「Canva Docs(キャンバドックス)」という機能をご存知でしょうか?
2022年末に日本語での使用が開始されたばかりの新機能ですが、Canva好きの間では「神機能!」と話題になっているようです。
私も気になった一方で、Googleドキュメントヘビーユーザーなので使うのをためらっていました。
ですが今回、Canva Docsを実際に使ってみたので、利便性を含め正直にレポートしたいと思います。
Canva Docsとは?
Canva Docsはビジュアル重視の文書クリエイターです。 動画、画像、グラフィック、グラフを使用した文書をデザインできます。
canvaヘルプセンター
と、Canvaの公式さんが回答してくれています。
他のCanva機能と同様にテンプレートがあるようですが、さすがCanva様。とてもおしゃれです。

Canva Docsの始め方
Canva DocsはCanva内の機能なので、すでにアカウントを持っている方は追加で登録する必要はありません。
無料アカウントでも使用できます。
Canva Docsを軽く触ってみましたが、利用を開始するには大きくわけて2つの方法がありそうなので、紹介しますね。
Canva Docsのリンクをクリックし、「今すぐ文書を作成」をクリックする
こちらのリンクをクリックすると、以下のページが開きます。

そのまま、「文書を作成」をクリックすれば、このような作業スペースが開きます。

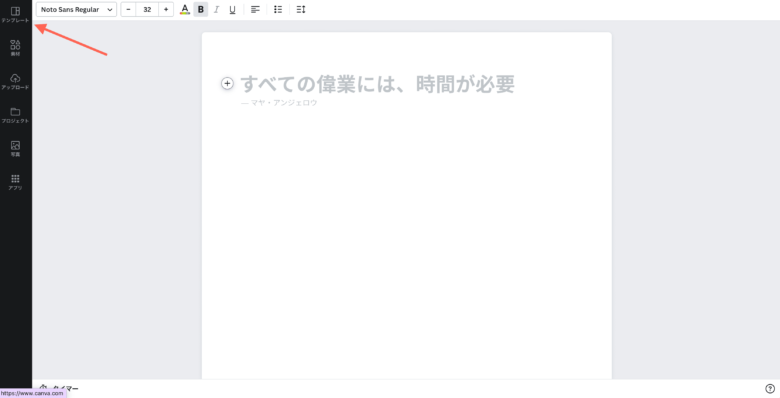
そのまま文字を打ち込めば、ドキュメントのタイトルを入れることができます。
テンプレートを使いたい場合は左上の「テンプレート」をクリックしてください。
CanvaのトップページからCanva Docsを選択し、テンプレートを選ぶ
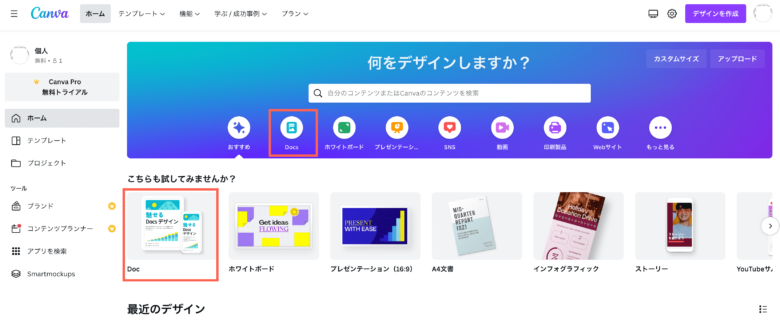
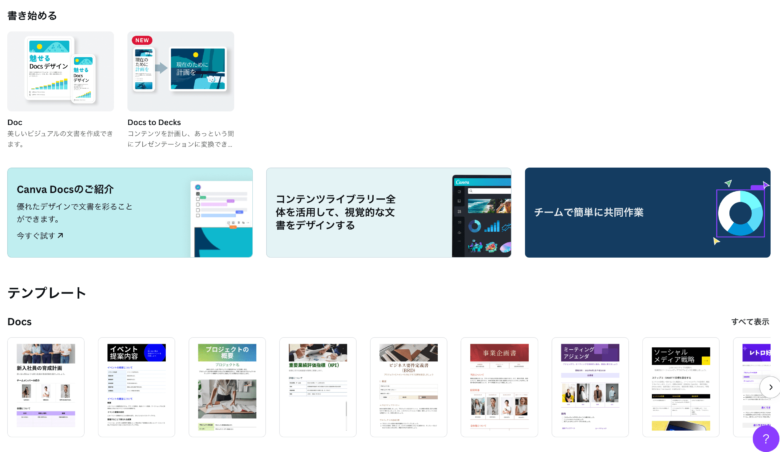
Canvaのトップページには、画像の赤い四角で記したようにCanva Docsが2箇所に載っています。

上側の「Canva Docs」を開くと、以下のようなテンプレートがたくさん出てきます。

Canvaのテンプレートが好きな方、テンプレートを元にドキュメントを作成したい方は、先にテンプレートを選んでしまった方が使いやすいと思います。
Canva Docsでできること
ここからは、Canva Docsについている基本機能を紹介していきます。
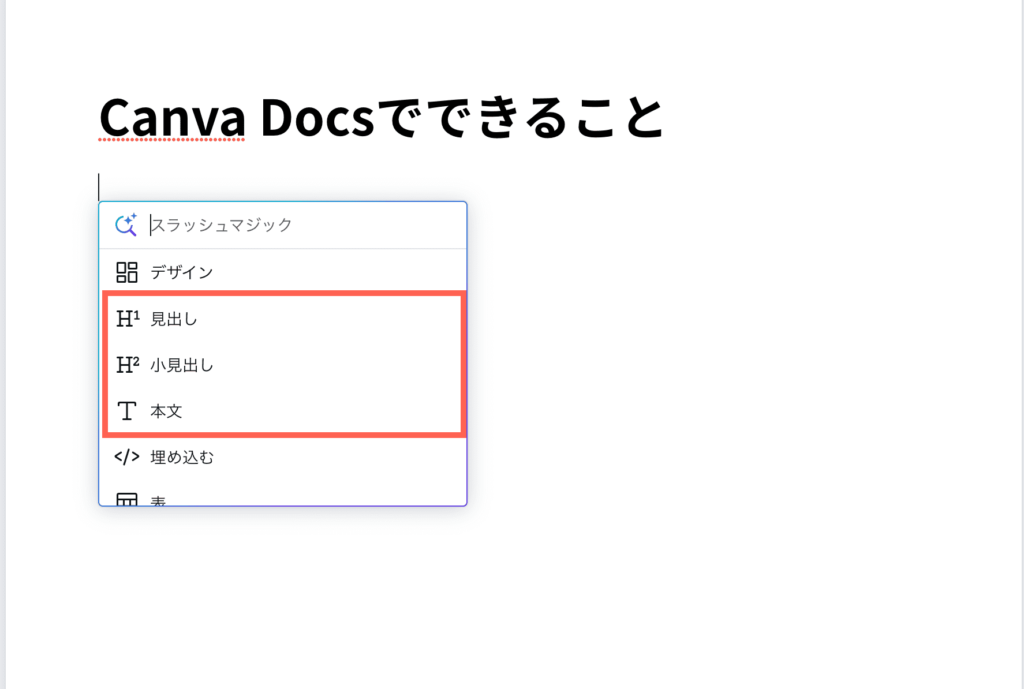
見出し・本文の設定

