「WEBデザインスクールが多すぎて選び方がわからない…」
「そもそもWEBデザインスクールって通う意味あるの?」
WEBデザイナーになりたいと考えている人の中には、上記のような悩みを抱えている方が多くいるのではないでしょうか。
実際問題、WEBデザインスクールも運営している当社で1,000人以上のWEBデザイナーになりたい方をサポートしてきましたが、そのうちおよそ3割の方が既にWEBデザインスクールで失敗してしまった方の二度目の挑戦でした。
そこで本記事ではWEBデザインスクール選びに成功した方・失敗した方の声を参考にして、新たにWEBデザインスクールに通おうかを検討している方がスクール選びに失敗してしまわないように注意しておいた方が良い点を紹介します!
- WEBデザインスクールの選び方
- 最高のスクールを選ぶために実践できること
- おすすめのWEBデザインスクール
上記の項目に分けて解説するので、WEBデザインスクールを選ぶ際はぜひこの記事を参考にして、できるだけ多くのWEBデザインスクールを比較してみてください!
▼WEBデザインスクール選びに失敗した人の体験談が書かれた記事はこちら

【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザインスクールを選ぶときに一番大切なこと

「ではさっそくWEBデザインスクールの選び方を……」といきたいところですが、その前に本項目ではWEBデザインスクールを選ぶときに一番大切なことをお伝えします。
それは「現場レベルのスキルが身につくか」ということです。
WEB業界は良くも悪くも実力主義なので、スキルがないと転職も案件の受注もできません。
WEBデザインスクールの中には「就職支援が手厚い」「案件保証がある」ことを前面に押し出しているスクールも多くありますが、これらも結局はサポートの域を出ないので、最終的に転職できるか・案件を継続的に獲得できるかは本人のデザインスキルによるのです。
なのでWEBデザインスクール選びにどうしても迷ってしまったという方は「本当に現場レベルのスキルが身につくか」という観点でWEBデザインスクールを見てください。
「現場レベルのスキルとはどんなものか」「どうやってそれを見極めるか」についてはこのあと詳しく解説していきます。
失敗しないWEBデザインスクールの選び方【4つのチェックポイント】

