現在「手に職をつけたい人」「WEB業界への転職を考えている人」に人気の職業であるWEBデザイナー。
未経験からでも挑戦しやすく、独学でも知識・スキルが身につきやすいと言われているようですが、実際のところはどうなのでしょうか。
本記事では「未経験×独学でWEBデザイナーを目指すのは難しいのか」から「効率的な学習ができるおすすめのWEBデザインスクール」までを徹底的に解説します。
これからWEBデザイナーを目指そうと考えている人は、ぜひ本記事を参考にしてみてください。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
未経験からWEBデザイナーになるのは難しいの?
先ほどもお伝えしたように、未経験からWEBデザイナーになる難易度は、どうWEBデザインを学ぶかによって大きく変わります。
そこで、ここではどんな勉強方法だと難しくなるのか、逆にどんな方法なら比較的簡単にWEBデザイナーになれるかをお伝えしていきます。
この動画も合わせて見てみると勉強になりますよ。
独学でWEBデザイナーになるのはかなり難しい
独学の場合、未経験からWEBデザイナーになるのはかなり難しくなります。
もちろん、独学でWEBデザイナーになった人もいるので、不可能なことではありません。(このメディアを運営している日本デザインにもひとりだけ独学で成功している人がいます。)
しかし、そのような人は一握りなのが実際のところ。ほとんどの方が挫折してしまいます。
現に私たちはこれまで独学で失敗した方を数百人見てきたので、確信をもって「独学は難しい」とお伝えできます。(独学に失敗した方のインタビューはこちらから読めます。)
独学を失敗してきた方々とお話をしてわかった、独学が難しい理由は次の4つです。
- スキル習得に時間がかかる
- 何を学べば良いのかわからない
- モチベーションを維持するのが難しい
- 自分のデザインが良いのかわからない
特に「何を学べば良いかわからない」「自分のデザインが良いのかわからない」という方はとても多いです。
あとから独学が難しい理由を1つずつお伝えするので、どんな点が難しいかしっかり把握してくださいね。(すぐに知りたいという方はこちらをクリックしてください!→「独学が難しい理由」まで飛ぶ。)
独学に成功したWEBデザイナーに話を聞いたところ「毎日、睡眠時間を3,4時間にして、残りほとんどデザインの練習に費やせばいけるよ」といっていました。それくらいストイックでないと独学は厳しいようです。
プロから正しく学べばそれほど難しくない
独学は難しいとお伝えしましたが、だからといって未経験からWEBデザイナーになるのが難しいわけではありません。
プロのWEBデザイナーから正しく学べば、未経験からでもプロのWEBデザイナーになることは十分可能です。
なぜなら、仕事を取れるデザインにはコツがあるからです。そのコツを実際にWEBデザイナーとして稼いでいる人から学び、
- デザインを作る
- プロの添削してもらう
- 添削の内容を参考に作り直す
を繰り返せば、着実にWEBデザインスキルが身につき、WEBデザイナーとして稼げるようになります。
現に、このメディアを運営している日本デザインスクールの受講生の69.0%は未経験ですが、プロから指導を受けることでプロレベルの作品を作れるようになっています。
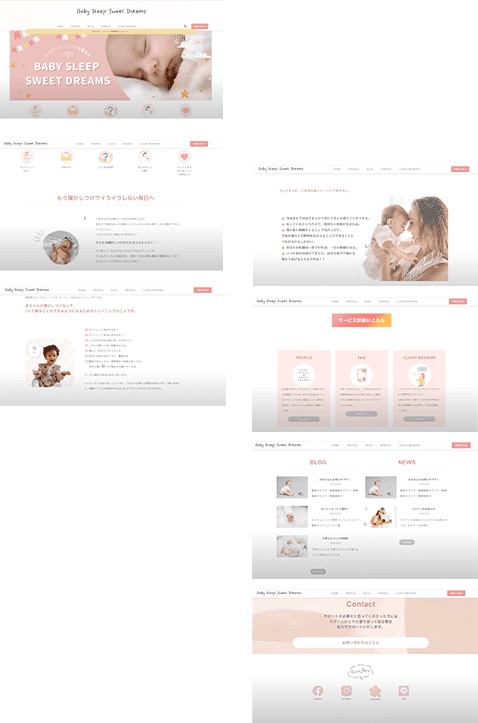
また、以下はスクール受講生が独学でデザインを勉強していたときの作品とスクールを卒業するときに作った作品のBefore/Afterです。
独学で作った作品も下手ではありませんが、スクールで作った作品と比べるとその差がわかると思います。2つの学び方の差として覚えておいてくださいね。
| Before(独学で作った作品) | After(スクールで作った作品) |
|---|---|
 |  |
こちらの作品を作った方のインタビューはこちらの記事(1年間の独学で得られなかったデザインスキルがたった45日で!衝撃のBefore→After)で読むことができます。
なお、日本デザインスクールがやっている「WEBデザイナーという働き方セミナー」では、WEBデザイン業界の裏側や、45日間でお見せしたデザインを作れるようになる方法をお伝えしています。
期間限定で無料開催しているので、WEBデザイナーに興味がある方は、ご気軽に参加してくださいね。
▼セミナーの詳細について詳しく書かれた記事はこちら

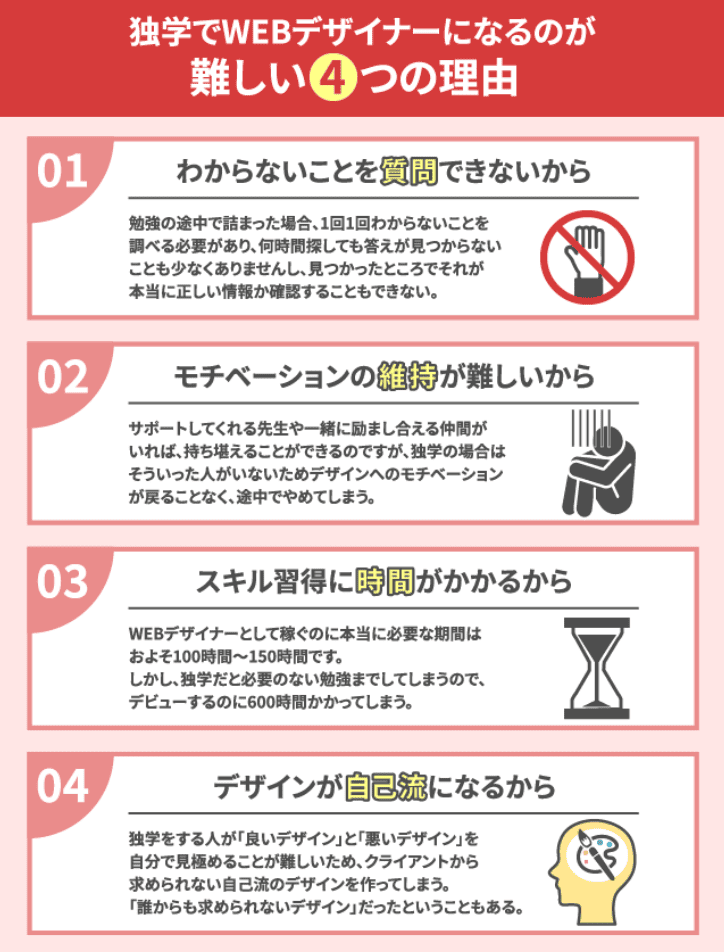
独学でWEBデザイナーになるのが難しい4つの理由

独学でWEBデザイナーになるのはかなり難しいとその理由をお伝えしました。
ただ、理由を簡潔に書いたので、イマイチわかっていないという方もいるはず。そのため、ここでは、独学でWEBデザイナーになるのが難しい理由を解説します。
