
デザインを作っているとき、レイアウトにずっと悩んでしまう。
なんかレイアウトがパッとしないんだよなあ……
今回は、こんな「レイアウトのお悩み」を解決すべく、レイアウトのコツをご紹介します。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
【初級編】レイアウトの4原則
デザインを少し勉強された方なら「デザインの4原則」は聞いたことがあると思います。
- 近接
- 整列
- 反復
- 対比
これらの法則はすべて、レイアウトに関する法則です。
すでに聞いたことがあるよという方も、一緒に1つずつ確認していきましょう!
近接(関係性の近い要素は近づける)


関係性の近い要素は近づけるようにしましょう。
たとえば「2022S PRING」と「SALE 2022.4.12~4.15」という要素は近づけた方が見やすくなりますよね。
特に「SPRING」と「SALE」はまとめて「SPRING SALE」と書いたほうが意味としても伝わりやすいです。
このように、要素同士はまとめた方がわかりやすくなります。
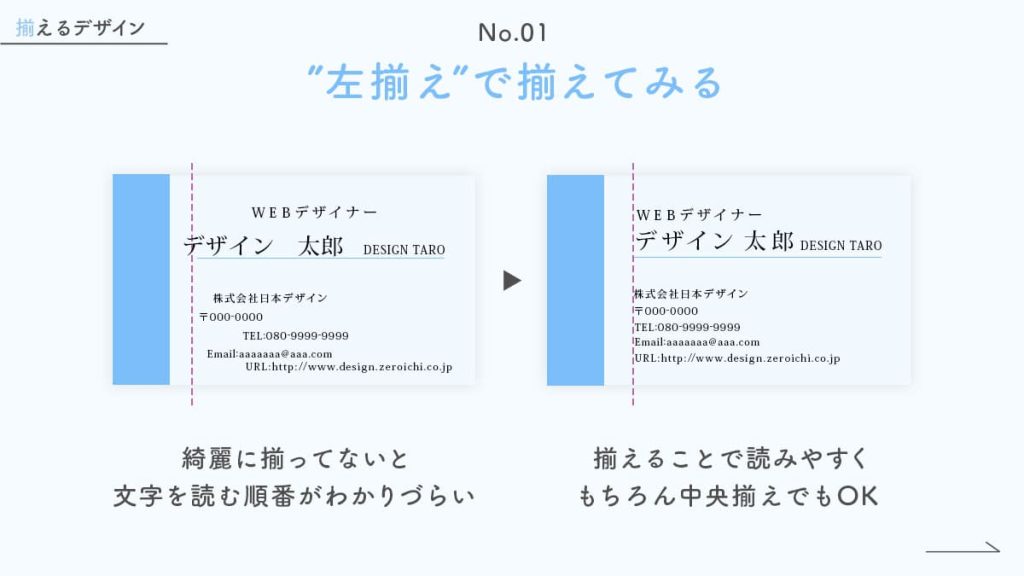
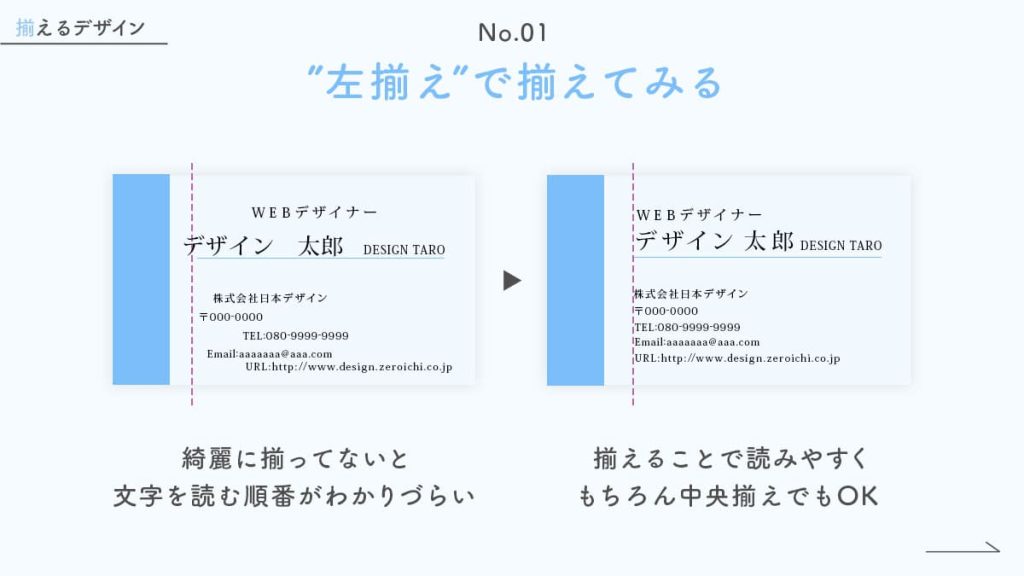
整列(縦や横の線を揃える)