Canva Docsでは「見出し」「小見出し」「本文」を使うことができます。
「見出し」は基本的にドキュメントのタイトルとして使います。
ブログの見出しのように、1つのドキュメントの中でいくつか見出しを入れて分けたい場合は「小見出し」を使いましょう。
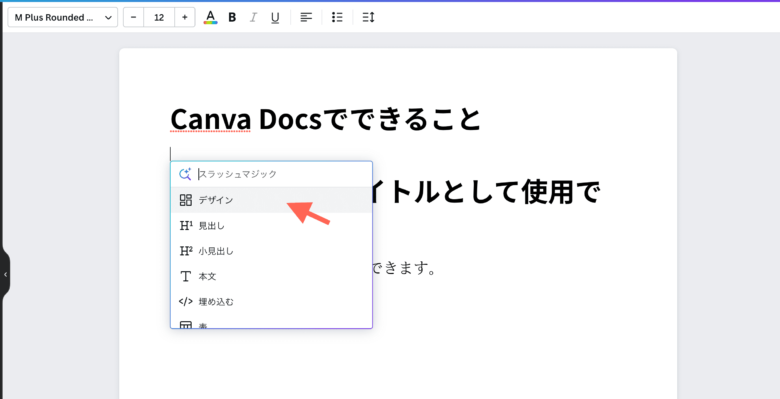
見出し画像の設定
見出しの上または下に画像を入れたい場合は左の「+」マークを押して「デザイン」をクリックします。

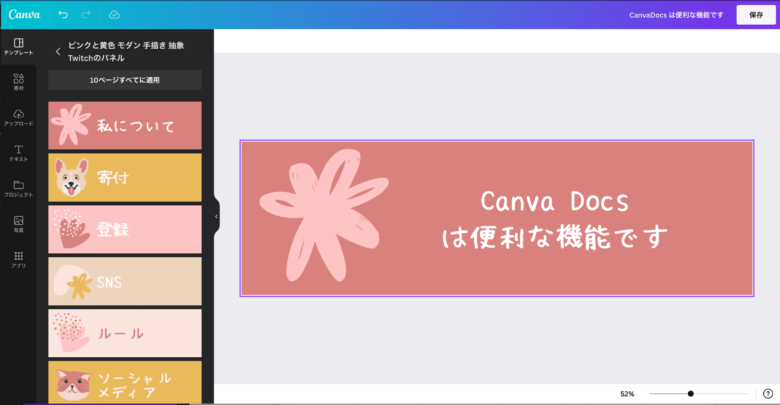
テンプレートを選んで、入れたい文字を入力したら右上の「保存」をクリックしましょう。

これで、見出しの画像が設定できます。
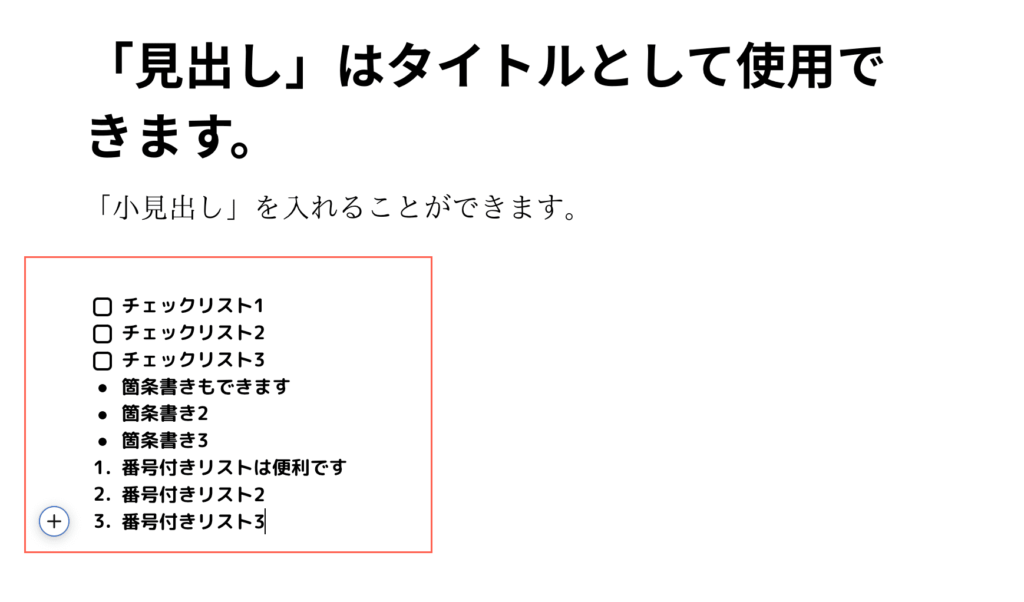
ドキュメントの基本機能(箇条書き、番号リスト、チェックリスト)

左の「+」ボタンを押して選択すれば、
- 箇条書き
- 番号リスト
- チェックリスト
を使うことができます。
+ボタンを押すだけでサクサク作れちゃうのは嬉しいポイントです。

