先日、

Canvaって、文字にグラデーションをかけてオシャレにすることはできるんでしょうか?ちなみに、無料版を使ってます。
という相談をいただきました。
グラデーションの加工は、それだけでグッとおしゃれに見えるので、文字デザインに取り入れたいという方も多いと思います!
先にこの質問への回答をみなさんにもお伝えすると、



無料版では、作成できるグラデーションとできないグラデーションがあります。
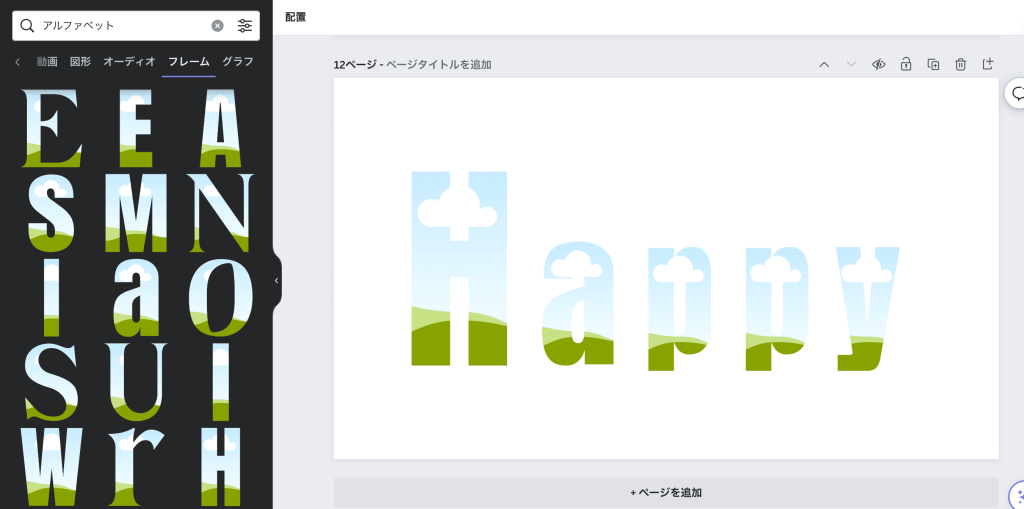
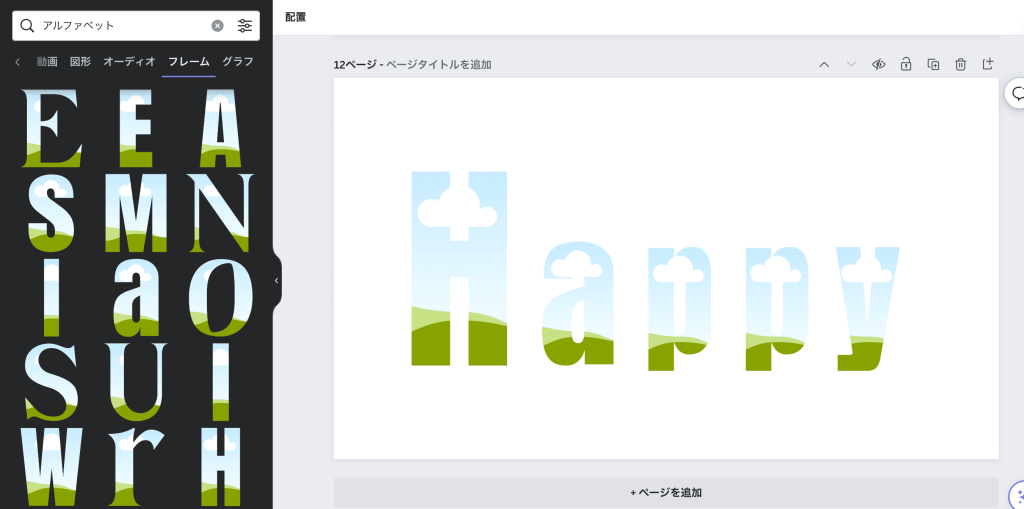
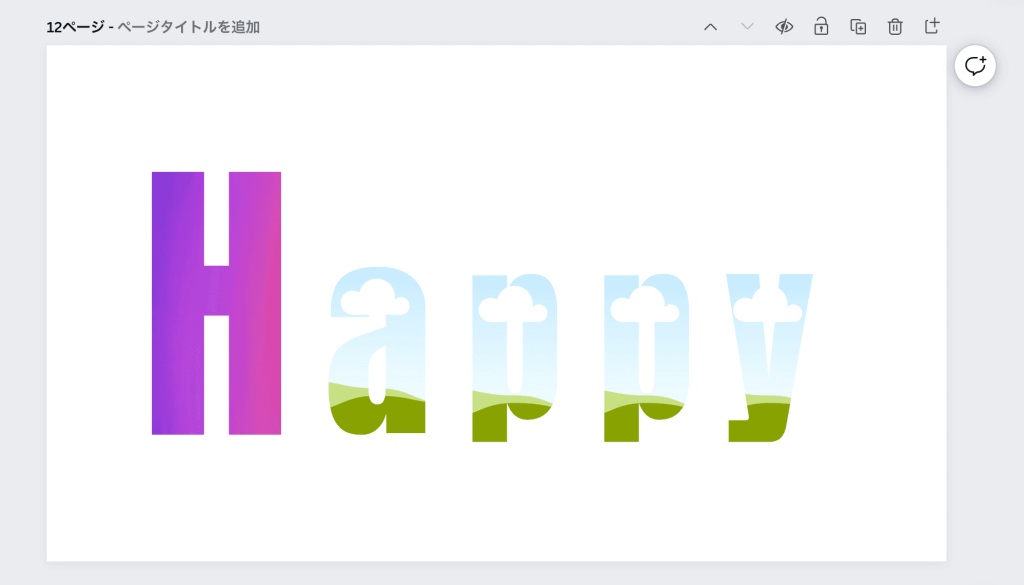
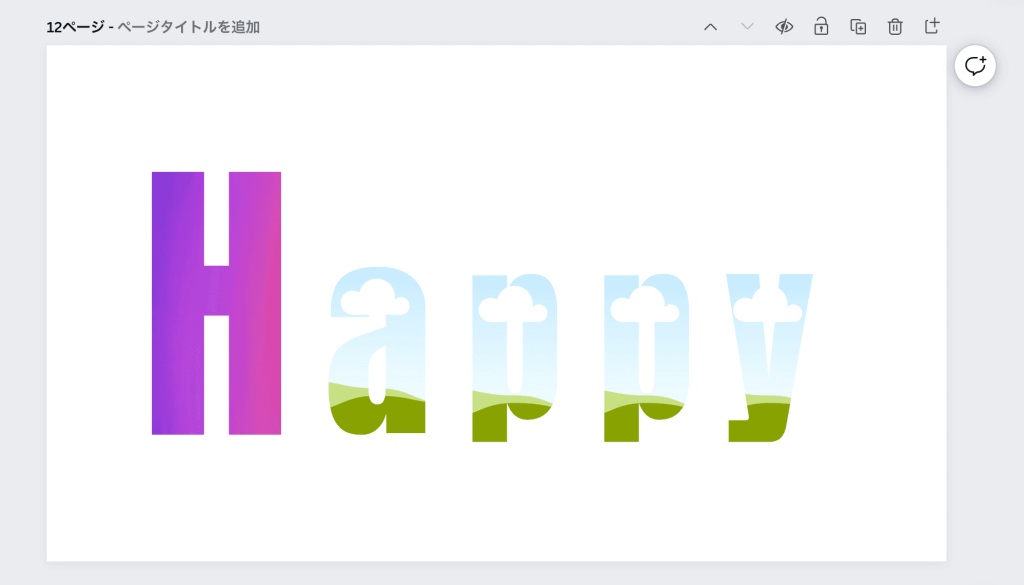
たとえば、こんなグラデーションなら作れます!