理由①わからないことを質問できないから
独学が難しい理由として、まず挙げられるのが質問ができないこと。
勉強の途中で詰まった場合、1回1回わからないことを調べる必要があります。
しかし、何時間探しても答えが見つからないことも少なくありませんし、見つかったところでそれが本当に正しい情報か確認することもできません。
調べたら聞いたことない言葉がたくさん出てきて、わからないことが増えたなんてこともあります。
このように、なかなか勉強が進まないことに嫌気がさし、途中でやめてしまうのです。
理由②モチベーションを維持するのが難しいから
モチベーションを維持しにくいのも、独学が難しい原因です。
先ほどもお伝えしたように、独学は誰にも質問できないので、モチベーションが下がりやすいです。
このときにサポートしてくれる先生や一緒に励まし合える仲間がいれば、持ち堪えることができるのですが、独学の場合はそういった人がいません。
その結果、デザインへのモチベーションが戻ることなく、途中でやめてしまうのです。
理由③スキル習得に時間がかかるから
スキルの習得に時間がかかってしまうのも、独学が難しい理由。
WEBデザイナーとして稼ぐのに本当に必要な期間はおよそ100時間〜150時間です。
しかし、独学だと必要のない勉強までしてしまうので、WEBデザイナーとしてデビューするのに600時間かかってしまいます。
仕事や育児・家事の間で勉強するとなると、平日2時間〜3時間、土日4時間〜5時間くらいになるので、上手くいったとしても半年〜1年かかります。
このように勉強期間が長く、いつまで経っても稼げるようにならないため途中で挫折してしまうのです。
理由④デザインが自己流になるから
WEBデザインの独学で1番怖いのが、デザインが自己流のまま突き進んでしまうことです。
どんなものでもそうですが、ものの良し悪しを判断するには、経験値が必要になってきます。
デザインも同じで、良いデザインと悪いデザインを見極めるためには、たくさんのデザインを見たり、実際に現場で働いたりする必要があります。
そのため、未経験から独学をする人が「良いデザイン」と「悪いデザイン」を自分で見極めるのはとても難しいのです。
それにもかかわらず、自分が良いと思うデザインを作り続けると、クライアントから求められない自己流のデザインを作っていたという結果になるのです。
半年〜1年間、途中で挫折しそうになりながらも、なんとか頑張って作り上げた作品が「誰からも求められないデザイン」だったということもよくあります。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
【注意】スクールに行けば良いわけでもない

ここまで独学が難しい理由をお伝えしてきました。独学が難しい理由を聞いて、「ならやっぱりスクールか」と思っている方もいるかもしれません。
ただ、ここで知っておいて欲しいのが「スクールに行っても、WEBデザイナーとして稼げない場合がある」ということです。
WEBデザインスクールのなかには、仕事を取れるレベルのスキルが身につかないところもあります。
そのようなスクールを選んでしまうと、受講費はもちろんのこと、受講期間も無駄になってしまいます。
そのため、スクールでWEBデザインを身につけたいと考えている方は、慎重にスクール選びをしましょう。
以下の記事ではWEBデザインスクールの中でも評判の良いものをご紹介しているので、ぜひ読んでみてくださいね。

未経験からwebデザイナーを目指す人におすすめスクール10選

日本デザインスクール
- 45日で即戦力になれるスキルが身につく
- 現役WEBデザイナーによる添削
- 実務案件の紹介など万全のサポート体制
日本デザインスクールの概要
| 受講形式 | オンライン |
| コース | 入門 |
| 期間 | 45日 |
| 受講料 | 649,990円(税込) |
| 内容 | ・デザイン基礎 ・Photoshop ・HTML/CSS基礎 ・画像加工 ・画像切り取り ・サイト作成の流れ ・バナー作成 ・ホームページ作成 |
| 受講中サポート | ・キャリア相談(3回) ・プロデザイナーの添削(5回) ・無制限のチャットへの質問 ・受講生同士の交流会(多数) ・卒業後のコンテスト |
| 卒業後サポート | ・実務案件の紹介 ・案件獲得のための勉強会 ・ポートフォリオ作成支援 ・転職のための勉強会 |
| 割引・キャンペーン | モニターキャンペーン実施中 |
日本デザインスクールなら、未経験でも、45日間のオンライン受講で即戦力級のデザインスキルが身につきます。
カリキュラムの基盤となっているのは、未経験の新入社員をWEBデザイナーにするための新人研修です。そのため、デザインやPhotoshopの基礎から、本格的なデザインまでを網羅的に学ぶことができます。