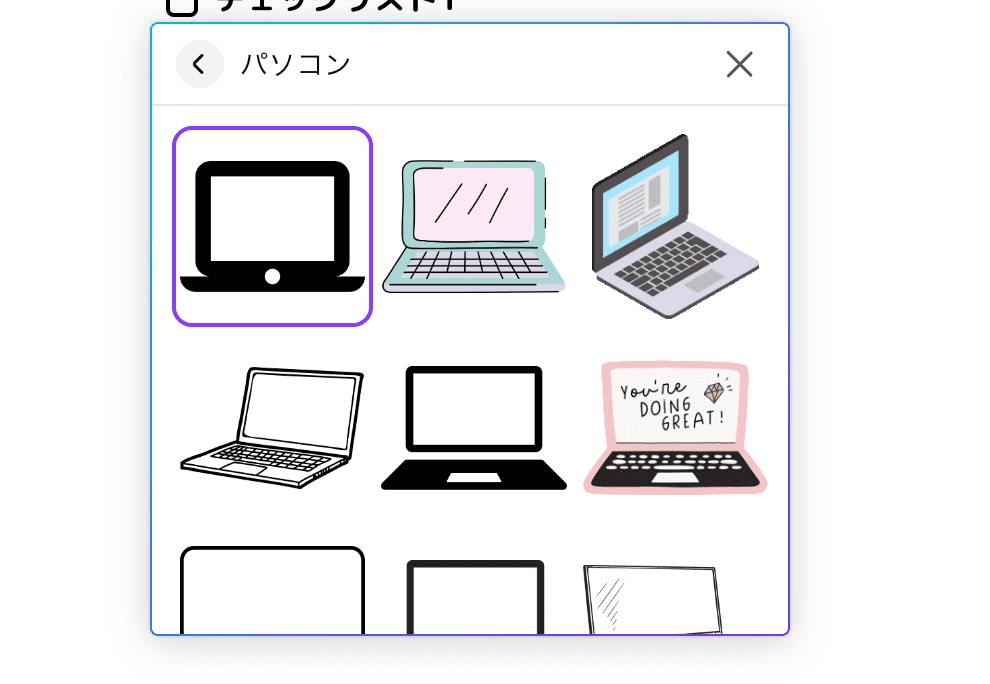
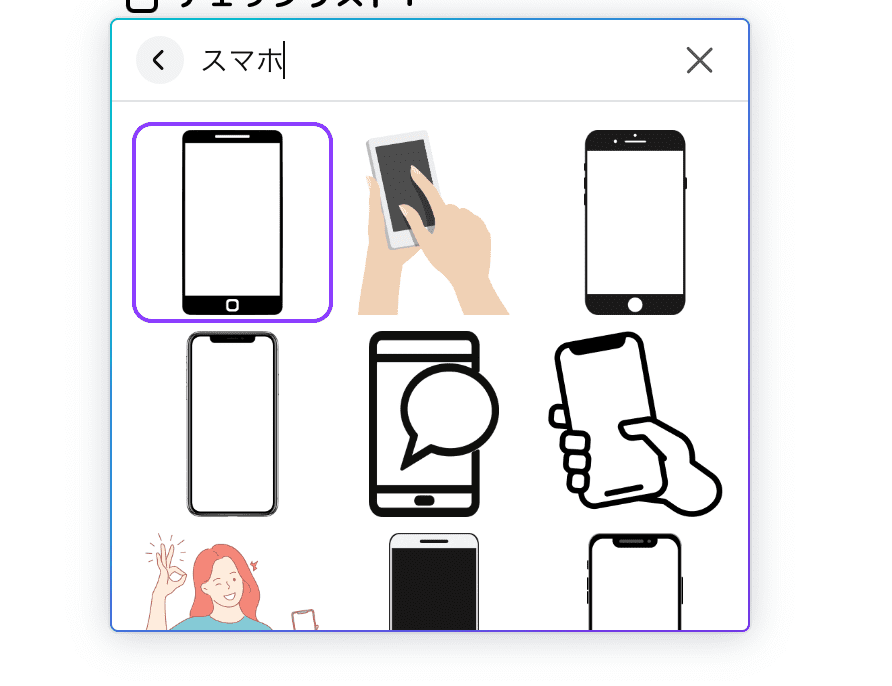
Canva内のイラスト素材を入れる
Canvaでスライドやデザインを作るときと同様に、Canva内のフリー素材を入れることができます。
しかも、入れ方はとっても簡単!
+ボタンをクリックして、使いたいイラスト素材のキーワードを入力するだけ。


するとそのまま、使える素材が表示されるのでクリックして挿入しましょう。
なお、検索にはイラスト素材しか引っかかりません。(2023年時点)
Canva内の画像を使いたい場合は次の見出しでご紹介するやり方がおすすめです。
Canva内の写真素材を入れる
お伝えしたとおり、イラスト素材は+ボタンを押して検索するだけで表示できましたが、写真素材は検索結果に出ません。
いろいろな方法を試してみましたが、写真素材に関しては通常通り左サイドバーの「素材」→「写真」を選択するのが良さそうでした。

イラスト素材に比べると少し不便ですが、それでも写真素材をサクサク入れられるのはとってもありがたいですよね。
フリー素材サイトで写真を探して、ダウンロードして、アップロードして、、、という手間に比べるとかなり時短できることがわかります。
画像やイラストをアップロードして使う
もちろん、通常のデザインと同様に所有する画像やイラストをアップロードして使うこともできます。
やり方は、デザインの時と同様に、左サイドバーから「アップロード」をクリックするだけ。
すでにアップロードしている素材であればクリック一つですぐに挿入できますよ。
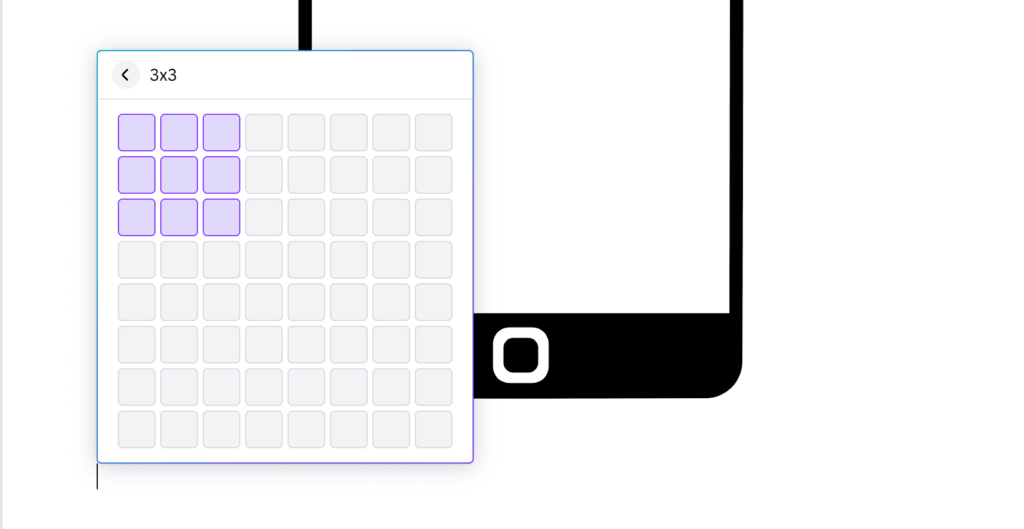
表(テーブル)を作成する
表も、ボタンひとつで簡単に作ることができます。
【やり方】
1.+ボタンを押して「表」をクリックする
2.作りたい表の大きさ(列と行の数)を選ぶ

