バナーとはWEB上で表示される他のWEBサイトにつなぐ画像のことです。
バナーを作ってみたいと思い、ツールについて調べてみるものの、
「どのツールを使えば良いの?」
「ツールにお金をかけたくない」
「どのツールも難しそう…」
と悩むことがあると思います。
そこで、今回は初心者でも簡単にバナーが作れるツールをご紹介します。
さらに、おしゃれなバナーのコツと参考になるサイトもご紹介するので、最後まで目を通してみてくださいね。
バナー作成のおすすめツール13選

バナー作成のツールは世の中にたくさんありますが、違いが分かりづらく、どれがよいのかわからないですよね。
そこで、初めてバナーを作る方でも使いやすいツールをご紹介します。
無料のツール
まずは無料で使えるツールをご紹介します。
無料で使えるバナー作成ツールのなかにもそれぞれ特徴があるので、使いやすそう!と思うものから試してみてくださいね。
Canva
Canvaは、オンラインでバナー作成ができるツールです。
アプリ版もあるので、パソコンを持っていなくても使える点が特徴です。
バナーのサイズとテンプレートを選んで編集するだけで、本格的なバナーを作れます。
インスタや、YouTubeなどさまざまなサイズやテンプレートが用意されているので、あなたが探しているフォーマットのものも見つかりやすいです。
手元の写真や画像をドロップするだけで、思い通りのバナーが作成できるので初心者におすすめのツールです。
PixlrEditor
Pixlr EditorもWEB版とアプリ版があるので、手軽にバナー作成ができます。
画像編集ソフトがベースなので、写真素材を活用したバナー作成をしたい方におすすめのツールです。
画像の縮小拡大や、文字の入力、透明度の変更など、Photoshopにも負けないくらいのコンテンツがあります。
ツールにお金をかけるのは抵抗があるけど、クオリティの高いバナーを作りたいという方にぴったりですよ。
取り込んだ画像を元に作成するので、デザインの大枠を決めてから編集するとスムーズに作れます
GIMP
GIMPもPixlr Editorと同様に有名なツールで、Photoshopと同じくらい豊富なコンテンツを誇ります。
もともと外国でリリースされたツールなので、ダウンロードするときなどは英文となっていて使いづらさを感じるかもしれません。
しかし、有名なソフトなので使い方を解説しているサイトもあり、使い方に困っても調べながら使うことができます。
PictBear
PictBearはWindowsに準じた使い勝手の良いインターフェースで、Photoshopと似ています。
PictBearにはカラーパレットの機能がついていて、色を見て選択できるため、視覚的に分かりやすいツールです。
さらに、一度使った色は自動的に記録されて自分がよく使う色として表示される点が初心者とっては嬉しい機能です。
透過の画像を重ね合わせたり色を細かく設定できたりとさまざまな編集ができますが、素材は自分で用意する必要があるので、一から準備する必要があります。
バナー工房
バナー工房は、登録やインストールせずに、誰でも簡単に画像編集ができるツールです。
使用したい画像を選択して、編集・カスタマイズすることで、初心者でも簡単にバナー作成ができます。
オンラインツールを使う場合、ほとんどのツールで登録やインストールが必要ですが、その手間が省けるので手軽に始められます。
テンプレートは用意されていないので、ある程度レイアウトなどを考えてから作成しましょう。