この記事では、
- 無料のCanvaで文字にグラデーションをつける方法
- 有料版のCanva(Canva Pro)でできる文字グラデーション(上級者向け)
をご紹介します。
【無料】Canvaで文字をグラデーションにする方法
先にお伝えしておきますが、Canvaで作る文字グラデーションでは以下の文字はグラデーションにできません。
- 日本語(漢字、ひらがな、カタカナすべて)
- 好きなフォントでの英語や数字
元から用意されているアルファベットや数字の形でしかグラデーションはできないので、ご注意ください。
Canvaの無料プランでは、グラデーションが使える文字はかなり限られていますが、その分加工もすごく簡単です。
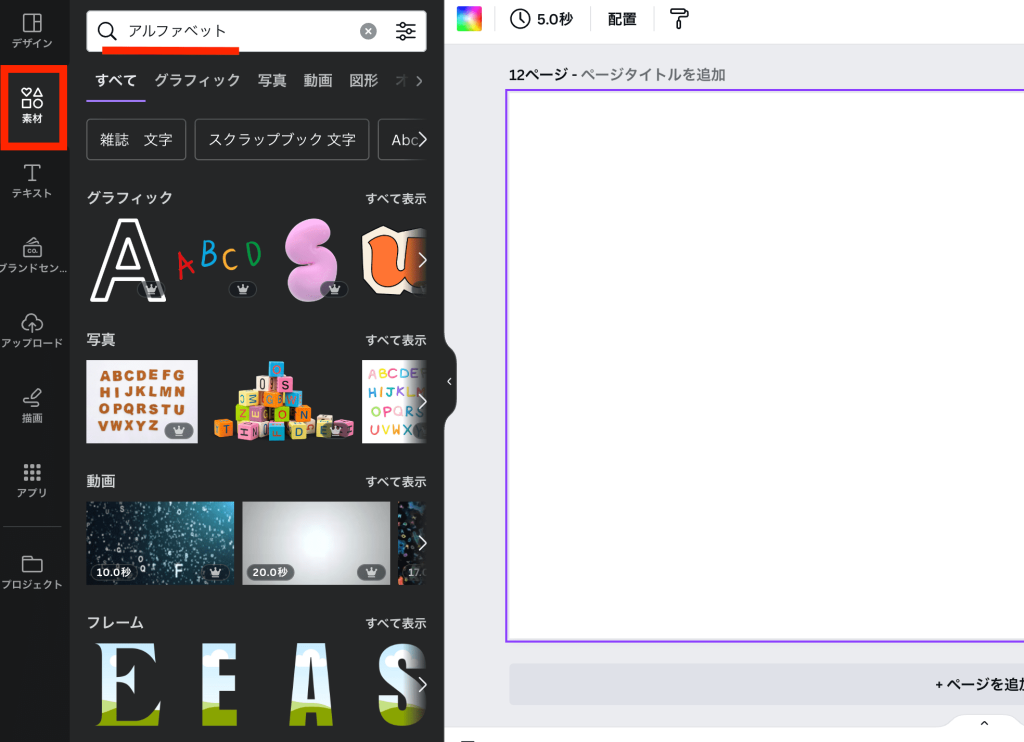
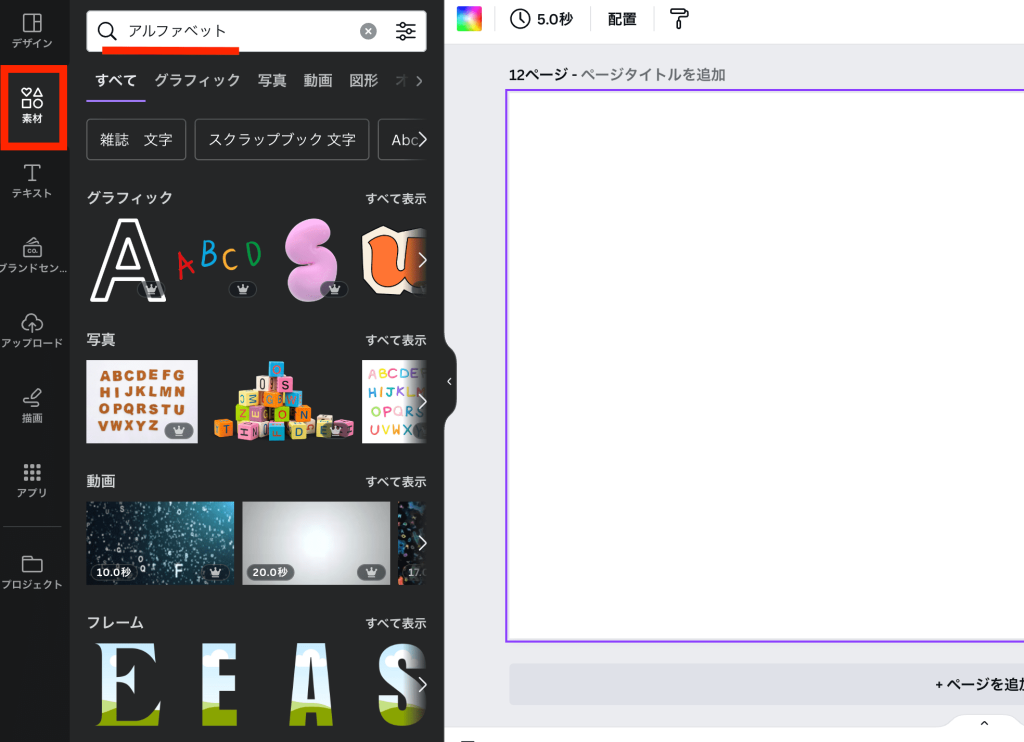
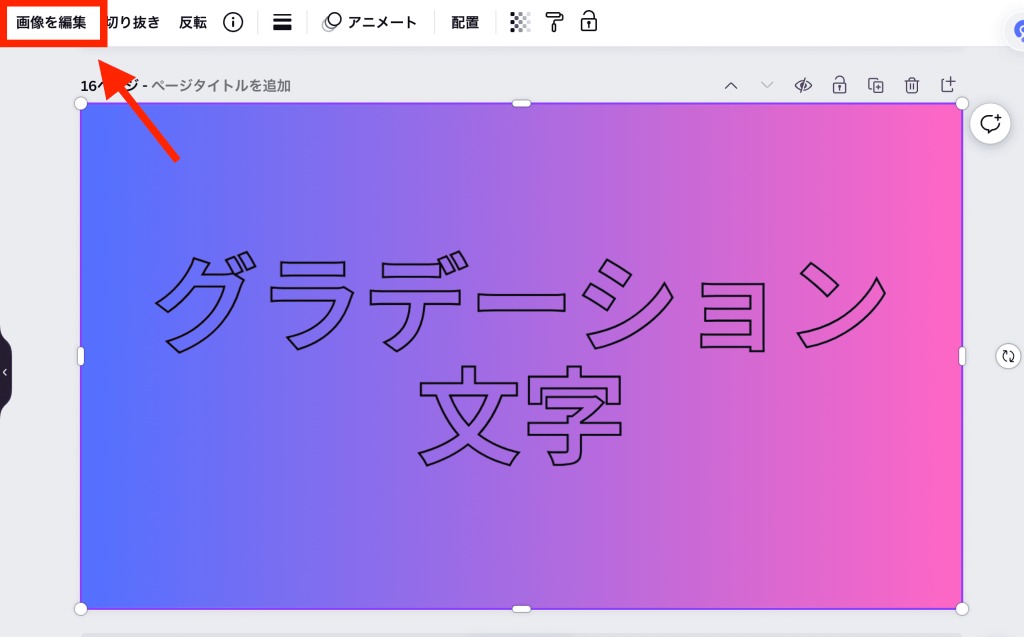
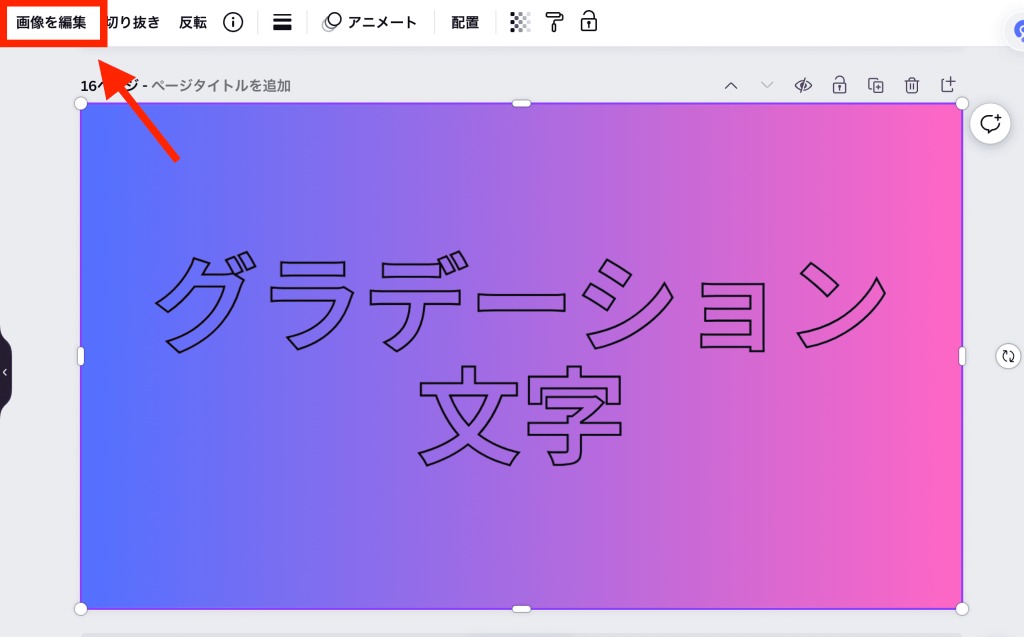
ここからは文字にグラデーションを入れる方法を画像付きで1ステップずつ解説していきますね。






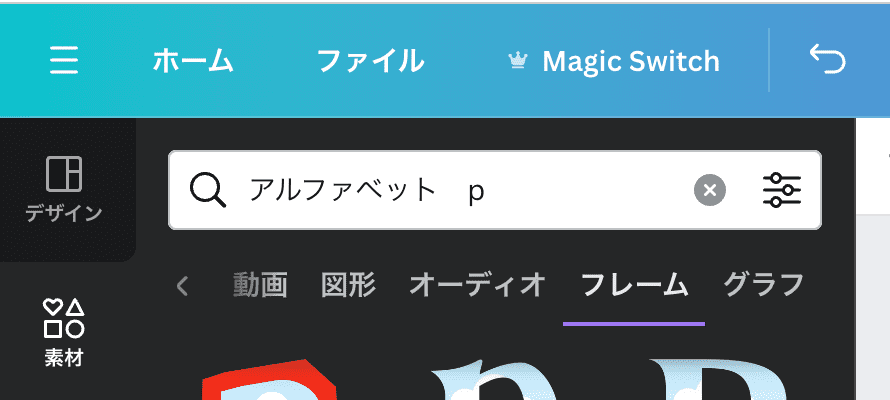
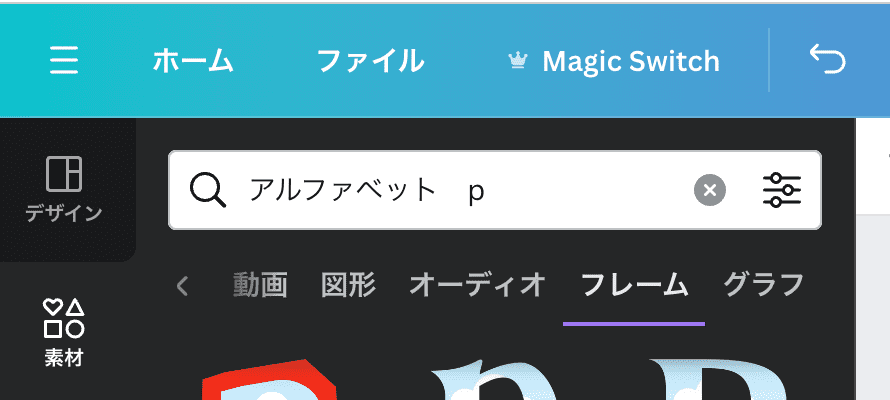
複数のフォントで用意されています。
探すのが難しいときは、欲しいアルファベットを検索した「アルファベット」の後ろに「a」「y」のように入れると、見つかりますよ。