すると、以下のようなシンプルな表が出てきます。

幅を調整したり、色付けしたりもできて便利ですよ。
表もオシャレに作れちゃうのは、Canvaならではですね!
グラフの挿入(スプレッドシートとの連携可)
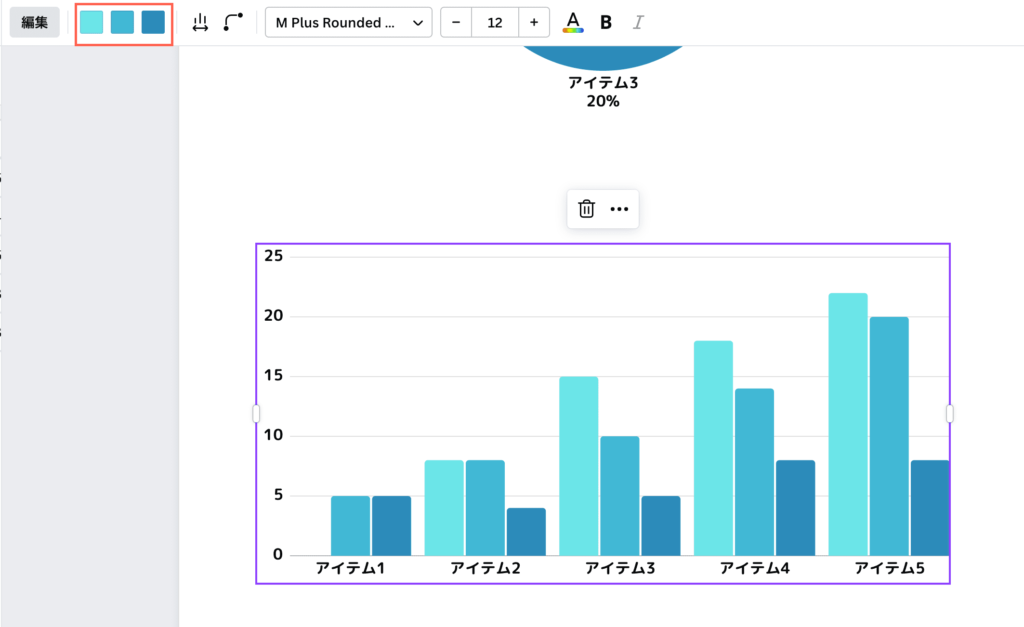
Canva Docsには、グラフも簡単に入れることができます!
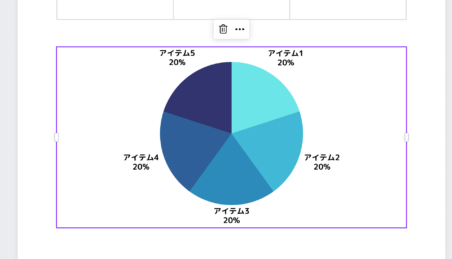
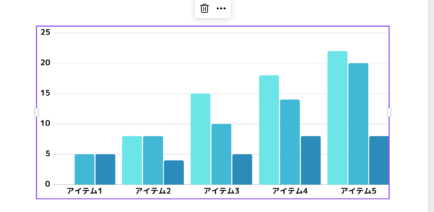
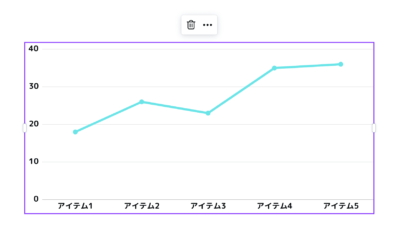
円グラフ、棒グラフ、折れ線グラフはそれぞれ以下のようになります。



どのグラフも左上から色を変えることができます。

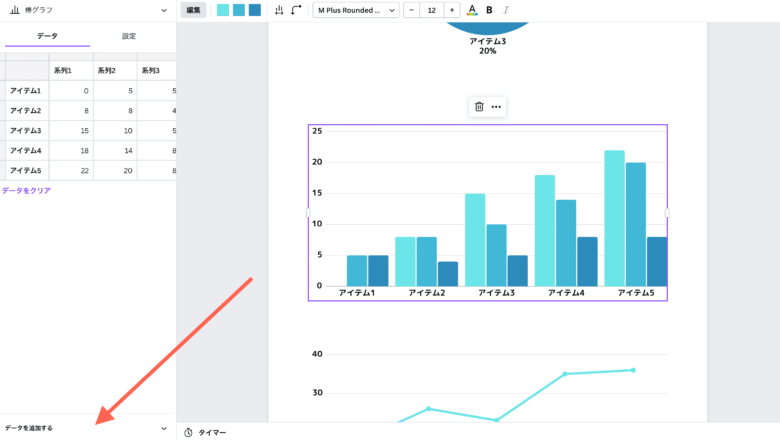
また、左下の「データを追加する」をクリックすれば、CSVデータまたはスプレッドシートからそのまま数値を持ってきてグラフを作ることができるのでとても便利です。

