ここからはCSSで頻繁に使う装飾を実際のコード付きで解説します。
CSSで多用するコード1:font-weight
「font-weight」は文字の太さを指定するプロパティです。値は数字での指定や「bold」「lighter」という単語で指定することもできます。
数字で指定する場合は、100、200、300、400、500、600、700、800、900の9段階があり、400が標準的な太さになります。
キーワードで指定する場合は「normal」が400、「bold」が700と同じ太さとなり、相対的に細くしたい場合は「lighter」、相対的に太くしたい場合は「bolder」で指定します。
| ・HTMLコード <p class=”sample1″>たった45日でWEBデザイナーに!ゼロイチWEBデザイン</p> 訳:sample1というクラス名で「たった45日〜WEBデザイン」という文章を書く。 |
※クラス名とはCSSで扱う「セレクタ」にあたる部分です。pだけではHTML内にあるpタグ全てに同じ装飾が施されてしまうため、個別にCSSを反映させたい時に使用します。
| ・CSSコード sample1{font-weight:400;} 訳:sample1のフォントの太さを400にする |

| ・CSSコード sample1{font-weight:700;} 訳:sample1のフォントの太さを700にする |

CSSで多用するコード2:font-size
「font-size」は文字のサイズを変更する時に使うプロパティです。
使用する単位は「px」や「%」が一般的です。
| ・HTMLコード <p class=”sample1″>たった45日でWEBデザイナーに!ゼロイチWEBデザイン</p> 訳:sample1というクラス名で「たった45日〜WEBデザイン」という文章を書く。 |
| ・CSSコード sample1{font-size:15px;} 訳:sample1のフォントサイズを15pxにする。 |
CSSで多用するコード3:color
「color」は文字の色を変更する時に使うプロパティです。
カラーコードで細かく指定したり、英語で指定することが可能です。
| ・HTMLコード <p class=”sample1″>たった45日でWEBデザイナーに!ゼロイチWEBデザイン</p> 訳:sample1というクラス名で「たった45日〜WEBデザイン」という文章を書く。 |
| ・CSSコード sample1{color:#2baef9;} 訳:sample1のフォントカラーを#2baef9にする。 |

CSSで多用するコード4:border
「border」は枠線の色や太さ、線の種類を指定するプロパティです。線の種類は以下のキーワードで指定します。
- solid:一本線
- double:二本線
- dashed:破線
- dotted:点線
| ・HTMLコード <p class=”sample1″>たった45日でWEBデザイナーに!ゼロイチWEBデザイン</p> 訳:sample1というクラス名で「たった45日〜WEBデザイン」という文章を書く。 |
| ・CSSコード sample1{border:7px solid #2baef9;} 訳:sample1を囲む枠線を一本線で記入し、色を#2baef9にする。 |

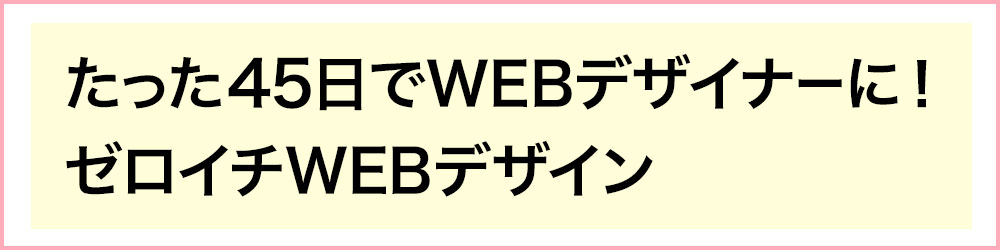
CSSで多用するコード5:background-color
「background-color」は背景色をつける時に使うプロパティです。
こちらもcolorの時と同じで、英語でカラーコードを指定することが可能です。
| ・HTMLコード <p class=”sample1″>たった45日でWEBデザイナーに!ゼロイチWEBデザイン</p> 訳:sample1というクラス名で「たった45日〜WEBデザイン」という文章を書く。 |
| ・CSSコード sample1{Background-color:#fffed9;} 訳:sample1の背景色を:#fffed9にする。 |

