在宅での仕事も増え働き方について考えることが増えた現代。
WEBデザインを学び手に職を付けたい、将来の可能性を広げたいと考え始めた人も多いと思います。
しかし、WEBデザインを学ぶとなると高額な費用が必要になり、あと一歩が踏み出せずにいる人もいるでしょう。
そんなときには、無料でWEBデザインが学べる次のサイトやスクールが役立ちます。
- ZeroPlus Gate(ゼロプラスゲート)
- GEEKJOB(ギークジョブ)
- Skillhub(スキルハブ)
- Schoo(スクー)
- サルワカ
- chot.design
- ドットインストール
- Progate
ただし、受講料や利用料がかからない背景には、無料でサービスを提供できる理由や利用条件があります。
その理由を知らずにスクールやサイトに登録すると、期待していたほどのスキルは習得できず、時間が無駄になるかもしれません。
この記事では、無料でWEBデザインを学べるスクールやサイトを紹介します。あわせて、タダで学べるからくりや、無料のスクールやサイト以外のおすすめ学習方法を紹介します。
自分に合ったスクールやサイトを探すときに参考にしていただければ幸いです。
WEBデザインが無料で学べるスクール4選

WEBデザインが無料で学べるスクール5つを紹介します。
| 受講形式 | 期間 | おすすめの人 | |
| ゼロプラスゲート | 動画学習 | 30日 | ・コーディング基礎を学びたい人 ・案件や転職サポートは不要な人 |
| ギークジョブ | オンライン課題の提出 | 10~90日 | ・20代の人 ・IT業界への転職を目指す人 |
| スキルハブ | 動画学習 | 無制限 | ・スキマ時間で学びたい人 ・自力で学習を進めたい人 |
| スクー | ライブ授業 | 無制限 | ・学びたいスキルが明確な人 ・幅広いスキルを学びたい人 |
| 受講形式 | 期間 | おすすめの人 | |
| ゼロプラスゲート | 動画学習 | 30日 | ・コーディング基礎を学びたい人 ・案件や転職サポートは不要な人 |
| ギークジョブ | オンライン課題の提出 | 10~90日 | ・20代の人 ・IT業界への転職を目指す人 |
| スキルハブ | 動画学習 | 無制限 | ・スキマ時間で学びたい人 ・自力で学習を進めたい人 |
| スクー | ライブ授業 | 無制限 | ・学びたいスキルが明確な人 ・幅広いスキルを学びたい人 |
各スクールで習得できるスキルや利用できるサポート、無料受講の条件なども、まとめてみました。
自分に合うスクールはどこか、検討してみてくださいね。
無料スクール1:ZeroPlus Gate(ゼロプラスゲート)

ZeroPlus Gate(ゼロプラスゲート)は、30日間でHTMLやCSSの基礎知識を学べるスクールです。WEBデザインに必要なコーディングの基礎知識を習得したい方におすすめです。
動画学習のため、自分のペースで学習を続けられる一方、伴走型サポートも充実しています。メンターとの個別面談による学習プラン作成や回数無制限のプロ講師への質問を活用できるため、つまずきを防ぎながら基礎構築を目指せるでしょう。
注意点は、デザインやツールの学習はカリキュラムに含まれていないこと。WEBデザイナーに求められる業務全般を学びたい方は、有料スクール「ZeroPlus」の「WEBデザインコース」の受講が必要です。
| 受講形式 | 動画学習 |
| 期間 | 30日 |
| 無料受講条件 | 1日先着30名まで |
| 学べる内容 | ・プログラミング基礎 ・WordPress基礎 ・HTML / CSS ・JavaScript基礎 |
| 受けられるサポート | ・専任メンターとの学習プラン作成 ・プロ講師への質問(回数無制限) |
