近年、プログラマーの人気が伸びてきています。
プログラミングは高度な技術であり、身につけてしまえば一生もののスキルです。
しかし、プログラミングと聞くと複雑な英語が並ぶ難しそうな暗号というイメージを浮かべる方も多いのではないでしょうか?
「プログラミングってどのようなことをするんだろう?」
「プログラミングの勉強をはじめてみたけど、コードを書くばかりでつまらない」
このように感じている方にオススメなのが、プログラミングゲームです。
実は、プログラミングを学べるゲームはたくさんあり、無料で始められるものがほとんどです。
また、初心者向けから上級者向けまで種類も豊富で、最近は子どもでも遊び感覚でプログラミングを習得できるゲームが増えてきています。
この記事では、初心者向け、中級者~上級者向けでおすすめのゲームや、同時に英語も習得できる海外盤のもの、スマートフォンからでも気軽にできるゲームアプリなども紹介します。
ゲームアプリを使用して、プログラミングの勉強を楽しく継続していきましょう!
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
【無料】楽しく学べる初心者向けゲーム
まずは、プログラミングが初めての方でも楽しく学ぶことのできる、初心者向けのゲームを紹介していきます!
ここで紹介している3つのゲームはすべて無料から始められるものなので、せひ試してみてくださいね。
Code.org

Code.org は、日本ではあまり馴染みがないかもしれませんが、世界180ヵ国で利用されており、無料でプログラミングが勉強できるサイトです。
特徴は、「ビジュアルプログラミング言語」を使ってほとんどテキストを入力することなく、簡単なマウス操作でプログラミングができる点です。
このゲームは、レゴのようなブロックを組み合わせて処理をおこなっていきます。
このビジュアルプログラミング言語のメリットは、少しの用語を覚えるだけでプログミングを理解する脳を鍛えることができるようになることです。
そのため、幼稚園〜高校生を対象としており、Minecraftやディズニーのコースなど、親しみやすいキャラクターも使われているので、小さなお子様でも楽しめるゲームになっています。
●Code.org
・料金:無料
・対象年齢:4歳から〜18歳
Springin’

Springin’(スプリンギン)は、株式会社しくみデザインが開発したプログラミングアプリです。
これも、先ほど紹介したCode.orgと同様ビジュアルプログラミングで、直感的な操作で絵日記のように取り組めるのが特徴です。
また、Springin’の最大の特徴としては、作品をつくってやり取りをすることができること。
単なるプログラミング学習ツールではなく、InstagramやYouTubeのように作品をシェアできるプラットホームなのです。
また、アプリ内だけで使える「コイン」が存在し、作品の売買をすることができます。
他のクリエイターの作品をコインで購入したり、自分の作品を販売したりできるので、作品が売れる仕組みを考えるようになり、自然とマーケティングも学ぶことができます。
ゲーム感覚でプログラミングを学べるだけではなく、マーケティングなどのビジネススキルも身に付けることができるSpringin’は、一石二鳥のゲームアプリですね!
●Springin’
・料金:無料
・対象年齢:小学校低学年~
CodeMonkey

CodeMonkeyは、全世界で1,000万人以上が利用しており、イスラエルではほとんどの小学校で使用されているプログラミング学習教材です。
特徴は、ゲームのように1面ずつクリアしていく形式で、1つずつステップを踏むことで、よりゲーム感覚でプログラミング学習を楽しむことができるところです。
また、サルのモンタがバナナを手に入れるようにコードを書く、というとてもシンプルなゲームなので、小学生1年生の子でも1人で進めていくことができます。
CodeMonkeyには、無料版と有料版があり、30面まで無料体験版でお試しすることが可能です。
まずは無料版でアカウントを作ってから始め、物足りないと感じたら有料版に切り替えてみるとよいでしょう。
●CodeMonkey
・料金:初回30面まで無料
「コードの冒険/ファミリープラン」サブスクリプション13,200円/年
塾・教室向けサブスクリプション 6,600円/年
・対象年齢:小学校中学年~
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
さらに上達したい人に!中級者~上級者向けゲーム
次は、少し慣れてきたという方に向けて、中級者~上級者向けのプログラミングゲームを紹介していきます。
こちらも無料で始められるものがほとんどなので、ぜひ試してみてくださいね。
コードクロニクル

