「WEBデザインを副業にして収入を増やしたい」
「未経験からでも本当に稼げるようになるの?」
こうした思いから、WEBデザイン副業に興味を持っている方も多いのではないでしょうか。
実際、クラウドワークスやココナラなどでは、WEBデザイン案件が年々増加しており、副業として挑戦する社会人が急増しています。
しかし、実際に始めてみると「案件が取れない」「どのくらい稼げるのか分からない」と悩む人も少なくありません。やみくもに学習を始めても、収入につながるまでに時間がかかるケースもあります。
当メディアを運営する日本デザインスクール(デザスク)は、これまで4,000人のWEBデザイン初心者をプロへと育成し、副業でも成功へと導いてきました。本記事では、その実績に基づき、WEBデザイン副業の始め方を徹底的に解説いたします。
- WEBデザイン副業の現実と収入相場
- 案件例と必要スキル
- 副業を始める5つのステップ
- 案件を獲得する具体的な方法
- 成功事例から学ぶ稼ぎ方のコツ
「スキルを活かして自由に働きたい」「将来のために収入の柱を増やしたい」「WEBデザイン副業に興味はあるけれど、どうすれば成功できるのか知りたい」という方は、ぜひ最後までお読みください。
WEBデザインの副業は未経験でもできる?現実を解説
業界未経験でも、WEBデザインの副業で収入を得ることは十分に可能です。
近年はデジタルコンテンツ市場の拡大により、企業や個人事業主がWEBデザインを外注するケースが増えてきています。そのため、WEBデザインに必要なスキルを習得し、仕事の進め方を理解すれば、誰でも副業として取り組むチャンスがあります。
実際、『デジタルコンテンツ白書2025』によると、2024年のコンテンツ産業の市場が過去最高を記録しました。具体的な数値は、以下のとおりです。
デジタルコンテンツ白書2025の調査データ詳細
| 区分 | 2024年の市場規模 | 前年比 |
| コンテンツ産業全体 | 14兆288億円 | 103.1% |
| ネットワーク分野 | 6兆3,143億円 | 109.1% |
| 区分 | 2024年の市場規模 | 前年比 |
| コンテンツ産業全体 | 14兆288億円 | 103.1% |
| ネットワーク分野 | 6兆3,143億円 | 109.1% |
このように、企業のデジタル化やオンライン発信は年々加速しており、WEBデザイナーの需要は今後も伸び続けると予測されます。
そのため、質の高い成果物を出せるスキルさえあれば、副業として活動している個人にも積極的に案件を任せたいと考える企業が増えてきています。
ただし、WEBデザインの仕事は、専門的な知識やツールを使うスキルが必須です。
まずは基礎スキルををしっかり身につけ、その後、副業の案件受注に向けて具体的な行動を起こすといった手順を踏むことで、副業でも十分にWEBデザイナーとして活躍できるようになるでしょう。
WEBデザイン副業に必要なステップについては、後ほど詳しく解説していきます。
以下の記事では、WEBデザイナーの将来性とキャリアパスについて解説していますので、こちらもぜひ参考にしてみてください。

