昨今の急速なIT化によって、プログラミングに興味を持ち「自分もITに関わる仕事をするためにプログラマーになる!」と考える人が増えています。
しかし、いざプログラミングを学習しようとすると言語の多さに戸惑い「どのプログラミング言語を学べばいいんだ……?」と困惑した方も多いのではないでしょうか。
そこで本記事では、今からプログラミングを学ぶ場合におすすめの言語を厳選して6つ紹介します。
プログラミング言語とは?

プログラミング言語は、コンピュータに対して命令する際に必要な文章です。
コンピュータは人間の言葉をそのまま理解できません。
そこで、プログラミング言語をつかって、コンピュータに命令を出していくのです。
普段、使っているLINEやTwitterといったSNS、YouTubeといった動画配信サービス、オンラインショッピングサービスなどの全般は、プログラミング言語によって作られています。
主に、プログラミング言語には「フロントエンド言語」「バックエンド言語」があります。
私たちの暮らしを陰で支えている、IT技術を習得するのに必要不可欠な存在です。
プログラミング言語を選ぶ際に、こちらをチェックしておきましょう!
フロントエンド言語
フロントエンド言語とは、WEBサービスやWEBアプリケーションで直接ユーザーの目に触れる、見た目の部分に関する事を言います。
クライアントサイドとも呼ばれ、WEBブラウザ側でプログラムを実行しています。
フロントエンド言語は主に、以下の3つです。
- HTML
- CSS
- JavaScript
HPやアプリの画面を作ってみたいという方はこの3つのフロントエンド言語は、必ず身につける必要があります。
バックエンド言語
バックエンド言語とは、普段、私たちに馴染み深いログイン機能やショッピング機能、チケット予約機能などで使われる、ユーザーの目に触れないシステム部分を作っている言語を指します。
具体的には、システムの裏側で動くデータベースとのやり取りなどがあります。
バックエンド言語は主に、以下の3つです。
- Java
- Python
- Ruby
この3つのバックエンド言語は、初心者向けの言語として有名です。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
初心者におすすめ!6つのプログラミング言語

これまでプログラミング言語について、お伝えしてきましたがいよいよプログラミング言語を選ぶとなると、あまりに種類が多くてどれを学ぶべきか迷ってしまうかもしれません。
選び方としては、言語によって得意なことが違うので、何を作りたいかによって選択すべき言語は変わってきます。
ですが、いきなり言語を選びましょう、と言われても少し難しいですよね?
そこで、初心者に取り組みやすいおすすめのプログラミング言語を6つご紹介します!
それぞれの特徴や将来性を知り、自分にとって学習したい言語を見つけてみてください。
Ruby
Rubyは、まつもとひろゆき氏が開発した日本生まれの言語です。
学習するにも文法が分かりやすく直感的に理解できるため、初心者にもおすすめです。
また、求人数も多いのが特徴で非常に素早くプログラムが組めるため、スピード感を重視するスタートアップ企業で特に使われることの多い言語です。
Rubyで作られたサービスには、Twitterや食べログ、クックパッドなどがあります。
Python
Pythonは、AIやYouTube、インスタグラムなどに使われている言語です。
データ分析に用いられることが多く、世界的に人気上昇中です。
また、業務効率化などの幅広い用途にも使えます。
文法も優しいため、学習しやすく、理解しやすいので初心者にも始めやすいでしょう。
Java
Javaは、スマートフォンのアプリからWEBシステムまで多岐に渡り作ることができます。
特に金融機関のシステム関係は、Javaを使っている場合が多く、一番需要があると言えるでしょう。
また、大規模な業務システムを導入している企業なども、Javaを使用していることが多いです。
そのため、数あるプログラミング言語の中でも人気が高く、求人数が豊富なので今後プログラミングを仕事にしていこうと思っているなら絶対に学んでおきたい言語です。
PHP
PHPは、WEBサイトに使われているCMS(コンテンツマネジメントシステム)であるWordPressの構築に欠かせない、時間を短縮できる優れた言語です。
HTMLやCSSの知識が土台となり、学習しやすく、初心者向きの言語でもあります。
まずは、初心者は、その2つの言語をある程度理解して習得しておくと良いでしょう。
さらに、記述が分かりやすく、人気のあるPHPは、求人数も多く需要のある言語です。
そんな需要のあるPHPですが、記述しやすい反面、文法を間違っていても正常に動いてしまう場合があるので、後々のトラブルを防ぐためにも、しっかり学習しておきましょう。
HTML
HTMLは、WEBページを作成するための最も基本的な言語です。
厳密にはマークアップ言語と呼ばれ、他で紹介しているプログラミング言語とは少し種類が違うのですが、WEB業界ではとてもポピュラーな言語のためご紹介しています。
主に要素の集まりで出来ています。
要素とは、「タイトル」「見出し」「段落」などから成立していて、初心者には易しく学びやすいでしょう!
また、HTMLタグ(文字に意味を与えてあげる記号)があります。
それぞれの意味を理解していくことから始めていきましょう。
JavaScript
JavaScript は、WEBサイトに動きをつける、WEBアプリケーション開発の際によく使われる欠かせない言語です。
また、非常に人気が高く、動きのあるさまざまな表現を作り出すことができるため成果が目に見えやすいので、サイト制作などをやっていきたい方なら習得してみてはいかがでしょうか。