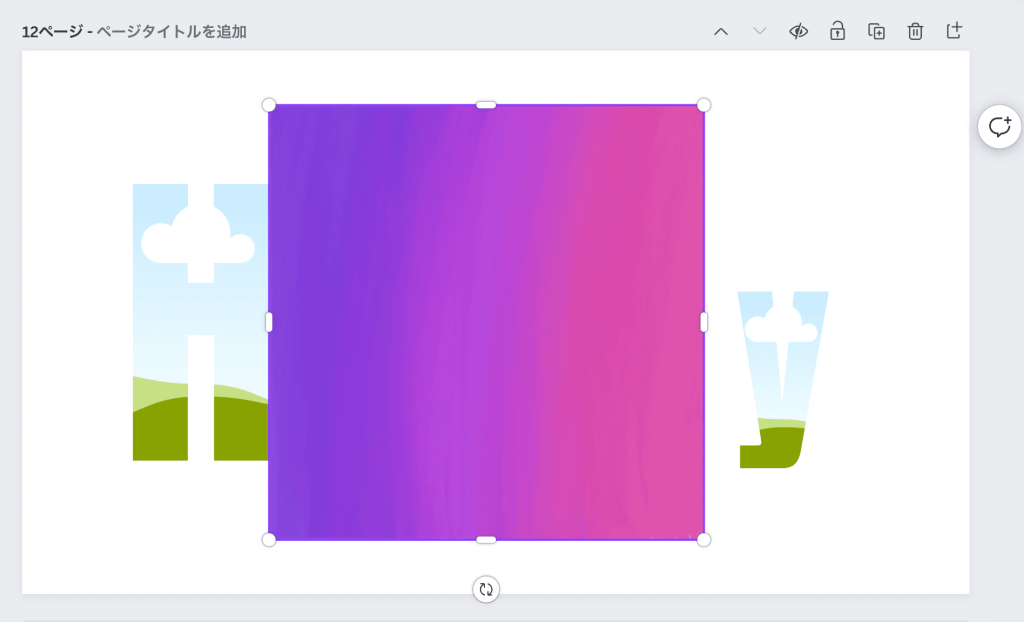
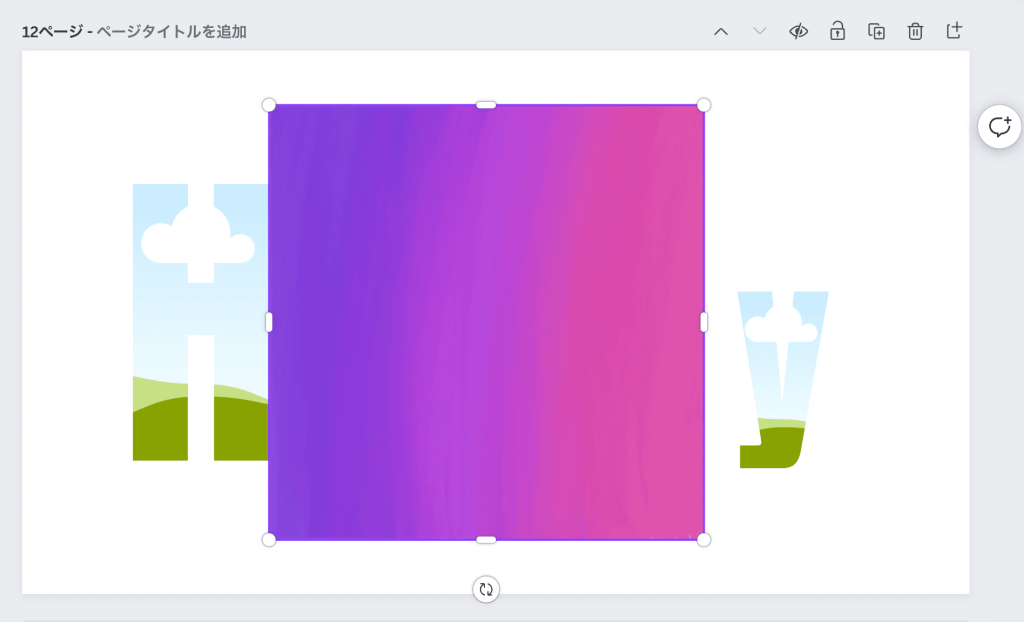
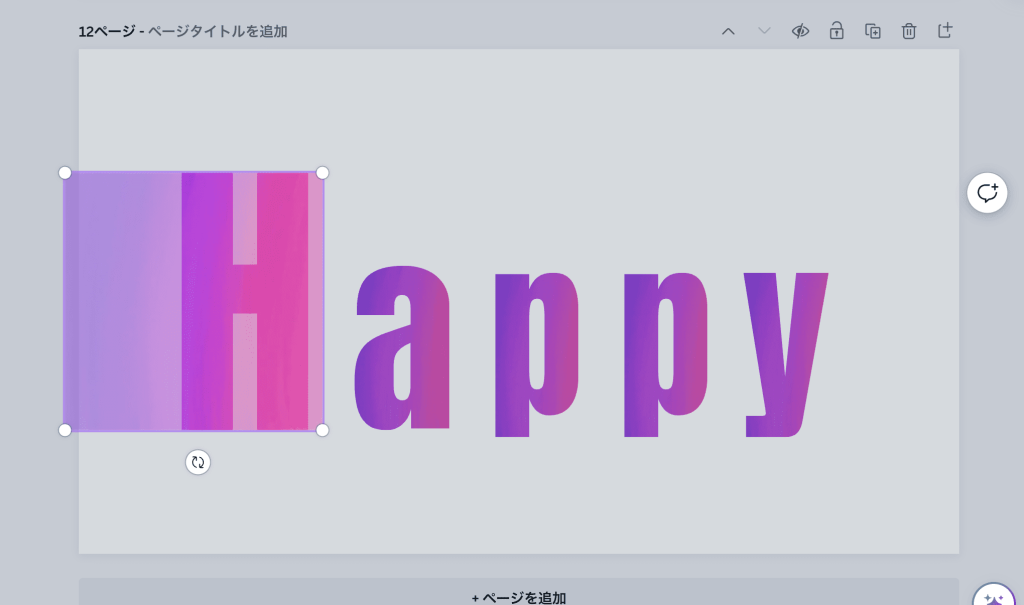
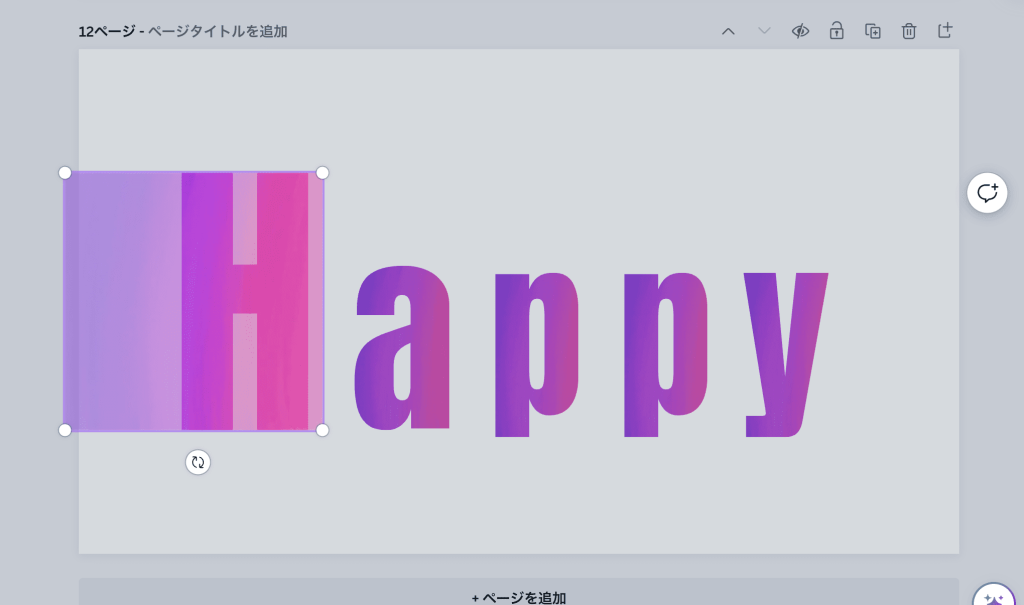
ゆっくり文字の上に被せると、グラデーション画像が文字のフレームにピッタリ入り、まるで文字をグラデーションにしたように見えます。


