WEBデザインを「もっと効率的に作成し、見た目も綺麗にしたい」と思ったことはありませんか?
その願いを叶える鍵が、フレームワークです。
フレームワークは、WEBデザイン初心者でも利用することができ、使いこなせると効率的に素敵なWEBサイトを作成できます。
- フレームワークってそもそも何?
- WEBデザインで使えるおすすめのフレームワークが知りたい
本記事では、上記の疑問にお答えするだけでなく、フレームワークを利用するメリット・デメリット、フレームワークを選ぶときのポイントも解説します。
WEBデザイン初心者向けに解説していきますが、中級者以上でも役に立つ情報です。
ぜひ、最後まで読んでみてください。
WEBデザインのフレームワークとは

WEBデザインのフレームワークとは、WEBサイト作成に利用できる「素材のテンプレート集」のようなものです。
通常のWEBデザイン作成だと、デザイナーがレイアウトしたデザインをブラウザ上で表示するために、コーディングする過程が発生します。
しかし、フレームワークには、あらかじめボタンやナビゲーションシステムなどの要素が用意されているため、いちからコーディングする必要がありません。
フレームワークを上手く活用することで、効率的で美しいWEBサイトを作成できるでしょう。
WEBデザイン初心者や素早くWEBサイト作成をしたい方は、積極的に活用することをおすすめします。
WEBデザインでフレームワークを利用するメリット

WEBデザインの作成でフレームワークを使用するべきか迷っている方もいるかもしれません。
本章では、フレームワークを利用する4つのメリットを解説していくので、検討する際の参考にしてみてください。
メリット1:作業時間を短縮できる
WEBデザインのフレームワークを活用することで、作業時間を短縮できます。
フレームワークでは、あらかじめデザインされたテンプレートが用意されているため、いちからコーディングする必要がありません。
いちからコーディングを行わないことで、以下のような恩恵を受けられます。
- エラーやバグが発生しにくい
- 記述内容を考える手間が省ける
時間や労力を削減でき、コストカットも見込めるでしょう。
メリット2:管理・修正しやすい
フレームワークを利用していると、WEBサイトの管理や修正がしやすくなります。
WEBサイトの構築には、コーディングが必要になりますが、人それぞれ記述方法が異なるため、最初にコーディングした人と修正者が違う場合、解読に時間を要することがあります。
その点、フレームワークは「決まった型」があるので、ルールに沿って作業できるでしょう。
また、WEBサイトで問題が起きたとしても、フレームワークの提供元に確認することができます。
ある程度の知識は必要になりますが、WEBサイト管理の属人化を防ぐこともできるでしょう。
メリット3:レスポンシブデザインの対応ができる
多くのフレームワークがレスポンシブデザインに対応しています。
レスポンシブデザインとは、モバイル、タブレット、パソコンなど、様々なデバイスにレイアウトやサイズを自動的に調整する手法のことです。
レスポンシブデザインに対応していると、管理が楽な上に、閲覧数も良くなります。
WEBサイト作成に「必須の技術」と言っても過言ではないので、できるだけレスポンシブデザインに対応しているものを選ぶと良いでしょう。
メリット4:チームで作業しやすい
フレームワークの利用は、複数人での作業に適しています。
チームで作業しやすい理由は、以下の通りです。
- 同じテイストの素材が収録されている
- コーディングルールが存在する
WEBサイト作成では、複数人でコーディング作業をすることも多いですが、技術レベルや記載方法に差が出やすいのが懸念点になります。
しかし、フレームワークではコーディングルールが存在し、それに従って修正などの対応を行います。
ルールという共通認識があるので、チームで作業しやすくなるでしょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザインでフレームワークを利用するデメリット

フレームワークの活用は多くのメリットがありますが、もちろんマイナスな面も存在します。
本章では、フレームワークを活用する3つのデメリットを解説していきます。
デメリットを理解した上で、フレームワークを上手く活用していきましょう。
デメリット1:他のサイトと同じようなデザインになりやすい
同じフレームワークを使用したWEBサイトがある場合、似たようなデザインになってしまうことがあります。
フレームワークを活用しているWEBサイトは、あなたの想像以上に多く存在します。
そのため、特に人気のフレームワークを使用する場合は、オリジナル性を発揮しにくいかもしれません。
フレームワークを活用する前に、他のWEBサイトとの差別化対策を考えておくと安心です。
デメリット2:不必要な素材が余る
フレームワークに含まれている部品を全て利用することは少ないので、使用しない素材が余ってしまいます。
フレームワークは、セット化されているので、必要ない部分も組み込む必要があります。
そのため、余計な部品も読み込まれ、WEBページが重くなってしまうこともあるでしょう。
フレームワークを利用する際は、できるだけ使用する部品が多そうなものを選択することがおすすめです。
デメリット3:学習する時間やお金がかかる
フレームワークを理解するための学習時間やコストがかかる場合があります。
フレームワークは、簡単に利用できるイメージがあるかもしれませんが、理解するためには学習が必要です。
想定される学習内容は、以下の通りです。
- フレームワークの機能や種類ごとの特徴
- 最低限のWEBサイトに関する知識
- 費用対効果をあげるための戦略
また、フレームワークは無料で使用できるものもありますが、有料のものも存在します。
必要に応じてコストをかけることで、より品質の良いWEBサイトになるでしょう。
WEBデザインにおすすめのCSSフレームワーク