AzPainter
AzPainterはトリミングやリサイズ、自由な描画が可能なペイントソフトです。
インストールが不要なのでパソコンの容量も食わず、データをUSBメモリなどで持ち運ぶことができます。
ツールの起動が軽快なことも特徴で、基本的な画像編集だけであればストレスなく気軽に使えます。
さらに画面もシンプルなので操作もしやすく、初心者の方にもおすすめです。
Picky-Pics
Picky-Picsは素材が50000点以上あるため、イメージにあったバナーを作れます。
バナー作成初心者の方で難しいと感じるのは、レイアウトではないでしょうか。
Picky-Picsはであればバラバラにおいた画像などを、自動でプロ並みのレイアウトに変換する機能があるのでとても便利です。
PowerPoint
PowerPointというとプレゼンなどの資料作成のイメージがある方も多いと思いますが、バナーを作りやすいツールでもあります。
スライドのサイズを必要なバナーサイズに変更して作成しましょう。
必要な素材や文字を入れたら、jpegやpngなどの画像ファイル形式で保存すればバナーの完成です。
有料のツール
無料で使えるツールでも十分バナーを作ることは可能です。
しかし、有料版のツールを使うことでよりクオリティの高いバナーを作れるようになります。
さらに、ツールによっては有料版にすると、素材やテンプレートなど使えるものが増えるのでさまざまなバリエーションのバナーが作れるので、有料ツールも検討してみてくださいね。
Adobe Creative Cloud Express
Adobe Creative Cloud Expressは初心者でも簡単に操作ができるツールです。
バナー以外にもチラシやインスタグラムの投稿などのテンプレートも豊富に揃っています。
無料版でも使えますが、有料版の方が使える素材やフォント、テンプレなどが圧倒的に多いため、よりクオリティの高いバナーを作りたい方は有料版を検討してみてください。
LuminarAI
LuminarAIはAI機能が搭載されているツールです。
バナーに使用したい画像をAIが自動で加工や編集をするため、ワンタッチでプロ並みの加工ができます。
写真をうまく使ってバナー作成をしたい方におすすめのツールです。
買い切りタイプで30日間の返品保証期間が設けられるので、一度試してみてはいかがでしょうか。
バナープラス
プロが作ったようなクオリティのバナーを作るならバナープラスがおすすめ。
プロも使うような素材が数千と用意されている点が特徴です。
自分で素材を選んで一から作れますが、バナープラスには4つのステップで目的に合ったバナーやヘッダーが作れる「ナビゲーションシステム」があります。
そのため、何から始めてよいかわからないという方でも、簡単にバナーが作れます。
ボタンメーカープロ
ボタンメーカープロは、バナーやボタンを作成できるオンラインツールです。
テンプレートの種類が豊富で、現役デザイナーが作成したオリジナルパーツを使用できるので初めて作る方でも、本格的なバナーを作れます。
ツールの使い方を説明した動画も充実しているので、初めてでも安心して使えるツールです。
Photoshop
プロも使うPhotoshopは本格的な画像の加工からイラストの作成までできる、デザインツールの定番です。
細かいところまでこだわったデザインができるので、あなたもよく目にするような本格的なバナーを作れますよ。
その分、今までご紹介したツールよりも割高です。