ここからはWEBデザインスクールの選び方として、事前にチェックしておいた方が良いポイントを4つ紹介します。
実際にWEBデザインスクールを選ぶときは、この記事をチェックリストとして使ってみてください。
チェックポイント1:学習内容はWEBデザインがメインか
最初のチェックポイントは「学習内容はWEBデザインがメインか」です。
WEBデザイン業界に詳しくない方は「何を言っているの?」と思われるかもしれませんが、実はWEBデザインスクールには以下の2種類の講義内容が存在するのです。
- WEBデザイン関連をメイン(デザインツールの使い方・デザインの基礎・実践など)に教えるWEBデザインスクール
- コーディング関連(デザインをWEB上に公開するための作業)をメインに教えるWEBデザインスクール
卒業後はフリーランスでWEBデザイナーになりたい人は、WEBサイト制作を全て自分で行わなければならないのでコーディングのスキルも必要になってきます。
しかしWEBデザイナーとして就職・転職したい人にとってコーディングはあくまでサブスキルであって、わざわざWEBデザインの学習時間を一部を放棄してまで学ぶ必要はありません。
将来的に自分がなりたいWEBデザイナー像をしっかり持っていないと、以下のようなミスマッチが発生してしまいます。
- デザインを勉強したかったのにコーディングがメインのスクールに通うことになってしまった
- フリーランスのWEBデザイナーになったけれどコーディングは外注する必要があるので稼げない
また、たとえWEBデザインがメインのスクールを選べたとしても「ツールの使い方の学習に時間が割かれていて実制作がまったくできなかった」という例もあります。
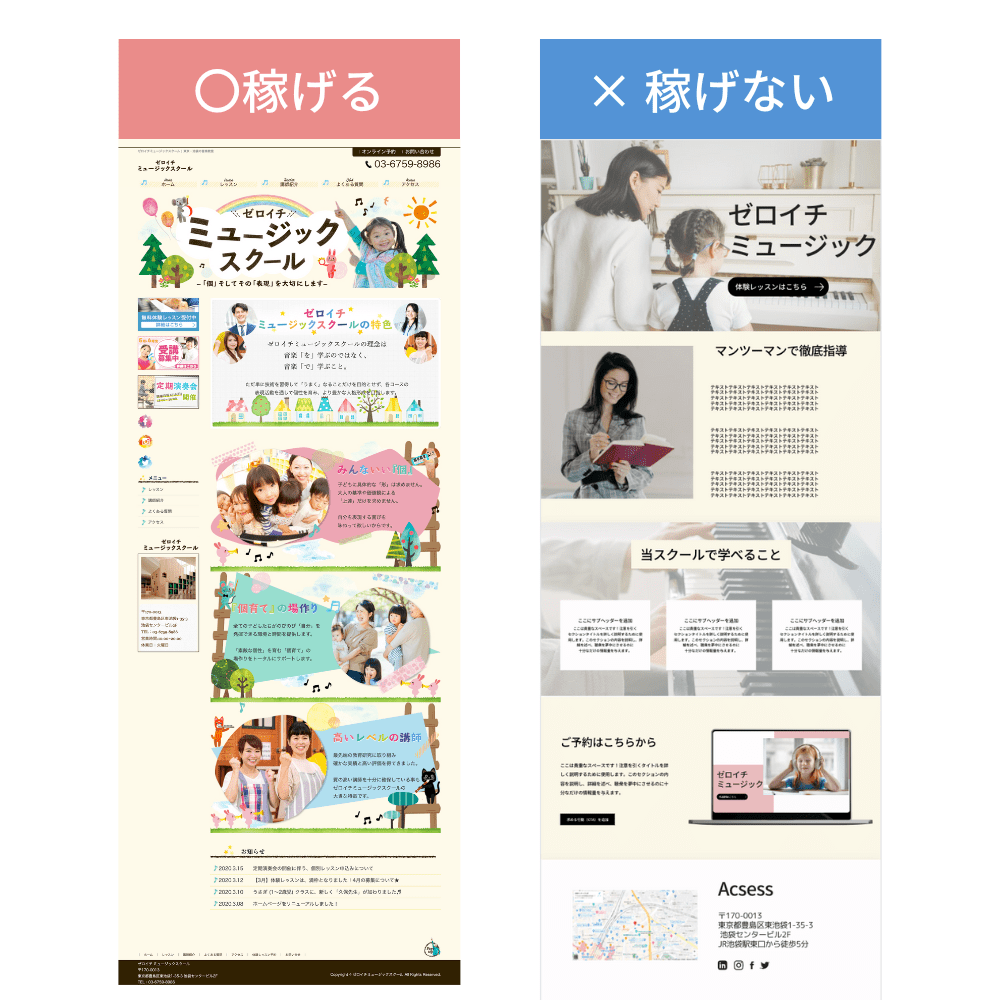
なので、学習内容の比重としては「現場で役立つスキル(稼げるレベルのデザインを作れるスキルなど)を習得できる学習内容はあるか」を注視しておきましょう。
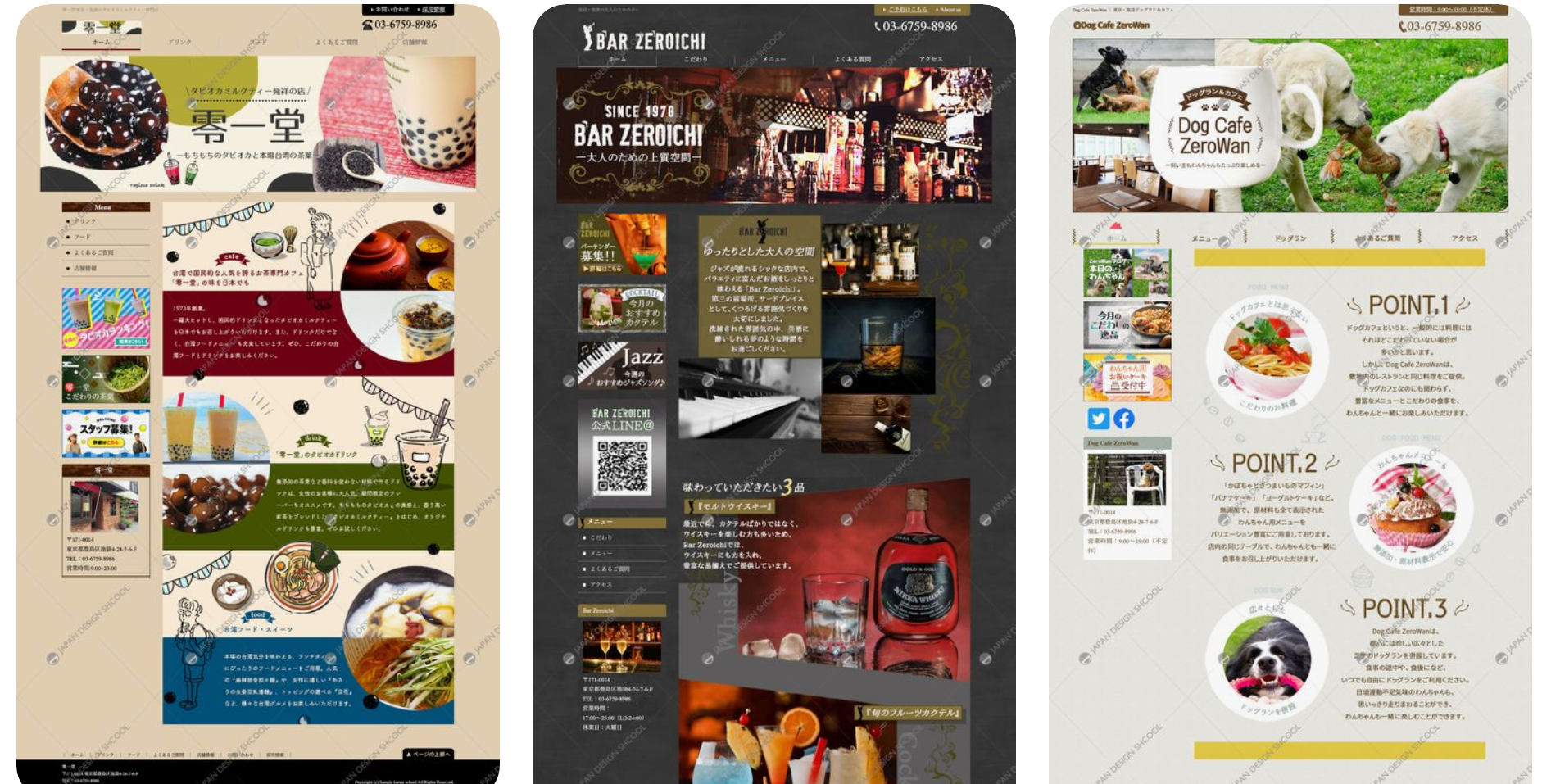
現場で求められるデザイン(稼げるデザイン)と現場で求められないデザイン(稼げないデザイン)の例を載せておくので、こちらを参考にしながら各WEBデザインスクールの卒業生作品をみてチェックしてみてください。