| 有料へのアップグレード | <ZeroPlus「WEBデザインコース」> ・期間:4ヶ月~8ヶ月 ・費用:798,000~998,000円 内容: ・WEBデザイナー業務の全過程の学習 ・案件や転職支援サポート ・実践制作 など |
| 受講形式 | 動画学習 |
| 期間 | 30日 |
| 無料受講条件 | 1日先着30名まで |
| 学べる内容 | ・プログラミング基礎 ・WordPress基礎 ・HTML / CSS ・JavaScript基礎 |
| 受けられるサポート | ・専任メンターとの学習プラン作成 ・プロ講師への質問(回数無制限) |
| 有料へのアップグレード | <ZeroPlus「WEBデザインコース」> ・期間:4ヶ月~8ヶ月 ・費用:798,000~998,000円 内容: ・WEBデザイナー業務の全過程の学習 ・案件や転職支援サポート ・実践制作 など |
無料スクール2:GEEKJOB(ギークジョブ)

GEEKJOB(ギークジョブ)では、20代を対象とした「スピード転職コース」のみ無料受講が可能です。
このコースでは、エンジニア実務未経験からWEBアプリケーション開発が可能なレベルを目指せます。
転職準備サポートが充実している点が特徴。ポートフォリオや制作物の作成と専門キャリアアドバイザーとの面談で、着実に転職に向けて準備をしていけます。
求人数も多く、業界未経験者でも約500社から応募先を選択可能。ただし、提携先企業への転職が必須条件となっているため、スキル学習のみを目的に受講することはおすすめしません。
WEBデザインに必要なHTMLも学べるので、IT業界での業務を経てスキルアップしていきたいという人に向いているかもしれません。
| 受講形式 | オンライン学習による課題提出 |
| 期間 | 未経験:90日目安 学習経験あり:10日~40日目安 |
| 無料受講条件 | ・20代限定 ・卒業後のスクール提携先企業への転職 |
| 学べる内容 | ・Java ・Ruby ・PHP ・MySQL ・HTML ・Linux |
| 受けられるサポート | ・ビデオ通話によるメンターへの質問 ・ポートフォリオや制作物の作成支援 ・キャリアカウンセリング ・面接練習 ・転職先紹介 |
| 有料へのアップグレード | <プログラミング教養コース> ・期間:2ヶ月 ・費用:217,800円 内容: ・プログラミング言語(JavaかRuby)の習得 ・開発現場で使われるスキルの習得 ・メンターへの質問 など <プレミアム転職コース>・期間:3ヶ月 ・費用:437,800円 内容:・プログラミング言語(JavaかRuby)の習得 ・開発現場で使われるスキルの習得 ・メンターへの質問 ・成果物制作 ・転職サポート など |
| 受講形式 | オンライン学習による課題提出 |
| 期間 | 未経験:90日目安 学習経験あり:10日~40日目安 |
| 無料受講条件 | ・20代限定 ・卒業後のスクール提携先企業への転職 |
| 学べる内容 | ・Java ・Ruby ・PHP ・MySQL ・HTML ・Linux |
| 受けられるサポート | ・ビデオ通話によるメンターへの質問 ・ポートフォリオや制作物の作成支援 ・キャリアカウンセリング ・面接練習 ・転職先紹介 |
| 有料へのアップグレード | <プログラミング教養コース> ・期間:2ヶ月 ・費用:217,800円 内容: ・プログラミング言語(JavaかRuby)の習得 ・開発現場で使われるスキルの習得 ・メンターへの質問 など <プレミアム転職コース>・期間:3ヶ月 ・費用:437,800円 内容:・プログラミング言語(JavaかRuby)の習得 ・開発現場で使われるスキルの習得 ・メンターへの質問 ・成果物制作 ・転職サポート など |
無料スクール3:Skillhub(スキルハブ)