WEBデザイン副業の収入目安・案件相場
副業WEBデザイナーの収入は、スキルレベルや確保できる作業時間、そして案件の単価によって大きく変わります。
ここでは、実際にWEBデザイン副業に取り組んだ人たちへのアンケート調査を元にしたリアルな収入目安と、案件ごとの具体的な単価相場について解説します。
相場1:WEBデザイン副業の月収目安とリアルな稼ぎ方
一般的に、WEBデザイン副業における月収の目安は、1万~10万円程度であることが多いです。限られた時間の中でも実績を積めば、月20万~30万円、さらには本業を超える収入を稼ぐ人も存在します。
実際にWeChoiceが行った「WEBデザインスクールに関する意識調査」では、以下のような結果が出ています。
| Q.WEBデザインスクールに通った理由を教えてください。 |
| 約6割(59.6%)の人が「副業で収入を増やすため」と回答 |
| Q.WEBデザインスクールを受けた後で収入の変化はありましたか? |
| 約6割(59.6%)の人が「収入の変化があった」と回答 |
| 〈内訳〉・1万~10万円増えた人:42.6%・10万~30万円増えた人:17.0% ※約2割の人が月収30万円近くの収入増を実現! |
参考:WEBデザインスクールに関する意識調査|WeChoice調べ
この調査データからも、WEBデザインのスキル習得が副業での収入増加に直結することは明らかであり、正しい方法でスキルアップすれば、着実に稼げるようになる可能性が高いと言えるでしょう。
時間の使い方次第で稼げる金額は変わりますが、継続的にスキルを磨けば、WEBデザインは副業として十分に魅力ある収入源になります。
相場2:案件ごとの単価・料金相場
WEBデザインの案件単価は、案件内容や難易度、そしてクライアントの規模によって大きく異なります。特に、副業で効率的に稼ぐためには、単価設定の高い案件を狙うことが重要です。
一般的には、「個人案件」よりも「企業案件」の方が高単価になりやすい傾向があります。
したがって、副業として収入を伸ばしたいのであれば、より単価の高い企業案件を意識的に探すことがおすすめです。
主なWEBデザイン案件の相場は、以下の表のようになっています。
WEBデザイン案件の単価・料金相場 目安表
| 案件の種類 | 単価・料金相場 |
| バナーデザイン | 1,000円〜1万5,000円/件 |
| LP(ランディングページ)制作 | 5万円~30万円/件 |
| WEBサイトデザイン | 5万円〜100万円/件 |
| ECサイトデザイン | 50万円~300万円/件 |
| ロゴデザイン | 3万円〜15万円/件 |
| 案件の種類 | 単価・料金相場 |
| バナーデザイン | 1,000円〜1万5,000円/件 |
| LP(ランディングページ)制作 | 5万円~30万円/件 |
| WEBサイトデザイン | 5万円〜100万円/件 |
| ECサイトデザイン | 50万円~300万円/件 |
| ロゴデザイン | 3万円〜15万円/件 |
ただし、これらはあくまで目安であり、デザイナーのスキルや実績、納期、作業ボリュームによって変動することを理解しておきましょう。
初心者の方はまず単価が低めのバナーデザインなどで実績を積み、スキルアップに応じてLP制作やWEBサイトデザインといった高単価案件に挑戦していくのが、副業として安定的に稼ぐための王道パターンとなります。
WEBデザイン副業の案件例と必要スキル
ここでは、WEBデザイン副業の案件例4つと必要なスキルを紹介します。
- バナー制作【初心者向け】
- ロゴやアイコンのデザイン【中級者向け】
- WEBページの制作・更新【中級者向け】
- LP(ランディングページ)制作【上級者向け】
それぞれの仕事内容や必要なスキル、使用ツールを詳しく解説します。自分がWEBデザインの副業を始める際の参考にしてください。
案件1:バナー制作【初心者向け】
バナー制作は、WEB上の広告やキャンペーンやイベントなどの告知画像を作る仕事です。バナー制作では、指定されたサイズやクライアントの要望に沿って、文字と画像を効果的に組み合わせて作ります。
- 単発でも受けやすい仕事
- Photoshopの基本操作でOK
- SNSやWEB広告の需要増で案件数が増えている
| 仕事内容 | ・ECサイトの商品紹介やキャンペーン案内 ・SNSの投稿画像などの制作 |
| 使用ツール | ・Photoshop ・Illustrator |
| 必要なスキル | ・基礎的なデザインスキル ・画像編集ツールの操作 ・配色や構図の知識 ・視線誘導を意識した構成 |
| 向いている人 | ・トレンドを反映した提案ができる人 ・伝えたい内容をまとめるのが得意な人 |
| 仕事内容 | ・ECサイトの商品紹介やキャンペーン案内 ・SNSの投稿画像などの制作 |
| 使用ツール | ・Photoshop ・Illustrator |
| 必要なスキル | ・基礎的なデザインスキル ・画像編集ツールの操作 ・配色や構図の知識 ・視線誘導を意識した構成 |
| 向いている人 | ・トレンドを反映した提案ができる人 ・伝えたい内容をまとめるのが得意な人 |
バナー制作では、「限られたスペースで情報を伝える力」や「依頼内容をよく読み取り、的確にデザインへ反映させる力」が求められます。
短時間で制作できる案件も多いため、初めての副業にもおすすめです。トレンドを意識的に取り入れた提案ができる人、伝えたい内容をまとめるのが得意な人に向いています。
経験を重ねることで、自然に提案力やスピードも高まり、単価アップにもつながりやすい仕事です。日々の学習を重ねて、自分らしいデザインを磨いていきましょう。
案件2:ロゴやアイコンのデザイン【中級者向け】
ロゴやアイコンデザインは、企業やサービスのイメージを視覚的に表現する仕事です。
- 単発でも受けやすい
- 自分の作品が長く残る
- 中級者向けで単価も高い
ロゴやアイコンデザインの特徴
| 仕事内容 | ・企業やサービスのイメージにふさわしいマークや図形を提案する ・印象に残るデザインを作る |
| 使用ツール | ・Photoshop ・Illustrator |
| 必要なスキル | ・基礎的なデザインスキル ・タイポグラフィの理解 ・ブランドやサービスの理解 ・画像編集ツールの操作・配色や構図の知識 |
| 向いている人 | ・自分の表現力を試したい人 |
| 仕事内容 | ・企業やサービスのイメージにふさわしいマークや図形を提案する ・印象に残るデザインを作る |
| 使用ツール | ・Photoshop ・Illustrator |
| 必要なスキル | ・基礎的なデザインスキル ・タイポグラフィの理解 ・ブランドやサービスの理解 ・画像編集ツールの操作 ・配色や構図の知識 |
| 向いている人 | ・自分の表現力を試したい人 |
ロゴやアイコンはサイズが小さいぶん、情報を簡潔に伝える力が求められます。使用ツールはIllustratorが主流ですが、Photoshopも併用される場合があります。
必要なスキルは、タイポグラフィの理解、構成力、ブランドへの理解力などです。特に、意味を込めたシンプルな表現が得意な人に向いているでしょう。
クライアントとの打ち合わせやヒアリングで意図を汲み取り、そこから複数の案を作成し、修正を重ねて納品する流れが一般的です。クライアントの要望を形にする力と、自分の表現力を両立させたい人にはおすすめです。
完成したロゴやアイコンは名刺やSNSなどで使われるため、自分が制作したものが長く残ります。自分の作品が誰かのブランドとして広まる喜びを感じたい人にとって、やりがいのある仕事です。
案件3:WEBページの制作・更新【中級者向け】
WEBページの制作・更新は、クライアントのサイトを作ることや、すでにあるページを更新する仕事です。
- プロジェクトの期間が長い案件が多い
- 幅広いスキルが身につく
- 継続収入につながりやすい
WEBページの制作・更新の特徴
| 仕事内容 | ・HTMLやCSSでページを組み立てる ・テキストや画像を差し替える ・テンプレートやノーコードツールを活用してWEBページを作る |
| 使用ツール | ・Photoshop ・Visual Studio Code ・Dreamweaver |
| 必要なスキル | ・デザイン基礎 ・レイアウトや配色の基本 ・CMSの操作 ・テンプレートやノーコードツールを活用したデザイン ・HTMLやCSSの理解 |
| 向いている人 | ・丁寧で責任感が強い人 ・継続案件で稼ぎたい人 |
| 仕事内容 | ・HTMLやCSSでページを組み立てる ・テキストや画像を差し替える ・テンプレートやノーコードツールを活用してWEBページを作る |
| 使用ツール | ・Photoshop ・Visual Studio Code ・Dreamweaver |
| 必要なスキル | ・デザイン基礎 ・レイアウトや配色の基本 ・CMSの操作 ・テンプレートやノーコードツールを活用したデザイン ・HTMLやCSSの理解 |
| 向いている人 | ・丁寧で責任感が強い人 ・継続案件で稼ぎたい人 |
WEBページ制作といっても、0からHTMLやCSSでコーディングするものと、テンプレートやノーコードツールを使ってデザイン制作だけをするものにわかれます。
実際の現場ではコーダーがコーディングを担当する分業体制であることが多く、詳細な知識がなくても作業可能です。ただし、概要だけでも理解しておくと、デザインの段階でコーディングを意識できるようになり、スムーズなやりとりにつながるでしょう。
使用する主なツールは、Visual Studio CodeやDreamweaverなどのエディタと、Photoshopなどの画像編集ソフトです。WEBページの制作は、地道な作業が続くため丁寧で責任感が強い人に向いています。
また、更新業務は定期的に発生するため、継続して仕事を受けやすく、安定した副収入を得たい人におすすめです。
案件4:LP(ランディングページ)制作【上級者向け】
ランディングページの制作は、広告やSNSからの流入先のページを作る仕事です。
- 1件あたりの単価が高い
- コーディング知識がなくてもできる
- スキルアップにつながりやすい
LP(ランディングページ)制作の特徴
| 仕事内容 | ・商品やサービスの魅力を伝えるデザインを考える ・キャッチコピーや画像を適切に配置する |
| 使用ツール | ・Photoshop ・Illustrator ・WordPress |
| 必要なスキル | ・画像編集ツールの操作 ・配色や構図の知識 ・視線誘導を意識した構成 ・CMSの操作 ・HTMLやCSSの理解 |
| 向いている人 | ・マーケティングに関心がある人 |
| 仕事内容 | ・商品やサービスの魅力を伝えるデザインを考える ・キャッチコピーや画像を適切に配置する |
| 使用ツール | ・Photoshop ・Illustrator ・WordPress |
| 必要なスキル | ・画像編集ツールの操作 ・配色や構図の知識 ・視線誘導を意識した構成 ・CMSの操作 ・HTMLやCSSの理解 |
| 向いている人 | ・マーケティングに関心がある人 |
LP(ランディングページ)をすべて自分で作ろうとすると、HTMLやCSSのコーディングスキルが必要ですが、外部委託すればデザインスキルだけでも十分対応できます。1件あたりの単価が10万円ほどの案件もあり、月に2件受注すれば20万円稼げるおすすめの副業です。
商品の購入や資料の請求など、クライアントの目的に導くための構成力、ユーザーの行動を意識した情報設計力が求められます。
多方面に気を配りながらひとつのページを作るため、スキルアップにつながり、作ったページが売上に直結するため、やりがいや達成感も感じやすいでしょう。
成果が数字に表れるため、マーケティングに関心がある人にも向いています。実績としてポートフォリオに掲載しやすく、副業から本業へと広げていきたい人も、ぜひ挑戦してほしい仕事です。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザインの副業の始め方【初心者向け5ステップ】
WEBデザイン副業を成功させるには、自己流で始めるよりも体系的にステップを踏むことが大切です。初心者の方がスムーズに副業をスタートし、継続的に収入を得るために必要なプロセスは、大きく分けて5つあります。
- 副業をする目的・目標を明確にする
- 勉強法を決めてスキルを習得する
- 獲りたい案件に向けてポートフォリオを作る
- 初心者向けの案件で実績を積む
- 実績をもとに単価を上げていく
これらのステップをひとつずつクリアしていくことで、未経験からでもWEBデザイナーとして自立した活動が可能になります。それでは、初心者が安心してWEBデザイン副業を始める方法を段階的に見ていきましょう。
ステップ1:副業をする目的・目標を明確にする
最初にすべきことは、副業をする目的と具体的な目標を決めることです。
目的や目標が曖昧なままでは、学習のモチベーション維持が難しくなり、途中で挫折してしまうリスクが高まります。
- 生活費の足しにするため
- 趣味に使えるお金を増やすため
- 老後の資金を貯めるため
- 本業以外のスキルを身につけるため
- 3ヶ月後までに月収5万円を達成する
- 1年後までにWEBデザイナーとして独立する
このように、数値や期限を設けた明確なゴールがあれば、「どのスキルを」「いつまでに」「どれくらい習得すべきか」という具体的な行動計画が立てやすくなります。副業を始める前に、自分がどんな未来を描きたいのかを整理しておきましょう。
ステップ2:勉強法を決めてスキルを習得する
WEBデザイン副業で稼ぐには、クライアントの要望に応えられるスキルが必要です。自分に合った勉強法を見つけて、集中的にスキル習得に取り組みましょう。
必ず身につけておきたいスキルは、主に以下の3つです。
- デザインの基礎:配色、レイアウト、フォントなどの知識
- デザインツールの操作:PhotoshopやIllustratorなどを使った画像編集・デザイン制作
- コーディングの基礎:HTML/CSS(WEBサイトの構造や装飾の基礎知識)
これらのスキルを身につけるには、独学で進める方法と、スクールで学ぶ方法の2つがあります。それぞれの特徴を比較すると、以下のようになります。
独学とWEBデザインスクールの比較表
| 学習方法 | メリット | デメリット | 向いている人 |
| 独学 | ・費用を抑えられる ・自分のペースで進められる ・教材を選びやすい | ・学習の方向性が定まりにくい ・わからない部分でつまずきやすい ・モチベーション維持が難しい | ・自分で調べながら学ぶのが得意な人 ・コストを抑えたい人 |
| WEBデザインスクール | ・体系的に学べる ・現役デザイナーから直接指導を受けられる ・ポートフォリオ制作や転職支援が充実 | ・受講料がかかる ・学習スケジュールに縛りがある場合も | ・短期間で実践的に学びたい人 ・サポートを受けながら確実にスキルを身につけたい人 |
| 学習方法 | メリット | デメリット | 向いている人 |
| 独学 | ・費用を抑えられる ・自分のペースで進められる ・教材を選びやすい | ・学習の方向性が定まりにくい ・わからない部分でつまずきやすい ・モチベーション維持が難しい | ・自分で調べながら学ぶのが得意な人 ・コストを抑えたい人 |
| WEBデザインスクール | ・体系的に学べる ・現役デザイナーから直接指導を受けられる ・ポートフォリオ制作や転職支援が充実 | ・受講料がかかる ・学習スケジュールに縛りがある場合も | ・短期間で実践的に学びたい人 ・サポートを受けながら確実にスキルを身につけたい人 |
独学はコスト面の負担が少なく、自分のペースで進めやすい一方、学習の効率や継続のしやすさという点では、スクールの方が有利です。
特に「最短で副業デビューしたい」「案件獲得につながる実践スキルを身につけたい」という方は、WEBデザインスクールを活用するのが近道と言えます。
自分のライフスタイルや学習スピードに合わせて、無理なく継続できる方法を選ぶことが、WEBデザイン副業で成功するための鍵です。
▼WEBデザインに必要なスキルについては、こちらの記事をチェック