チェックポイント2:講師は現役WEBデザイナーか
講師が現役のWEBデザイナーであるかどうかも、WEBデザインスクールを選ぶときには大切な観点です。
WEBデザインスキルを伸ばすうえではプロのWEBデザイナーに添削してもらうことはとても大切です。現役のWEBデザイナーに添削してもらうと以下のようなメリットがあります。
- 現場で求められるデザインのレベルがわかる
- 現場で使われているデザインテクニックを知れる
- 知らず知らずのうちについている癖に気づける
反対に講師が現役のWEBデザイナーでないと、今のWEBデザイン業界では通用しない古い情報しか教えてもらえない可能性があります。
なのでWEBデザインスクールを選ぶときは、必ず講師がプロのWEBデザイナーかを確認しましょう。
チェックポイント3:継続して学び続けられる受講形式か
たとえ講師がプロのWEBデザイナーで稼げるデザインを教えてくれる環境だったとしても、途中で挫折してしまうようなカリキュラムなら意味がないですよね。
そのため、WEBデザインスクールを選ぶときには無理せず学び続けられるカリキュラムかどうかを確認しましょう。
具体的に確認すべきことは次の5つです。
- 学ぶ場所を自由に選べるか
- 必要以上に受講期間が長くないか
- どれくらいの勉強時間が必要になってくるか
- 講義に参加できないときのフォローはあるか
- 励まし合いながらWEBデザインを学べる仲間はいるか
受講期間が長いことはメリットに見えますが、人によっては「受講期間が長すぎてダレてしまう」というデメリットになってしまった例もあります。
また、WEBデザインを身につけるときには一緒に学ぶ仲間の存在がとても大切です。
講師はついてくれるものの、未経験から学ぶ大変さや達成感を共有できる人がいなくて挫折してしまった方も多いため、仲間を作れる環境かどうかという観点も持ってWEBデザインスクールを選んでみてください。
※無理なく続けられるWEBデザインスクールを選ぶのは大切ですが、課題のない・納期のないWEBデザインスクールはおすすめできません。現場で働くときには「納期」を意識しながら作品を作っていくからです。
チェックポイント4:卒業したあとのフォローがあるか
卒業したあとのフォローがあるかもWEBデザインスクール選びでは大切になってきます。
転職活動の仕方や案件受注の方法を知らないと、自分のスキルを収入に結びつけたり、継続的に行動するのが難しいと言われています。
その点、卒業後に転職活動のフォローや案件紹介があるとそれらの問題をある程度は解消することができます。
- どんなフォロー体制か
- 卒業後、いつまでフォローしてもらえるか
- 実際に転職サポートや案件紹介が実を結んだ例はあるか
上記の観点でWEBデザインスクールを選ぶと、卒業後も安心してWEBデザインを続けていける環境が実現しやすいです。
特に「無期限でサポートしてくれる」WEBデザインスクールであれば学習教材もいつでも確認しなおせるというメリットもあるので、可能であれば無期限サポートがあるWEBデザインスクールを選んでみましょう。
ただし、「フォローがある=WEBデザイナーとして活躍できる」というわけではないので、その点は注意してください。いを見て卒業後のフォローが本当に実を結んでいるかをチェックしましょう。
未経験から4ヶ月で月収30万円を達成した主婦、最高月収400万円超えの成功者、50代からチャレンジしてWebデザイナーとして活躍している方などが多数!あなたも未来を変える一歩を踏み出しませんか?
WEBデザインスクール選びで失敗しないために実践したい3つのこと
ここまではWEBデザインスクールの選び方について解説してきました。
ここからは「どのようにチェックしていくのか」という具体的な方法とポイントを紹介します。
実践方法1:口コミ・評判を調べる
インターネットで「WEBデザインスクール おすすめ」「(スクール名) 評判」と調べると、気になっているスクールの評判・口コミを知ることができます。
実際に受講した人の声を知れるので、WEBデザインスクールを選ぶときの参考になります。口コミは必ず確認するようにしましょう。
ただし口コミの中には、雇われて架空の口コミを記載している「サクラ」も存在するので注意しましょう。実名・顔出しで口コミをしている人の情報はかなり信ぴょう性があるので、そちらを優先的にチェックすることをおすすめします。
実践方法2:説明会・個別相談に行く
説明会や個別相談に行くのも、WEBデザインスクールの実態を知るために有効な手段です。
説明会や個別相談に行く際は、カリキュラムの内容だけではなく卒業生の作品や卒業生の事例も聞いてみましょう。
個人情報の関係で教えてくれないことも多いですが、なかには具体的な個人名を出さずにどんな人がどうなっているかを教えてくれるところもあります。
せっかく双方が時間を割いているので、ミスマッチを起こさないためにもどんどん質問してみましょう。
実践方法3:体験レッスンに参加してみる
WEBデザインスクールが行っている体験レッスンに参加してみることもおすすめです。
体験レッスンに参加すればスクールの雰囲気や学習の進め方などを肌で感じることができるので、より具体的な検討ができるようになります。
実際にWEBデザインを習ってみてわかることもあるので、体験レッスンにはぜひ参加してみましょう。
なお、弊社日本デザインではWEBデザイン業界の裏側や、WEBデザイナーとして活躍する秘訣が知れる無料のオンラインセミナーを開催しています。
独立してから後悔したくない、寄り道をせずWEBデザイナーになりたいという方はセミナーに参加してみてください。
【完全版】要望に合わせたおすすめのWEBデザインスクール9選!
ここからは、おすすめのWEBデザインスクールを紹介していきます。
それぞれ別の観点からおすすめのWEBデザインスクールを厳選したので「自分がどんなWEBデザインスクールに通いたいか」がハッキリしている人は気になる項目からチェックしてみてください!
即戦力級のデザインスキルが身につくWEBデザインスクール
まずは「現場で即戦力になれるデザインスキルが身につく」WEBデザインスクールを紹介します。
日本デザインスクール