バナー以外にもWEBサイトやチラシ制作などデザインに関するものはさまざま作れます。
今後もデザインをするのであれば、一度検討してみてはいかがでしょうか。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
目を惹くバナー作成のコツ7選
使いたいツールは見つかりましたか?
ここからはバナーを作るコツを7つご紹介します。
どうせ作るなら、より効果的なバナーを作りたいですよね。
効果的なバナーには共通点や作るコツがあるので、これからご紹介する内容も意識してバナーを作成してみてください。
余白をうまく活用してバランスを整える
バナー作成では余白の使い方がポイントです。
画像をメインにしてバナーを作るときは、文字が入れられる、あるいは窮屈感のないような余白のある画像を選ぶようにしましょう。
余白に文字を載せることで文字が見やすくなり、メッセージがしっかり伝わるので効果的なバナーになります。

バナーのリンク先とテイストを合わせる
バナーとリンク先のデザインのテイストは必ず合わせてください。
ポップなイメージのバナーをクリックした先が、シックなデザインだった場合、違和感を与えてしまうからです。
違和感があると、サイトに誘導できたとしても離脱されやすくなります。
バナーとリンク先の違和感がないように、テイストを合わせることがバナーやWEBサイトの効果を高めることにつながるのです。
伝えたいことをはっきりさせる
バナーに載せる言葉を明確にすることがポイントです。
読み手がバナーを見るのは一瞬であり、その一瞬で心を掴むためには明確で端的な言葉が最も効果的です。
「〇〇なあなたへ」、「〇〇というお悩みはありませんか?」など明確な表現を使って、何を求めている人に、何を届けるのか、情報を整理して載せましょう。
文字数を抑えて見やすくする
バナー内の文字数は少なくして見やすくしましょう。
効果的なバナーを作ろうと、たくさん情報を詰め込みたくなってしまいますが、バナーには本当に必要な情報のみを載せてください。
文字数が多いと伝わるどころか、むしろ見づらいと思われて読んでもらえなくなってしまうリスクもあります。
そのため、文字数を抑えて端的に伝えたいことを載せる必要があるのです。
文字と写真のコントラストで見やすくする
バナーは文字と画像のコントラストを明確にしましょう。
ごちゃごちゃした画像に文字を重ねると、読みづらくなり、クリックされる確率も下がります。
要素が多い画像を使う場合は、無地の帯などをつけるなど工夫をして文字を読みやすくしましょう。
フォントに強弱をつける
フォントの使い方にも気をつけましょう。
読みやすくなるように調整するのと、強調したいところはコントラストをつけます。
文字の大きさやウェイト、フォントの種類、文字組みなど調整して見てください。
フォントの選び方として、強調したい部分は装飾的なフォント、そのほかの小さい文字は読みやすいきっちりとしたフォントを選択すると強弱がついて読みやすいバナーになりますよ。

誘導ボタンをつけて読み手の行動を促す
バナー内に誘導ボタンをつけるのもおすすめです。
「詳細はこちら」「タップして受け取る」など、読み手にどのような行動をとってほしいのかを載せることで、サイトに誘導しやすくなります。
また、誘導ボタンを目立つように大きくしたり、周りのフォントや画像と区別がつくようにしたりすることも重要です。
バナーデザインの参考になるサイト5選
