インスタグラムの投稿や、ブログのアイキャッチを作るとき「背景をグラデーションにしたいな」と思うことってありますよね。
そこで、今回は背景をグラデーションにする3つの方法を紹介します。
背景をグラデーションにする方法①:背景の色ごと変更する
まずは一番簡単に背景をグラデーションにする方法を紹介していきます。
この方法ならたった2ステップで背景をグラデーションにできます。
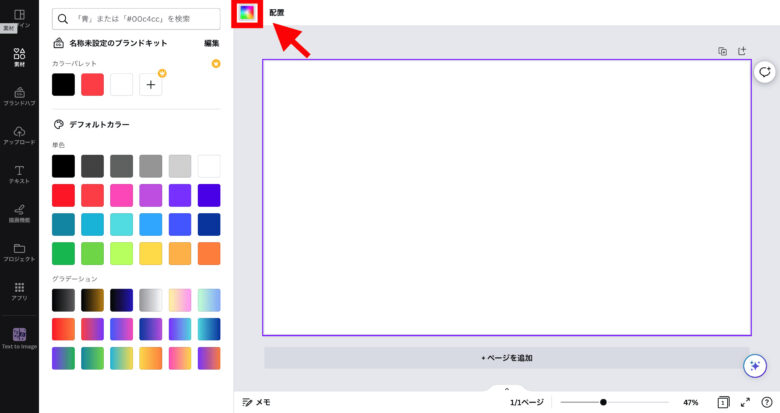
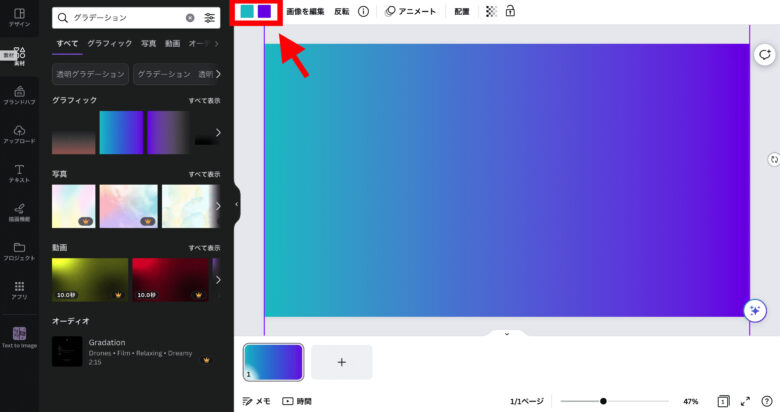
キャンバスの上にある虹色のボタンを選択
キャンバスの上にある虹色のボタンをクリックし、色を変更するメニューを出します。

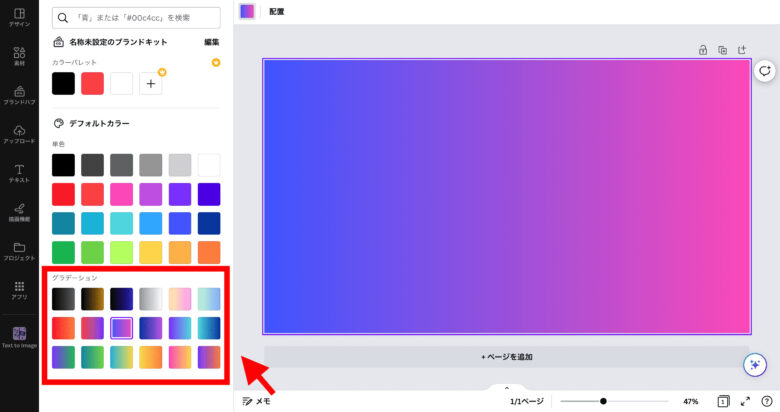
グラデーションの色を選択する
メニューには18パターンのグラデーションがあるので、そこから自分のイメージに1番近いものを選べば、一瞬で背景がグラデーションになります。