動画やスライドを埋め込む
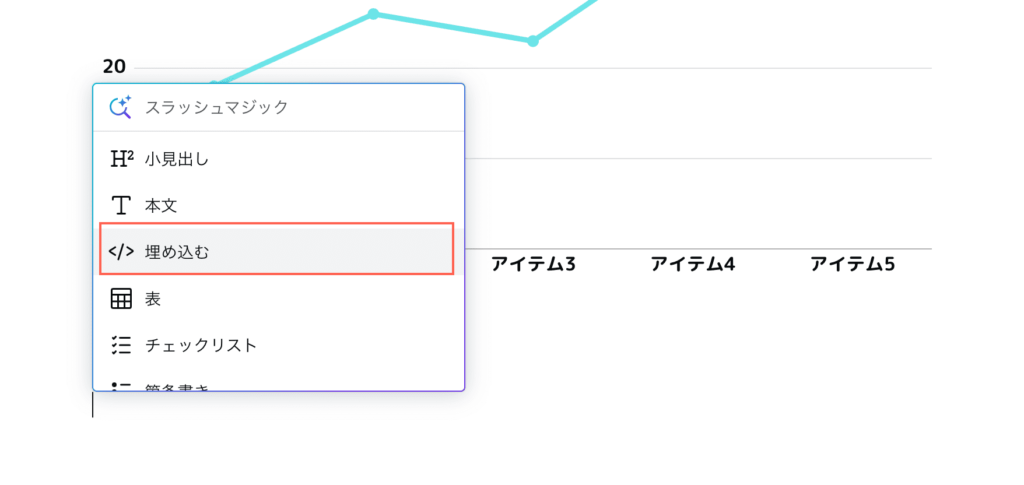
+ボタンを押して「埋め込み」を押すと、「埋め込みリンクをここに貼り付けます」という欄が表示されます。


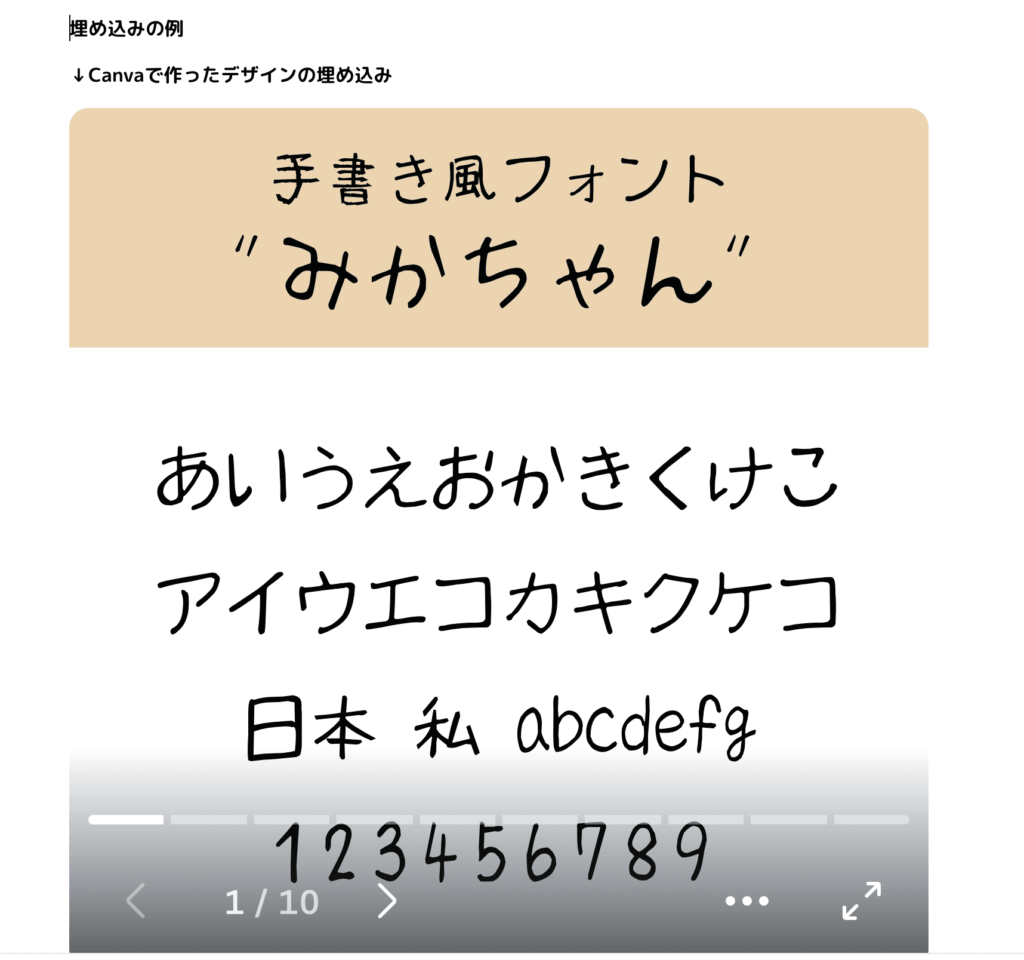
ここに埋め込み用のリンクを貼れば、YouTubeの動画や過去にCanvaで作ったデザイン(スライドも含みます!)などを埋め込むことができます。



- 左上の共有をクリック
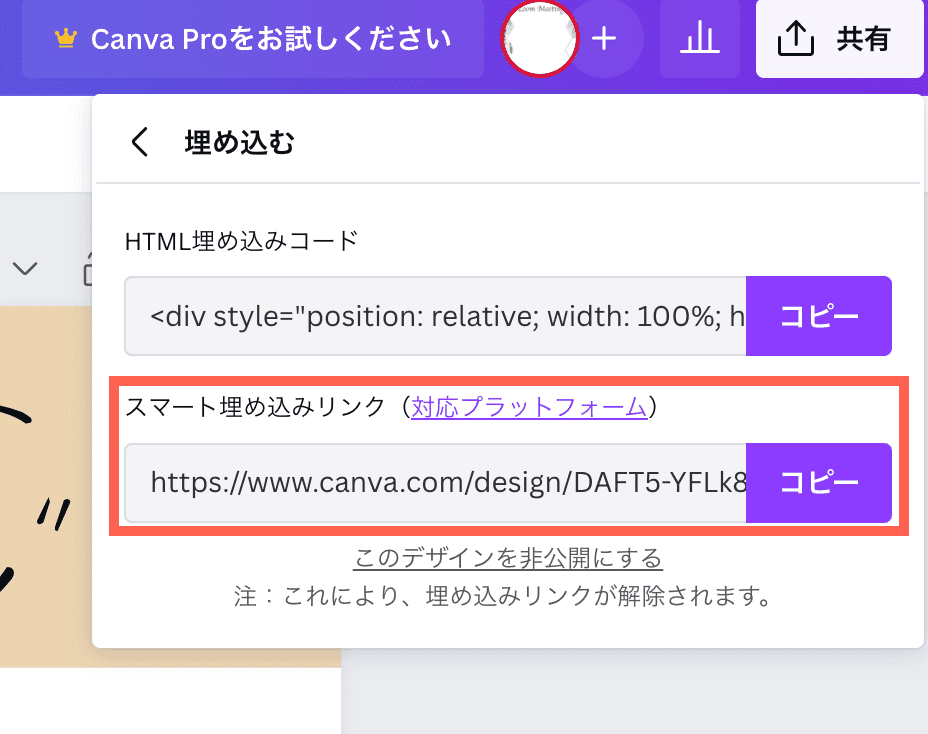
- 「もっと見る」→「埋め込む」をクリック
- 下側の「スマート埋め込みリンク」をコピー
- Canva Docs内の「埋め込みリンクをここに貼り付けます」にコピーしたリンクを貼り付ける