WEBサイト作成に利用できるフレームワークは、以下のように複数言語が存在します。
- Java
- PHP
- CSS
本章では、WEBデザインに役立つ「CSS」のフレームワークに絞って解説していきます。
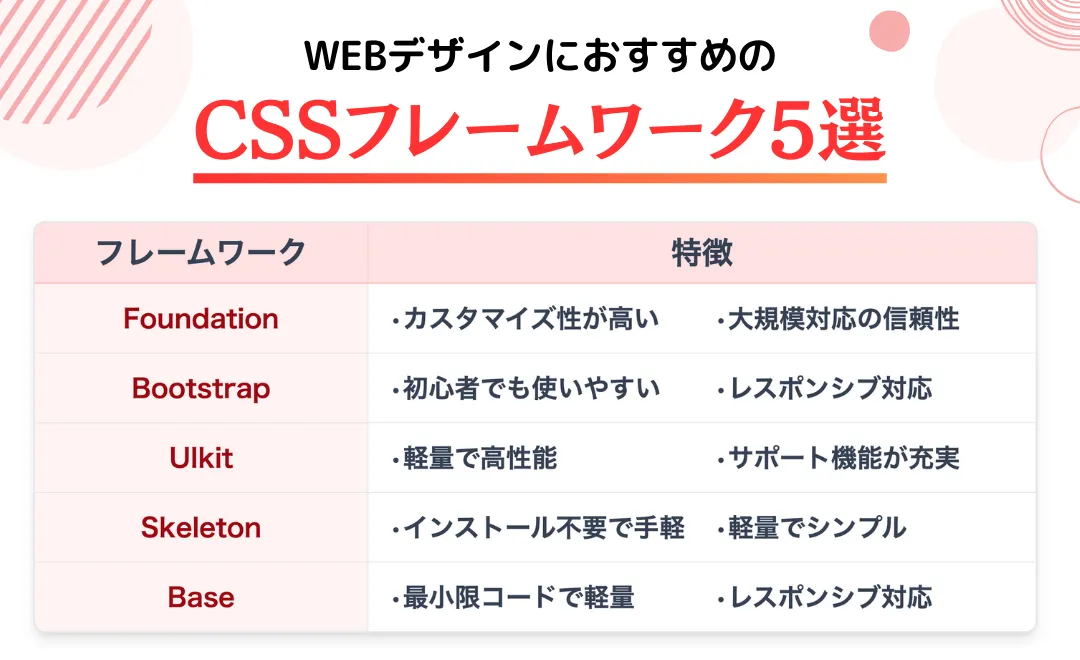
5つご紹介していくので、気になるものは、忘れずにチェックしておきましょう。
おすすめ1:Foundation

Foundation(ファンデーション)は、知名度や信頼性があるフレームワークです。
特徴としては、以下の通りです。
- カスタマイズ性が高い
- 大規模プロジェクトに採用されるほどの高度な機能
- 無料で利用できる
- Yahoo!やFacebookなどの有名企業も採用している
機能性やカスタマイズ性に優れているので、人気のフレームワークですが、その分使いこなすには知識が必要になります。
CSSをある程度理解してから使用すると良いでしょう。
おすすめ2:Bootstrap

初心者におすすめしたいのが、Bootstrap(ブーツトラップ)というフレームワークです。
特徴としては、以下の通りです。
- HTML・CSS初心者でも使用しやすい
- レスポンシブデザインに対応している
- 日本語での解説サイトが多い
Bootstrapは、世界中で使用されており、日本にもユーザーが多いです。
わからないことがあっても、検索すれば情報が出てくるので、安心して使用できるのではないでしょうか。
おすすめ3:UIkit

UIkit(ユーアイキット)を利用することで、効率良くセンスの良いWEBサイト作成ができます。
特徴は、以下の通りです。
- 軽量なのに高性能
- サポート機能が充実している
- コードが読みやすい
UIkitは、非常にバランスの取れたフレームワークです。
公式ホームページのドキュメントも役に立つので、確認してみると良いでしょう。
おすすめ4:Skeleton