プログラミング言語が身に付く勉強方法3選

「プログラミング言語について分かったところで、実際、具体的にどうやって勉強すればよいのか?」「自分に合ったプログラミング言語の勉強方法は?」と、迷ってしまうと思います。
このような悩みを抱えたあなたに、プログラミング言語を身につけるためのおすすめの勉強方法について説明していきます。
自分に合う効果的な学習方法を見つけ、取り組み、挑戦していきましょう!
プログラミングスクール
プログラミングスクールは、大きく分けると「オンライン型」「通学型」があります。
オンライン型の場合は、自分のライフスタイルに合わせて場所もパソコン1つあれば、どこでも受講できます。
通学型の場合は、その名の通り、実際に講師と対面で受講します。
また、プログラミング言語を学ぶには、時間が必ずかかりますがそれに見合ったスキルを身につけることができます!
スクールに通うのであれば、特にオンライン型の受講がおすすめです。
学習環境、受講形態など、自分はどちらに向いているかを確認しつつ、スクールを選んでいきましょう。
プログラミング学習サイト
プログラミング学習サイトは、無料のものから有料まで、手軽にスキルを身につけやすいです。
自ら何かしなくても「次はこれを学びましょう!」と示してくれるのでとりあえずプログラミング言語を覚えて、なんとなく理解できるまで上達します。
もちろん、それだけではプログラミングスキルを完全に習得できるというわけではありませんので、学習していく中で少しずつ学んでいきたい方におすすめです。
また、プログラミング学習サイトには、動画で説明してくれる形やスライド形式、ゲーム感覚で習得できるサイトなど、いろいろな学習方法があります。
特に「Progate」というサイトは、イラスト中心で分かりやすく、学習できるプログラミング言語も幅広いです。
始めやすいかわりに、プログラミング言語の難しい部分は、あまり触れられないので転職に役立つようなスキルを身に付けたい場合は、他のプログラミング学習サービスも一緒に使ってみると良いでしょう!
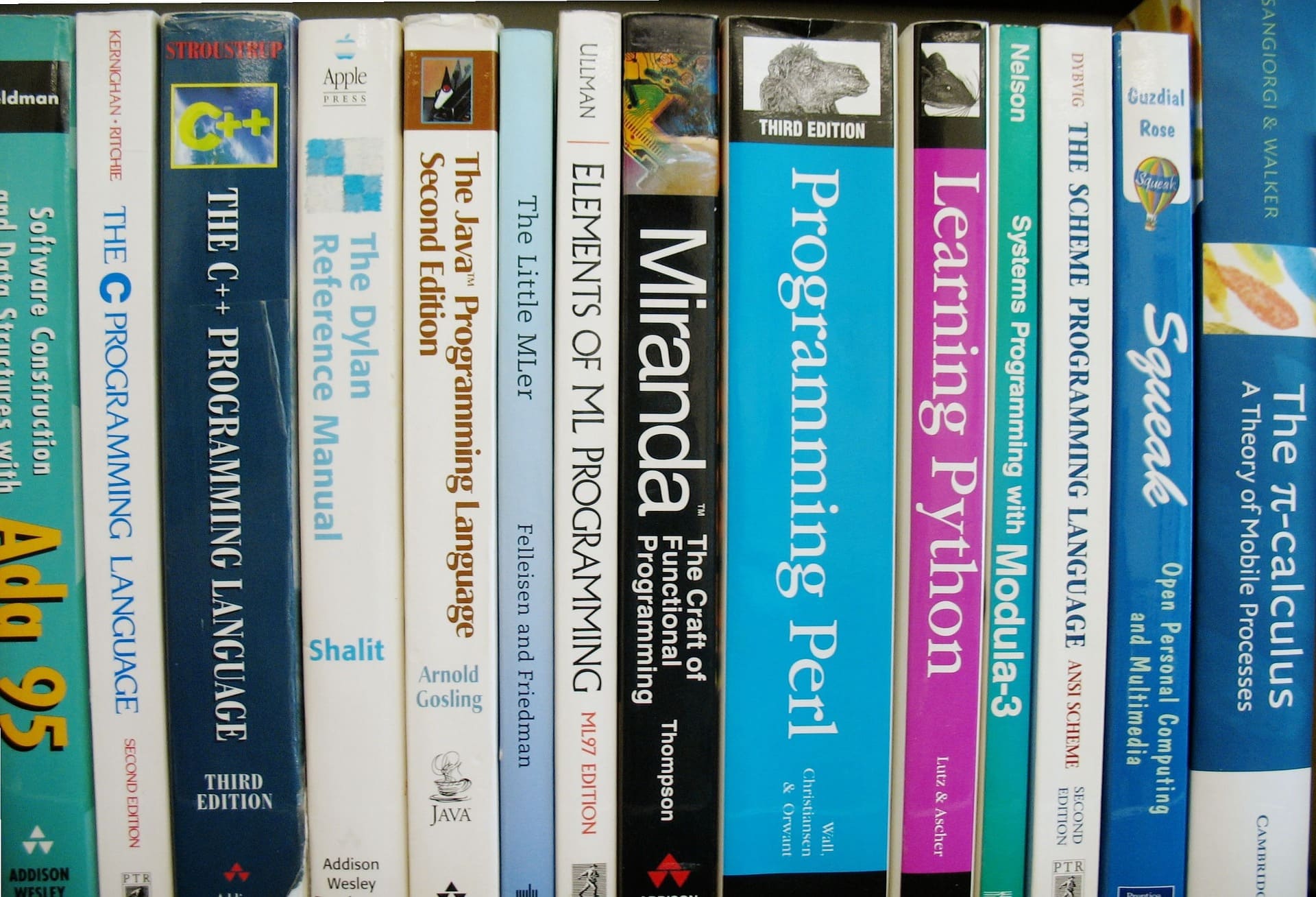
書籍の学習
プログラミング言語を勉強する際、書籍での学習も知識を身につけられます。
まずは、気になる言語やイメージしやすい言語の本を読んでみるのが良いでしょう!
その為にも、プログラミング言語を選ぶのが本当に重要です。
書籍では、プログラマーから、体系的に言語を学ぶことができます。
初心者向けのプログラミング言語本では下記の三冊は、最新のバージョンに対応していて、基礎から応用までがわかりやすく解説されているので、おすすめです。
自分に合った本を見つけて、頭の中で上手に整理しながら、プログラミング言語について習得していきましょう。