日本デザインスクールのデザインクオリティの高さは、1000個以上公開されている、これまでの受講生による卒業作品にも表れています。
デザイン業務を主軸とするWEBデザイナーをめざす方に、非常におすすめできるスクールです。
SHElikes
- 月額制で講座が受け放題
- 毎月コーチングを受けられる
- WEBデザイン以外の知識も学べる
SHElikes(スタンダードプランの概要)
| 受講形式 | オンライン・通学 |
| コース | ・WEBデザインコース ・Illustratorコース ・Photoshopコース など |
| 受講料 | <入会金> 162,800円 <会費> ・12ヶ月:162,800円 ・6ヶ月:93,280円 ・1ヶ月:16,280円 |
| 内容 | <WEBデザインコース> ・広告/SNSバナー ・Webサイト(WF作成、デザイン、実装、サーバアップまで) |
| 受講中サポート | ・月1回のコーチング ・講師に質問できるシステム ・お仕事チャレンジの機会 |
| 割引・キャンペーン | ・補助金活用で最大70%還元 ※レギュラープラン |
女性限定のキャリアスクールであるSHElikesは、月額制で全45以上の豊富な職種スキルを学び放題であることが人気を集めています。
WEBデザインコースについては、配色・レイアウト・フォントなど、WEBデザインの基本原則が学べる内容です。
また、毎月コーチングを受けられることも、SHElikesが持つ大きな強み。
目標達成のサポートとしてプロのコーチングを受けられるため、忙しい方でもモチベーションが保ちやすいスクールです。
侍エンジニア
- 講師とのマンツーマン学習スタイル
- WordPressの使い方を学べる
- HTML/CSSを使ってサイト制作ができる
侍エンジニアの概要
| 受講形式 | オンライン |
| コース | ・4週間プラン ・12週間プラン ・24週間プラン |
| 受講料 | ・4週間プラン:165,000円 ・12週間プラン:297,000円 ・24週間プラン:396,000円 |
| 内容 | ・Photoshop ・HTML/CSS基礎 ・WordPress |
| 受講中サポート | ・オーダーメイドカリキュラム作成 ・マンツーマン指導 ・チャットでの質疑応答 |
| 卒業後サポート | ・面接対策 ・企業紹介 ・履歴書添削 ・教材・掲示板の閲覧 ・受講生同士の交流会 |
| 割引・キャンペーン | ・申込キャンペーンで最大71%OFF ・女性向け優待プログラム |
マンツーマンで専属講師が指導してくれる侍エンジニアは、最短4週間のプランから選ぶことができます。
完全オーダーメイドのカリキュラムが魅力で、一人ひとり異なる目的やライフスタイルに合わせ、無理なくデザインスキルを身につけていくことができるスクールです。
また、受講期間中にはオリジナルサイトの構築ができ、卒業後のポートフォリオとして活用できることもポイント。
面接対策や企業紹介など、就職支援も手厚いため、WEBデザイナーとしてデビューするところまでしっかりとしたサポートを受けたい方におすすめです。
デジタルハリウッドSTUDIO by LIG
- 実務に近い流れで企画立案からWEB制作までの練習ができる
- 面接対策・ポートフォリオ添削は無制限
- 案件紹介など副業サポートが手厚い
デジタルハリウッドSTUDIO by LIGの概要
| WEBデザイナー専攻 | Webデザイン入門プラン | グラフィックデザイン講座 | デザイン集中講座 | 主婦・ママクラス | |
| コース | 6ヶ月:495,000円 | 187,000円 | 2ヶ月:165,000円 4ヶ月:275,000円 | 2ヶ月:195,800円 | 6ヶ月:346,500円 10ヶ月:445,500円 |
| 内容 | ・デザインの基礎原則 ・デザインの企画提案 ・Webサイトの構成 ・オリジナルWebサイト制作 ・レスポンシブデザイン ・Illustrator ・Photoshop ・Adobe XD ・HTML/CSS ・JavaScript ・jQuery ・名刺バナー作成 ・画像加工 ・画像切り取り ・サイト作成の流れ ・デザイナーのためのフォント概論 ・Web概論 | ・デザインスキル(Photoshop・Illustrator) ・Webディレクション ・Webマーケティング企画力 | ・デザイン思考 ・企画プレゼンテーション ・レイアウト ・配色 ・タイポグラフィ ・印刷概論 ・ピクトグラム ・写真撮影 ・名刺作成 ・企画書作成 ・チラシ作成 ・ポスター作成 ・パッケージ作成 ・インフォグラフィック ・デジタルフォトグラフィック | ・ポートフォリオ(Webサイト)制作 | ・デザインスキル ・HTML5CSS3 ・JavaScript ・jQuery ・WEBサイトコーディング ・スマホサイトコーディング ・レスポンシブデザイン ・Webディレクション ・Web分析 ・Webマーケティング ・プレゼンテーション企画力 |