コードクロニクルは、ITエンジニア向けの求職サイトPAIZAが運営する、RPG(ロールプレイング)ゲーム仕様になっているプログラミングゲームです。
対応しているプログラミング言語は現時点でPHP、Ruby、Pythonの3つ。
ゲームは、1つずつステージをクリアしていく形式で、全17ステージあります。
比較的優しい問題が繰り返し出題されますが、「ガチャでキャラコンプリート」「最高得点ランキング」「一定条件で獲得できる称号」「ログインボーナス」などの仕掛けがあり、ユーザーに繰り返し挑戦させる工夫がされてあります。
無料にも関わらず、ゲームのクオリティは高いので、RPGが好きな方にはピッタリなゲームでしょう。
●コードクロニクル
料金:無料
対象年齢:小学校中学年~
学べる言語:PHP・Ruby・Python・Java・C・C#・C++・JavaScript・Kotlin
CODECOMBAT

CODE COMBATは、全世界で500万人以上がプレイした実績のある、RPGで遊びながらプログラミング言語が習得できるブラウザゲームサイトです。
これまでご紹介したCode.orgやSpringin’のような、ビジュアルプログラミング言語で何かを作成するものとは異なり、CODE COMBATは移動するにも攻撃するにも動きをコーディングする必要があるRPGです。
完全なフリー入力ではなく、いくつか表示される選択肢の中から正しいと思うものを1つ選んで、それを実際に打ち込んでみるというスタイル。
中級者向けともあって、キャラクターや世界観が作り込まれているので、初心者向けのゲームに飽きてきた方におすすめです。
