Webサイト、携帯アプリ、家電など、私たちの身の回りでプログラミングが使われているものはとても多いです。
そのため、プログラマーの需要はますます高まっていますが、万年人手不足の状態です。
プログラミングを身につけたいという人も増えていますが、独学で習得することはできるのでしょうか?疑問に思いますよね。
結論から言うと可能ですが、何事も順序ややり方というものがあります。
プログラミングも正しい流れで学ばないと習得できません。
この記事では、プログラミングの基礎を独学でしっかりと身につける方法を解説します。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
プログラミングを学ぶ目的を決める

もし、プログラミングができるようになったら、あなたは何をしたいですか?ホームページや携帯のアプリを作りたいでしょうか?ゲーム制作やロボット開発をしたいという人もいるでしょう。
いずれにしても、目的がはっきりすると学習予定も立てやすくなります。
自分がプログラミングを使って何をしたいのか、勉強を始める前に確認してみましょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
プログラミングを学ぶために最初に準備するもの

プログラミング学習をスムーズに進めるために、最初に必要なものを揃えましょう。
パソコン
まず必要なのはパソコンです。
基本的には、WindowsとMacのどちらでも構いませんが、iPhone用のアプリを作りたい人はMacが必要です。
メモリは8GB以上で、16GBあると作業もスムーズに進められます。
また、データを保存するための記憶装置も重要です。
記憶装置にはHDDとSSDというものがあり、下記のような特徴があります。
①HDD
保存できるデータ量が大きい。
価格が安い。
衝撃に弱い。
②SSD
保存できるデータ量がHDDより少ない。
処理速度が速い。
価格が高い。
衝撃に強い。
最近はSSDの価格も安くなってきていて、500GBで¥6500くらいで購入できるようになりました。
どちらを選ぶか迷っている方は、SSDをおすすめします。
パソコンに内蔵されているタイプがどちらの記憶装置か、購入する前に確認しておきましょう。
必要があれば、後から外付けタイプを追加購入することもできます。
ブラウザ
ブラウザとは、Webサイトを見るためのソフトのようなものです。
パソコンやスマートフォンには、下記のようなブラウザが最初から入っています。
①Windows
Internet Explorer、Microsoft Edge(※Windows 10以降)
②Mac, iPhone
Safari
③Android
Google Chrome
また、Firefoxというブラウザは、ソフトを追加(アドオン)することができ、拡張機能の種類が豊富です。
例えば、迷惑な広告をブロックできる「Adblock Plus」、Webサイトの全部あるいは一部をスクリーンショットして保存できる「Awesome Screenshot」などがあります。
拡張機能をアドオンすれば、自分が使いやすいようにカスタマイズできます。
テキストエディタ
テキストエディタとは、文章を編集するソフトのことです。
例えば、文字を色分したり、特定の文字を一度に全部、別の文字に置き換えたりすることができます。
また、自動補完(オートコンプリート)の機能もあり、一度入力したことのある文字は、自動で入力候補を一覧で表示してくれます。
このような機能があると、プログラミングのコードが早く入力できて、作業効率が上がります。
主なテキストエディタは、下記のようなものがあります。
自分のパソコンや、作りたいものに合ったエディタを選びましょう。
①サクラエディタ
Windowsで使える無料のエディタです。日本語で使用できます。
②CotEditor
Macで使える無料のエディタです。こちらも日本語で使用できます。
③Sublime Text
WindowsとMacのどちらでも使えます。
独学でプログラミングを習得するまでのロードマップ
プログラミング言語を選ぶ
何を作りたいのか、目的を明確にしてからプログラミング言語を選びます。
どのプログラミング言語を選ぶかによって、難易度や学びやすさは変わるので、最初はわかりやすく、学習しやすいものを選びましょう。
最初に身につけるのは以下の3つがおすすめです。
この3つの言語を習得すると、動きのある簡単なホームページを作ることができます。
プログラミングをやる上で、基本的に学んでおいた方が良い言語です。
HTML
HTMLはマークアップ言語と呼ばれ、文書の構造を作るコードになります。
タイトル部分や段落など、文書のレイアウトを整える言語です。
CSS
CSSは、Webサイトのレイアウトやデザインを設定するコードです。
背景や文字の色、画像、行間や余白など、見た目を整えます。
jQuery
jQueryは、Webサイトに動きをつけるプログラミング言語です。
JavaScriptを簡単にしたもので、初心者でもわかりやすいコードです。
画像をスライドさせたり、ボタンを押すと入力フォームを表示したり、マウスのポインターを合わせて下層メニューを表示させたりすることができます。
学習サイトを利用する
ネット上には、便利な学習サイトがたくさん公開されています。
プログラミングを習得するには、プログラミング言語やソフトウェアの使い方などを学ぶ必要があります。
初心者が基礎から学べる講座もあるので、ぜひ活用してみてください。
下記におすすめの学習サイトを掲載します。