上下,左右は揃えるようにしましょう。
左のNG例は、「80%OFF」だけ飛び出てしまっていますよね。
右のOK例のように整列させ、左右の余白を揃えたレイアウトにすると、グッとまとまった印象になります。
資料や名刺のレイアウトでは左揃えを意識するとうまくまとまりますよ。


反復(同じ形のものを繰り返し使う)


左のNG例も悪くは無いのですが、どこか寂しい印象。
何か足りないなと思ったときは、要素を追加してみましょう。
ポイントは、色または形が同じものを用いること。
全く違う要素を持ってきてしまうと、デザインがごちゃごちゃしてしまいます。
似た要素を持ってくることで、綺麗なレイアウトにまとまります。
対比(大きさに強弱をつける)


対比とは、言い換えると「メリハリ」。
伝えたい情報を大きくすることでメリハリが生まれ、良いレイアウトになります。
特に数字はメリハリがつけやすいポイントです。
SALEの「80%」は大きく、日付は小さくするとメリハリがつきます。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
【中級編】さらに伝わりやすくなる!レイアウトテクニック3選
次に、レイアウト中級編。
「デザイン4原則」を覚えたあとにぜひ使ってほしいデザインのテクニックを3種類ご紹介します。
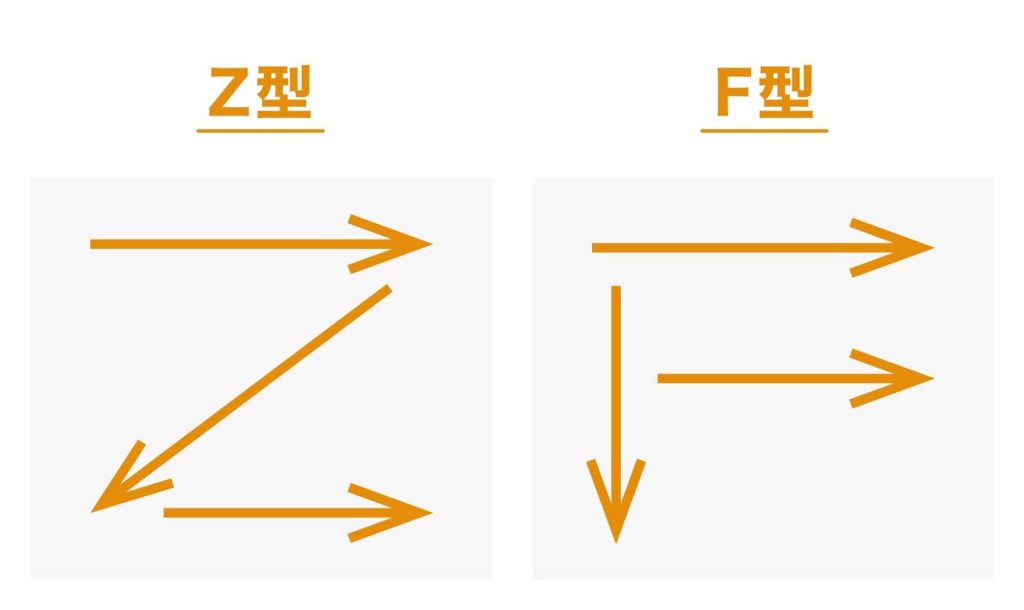
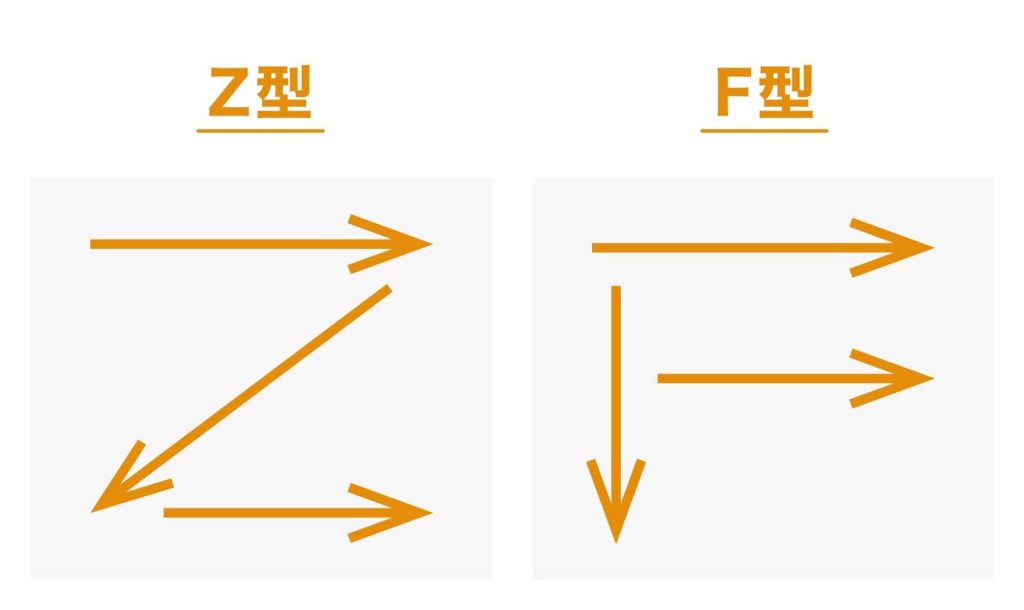
目線の動きを意識する
レイアウトは、目線の動きを意識してみましょう。
特に有名なのが「Z型」と「F型」の2つです。