Skillhub(スキルハブ)では、WEB制作に必要な基本スキルを無料で学べるスクールです。
動画講義はすべて10分前後。無料会員でも、全動画のうち7講座49レッスンを視聴でき、スキマ時間を活用してWEBデザインを学べます。
学んだスキルを活かして、実際にWEBサイトを制作できる力が身につきます。そのため、学習後にWEBデザイン業界への転職や、フリーランスの第一歩を目指す人におすすめです。
受講形式は、動画を見ながら自分で進めていく形式です。そのため、伴走型の学習環境を希望する場合は、有料のプレミアムサービスへの移行が必要です。
| 受講形式 | 動画学習 |
| 期間 | 無制限(退会するまで) |
| 無料受講条件 | 毎月先着100名まで |
| 学べる内容 | ・HTML / CSS基礎 ・Javascript ・WordPress ・Illustrator ・Photoshop |
| 受けられるサポート | ・AIによる学習管理システム |
| 有料へのアップグレード | <プレミアムサービス> ・期間:3ヶ月~ ・費用:287,980円~ 内容: ・視聴できる動画講義のラインナップ拡充 ・目標達成に向けた学習 ・行動計画作成 ・スキルアップ用課題 ・コーチングサポート など |
| 受講形式 | 動画学習 |
| 期間 | 無制限(退会するまで) |
| 無料受講条件 | 毎月先着100名まで |
| 学べる内容 | ・HTML / CSS基礎 ・Javascript ・WordPress ・Illustrator ・Photoshop |
| 受けられるサポート | ・AIによる学習管理システム |
| 有料へのアップグレード | <プレミアムサービス> ・期間:3ヶ月~ ・費用:287,980円~ 内容: ・視聴できる動画講義のラインナップ拡充 ・目標達成に向けた学習 ・行動計画作成 ・スキルアップ用課題 ・コーチングサポート など |
無料スクール4:Schoo(スクー)

Schoo(スク―)では、AI活用術やビジネス基礎力、語学学習など、WEBデザイン以外の幅広いスキルも学べる社会人向け学習サービスです。
WEBデザイン関連の講義は約300種類あります。そのため、習得したいスキルや現在の悩みに合わせて学習内容を選べる点が魅力です。
しかし、種類が多種多様であるために、自分に必要なスキルが分からないときに受講すると、何から始めていいか迷ってしまうかもしれません。
また、無料会員が受講できる講義は一部のみ。参加できるのはライブ授業のみのため、好きな時間に録画授業を通じて学習することはできません。
より幅広い授業の受講や録画授業の視聴を希望する場合は、有料のプレミアムプランへの加入が必要です。
| 受講形式 | ライブ授業 |
| 期間 | 無制限(退会するまで) |
| 無料受講条件 | 特になし |
| 学べる内容 | ・コーディング ・デザイン ・UI / UX ・フォント ・ビジネス基礎 など |
| 受けられるサポート | ・ライブ授業中の講師への質問 |
| 有料へのアップグレード | <プレミアムプラン> ・期間:無制限(解約するまで) ・費用:980円/月 内容: ・全9,000本の録画授業見放題 ・録画授業の受講やダウンロード ・録画授業の倍速視聴 など |
| 受講形式 | ライブ授業 |
| 期間 | 無制限(退会するまで) |
| 無料受講条件 | 特になし |
| 学べる内容 | ・コーディング ・デザイン ・UI / UX ・フォント ・ビジネス基礎 など |
| 受けられるサポート | ・ライブ授業中の講師への質問 |
| 有料へのアップグレード | <プレミアムプラン> ・期間:無制限(解約するまで) ・費用:980円/月 内容: ・全9,000本の録画授業見放題 ・録画授業の受講やダウンロード ・録画授業の倍速視聴 など |