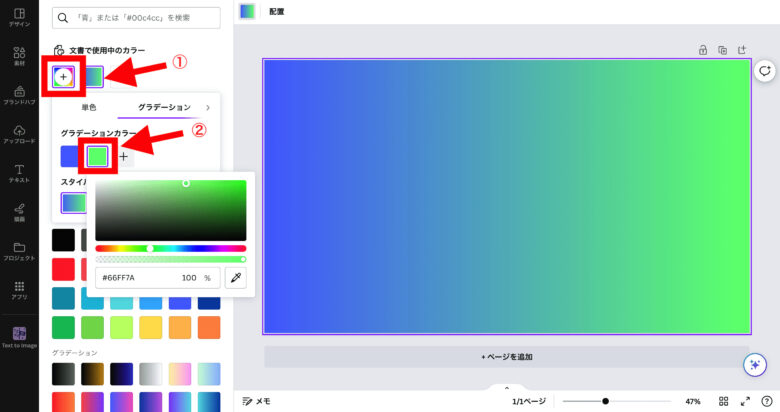
※左上にある「+」のボタンを押せば、グラデーションの色味や向きを変えることも可能です!
グラデーションの色味を変える方法(①をクリックしたあとに②をクリック)

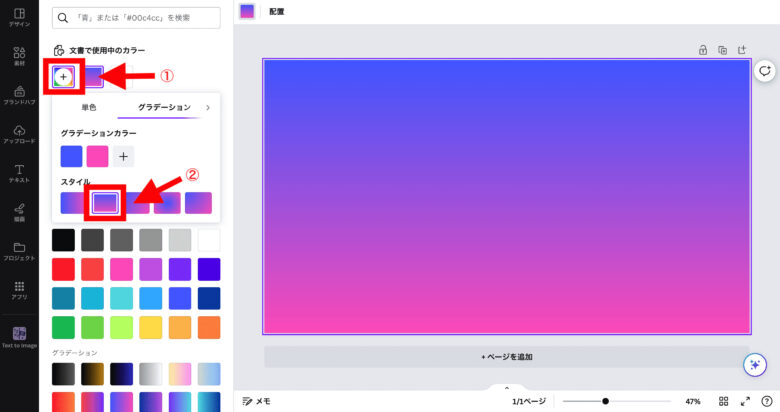
グラデーションの向きを変える方法(①をクリックしたあとに②をクリック)

背景をグラデーションにする方法②:グラフィックを使う
次に、ご紹介するのはグラフィックを使って、背景をグラデーションにする方法です。
実際に手順を見せながら、作り方を解説していきます。
オブジェクトパネルの「素材」をクリック
まずは、オブジェクトパネルにある「素材」をクリックします。

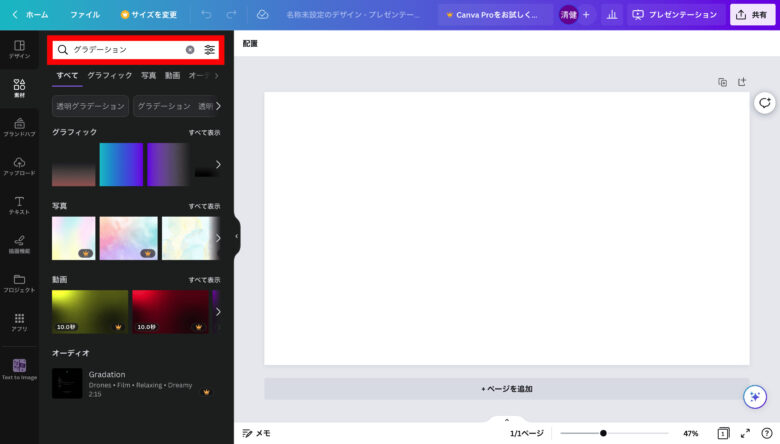
検索フィードに「グラデーション」と入れる
素材をクリックしたら、検索フィードに「グラデーション」と入力してください。

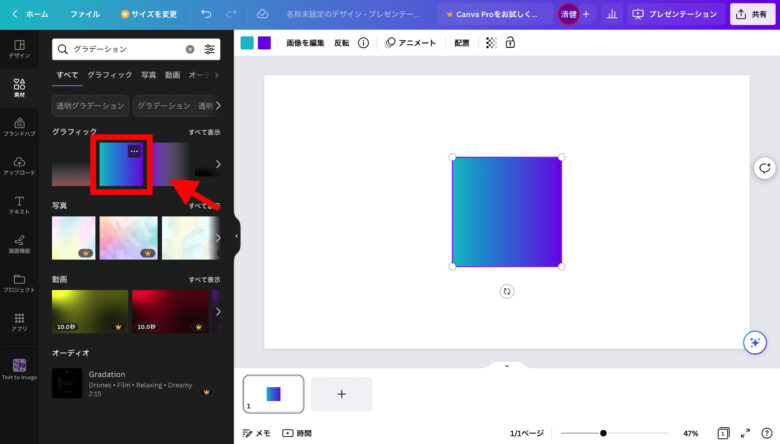
既にグラデーションになっているグラフィックを選択
グラデーションになっているグラフィックがたくさん出てくるので、お気に入りのものを選んでください。