小規模プロジェクトでおすすめしたいのが、Skeleton(スケルトン)です。
特徴は、以下の通りです。
- インストール不要で利用できる
- 文章が単純で軽量
インストール不要で手軽に利用できるため、無駄な時間がかかりません。
「フレームワークを使って、早くWEBサイトを作成したい」という方は、候補に入れてみてください。
おすすめ5:Base

軽くてシンプルなフレームワークを探している場合、Base(ベース)を利用してみましょう。
特徴は、以下の通りです。
- 最小限のコードで作成されているため軽量
- レスポンシブ対応で、モバイル端末に適している
- 無料で使えるテンプレートがある
シンプルではあるものの、機能性は十分揃っています。
無料で使えるテンプレートもあるので、まずはお試して利用してみてはいかがでしょうか。
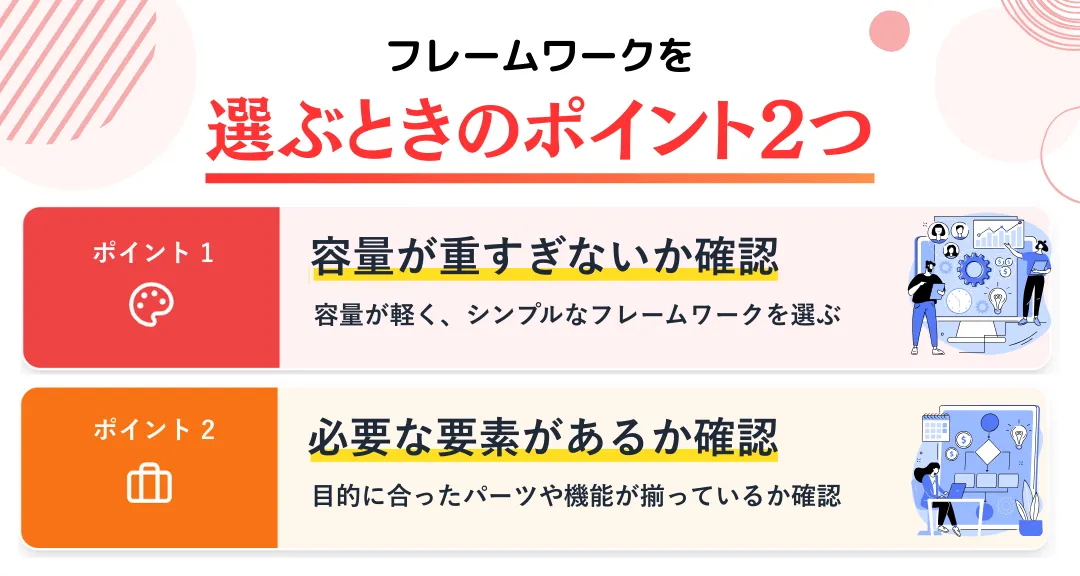
フレームワークを選ぶときのポイント2つ

おすすめのフレームワークをご紹介しましたが、他にも気になるものがあったときなど、「どのようにフレームワークを選ぶべきか」気になっているかもしれません。
本章では、フレームワークの選び方のポイントを2つ解説していきます。
ポイント1:容量が重すぎないかを確認する
フレームワークは、性能が高いものが多いと、容量が重くなりやすいので注意が必要です。
特に、複数のフレームワークを組み合わせて使用している場合、気づいたら大きなファイルサイズになっているかもしれません。
デザインが豊富に含まれるものは魅力的ではありますが、最初はシンプルで軽量なフレームワークを使用することがおすすめです。
ポイント2:必要な要素があるかを確認する
フレームワーク内に、WEBサイト作成に必要な要素があるかを確認しましょう。
要素としては、以下のようなものが挙げられます。
- パーツ
- レイアウト
- 機能
特に、「想定するWEBサイトの目的やテーマ」に合わせたテイストのパーツがあるかは丁寧に確認することがおすすめです。
また、できるだけコード内容が理解できるフレームワークを選ぶことで、作成したいWEBサイトに修正しやすいでしょう。
まとめ|フレームワークはWEBデザインの強い味方
WEBデザインでフレームワークを活用するときのメリット・デメリット、おすすめのフレームワークなどをご紹介しました。
フレームワークの活用は、コストなどの懸念点があるかもしれませんが、上手く活用すると効率的に素敵なWEBサイトを作成できます。
WEBデザイン初心者〜上級者まで、積極的にフレームワークを活用すると良いでしょう。
また、「そもそもWEBデザインの基本が身についていない」という方は、以下のセミナーがおすすめです。
- できるだけ早くWEBデザイナーになりたい
- コーディングよりデザイン重視の学習がしたい
- とりあえず在宅ワークできるスキルが欲しい
1つでも当てはまった方は、参加して損はないので、前向きに検討してみてくださいね。