WEBデザインが無料で学べるサイト4選

早速、WEBデザインを無料で学べるサイトを4つご紹介します。
WEBデザインを学ぶと一言で言っても、デザインの本質からツールの使い方まで学ぶべきことは膨大です。
そこでまずは「デザイン」と「ツール」そして「コーディング」の3つに分け、それぞれ無料で学べるサイトをご紹介していきます。
ツールとは何かよくわからないという人は、デザインが学べるサイトで紹介する無料サイトから始めてみるのがおすすめです。
0から丁寧にWEBデザインについて教えてくれているサイトも多いので、まずはWEBデザインの基礎から学んでいきましょう。
無料サイト1:サルワカ

サルワカは、「サルでも分かる図解説明マガジン」の略称です。
サルでも分かるというコンセプト通り、イラストや図解を用いて分かりやすくデザインの知識がまとめられています。
WEBデザイン初心者の人は特に右も左も分からない状態の人が多いと思うので、初心者向けに分かりやすさを徹底したサルワカはおすすめです。
サルワカはWEBデザインの中でもPhotoshopについてのコンテンツが特に多く、WEBデザインもPhotoshopも初めてだという人や、まずはPhotoshopでWEBデザインを始めていきたいという人にはピッタリ。
もちろんPhotoshopだけでなく、デザインやコーディング、Wordpressなどの情報もあります。
WEBデザイン初心者の人にとっても、既にWEBデザインを仕事にしている人にとっても、分からないことがあればチェックしてみると有益な情報が見つかるかもしれません。
調べたい項目は、サイト内「カテゴリー」の「デザイン」を選択するとWEBデザイン関連のコンテンツが沢山でてきますので、是非色々な記事をチェックしてみてください。
- WEBデザイン初心者の人
- Photoshopについて学びたい人
- イラストや図解付きで分かりやすく学びたい人
なお、弊社日本デザインではWEBデザイン学習の最短コースが知れる、無料のオンラインセミナーを開催しています。
間違った勉強法で失敗したくない、寄り道をせずWEBデザイナーになりたいという方はセミナーに参加してみてください。
無料サイト2:chot.design(ちょっとデザイン)

chot.design(ちょっとデザイン)は、「毎日ちょっとずつ、デザインを学ぼう」というコンセプトのWEBデザイン無料学習サイトです。
「ちょっとずつ」というコンセプト通り、1つのカリキュラムは5〜10分前後で読める内容となっており、スキマ時間でちょっとずつ学べる長さになっています。
無料学習サイトではありますが、現役WEBデザイナーが集いカリキュラムを制作しているため、リアルかつ本当に役に立つノウハウを学ぶことができるのもchot.designならでは。
WEBデザイナーを目指す人を応援するカリキュラムもとても豊富で、WEBデザインの基礎はもちろん、Photoshopをはじめとしたツールの基本操作は全てchot.designで学ぶことができてしまうでしょう。
WEBデザインを学ぶカリキュラム受講はもちろん、他にもWEBデザインを学びたい人のためのサービスが豊富なのもchot.designの魅力です。
- デザインに関する情報を知ることができる「マガジン」
- わからないことがあった時に質問ができる「Q&Aフォーラム」
- 受講生同士で情報共有ができる「ブックマーク」
- 学んだ後に仕事を探せる「しごとさがし」
無料カリキュラムを全て受講し、よりWEBデザインについての知識を深めたい場合は有料(1,100円/月)カリキュラムに移行するのもおすすめ。
有料カリキュラムでは、無料カリキュラムよりも充実した内容、そしてメールサポートなどもついています。