たったこれだけで、文字にグラデーションを入れ終わりました。
どうですか?元から作られているグラデーションをはめるだけなので、かなり簡単ですよね。
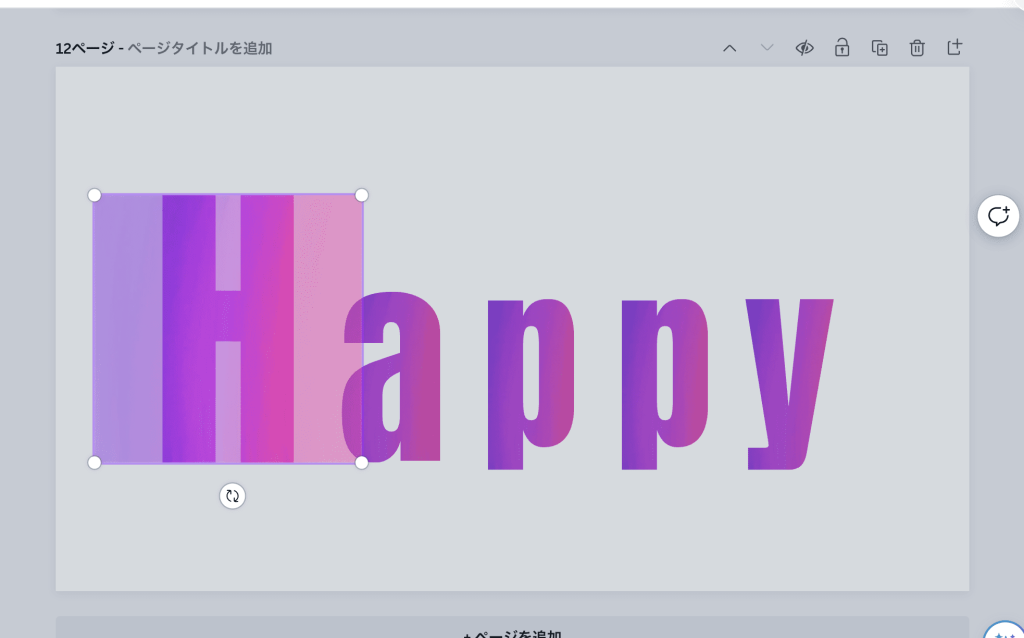
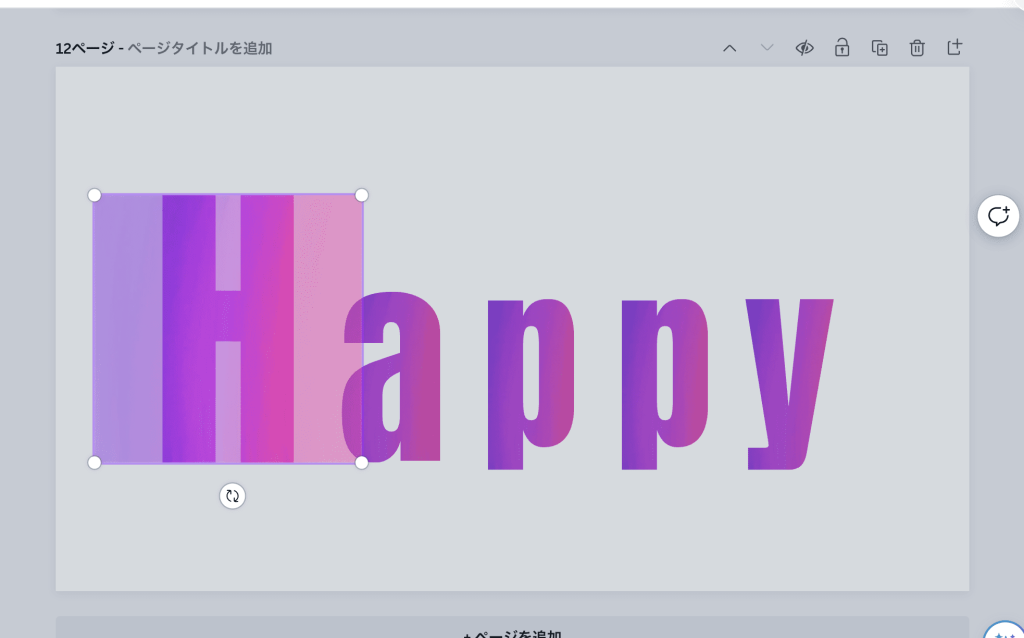
ちなみに、グラデーションとして表示させる場所(色)も微調整することもできます。


グラデーションの画像が薄く表示されます。


今回は、よりピンク色を強めにしたかったので左にずらしました。
ちなみに…
Canvaではグラデーション画像の多くが有料ですが、グラデーション画像にお金を払うのはイヤですよね…。
なので、グラデーションは自分で作っちゃうのがおすすめです!
こちらの記事で公開している通りに背景グラデーションを作成し、jpegまたはpngで保存。
その後Canvaにアップロードすると、好きな配色のグラデーション文字が作れますよ。


「自分で作るのはもっと面倒くさい」「おしゃれなグラデーションが良い」という方は、フリー素材サイトに頼っちゃいましょう!
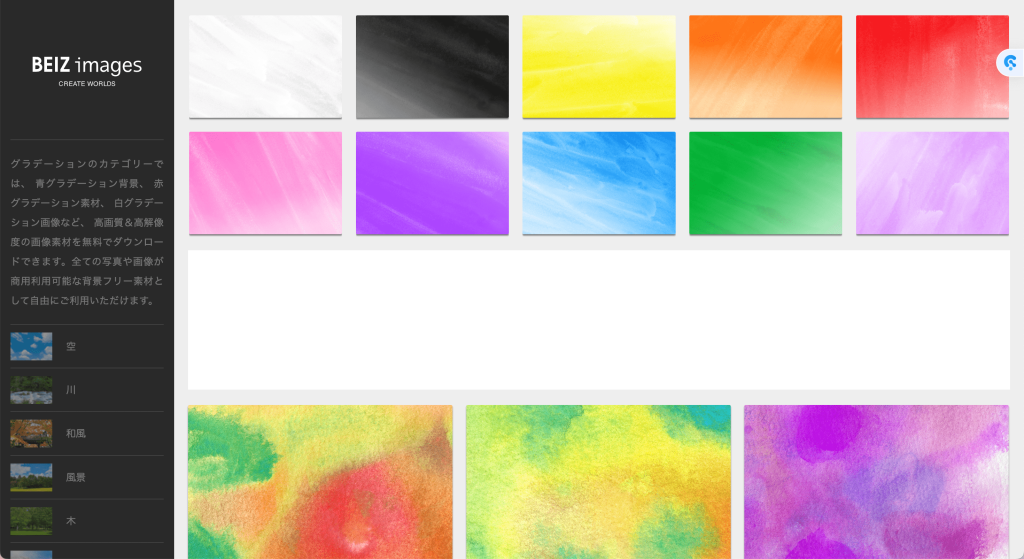
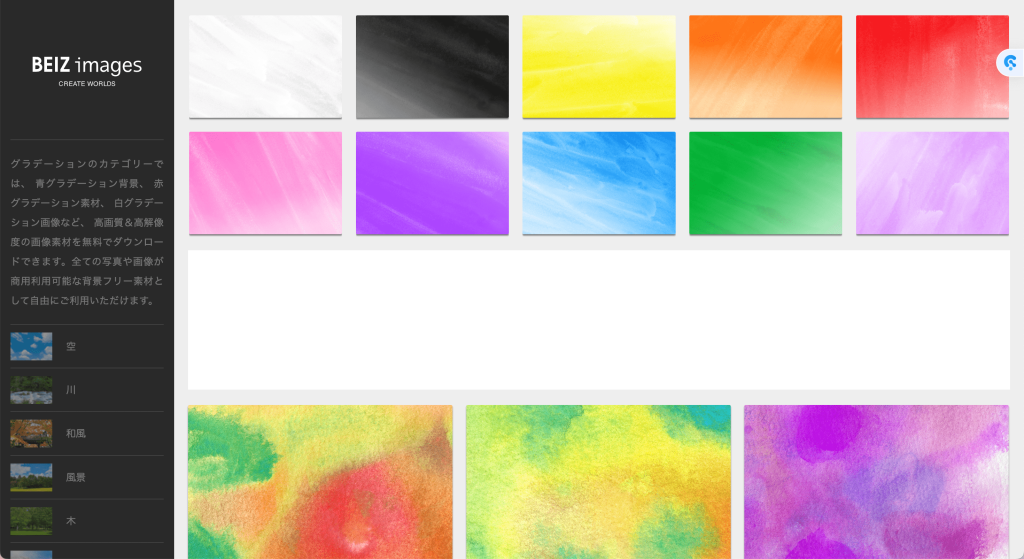
グラデーション素材がダウンロードできるフリー素材サイトはたくさんありますが、個人的にはBEIZというサイトがおすすめです。種類も豊富でおしゃれなグラデーション素材が手に入ります!


また、Canva内でグラデーション画像は有料が多いですが、それ以外の写真は無料でもたくさん使えます。
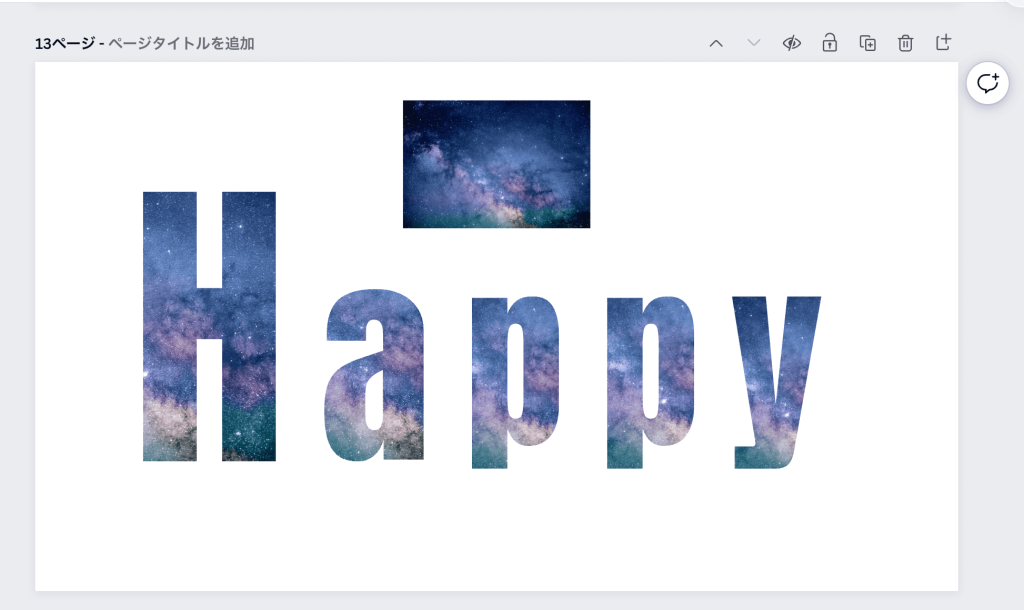
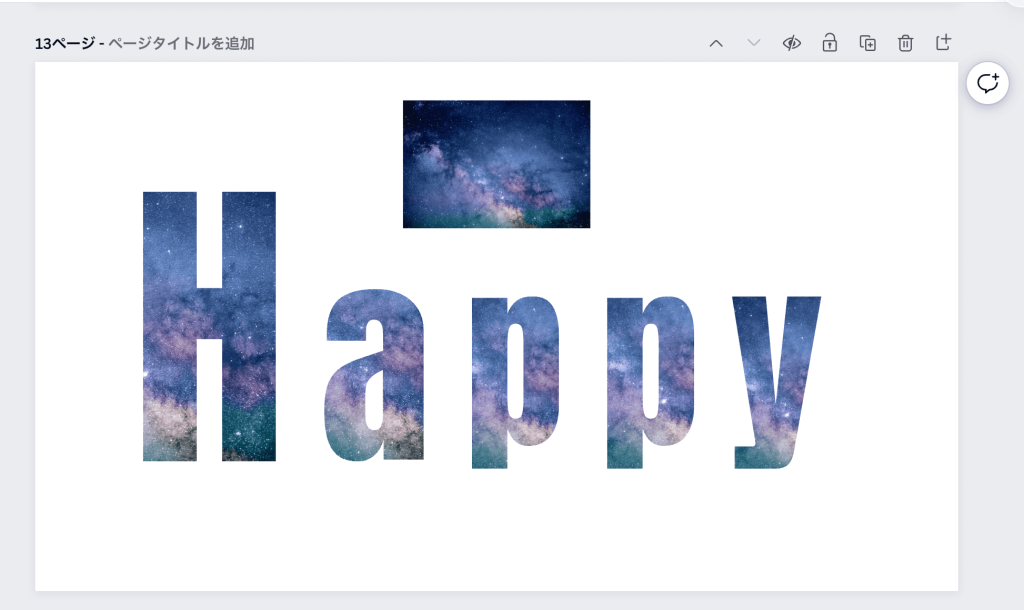
ただのグラデーションではなく、星空や海の写真をフレームに入れて使うのもおしゃれですよ。