埋め込みリンクの上側(HTML埋め込みコード)では埋め込めないので注意してくださいね。
タイマーを使う
Canva Docsの機能とは直接関係ないのですが、Canvaに最近追加されたタイマーという機能を使うこともできます。
使い方は、他の機能と同様に+ボタンを押すか、左下にある「タイマー」を押すだけ。

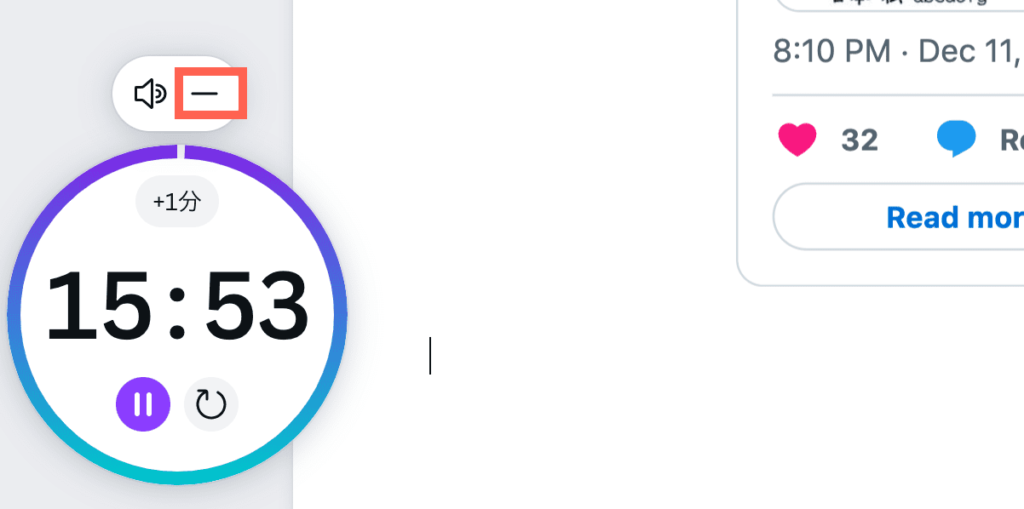
なお、作業をする上で邪魔に感じる場合は「ー」を押せば隠れますよ。

文字数や読む時間の目安を確認する
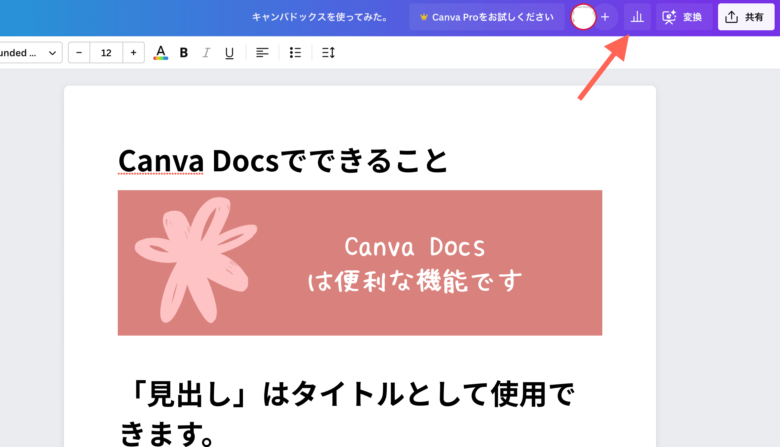
左上の棒グラフのようなマークをクリックしてみましょう。

すると、そのCanva Docs内の
- 単語数
- 読む時間の目安
- 文字数(スペース込)
- 文字数(スペース抜)
を確認することができます。
 かなまる
かなまる個人的には、作るのにかかった作業時間が出ると嬉しいなと思ってます。アップデートに期待です。
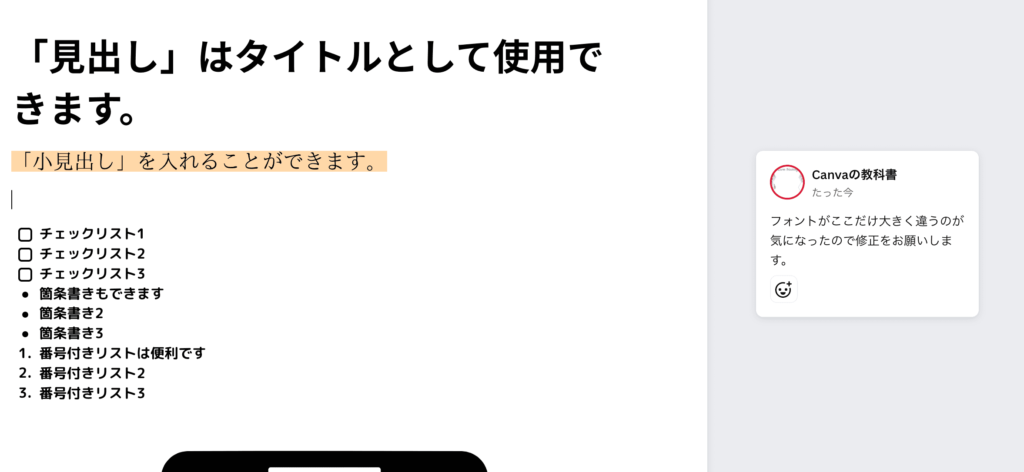
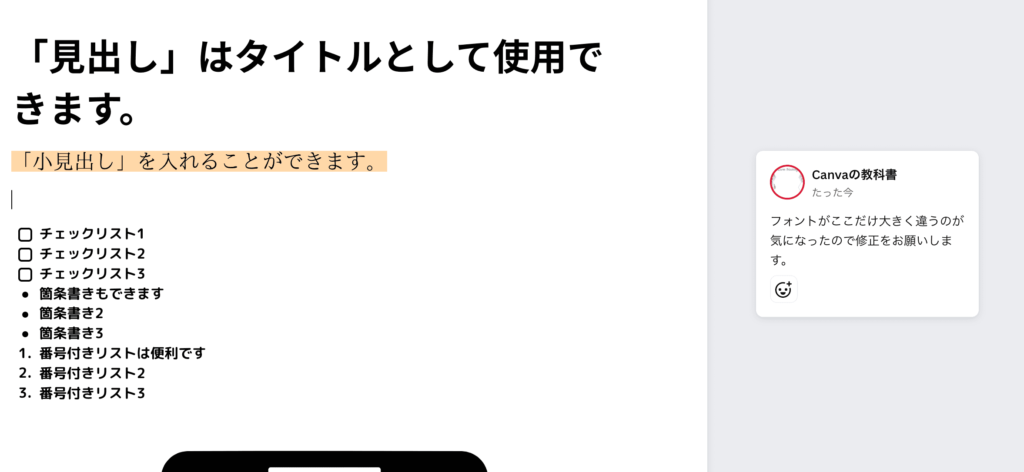
コメントを入れる(メンションも可能!)


