Canvaでは、デザイン作成だけでなく写真の加工もできます!
トリミングはもちろん、明るさやコントラスト、彩度の調節もできちゃいます。
今回は、Canvaで背景をぼかして、オートフォーカスっぽく加工する方法をご紹介します。
背景を隠したいときにはもちろん便利ですし、少し背景をぼかすだけで一気にプロっぽい写真ができあがるので、おしゃれな写真を作りたいときにもおすすめです。
Canvaで写真の背景をぼかす方法
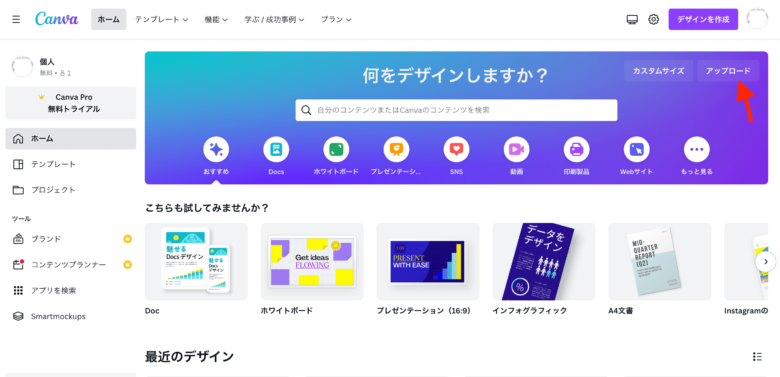
Canvaトップページから「アップロード」をクリック

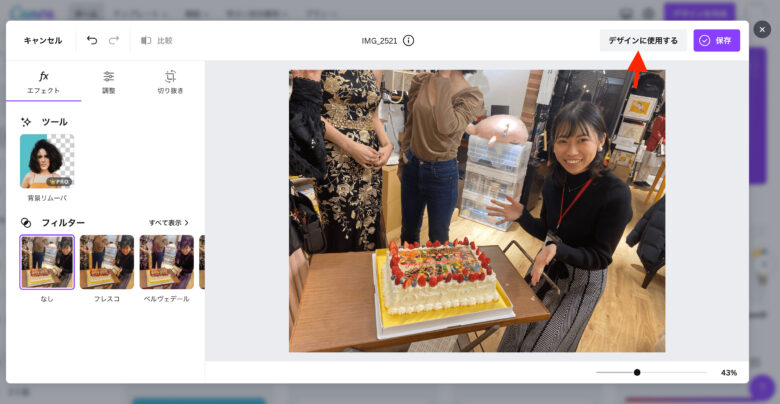
写真をアップロードしたら、右上の「デザインに使用する」をクリック

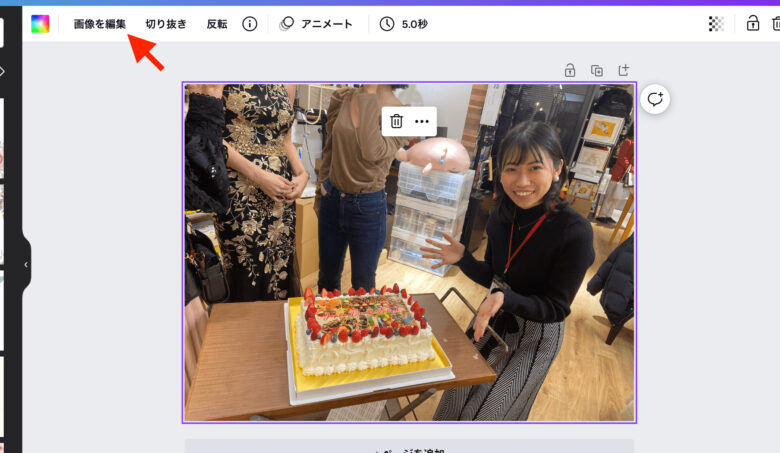
左上の「画像を編集」をクリック
画像のどこかをクリックすると選択されます。
(選択できたら、画像が紫色で囲われます)
すると、左上に「画像を編集」という文字が出てくるのでクリックしてください。