ここまで、バナー作成のおすすめのツールや作り方のコツをお伝えしました。
しかし、いきなり作るのはやはり難しいですよね。
何か参考になるものがほしいという方もいると思います。
そこで、バナーデザインの参考になるギャラリーサイトをご紹介するので、これらを参考にバナーを作ってみてくださいね。
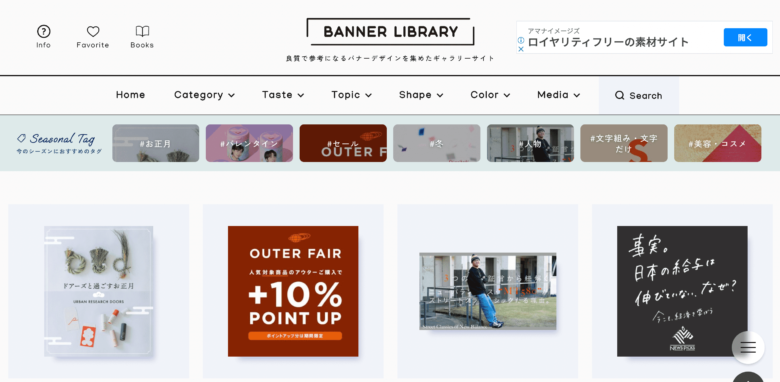
BANNER LIBRARY

1つ目のギャラリーサイトは、BANNER LIBRARYです。
トレンドをおさえたものが多く、更新も頻繁なので最近流行っているものを見つけやすいサイトです。
Instagramのように、バナーにそれぞれハッシュタグがついているのが特徴です。
「飲料・食品」「映画・音楽・番組」などのようにハッシュタグがついているので、業界ごとにバナーを探せます。
さらに「シンプル」「かわいい」など、雰囲気でも調べられるので、「こういうのが見たい」というバナーが見つかりやすいですよ。
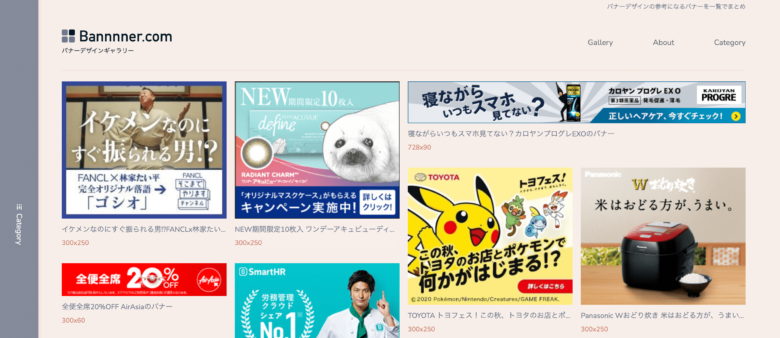
Bannnner.com

2つ目にご紹介するBannnner.comも更新頻度が高く、質の良いバナーが揃っているサイトです。
サイズや、「ファッション」「運動・スポーツ」などのテーマで絞れるのはもちろん、「テキストのみ」「写真メイン」など、さらに細かく絞って見れます。
掲載されているバナーも10,000点以上と豊富なので、探したいバナーも見つかりやすいサイトです。

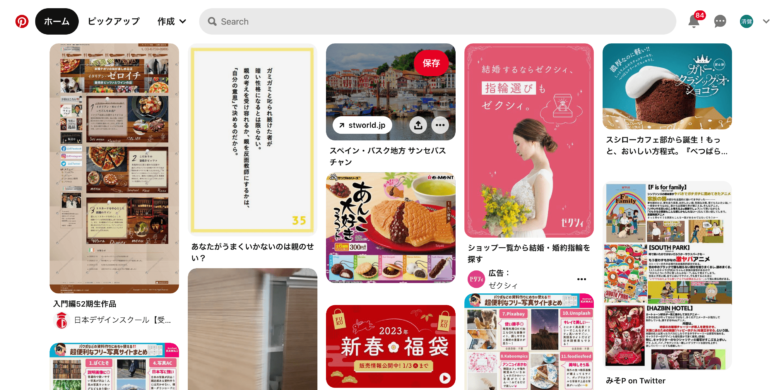
3つ目は、Pinterestです。
Pinterestは、デザイナーなら誰もが知っていると言っても過言ではないほど有名で、バナーに限らず、アイキャッチやWEBサイト、ロゴ、名刺などあらゆる作品が集まっているサイトです。
Pinterestの特徴は掲載数はもちろんですが、「これいいな」と思ったバナーを保存してすぐに見れるようにできること。
ちょっとしたスキマ時間に参考を探して保存しておけば、必要なときにすぐに見られるので便利な機能です。ぜひ使ってみてくださいね。
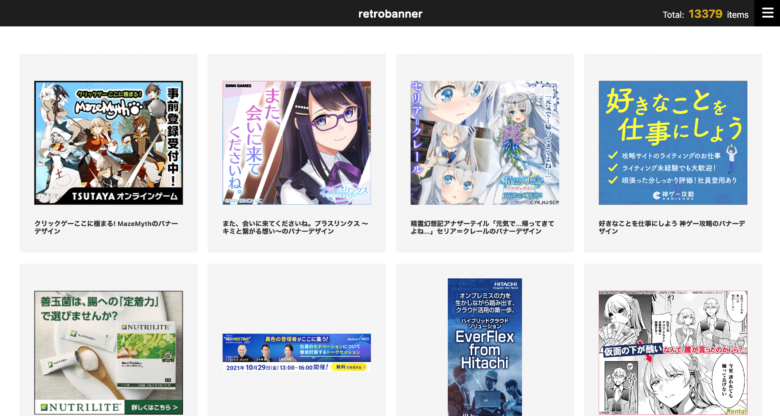
Retrobanner

4つ目にご紹介するRetrobannerは、日本のバナーを1日4件という頻度で更新しているサイトです。
よく目にする写真メインのバナーはもちろん、漫画風のバナーなど、トレンドのバナーデザインをたくさん見られるのが特徴です。
ギャラリーサイトでは海外のバナーも多く載っていて、そのままじゃ使えないということが少なくありません。
Retrobannerは日本のバナーに特化したサイトなので参考にしやすい点も特徴といえます。
バナーをクリックすると、そのデザインのカラーコードも取得できるため、取り入れやすいのも嬉しいですね。
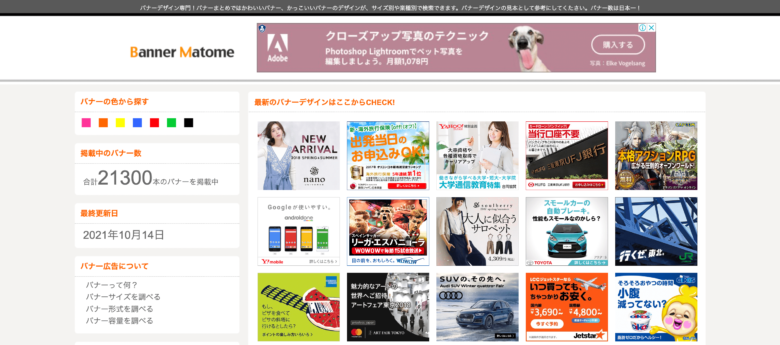
BannerMatome

最後にご紹介するBannerMatomeは、21,000点以上の参考バナーが掲載されているサイトで、特に正方形に近いサイズのものが多いです。
業種別に検索できるのに加え、手書き風フォントやイラストバナーなどのテイストで調べられるのが特徴です。
さらに、バナーに関する基礎知識やPCやスマートフォンなど媒体ごとのバナーサイズも載っているので、これからバナー作成をする方にとっては嬉しいサイトですね。