日本デザインスクールは、たったの45日間でプロのWEBデザイナー並みのスキルが手に入るという特徴があるWEBデザインスクールです。
元々制作会社だった日本デザインスクールが新入社員をWEBデザイナーにするために作成した研修の改良版がカリキュラムになっているため、かなり実践的な学習ができることがその理由です。
チーム制も導入されているので、仲間とアドバイスしあったり、励ましあったりしながらスキルを身につけられるのも魅力です。卒業制作のほとんどがWEB上に公開されているので、気になる方は一度確認してみましょう。
▼スクール内容
| コース | 入門編 |
| 期間 | 45日 |
| 受講料 | 64万9900円 |
| 授業形態 | オンライン |
| 対応時間 | 24時間対応可 |
| 身につくスキル | デザイン基礎/Photoshop/HTML・CSS基礎 |
| キャリア支援 | あり(卒業生のコミュニティ) |
| 卒業生作品 | 卒業生の作品 |
| 無料相談・無料体験 | WEBデザイナーという働き方セミナー(無料) |
▼良い口コミ

プログラムの構成や講師陣の質の良さ、サポートの手厚さは感動レベルです。挫折した経緯があり、早くこちらにお世話になれば良かったと思いました。
▼悪い口コミ



デザインは確かにできるようになるが、使用できるようになったソフトはPhotoshopのみ。HTMLやCSSについてはおまけ程度にしか教えてもらえず、結局他で学ぶ必要がある。
デジタルハリウッドSTUDIO by LIG


デジタルハリウッドSTUDIO by LIGは大学を運営している「デジタルハリウッド株式会社」と、その子会社で大手制作会社の「株式会社LIG」がタッグを組んで運営しているスクールです。
制作会社が運営しているため、かなり実務に近いスキルを身につけられ、卒業後もすぐにWEBデザイナーとして活躍できるレベルに到達することが可能です。
卒業生のなかにはそのまま株式会社LIGに転職できた人もいるので、レベルの高さが伺えますね。
キャリア支援もしっかりしており、無期限で転職相談やポートフォリオの添削をしてもらえるので卒業後も安心できる体制が構築されているのでおすすめです。
▼スクール内容
| コース | Webデザイナー専攻即戦力デザイン集中講座 |
| 期間 | Webデザイナー専攻:6ヶ月即戦力デザイン集中講座:5日日間 |
| 受講料 | Webデザイナー専攻:49万5000円即戦力デザイン集中講座:17万8000円 |
| 授業形態 | オンライン授業・対面授業 |
| 対応時間 | オンライン:(火〜金)12:00~22:00(土日)10:00~22:00教室:(火〜金)12:00~22:00(土日)10:00~22:00 |
| 身につくスキル | デザイン基礎/Photoshop/Illustrator/HTML/CSS/JavaScript/jQuery/Web分析/Webマーケティング/プレゼンテーション/企画力 |
| キャリア支援 | あり(ポートフォリオ添削、転職相談) |
| 卒業生作品 | 卒業生の作品 |
| 無料相談・無料体験 | 個別説明会 |
▼良い口コミ



基本的には自主学習でしたが、通学して講師の方に直接質問できるのが良かったです。現役のWebデザイナーの方ばかりなので最先端の制作現場での知識も教えて貰えるのでかなり貴重な経験だったと思います。
▼悪い口コミ



基本的には動画の教材を使って与えられたカリキュラムを自分のペースでこなしていき、分からないところ、理解ができないところを講師に質問する形でしたが講師が1人しかいなかったため質問に時間がかかることがありました。
SAMURAI ENGINEER


プログラミングスクールで有名なSAMURAI ENGINEERの「Webデザイン 教養コース」も実務的なデザインスキルが身につけられます。
SAMURAI ENGINEERの特徴は完全個別指導であること。受講生の目的やライフスタイルによってオーダーメイドのカリキュラムを作ってもらえます。
また、同スクールではゼロからオリジナルのWEBサイトを作ることを大切にしているので、コーディングを含む作成から納品までの流れを実際に体験することが可能です。
卒業時に実戦経験+ポートフォリオ(制作したWEBサイト)を持った状態で転職活動を行えるのはかなりのアドバンテージなので、本気で転職したい・フリーランスとして稼げるようになりたい方にはおすすめです。
▼スクール内容
| コース | 4週間プラン12週間プラン24週間プラン |
| 受講料 | 4週間プラン:16万5000円12週間プラン:28万7100円24週間プラン:39万6000円 |
| 授業形態 | オンライン |
| 対応時間 | 8:00~22:00 |
| 身につくスキル | AdobeXD/Photoshop/HTML・CSS基礎/WordPress |
| キャリア支援 | あり(履歴書・職務経歴書添削、面接練習) |
| 卒業生作品 | なし |
| 無料相談・無料体験 | 個別相談 |
▼良い口コミ



講師の方がマンツーマンで指導してくださるので分からないところは聞けますし、自分のやりたいことや進捗などに合わせてカリキュラムも組んでくれます!
▼悪い口コミ



マンツーマンレッスンは、講師の方と相性が良ければ最高だと思います。ただそれでも値段は高かったな…というのが率直な感想です。
受講費が安いWEBデザインスクール
WEBデザインスクールを選ぶうえで「できるだけ安いところがいい」と考えている方も多いでしょう。
しかし一方で「安いWEBデザインスクールは質が低いのではないか」という不安も同じように持っているのではないでしょうか。
そんな方のために、本項目では受講費を抑えたうえでしっかりスキルアップもできるWEBデザインスクールを紹介します。
※WEBデザインスクールの一般的な相場は20〜60万円ほどです。
デイトラ