もともとはアメリカの企業が開発したものですが、日本語にも対応しており、Python、JavaScript、CoffeeScript、Clojure、Lua、loの6種類の言語に対応しています。
●CODECOMBAT
料金:無料
対象年齢:小学校中学年~
学べる言語:Python・JavaScript・C++
CodinGame

CodinGameはフランスの企業が提供している無料のプログラミング学習サイトで、学べるユーザ言語は20種類以上あります。
特徴としては、チームプレイで実践できるという点。
プログラミングゲームのほとんどが個人プレイなのに対して、チームプレイで世界中のプレイヤーたちと交流できるのはゲーム好きにはたまりませんね。
また、CodinGameでは定期的にプログラミングコンテストを開催しています。
世界規模のコンテストということもあり、モチベーションアップのためには絶好の機会かもしれません。
初心者にとったら操作がやや難しく、無料のアプリとは思えないほどハイクオリティです。
ゲームをクリアしていくとEASY、MEDIUM、HARD、VERY HARDなど、50種類ものゲームを遊ぶことができるので、飽きることなく楽しむことができます。
●CodinGame
料金:無料
対象年齢:中学生~
学べる言語:Bash・C・C#・C++・Dart・Go・Java・JavaScript・Kotlin・PHP・Python・Ruby・Swift・TypeScriptなど
【番外編】英語も習得できる海外プログラミングゲーム
続いては、プログラミングと英語を同時に学習したいという方向けのプログラミングゲームを紹介します。
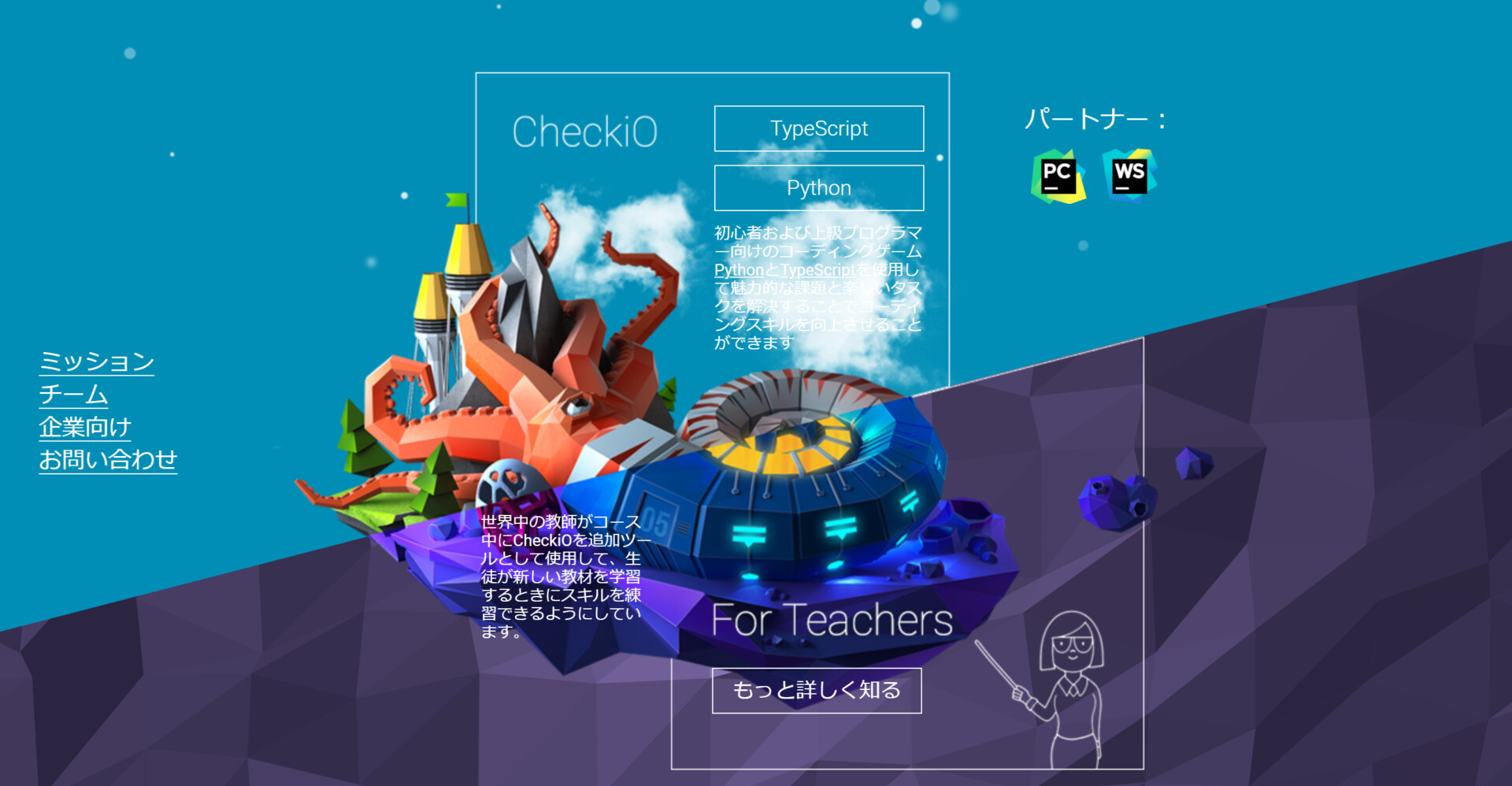
CheckiO

