WEB制作をするうえで「どのような流れで進めていくのか」という疑問を持つ人も多いと思います。
特にWEBデザイナーとして初めて案件を獲得したときには、進め方がわからず不安になる方も少なくないはずです。
そこで、本記事では、WEBサイト制作の全工程を一つずつ追いながら、WEBデザイナーが担う役割等をお伝えします。
- WEBサイト制作の全フロー
- 制作プロセスにおける役割分担
- プロジェクトのスケジュール感
WEBサイト制作の大まかな流れ
WEBデザインは、WEBサイト制作全体の一部分ですので、まずは全体の流れをイメージしていきましょう。
- 営業
- ヒアリングと打ち合わせ
- 構成案と見積作成
- 受注
- 制作
- 納品
さらに、「制作」では、さらに8つの工程に分かれます。(コーディングは、大抵の場合はWEBデザイナーではなくコーダーがやります。)
- 営業
- ヒアリングと打ち合わせ
- 構成案と見積作成
- 受注
- 制作
- 情報の整理
- ラフ作成
- レイアウト作成
- 配色
- 全体の調整
- 確認と修正
- デザインデータの提出
- (コーディング)
- 納品
このようにWEBサイト制作は工程ごとにそれぞれの役割があるため、複数で関わることも多いです。
場合によってはWEBデザイナーも、デザイン制作以外の工程に関わることも少なくありませんので、全体の流れを把握しておきましょう。
デザイナーのスキルによって、全てを一人で担う場合もありますが、WEBサイトの規模が大きくなれば、制作の難易度は高くなり時間もかかるので、工程ごとに分業することが現実的でしょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBサイト制作流れの3つのステージ
WEBサイト制作は小さな工程の積み重ねです。各々の作業を次にバトンタッチしながら最終目標に向かって進んでいきます。
全体の流れがイメージできたところで、それらの細かい工程に焦点を当てていきましょう。
制作過程は大きく3つのステージに分かれ、1.企画と設計、2.デザイン制作、3.公開と運用、に分類できます。
1.企画と設計
WEBサイト制作の目的やターゲットを明確にすることと、WEBサイトの仕様を設計(デザイン)する段階です。
そのために必要な作業工程を見てみましょう。
情報整理
クライアントにヒアリングしながら、WEBサイトを作る目的や要望、制作に必要な情報を整理していきます。
- WEBサイトを制作、もしくはリニューアルをしたい理由
- ターゲットは誰なのか(年齢層や性別、職業など)
- クライアントの事業内容、アピールポイント
- サイトに載せる必要項目
- 画像やテキスト原稿など提供してもらえる素材はあるか
- レスポンシブWEBデザインにする必要があるのか
- 予算やスケジュール
打ち合わせの段階でこれらの情報を整理し、競合調査や分析を経て、WEBサイトのゴールとなる目標を定めます。サイトの方向性が決まる大事な段階です。この時点でクライアントとしっかり話し合い、目的や認識を共有することが大事です。
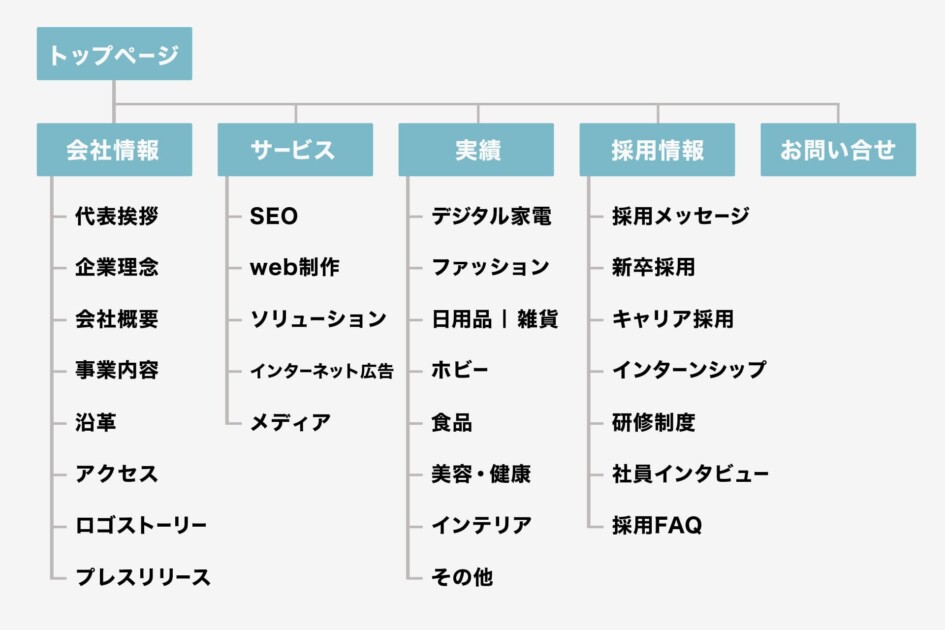
また、分業して制作を進めるのであれば、これらの情報をチーム全体で共有しておくことで、認識のズレによるミスの回避にもなります。ここまでの情報をもとに、WEBサイト全体のページ階層をツリー状の図にしたのがサイトマップです。

図にすることで全体の構造が分かりやすくなりますね。チームで制作を進める際も、共通のイメージを持ちやすくなります。製作途中に、作業が完了した項目には目印を付けたりメモを加えるなど、進捗状況の確認にも役立ちます。