未経験からプログラマーに転職するためには?
実際に「未経験から本当にプログラマーになれるのだろうか」と不安に感じている方も多いと思います。
現在は、プログラマーが足りていない企業が多いため、その需要は増え続けている職業だと言えます。
また、プログラマーは、ハードルが高いと思い込んでいる方も多くいますが未経験からでもプログラマーとして転職することは可能です!
例えば、文系出身でもプログラマーとして転職している方もいます。
では、未経験からプログラマーに転職するためには、どうすればよいのかお伝えします。
転職エージェントに相談する
転職エージェントに条件などを相談することで、様々な求人を見ることが可能になり転職のプロから丁寧なサポートを受けることができ、転職成功率も上げられます。
また、非公開求人を含めたおすすめの企業を紹介してもらうこともできるのでまずは、登録してみると良いでしょう!
特に、『Geekly(ギークリー)』『リクルートエージェント』『doda』がIT・WEB業界に特化していたり、業界満足度No.1で、内定が決まった後もサポートしてくれるので、おすすめです。
登録も無料なので、転職エージェントを活用してみてはいかがでしょうか。
入りたい企業の求人に応募する
入りたい企業を探し、もしくは入りたい企業が決まっている場合は、企業のホームページや求人情報サイトなどで、求人を出しているかどうか確認します。
その際、初心者が対象となっているかどうか、どのプログラミング言語を使えることが条件になっているのかもチェックしておいてください。
また、大手企業だと口コミサイトなどに、いろいろと口コミが書かれているので情報収集してみるのも良いでしょう。
企業に応募する際、その企業に対する熱意や意気込みを伝えることで、採用が決まるケースもあります。
なぜなら、企業からみると、志望意識が高い!と好印象を持たれるからです。
さらに、企業側からは「企業の採用ページから直接応募してきてくれた転職希望者」という印象が良いイメージで強くなり、面接の際には、志望理由をしっかり説明できれば内定への道が開けることでしょう!

まとめ
ここまでプログラミング言語について、身に付けるための勉強方法、プログラマーに転職するためには?と、お伝えしてきましたが、いかがでしたでしょうか。
「このプログラミング言語なら学べそう!」「この学習方法で取り組んでみようかな」もしくは「このプログラミング言語は、難しそうだけど挑戦してみようかな」と、さまざまな感想を持ったと思います。
プログラミング言語には「フロントエンド言語」「バックエンド言語」があります。
プログラミング言語を選ぶ際に必ずチェックしておきます。
その基準になるものは、自分が何を作りたいかです。それを基に習得するプログラミング言語を選んでいきましょう!
選んだ後の勉強方法としては、個人的にプログラミングスクールの『オンライン型』の受講がおすすめです。
あなたのなりたい未来は、すぐそこです!自分の目指すIT・WEB業界に進んでいきましょう。
プログラミング言語を選ぶ際の最初の一歩を踏み出して、チャンスをつかんでくださいね!