ここでのポイントは、「目線は、左から右、上から下」ということ。
例えば、BeforeとAfterのレイアウトも、右がAfterだと少しわかりにくいと思います。


時系列で古いものは左or上、新しいものは右or下に持ってきましょう。
また、特に目立たせたいものを左上に持ってくるのも良いです。
余白を意識する
デザインにはけっきょく、余白が大事。
というのはここ数年よく言われているので、すでに知っている方も多いと思います。
が、改めて、余白を意識してみましょう。
余白のあるなしで印象は大きく変わります。


特に上下左右が詰まっていると窮屈な印象を与えてしまうので、しっかり余白を取るようにしてくださいね。
3分割する
3分割レイアウトとは、縦または横に3等分して配置を考えるレイアウトのこと。
いくつか種類があるのですが、ここでは代表的な4つのパターンをご紹介しますね。


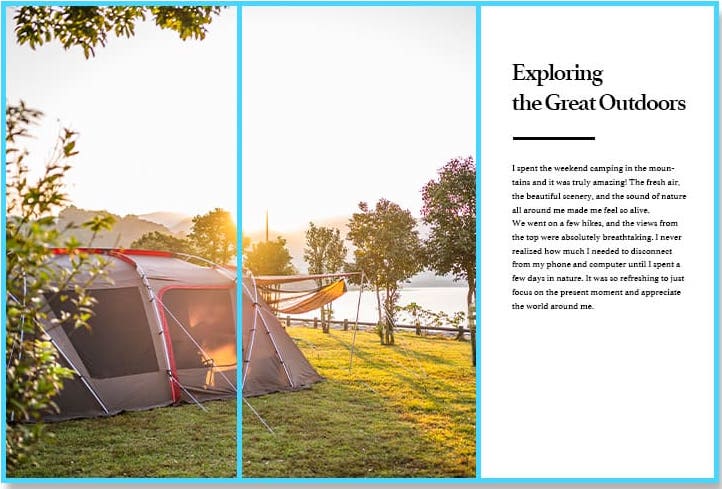
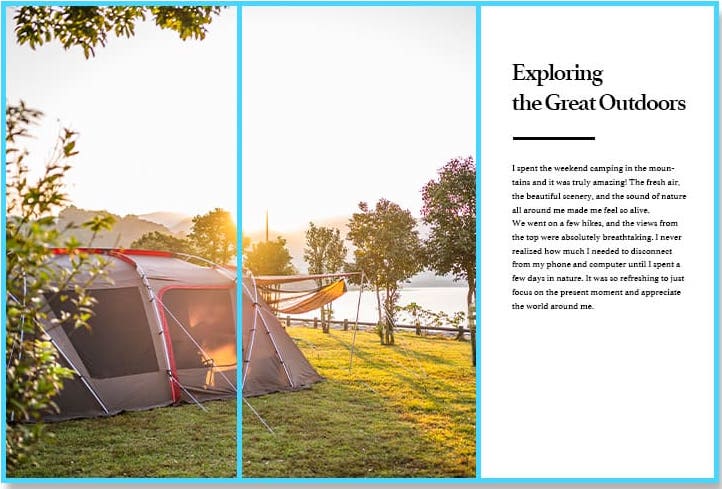
左に写真.右から3分の1に文字を置くとスッキリした印象になります。