このような形で、作ったドキュメントにコメントを入れることもできます。
(Googleドキュメントとほとんど一緒ですね。)
今回の画像には載せていませんが、「@」を入力することでメンション(誰宛てのコメントかを明確にすること)もできるみたいです。
Googleドキュメントと同様に、コメントに返信をすることもできますよ。
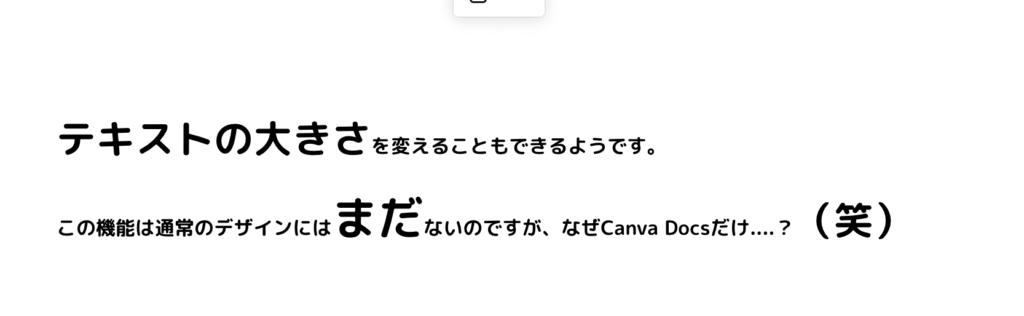
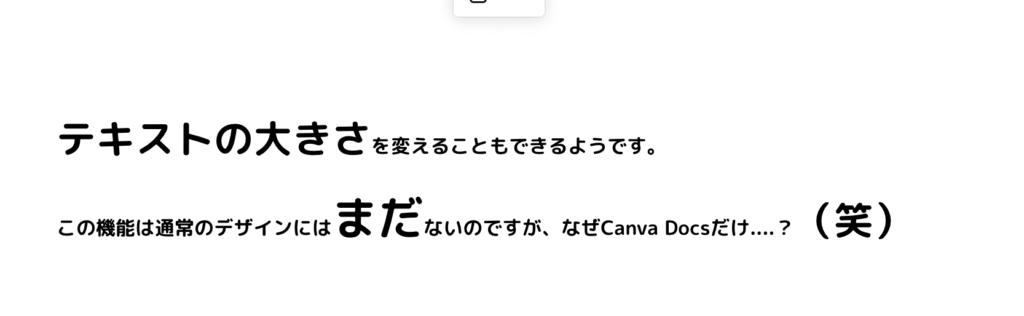
テキストのサイズを変えてメリハリをつける