| 受講中サポート | ・オーダーメイドカリキュラム作成 ・マンツーマン指導 ・チャットでの質疑応答 | ・オーダーメイドカリキュラム作成 ・マンツーマン指導 ・チャットでの質疑応答 | ・オーダーメイドカリキュラム作成 ・マンツーマン指導 ・チャットでの質疑応答 | ・オーダーメイドカリキュラム作成 ・マンツーマン指導 ・チャットでの質疑応答 | ・オーダーメイドカリキュラム作成 ・マンツーマン指導 ・チャットでの質疑応答 |
| 卒業後サポート | ・LIG案件の紹介 ・営業支援 セミナー ・LIG以外の実務案件紹介 ・履歴書添削 ・転職面談 ・ポートフォリオ添削 ・面接練習 ・転職・就職セミナー ・リーダーズ講座 | なし | ・キャリア相談 ・スケジュール計画 ・ポートフォリオ・履歴書添削 | なし | ・キャリア相談 ・スケジュール計画 ・ポートフォリオ・履歴書添削 |
| WEBデザイナー専攻 | Webデザイン入門プラン | グラフィックデザイン講座 | デザイン集中講座 | 主婦・ママクラス | |
| コース | 6ヶ月:495,000円 | 187,000円 | 2ヶ月:165,000円 4ヶ月:275,000円 | 2ヶ月:195,800円 | 6ヶ月:346,500円 10ヶ月:445,500円 |
| 内容 | ・デザインの基礎原則 ・デザインの企画提案 ・Webサイトの構成 ・オリジナルWebサイト制作 ・レスポンシブデザイン ・Illustrator ・Photoshop ・Adobe XD ・HTML/CSS ・JavaScript ・jQuery ・名刺バナー作成 ・画像加工 ・画像切り取り ・サイト作成の流れ ・デザイナーのためのフォント概論 ・Web概論 | ・デザインスキル(Photoshop・Illustrator) ・Webディレクション ・Webマーケティング企画力 | ・デザイン思考 ・企画プレゼンテーション ・レイアウト ・配色 ・タイポグラフィ ・印刷概論 ・ピクトグラム ・写真撮影 ・名刺作成 ・企画書作成 ・チラシ作成 ・ポスター作成 ・パッケージ作成 ・インフォグラフィック ・デジタルフォトグラフィック | ・ポートフォリオ(Webサイト)制作 | ・デザインスキル ・HTML5CSS3 ・JavaScript ・jQuery ・WEBサイトコーディング ・スマホサイトコーディング ・レスポンシブデザイン ・Webディレクション ・Web分析 ・Webマーケティング ・プレゼンテーション企画力 |
| 受講中サポート | ・オーダーメイドカリキュラム作成 ・マンツーマン指導 ・チャットでの質疑応答 | ・オーダーメイドカリキュラム作成 ・マンツーマン指導 ・チャットでの質疑応答 | ・オーダーメイドカリキュラム作成 ・マンツーマン指導 ・チャットでの質疑応答 | ・オーダーメイドカリキュラム作成 ・マンツーマン指導 ・チャットでの質疑応答 | ・オーダーメイドカリキュラム作成 ・マンツーマン指導 ・チャットでの質疑応答 |
| 卒業後サポート | ・LIG案件の紹介 ・営業支援 セミナー ・LIG以外の実務案件紹介 ・履歴書添削 ・転職面談 ・ポートフォリオ添削 ・面接練習 ・転職・就職セミナー ・リーダーズ講座 | なし | ・キャリア相談 ・スケジュール計画 ・ポートフォリオ・履歴書添削 | なし | ・キャリア相談 ・スケジュール計画 ・ポートフォリオ・履歴書添削 |
デジタルハリウッドSTUDIO by LIGは、教育機関と制作会社がタッグを組んだスクールで、より実践的な内容に踏み込んだカリキュラムが魅力です。
受講期間中に1ヶ月をかけて、企画立案からWEB制作までを通しておこなうプログラムもあり、実務に近い形でのWEBデザインが学べます。
また、無期限で履歴書添削・面接対策・ポートフォリオ添削をしてもらえるなど、卒業後のサポートが手厚いことも特徴的。
講座を組み合わせて受講することも可能で、その場合にはセット割引が適用されます。
実務の流れを学びながら、即戦力としてのデザインスキルを身につけたい方におすすめです。
デジタルハリウッドSTUDIO by LIGの公式サイトはこちら
ヒューマンアカデミー
- 卒業生の内定率が90.9%
- キャリアサポートが充実している
- 全国18ヶ所に教室がある
ヒューマンアカデミーの概要
| WEBデザイナーコース | WEBデザイナー総合コース | |
| 受講形式 | オンライン・通学 | |
| 受講料 | 411,950円 | 480,480円 |