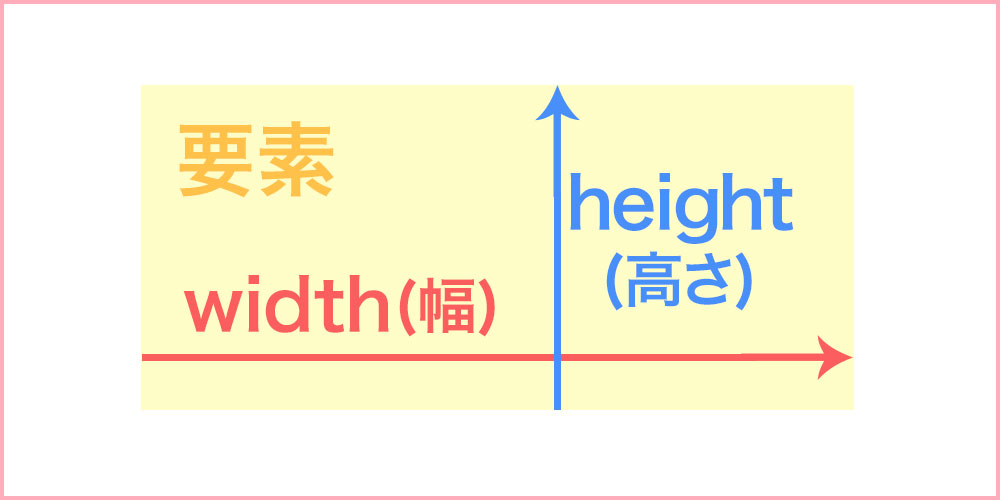
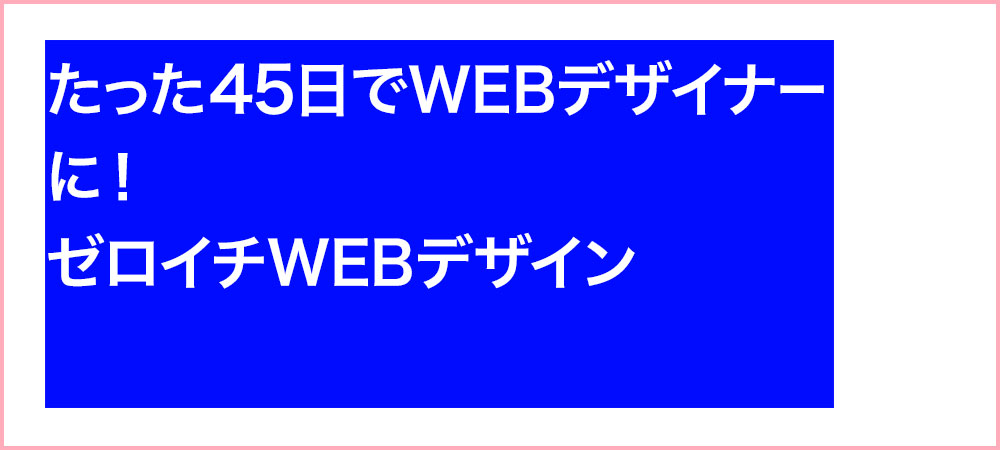
CSSで多用するコード6:height、width
「height」「width」はHTMLのタグで囲まれた要素の高さ(height)と幅(width)を指定する時に用いられます。

| ・HTMLコード <p class=”sample1″>たった45日でWEBデザイナーに!ゼロイチWEBデザイン</p> 訳:sample1というクラス名で「たった45日〜WEBデザイン」という文章を書く。 |
| ・CSSコード sample1{ width:750px; height:350px; color:white; background-color:blue; } 訳:sample1の要素の高さを750px、幅を350pxに指定し、フォントカラーはホワイト、背景色はブルーにする |