「初心者から、創れる人に」をコンセプトに、イラストを中心としたスライドで学ぶ練習サイトです。
スライドなので、自分が納得してから次のページに進めます。
自分のペースで学習を進めたい人にはおすすめです。
無料会員は、初級レベルの18レッスン、有料のプラス会員は、月額¥1078(税込)で82レッスン全部を受講することができます。

100冊以上の「ブック」と呼ばれるファイルから、自分が学びたいものを選べます。
レッスンは一冊10分で、全て無料です。
基礎から実践的なレベルまであり、初心者でも気軽に始められます。
初めは穴埋め式で答えを入力していき、慣れてきたら自由編集モードでコード編集を練習することができます。
わからないことがあったら、ディスカッションボードで質問ができますので、1人で悩まずに学習を進められます。

Schoo
毎日、無料の生放送授業を公開しているサイトです。
授業のジャンルは幅広く、OAスキル、ビジネススキル、マネジメント、語学、趣味にいたるまで様々です。
プログラミングの授業も入門編から実践編まで含めて200以上あり、自分が学びたい内容とレベルに合った動画を選べます。
月額¥980を払うと、5000本以上ある授業の録画を好きなだけ見ることができます。
生放送の場合は、タイミングが合わないと自分の受けたい授業が受けられないため、効率よく学びたい人は、有料会員になって好きな授業の録画を見て学ぶ方が良いでしょう。

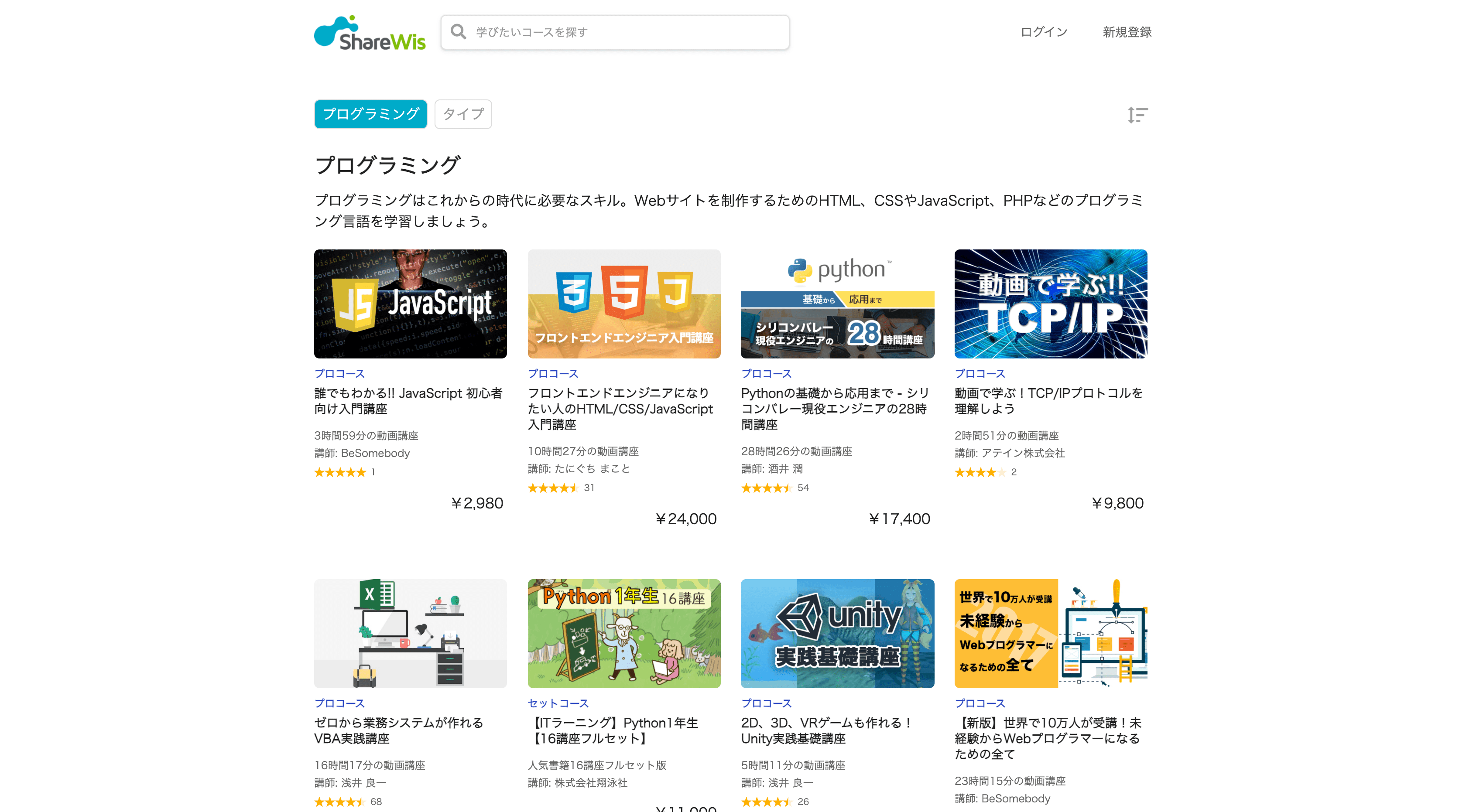
1レッスン90秒で学べる無料のスナックコースと、詳しく学べる有料のプロコースがあります。
アプリをダウンロードしてスマホで見ることができるので、スキマ時間や移動時間などを利用して学べます。
最初は無料のスナックコースでポイントや概要を見て、興味が湧いたりやってみたいと思うものがあったら、プロコースで学んでみると良いでしょう。
プロコースは、無料から¥59,000の講座があり、入門編から初級講座、応用講座、実践講座まであります。
学びたいことがはっきり決まっている人は、動画のセット版の講座がオススメです。