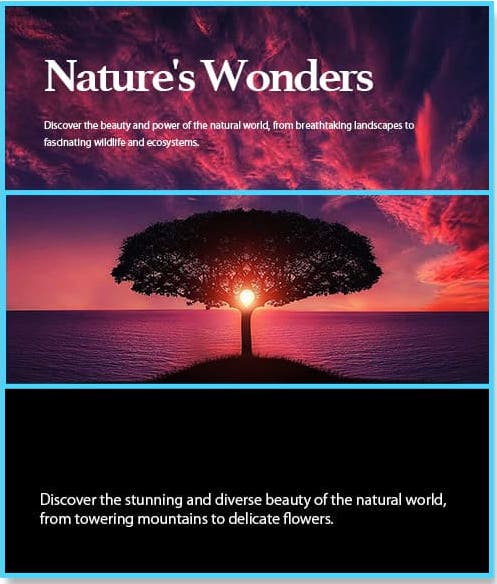
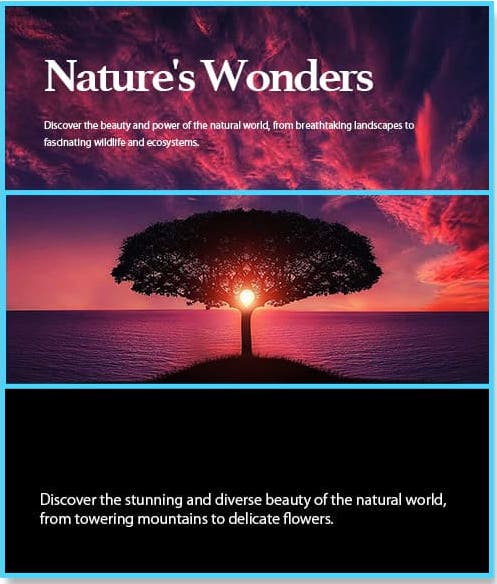
上から3分の1に文字、下3分の2に写真を入れると、雑誌の表紙のようなオシャレなレイアウトに。


写真は全体に置いたうえで、
・上から3分の1にタイトル
・下から3分の1に説明
を載せるとスッキリします。


縦に3等分し、真ん中に文字を置くとスッキリまとまります。
【上級編】丸パクりOK!プロがよくやるレイアウト
続いて、上級編。
もっともっとプロっぽいデザインを作るために、プロがよくやるレイアウトを4つご紹介します。
丸パクりもOKなので、ぜひみなさんのデザインにも取り入れてみてくださいね。
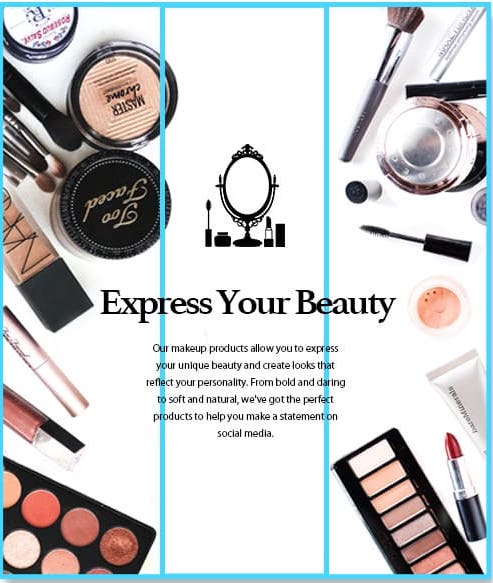
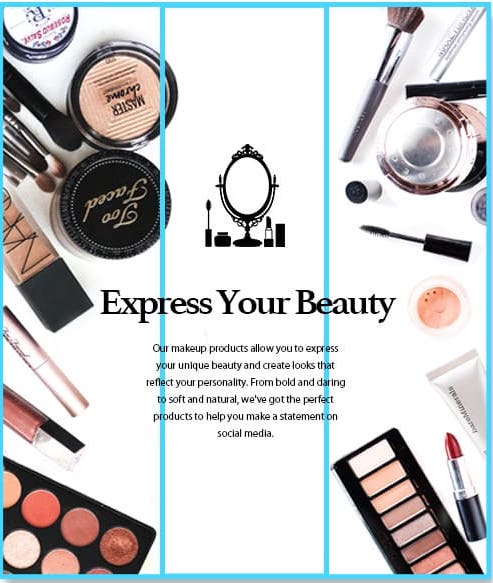
文字で四角を囲むレイアウト