| 期間 | 6ヶ月 | 6ヶ月 |
| 内容 | ・ITビジネスエッセンシャルガイド ・Webリテラシー ・Photoshop ・Illustrator ・デザイン基礎 ・XDWebサイト制作 ・HTML/CSS ・レスポンシブデザイン ・WordPress ・Basic | ・ITビジネスエッセンシャルガイド ・Webリテラシー ・Photoshop ・Illustrator ・デザイン基礎 ・XDWebサイト制作 ・HTML/CSS ・レスポンシブデザイン ・WordPress ・BasicJava ・ScriptWeb ・サイトUI設計 |
| 受講中サポート | ・ポートフォリオ制作 ・支援無制限のチャットでの質問 ・マンツーマンサポート | ・ポートフォリオ制作 ・支援無制限のチャットでの質問 ・マンツーマンサポート |
| 卒業後サポート | ・企業紹介 ・面接対策 ・履歴書添削 ・資格取得対策 ・キャリアカウンセリング | ・企業紹介 ・面接対策 ・履歴書添削 ・資格取得対策 ・キャリアカウンセリング |
転職・就職に強いことが魅力のヒューマンアカデミーは、卒業生の内定率が90.9%と高い実績を誇ります。
未経験からデザインスキルを身につけられるカリキュラム内容に加えて、充実したキャリアサポートを提供しているスクールです。
キャリアカウンセリングから履歴書添削、求人紹介まで多方面からのサポートを受けられます。
また、全国18カ所に教室を展開しているため、通学で学びたい方にもおすすめできるスクールです。
DMM WEBCAMP
- 目的別で選べる2つのコース
- 卒業後にも勉強会を開催
- 返金保証あり
DMM WEBCAMPの概要
| デザインコース | サイト制作コース | |
| 受講形式 | オンライン | オンライン |
| 期間・受講料 | ・4週間:179,988円 ・8週間:238,288円 ・12週間:296,588円 ・16週間:354,888円 | ・4週間:179,988円 ・8週間:238,288円 ・12週間:296,588円 ・16週間:354,888円 |
| 内容 | ・情報設計 ・Webデザインの原則 ・ナビゲーション設計サイト ・ストラクチャ設計 | ・Webサイト制作の基礎知識 ・HTML5 ・CSS3 ・javascript(jQuery) ・SEO対策 ・Webサイトの公開方法 |
| 受講中サポート | ・無制限のチャットでの質問 ・週2回のマンツーマンのメンタリング ・ポートフォリオ作成支援 | ・無制限のチャットでの質問 ・週2回のマンツーマンのメンタリング ・ポートフォリオ作成支援 |
| 卒業後サポート | 集団勉強会(6ヶ月) | ・集団勉強会(6ヶ月) |
DMM WEBCAMPは、デザインをメインで学べる「デザインコース」と、コーディングが学べる「サイト制作コース」から選べるスクールです。
受講期間も4週間から最長16週間まで選ぶことができるため、目的やライフスタイルに合わせた学び方ができることが魅力となっています。
また、副業支援を積極的におこなっていることも特徴で、副業についての基礎知識や具体的な案件獲得方法など、1から副業をスタートさせたい方におすすめ。
卒業後6ヶ月間にわたり参加できる集団勉強会では、技術的な指導を受けられます。
デイトラ
- 9万9800円で受講できる
- 1日1課題の分かりやすい学習スタイル
- 教材は一生涯閲覧可能
デイトラの概要
| WEBデザインコース | WEBデザインアドバンスコース | |
| 受講形式 | オンライン | オンライン |
| 受講料 | 99,000円 | 49,800円 |
| 期間 | 無制限 | 無制限 |
| 内容 | ・figma ・LP制作 ・サイト制作 ・UIデザイン ・レスポンシブデザイン | ・ヒアリング力 ・導線設計の考え方 ・素材選定の力 ・デザインの基礎 ・知識ロゴデザイン |
| 受講中サポート | ・プロからの添削 ・デザインコンテスト ・チャットでの質問回答 ・チャットコミュニティへの入会 | ・プロからの添削 ・デザインコンテスト ・チャットでの質問回答 ・チャットコミュニティへの入会 |
| 卒業後サポート | ・教材の閲覧 ・転職支援コース(別途料金必要) ・営業支援コース(別途料金必要) | ・教材の閲覧 ・転職支援コース(別途料金必要) ・営業支援コース(別途料金必要) |
業界トップレベルの安さで人気を集めているのが、デイトラです。
SNSの無料企画から誕生したデイトラは、今でも口コミが多く、広告不要で運営出来ているため、リーズナブルな価格を実現しています。
1日に1個課題をクリアしていく学習方法で、段階的にWEBデザインスキルを身につけていくカリキュラムです。
講師は「メンター」と呼ばれ、現役WEBデザイナーで、実務的な指導をしてくれます。