デイトラはTwitterの無料企画が話題になって生まれたWEBデザインスクールです。
受講生が増えたため今では有料のスクールになりましたが、それでも9万9800円という破格の値段でWEBデザインスクールに通えるというとんでもない価格設定になっています。
これだけ安いとサービスの質が低いのではないかと不安になるかもしれませんが、そんなことはありません。
PhotoshopやFigmaといったデザインツールを使えるようになりますし、現役のWEBデザイナーから指導を受けて作品を作ることもできます。
転職支援サービスは付いていませんが、3万9800円を追加すれば転職支援コースを受けられます。総額でも13万9600円なのでぜひ検討してください。
▼スクール内容
| コース | WEBデザインコースWEB制作コース |
| 期間 | 90日 |
| 受講料 | 9万9800円 |
| 授業形態 | オンライン授業 |
| 対応時間 | 24時間対応可 |
| 身につくスキル | WEBデザイン基礎/Photoshop/Figma |
| キャリア支援 | あり(別途「転職支援コース」がある) |
| 卒業生作品 | 卒業生の作品 |
| 無料相談・無料体験 | 無料の体験講座 |
▼良い口コミ



HTMLとCSS、JavaScriptライブラリを使ったWebページ制作の基礎からAdobeXDの使い方、WordPressテーマのカスタマイズなど非常に幅広い知識を短期間で学習できて満足している。
▼悪い口コミ



実践型のスクールということもあり、教材の質が良くも悪くもざっくりとしたものだった。大まかな概要のみ説明して、「あとはとにかくやってみて!」というスタンスだった。
CodeCamp


デイトラには劣るものの、それでも他のWEBデザインスクールと比べて費用を抑えられるのが「CodeCamp」です。
CodeCampには5つのコースがあるのですが、その中でも「Webデザイナーコース 2ヶ月」の受講費が19万8000円と最安値です。
CodeCampは「百年の座学より一日の実践」という言葉を大切にしており、使用する教材も業界歴20年のWEBクリエイターが作成したアウトプット重視のものになっているので実践的な学習も行えるというメリットもあります。
レッスンも7時〜23時と幅広い時間で受けられるので、忙しい社会人が学習するにはうってつけのWEBデザインスクールと言えるでしょう。
▼スクール内容
| コース | Webデザインコース(2ヶ月、4ヶ月、6ヶ月)Webデザイン副業コース(4ヶ月、6ヶ月) |
| 受講料 | Webデザインコース2ヶ月:19万8000円Webデザインコース4ヶ月:30万8000円Webデザインコース6ヶ月:36万3000円Webデザイン副業コース4ヶ月:52万8000円Webデザイン副業コース6ヶ月:42万9000円 |
| 授業形態 | オンライン授業 |
| 対応時間 | 7:00〜23:00 |
| 身につくスキル | WEBデザイン基礎/Photoshop/Illustrator/Figma/LP設計/UIデザイン/HTML・CSS |
| キャリア支援 | あり(ポートフォリオ作成) |
| 卒業生作品 | 卒業生の作品 |
| 無料相談・無料体験 | 無料カウンセリング |
▼良い口コミ



HTML、CSSの基礎学習が始まりわからないことがあったら気軽にSlackで講師の先生に質問することができました。
▼悪い口コミ



CodeCamp自体には講師がたくさんいるが、PhotoshopやIllustratorなどのデザインに関する講師は決まった数名しかいない。その数名の中で自分に合う講師を見つけられなかった。
就職支援が手厚いWEBデザインスクール
WEBデザインスクールを選ぶうえで、就職支援をしてほしいと考える人も多くいると思います。
そこでここからは、WEBデザインスクールのなかでも就職支援が手厚いスクールをご紹介していきます。
インターネット・アカデミー


インターネット・アカデミーは日本初のWEBデザインスクールです。
グループ会社にWEB系の企業がたくさんあるため、そこで使われる実践的なスキルを身につけられるのはもちろん、WEB業界に求められる人材になるよう就職支援してもらえます。
具体的には以下のような就職支援サービスがあり、すべてを自由に活用できるため「スキルを身につけたあとが心配…」という方でも安心して受講できます。
- 履歴書添削
- WEB系の求人紹介
- 就職ガイダンスの実施
- 受講限定の求人情報の提供
- 各種セミナーや交流会の紹介
また、インターネット・アカデミーは教育訓練給付金(国がIT人材を育てるために出しているもの)の対象になっているので、受講費の20%(上限10万円)を返してもらえますよ。
▼スクール内容
| コース | Webデザイナー入門コースWebデザイナーコースWebデザイナー総合コース |
| 期間 | Webデザイナー入門コース:1〜3ヶ月Webデザイナーコース:3〜4ヶ月Webデザイナー総合コース:6〜8ヶ月 |
| 受講料 | Webデザイナー入門コース:20万9000円Webデザイナーコース:36万7400円Webデザイナー総合コース:76万760円 |
| 授業形態 | オンライン授業、対面授業、オンデマンド授業 |
| 対応時間 | (月〜金)10:00〜21:00、(土日)10:00〜19:00 |
| 身につくスキル | WEBデザイン基礎/Photoshop/Illustrator/HTML・CSS/Dreamweaver/JavaScript/jQuery/レスポンシブデザイン |
| キャリア支援 | あり(求人紹介、卒業生の交流会、就職ガイダンス) |
| 卒業生作品 | 卒業生の作品 |
| 無料相談・無料体験 | 無料カウンセリング |
▼良い口コミ



インターネットアカデミー出身です。あそこでモチベーションが保てたとかやる気とか出て、今に繋がってるので僕にとっては行って良かったと思います。
▼悪い口コミ



まず、料金が高い。自分はよく他のスクールも考慮すべきだったと今になって思う。後になってUdemyの有名なWEBデザインの講座を受けたが、ほぼ同じ内容だった。
ヒューマンアカデミー