おしゃれでインパクトがありますよね。
【有料】Canvaで文字をグラデーションにする方法(上級者向け)
ここからは、最初にお伝えしたとおり上級者向けです。有料版のCanva Proを使っている方しかできないのでご注意ください。
…と、いっても操作がすごく難しいわけではなく、ただめんどくさいだけです。(笑)
ですが、完成すればおしゃれですし、慣れたら楽しく感じる作業なので、「好きな文字、フォントにグラデーションを使いたい」という方は一度試してみてくださいね。




作業のカンタンさ重視なら太め
がおすすめです。






3秒ほど待ちます…すると、
背景が真っ白になりました。






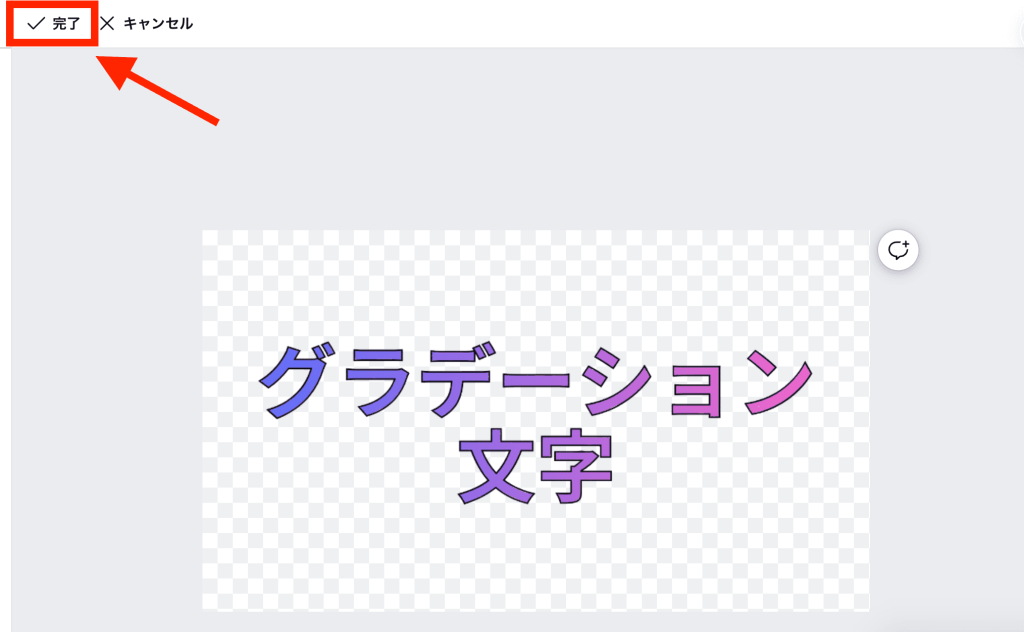
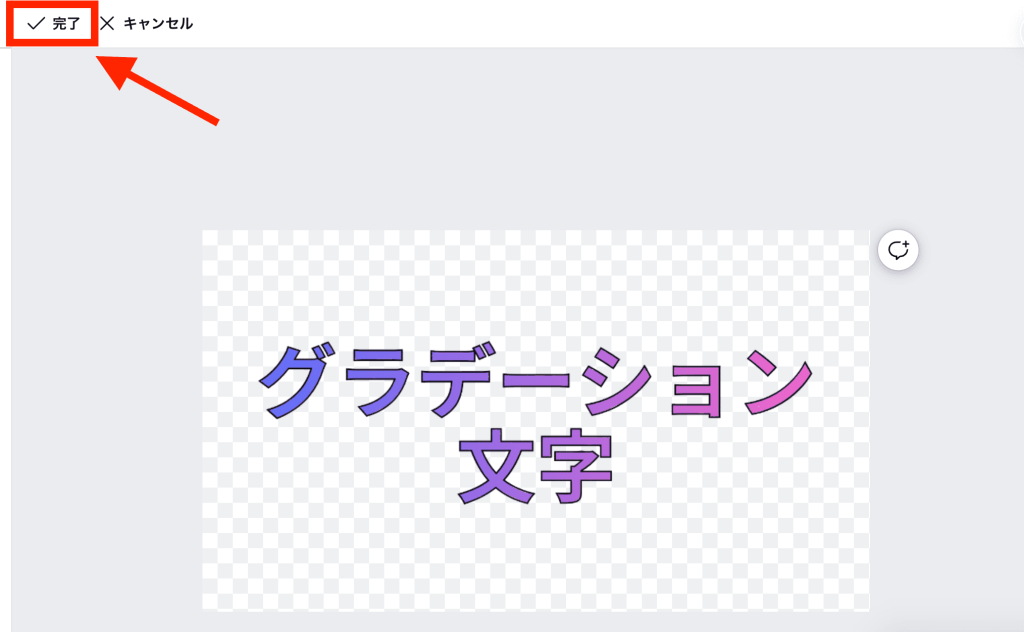
「完了」を押し忘れ、最初からやり直したこともあります…。
忘れずに完了ボタンを押してくださいん!
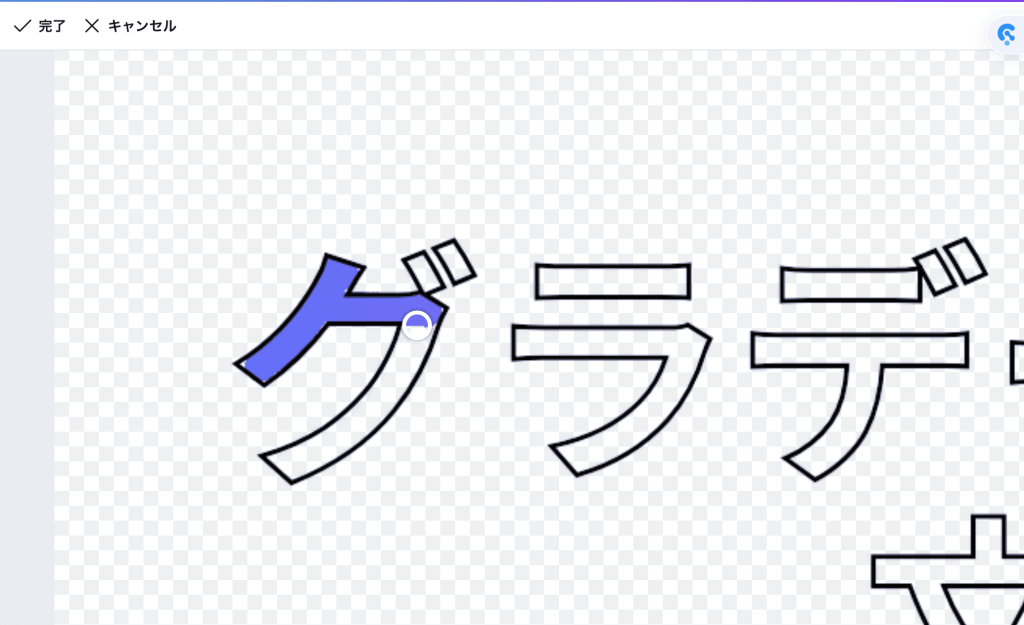