有料ではあるものの、月1,100円と手頃な価格なのも嬉しいポイントですね。
WEBデザイン初心者の人はもちろん、本格的にWEBデザイナーを目指したいという人におすすめの無料学習サイトです。
- スキマ時間を活用してWEBデザインを学びたい人
- 学びはもちろん職探しや仲間との交流もしたい人
- 本格的にWEBデザイナーを目指したい人
無料サイト3:ドットインストール

コーディングを学びたいけれどまとまった時間がなかなか確保できない、スキマ時間を有効活用したいという人におすすめな無料サイトはドットインストール。
ドットインストールは「3分動画でマスターできるプログラミング学習サービス」というコンセプトのもと運営されています。
コンセプト通り、全ての動画コンテンツは3分前後の短い所要時間で学べる内容です。
パソコンはもちろん、スマホからの視聴もできるためどこにいても、思い立った時にコーディングを学ぶことができます。
74レッスンを無料で動画視聴もできますが、有料のプレミアム会員(1,080円/月)になれば現役エンジニアへの質問や、より実践的なスキルが身につく256timesというプログラミングスクールへのアクセスも可能。
無料会員から始めて、より実践的なコーディングスキルを身につけたいとおもったら有料会員への以降も検討してみると良いでしょう。
- スキマ時間を活用してコーディングを学びたい人
- 実践的なコーディングを学ぶことも視野にいれている人
無料サイト4:Progate

Progate(プロゲート)は初心者向けオンラインプログラミング学習サービスです。
各項目ごとにスライドを読み学んだあと実際にコードを打ち込んでいく学習形式なので、実際に手を動かしながら身につけていくことができます。
レッスンをクリアしていくと経験値がたまってレベルアップしていくというゲームのような遊び心もあり、難しく感じるプログラミングも楽しく進めることができるサイトです。
スライドはカラフルなイラスト中心で見やすく、初心者でもきちんと順を追って次に何を学ぶべきなのか示してくれるので学習迷子になることもありません。
スマホやタブレットに最適化されたアプリの提供もあるので、いつでもどこにいても快適にプログラミングを学ぶことができるでしょう。
レッスンの一部は無料で学ぶことができますが、Progateにある全てのレッスンを学びたいときにはプラスプラン(990円〜/月)への加入が必要です。
- 実際にコードを打ちながら学んでいきたい人
- ゲーム感覚で楽しく学習を進めたい人
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
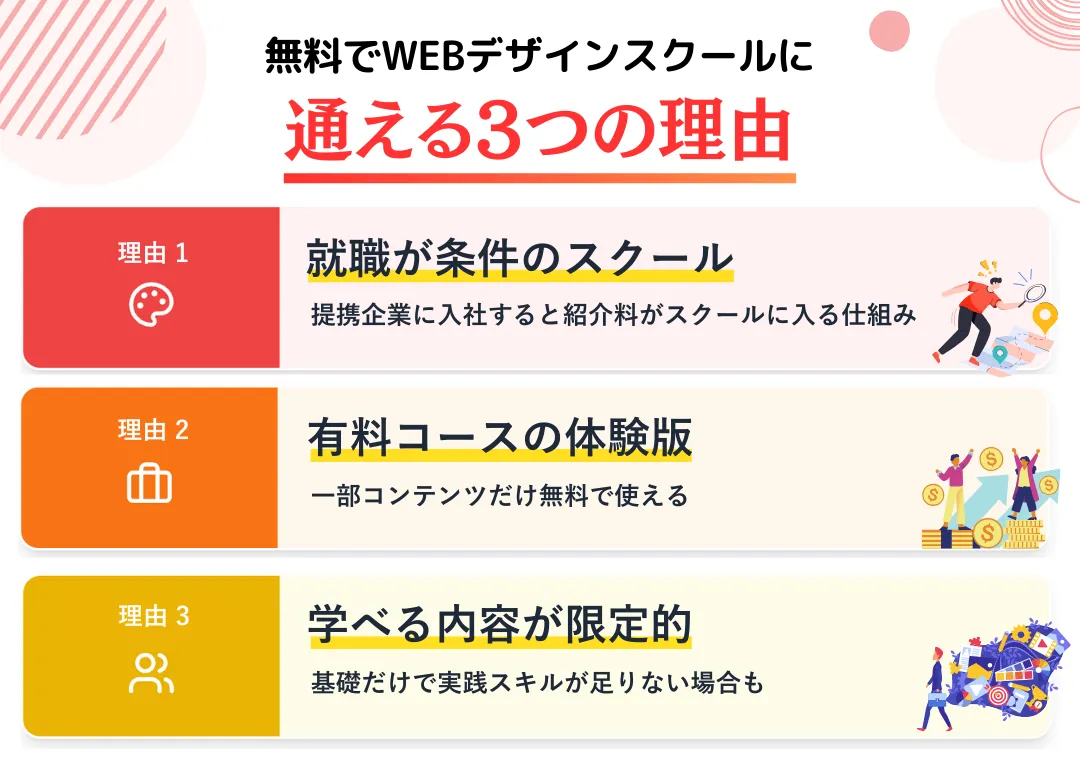
無料でWEBデザインスクールに通える理由

無料でWEBデザインの講座や情報を提供できる背景には、ほとんどの場合、何らかの理由や仕組みがあります。
そのため、無料である理由を理解しないまま入学すると、「思っていたのと違った」と後悔してしまう可能性があります。
実際に、無料のWEBデザインスクールでは、次のような特徴が見られることがあります。
- 提携企業への就職が必須だから
- 有料コースのお試し版だから
- 学べるスキルが限られているから
理由1:提携企業への就職が必須だから
提携している外部企業への就職・転職を条件に無料で講座を開講しているスクールがあります。提携先から人材の紹介料などの資金を得られるため、学費を無料にできるという仕組みです。
提携企業への就職を無料受講の条件にしている場合、受講生は求人紹介や企業斡旋などを受けられるため、転職には大助かりでしょう。しかし、紹介された企業への応募を断ると違約金が発生する場合もあります。