授業の動画はすべて3分以内です。
スマートフォンでも見ることができるので、スキマ時間を使って学べます。
無料会員とプレミアム会員があり、プレミアム会員は月額¥1080(税込)です。
プレミアム会員になると、わからないことを先生に質問できます。
講座は、初心者向け、中級者向け、上級者向けのレベル別に検索でき、プログラミング言語別でも探せます。
自分のレベルに合った学びたい言語の講座を選びましょう。
Webサイトを写経する
必要な言語を学んでコードがわかってきたら、今度は実際にあるWebサイトのコードを写経してみましょう。
この作業をすることで、どんなWebサイトができるのか具体的にイメージできるようになります。
どのコードを使って、どんな構成にすればいいのかがわかるので、Webサイトをいくつか写経して、コーディングを練習します。
慣れてきたら、自分が作りたいWebサイトを作ってみましょう。
アプリを作る
Monaca

モバイルアプリとデスクトップアプリの両方が作成できます。
学習サポートのシステムがあり、JavaScriptとHTML5を学べるようになっています。
IDEなどの必要なソフト等はクラウド上に準備されているので、そのままアプリ開発を始められます。
スマートフォン用アプリ開発サイト
コードを使わずにスマホアプリが作れてしまうサイトです。
もはやスマホのアプリ開発にはプログラミングは必要ないのでは?と思ってしまいます。
興味のある方は、下記のホームページをご覧ください。



ポートフォリオを作る
プログラミング言語を学んで、アプリやWebサイトを作るスキルを身につけたら、今度はポートフォリオを作りましょう。
ポートフォリオとは、自分の作品集のようなものです。
仕事を見つける時には、自分を知らない相手に自分のことをわかってもらう必要がありますよね。
自分は何ができるのか、どんなスキルを身につけているのかなどをわかりやすく伝えるために、ポートフォリオは自己紹介の資料として使用できます。
就職の面接が決まってからではなく、いつ面接になっても良いように前もって準備しておきましょう。
例え練習で作ったアプリやWebサイトでも、あなたが身につけたスキルや実力を伝えるのにとても役に立ちます。
また、新しいスキルを身につけたり、レベルアップしたりしたら、その都度ポートフォリオの内容を更新しておきましょう。
ポートフォリオ作成のサイトもありますので参考にしてみてください。

実際の案件を受注する
スキルを身につけ、ポートフォリオの準備もできたら、次はいよいよ実際の案件の受注です。
おすすめはクラウドソーシングサイトを利用することです。
有名なのは、クラウドワークスとランサーズです。
どちらも取り扱い件数が多く、未経験でも応募できる案件があります。
登録は無料なので、まずは会員登録をしてみましょう。