大手教育会社のヒューマンアカデミーも就職支援が手厚いWEBデザインスクールです。
キャリアカウンセリングでどのように働きたいかを考えるところから始め、履歴書の添削、面接の練習、求人紹介と就職までをトータルでサポートしてくれます。
実際、ヒューマンアカデミーの就職率は90.9%もあり、手厚い支援が結果につながっていることがわかります。
もちろん就職支援だけではなく講座自体の質も高いです。
講師は現役で働いているプロのクリエイターであり、授業も自分のライフスタイルによってオンラインか対面かを自由に決められるという至れり尽くせりな点がヒューマンアカデミーの魅力です。
▼スクール内容
| コース | WEBデザイナーコースWebデザイナー総合コース |
| 期間 | 6ヶ月 |
| 受講料 | Webデザイナーコース:52万3513円Webデザイナー総合コース:57万2863円 |
| 授業形態 | オンライン・教室どちらも可 |
| 対応時間 | オンライン:24時間教室:(月~金)10:00~21:00、(土日)10:00~18:00 |
| 身につくスキル | Photoshop/Illustrator/Adobe XD/Webリテラシー/デザイン基礎/Webサイト制作基礎/HTML・CSS |
| キャリア支援 | あり(求人紹介・履歴書添削・面接対策) |
| 卒業生作品 | なし |
| 無料相談・無料体験 | 無料説明会 |
▼良い口コミ



初心者なのでまずは無料体験から利用した。プログラミングの基礎を学べた一方、基本から学ばなければわからないことがたくさんあると感じました。
▼悪い口コミ



完全オンラインですので、ちょっとした質問もできないし、モチベーションもとても下がりました。動画内の先生もやる気がないような方もいましたし、何より動画も分かりにくいと私は感じました。
女性におすすめのWEBデザインスクール
WEBデザイナーはパソコン一台で自由に仕事ができるので、ライフスタイルが変化しやすい女性にも人気があります。
WEBデザインスクールのなかには女性限定でWEBデザインを教えているところもあるので紹介していきます。
SHElikes


SHElikesは、現在人気沸騰中の女性専用キャリアスクールです。
デザインやライティングといった「手に職系スキル」を得られる講座が全32種類あり、受講費を払えば好きな講座を一定の期間受け放題になります。
受け放題という自由な形式が苦手な人は「Webデザイナーコース」を受講すれば、2ヶ月でWEBサイトが作れるように現役WEBデザイナーから指導を受けられるというカリキュラムを組むことも可能です。
また月に1回コーチングがあり、自分のなりたい姿やそれに向けた目標を決められるためモチベーションも維持しやすいと言われているのでおすすめです。
▼スクール内容
| コース | Webデザインコース(受講料を払えば32種類のコースから好きなものを選べます) |
| 受講料 | 受け放題プラン12カ月間:16万2800円 受け放題プラン6カ月間:9万3280円円 受け放題プラン1カ月:1万6280円 月5回プラン12カ月:10万7800円 月5回プラン6ヶ月:6万280円 月5回プラン1ヶ月:10,780円 |
| 授業形態 | オンライン授業、対面授業 |
| 対応時間 | 9:00〜21:00 |
| 身につくスキル | Webデザイン基礎/Illustrator/WordPress/ロゴ/UI・UXデザイン |
| キャリア支援 | あり(案件獲得のための相談) |
| 卒業生作品 | なし |
| 無料相談・無料体験 | 無料体験レッスン |
▼良い口コミ



受講コースがデザインのみでなくて、ライターやマーケなど、全部で32コースあるのが良かったです。自分にあっているものが何かわからなかったので、いろんなものを受けながら検討することができました。
▼悪い口コミ



コース内容だけで転職することは少し難しいように感じた。お仕事斡旋もあるが、競争率が高くチャレンジすらできないことも多かった。
Famm


Fammは女性のなかでもママさん限定のWEBデザインスクールです。
魅力は受講中に無料でベビーシッターを派遣してくれたり、キッズスペース付きの教室で学べたりすること。
「子どもを見ているからデザインを勉強する時間が取れない」という悩みを抱えているママさんでもWEBデザインの勉強に集中できます。
また、キャリア支援として最大5件の案件紹介をおこなっているため、卒業後のこともそこまで心配することなくWEBデザインの勉強に集中することができるのでおすすめです。
▼スクール内容
| コース | ママ専用Webデザイン初級講座 |
| 受講料 | 1ヶ月 |
| 授業形態 | オンライン授業 |
| 対応時間 | 明確な記述なし(1営業日への返信は保証) |
| 身につくスキル | Photoshop/HTML・CSS |
| キャリア支援 | あり(案件保証、キャリアカウンセリング、卒業生コミュニティ) |
| 卒業生作品 | なし |
| 無料相談・無料体験 | 無料説明会 |
▼良い口コミ



初級編ではコードを0から書けるようになりますし、自信がつくと感じました。1ヶ月の内容なので、全て完璧にというわけではもちろんありませんが、Fammは卒業後のフォローもあります。
▼悪い口コミ



本当に基礎の基礎なのでこれだけで稼ぐのは無理です。また先生によって情報量に差があるようなので、選んだ先生次第とも言えそうな感じでした。
オンラインで受講できる格安学習サービス6選
WEBデザインを学びたい方の中には、WEBデザインスクールに通うほどの経済的余裕はないけれど、本やインターネットだけで学ぶのは不安だという方もいると思います。
そこで本項目では、WEBデザインスクールと比べてかなり安価でWEBデザインを学べるオンライン学習サービスを紹介していきます。
WEBデザイン&コーディングを学べる学習サービス
まずは、デザインとコーディングを両方学べるサービスをご紹介していきますね。
Udemy