ただし、転職や就職サポートを受けるためには、別途料金が必要です。
KENスクール
- 豊富な割引で学生や失業者が受けやすい
- 資格取得サポートが手厚い
- 欲しいスキルを選べるコースが揃っている
KENスクールの概要
| Web Basicマスターコース | Web実践コース | Web実践就転職総合コース | Web実践プロデザイングラフィック就転職総合コース | |
| 受講形式 | 通学 | 通学 | 通学 | 通学 |
| 受講料 | 155,100円 | 290,400円 | 377,300円 | 556,600円 |
| 期間 | 3ヶ月 | 6ヶ月 | 6ヶ月 | 9ヶ月 |
| 内容 | ・Photoshop ・HTML/CSS ・Dreamweaver | ・Photoshop ・Illustrator ・HTML/CSS ・Dreamweaver ・jQuery ※「Webクリエイター能力認定試験エキスパート」という資格を習得可能 | ・Photoshop ・Illustrator ・HTML/CSS ・Dreamweaver ・jQueryサイト制作 ※「Webクリエイター能力認定試験エキスパート」という資格を習得可能 | ・Photoshop ・Illustrator ・HTML/CSS ・Dreamweaver ・jQueryサイト制作 ・グラフィック制作 ※「Webクリエイター能力認定試験エキスパート」という資格を習得可能 |
| 受講中サポート | ・パソコンの提供 ・制作物に対するプロからの添削 ・資格取得のサポート | ・パソコンの提供 ・制作物に対するプロからの添削 ・資格取得のサポート | ・パソコンの提供 ・制作物に対するプロからの添削 ・資格取得のサポート | ・パソコンの提供制 ・作物に対するプロからの添削 ・資格取得のサポート |
| 卒業後サポート | ・企業紹介 ・キャリアカウンセリング | ・企業紹介 ・キャリアカウンセリング | ・企業紹介 ・キャリアカウンセリング | ・企業紹介 ・キャリアカウンセリング |
関東・東海・関西・北海道・九州に校舎を構えるKENスクールは、選べるコースが豊富で、細やかなニーズに沿った学習ができます。
スキル単体で学べるプランは、受講期間中にあとから追加することも可能。
WEBデザイナーに資格は必須ではありませんが、学びながら必要に応じて資格やスキルを取得していきたい方におすすめです。
また、雇用保険に入っていた離職者に対する割引や、学生に対する割引など、割引システムも豊富に揃っています。
テックアカデミー
- SassやjQueryなどのスキルが身につく
- 就職・転職サポートが手厚い
- 課題に対するレビュー添削無制限
テックアカデミーの概要
| Webデザインコース | デザイン実践ポートフォリオコース | Webデザインフリーランスコース | |
| 受講形式 | オンライン | オンライン | オンライン |
| 期間・受講料 | ・4週間プラン:185,900円 ・8週間プラン:240,900円 ・12週間プラン:295,900円 ・16週間プラン:350,900円 | ・4週間プラン:174,900円 ・8週間プラン:229,900円 ・12週間プラン:284,900円 | ・12週間プラン:330,000円 |
| 内容 | ・Webデザイン原則 ・HTML/CSSの理解とコーディングスキル ・画像加工・ワイヤーフレームの理解 ・レスポンシブデザイン ・jQuery・Sassによる効率的な制作 オリジナルWebサイトのデザインスキル | ・ワイヤーフレームとデザインスキル ・Webデザイン原則の理解 ・ページ・バナーのデザインスキル ・実務を想定したコンセプト設計のスキル | ・効果的なプロフィールの作成案件 ・リサーチスキル ・実践的なデザインスキル |
| 受講中サポート | ・無制限の課題レビュー ・15〜23時のチャットサポート ・週2回30分のマンツーマンメンタリング ・作品コンテスト | ・無制限の課題レビュー ・15〜23時のチャットサポート ・週2回30分のマンツーマンメンタリング ・作品コンテスト | ・無制限の課題レビュー ・15〜23時のチャットサポート ・週2回30分のマンツーマンメンタリング ・作品コンテスト ・実務案件のサポート |
| 卒業後サポート | ・企業紹介 ・案件の紹介 ・実務案件のサポート | ・企業紹介 ・案件の紹介 ・実務案件のサポート | ・企業紹介案件の紹介 |
テックアカデミーでは、一般的にWEBデザイナーに必要とされるデザインやツールなどの知識に加えて、SassやjQueryといった簡単かつ効率的にWEB制作ができる言語を学べます。
また、Webデザインコースとデザイン実践ポートフォリオコースの場合、卒業後には実務案件のサポートがついていることも魅力です。