【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイナーがCSSを記述するときの注意点
ここまではCSSの基本的な書き方について紹介してきましたが、CSSには他にも細かいルールや気を付けなければいけないことがあります。
それを知っていると知らないとではCSSの実装にかかる時間が大幅に変わってくるので、そちらも紹介しておきます。
優先順位をしっかり理解する
基本的にCSSは後から書いたコードが優先されるようになっています。
たとえば次のようにコードを記述した場合、優先されるのは「color:red;」であり、対象のものは赤くなります。
| div{ color:blue; } div{ color:red; } |
このようにCSSの優先順位を把握しておかないと、せっかく書いたコードが反映されないという事態が起きてしまいます。
「CSSは後から書いたコードが優先される」という基本原則を覚えておきましょう。
全てのコードを覚える必要はない
CSSのコードは種類が豊富ですが、その全てを覚える必要はありません。
何故なら大体のコードは調べれば出てくるからです。
たとえば「CSS 枠をつける」と検索すれば、文字の周りに枠をつけられる記述がすぐに出てきます。
検索したコードをそのままコピー&ペーストすることで装飾を反映させることもでき、多くのWEBデザイナーやコーダー(プログラマー)もこの方法を使用しているので、全てを覚える必要は一切ありません。
WEBサイトをお洒落に見せるCSSテンプレート
先ほど「CSSを全て覚える必要はない」と説明しましたが、その理由は多くのデザイン系のWEBサイトではCSSのテンプレートを紹介しているからです。
本記事でもWEBサイトをお洒落に見せるCSSテンプレートを紹介していきます。
ちなみにCSSテンプレートの知識は「いま流行っている、WEBサイトに多用されているデザインを知る場」でもあるので、コーディングは一切行わないWEBデザイナーの方も見て損はありません。
どの職種の方も、ぜひ確認してみてください。
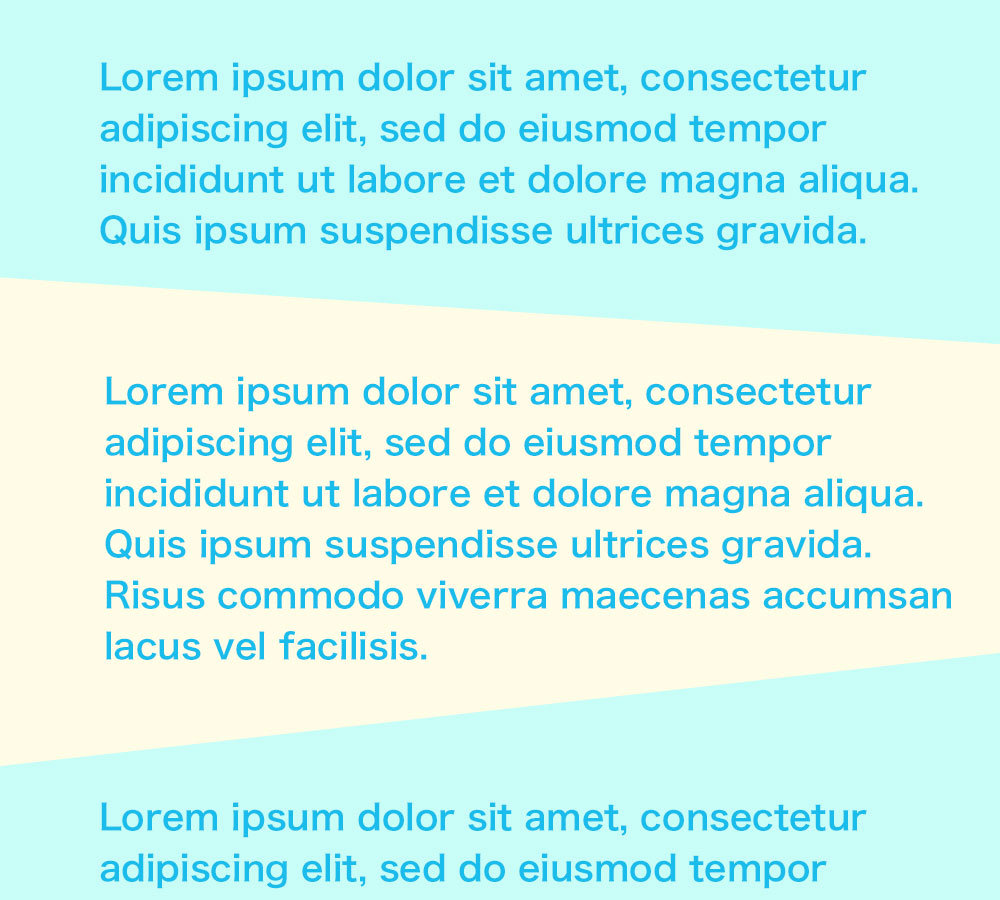
背景を斜めにして、単調さをなくす
サイトデザインが単調だと感じた時は、あえて背景のデザインを斜めに配置することで単調さを無くし、こなれ感を演出することができます。