何を作るか、目的別でプログラミング言語は選ぶ
プログラミング言語はたくさんありますが、それぞれ特徴があるので、作りたいものに合った言語を選ぶ必要があります。
目的に合ったプログラミング言語はどのようなものがあるのか見ていきましょう。
アプリ開発
アプリは大きく分けて、Webアプリ、スマホアプリ、ハイブリットアプリの3種類があります。
それぞれの開発にどのプログラミング言語が必要なのか見ていきましょう。
①Webアプリ開発
YahooやGoogleなど、インターネットのブラウザで使用することができます。
Webアプリの開発に適している言語は、Ruby、PHP、Pythonなどです。
Rubyは、日本人が開発した言語で、コードがシンプルで短く、初心者でも学びやすいです。
「食べログ」や「クックパッド」などはRubyで作られています。
PHPは、SNSサイトやショッピングサイト、予約システムなどの作成に使用されます。
WordPressやFacebook、ぐるなびなどはPHPで作られています。
Pythonは、読み書きがしやすく、少ないコードでプログラミングが作成できるため、初心者でも学習しやすい言語です。
InstagramやYouTubeの開発にも使用されています。
②スマホアプリ開発
スマートフォンやタブレットなどにインストールして使えるアプリです。
プログラミング言語は、AndroidアプリはJava、Kotlin、iPhoneなどのApple製品はSwiftが向いています。
Javaは、OSに依存しないので、WindowsでもMacでも使用することができます。
ルールや文法が多いため、初心者には難しいですが、アプリ以外にも、Webサイトの作成、システム開発、ゲーム開発など、様々な分野で使用できます。
Kotlinは、アプリケーションを開発するために作られた言語です。
AndroidStudioというIDEを使ってAndroidアプリを開発するのに適しています。
Swiftは、Apple社製品のアプリ開発に使用できます。
コードがシンプルで、読み書きしやすいのが特徴です。初心者でも学びやすい言語です。
③ハイブリットアプリ
ハイブリットアプリは、ブラウザと端末のどちらでも使用できるアプリです。
例としては、YouTubeやAmazonなどがあります。
適している言語は、HTML、CSS、JavaScriptです。
HTMLとCSSは、「プログラミング言語を選ぶ」の項をご参照ください。
JavaScriptは、Webサイトに動きをつけるプログラミング言語です。
IDEを準備する必要がなく、ブラウザとテキストエディタがあればアプリの作成が始められます。
文法がシンプルなので、初心者でも学びやすいです。
ゲーム開発
ゲームの開発に使用されるプログラミング言語は、JavaScript、C#、C++、Swift、Rubyなどがあります。
C#とC++は初心者には難しいため、最初はJavaScript、Swift、Rubyから学ぶことをおすすめします。
①JavaScript
アプリ開発のところでも紹介しましたが、JavaScriptはゲーム開発にも使用されています。
ライブラリが豊富なので、いろいろなゲームを作ることができます。
②Swift
Apple社製品で使うゲームを作りたい場合は、Swiftが必要です。
IDEはXcodeです。
③Ruby
Rubyは、ゲーム開発に向いているライブラリも多く、「DXRuby」「Ruby/SDL」「DXOpal」などがよく使用されます。
④Cocosでゲームを作ってみる
ゲーム作りを簡単にすることを目的にしているサイトで、ゲーム開発のプラットフォームを提供しています。
まずはcocos2d-xというプラットフォームを使って簡単なゲームを作ってみましょう。

ロボット開発
①Pythonを学ぶ
ロボット開発には、C言語、C++、Java、Pythonなどのプログラミング言語が向いていると言われています。
ロボットを動かすには複雑な処理が必要なため、C言語やC++、Javaは初心者には習得が難しい言語です。
それに比べてPythonはコードが短く、文法もわかりやすいので、初心者でも学びやすいです。
初めてロボットを作ってみようという人にはおすすめです。
②ロボットプログラミングで学ぶ
実際にロボットを組み立てて、プログラミングを学ぶことができます。
子供のプログラミング学習用に作られたものが多いですが、大人向けのものもあります。
ーQumcum(クムクム)
最初にロボットを組み立ててから、パソコンでプログラミングを作成していきます。
BASICとHiSPEEDというレベル分けがされていて、子供から大人まで学べるようになっています。
スクラッチ、Python、C、C++が学べ、チュートリアルとして「学習ページ」も用意されています。
自分のレベルに合ったところから学習を始められます。

ーマインドストームEV3
有名な玩具メーカーのLEGO社が開発したロボットプログラミングです。
こちらも最初にロボットを組み立ててから、パソコンでプログラミングを作成していきます。
専用のソフトを使用して、パソコンの画面上でアイコンを並べてプログラムを組んでいきます。
アイコンにイラストが描かれているので、目で見て直感的に選んでいきます。
思うようにロボットが動かなかった場合は、プログラムのどこが間違っていたのか、試行錯誤しながら修正していきます。
自分が作成したプログラムの結果が目の前で確認できるので、とても興味を持って楽しく学習できます。

参考サイト:教育版レゴⓇマインドストームⓇEV3
まとめ

プログラミングは理系の人でないとできないとか、とても難しいそうというイメージがあります。
ですが今では、子供でも学べるようなゲーム形式のものや、ロボットプログラミングのように、実際に作りながら学ぶ方法も出てきました。
始めからプラットフォームやテンプレートが用意されていて、あとは自分の好きな素材を選んだり、簡単な選択肢を選んでいくだけで、アプリやWebサイトを作れるサイトも増えています。
近い将来、誰でもプログラミングができるような世の中になるかもしれません。
プログラミングを学ぶ方法は、いろいろな選択肢が増えています。
まずは、自分が面白そうと思った学習方法を試してみたり、自分にできそうなところから始めてみてはいかがでしょうか。
参考:ITを分かりやすく解説