※王冠マークがついているのは、有料会員だけが使えるものです。
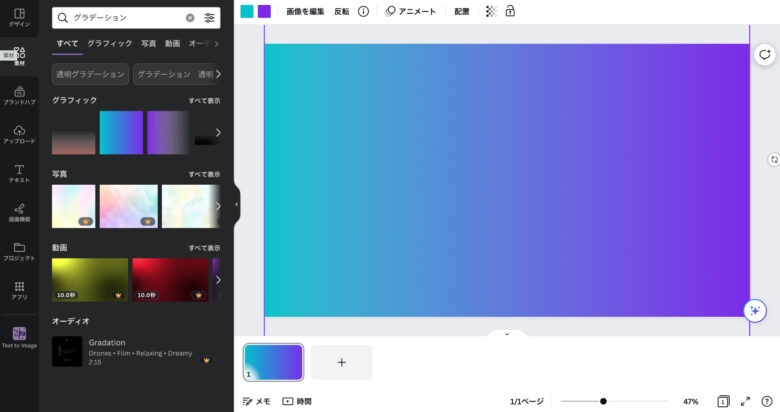
素材がキャンバスいっぱいになるまで引き延ばす
グラフィックを選んだら、それを目一杯に広げて、背景が全て埋まるようにします。

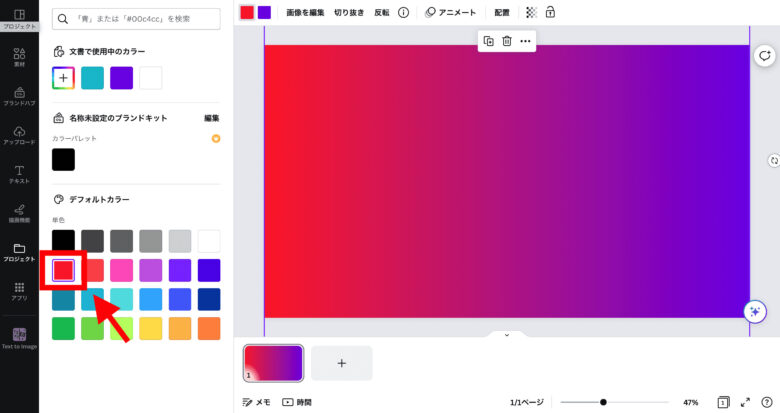
キャンバスの上にある色がついた四角形をクリック
最後に色を調整していきます。まずはキャンバスの上にある色のついた四角形をクリック。

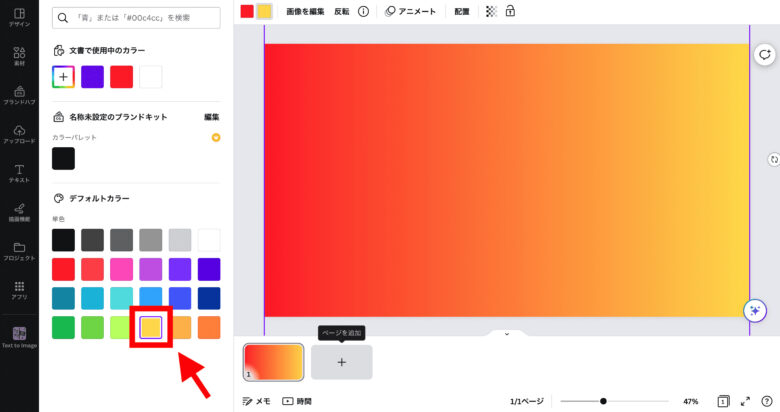
左のメニューで色を選んで完成
ボタンを押したらメニューが出てくるので、好きな色を選びましょう。今回は片方を赤色、もう片方を黄色にします。
①片方を赤色にしたときのグラデーション