▼WEBデザインの勉強法の比較に関しては、こちらの記事をチェック

ステップ3:獲りたい案件に向けてポートフォリオを作る
スキルを習得したら、次はポートフォリオを作成しましょう。
WEBデザイン副業において、ポートフォリオは自分のスキルや実績を証明する“名刺”のような存在です。
クライアントは、応募者が「どのようなデザインを得意としているのか」を見極めるために、まずポートフォリオをチェックします。そのため、クオリティの高い作品を揃えることが案件獲得の大きなカギとなります。
1日1~2時間の副業で月20万以上の副収入を得ている方も、案件に応募前にはポートフォリオを用意していらっしゃいました。

初心者で実務経験がない場合でも問題ありません。架空サイトや自主制作のバナーなど、オリジナル作品を3〜5点ほど用意するだけでも、十分にスキルをアピールできます。
- 得意ジャンルを明確にする(例:コーポレートサイト、ECサイト、LPデザイン、バナーデザインなど)
- 自分のスキルやプロフィールも掲載する
- 制作意図や使用ツールを併記することで、デザインの考え方を伝える
- デザインの一貫性・統一感を意識して、見やすいレイアウトにする
- 定期的に作品を更新し、最新スキルを反映させる
WEBデザインスクールではポートフォリオ制作のサポートを行っているところも多く、プロの視点で添削を受けながら完成度を高められるのが大きなメリットです。
見やすく整理されたポートフォリオは、自分の強みを伝える最強の営業ツール。クライアントに「この人に依頼したい」と思わせるデザインを意識しましょう。
▼ポートフォリオの作り方や参考例については、こちらの記事もチェック

▼ポートフォリオ制作ができるWEBデザインスクールを探している方は、こちらをチェック

ステップ4:初心者向けの案件で実績を積む
スキルとポートフォリオが準備できたら、いよいよ副業の案件獲得に動き出します。初心者の段階では、まずは収入よりも「実績を積むこと」を最優先に考えましょう。
単価が安くても、実績としてポートフォリオに追加できる案件や、納期や要件が比較的簡単なバナー制作などの初心者向けの案件から挑戦するのがおすすめです。
ここで、この方法で実際に実績を積んだ方の事例を見てみましょう。

- クラウドソーシングサービスに応募する際、自分で最低金額を決めて、その金額より上だったらひたすら応募していた
- 副業を始めたばかりの頃は、ポートフォリオに実案件で載せていたのは2つくらいで、他はスクールで作った課題を載せていた

- 副業を始めたばかりの頃は、実績を積むために無料案件を結構やっていた
- 無料案件で制作したデザインやスクール課題をポートフォリオに掲載しながら、少しずつアピールできる作品数を増やしていった
具体的には、以下のような案件からスタートすると良いでしょう。
- クラウドソーシングサイトのタスク形式の案件
- デザインの規模が小さいバナーやサムネイルのデザイン制作
- 低単価でも「初心者歓迎」と明記された案件
この段階で、クライアントとのコミュニケーション方法や、納品までの流れをしっかり把握しておくことが大切です。実績を積み重ねることで、より大きな案件に挑戦できる土台が整います。
ステップ5:実績をもとに単価を上げていく
初心者向けの案件でいくつか実績を積み、WEBデザイナーとしての自信と実務経験が身についたら、いよいよ単価アップを狙うタイミングです。
せっかくスキルと実績を積んでも、低単価案件ばかりを続けていては、労働時間に対して収入が見合わず、モチベーションが下がってしまいます。
そのため、一定のスキルが身についた段階で、「報酬を上げるための戦略」を意識的に立てることが大切です。
実際に単価アップを実現するための流れとポイントを以下にまとめました。
- 過去の案件や自主制作をまとめ、得意分野を明確化
- 「どんな案件で成果を出したか」を具体的に記載する
- 最新の実績を反映し、デザインの一貫性を強化
- クライアントが求める業界に合わせた構成にする
- 案件応募時に「強み」や「成果」を具体的に伝える
- 価格だけでなく自分の「価値」をアピールする
低単価中心のサイトから企業案件中心のサイトへ移行する
- 一度取引したクライアントと関係を深める
- 継続依頼により安定収入と単価アップを両立
- クライアントとの信頼関係を構築したら、単価アップの交渉を持ちかける
- SEOやマーケティングの知識を組み合わせ、WEBデザイナーとしての付加価値を高める
クライアントは、「信頼できる成果を出している人」により高い報酬を支払う傾向があるため、制作実績を分かりやすく整理してしっかりアピールしましょう。
コツコツ実績と信頼を重ねていけば、単価アップの交渉もやすくなり、WEBデザイン副業で安定して稼ぐことができるようになります。
副業におすすめのWEBデザインスクール3選

副業としてWEBデザインを始めるなら、短期間で実務レベルのスキルを身につけられるスクールを選ぶのが効率的です。
ここでは、学習サポート・副業支援・案件紹介などの観点から、社会人の副業に特におすすめできるWEBデザインスクールを3校、厳選してご紹介します。
まずは、それぞれの特徴を比較表で見てみましょう。
副業におすすめのWEBデザインスクール3校比較表
| スクール | 受講料 | 受講期間 | 受講スタイル | 実践スキル | 副業サポート | ポートフォリオ制作サポート | 質問サポート |
| 日本デザインスクール | 64万9,990円〜 | 45日 | グループ制オンラインレッスン | ◎ | 〇 | ◎ | チャット(24時間) |
| DMM WEBCAMP | 59万8,400円~70万8,400円 | 24週間〜32週間 | マンツーマンのオンラインレッスン | 〇 | ◎ | 〇 | チャット(24時間) |
| テックアカデミー | 87万7,800円 | 24週間 | マンツーマン×チャット学習 | 〇 | ◎ | ◎ | チャット(15時〜23時) |
| スクール | 受講料 | 受講期間 | 受講スタイル | 実践スキル | 副業サポート | ポートフォリオ制作サポート | 質問サポート |
| 日本デザインスクール | 64万9,990円〜 | 45日 | グループ制オンラインレッスン | ◎ | 〇 | ◎ | チャット(24時間) |
| DMM WEBCAMP | 59万8,400円~70万8,400円 | 24週間〜32週間 | マンツーマンのオンラインレッスン | 〇 | ◎ | 〇 | チャット(24時間) |
| テックアカデミー | 87万7,800円 | 24週間 | マンツーマン×チャット学習 | 〇 | ◎ | ◎ | チャット(15時〜23時) |
上表を参考にしながら、各スクールの特徴を詳しく解説していきます。
スクール1:日本デザインスクール|45日でプロレベルのスキルが身につく