写真を中央に置き、外の四隅に文字を置くレイアウト。
伝わりやすさより「おしゃれさ」が強いデザインですが、使用する文字が少ないデザインや写真を目立たせたいデザインにおすすめです。
写真に文字を重ねるレイアウト


写真に一部だけ重ねるのもおすすめです。
文字だけでなく図や他の写真を重ねるのもオシャレです。
文字を重ねる場合は可読性(文字の読みやすさ)が下がらないようにだけ気をつけてくださいね。
切り抜き+単色背景


写真を切り抜いて、単色背景にするのもおすすめです。
このレイアウトの特徴は、何より「写真が目立つこと」です。
切り抜いて背景をシンプルにすることで余計な要素がなくなり、目立たせたいもの(上のデザインであれば猫)に目が行くようになります。
写真の余白に文字を置く


使いたい画像に余白がある場合は、その余白に文字を置いてみてください。
とてもシンプルですが、意外とやっている人は少ないのです。
というのも、初心者さんはついつい、いろんな要素を付け加えてしまいがち。
なんか上手くいかないときは、一旦シンプルに、「余白に文字を置く」をやってみてくださいね。
レイアウトについて学べる本5選
最後に、レイアウトについて学べる本を5冊ご紹介します。
レイアウトの見本もたくさん載っているので、迷ったときのために一冊手元に置いておくのもおすすめですよ。
伝わるデザインの基本


この本のターゲットは「自作のプレゼンスライド・チラシ・ポスターがなんだかダサいと感じる方」「デザイナーではないのに販促物をデザインするはめになった方」なので、ノンデザイナーさん、またはデザイン初心者さんにおすすめの一冊。
「カッコいいデザイン」ではなく「伝わるデザイン」に特化していて、とてもわかりやすいです。
- 発売日:2018/9/21
- 価格:¥2,178(Kindle版は¥2,069)
- Amazonレビュー:★4.1 口コミ200件以上
けっきょく、よはく。


帯にもあるとおり、“空前絶後のベストセラー”となった「けっきょく、よはく。」
一度はタイトルを聞いたことがある人が多いのではないでしょうか?
この本では、余白のポイントをベースにレイアウトについて細かく教えてくれています。
お手本になるポスターやバナーもたくさん載っていて、手元に置いておきたい一冊です。
- 発売日:2018/7/20
- 価格:¥1,980(Kindle版は¥1,834)
- Amazonレビュー:★4.4 口コミ800件以上
ひと目でわかるレイアウトの基本。


表紙が可愛くて、個人的にちょっとお気に入りの1冊です。
中も事例の写真が多くてわかりやすく、文字が少ないです。
デザインの基礎を楽しく学びたい方はぜひ。
- 発売日:2019/10/1
- 価格:¥3,765(Kindle版は¥2,420)
- Amazonレビュー:★4.3 口コミ100件以上
あるあるレイアウト


レイアウトの見本がたくさん載っている、カタログのような一冊。
どのように見本をマネたらいいかまで載っているので、「とにかくレイアウトを上達させたい人」「見よう見まねでデザインを学びたい人」におすすめです。
- 発売日:2021/5/28
- 価格:¥2,200(Kindle版は¥2,090)
- Amazonレビュー:★4.4 口コミ200件以上
レイアウト・デザインの教科書


こちらも定番のレイアウト本。
ただ、初心者よりは少し上級者向けの1冊になっています。
活字が苦手では無い人、上級レベルの知識を身につけたい人におすすめの1冊です。
- 発売日:2019/2/23
- 価格:¥2,530(Kindle版は¥2,404)
- Amazonレビュー:★4.4 口コミ200件以上
レイアウトのコツまとめ
レイアウトのコツについて、改めておさらいしておきましょう!
- 近接(関係性の近い要素は近づける)
- 整列(縦や横の線を揃える)
- 反復(同じ形のものを繰り返し使う)
- 対比(大きさに強弱をつける)
4原則は基本中の基本でもあります。ぜひこの機会に押さえておいてくださいね。
- 目線の動きを意識する
- 余白を意識する
- 3分割する
また、「写真に文字を重ねる」「写真の余白に文字を置く」などの上級者向けレイアウトもご紹介しました。
さらにプロっぽいレイアウトのデザインに挑戦したい方は、ぜひ真似してみてくださいね。
レイアウトは、デザインの基本。ですがとても奥が深く、簡単にマスターできるものでもありません。
おすすめの本もご紹介しましたが、レイアウト上達のコツはとにかくプロのデザインをたくさん見ることです。
参考が載っている本を眺めたり、上手なデザインをたくさん見たりして、デザインを上達させていきましょう!