②もう片方を黄色にしたときのグラデーション

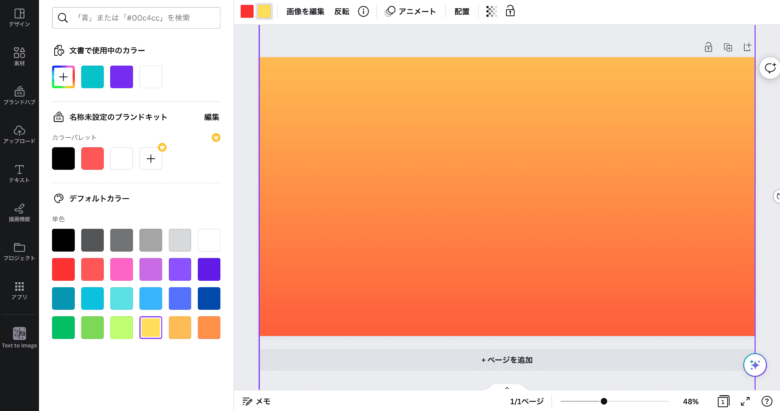
※画像を回転すれば、グラデーションの向きを変えることも可能です!

背景をグラデーションにする方法③:画像を使う
最後に紹介するのは、画像をぼかすことでグラデーションを作る方法です。
独特な配色のグラデーションを作りたいときにおすすめです!
作成手順をお伝えしていきますね。
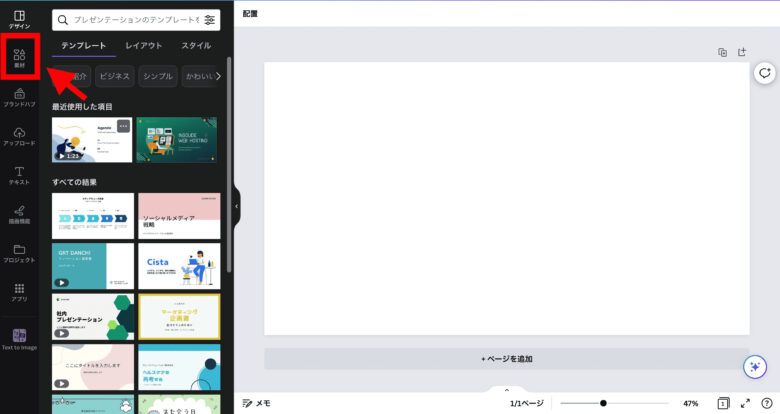
左側にある「素材」をクリック
まずは左にある「素材」をクリックします。

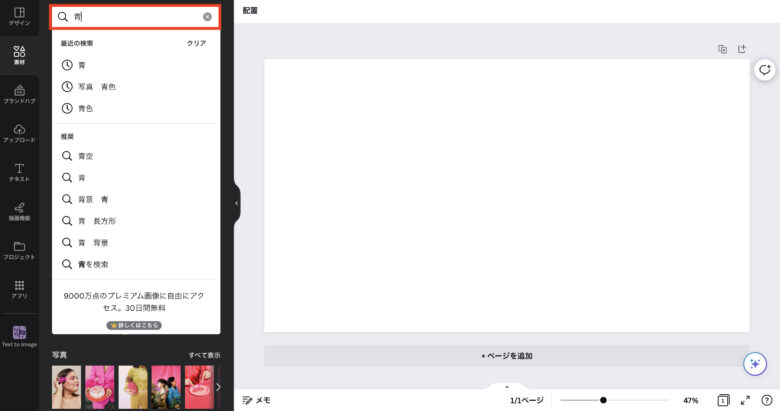
グラデーションになりそうな画像の言葉を検索フィードに入力
検索フィードに言葉を入れて、画像を出します。
入れる言葉でおすすめなのは次の3つです。
- 「水彩」
- 「カラフル」
- 「青」「赤」といった色を表す言葉
▼今回は「青」と入力

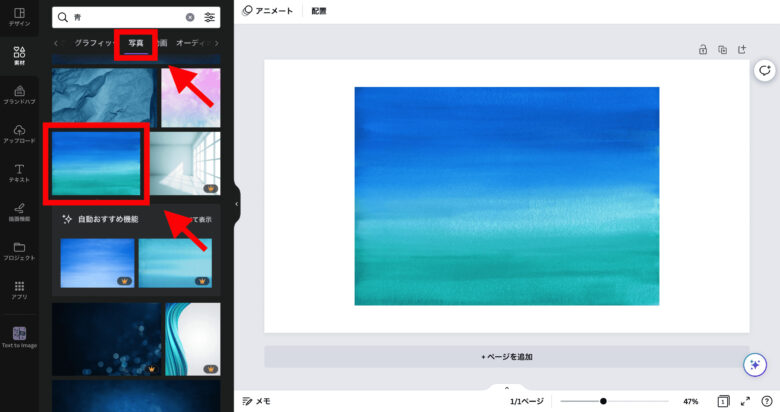
カテゴリーのなかから「写真」を選択し、使えそうな画像を選ぶ
検索フィードの下に「すべて」「グラフィック」「写真」とさまざまなカテゴリーが出てくるので「写真」を選択します。
選択すると画像がたくさん出てくるので、そこからグラデーションに使えそうな画像をクリック。