手書き以外にもPowerPointやExcel、Googleスプレッドシートなどを活用して作成することもできます。無料で使えるクラウド型の便利な作成ツールもありますので、利用してみるのも良いでしょう。
サイトマップ作成ツール参考:Lucidchart公式サイト/Cacoo公式サイト
ワイヤーフレームの作成
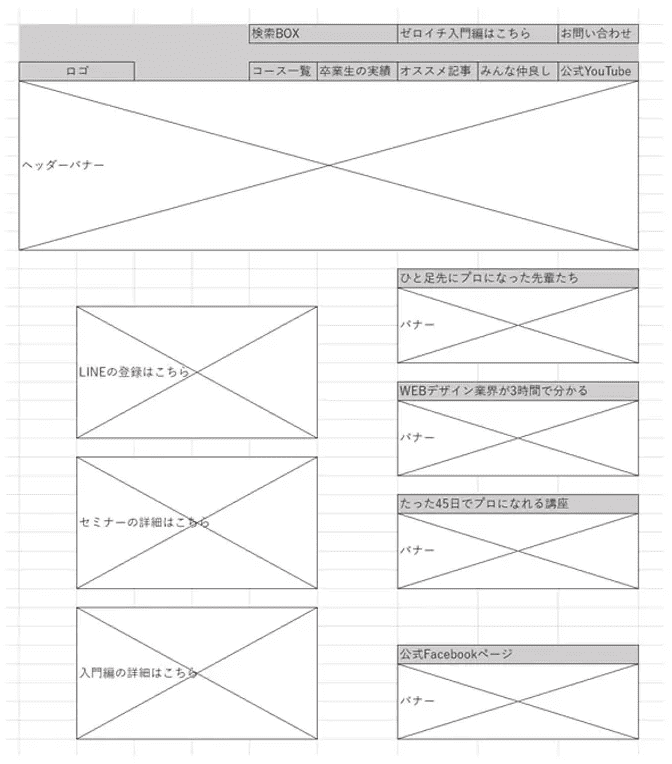
サイトマップをもとにワイヤーフレームを作成します。
ワイヤーフレームとは、ページのどこに何を配置するのか、導線などを考えてレイアウトしたもの、いわばWEBページの設計図です。
トップページ、下層ページの大まかな枠組を作っていき、これがのちのWEBデザインの根幹になります。

WEBページのイメージが具体的になりましたね。この段階で大事なのは、単に見映え良く整えるだけでなく、ユーザー目線で導線も意識して設計するということ。
せっかくWEBサイトを訪れてくれた人が、迷子になってしまうような設計では困ります。WEBサイトの規模が大きくなるほど、ナビゲーションや導線設計がしっかりされていなければなりません。
ユーザー目線のWEBサイトであるかどうかは、ブランドイメージや、商品・サービスの成約数にも関わってきます。
クライアントの意向を汲みながら、プロとして、本来の目標が達成できる形に設計する必要があります。
また、パソコン以外にスマートフォンやタブレットなど、画面サイズの異なる端末に対応させる必要がある場合は、それに配慮した設計にします。

2.デザイン制作
いよいよWEBサイト制作における「デザイン」の分野に入っていきます。WEBデザイナーの出番です。ワイヤーフレームをもとに、デザイン案を作成します。
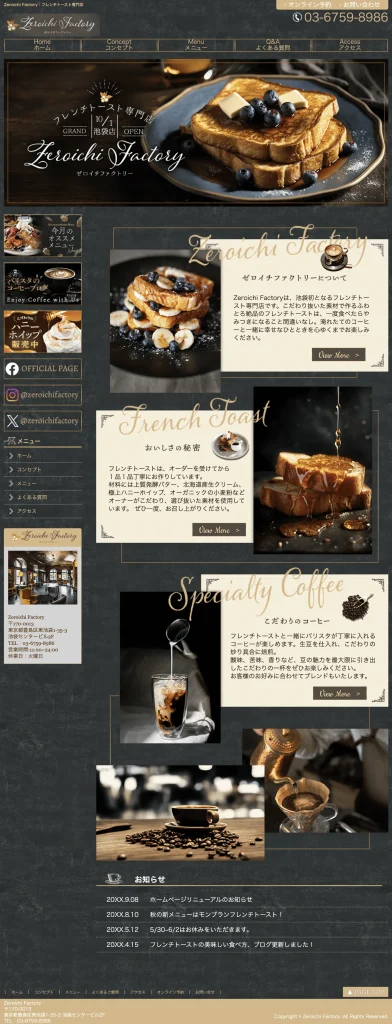
デザインカンプの作成
デザインカンプとは、デザインの「完成見本」のことです。WEBサイトが公開される前に、クライアントと制作者の間で、具体的な完成イメージを共有する重要な工程です。
ワイヤーフレームが設計図だとすれば、デザインカンプはその枠組みに写真やイラストを配置し、背景や色を設定したり、文字サイズやフォントを整えながら完成イメージに近づけていきます。


ワイヤーフレームの段階ではイメージしにくかったWEBページ全体の雰囲気や、印象を左右する色味など、具体的なデザインを確認することができます。デザインカンプ作成の流れとしては、まずトップページのデザインを手がけ、全体のトーン&マナー、世界観を決めます。
それから他の主要ページのデザインを制作し、トップページとイメージを統一していきます。
全体のスタイルが統一されていないと、ページごとにチグハグな印象になってしまうので、企画と設計の段階で明確にした世界観に基づいた配色で設計し、フォント、アイコン、余白を含めてルール化し、トップページから下層ページにかけて、WEBサイト全体の雰囲気を統一します。
制作ツールとして、Adobe Illustrator、Adobe Photoshop、Figmaがよく使われています。

確認と修正
デザインカンプがあることで、完成イメージを共有することができ、意見の相違がなくなります。
例えば、ポップな雰囲気、落ち着いた色味、シャープな印象、と言葉だけで伝えられても、そこからイメージするものは人によって異なりますね。
実装作業が済んでしまうと、修正には非常に手間を要します。だからこそ、この段階で確認と修正を丁寧にやらなければなりません。