CheckiOは、PythonとJavaScriptに対応していて、プログラミング知識がある中級者向けです。
特徴としては、英語読解力や数学的思考力が問われる問題が出題される点。
プログラミングだけでなくさまざまな能力を鍛えることができます。
内容もかなり具体的なので、実務に近い課題をこなすことが可能です。
また、解答後は他の人の解答を見ることができるので、自分のコードを比較することができ学習効果が高めることができます。
サイト自体は英語ですが、解答画面では日本語対応されている箇所もあるので、安心して使えるでしょう。
レベルアップして海外のユーザーと競ってみるのもおもしろいのではないでしょうか?
●CheckiO
料金:無料
対象年齢:中学生~
学べる言語:Python・TypeScript
CSS Diner

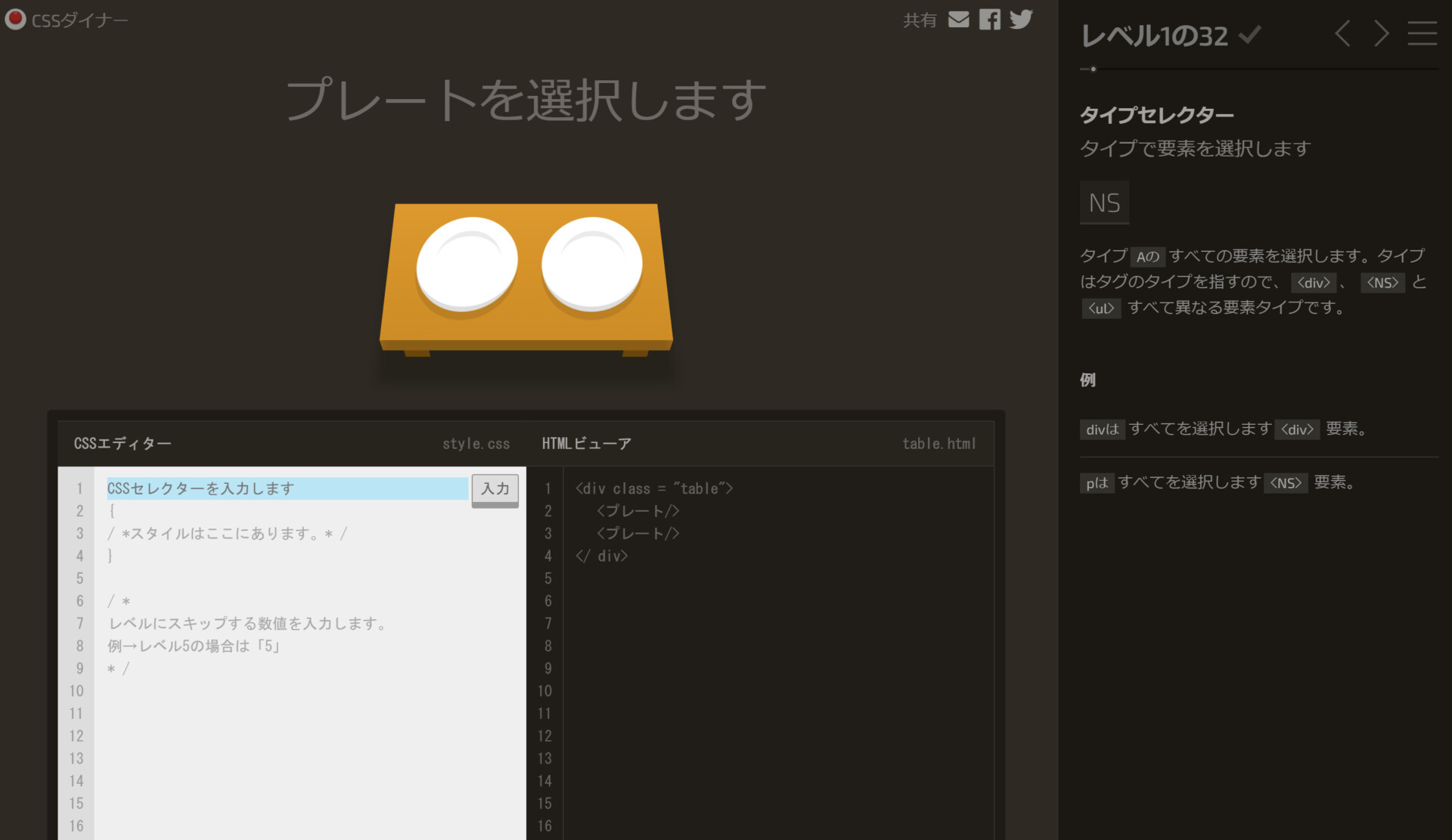
CSS Dinerは、CSSのセレクタを学べるプログラミングゲームです。
CSSは、ホームページやブログサイトなどで使われているプログラミング言語の一種で、文字の大きさや色を変えたり、画像表示位置を調整したりするために使われています。
特徴は、簡単な英語とシンプルでわかりやすい操作。
問題文は、英語で書かれていますが簡単な英語なので比較的理解しやすいと思います。
また、動いているお皿や食べもののタグを指定する簡単なゲームで、わかりやすい操作感です。
CSSをマスターするにはそれなりの時間と労力が必要ですが、このようにゲーム感覚で学べるのはありがたいですね。
HTML/CSSを使ったことがある方なら、はじめのうちは簡単だと思います。
全26問まであるので、CSSをマスターしたい方はぜひ挑戦してみてください。
●CSS Diner
料金:無料
対象年齢:中学生
学べる言語:CSS
【番外編】スマ―トフォンからでもできる!ゲームアプリ
プログラミングの学習を電車に乗っているときやちょっとしたスキマ時間にしたい方におすすめなのが、スマートフォンゲームアプリです。
Codewars