Udemyは世界的にも有名な動画学習サービスです。
Udemyには21万3000個のコースがあり、そのなかから自分の学びたい分野の講座を選ぶことができます。
WEBデザイン系の講座でおすすめなのが「未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース」というものです。
タイトルの通り未経験の方がWEBデザイナーになるうえで、身につけておくべき「Photoshop」「HTML/CSS」を学べ、最終的には1人でWEBサイトを作れるようになります。
講師の丁寧サポートがあるわけではないので、スクールと比べるとスキルを習得しにくいですが、それでも一度挑戦してみる価値はあります。セール期間中であれば1500円で購入できるので、WEBデザインスクールに通う前に試してみるのがおすすめです。
詳しくはこちら(Udemyの公式サイトに飛びます)
▶︎未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
侍テラコヤ


侍テラコヤはSAMURAI ENGINEERが運営している月額制のオンライン学習サービスです。
「月額6280円コース」「月額4180円コース」「月額2980円コース」の3つのコースがあり、コースによって1か月に受けられる受講数が変わるので自分が受けたいコースの数で金額を調整することができるというメリットがあります。
レッスンは動画で自主学習的に行い、わからないことは掲示板で質問するというのが基本の受講スタイルです。月に数回はエンジニアから直接指導をしてもらえます。
WEBデザインスクールに行ってみたいけれど高くてなかなか手を出せないという方にはピッタリな学習サービスです。
詳しくはこちら(侍テラコヤの公式サイトに飛びます)
▶︎侍テラコヤ
Schoo


Schooは「世の中から卒業をなくす」といった理念を持つ、社会人向けのオンライン学習コミュニティです。
社会人に必要な基礎知識から哲学的なことまで7000個を超える講座があり、WEBデザインに関する講座も200個以上あります。
新しい講座は生放送で公開されており、それを見るのであれば受講料はかかりません。(過去におこなわれた講義を録画で見たい場合は月額980円を払う必要があります)
WEBデザインスクールのようにカリキュラムがしっかり組まれているわけではないので自己管理は大変ですが、WEBデザインの基礎知識をつけることは可能です。
お試し視聴で講義の冒頭が見られるので、それを視聴してから契約するかを考えてみてください。
詳しくはこちら(Schooの公式サイトに飛びます)
▶︎Schoo
N予備校


月額1,100円でWEBデザインについて学べるのがN予備校の「Webデザインコース」です。
N予備校が対象にしているのはWEBデザインを勉強したい学生ですが、社会人でももちろん受講することが可能です。
自作品を公開する場所もあり、講師や他の生徒からフィードバックをもらえるので、独りよがりなデザイン学習になることもありません。
講師から直接の指導はないものの1,100円でWEBデザインを学べるのはかなりお得なので、WEBデザインスクールの事前準備として学ぶのもおすすめです。
詳しくはこちら(N予備校の公式サイトに飛びます)
▶︎N予備校
コーディング(プログラミング)を学べる学習サービス
学習サービスには、コーディング(デザインデータをWEB上に表示する作業)に特化したものもあるのでそちらも紹介します。
Progate


Progateは世界で250万人以上のユーザーがいるプログラミング学習サービスです。イラストを用いて解説してもらえるためコーディングに苦手意識がある方でも楽しく学べ、
スマートフォンでも授業を受けられるので移動時間でも勉強できる気軽さがProgateの魅力です。いきなり有料のものを使うのではなく、まずは無料版で講義の一部を体験するのがおすすめです。
詳しくはこちら(Progateの公式サイトに飛びます)
▶︎Progate
ドットインストール


ドットインストールもコーディングを学ぶのにピッタリの学習サービスです。約480個のレッスン、約7000本の動画が公開されており、コーディングを学ぶという点に関しては申し分ありません。
また1つの動画が3分と短いため、仕事や家事、育児などで忙しい社会人でもスキマ時間を使ってコーディングの勉強ができます。Progateと同じようにこちらも無料と有料のプランがあるため、まずは無料プランから始めてみましょう。
詳しくはこちら(ドットインストールの公式サイトに飛びます)
▶︎ドットインストール
WEBデザインスクールを卒業してWEBデザイナーになった事例
ネットでWEBデザインスクールについて調べると「WEBデザインスクールは無駄」という記事や口コミが散見されます。
もちろんWEBデザインスクールでの経験が身にならなかった人は一定数いるので、人によってはそのような結論にたどり着くことも不思議ではありません。
ただし、WEBデザインスクールに通った方の中にはその経験を活かしてしっかり稼げるWEBデザイナーになった方も存在します。
本項目では実際にWEBデザイナーになれた方の事例を紹介していきます。
1年独学しても稼げなかった私が卒業1ヶ月で3件も受注に成功!(50代女性)
公務員を約30年間続けた見目容子さん。
子どもが就職したタイミングで、以前から興味があったWEBデザインに独学で挑戦したものの1年経っても仕事を取れるレベルにはならず「このままでは死んでしまう!」と思ったことがWEBデザインスクールに通うきっかけになったそうです。
実際スクールに通ってみると、独学のときはまったくできなかったWEBデザインがどんどんできるようになり、最終的には「バナー」「ホームページ」「ランディングページ」を全て作れるようになりました。
そして、卒業してから1ヶ月で以下の3つの案件を受注。
- ホームページのトップ画像
- サプリメントのランディングページ
- 福祉施設のホームページ
卒業して1ヶ月であるため、単価は低くしているものの順調にWEBデザイナーとしての道を歩んでいるそうです。
見目さんの事例をより詳しく知りたい方は以下の記事を読んでみてくださいね。
詳しいインタビュー記事はこちら