一度の制作でクライアントの要望に全てに応えることはできませんので、デザインカンプをもとに何度か打ち合わせと修正を繰り返し、徐々に完成イメージに近づけます。
全体を指揮するWEBディレクターを交え、全体の調整をし、最終的なデザインを確定できたら、ついにデザインデータの完成です。コーディングのためにエンジニアにデータを提出します。
3.公開と運用
いわゆる、コーディングの段階です。
プログラミング言語を使って、作成したデザインをウェブブラウザで閲覧できるようにします。
コーディング
確定したデザインデータをもとに、コーディング作業に入ります。「HTML」や「CSS」といったマークアップ言語が使われるのが一般的です。
さらに、写真がスライドするようにしたり、アニメーションを付けるなど、動くデザインをにしたいときは、「JavaScript」が使われます。
この分野で活躍するのは、フロントエンドエンジニアやバックエンドエンジニア。
フロントエンジニアはWEBサイト制作において、ユーザーの目に触れる機能をHTMLやCSS、JavaScriptを用いて開発します。HTML、CSSのコーディングを専業にする「コーダー」と呼ばれる人もいます。
バックエンドエンジニアは、サーバーサイドやデータベースのシステムなど、ユーザーの目には直接触れない、土台となる部分の開発をします。使用されるのはJava、JavaScript、PHP、Python、Rubyといったプログラミング言語です。
WEBデザイナーがコーディングを手がけないにしても、コーディングしにくいデザインだとコーダーが戸惑います。画像サイズや余白、配色、位置合わせといった基準にばらつきがあると、デザインミスなのか意図的なのか、判断に困ってしまうことがあります。
デザインの不備によって、コーディング作業の際に迷惑をかけるのはWEBデザイナーとして避けましょう。
メンテナンスと改善
WEBサイトが一般公開されたあとも、アフターフォローをしていきます。むしろWEBサイトは公開してからがスタートです。
アフターフォローの基本は、WEBサイトのメンテナンス。何らかの不具合が発生していないか確認しながら、定期的なメンテナンスをおこなっていきます。
基本情報に変更があれば修正をおこない、情報を最新に保ちます。また、外部リンクに正しく移動できるかも確認します。
リンク先のWEBサイトがなくなったり移動している場合もあるので、こういったエラーやリンク切れも修正が必要です。
そして、集客のための改善。アクセス分析やSEO対策をしながら、WEBサイトの改善を図っていきます。定期的に更新することで検索順位が上がるので、WEBサイトの情報は資産となります。
WEBサイト公開後は、誰がどうやってアクセスしたか記録に残る仕組みになっています。
アクセス解析をおこなえば、ページ閲覧数や訪問者数が分かるばかりか、どこを経由してアクセスされたか、どんなデバイスを使用しているのか、どのような検索ワードを使用したか、申し込みや問い合わせにつながったか、など多くの情報を得ることができます。
この情報をもとに、WEBサイト運営の目的が達成できるように改善施策しながら、WEBサイトを育てていきます。
WEBデザインのスキルを身につけることで、未経験からでも大手制作会社への転職や、副業での成功を実現できる可能性が広がります。
実際に、私たち日本デザインスクールの受講生の中には、30代未経験からスキルを磨き、卒業1ヶ月で制作会社に転職。さらに副業でも成功し、収入を2倍にした方もいます!