- 45日で実践的なデザインスキルの習得を目指せるカリキュラム
- グループ制×添削会で、他受講生のフィードバックからも学べる効率的な環境
- 現役デザイナー講師による個別サポートで、実務に直結した学びが得られる
最短で副業デビューを目指すなら、45日間でプロレベルのWEBデザインスキルの習得を目指せる日本デザインスクールがおすすめです。
新入社員向けの研修プログラムをもとに設計されており、実践重視の内容で即戦力を養うことができます。
特筆すべきは、国内でもトップクラスの実績です。国内主要オンラインデザインスクール7社の中で、以下の2冠(※)を達成しました。
※東京商工リサーチ調べ(2024年1月~2024年12月)国内主要オンラインデザインスクール7社においてオンラインデザインスクール受講者数の直近年度の卒業率(最終課題のプロ認定合格率)No.1、卒業者の事例作品のWeb掲載数No.1
受講生がしっかりとスキルを身につけ、成果を出している点が高く評価されています。
また、グループ制レッスンと添削サポートの質も高く、講師は全員現役のデザイナー。個別添削では、実務で役立つ具体的なアドバイスがもらえます。
さらに、他の受講生へのフィードバックを聞くことで、自分では気づけない改善点やアイデアを吸収できるのも、他にはない日本デザインスクールならではの大きな魅力です。
このような仕組みによって、忙しい社会人でも挫折しにくい環境が整っています。
加えて、卒業生の制作実績が豊富に公開されている点も大きなポイント。「受講後にどんなデザインスキルが身につくのか」を具体的にイメージしやすく、学習の指針にもなります。
短期間で実力を証明し、副業として収益化を目指したい方にぴったりのスクールです。
副業におすすめのコース詳細
| コース名 | 入門編 |
| 期間 | 45日 |
| 受講料 | 64万9,990円〜 |
| 受講スタイル | オンライン(少人数制のグループレッスン) |
| 対応時間 | 24時間 |
| 身につくスキル | ・デザイン基礎 ・Photoshop ・HTML/CSS基礎 ・画像加工 ・画像切り取り ・サイト作成の流れ ・バナー作成 ・ホームページ作成 |
| 受講中サポート | ・キャリア相談 ・プロデザイナーの添削 ・無制限のチャットへの質問 ・受講生同士の交流会 |
| 副業向けサポート | ・実務案件の紹介 ・案件獲得のための勉強会 ・ポートフォリオ作成支援 ・転職のための勉強会 |
| 卒業後サポート | ・卒業後のコンテスト ・勉強会等は卒業後もサポート継続 |
| 卒業生作品 | ・公式サイト:卒業生の作品 ・Pinterest:日本デザインスクール【受講生作品集】 |
| 無料相談・無料体験 | WEBデザイナーという働き方セミナー(無料) |
| コース名 | 入門編 |
| 期間 | 45日 |
| 受講料 | 64万9,990円〜 |
| 受講スタイル | オンライン(少人数制のグループレッスン) |
| 対応時間 | 24時間 |
| 身につくスキル | ・デザイン基礎 ・Photoshop ・HTML/CSS基礎 ・画像加工 ・画像切り取り ・サイト作成の流れ ・バナー作成 ・ホームページ作成 |
| 受講中サポート | ・キャリア相談 ・プロデザイナーの添削 ・無制限のチャットへの質問 ・受講生同士の交流会 |
| 副業向けサポート | ・実務案件の紹介 ・案件獲得のための勉強会 ・ポートフォリオ作成支援 ・転職のための勉強会 |
| 卒業後サポート | ・卒業後のコンテスト ・勉強会等は卒業後もサポート継続 |
| 卒業生作品 | ・公式サイト:卒業生の作品 ・Pinterest:日本デザインスクール【受講生作品集】 |
| 無料相談・無料体験 | WEBデザイナーという働き方セミナー(無料) |
▼良い口コミ

デザインのコツを学ぶことが出来て、実際に活躍されている先生から直接添削してもらえる機会もあるので短期間で凄く成長することができます。
ツールは使えるようになったけれど、デザイン力が何か足りない気がしている方のスキルアップにもおすすめです!
受講するからには卒業後に案件獲得できるようになりたいと思っていたので、卒業後の案件獲得の方法や仕事の流れを直接卒業生に聞ける機会があるのも助かりました。
(Google口コミより)
▼悪い口コミ



カリキュラムに関しては、進行中、自己解決や情報収集が求められるシーンが多く、時々物足りなさを感じることがありました。
特に、受講料も高額というところもあり、カリキュラムの中でもう少し深い学びや手厚いサポートがあれば、より充実した学習体験になったのではないかと思います。
(エキテンより)


スクール2:DMM WEBCAMP|副業に特化したカリキュラム


- 5万円分の案件保証付きで、学びながら報酬を得られる実践的サポート
- 完全オンラインのマンツーマン指導で、仕事と両立しながら学べる
- 副業ノウハウや営業スキルも学べるカリキュラムで、受講後すぐに仕事を始めやすい
DMM WEBCAMPは、「副業で毎月5万円を目指す」という明確な目標を掲げ、副業支援に特化した手厚いサポート体制が魅力のスクールです。
最大の特徴は、受講中から5万円分の案件保証が付くこと。学びながら実際に報酬を得る経験ができるため、「スキルを身につけたけれど仕事が見つからない」という悩みを防げます。
完全オンラインで働きながらでもWEBデザインのスキルを身につけやすく、現役デザイナー講師によるマンツーマン体制で質の高い学習が可能です。
副業支援も非常に手厚く、卒業後もプロ講師によるサポートが継続。さらに、未利用期間返金保証や8日間無条件返金保証などの制度もあるため、初めての方でも安心して受講できます。
「スキルを学んでも仕事が取れなかったらどうしよう」という初心者の方の不安を解消してくれる心強い体制が整っています。
副業におすすめのコース詳細
| コース名 | 副業・フリーランスコース |
| 期間 | ・24週間 ・28週間 ・32週間 |
| 受講料 | ・24週間プラン:59万8,400円 ・28週間プラン:65万3,400円 ・32週間プラン:70万8,400円(リスキリング補助金対象) |
| 受講スタイル | オンライン(マンツーマンレッスン) |
| 対応時間 | 24時間 |
| 身につくスキル | ・デザイン基礎 ・デザインツールの使い方 ・バナー制作 ・サイト設計 ・LPデザイン ・ コーディング ・副業案件対応に特化した技術スキル ・案件獲得のための専門スキル ・継続的に稼ぐための専門スキル |
| 受講中サポート | ・無制限のチャットでの質問 ・週2回のマンツーマンのメンタリング ・Adobe Creative Cloudコンプリートプラン(2ヶ月無料) |
| 副業向けサポート | ・副業成功ノウハウが詰まったカリキュラム ・5万円分の案件保証 ・ポートフォリオ作成支援 |
| 卒業後サポート | ・キャリアカウンセリング(無制限) ・求人紹介 ・自己分析、選考用書類の添削 ・基本的なビジネスマナーのカリキュラム ・寺子屋(集団質問会を卒業後半年間無料で使い放題) ・卒業後メンタリング(追加料金) |
| 卒業生作品 | 掲載なし |
| 無料相談・無料体験 | 無料オンライン相談 |
| コース名 | 副業・フリーランスコース |
| 期間 | ・24週間 ・28週間 ・32週間 |
| 受講料 | ・24週間プラン:59万8,400円 ・28週間プラン:65万3,400円 ・32週間プラン:70万8,400円(リスキリング補助金対象) |
| 受講スタイル | オンライン(マンツーマンレッスン) |
| 対応時間 | 24時間 |
| 身につくスキル | ・デザイン基礎 ・デザインツールの使い方 ・バナー制作 ・サイト設計 ・LPデザイン ・ コーディング ・副業案件対応に特化した技術スキル ・案件獲得のための専門スキル ・継続的に稼ぐための専門スキル |
| 受講中サポート | ・無制限のチャットでの質問 ・週2回のマンツーマンのメンタリング ・Adobe Creative Cloudコンプリートプラン(2ヶ月無料) |
| 副業向けサポート | ・副業成功ノウハウが詰まったカリキュラム ・5万円分の案件保証 ・ポートフォリオ作成支援 |
| 卒業後サポート | ・キャリアカウンセリング(無制限) ・求人紹介 ・自己分析、選考用書類の添削 ・基本的なビジネスマナーのカリキュラム ・寺子屋(集団質問会を卒業後半年間無料で使い放題) ・卒業後メンタリング(追加料金) |
| 卒業生作品 | 掲載なし |
| 無料相談・無料体験 | 無料オンライン相談 |
▼良い口コミ



副業サポートを利用しました。副業の取り掛かりの部分を知ることができ、勉強になりました。WEBデザインについて一通り学んだものの、いざ実践経験をどう積んだら良いか分からないという方にぴったりだと思います。
(CloudIntより)
▼悪い口コミ



質問がGoogleフォームに入力し、slackで返信が返ってくるスタイルでしたが、チャットのようなスピード感や気軽さ、はなかったので残念だった。
メンタリングは、担当者が副業でメンターを行っている人で、そこまで求めている知識を持っておらず、カリキュラムの内容についての理解レベルも低かった。メンターを自分で選べないのは残念だった。
(CloudIntより)