反応がグッと上がる!広告バナー作成のチェックリスト13選
ここでは、効果的な広告バナーを作成するために欠かせない13のチェック項目を紹介します。
これらは実際にWEB広告でテストを繰り返して得たノウハウです。バナーデザインの参考にぜひ活用してください!
事前準備編
まずは、広告バナーのデザインを始める事前準備です。どれだけ参考を見て作ろうとしても、この内容が抜けているとせっかく作るバナーの効果が薄くなってしまうので、最初に目を通しておきましょう。
ゴールを明確にする
広告バナーを作成する際の最初のステップは、「バナーのゴールを明確にする」ことです。バナーの目的はユーザーの行動を促すことですが、その具体的なゴールはさまざまです。
- セミナーへの参加を促す。
- メルマガ登録の獲得。
- 公式LINEの友だち追加。
- 商品購入への誘導。
ゴールが異なれば、訴求内容やバナーのデザインも変わります。そのため、制作に入る前に、達成したい目的をしっかりと定めることが重要です。目的が明確であれば、より効果的なバナーを作る参考になります。
ターゲットを明確にする
広告バナーを作成する際、ゴール設定と同様に重要なのが「ターゲットを明確にする」ことです。たとえば、同じ女性でも20代と60代では求められるテイストが異なり、さらに同じ20代でも男女で好む色やデザインが変わります。
- 誰に向けたバナーかを具体的に考える:年齢や性別、興味関心を基にターゲットを設定する。
- 参考バナーを活用:似たターゲット層に向けた広告をリサーチし、テイストや色使いを参考にする。
たとえば、20〜30代女性向けのバナーを作るなら、ピラティスやヨガの広告を参考にすると良いでしょう。ターゲットをしっかりと把握することで、刺さるバナーを作りやすくなります。迷ったときは、参考サイトや既存の広告を上手に活用してみてください。
与えたい印象にあった参考を見つける
デザインテクニックは重要ですが、それだけでユーザーの心に響くバナーは完成しません。
もう一つ大切なのが、与えたい印象に合った参考を見つけることです。たとえば、以下のように目的に応じたイメージを意識すると効果的です。
- イベントやお祭り:ワクワク感や躍動感を伝えるデザイン
- ゆっくり一人旅:モダンで和風、品のある雰囲気
- ビジネス系:すっきりと統一感のあるトーン
同じ業種やジャンルのバナーにこだわる必要はありません。例えば、転職系のバナーを作る際に、副業やクラウドソーシング、就活系のデザインを参考にすることで、新しい視点が得られることもあります。視野を広げることが、印象的なバナーを生む鍵です。
配信する媒体にあった参考を見つける
配信する媒体に応じたデザインを意識することが重要です。以下のように、媒体ごとに推奨サイズや入稿規定、表示方法が異なるため、それに合わせた工夫が必要です。
- Facebook:幅広い情報量が伝えられるレイアウト
- Instagram:視覚的インパクトが強い正方形デザイン
- LINE:ボタンなど重要な要素が切れないレイアウト
- Twitter:短いメッセージとの相性が良いデザイン
- Yahoo!やGoogleディスプレイ:視認性の高いシンプルなデザイン
例えば、Facebookでは問題なく表示されても、LINEではボタンが切れてしまうといったケースはよくあります。どんなにデザインが美しくても、全体が正しく表示されなければ効果は半減です。
さらに、反応が得られやすいレイアウトや構成は媒体ごとに異なるため、配信する媒体の特性に沿ったデザインを心がけましょう。