無料条件に提携企業への転職を挙げているスクールを検討するときは、違約金の有無を体験会や相談会でかならず確認しておきましょう。
理由2:有料コースのお試し版だから
WEBデザインスクールのなかには、有料コースのお試し版として一部講座やサポートを無料で提供しているスクールがあります。
そのため、以下のような制限が生じる可能性があります。
- 自習が中心で講師に質問できない
- 受講・視聴できる講義やコンテンツが限られる
- 案件や転職支援サポートを利用できない
このような制限があると、学習中に挫折する可能性や仕事探しに苦労する可能性があります。無料コースを終了してから、結局は有料コースの受講が必要になる場合もあるでしょう。スキル習得までに長い時間がかかってしまうかもしれません。
値段の安さだけではなく、サポート内容も事前に確認しておきましょう。
WEBデザインを学ぶ理由を再確認し、目的を満たすサービスを探すことが重要です。
理由3:学べるスキルが限られているから
無料のWEBデザインスクールでは、有料スクールと比べて学べる内容が浅い場合や限られている場合があります。
そのため、学習を終えたあとに期待していたほどのスキルを習得できていないと感じるかもしれません。
無料スクールを選ぶと、他の学習教材やサービスを併用しながら、意欲的に不足する知識やスキルを自分で補っていく必要が生じる場合があります。その結果、かえって余分な時間やお金を費やすことになってしまうかもしれません。
受講前に、ホームページで習得できるスキルを確認しておきましょう。
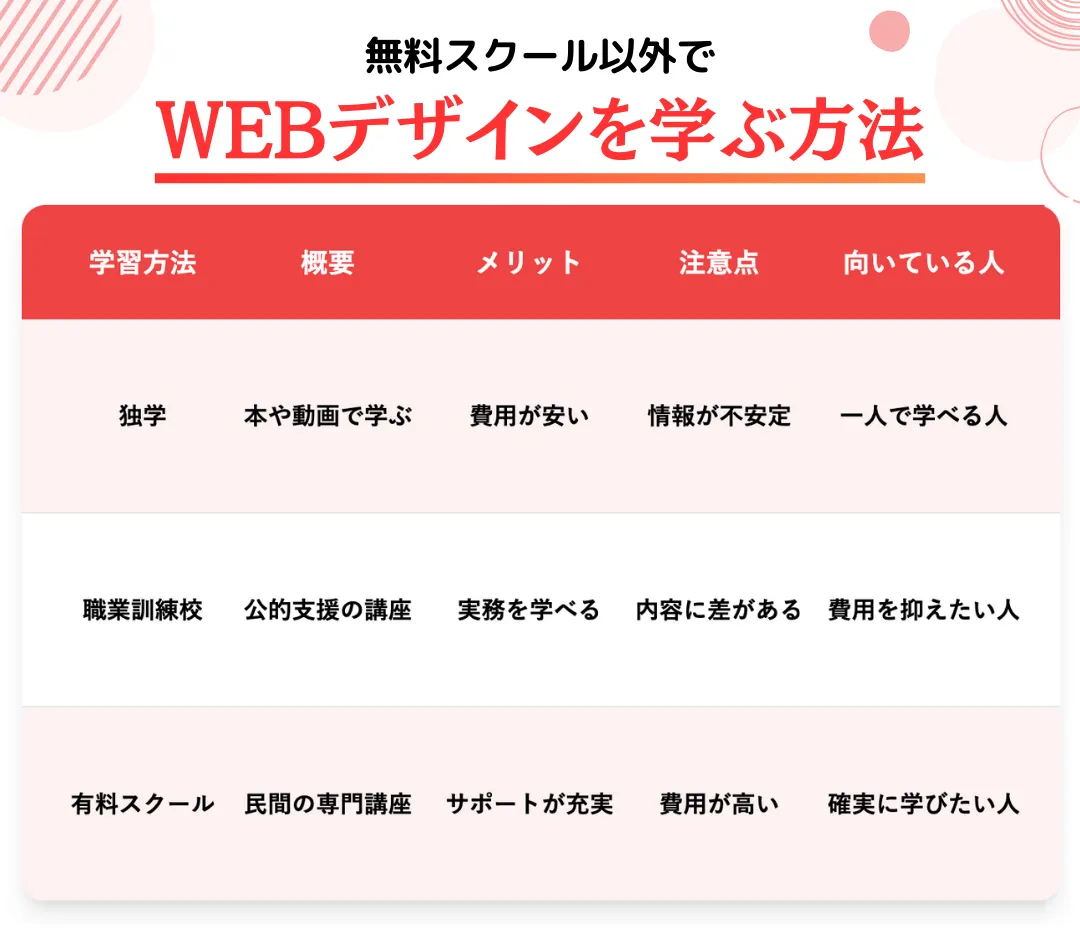
無料スクール以外でWEBデザインを学ぶ方法

無料のWEBデザインスクールでは、「時間を無駄にしてしまうだけかも」「充分なスキルが習得できないかも」と不安に思っている人もいるかもしれません。
その場合は、無料スクール以外の学習方法にも目を向け、自分の目標や目的に合った学習方法を探すことをおすすめします。
無料スクール以外でWEBデザインを学ぶ方法は、以下の通りです。
- 書籍や動画で独学する
- 職業訓練校に通う
- 有料スクールを受講する
それぞれの概要や注意点、向いている人の特徴をまとめたので、是非参考にしてください。
方法1:書籍や動画で独学する
WEBデザインは、書籍やYouTube動画を参考に学ぶことが可能です。費用を抑えながら、自分のペースで学ぶことができます。
最近では、SNSでもWEBデザインに関するコンテンツを発信するアカウントが増えてきました。そのため、独学でも書籍やネットを活用することで、必要なスキルを習得しやすくなっているでしょう。
しかし、注意点もあります。WEBデザイン業界の変化は早く、古い書籍や動画は参考にならないことがあります。その点、WEBデザインスクールでは、時代の流れに応じてカリキュラムやコンテンツを常にアップデートしています。
また、YoutubeやSNSは不特定多数の人が情報発信できるプラットフォームです。そのため、信ぴょう性の低い情報が混じっている場合もあります。
さらに独学の場合は、不明点は自分で調べて解決していく必要があります。信頼できる情報を吸収したい人、疑問は都度解決して確実にスキルアップをはかりたい人は、スクール受講が向いているかもしれません。
- 自分のペースで学習を進めたい人
- ひとりでも意欲的に学習を続けられる人
- 不明点や疑問はみずから調べて解決できる人
- なるべく新しい情報を確認する
- 実績のあるWEBデザイナーかWEBスクールのSNSを活用する
方法2:職業訓練校に通う
WEBデザインは、職業訓練校でも学べます。職業訓練校とは、国や都道府県がスキル習得やキャリアチェンジを支援するための公的職業訓練(ハロートレーニング)を行う場所です。
ハローワークで申し込み、選考試験に合格すれば受講可能。一定の条件を満たすことで、実務レベルのWEBデザインスキルの獲得を目指します。