スクール3:テックアカデミー|副業案件保証あり


- 副業案件保証制度で、受講後すぐに実案件へ挑戦できる
- 500件以上の初心者向け案件の中から紹介してもらえる
- 厳選された現役プロメンターがマンツーマンでサポートし、挫折を防止
テックアカデミーは、副業案件保証がある数少ないスクールのひとつです。
その中でも、副業を始めたい初心者におすすめなのは「はじめての副業+Webデザインセットコース」。
このコースは、学習後に必ず副業案件を紹介してもらえる「5万円案件保証」が付いており、最短2ヶ月で副業デビューできるのが最大の強みです。学習だけで終わらず、実際の案件で収入を得るまでを徹底的にサポートしてくれます。
また、講師は通過率10%の選考を突破した現役のプロのみで、週2回のマンツーマンレッスンや、毎日15時~23時までのチャットサポートなど、挫折させないための手厚いサポート体制が充実しています。
副業で安定的に稼ぎたい人にとって、学習から案件獲得までワンストップで支援してくれる魅力的なスクールです。
副業におすすめのコース詳細
| コース名 | はじめての副業+Webデザインセットコース |
| 期間 | 15時~23時 |
| 受講料 | 87万7,800円(リスキリング補助金対象) |
| 受講スタイル | オンライン |
| 対応時間 | 24時間 |
| 身につくスキル | ・デザイン基礎 ・Photoshop ・Figma ・コーディング ・バナーデザイン ・WEBサイトデザイン ・WEBサイト構築 ・オリジナルポートフォリオサイト |
| 受講中サポート | ・マンツーマンメンタリング(週2回) ・チャットサポート(毎日) ・課題レビュー(回数無制限) ・Adobe Creative Cloudコンプリートプラン(個人版が3ヶ月分無料) |
| 副業向けサポート | ・5万円分の実案件保証(3案件確約) ・納品まで徹底サポート ・2回目以降の副業案件も継続的に紹介 |
| 卒業後サポート | ・卒業後もカリキュラムが見放題 ・キャリアカウンセリング ・自己分析サポート ・履歴書/職務経歴書の添削 ・面接対策 ・求人紹介 |
| 卒業生作品 | 受講生のオリジナル作品 |
| 無料相談・無料体験 | 無料相談 |
| コース名 | はじめての副業+Webデザインセットコース |
| 期間 | 15時~23時 |
| 受講料 | 87万7,800円(リスキリング補助金対象) |
| 受講スタイル | オンライン |
| 対応時間 | 24時間 |
| 身につくスキル | ・デザイン基礎 ・Photoshop ・Figma ・コーディング ・バナーデザイン ・WEBサイトデザイン ・WEBサイト構築 ・オリジナルポートフォリオサイト |
| 受講中サポート | ・マンツーマンメンタリング(週2回) ・チャットサポート(毎日) ・課題レビュー(回数無制限) ・Adobe Creative Cloudコンプリートプラン(個人版が3ヶ月分無料) |
| 副業向けサポート | ・5万円分の実案件保証(3案件確約) ・納品まで徹底サポート ・2回目以降の副業案件も継続的に紹介 |
| 卒業後サポート | ・卒業後もカリキュラムが見放題 ・キャリアカウンセリング ・自己分析サポート ・履歴書/職務経歴書の添削 ・面接対策 ・求人紹介 |
| 卒業生作品 | 受講生のオリジナル作品 |
| 無料相談・無料体験 | 無料相談 |
▼良い口コミ



チャットでの質問システムや、音声通話でプロの方達と直接お話しができてアドバイスをもらえるのがすごく勉強しやすく助かっています。
アドバイスの際も丁寧に対応してくれます。
(コエテコCampusより)
▼悪い口コミ



テキストベースの教材なので見づらい設計になっているのかなと思います。
テキストベースだとやはりその通りにやっているつもりでも思い通りにならないときに詰まってしまうので、教材の内容はいいのかもしれないけど、勉強しやすいカリキュラムかと言えば残念ながら自分にはいいとは感じませんでした。
(コエテコCampusより)


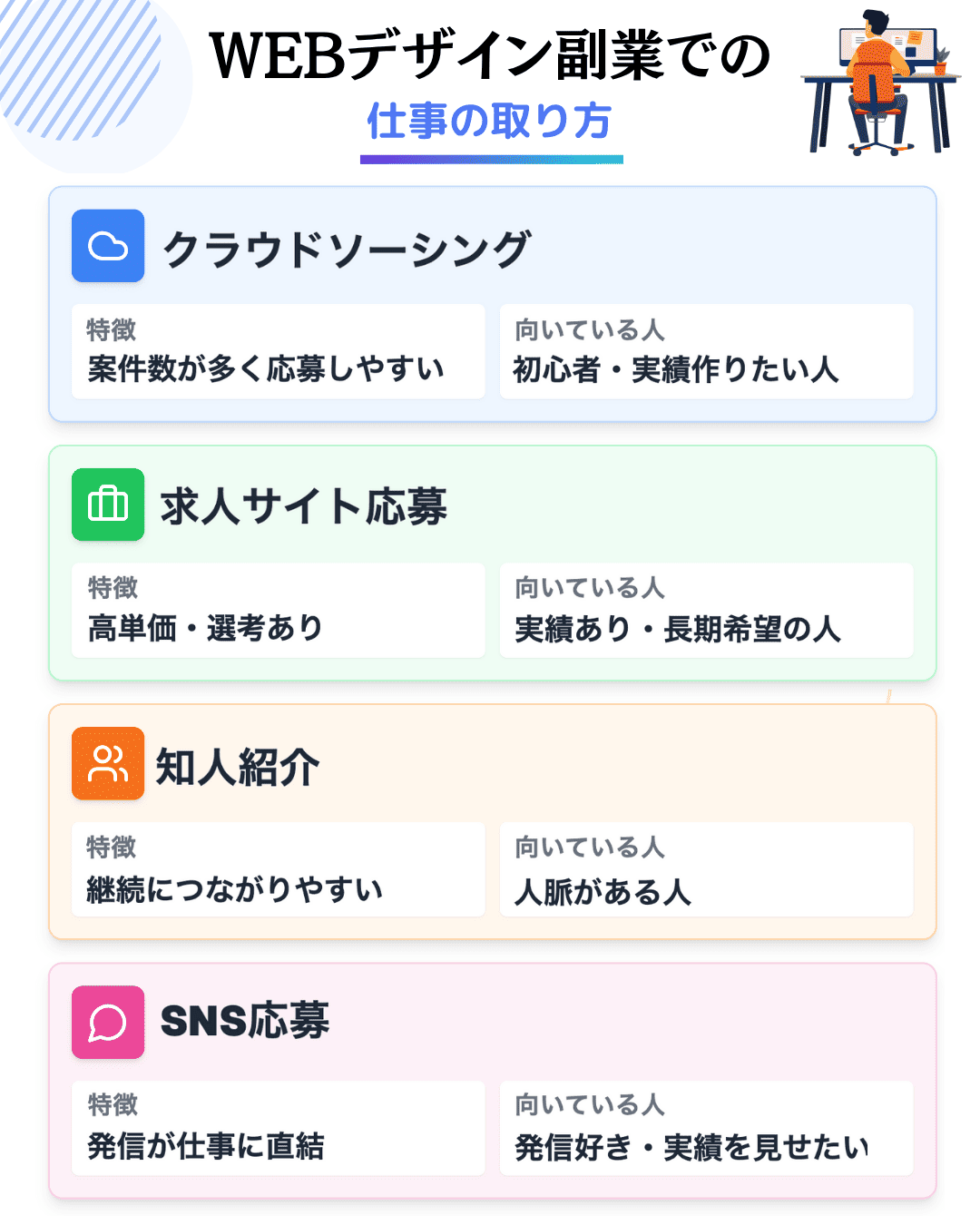
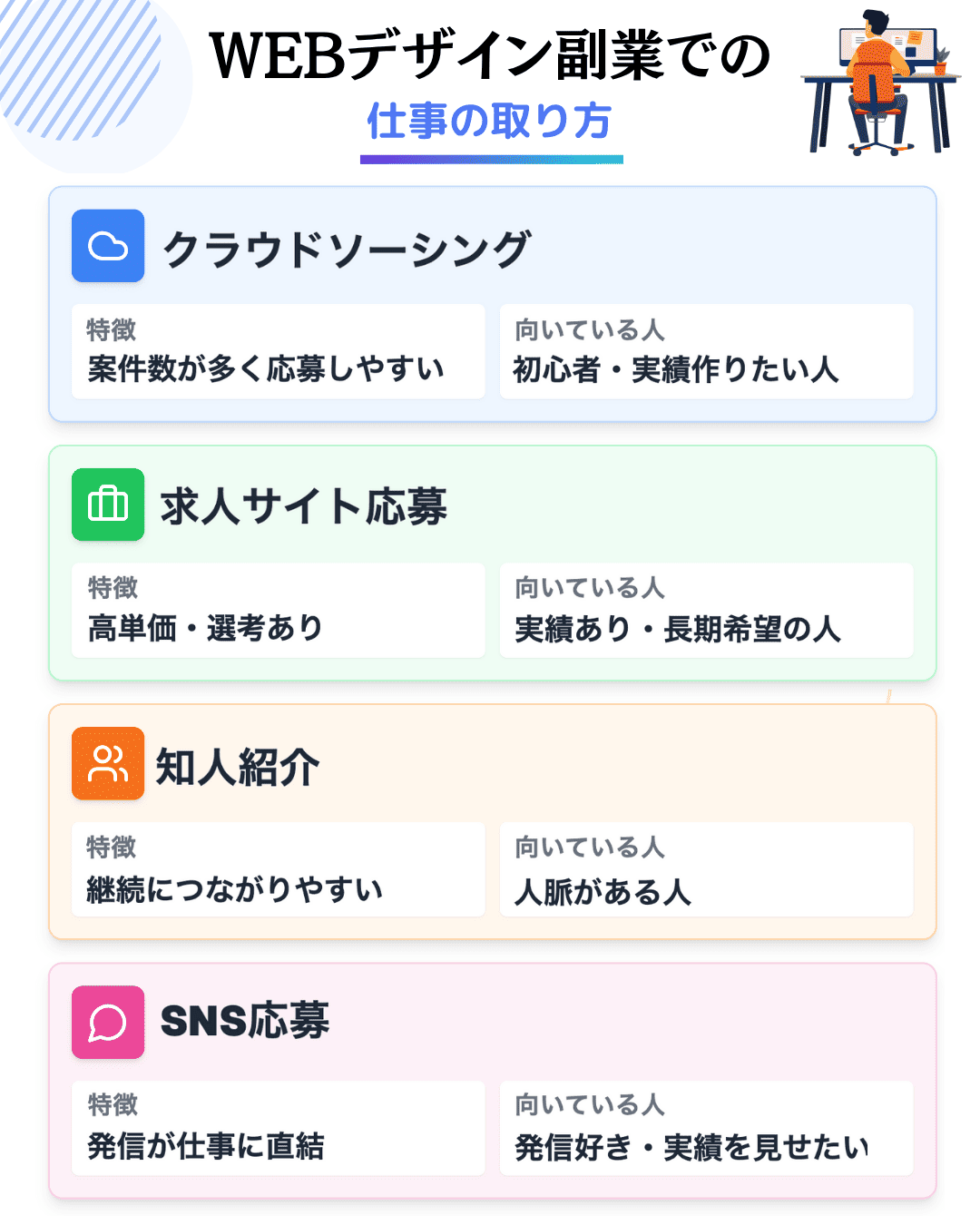
WEBデザインの副業案件を獲得する4つの方法