週2回30分のマンツーマンメンタリングや、無制限の課題レビューなど、手厚いサポートを受けながら、プログラマー寄りのWEB制作者をめざす方におすすめです。
インターネット・アカデミー
- 日本初のWEBデザインスクール
- 世界最高のWEB技術団体「W3C」所属の講師陣
- 手厚い転職・就職サポート
インターネット・アカデミーの概要
| Webデザイナー入門コース | Webデザイナーコース | Webデザイナー総合コース | Webデザイナー検定コース | Webデザイナー転身コース | |
| 受講形式 | オンライン・通学 | オンライン・通学 | オンライン・通学 | オンライン・通学 | オンライン・通学 |
| 受講料 | 209,000円 | 367,400円 | 760,760円 | 426,800円 | 639,320円 |
| 期間 | 1〜3ヶ月 | 3〜4ヶ月 | 12ヶ月 | 3〜4ヶ月 | 4〜6ヶ月 |
| 内容 | ・Photoshop ・Illustrator | ・Photoshop ・Illustrator ・HTML/CSS ・JavaScript ・コーディング | ・Photoshop ・Illustrator ・HTML/CSS ・JavaScript ・コーディング ・Webサイト制作実践 ・レスポンシブWebデザイン | ・Photoshop ・Illustrator ・HTML/CSS ・JavaScript ・コーディング ・Webクリエイター資格対策 | ・Photoshop ・Illustrator ・HTML/CSS ・JavaScript ・コーディング ・Webサイト制作実践 ・レスポンシブWebデザイン |
| 受講中サポート | ・サイトのチェック ・オンライン質問の対応 ・ラーニングスペースの活用 | ・サイトのチェック ・オンライン質問の対応 ・ラーニングスペースの活用 | ・サイトのチェック ・オンライン質問の対応 ・ラーニングスペースの活用 | ・サイトのチェック ・オンライン質問の対応 ・ラーニングスペースの活用 | ・サイトのチェック ・オンライン質問の対応 ・ラーニングスペースの活用 |
| 卒業後サポート | ・面接対策 ・履歴書添削 ・企業の紹介 ・案件獲得のサポート ・勉強会 | ・面接対策 ・履歴書添削 ・企業の紹介 ・案件獲得のサポート | ・面接対策 ・履歴書添削 ・企業の紹介 ・案件獲得のサポート | ・面接対策 ・履歴書添削 ・企業の紹介 ・案件獲得のサポート | ・面接対策 ・履歴書添削 ・企業の紹介 ・案件獲得のサポート |
他スクールと比べても、WEB業界とのつながりが圧倒的に濃いインターネット・アカデミーは、大手WEB制作会社のITRA株式会社が運営母体です。
世界最高峰のWEB技術団体とされる「W3C」所属の講師陣がそろい、ハイレベルな指導のもと、一線級のWEBデザインスキルを学ぶことができます。
また、就職支援が手厚く、グループ会社であるウェブスタッフ株式会社からWEB専門の人材紹介も、サポート内容に含まれています。
挫折しない!webデザインを効率よく学ぶためのステップ

未経験からWEBデザイナーをめざす方におすすめのスクールを、10校ご紹介しました。
とはいえ、「内容が難しくて挫折したらどうしよう」と不安に感じる方も、少なくないことでしょう。
そこでここからは、効率よく学び、挫折せずにWEBデザイナーをめざすための学習ステップを4つに分けて解説していきます。
STEP1:「デザイン」「ツール」の基礎を学ぶ
多くの人が、デザインクオリティにはセンスが必要だとイメージしています。
しかし、実はセンスはあまり必要のない要素です。なぜなら、デザインにはルールがあるからです。
そのため、未経験からWEBデザインを効率よく学ぶための第一歩となるのは、デザインに関する基礎知識を身につけること。
デザインの基礎としておさえるべき大きなポイントは、デザイン・配色・フォントの3つです。
これら3つの役割や細かい専門用語を正しく覚えることにより、WEBデザイナーとしての基盤が作られるのです。
また、WEBデザイナーとして実際に活躍していくためには、PhotoshopやDreamweaverなどのデザインツールを使いこなせる技術も求められます。
とくに昨今では、AIによるイラスト制作も増加しているため、デザインツールは知っておいて損のない知識です。
STEP2:Photoshopを使いトレースする
デザインやツールの基礎を身につけたあとには、実際にツールのひとつであるPhotoshopを使い、プロの作品をトレースしていきます。
トレースは、プロのデザインを身体で覚えることができることから、WEBデザイン業界における王道の練習法として知られています。