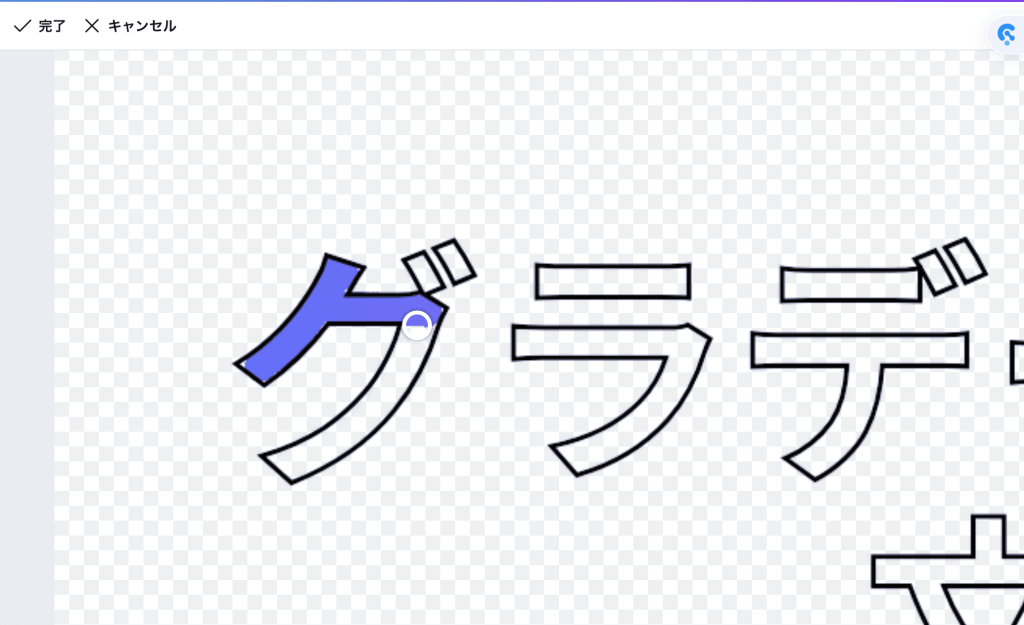
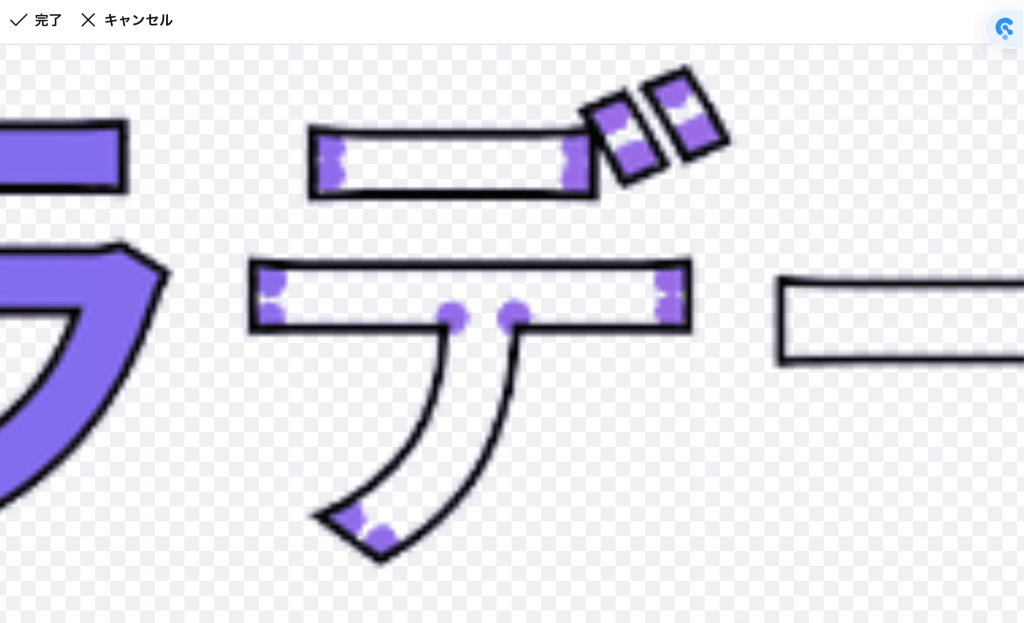
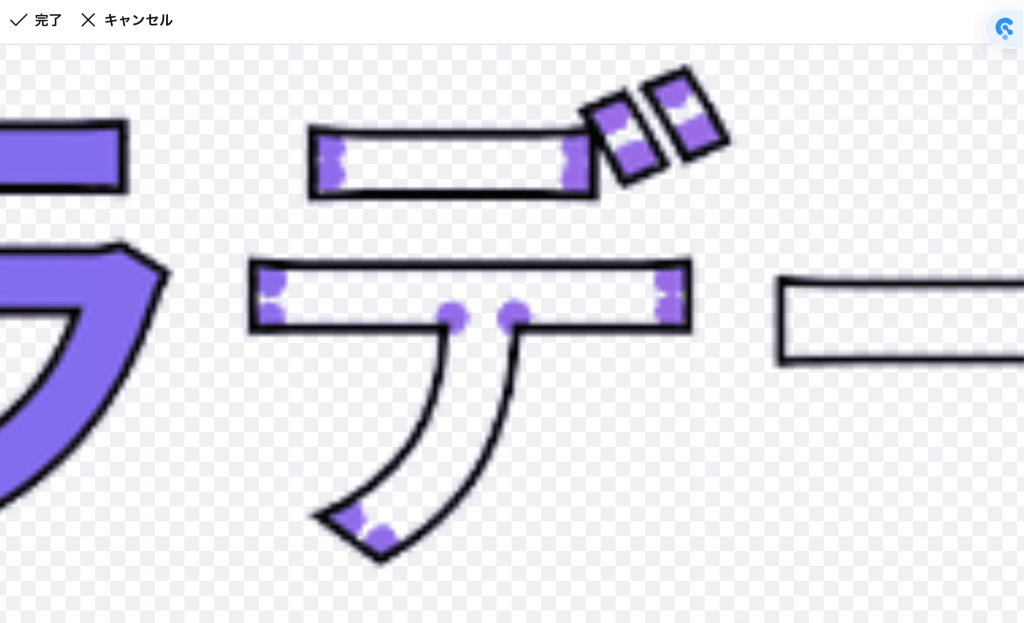
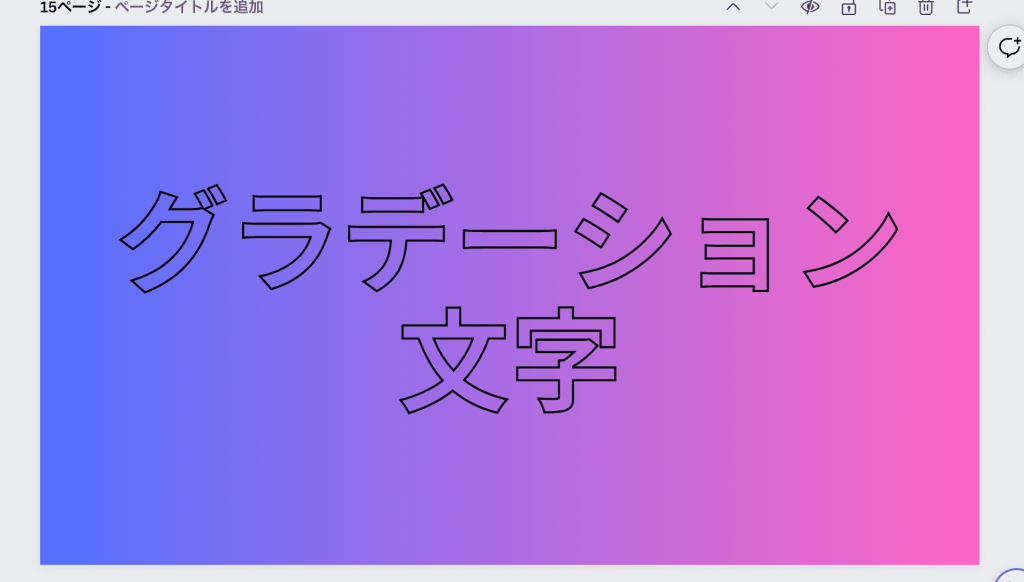
最後のSTEP9が何より難関です。(塗り絵みたいなので、人によっては楽しいと感じると思いますが。笑)
私も今回、改めて自分でやってみて見つけたコツがいくつかあったので、みなさんにもシェアしますね。
文字グラデーション化のコツ
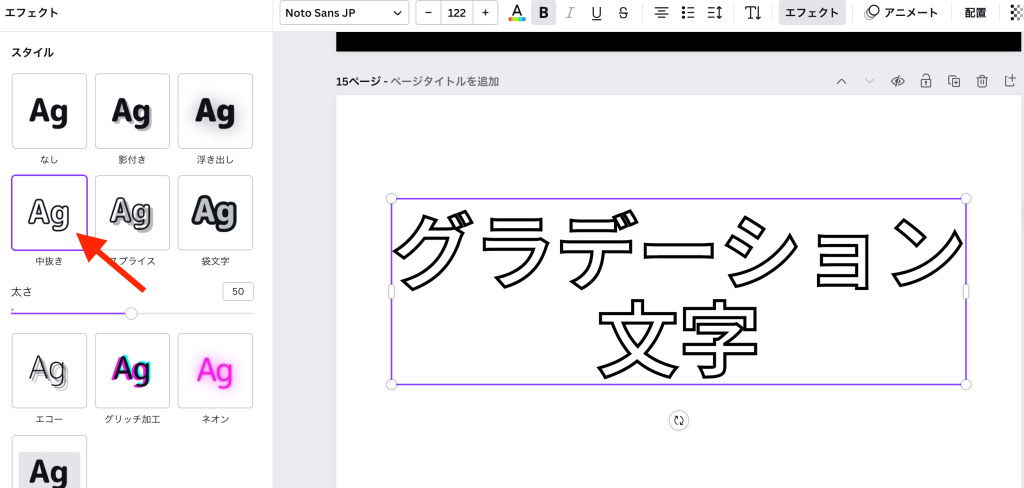
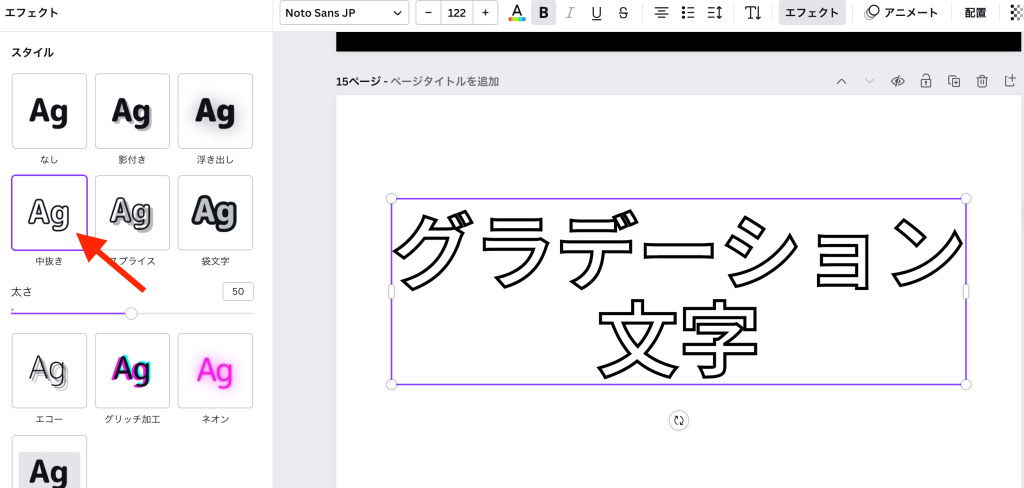
①STEP2で中抜きの太さはできるだけ太くしておく
不器用な方は特に、フチが太い方が失敗しにくいです。
②ズームはほぼマックス(500%)まで使う
とにかくズームした方が細かいところまで塗りやすいです。
編集画面の下の方に、ズームの調整バーがありますよ。