「未経験だけど挑戦してみたい」「新しいキャリアに踏み出したい」というあなた。まずは、その一歩を踏み出すためのヒントを手に入れませんか?
以下の記事では、未経験から制作会社に転職を果たした方のインタビューを通じて、成功の秘訣を詳しくご紹介。未経験から転職するうえでのヒントを得られるのでぜひ読んでみてくださいね。
WEBデザインの流れごとの役割分担
WEBサイトの制作過程を、3つのステージを追いながらご紹介してきました。
全体の流れを知ると、WEBデザインがWEBサイトの中で実際に機能するまでには長い道のりがあることが分かりますね。
WEBデザインは単にツールを使ってイメージを形にする、という単純なものではありません。
小さな工程の積み重ねを経てWEBデザイナーの手元にやって来て、また次の工程の担当者へと受け継がれていきます。
デザイナーはその立場と役割を認識することで、初めて精度の高い仕事ができるのです。
では、WEBデザイナーはどこからどこまでの工程を担うのでしょうか。
それは、クライアントの要望や依頼内容にもよりますし、WEBデザイナーのスキルにもよります。
はっきりと線引きすることはできませんが、メインとなる「デザイン制作」の前に、「企画・設計」の段階から参加できることが望ましいでしょう。
「公開と運用」の段階になると、エンジニアが担当する分野なので、WEBデザイナーが携わることは少ないかもしれません。
ただ、コーディングのスキルを備えたWEBデザイナーが、3つのステージ全てに関わることもあります。
全てのスキルを備えなくとも、自分が携わる仕事の前後の工程を手伝えるくらいの知識があったら頼もしいWEBデザイナーになれそうです。
だからこそWEBサイト制作全体の流れを知り、いろいろな工程に関わり合いながらWEBデザイナーとしてのスペックを高めていきたいですね。
全体の流れを考えたスケジューリング
完成までに多くの工数があるWEBサイト制作。
制作チーム内、もしくはクライアントとの間で完成イメージの認識にズレが生じれば、作業が遅れ、その次の工程にも影響が出てきます。
そうなると納期に間に合わない、もしくは納期に無理に合わせたため十分な作業ができず、クオリティの低い成果物になってしまう、といった事態にもなりかねません。
そうならないためにも、依頼する側も、受注する側も、全体の工程を考え、お互いに無理がなく余裕のあるスケジューリングをすることが重要です。
複数の案件を同時に進める場合はなおさらです。
その際に忘れてはいけないのが、クライアントとの確認作業に要する時間です。
クライアントによっては、担当者だけでなく上層部の承認など、社内確認に時間がかかる場合があります。
要望や予算が膨らめば膨らむほど、制作は複雑になり、作業に時間がかかります。
制作期間が限られているならば、期限内にできる作業量を逆算し、完成イメージと予算の見積もりを明確にして、お互いに共通の認識を持っておかなければなりません。
WEBサイト制作になれていない相手だと、「一旦作ってもらって、後から修正すれば・・・」と安易に考えている場合もあります。
家を建てるのと同じで、完成後に修繕や増築をするよりも、設計段階で明確な完成イメージができていた方が、余計な手間もコストもかからず効率的です。
それをあらかじめ説明しておくようにしましょう。
まとめ
「WEBデザイン」といっても、その役割を曖昧に捉えていると、デザインのピントがズレたものになってしまいます。
「何となく制作した・・・」から脱却するためにも、今回WEBサイト完成までの流れを追うことで、その役割が少し明確になったのではないでしょうか。
制作の道のりにおいて、自分の立ち位置が分かると、次を見据えた仕事ができるようになります。
それは全体の作業を効率化することにもつながり、WEBデザイナーに強く求められていることでもあります。
隣の分野の知識を少し身に付ければ、さらに重宝される存在になれるはずです。
自分が手がけたデザインの向かうゴールを見据えて、制作に取り組んでみませんか。
下記のサイトでは、「誘導中心設計」という、WEBサイトで成果を出すためのメソッドを提唱しています。
「顧客の購入意欲」に応じたコンテンツ設計の参考にしてください。
参考:「売れる」ホームページの作り方。誘導中心設計|オフィスアンツ
参考:東京都のホームページ制作会社おすすめ25選!選び方や費用相場なども解説 | BALANCe Magazine
参考:東京・新宿のホームページ制作・WEB制作会社 マーカーネット

