Codewars(コードウォーズ)は、クイズ形式でプログラミングを学べるゲームアプリです。
取り扱うプログラミング言語は、30以上と豊富なため、スキマ時間でも自分の習得したい言語に取り組むことができます。
CodeWarsの使い方は、いたってシンプルです。メニューには、「Kata」と「Kumite」があり、前者ではトレーニング問題で練習して、後者では実際に自分で考えたコードを投稿することができます。
注意点としては、登録する際に簡単なテストにチャレンジし、合格することが必要なので、勉強を始めたばかりの人は少し苦戦するかもしれません。
●Codewars
料金:無料
対象年齢:中学生~
学べる言語:C・C++・C#・Dart・Go・Java・JavaScript・Kotlin・PHP・Python・Ruby・Swift など
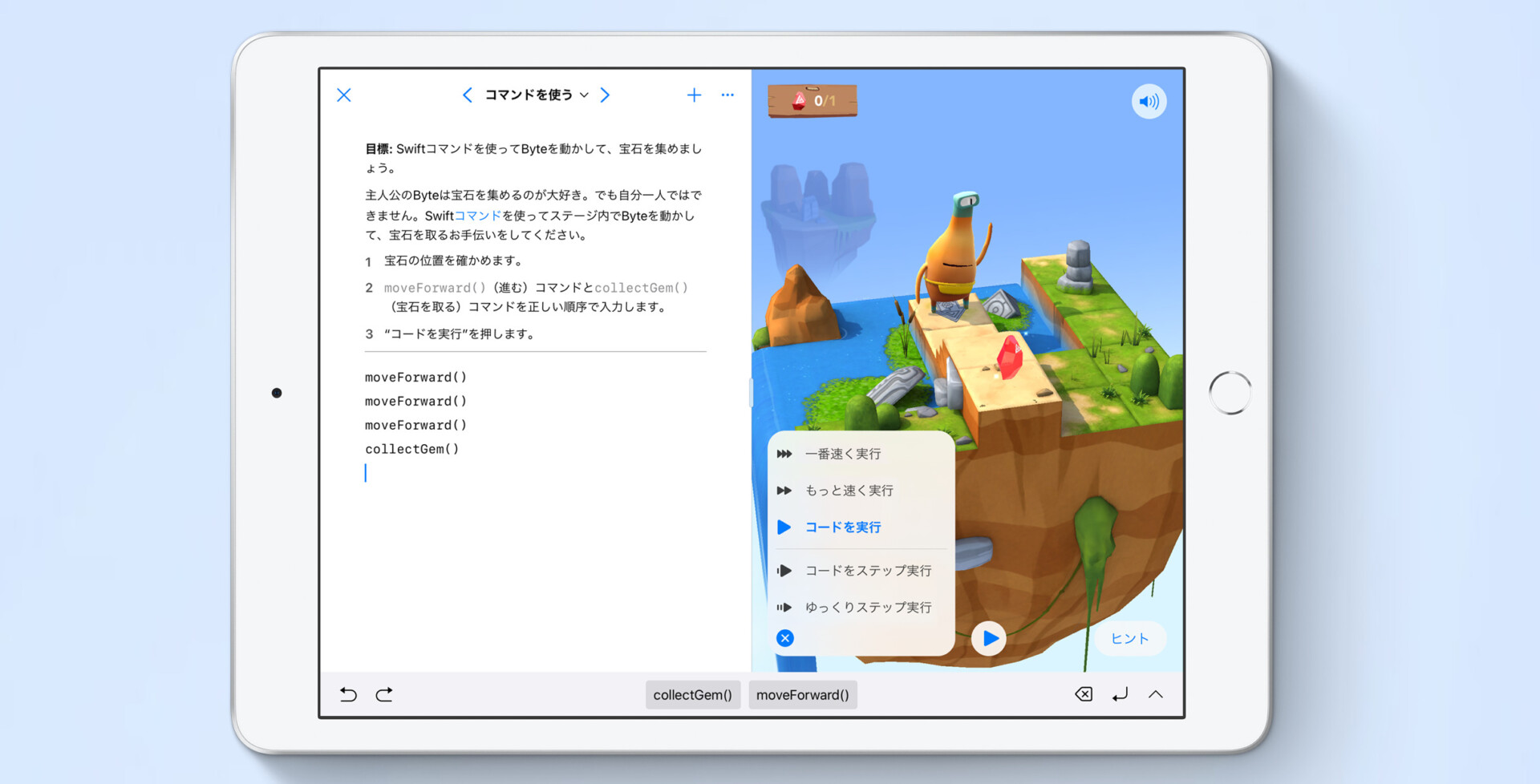
Swift Playgrounds

Swift Playgroundsは、Apple社が開発したゲーム型のプログラミング学習アプリです。
「Swift」というプログラミング言語を双方向に学ぶことができます。
そもそも「Swift」とは、iOS・macOS上でネイティブアプリを作成するためのプログラミング言語のことで、比較的学びやすい言語になっています。
Swift Playgroundsの「Playground」とは「遊び場」のことで、自分のプログラミングしたコードでドローンやロボットを自在に動かすことができます。
プログラミングを知らない子どもたちに教えるためのツールとして教育現場でも利用されているので、初心者の方でも安心して始められるでしょう。
●Swift Playgrounds
料金:無料
対象年齢:小学校高学年
学べる言語:Swift
まとめ
プログラミングゲームは楽しくモチベーションをアップさせながら勉強できるのがメリットです。
今回紹介したゲームのなかで、気になるものはありましたか?
特に、初心者向けのゲームはプログラミングが初めての人でも分かりやすく、操作も見ながら覚えられるので、プログラミングの勉強のスタートとしておすすめ。
ほとんどのゲームが無料ではじめられるので、気軽に試してみてくださいね。
あなたのレベルにあったゲームを選んで、楽しみながらプログラミングの勉強を継続していきましょう!














質問や感想があればご記入ください