③塗りにくい四隅はスタンプのように置く
四隅がすごく塗りにくいのですが、最初にポンポンポン、とスタンプのように押しておくと塗りやすかったです。


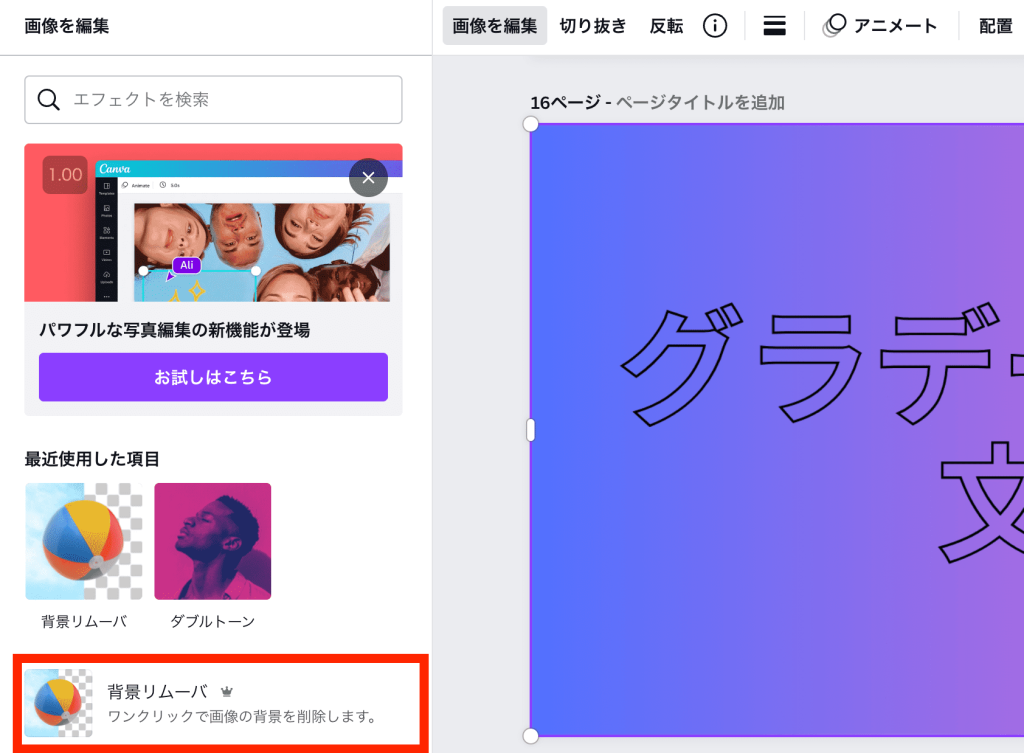
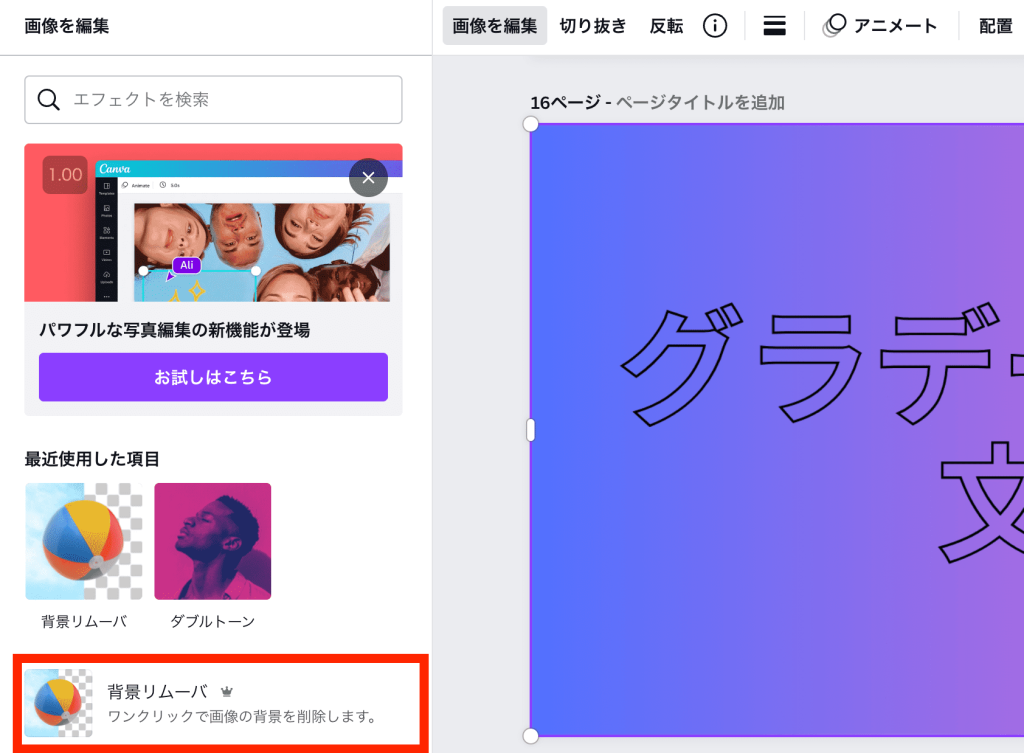
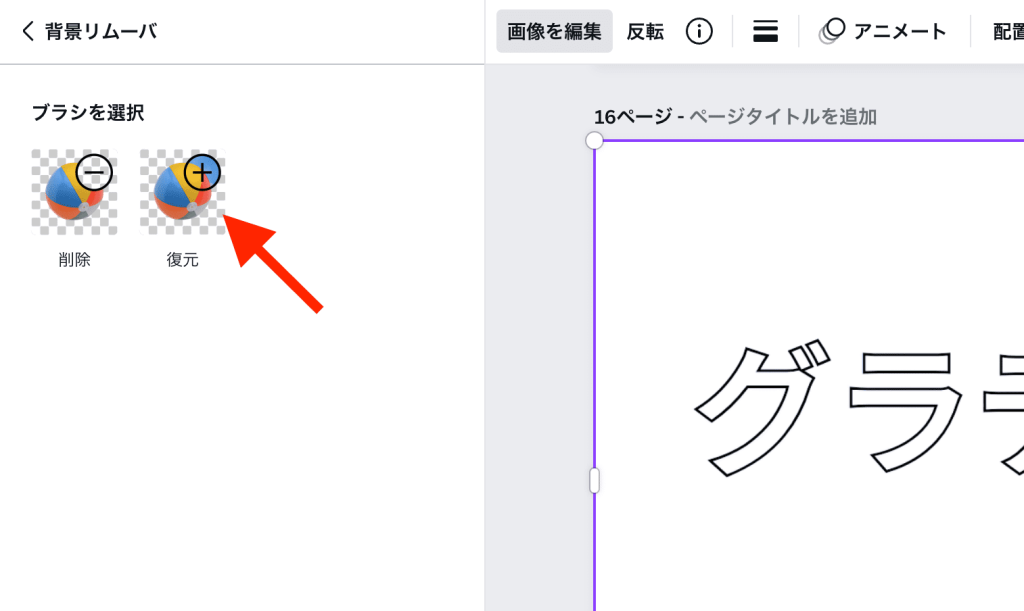
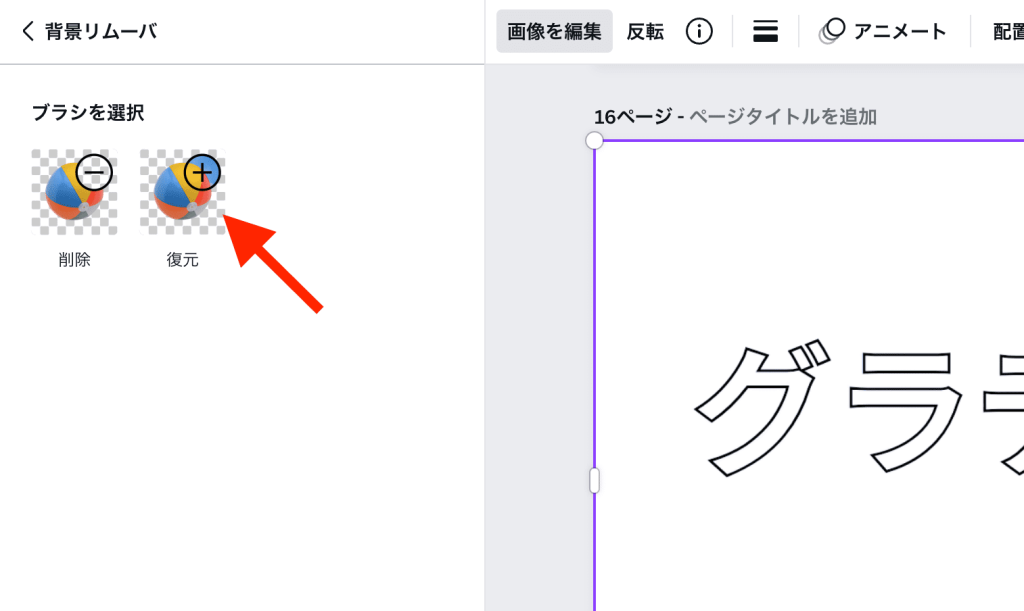
④「削除」のブラシに期待しない
「削除」のブラシでは、中抜きの枠(黒い部分)まで消えてしまうのであまり使えません。はみ出た部分を消すのはかなり難しいので、最初からはみ出ないようにするのがおすすめです。
まとめ
今回は、Canvaで文字にグラデーションをつける方法を解説しました。
簡単におさらいしておきましょう。
- ツールバー(左)で素材をクリックし、「アルファベット」で検索
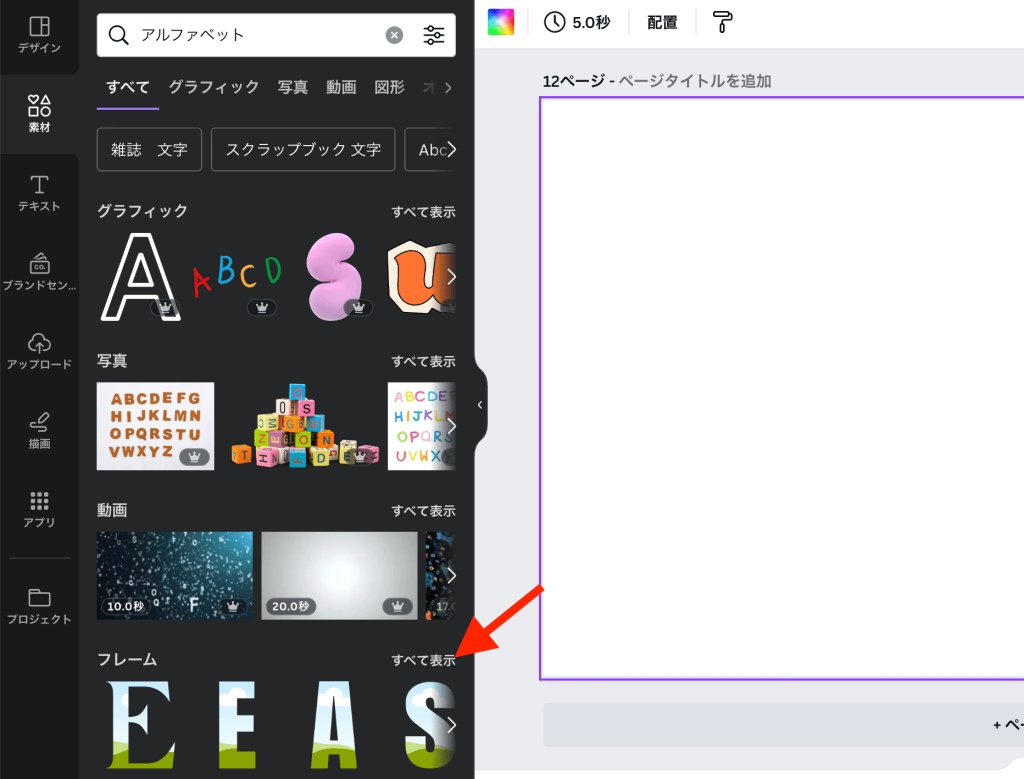