WEBデザインの副業案件を獲得する4つの方法を解説します。
- クラウドソーシングを活用する
- サイトに出ている求人に応募する
- 知人に声をかけて案件を紹介してもらう
- SNSで募集している案件に応募する
各獲得方法の詳細と、向いている人も紹介するので自分にあった方法を見つける参考にしてください。
方法1:クラウドソーシングを活用する
WEBデザインの副業案件を獲得したいなら、ランサーズやクラウドワークスなどのクラウドソーシングサイトの活用がおすすめです。
クラウドソーシングは、仕事を委託したい事業者と、仕事を受けたい人をマッチングするサービスのことです。
クラウドソーシングの特徴
| メリット |
| ・初心者向け案件が豊富 ・実績作りに活用できる ・応募手順が簡単 ・報酬管理はサイトが代行してくれる |
| デメリット |
| ・単価がやや低め ・競争率が高い案件もある ・丁寧な提案が必要 ・スキルに見あわない依頼もある ・手数料が高い |
| おすすめな人 |
| ・副業から始めたい人 ・実績がない初心者 ・短期案件を希望する人 ・ポートフォリオを増やしたい人 |
| メリット |
| ・初心者向け案件が豊富 ・実績作りに活用できる ・応募手順が簡単 ・報酬管理はサイトが代行してくれる |
| デメリット |
| ・単価がやや低め ・競争率が高い案件もある ・丁寧な提案が必要 ・スキルに見あわない依頼もある ・手数料が高い |
| おすすめな人 |
| ・副業から始めたい人 ・実績がない初心者 ・短期案件を希望する人 ・ポートフォリオを増やしたい人 |
サイト上で案件を選び、提案文とポートフォリオを送るだけなので、やりとりがスムーズに進みます。
初心者でも取り組みやすい簡単な案件が多いため、実績作りにも最適です。
契約書の締結や報酬の受け取りもサイトが代行するため、安心して業務に集中できます。
まずは気軽に登録して、気になる案件に応募してみましょう。
ちなみに、クラウドソーシングを使いこなすためには、いくつかポイントを押さえる必要があります。
以下の記事を読めば、クラウドソーシングの内容はバッチリです。「知らなくて損した」とならないためにも、一回読んでおくのがおすすめです。


方法2:サイトに出ている求人に応募する
サイトの求人に直接応募する方法でも、WEBデザインの副業を獲得できます。
サイトに出ている求人の特徴
| メリット |
| ・手数料がかからない ・報酬が比較的高い ・長期契約が期待できる ・信頼関係が築きやすい ・直接のやりとりが可能 |
| デメリット |
| ・実績がないと不利 ・応募要件が厳しい場合がある ・連絡が遅いこともある ・選考に時間がかかる ・対応にビジネスマナーが求められる |
| おすすめな人 |
| ・ある程度の実績がある人 ・報酬を重視したい人 ・長期案件を希望する人 ・直接契約で働きたい人 |
| メリット |
| ・手数料がかからない ・報酬が比較的高い ・長期契約が期待できる ・信頼関係が築きやすい ・直接のやりとりが可能 |
| デメリット |
| ・実績がないと不利 ・応募要件が厳しい場合がある ・連絡が遅いこともある ・選考に時間がかかる ・対応にビジネスマナーが求められる |
| おすすめな人 |
| ・ある程度の実績がある人 ・報酬を重視したい人 ・長期案件を希望する人 ・直接契約で働きたい人 |
求人サイトを通じた応募は企業と直接契約となるため、クラウドソーシングに比べて手数料が発生しません。報酬単価が高い傾向にあるため、実績のある人ほど採用につながりやすくなります。
求人を検索するときは「業務委託」や「副業」のキーワードを活用してください。また、検索条件を保存して新着求人が出た際、メールで知らせてくれるサービスも活用することで、自分が求めいている案件にいち早く気付けます。
案件を選ぶ際、出社義務の有無や就業時間、給与形態などの確認も忘れないようにしましょう。
方法3:知人に声をかけて案件を紹介してもらう
WEBデザインの副業案件を獲得するには、知人に声をかけて紹介してもらう方法も効果的です。
知人から紹介される案件の特徴
| メリット |
| ・信頼関係がある ・交渉がしやすい ・初めてでも受け入れられやすい ・継続案件につながりやすい ・紹介が広がる可能性がある ・直接のやりとりが可能 |
| デメリット |
| ・断りにくい場合がある ・報酬が低めになりやすい ・依頼内容が曖昧な場合がある ・個人同士のやりとりに気をつかう ・トラブル時の対応が難しい |
| おすすめな人 |
| ・人脈がある人 ・信頼されている人 ・実績が少ない初心者 ・柔軟に対応できる人 ・地元とのつながりが強い人 |
| メリット |
| ・信頼関係がある ・交渉がしやすい ・初めてでも受け入れられやすい ・継続案件につながりやすい ・紹介が広がる可能性がある ・直接のやりとりが可能 |
| デメリット |
| ・断りにくい場合がある ・報酬が低めになりやすい ・依頼内容が曖昧な場合がある ・個人同士のやりとりに気をつかう ・トラブル時の対応が難しい |
| おすすめな人 |
| ・人脈がある人 ・信頼されている人 ・実績が少ない初心者 ・柔軟に対応できる人 ・地元とのつながりが強い人 |
知り合いのなかには、自営業でお店を経営している人やサービス業に携わる人がいるかもしれません。そうした人たちからの依頼は、信頼関係がある分スムーズに進む可能性があります。
まずは「WEBデザインができる」と周囲にしっかり伝えることが出発点です。案件をこなすことに慣れてきたら、異業種交流会やオンラインサロンのオフ会などに参加してみましょう。
人から人の紹介の輪が広がり、仕事につながるパターンもあります。
方法4:SNSで募集している案件に応募する
WEBデザインの副業案件を獲得するなら、SNSで募集している案件に応募する方法もあります。
SNSで募集している案件で獲得する場合
| メリット |
| ・発注者と直接つながれる ・知名度を上げやすい ・日々の投稿が営業になる ・無料で始められる ・プロフィールで実績公開できる |
| デメリット |
| ・最初は反応が少ない ・炎上リスクがある ・個人情報の管理が必要 ・投稿の継続が必要 ・スパムの可能性がある |
| おすすめな人 |
| ・発信が好きな人 ・SNSが得意な人 ・制作実績がある人 ・丁寧に対応できる人 ・副業に慣れてきた人 |
| メリット |
| ・発注者と直接つながれる ・知名度を上げやすい ・日々の投稿が営業になる ・無料で始められる ・プロフィールで実績公開できる |
| デメリット |
| ・最初は反応が少ない ・炎上リスクがある ・個人情報の管理が必要 ・投稿の継続が必要 ・スパムの可能性がある |
| おすすめな人 |
| ・発信が好きな人 ・SNSが得意な人 ・制作実績がある人 ・丁寧に対応できる人 ・副業に慣れてきた人 |
InstagramやX(旧Twitter)、facebookなどのSNSで、業務委託のWEBデザイナーや副業案件を募集しているケースがあります。そういった案件を狙って応募する際、自分のSNSアカウントを育てておくとスムーズです。
フォロワーの確保や定期的な発信、発信内容を整理し、アカウントの影響力をもっておきましょう。SNSはユーザーをファン化しやすいツールなため、個人の影響力で勝負できる場所です。
まずはSNSアカウントを開設し、WEBデザインに関する発信に力を入れると発注者の目に止まりやすくなります。地道な活動によりフォロワー数が増えれば、それだけで権威性になり、受注確率も高まるでしょう。
各SNSのプロフィール欄には、実績やポートフォリオのURLを掲載しておくと、担当者にわかりやすいです。
【収入別】WEBデザイン副業の成功事例をステップ形式で紹介
副業としてWEBデザインを始める人の中には、「本当に稼げるの?」「どのくらいの収入になるの?」と不安を感じる方も多いでしょう。
ここからは、実際にWEBデザイン副業で月収5万円~40万円を達成した4名の成功事例をご紹介します。
家事・育児と両立している主婦から、未経験から安定収入を得た方まで、リアルな体験談をもとに“副業で成果を出すステップ”を解説していきます。
成功事例を通じて、初心者がWEBデザイン副業で着実に収入を伸ばすための具体的な始め方や稼ぎ方のコツを学んでいきましょう。
副業月収5万円:家事育児×仕事×WEBデザイン副業を両立している主婦の事例
WEBデザイン副業で安定して月5万円を稼ぐためには、「限られた時間でも、実践を通してスキルを磨くこと」と「デザインを楽しみながら継続する姿勢」が大切です。
ここでは、事務職からWEBデザインに挑戦し、家事育児と本業を両立しながら副業で安定的に収入を得ている「みっちゃん」の成功事例をご紹介します。
みっちゃんは、副業で平均月収5万円程度、LPなどの高単価案件が入ると月10万円以上を稼いでいるそうです。
みっちゃんが副業で安定収入を得るまでの流れを以下にまとめてみました。「家事育児と副業を両立したい」と考えている方は、ぜひ参考にしてみてください。
- 学習時間を確保し、夜の数時間をデザイン学習に充てる
- スクール課題を活用してポートフォリオを作成
- クラウドワークスで低単価案件やコンペに応募し、実績を積む
- 丁寧な対応でリピート案件を獲得し、継続的な収入源を確立
- SNSで制作実績を発信し、直接依頼を受けるように
この事例からわかるのは、「小さな成功体験を積み重ねること」が副業を軌道に乗せる鍵であるということ。
みっちゃんは「一つひとつのスキルを毎日磨いて、諦めずに挑戦していくことが大切」と語っており、同じように副業を始めたい主婦の方にとって、背中を押してくれる事例と言えるでしょう。
みっちゃんのインタビュー全文は、こちらからご確認いただけます。