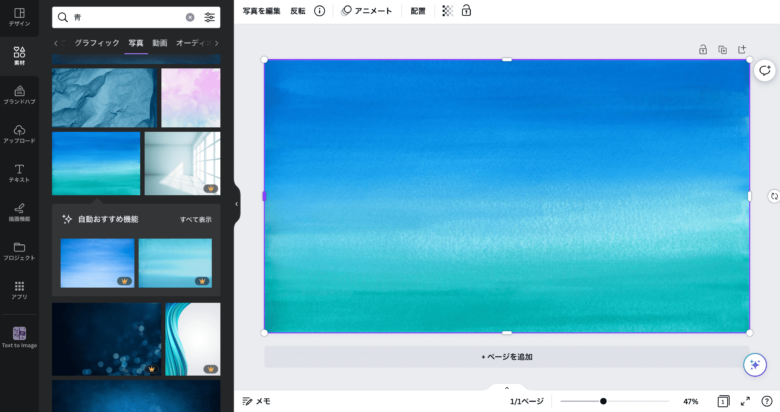
キャンバスが埋まるように拡大する
選んだ画像を目一杯広げて、キャンバスが埋まるようにしましょう。

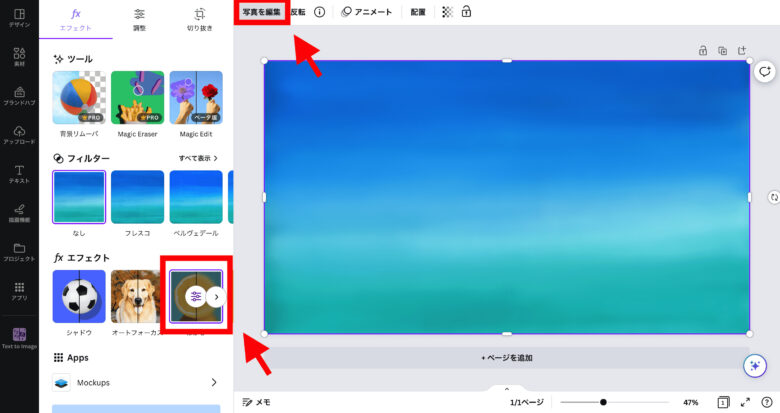
「写真を編集」を押し、エフェクトの「ぼかし」を選択
左上にある「写真を編集」を押すと「エフェクト」「調整」「切り抜き」のメニューが出てくるので、「エフェクト」のなかにある「ぼかし」を選択します。

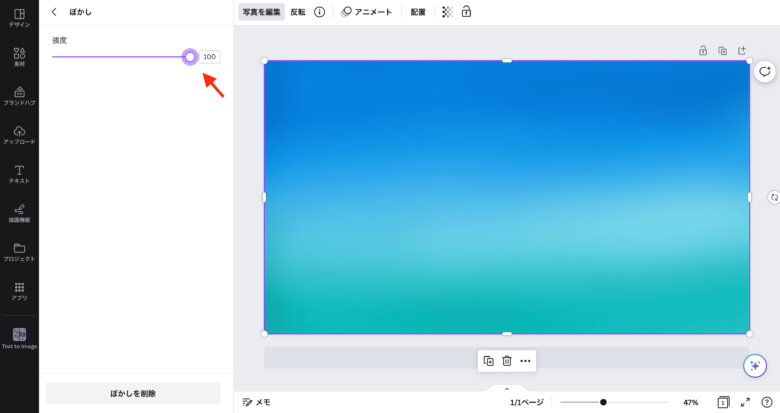
「ぼかし」の強度を「100」にしたら、グラデーションの完成
最後にシークバーを「50」から「100」まで動かしたらグラデーションの背景が完成です。

まとめ
今回は背景をグラデーションにする方法を紹介しました。
お伝えした方法は次の3つです。
- 背景の色ごと変更する
- グラデーションになっているグラフィックを使う
- カラフルな写真にぼかしを入れる
お伝えした方法を実践して、ワンランク上のオシャレなデザインを作ってみてください。











質問や感想があればご記入ください