記述方法は「clip-path」というプロパティを使って、4つの頂点の位置を数字で指定するだけです。
| .box{ clip-path:polygon(0 0,100% 20%,100% 80%,0 100%); background:#fffce6; } 訳:.box1の各頂点を(0,0)(100%,20%)(100%,80%)(0,100%)の位置に固定し、背景色を#fffce6にする |
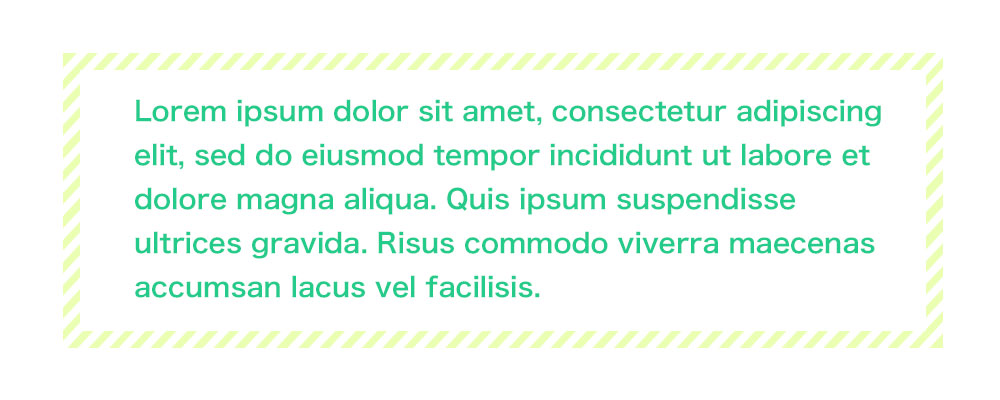
ストライプの枠線でアクセントを追加する
シンプルな枠線ばかりで単調さを感じるときは、ストライプの枠線を使ってみましょう。
WEBサイトでは枠線が多用されるため、間にアクセントとして違う装飾の枠線を入れると途端にWEBサイトの視認性が上がることもあります。

ストライプを実装する方法は、背景をストライプにした上に白背景のボックスを重ねるだけです。もちろん色や太さも調整できます。
| .stripe{ padding:10px; background-size:10px 10px; background-color:#dafeaf; background-image:linear-gradient(45deg,#ffffff 25%, transparent 25%, transparent 50%, #ffffff 50%, #ffffff 75%, transparent 75%, transparent); } .stripe-inner{ background:#ffffff; padding:20px; } 訳:.stripeの余白を内側に10pxとり、背景のサイズを両辺10pxにする。背景色は#dafeafに設定。背景画像にはグラデーションをかける。(括弧内は角度の指定をおこなっています) .stripe-inner(ストライプの中に配置するbox)は背景が白で、内側に余白を20pxとる。 |
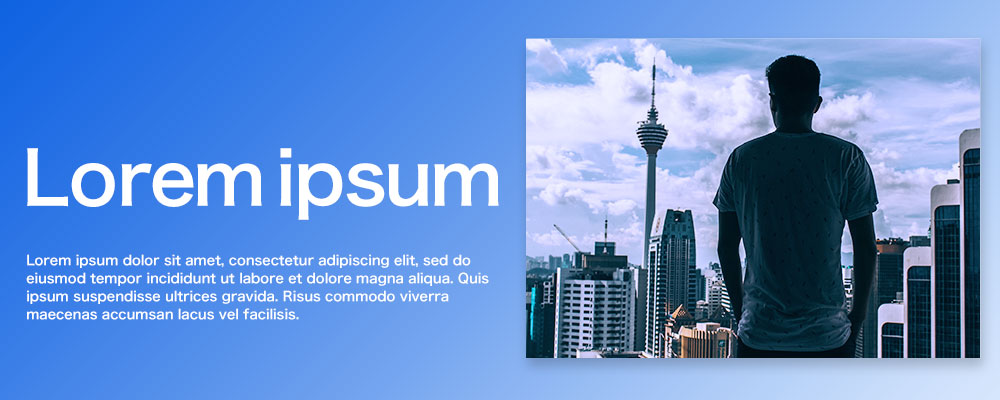
ボックスシャドウをつける
シンプルなサイトでも、枠線にうっすらと影をつけるという方法はよく使われています。