副業月収20万円:1日1~2時間のWEBデザイン副業で収入アップした4児ママの事例
WEBデザイン副業で安定して月20万円を稼ぐために必要なのは、「小さく始めて、行動を止めないこと」です。
ここでは、4人のお子さんを育てながら時短勤務の会社員として働くまみちゃんの成功事例をご紹介します。まみちゃんは、1日わずか1〜2時間の副業で、なんと本業の収入を超える月収20万円を達成しています。
「在宅で働きたい」という思いからWEBデザイナーの道を選んだまみちゃん。以前は別のスクールに通っていましたが、スキルを仕事につなげられず挫折。
しかし、改めてデザイン力に特化した日本デザインスクールで学び直したことで、一気に副業収入を伸ばしました。
まみちゃんが副業で月20万円を稼ぐまでに踏んだ具体的なステップは以下の通りです。
- 育休中にオンライン学習を開始し、基礎スキルを習得
- ポートフォリオを整え、クラウドワークスやランサーズで20件応募
- テスト制作をきっかけに継続案件を獲得
- 納期厳守・迅速な返信を徹底し、信頼を構築
- 単価交渉で収入を大幅アップ
現在では、トレーディングカードのバナー制作を中心に、月60件ほどの案件を受注。1件あたり約1時間で制作し、副業ながら月27万円を稼いだ月もあるとのことです。
「仕事と子育ての両立ができるだけでなく、収入の余裕が心のゆとりにつながった」と話すまみちゃん。
この事例から学べるのは、「経験よりも行動量が成果を決める」という点です。応募数を増やし、クライアントとの信頼をコツコツ積み重ねることで、初心者でも安定した副業収入を得られることがわかります。まみちゃんのインタビュー全文は、こちらからご確認ください。


副業月収30万円:無職からスキルを身につけてWEBデザイン副業で安定収入につながった事例
WEBデザイン副業で不安定な状況から脱し、安定的に月収30万円を達成するために必要なのは、「積極的な人とのつながりを作る行動力」です。
未経験からのスタートでも、正しい学習環境と積極的な行動があれば、安定した副業収入を実現できます。
ここでは、テレアポ営業職で挫折した後、無職からWEBデザイナーに転身し、副業で高収入を得ることに成功したみほちゃんの成功事例をご紹介します。
みほちゃんは、かつて営業職に就いていたものの成果が出ず、精神的にも限界を感じて退職。職業訓練校でWEBデザインを学ぶも思うようにスキルが身につかず、「未経験では稼げない」と否定され、悔しさをバネに日本デザインスクールへ入学しました。
以前の仕事の苦痛から解放され、今はWEBデザインの仕事を心から楽しんでいます。みほちゃんが副業収入を爆発的に伸ばすまでに踏んだ具体的なステップは、以下の通りです。
- 職業訓練でスキル不足を痛感し、短期間で実践的に学べる環境へ移行
- ポートフォリオを作成し、クラウドワークスで初案件を受注
- 異業種交流会に参加し、つながりを広げて紹介案件を獲得
- 案件の幅を広げ、クライアントのニーズに応える柔軟な対応を意識
- クライアントとの丁寧なコミュニケーションを徹底し、信頼関係を構築
卒業後半年ほどで副業月収30万円を達成し、翌月以降も安定して10万円以上をキープ。未経験からの挑戦でも、努力次第で収入を伸ばせることを証明しました。
みほちゃんの成功事例が示すのは、WEBデザイン副業の成功はスキルだけでなく、マインドでも決まるということです。
最初の一歩を踏み出し、挑戦を重ねることで、無職からでもWEBデザインで安定した副業収入を築ける可能性があります。みほちゃんのインタビュー全文は、こちらからご確認いただけます。