こちらの画像のように、テキストの大きさにメリハリをつけることもできます。
大きさを変えたいテキストを選択して、上のツールバーで文字サイズを変えるだけです。


バナーやポスターなど、デザイン作成には対応していないので、正直びっくりしました。



この機能、普通のデザインを作るページにも追加してほしい….
Canvaさん、よろしくお願いします………………..!
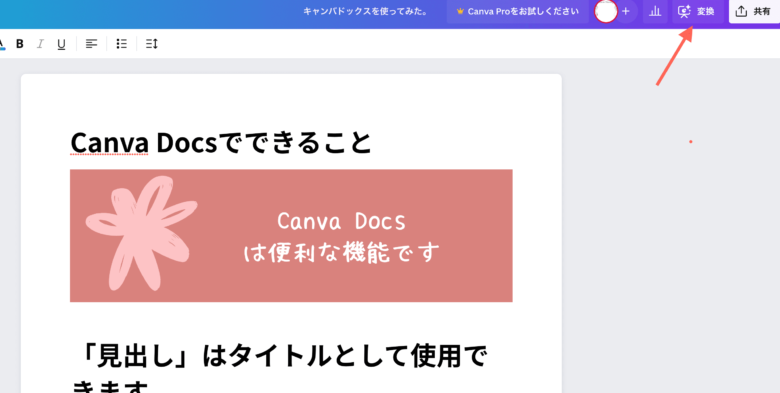
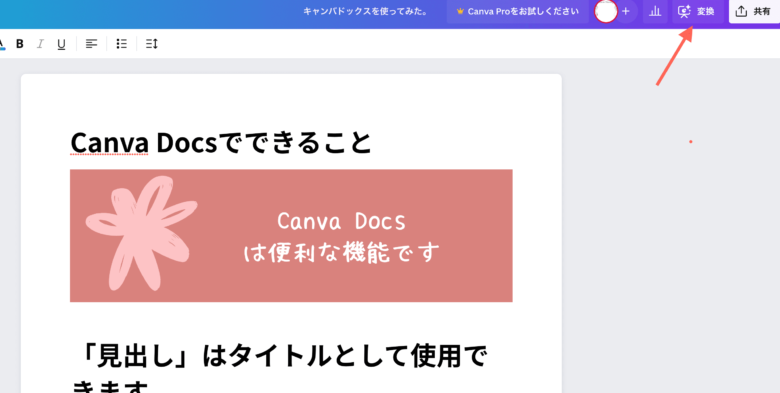
自動でプレゼンテーションスライドにする
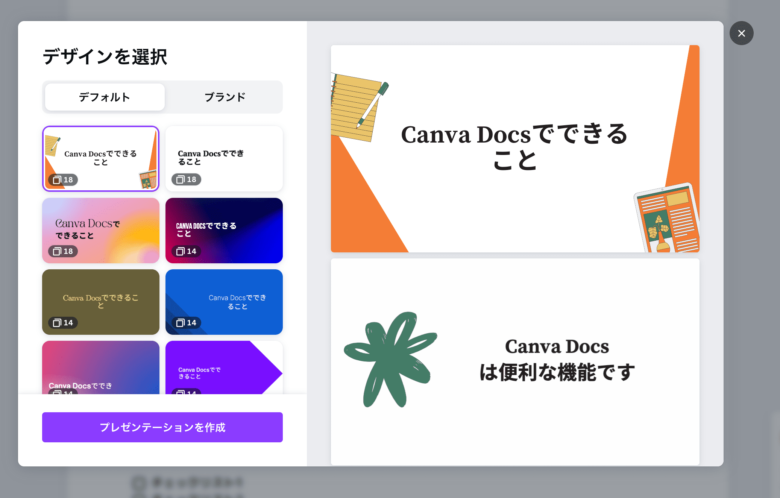
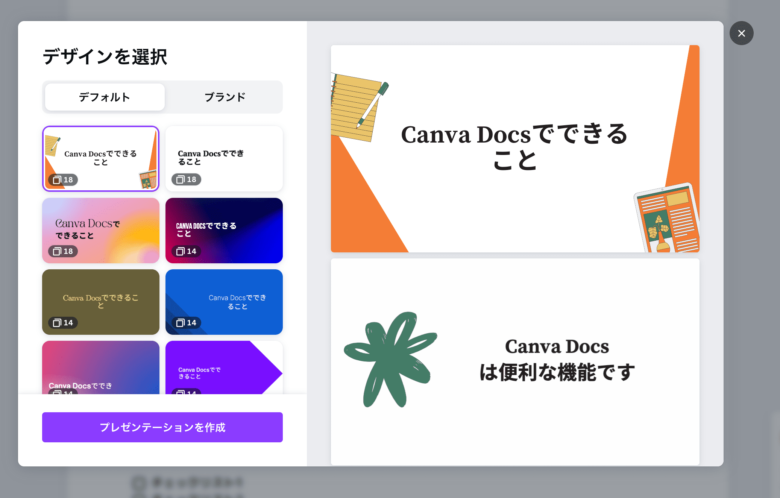
なんと、なんとなんと、右上の「変換」を押すと、自動でCanva Docsの内容をプレゼンテーションスライドに変換するという機能が追加されました。(すげー。)
もちろん、スライドに変換後に、気になるところがあれば手動で修正することもできます。


「変換」をクリック後、テンプレートのイメージを押すと自動でスライドになります。


このようなスライドが出来上がりました^^
Canvaの教科書さんによるキャンバドックスを使ってみた。 – プレゼンテーションうーん、正直、まだまだ修正は必要ですが、ボタンひとつでここまでできるのはさすがCanva様ですね!
ぶっちゃけCanva Docsは便利なの?誰におすすめ?
正直にお伝えします。(笑)
Canva Docsは確かに便利ですが、今のところそこまで頻繁に使う機会はないかな、という感想です。
ちょこちょこ使いづらい機能があったからです。
ただ、もちろん便利な部分もあるので、人によっては使いやすいだろうなと思いました。
ここからは、実際に使ってみて感じた「Canva Docsを使うべき人」と「Canva Docsはおすすめしない人」の特徴をお伝えしていきますね。
Canva Docsはこんな人におすすめ!
Canvaユーザーが周りに多い人
Canvaに慣れている人が多いなら、Canva Docsを使うメリットは大きいと思います。
最後に紹介した、自動でスライドに変換する機能を使ってスライドを作った後も、Canvaユーザーが多いなら共有しやすいです。
写真やイラストをたくさん使った資料を作りたい人
Canva内の写真素材やイラスト素材、自分でアップロードした素材がすぐに入れられるのがCanva Docsの特徴の一つです。
写真やイラストをたくさん使いたいという方はおすすめです。
Canvaで作ったデザインやYouTube動画、SNSなどを埋め込みたい
埋め込み機能があるのはCanvaならではです。
埋め込みたい画像、動画、SNSの投稿がある方はCanva Docsを使うメリットがあると思いますよ。
おしゃれなグラフを作りたい人
他のドキュメントにもグラフや表を作成する機能はありますが、Canva Docsのようにおしゃれなものは作れません。
資料の中でグラフを目立たせたい、見やすくて綺麗なグラフがいい、という方はぜひ、Canva Docsで資料を作ってみてください。
Canva Docsはおすすめしない人
周りにGoogleユーザーやOfficeユーザーが多い人
当たり前かもしれません、周りにCanvaユーザーが少ない場合はおすすめしません。
(特に共有等をしないのであれば良いですが!)
Canva Docsは確かに便利ですが、一気にGoogleやOfficeの機能と取って代わられるほど便利というわけでもありませんでした。
まわりがGoogleやOfficeを使っているのであれば、合わせた方が良いでしょう。
資料や文書はシンプルな方が好きな人
Canva Docsで作る文書は、グラフや表がおしゃれですが、その分カラフルです。
シンプルに文字と数字だけを並べて作りたい方にとって、Canva Docsはあまり使うメリットがないと思います。
大見出し、中見出し、小見出しを使いたい人
Canva Docsには見出しと小見出ししかありません。
Googleドキュメントのように見出しを3つ以上に分けることはできないので、注意しましょう。
Canva Docsに関するよくある質問
最後に、Canva Docsに関する質問をまとめました。
まとめ|Canva Docsはおしゃれな資料に特化した新機能
Canva Docsの機能について徹底的に解説してきましたが、Canva Docsについてはなんとなくわかりましたか?
Canva Docsでは、以下の14個の機能が使えます。
さすがデザインに特化したCanva、おしゃれなグラフを使った資料はもちろん、イラストや画像を入れることができるのは嬉しいポイントですね。
GoogleドキュメントやWordと比べて、視覚的にわかりやすい文書が作れそうな印象でした。
使用自体は難しくないですし、無料で使うことができるので、気になる方はぜひ一度使ってみてくださいね!













質問や感想があればご記入ください