クライアントと事前にすり合わせをする
バナー制作では、クライアントとの事前のすり合わせが不可欠です。特に社外案件や業務委託の場合、目的の共有がデザインの成功を左右します。
- 目的:売上向上、アクセス数増加、信頼感向上など
- 訴求内容:ターゲットに伝えたい具体的なメッセージ
- デザインの方向性:色やテイスト、全体の雰囲気
これらの要素は、目的によって大きく異なり、適切なヒアリングがないと的外れなデザインになりかねません。また、事前にゴールを明確化しておくことで、その後の修正や追加要望も減り、スムーズな制作進行が可能になります。
クライアントとのコミュニケーションを丁寧に行い、目的と期待をしっかり共有してからデザインに取り組みましょう。
与えたい情報の優先順位を決める
初めてバナーをデザインする際、伝えたい情報が多すぎて文字量が増えてしまうことがあります。しかし、バナーの目的は「ユーザーに興味を持ってもらうこと」。クリックして詳細を見てもらうのがゴールです。
バナーに盛り込むべき最低限のポイントは以下の3つです。
- ユーザーの興味を引く要素:キャッチコピーや視覚的なインパクト
- 商品・サービスのベネフィット:利用者にとってのメリットを明確に
- 競合との差別化ポイント:独自性を示して選ばれる理由を伝える
これ以上の情報を詰め込むと、伝えたい内容が埋もれてしまう可能性があります。必要以上に情報を盛り込まず、優先順位を意識して簡潔にまとめましょう。それが効果的なバナーデザインの鍵です。
シンプルでわかりやすいコピーを書く
広告バナーでは、コピーの簡潔さが非常に重要です。見てもらえないことを前提に、瞬時に伝わる内容を心がけましょう。そのため、バナーが表示された瞬間に、以下のポイントを伝える必要があります。
- 商品・サービスが何か
- ユーザーにとってのメリット
コピーはシンプルで、誰でも理解できるレベルで書きましょう。小学生でも直感的にわかる表現を目指すことで、短い時間でも確実に印象を残すバナーが完成します。
デザイン基本編
次に、デザイン面で最低限押さえてほしい内容を6つご紹介します。
バナー作成で必ず守ってほしい内容で、この6つを押さえるだけでクオリティの高いバナーを作れます。作る前と作った後に、これらを守れているかチェックしましょう。
余白で強調する
余白の使い方は、バナー制作において非常に重要なポイントです。余白があるかないかで、文字の読みやすさや、一番伝えたい内容の伝わりやすさが大きく変わります。
例えば、文字が詰まりすぎているバナーでは、ユーザーがどこに注目すべきかわかりにくくなります。また、上下左右が埋め尽くされたデザインは、視覚的な負担を与え、訴求力を損なう原因となります。
- メインコピーの周りにスペースを確保して目立たせる。
- 必要以上に情報を詰め込まず、簡潔にまとめる。
- 配置を見直し、全体のバランスを整える。
バナーが完成したら、余白が適切に使われているか確認し、重要なメッセージが一目で伝わるデザインに仕上げましょう。
情報をグルーピングする(近接)
レイアウトで大事な考え方の1つが、近接です。
近接とは、見出しと本文、画像と文章など関連性の高いもの同士を、違和感のない距離感で配置することを指します。
下の写真を見比べてみましょう。
日付や季節など似た要素は1箇所にまとまっていた方が、情報がわかりやすいと思いませんか。
情報の内容だけでなく、図形は図形どうしでまとめるなど、似た要素を近づけるとバナー全体がしまって、パッと見で伝わるバナーを作れますよ。