副業月収40万円:週3副業とパートを両立して稼ぐ薬剤師の方の事例
副業で安定して稼ぐためには、「自分のペースで継続できる働き方」を見つけることが大切です。
薬剤師として働きながら、副業でWEBデザインに挑戦し、月40万円の収入を実現したツムツムさんは、その好例と言えます。
時間や場所に融通が利かない薬局の仕事に限界を感じ、「自分のペースで働きたい」とWEBデザインの世界へ飛び込んだツムツムさん。スクール受講中に前職を辞めるという大胆な行動を取り、そのプレッシャーをバネに副業活動をスタートさせました。
ツムツムさんが副業で月40万円を稼ぐまでに踏んだ具体的なステップは以下の通りです。
- 受講中からクラウドソーシングに登録し、低単価から副業をスタート
- 紹介で案件を拡大し、人脈を通じて仕事のつながりを広げる
- 収入が安定するまでの期間は週3パートを開始し、WEBデザインは副業として継続
- 知り合いからの高単価案件受注をきっかけに、ココナラのペライチ価格を一気に7万円に引き上げる
- 納期・コミュニケーションを大切にし、リピーターや新規案件の獲得につなげる
こうした取り組みの結果、副業だけで月収40万円を達成。現在は保護犬猫活動を行っている会社でWEBデザイナーとして働きつつ、知人からの依頼を副業で請ける形に移行しました。
ツムツムさんの事例は、「専門職でもWEBデザインを学べば柔軟な働き方が実現できる」という可能性を示しています。
副業で安定的に稼ぐためには、スキルを磨くだけでなく、信頼を築く姿勢と継続的な行動が不可欠です。
ツムツムさんのインタビュー動画はコチラ
WEBデザインの副業をするメリット4つ
WEBデザイン副業の主なメリットは、以下の通りです。
- 収入がアップする
- 時間や場所を選ばず働ける
- 興味や特技を活かせる
- 本業の実績作りにもなる
WEBデザインの副業は、単に副収入を得るだけでなく、働き方やキャリア、精神的な充実度にも大きな恩恵をもたらします。
副業に挑戦することで得られるメリットを理解すれば、一歩を踏み出すモチベーションにつながるでしょう。
メリット1:収入がアップする
WEBデザインの副業を始めることで、本業の収入に加えて安定した副収入を得られ、生活に経済的なゆとりが生まれます。
たとえば、月5万円の副収入を得られれば年間で60万円。旅行や趣味、自己投資に使えるほか、将来への備えにもつながります。
特別な設備は必要なく、パソコンとネット環境さえあれば、自宅で夜や休日の時間を使って収入を増やせることは、大きな魅力です。
ただし、最初からすぐに高収入を得られるわけではありません。デザインスキルの習得やポートフォリオ作成、実績づくりなど、一定の準備期間を経て徐々に案件を増やしていくのが一般的です。
また、WEBデザインは専門性が高く、実績を積むほどクライアントからの信頼を得やすくなります。その結果、単価交渉がしやすくなり、努力がダイレクトに収入へ反映されるのも大きな強みです。
実際に、継続的な案件を獲得することで、副業だけで月20万円〜30万円以上を安定して稼ぐ人も少なくありません。将来的には、スキルを磨いてフリーランスとして独立する道も開けます。
収入の柱を増やしたい社会人にとって、WEBデザイン副業は低リスクで高リターンを狙える選択肢と言えます。
メリット2:時間や場所を選ばず働ける
WEBデザインの副業は、在宅やカフェなど、どこでも作業ができる自由度の高さが魅力です。
会社員のように出勤時間に縛られることがなく、自分のペースで仕事を進められるため、家事や育児、学業との両立もしやすい働き方と言えます。
特に、リモートワーク案件が増えている今、地方在住でも都市部のクライアントから仕事を受けることが可能です。
また、作業時間も柔軟に調整できるため、「本業が終わった夜の2時間だけ」「週末にまとめて制作」など、自分のライフスタイルに合わせて働けます。
時間や場所にとらわれず、自分の理想の働き方を実現できる点は、大きなメリットです。
メリット3:興味や特技を活かせる
WEBデザインは、クリエイティブな作業が多いため、「デザインが好き」「何かを生み出すのが得意」といった個人の興味や特技を直接活かせる仕事です。
事務職から転身したみっちゃんや、絵画が趣味だったみほちゃんの事例からもわかる通り、これまでの経験とは全く違う分野であっても、デザインという共通の土台があれば、モチベーションを維持しながら仕事に取り組むことができます。
実際、SNSやブログ、ショップサイトなど、デザインを必要とする場面は幅広く、興味のある分野と掛け合わせることで楽しみながら収入を得られます。
また、デザインスキルは他の分野にも応用が可能です。動画のサムネイル、資料作成、SNS広告など、学んだスキルを活かせる仕事の幅がどんどん広がります。
好きなことを形にできる仕事だからこそ、長く続けやすく、モチベーションを保ちやすいのも大きなメリットと言えるでしょう。
メリット4:本業の実績作りにもなる
WEBデザイン副業で得たスキルや実績は、本業にも良い影響を与えます。
たとえば、営業職ならプレゼン資料のデザイン性を高められますし、マーケティング職なら広告バナーの制作など、業務改善にも直結します。
デザインを通じて「伝わる資料」「魅せる提案」ができるようになることで、社内評価の向上にもつながるでしょう。
実際に、厚生労働省が行った調査でも、副業経験者の約6割が「本業へもプラスの影響を与えている」と回答しています。
さらに、副業で案件を受注し、クライアントと直接やり取りする経験は、転職やキャリアチェンジの際に強力な武器にもなります。
- コミュニケーション能力…クライアントの意図を正確に汲み取る力や、丁寧でロジカルな交渉力
- 自己管理能力…納期を守るためのスケジュール管理能力や、複数の案件を並行して進めるマルチタスク能力
- 問題解決能力…予期せぬトラブルや修正依頼に対して冷静に対応し、解決に導く能力
「本業+副業」で得た経験が相乗効果を生み、キャリア全体の幅を広げてくれるのです。ただ稼ぐだけでなく、キャリアアップの手段としてもWEBデザイン副業は非常に有効と言えます。
特に、フリーランスとしての独立を視野に入れている人にとっては、本業と並行して実績作りができるWEBデザイン副業は、非常に価値の高い経験となるでしょう。
WEBデザインの副業で注意すべき4つのこと
WEBデザイン副業は自由で魅力的ですが、安心して継続的に活動するためには、事前に把握しておくべき注意点があります。
特に確定申告や本業との兼ね合いなど、法的な側面や働く上でのルールは、初心者の方がつまずきやすいポイントです。
副業を始める前に、以下の4点について必ず確認しておきましょう。
- 年間所得が20万円を超えたら確定申告をする
- 就業規則で副業が禁止されていないか確認する
- 目的と目標を明確にしてから始める
- 本業に支障が出ないようにする
安全に副業を開始するためにも、事前にしっかり確認しておきましょう。
注意点1:年間所得が20万円を超えたら確定申告をする
副業の収入が年間20万円を超えた場合、確定申告を行う必要があります。これは、副業の所得も課税対象になるためです。
放置すると延滞税や加算税が発生することもあるため、早めに準備しておくことをおすすめします。初心者が特に注意すべき確定申告の基本ルールをまとめました。
副業で確定申告が必要なケース
| 対象者 | 本業が会社員でも、副業の年間所得が20万円を超える人 |
| 所得とは | 副業の「収入」から「経費(以下具体例)」を差し引いた金額 |
| 経費にできるもの | ・業務で使用したパソコン ・ソフト(Photoshop/Illustrator) ・書籍 ・通信費 ・WEBデザインスクールの受講費用など |
| 申告の対象期間 | 1月1日〜12月31日の1年分の所得 |
| 申告期間 | 毎年2月16日~3月15日(期限厳守) |
| 申告先 | 住所地を管轄する税務署 |
| 対象者 | 本業が会社員でも、副業の年間所得が20万円を超える人 |
| 所得とは | 副業の「収入」から「経費(以下具体例)」を差し引いた金額 |
| 経費にできるもの | ・業務で使用したパソコン ・ソフト(Photoshop/Illustrator) ・書籍 ・通信費 ・WEBデザインスクールの受講費用など |
| 申告の対象期間 | 1月1日〜12月31日の1年分の所得 |
| 申告期間 | 毎年2月16日~3月15日(期限厳守) |
| 申告先 | 住所地を管轄する税務署 |
- 毎月、収入と経費をExcelや家計簿アプリで記録する
- 領収書やレシートを保管しておく
- 経費になり得る項目を把握する(例:デザインソフト、PC、通信費など)
- 年末に慌てないよう、早めに計算・整理しておく
こうした日々の記録が、確定申告をスムーズに進めるポイントです。特に副業初心者は、早い段階から収支管理を習慣化することで、安心して副業に集中できるでしょう。
確定申告の詳しい申請方法を知りたい方は、以下の記事もチェックしてみてください。


注意点2:就業規則で副業が禁止されていないか確認する
WEBデザインの副業を始める前に、就業規則で副業が可能か確認してください。副業が禁止されているにも関わらず、無断で取り組んでしまうと、懲戒解雇や出勤停止などの処分を受ける可能性があります。
また、副業が認められている場合でも、事前に会社への申請が必要なケースもあるので注意が必要です。企業が副業を禁止する理由としては、以下の内容が挙げられます。
- 本業に集中してもらいたい
- 競合他社への関与を避けたい
- 長時間労働による健康リスクを減らしたい
なかには、雇用契約を結ぶ副業は禁止でも、フリーランスとしての活動は認めている企業も存在します。就業規則をよく読み、不明な場合は人事部などへ相談してください。
注意点3:目的と目標を明確にしてから始める
WEBデザインの副業を始める際に注意すべきなのは、目的と目標を明確にしてから取り組むことです。例えば、次のような目的や目標を立ててみてください。
WEBデザイン副業の目的と目標
| 目的 | 目標 |
| 副収入を得たい | 月5〜10万円稼ぐ |
| 今の仕事を辞めたい | WEBデザイナーとして転職する |
| 子育ての合間に在宅ワークがしたい | 月10万円稼ぐ |
| 目的 | 目標 |
| 副収入を得たい | 月5〜10万円稼ぐ |
| 今の仕事を辞めたい | WEBデザイナーとして転職する |
| 子育ての合間に在宅ワークがしたい | 月10万円稼ぐ |
方向性が曖昧なままだと、自分が希望する将来像と学習内容がかみ合わず、途中で続けられなくなる可能性があります。
また、困難に直面した際に自分の進むべき道が見えず、やめたくなってしまう場合もあります。あらかじめ目的や目標を具体的に決めておけば、迷いや不安を感じても、自分の軸に立ち返って行動がしやすいでしょう。
注意点4:本業に支障が出ないようにする
WEBデザインの副業を始めるなら、本業に支障が出ないように注意しましょう。
副業は働く時間や場所は自由に決められますが、労働時間が長くなると体力的に疲れがたまりやすくなります。副業に夢中になって本業の集中力が下がると、評価や信頼に影響しかねません。
さらに、本業と副業の両方でトラブルが重なれば、心身の負担も大きくなります。副業を継続するには、あらかじめ働く時間や曜日を決め、無理のないスケジュールを組むことが大切です。
週に何日、副業に費やす時間を自分で明確にしておくと、無理なく続けやすくなります。自分の健康と本業とのバランスを取りながら、副業を上手に取り入れていきましょう。
まとめ|WEBデザイン副業は「小さな一歩」からはじめてみよう
本記事では、WEBデザインの副業を始めたい方に向けて、収入相場や案件例、スキルの身につけ方、そして成功事例をもとに稼ぎ方のポイントを解説しました。
WEBデザイン副業は、パソコンとネット環境さえあれば誰でも挑戦できる一方で、継続的に案件を受けられるようになるまでには、学習と実践を重ねる努力が欠かせません。
焦らず一歩ずつ、着実にスキルと実績を積み上げていくことが成功への近道です。
最後に、本記事の内容を簡単におさらいしておきましょう。
- 未経験からでも学習次第で十分に稼げるようになる
- バナー制作などの小さな案件からステップアップする
- 目標金額を明確にして継続的に案件を受ける仕組みを作る
- 副業が本業に支障を与えないよう、スケジュール管理を徹底する
- 年間所得20万円以上なら確定申告の準備を早めに行う
WEBデザイン副業は、努力が結果に直結しやすい魅力的な働き方です。
最初は小さな案件からのスタートでも、積み重ねた経験がやがて大きな自信と安定収入につながります。
まずは、スキルを習得するところから、WEBデザイン副業への挑戦をはじめてみませんか。