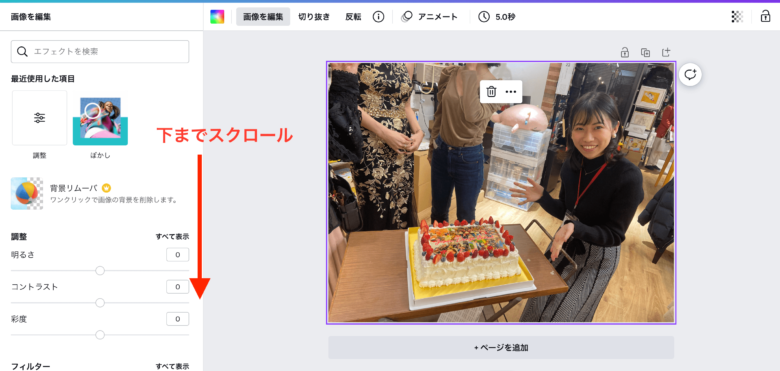
画像編集バーが表示されたら下までスクロール

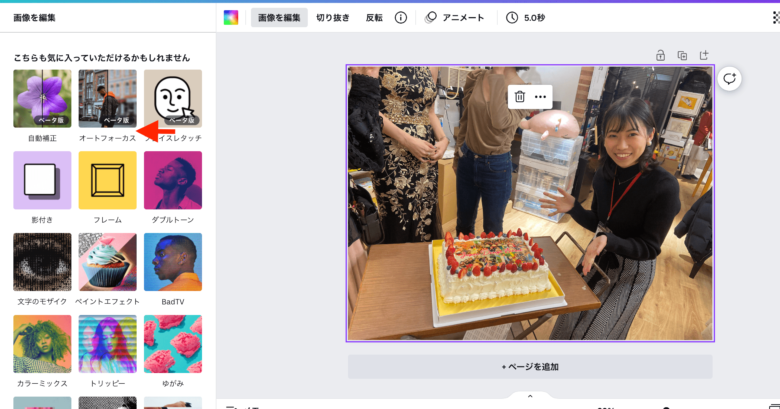
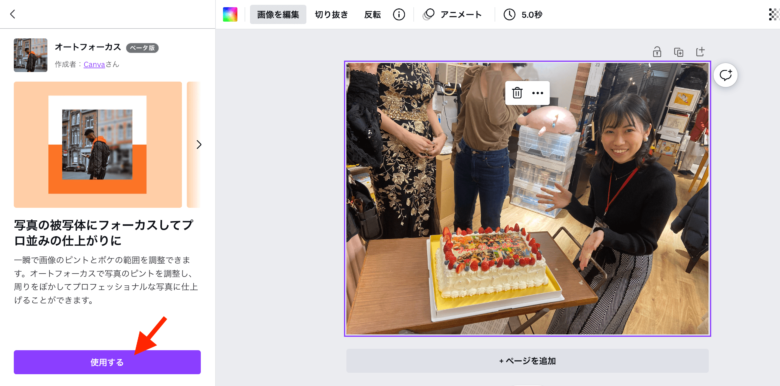
「オートフォーカス」という機能を探してクリックする