このように近接をうまく活用すると、少ない色やデザインで情報が伝わりやすくなるのです。

要素を見えない線で揃える(整列)
上下、左右をそれぞれ揃えて、バナー全体の統一感を出しましょう。
具体例を見てみます。
左のNG例は「SALE」や「80」などが妙に目立って、イマイチ情報が頭に入りにくいですよね。
一方で、右のOK例を見ると、文字を整列させて、左右の余白が揃っていることで、グッとまとまった印象になり読みやすくなりました。
このように、高さや上下あるいは左右で余白の揃え方で、一気に伝わりやすさが変わります。
「なんか読みづらいな」と感じたら、文字の高さや左右の余白を揃えられないか、チェックしてみましょう。
背景と文字のコントラストをあげる
コントラストは、WEBサイトやバナー内の要素を際立たせるために欠かせない要素です。背景と文字のコントラストが不十分だと、内容が伝わりにくくなります。
- 黒い背景にグレーの文字は読みづらいですが、文字を白に変えるだけで視認性が向上します。
- 明るい背景には濃い色の文字を、暗い背景には明るい色の文字を合わせると効果的です。
さらに、コントラストを強調する方法は色だけではありません。
- 形状:異なる形の図形を組み合わせる。
- サイズ:文字や図形の大小を使い分ける。
この考え方は文字だけでなく、画像や写真にも応用可能です。背景と文字のコントラストを意識することで、ユーザーに伝わりやすいデザインを実現しましょう。
文字の可読性をあげる
文字の可読性は、ユーザーの行動に直結する重要な要素です。どんなに優れたコピーでも、読みにくければ行動を促すことはできません。
- フォント選び:読みやすいフォントを使用する。
- 文字サイズ:特にメインコピーは大きくして目立たせる。
- コントラスト調整:背景との色の差をしっかりつける。
配信媒体や掲載サイトに適したフォント選びも重要で、汎用性の高いフォントを参考にするのがおすすめです。また、メインコピーのサイズを調整することで、可読性を高めるだけでなく、視線を集める効果もあります。
コントラストについては、背景と文字の関係を見直すことで、さらに読みやすいデザインを実現できます。参考例を取り入れながら、バランスの良い仕上がりを目指しましょう。
使用する色は3種類までに抑える
バナーに使用する色は、できるだけ少なく、多くても3種類に抑えるのがポイントです。強調したい箇所を目立たせるために複数の色を使いたくなることもありますが、色が多すぎると逆に伝えたい内容がぼやけてしまいます。
色を絞るメリット:
- 強調したい要素が際立つ。
- 全体的にまとまりがあり、美しい印象を与える。
初心者にとっては、どの色を組み合わせるべきか悩むこともあります。その際は、色の相性を提案してくれるツールを活用するのがおすすめです。例えば、Scheme ColorやColor Huntといったツールを使えば、簡単にバランスの良い配色が見つかります。
まずはシンプルな配色から試し、視覚的にわかりやすいデザインを目指しましょう。
まとめ
今回は、バナー作成に使えるおすすめのツールと作成のコツ、参考になるバナーサイトをご紹介しました。
初めてバナー作成をする方でも使いやすいサイトをご紹介しましたが、人によって合う合わないがあるため、複数のツールを試してみてください。
そして、バナー作成のコツを活用すれば、誰でも読み手を惹きつけるバナーを作れるようになります。