育休明けの職場復帰で挫折。でもWEBデザインで自由な働き方を実現!(20代女性)
育休後の職場復帰で挫折してしまった宮本さん。
元々は上司にも頼られるような存在だったものの、ブランクが原因でミスが多くなり突然保育園に呼び出されることも増えるなど、とにかく上手くいかない毎日に涙を流す日々が続いていたそうです。
「なんとかして今の状況を抜け出さなきゃ!」と思い、WEBデザイナーを目指すこととWEBデザインスクールに入ることを決断。
受講中は「仕事×育児×WEBデザインの勉強」で大変だったそうですが、とにかく今の状況を変えたいという思いやチームメンバーのおかげで乗り越えることができたそうです。
卒業後は副業でホームページのヘッダー画像や、Instagramの投稿画像を作成しており、今後はWEBデザイナー1本で活動できたらいいなと考えているようです。
宮本さんの詳しい事例を知りたい方は以下の記事を読んでみてください。
詳しいインタビュー記事はこちら


「キャバクラみたいなデザイン」と言われた私が、スクール受講中に案件受注!?(20代女性)
旅館で住み込みでアルバイトとして働いていた細貝美沙希さん。
コロナの影響で失業してしまい、職業訓練校に通うも教えてもらえるのはPhotoshopの使い方だけで、スキルを身につけることも転職することもできませんでした。
そんなときに知り合いが教えてくれたのがWEBデザインスクール。
ほとんどのスクールが受講生の実績を見せてくれないなか、細貝さんが通おうとしたスクールはたくさんの実績を見せてくれたので信頼できたそうです。
職業訓練校で名刺を作ったときに「キャバクラみたい」と言われた経験からデザインセンスに不安があったようですが、講師の方に丁寧に教えてもらうことによってデザインがどんどん上達。
受講中にもかかわらずホームページのヘッダー画像を作る案件を受注したり、WEBデザインスクールの仲間でデザイン会社を立ち上げた人からの紹介などで次々に案件を獲得できるまでに成長したとのことです。
今後はどんどん実績を積んでいき、ノマドワーカーになるのが夢なのだそう。
細貝さんの事例をより詳しく知りたい方は以下の記事を読んでみてください。
詳しいインタビュー記事はこちら


未経験から4ヶ月で月収30万円を達成した主婦、最高月収400万円超えの成功者、50代からチャレンジしてWebデザイナーとして活躍している方などが多数!あなたも未来を変える一歩を踏み出しませんか?
その他WEBデザインスクールついてよくある質問
最後にWEBデザインスクールに関して、よく質問されることとその答えをお伝えしていきますね。
質問1:そもそもWEBデザインスクールに通うのは無駄?
「WEBデザインスクールは無駄」といたるところで言われていますが、WEBデザインスクールでの学習は決して無駄ではありません。
独学で自己管理も完璧に行い、実践的なデザインスキルも簡単に習得できる方にとっては無駄かもしれませんが、そんな方は放っておいてもWEBデザイナーになっています。
多くの方は学習環境が整っていなかったり、1人だと効率的に学習できない、意志が弱く怠けてしまうという何かしらの不安要素を持っているものです。
そんな方のために体系的に学習できるカリキュラムを組み、プロのWEBデザイナーから学べる環境を作り、転職のサポートまで行ってくれるのがWEBデザインスクールです。
そこで学習できる内容が無駄であるはずがありません。
ただ、WEBデザインスクール選びに失敗して「望んだスキルが手に入らなかった」という事例は存在するので、スクール選びだけは失敗しないようにしましょう。


質問2:目的によって選ぶWEBデザインスクールは違う?
転職・フリーランス・独立・副業など、目指す先は受講生によってさまざまです。
目的によって選択した方が良いWEBデザインスクールはたしかに違うので十分に情報収集をした方が良いのですが、目的だけに捉われるのもまた危険です。
冒頭でも紹介したとおり、大切なのは「現場で役立つスキルを身につけること」です。
「副業に特化したスキルが習得できるWEBデザインスクール」では副業レベルのスキルしか身につかない可能性もあります。
つぶしがきくように高いWEBデザインスキルを獲得したいのであれば、現場レベルのWEBデザインスキルが獲得できるスクールを選ぶようにしましょう。
質問3:短期間のスクールを選ぶのは危険?
「短期間しか受講できないWEBデザインスクールは危険」という意見も適当ではありません。
WEBデザインスキルが身につくかどうかは、学習時間の長さではなく「学習内容の質」で決まります。
正しい学び方をすれば短期間でもWEBデザインスキルは身につき、間違った学び方ではどれだけやってもスキルは身につきません。
現に、当社が運営しているスクールは45日でほとんどの方が以下のような作品を作れるようになります。
期間に対する意見に惑わされることなく「自分にあった学習スタイルは何か」でWEBデザインスクールを決めるようにしましょう。
まとめ|WEBデザインスクールの選び方とは
今回は失敗しないWEBデザインスクールの選び方をご紹介してきました。
WEBデザインスクールを選ぶときのチェックポイントは次の4つです。
- 教えているのがデザインのスキルか(稼げるデザインか)
- 現役WEBデザイナーが講師か
- 継続して学び続けられる受講形式か
- 卒業したあとのフォローがあるか
ぜひこのチェックポイントを意識しながら、WEBデザインスクールを選んでくださいね。
そうすれば自然と優良なスクールとそうでないスクールがわかってきますよ。
あなたがこの記事でご紹介したことを参考にしてスキルが身につくスクールを選べるよう応援しています。
日本デザインスクールではスクールの正しい選び方を知れたり、失敗した方の経験談が聞けたりする「WEBデザイナーという働き方セミナー」を無料で開催しているので「WEBデザインスクール選びで失敗したくない!」と思っている方はぜひ参加してみてくださいね。
▼WEBデザイナーという働き方セミナーについて詳しく知りたい方はこちら!