トレースという行為自体は、あくまでデザインスキルをのばすための作業です。
回数を決めたうえで、「なぜこのデザインになっているのか?」を自分の頭で考えたり分析したりすることにより、トレースの効果を最大限発揮させられるでしょう。
STEP3:オリジナルの作品を作り講師やプロから添削を受ける
トレースでの練習が終わったら、次はいよいよ自分のオリジナル作品を制作します。
お題は自分で設定したり既存のデザイン題材を使ったりしても良いですが、かならずオリジナルであることを意識しましょう。
また、最初からホームページのデザインなど大がかりなものにはせず、バナーやYouTubeなどの簡単なものからチャレンジしていくことが、挫折しないポイントです。
制作したオリジナル作品は、かならずデザイナーに添削してもらうようにしましょう。
プロのデザイナー視点での改善点や、自分では気づけない悪癖が分かるため、効率的にデザインスキルを伸ばしていくことができます。
多くのスクールは添削サービスも提供、独学には、『ココナラ』などのサービスを利用してもいいでしょう。
STEP4:コーディングの基礎を身につける
WEBデザイナーにコーディングの知識は必須ではありません。
しかし、コーディングの知識がないと
「WEBサイトにアップできないデザインを作ってしまう」
「コーダーとのコミュニケーションが取れない」
など、仕事をするうえで弊害になってしまうことも、事実です。
本格的なコーディングの知識は必要ありませんが、最低限の基礎知識(HTML/CSS)を身につけておくと、将来的に仕事の幅が広がります。
コーディングについては、基礎であれば、Progateといった無料サイトやHTML/CSSについての本を読むだけでも十分に学べるため、独学でも身につけられます。
WEBデザイナーとして独立するために必要な期間
未経験からWEBデザイナーをめざす場合、どれくらいの期間が必要なのかも気になるポイントですよね。
WEBデザイナーとして独立するために必要な期間は、「デザインだけ」を学ぶのか、「コーディングスキルまで」身につけるのかで異なります。
以下で解説していきますので、WEBデザイナーとして独立したい時期から逆算し、適切なスケジュールを立てていきましょう。
デザインだけなら最短3ヶ月でも実現可能。
WEBデザイナーに高度なコーディングスキルは必須ではなく、デザインスキルだけでも稼ぐことができます。
デザインメインのWEBデザイナーの場合には、「デザインの知識」「WEBデザインツール(主にPhotoshop)の操作スキル」「コーディングの基礎知識」の3つを軸として、効率的に学習していくのがおすすめです。
これら3つのスキルを身につけるために必要な期間は、最短3ヶ月が目安です。
働きながらスキルを身につけていく場合でも、半年~1年程度の期間があれば、WEBデザイナーに必要なスキルを習得できるでしょう。
コーディングスキルまで身につけるなら半年以上が必要。
WEBデザインに加えて本格的なコーディングスキルも身につける場合、独学では半年以上の期間がかかります。
必要な知識ごとにかかる時間の目安は、以下のとおり。
- WEBに関する知識:40時間
- Photoshopの操作:30時間
- Illustratorの操作:30時間
- HTML、CSS:150時間
- JavaScript:250時間
- 実際のサイト制作:100時間
このように、コーディングを含めたWEBデザイナーのスキルを習得するためには、600時間もかかる計算です。働きながら学習する場合など、1日2時間の学習時間では、およそ1年程度の期間がかかるでしょう。
15社に落選…。未経験からWEBデザイナーを目指した方の失敗談
WEBデザイナーに興味はあるけど、勢いだけで行動して失敗するのは嫌だなと思う人も多いのではないでしょうか。
そんな方のために、今回はWEBデザイナーになろうとしたけどダメだった人の失敗談をお届けします。
こちらの動画を見れば上手くいかないパターンがわかるので、失敗する可能性をグッと低くできますよ。
まとめ
今回は「未経験からWEBデザイナーになるのは難しいの?」という疑問にお答えしてきました。
もう一度結論をお伝えすると次のようになります。
- 独学でWEBデザイナーになるのはかなり難しい
- プロから正しく学べばそれほど難しくない
なかにはお金をかけずに勉強したいという方もいると思います。その気持ちもとてもわかります。
ただ、それでも独学をおすすめすることはできません。これまで独学で失敗したきた方を本当にたくさん見てきたからです
独学を失敗した方はだいたい「最初から習っておけば良かった」とおっしゃいます。
あなたにはそうなって欲しくない。
だからこそ、最初はプロに習ってください。そうすれば、あなたが思っているより簡単にWEBデザインスキルが身につきますよ。