説明を軽く読み、「使用する」をクリックする
※この表示が出るのは最初だけです。

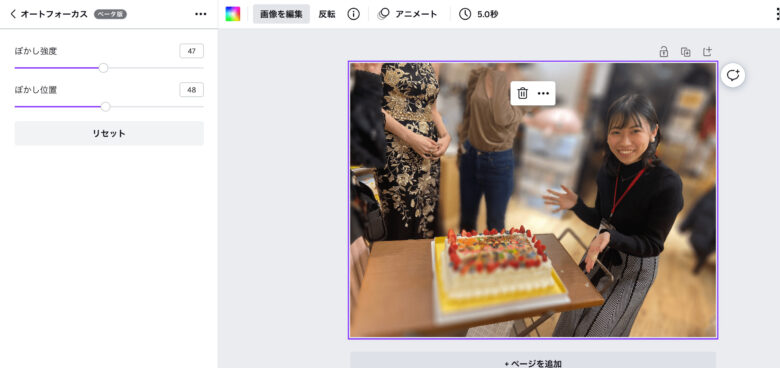
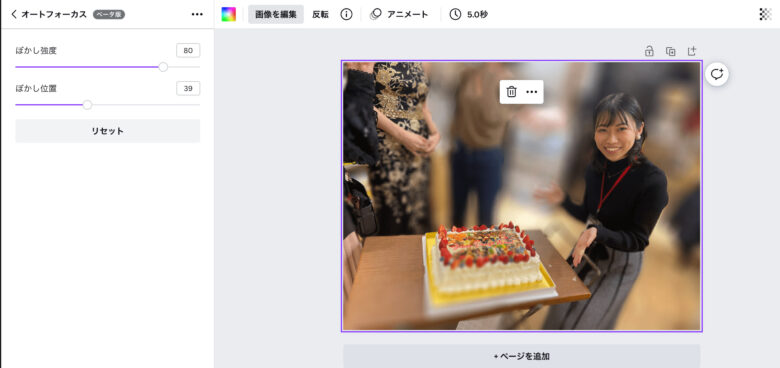
ぼかし強度とぼかし位置を調整する

ぼかしの強度…ぼかしの強さを調節します。数値が大きいほどぼかしが強くなります。
ぼかしの位置…ピントの位置を調整できます。ピントを当てたい場所に合うようにいろいろ動かしてみましょう。

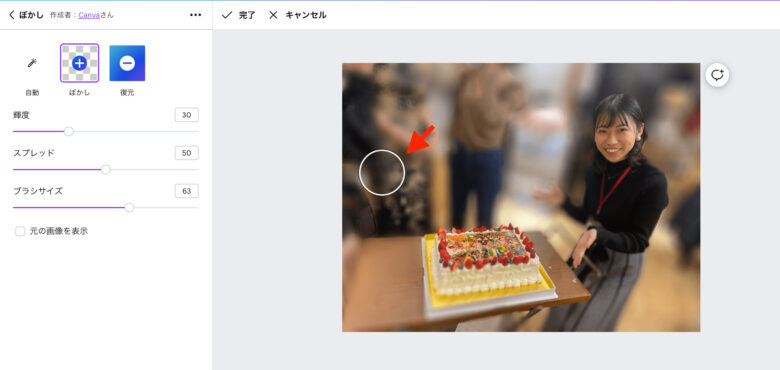
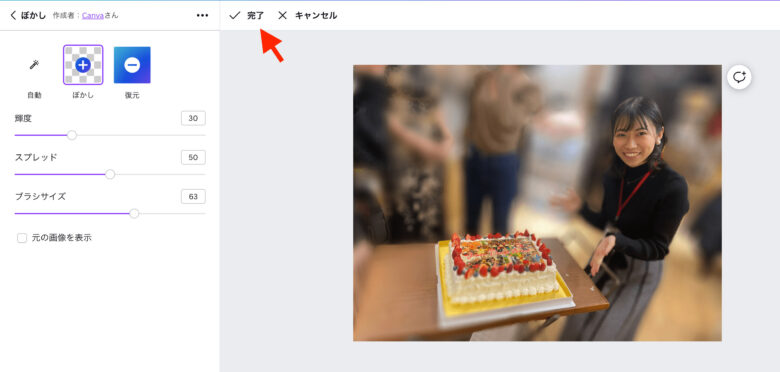
ぼかしツールを選択して、手動でぼかしを加える
左のツールバーの真ん中、「ぼかし」と書いてあるツールをクリックします。
そのままカーソルを写真の方に持っていくと、写真に写っているような白い丸が表示されるので、ぼかしたいところをクリックしましょう。


手動でぼかし終わったら「完了」をクリック

右上の「共有」を押して、保存しましょう
完成しました!


少しでも早くデザインを作りたい!そのような方のためにCanvaで使えるショットカットキーを37個まとめました。ぜひ作業スピードアップに使っていただければと思います。