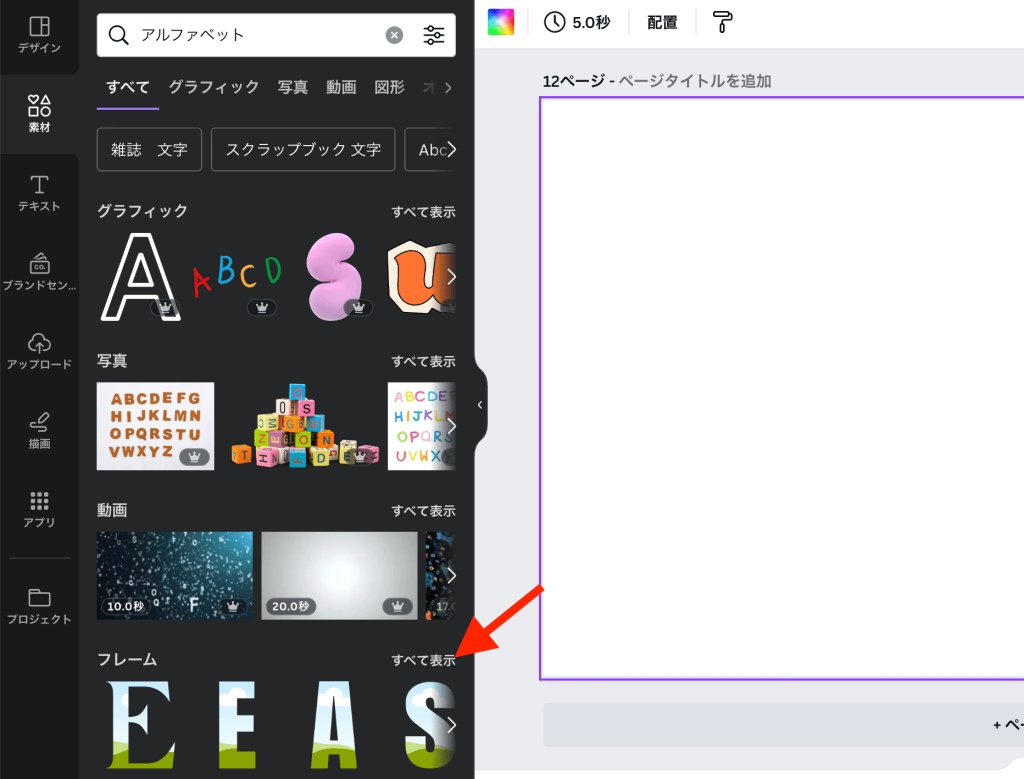
- 「フレーム」の「すべて表示」をクリック
- 使いたいアルファベットを選び、キャンバスに並べる
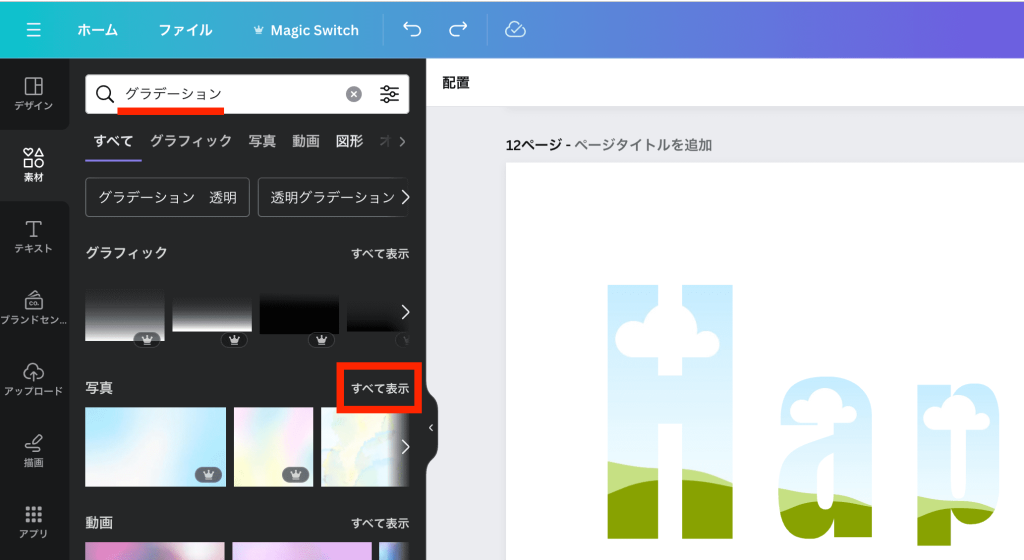
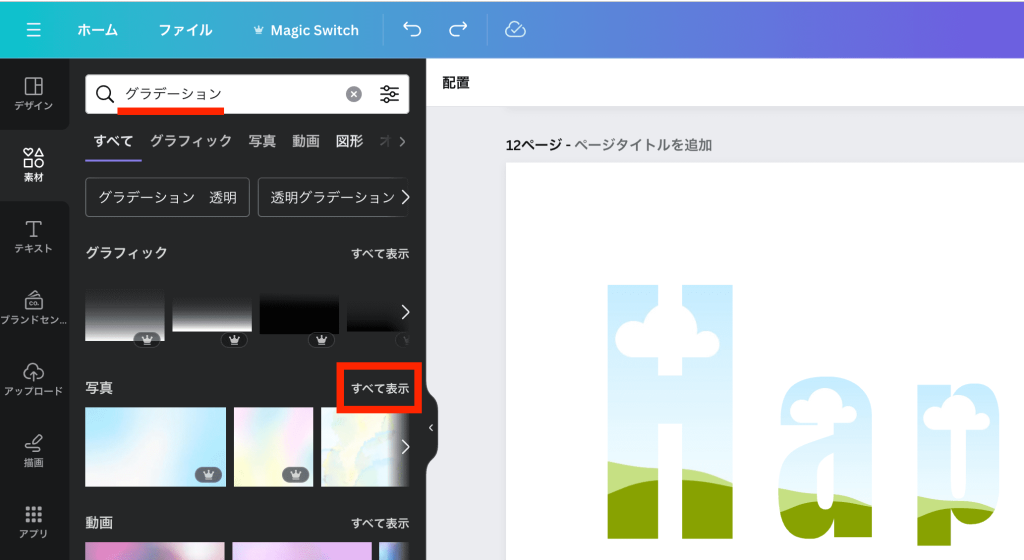
- 検索窓に「グラデーション」と入れ、写真の「すべて表示」をクリック
- グラデーションに使いたい画像を一枚クリックする
- 画像を押しながら移動させ、文字の上に被せる
Canvaの無料プランでは、元から用意されているアルファベットや数字のグラデーション化しかできません。
その分、作業はすごく簡単なのですが、好きなフォントや文字で、こだわってデザインを作りたいという方にとっては物足りないかもしれません。
そんな方は、記事の後半でご紹介した上級者向けのグラデーション加工をやってみてくださいね。












質問や感想があればご記入ください