就職や転職には充分なスキルが得られますが、応用などスキルアップのための学習には向いていません。
訓練内容は以下2つに分かれ、それぞれ対象者や受講期間に違いがあります。
| 公共職業訓練 | 求職者支援訓練 | |
| 受講期間 | 1年~2年 | 半年程度 |
| 受講料金 | 無料 ※一部有料 | 無料 ※教科書代など、一部自己負担 |
| 対象者 | 失業保険を受給されている求職者 例: ・会社を退職したばかりの人 ・前職で雇用保険に加入していた人 | 失業保険を受給されていない求職者 例: ・自営業で廃業した人 ・雇用保険の受給期間が終了した人 ・前職で雇用保険に加入していなかった人 |
| 公共職業訓練 | 求職者支援訓練 | |
| 受講期間 | 1年~2年 | 半年程度 |
| 受講料金 | 無料 ※一部有料 | 無料 ※教科書代など、一部自己負担 |
| 対象者 | 失業保険を受給されている求職者 例: ・会社を退職したばかりの人 ・前職で雇用保険に加入していた人 | 失業保険を受給されていない求職者 例: ・自営業で廃業した人 ・雇用保険の受給期間が終了した人 ・前職で雇用保険に加入していなかった人 |
カリキュラム内容は都道府県ごとに異なるため、受講内容が希望に沿っていない場合は、希望していた業界への転職が叶わず時間を無駄にするかもしれません。
学びたい内容が決まっている人は、まずハローワークでカリキュラム内容を確認することをおすすめします。もしカリキュラムが希望に沿わない場合は、複数の有料スクールから、自分の学びたい内容に合ったスクールを探してみましょう。
- 費用を抑えて基礎的なスキルを習得したい人
- 未経験からWEBデザイン業界を目指したい人
- 訓練校への通学が可能な人
- 講座内容や教科書代が都道府県によって異なる
- 各訓練の対象者以外は受講できない
- 選抜試験に合格する必要がある
方法3:有料スクールを受講する
有料のWEBデザインスクールでは、体系的なカリキュラムや充実したサポートのもとスキル習得や向上を目指します。
以下の体制が充実している有料スクールもあり、WEBデザイン業界に求められるスキルから仕事獲得まで、総合的なサポートが期待できるでしょう。
- 現役WEBデザイナーによる授業や課題添削
- オンラインでの質問対応
- メンターとの個別相談
- ポートフォリオ作成支援
- 求人やインターン先の紹介
- 応募書類の添削や面接練習
- 卒業生限定の案件獲得・転職サポート
一方で、カリキュラムやサポートが充実しているほど受講料が高くなりやすい点には注意が必要です。また、受講スケジュールや課題の量によっては、継続が難しくなるでしょう。
学習の目的やライフスタイルに合ったカリキュラムとサポートを提供しているスクールを探すことが大切です。
- 不明点や疑問点を解決し、着実にスキルを習得したい
- 案件獲得や転職支援のサポートを受けたい
- 自分では何から勉強すればいいか分からない人
- 目的に合った授業内容かを確認する
- 無理のない受講スケジュールかを確認する
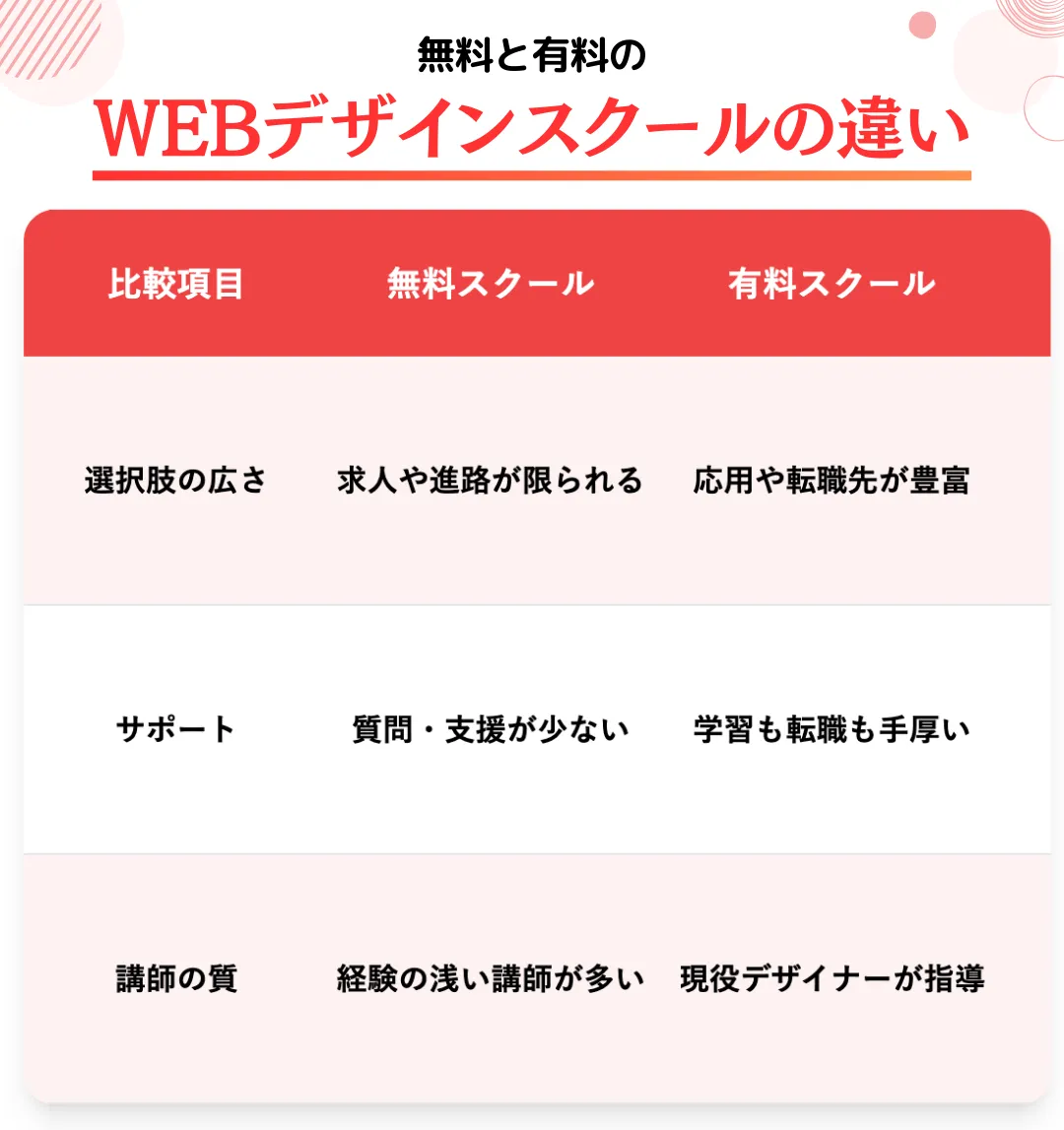
無料と有料のWEBデザインスクールの違い

無料と有料のWEBデザインスクールの違いを、さらに細かく見ていきましょう。
無料のWEBデザインスクールのなかにも、転職支援や個別の学習サポートを受けられる場合があります。そのため、無料でも十分だと感じるかもしれません。
それでも、有料スクールが高い需要を誇る背景には、理由があります。
なかでも特徴的な点は、以下の3つです。
- 将来の選択肢の広さ
- サポートの手厚さ
- 講師の質
違い1:将来の選択肢の広さ