| .example{ box-shadow:5px 5px 8px black; } 訳:.exampleに対して、黒色のボックスシャドウを5px,5px,8pxの太さでつける。 |
影の方向や広がり方、ぼかし具合、色なども細かく指定できます。
上級者におすすめ!面倒な作業がラクになるCSS便利ツール
CSSには検索だけでなく、指定したデザインでCSSを自動生成してくれるツールも存在します。
ある程度CSSについて理解したらどんどんと効率化していくことが望まれるので、今回は効率化+デザインをお洒落にできる上級者向けの便利ツールを紹介していきます。
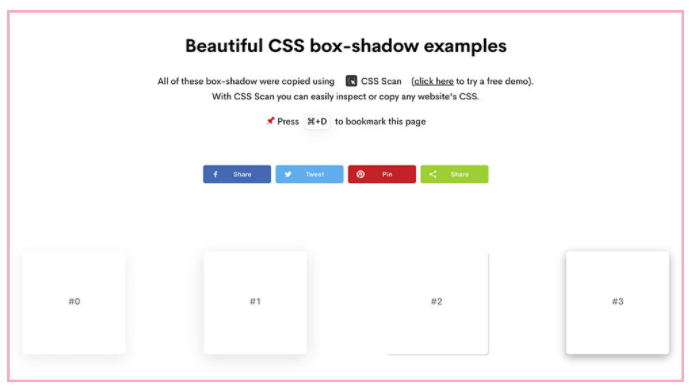
CSS box-shadow Examples

CSS box-shadow Examplesは先ほど紹介した「ボックスシャドウ」のコードが複数記載されているライブラリです。
サイトの中からお気に入りのデザインを選んでコードをコピーするだけで、簡単にボックスシャドウを使うことができます。
無料で使えるにも関わらず80種類以上のデザインがあるので、お好みのデザインが見つかるはずです。
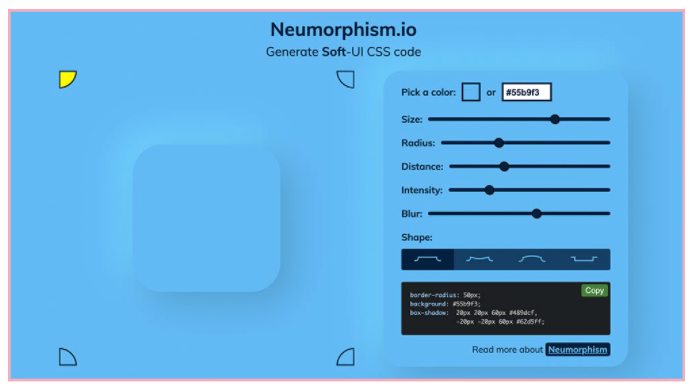
Neumorphism.io

Neumorphism.ioは、上の画像のようにスキューモーフィズムの質感と立体感を組み合わせた「ニューモーフィズム」のデザインを簡単に生成できるシミュレーターサイトです。
このCSSを手書きで実装しようとすると、明るいシャドウと暗いシャドウを細かく指定して書くことになりかなり手間が発生するのですが、Neumorphism.ioを使えば望みのニューモーフィズムデザインを簡単に再現することができます。
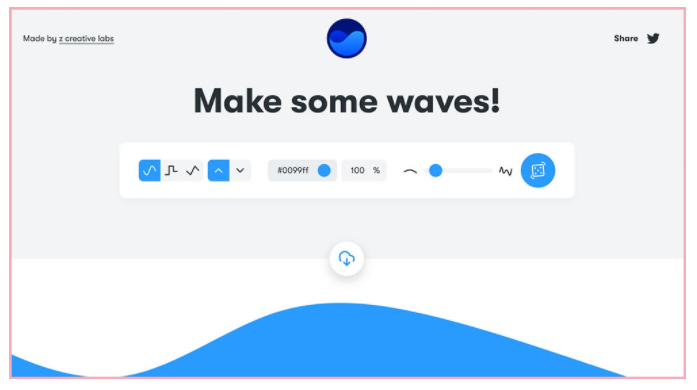
Get Waves