有料のWEBデザインスクールは、無料の場合に比べて将来の選択肢が幅広いことが多いです。
無料のスクールは、学習内容が基礎的なスキルに限られていることが一般的です。そのため、応募できる案件や求人も限られるでしょう。さらに提携企業への転職が無料条件に入っているスクールでは、紹介先に応募しないと違約金が発生しかねません。
つまり無料スクールでは、希望する企業や業界に就職できない可能性があるのです。
一方で有料スクールでは、より幅広いスクールやコースから自分に合った受講先を選べます。そのため、将来の選択肢の幅が広がりやすいのです。
- 応用スキルや専門スキルを学べるコースを選べば、業界の選択肢を広げられる
- フリーランス志望者か転職希望者など、自分の将来像に合ったコースを選べる
- 提携先企業への就職・転職義務がない
違い2:サポートの手厚さ
有料のWEBデザインスクールは、無料スクールに比べて学習サポートや案件・転職支援サポートが充実している傾向にあります。
有料スクールは、質疑応答など、授業時間外も利用できる学習サポートが整っている場合が多いです。そのため、自習や課題をしている際に不明点があっても、すぐに確認できます。
また、WEBデザイナーは人気が高まりつつある職業です。在校生・卒業生限定求人やキャリアサポートが充実している有料スクールのほうが、仕事獲得につながりやすいでしょう。
有料スクールならではのサポート体制
| 学習サポート | ・授業時間外の質問回答 ・メンターとの個別相談 ・学習計画の作成 ・オンライン教材の半永久観覧権 |
| キャリアサポート | ・ポートフォリオ作成支援 ・求人やインターン先の紹介 ・応募書類の添削や面接練習 ・卒業生限定の案件獲得 ・転職サポート ・勉強会 |
| 学習サポート | ・授業時間外の質問回答 ・メンターとの個別相談 ・学習計画の作成 ・オンライン教材の半永久観覧権 |
| キャリアサポート | ・ポートフォリオ作成支援 ・求人やインターン先の紹介 ・応募書類の添削や面接練習 ・卒業生限定の案件獲得 ・転職サポート ・勉強会 |
違い3:講師の質
有料のWEBデザインスクールのなかには、現役のWEBデザイナーの授業や課題添削を受けられるスクールがあります。
知識やスキルを身につけるだけであれば独学や動画教材でも可能です。しかし、実際に業界で通用するレベルに到達するためには、現場経験がある人からの客観的なアドバイスや添削が欠かせません。
現役で活躍しているデザイナーが指導にあたるスクールなら、常に変化し続ける業界のトレンドを踏まえた実践的なフィードバックや、仕事に直結するスキルを学ぶことができるでしょう。
- 質問回答
- 課題添削
- ポートフォリオ添削
まとめ|自分に合った学習環境を見つけよう
この記事では、無料でWEBデザインを学べるスクールやサイト、無料で学べる理由や、ほかのおすすめ学習方法を紹介しました。
無料でWEBデザインを学ぶことのできるサイトやスクールは数多くあります。
しかし、WEBデザインを本格的に学び、WEBデザイナーとして活躍していくためには無料スクールだけでは難しいこともあります。
無料スクールで知識をつけられたとしても卒業後の就業先が限定されていたり、無料では一部しか受講できず結局有料プランへの以降が必要になったなどということもあるため、無料だからと安易に決めずきちんと比較検討しておくことが大切です。
WEBデザインを習得するうえで最も重要なことは、自分の目的や目標に沿った学習をすることです。自分に合った学習方法を選び、理想の働き方や生き方を目指しましょう。
より本格的にWEBデザインを学びたい、仕事にしたいと考えている人は有料スクールへの入学も検討してみることをおすすめします。
ぜひ今回の記事を参考に、自分に合った学習計画を立ててくださいね。

