Get Wavesは、好みの波のデザインを自由に再現し、コードを生成できるサイトをご紹介します。
サイト内のセクションを分ける時に、波型シェイプを使うことでサイトのお洒落感がぐっと増します。
生成したコードはSVGファイルでダウンロードできるので、気に入った波型のデザインができたら保存しておきましょう。
CSSを書くために必要なツール4選
ここまではCSSに慣れていないWEBデザイナーのためにCSSの基本や便利ツールを紹介してきました。
ここで最後に、実際にHTMLやCSSを書くために使用するテキストエディタを紹介します。
これまでWEBデザインしかしてこなかったというコーディング初心者の方でも使いやすいテキストエディタを選んで紹介するので、ぜひこの中から使いやすいテキストエディタを探してみてください。
Dreamweaver
Dreamweaverは、IllustratorやPhotoshopで有名なAdobe社が販売しているホームページ制作ソフトです。
WEBデザインに関わっている人であれば一度は耳にしたことがあるでしょう。
Dreamweaverの特徴は以下の通りです。
- ライブプレビュー機能で、いま書いているソースコードがWEB上でどのように表示されるかをリアルタイムで確認できる
- コードヒント機能が、途中まで入力したコードに関連するコードの候補を数種類挙げてくれる
- チュートリアルが充実しており、ソフト内で動画学習が行える
- 高機能なため有料(月額2,480円) ※コンプリートプラン加入者は追加購入なしで使用可能
かなりの高機能ソフトであるため有料ではありますが、これからコーディングを始めるWEBデザイナーにはうってつけのテキストエディタだと言えるでしょう。
Visual Studio Code(VSコード)
Visual Studio Codeは、無料で使えるテキストエディタの中では最もDreamweaverに近い操作感と言われているテキストエディタです。
Visual Studio Codeの特徴は以下の通りです。
- オープンソースソフトのため拡張機能が多い
- macOS、Windows、Linuxなどの主要なOS全てに対応している
- 日本語に対応するための拡張機能もあるので安心
- 初心者でも問題なく使用できる(プログラミングスクールなどで採用されている)
どの環境でも動くことがあまりにも便利であり、有料ソフトと比べても引けをとらない機能性が評価されています。
atom
atomは、GitHubが開発したオープンソースのテキストエディタです。
無料で使えることやカスタマイズ性の高さからこちらもかなりの高評価を得ています。
atomの特徴は以下の通りです。
- オープンソースのため豊富な無料の拡張機能(プラグイン)が揃っている
※日本語に変更可能な拡張機能(プラグイン)もある
- 複数の行を一気に入力できたり、一瞬でインデントを揃える機能があるなど、コード入力を楽にする機能が充実している。
コーダーのことがよく考えられているテキストエディタだと思います。
mi
miはMac専用の無料テキストエディタです。
Macに最適化されているので、Macユーザーにはオススメのテキストエディタと言えます。
miの特徴は以下の通りです。
- 軽量かつ多機能(マルチファイル検索、文字列の一括変換が可能)
- プラグイン(拡張機能)で自由なカスタマイズが可能
まとめ
今回はCSSの基本的な知識から、CSSに関する上級テクニックまでを一挙にご紹介しました。
WEBデザインをメインで行っている方の中には、コーディングに苦手意識がある方も多いかもしれません。しかしコーディングを業務にしている人も全てのコードを理解している訳ではありません。なので少しずつコードを理解して慣れていけば大丈夫です。
CSSもWEBデザインの重要な表現の一つなので、WEBデザイナーの方もぜひこの機会にコーディングを学んで、自身でサイトを作ってみてください。