こんにちは、久保です!
いきなりですが、あなたは「Firefly」と呼ばれるツールを知っていますか?
「Firefly」はPhotoshopやIllustratorを出しているAdobeが3月に発表した画像生成AIです。
しかも、「Firefly」で作ったAI画像は商用利用ができるらしく、今世界から注目されているんだとか!
今回はそんな大注目の「Firefly」でできる12のことを後輩のけんぼーに教えてもらいました。
ところどころ現役WEBデザイナーとして「本当にWEBデザインに役立つのか?」「どんなときに使えそうか?」をお伝えしているので、その点も踏まえて読んでみてくださいね。
この内容を「動画で見たい!」という方は、下の動画をクリックしてご覧ください。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
「Firefly」でできる12のこと
では、早速「Firefly」でできることをお伝えしていきます!(けんぼーが。笑)
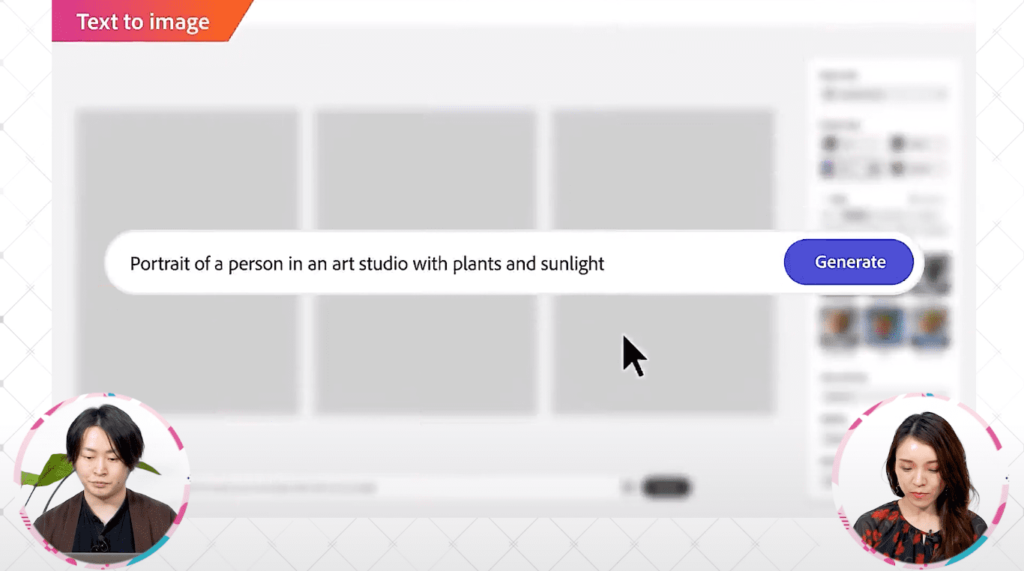
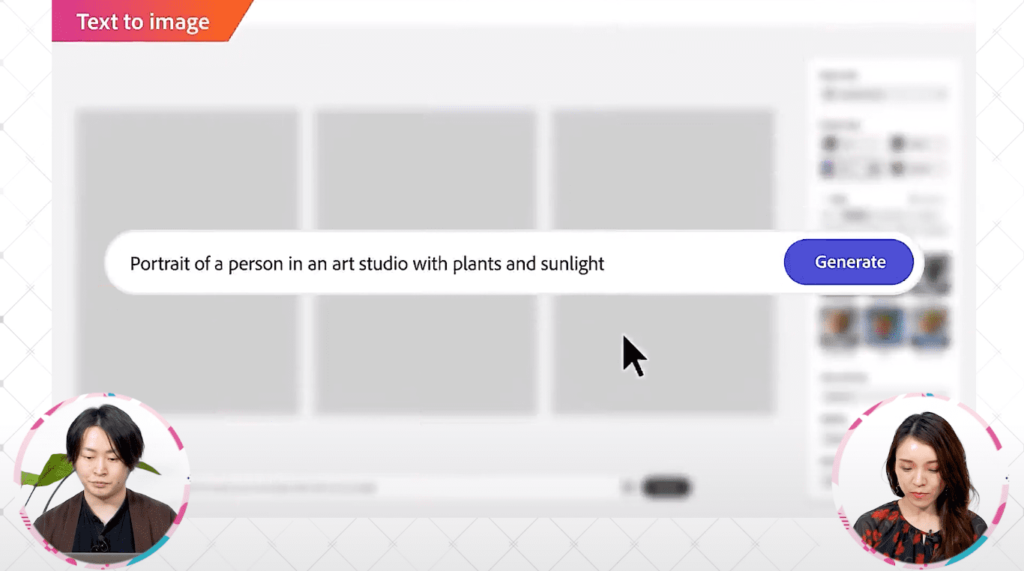
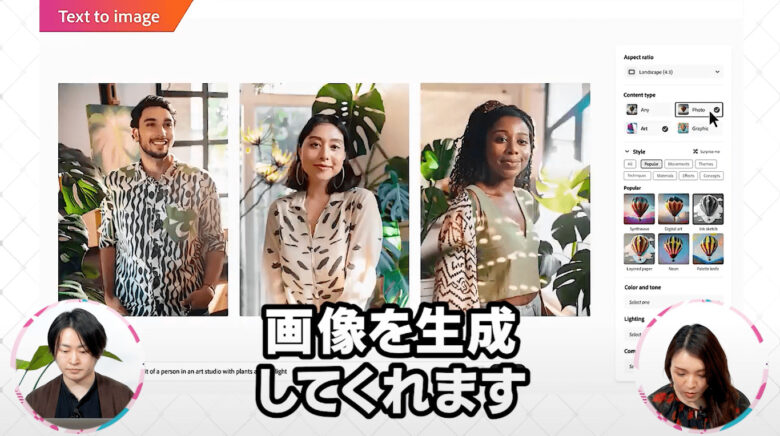
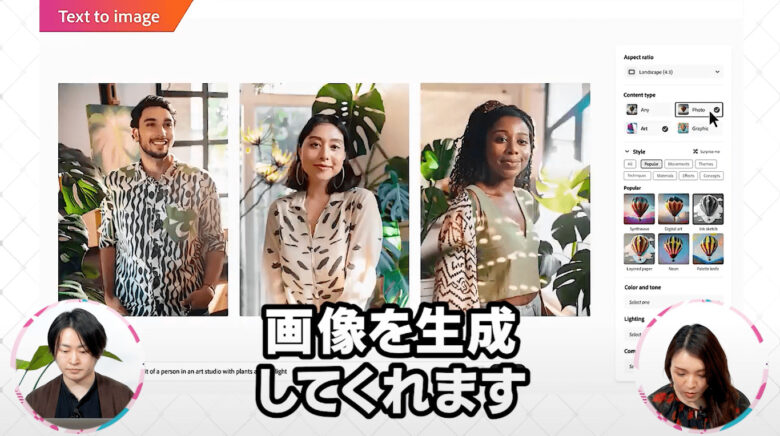
Text to image(テキストから画像を作る)
 けんぼー
けんぼーまず1つ目の機能は「Text to image」です。「テキストから画像へ」という意味ですね。
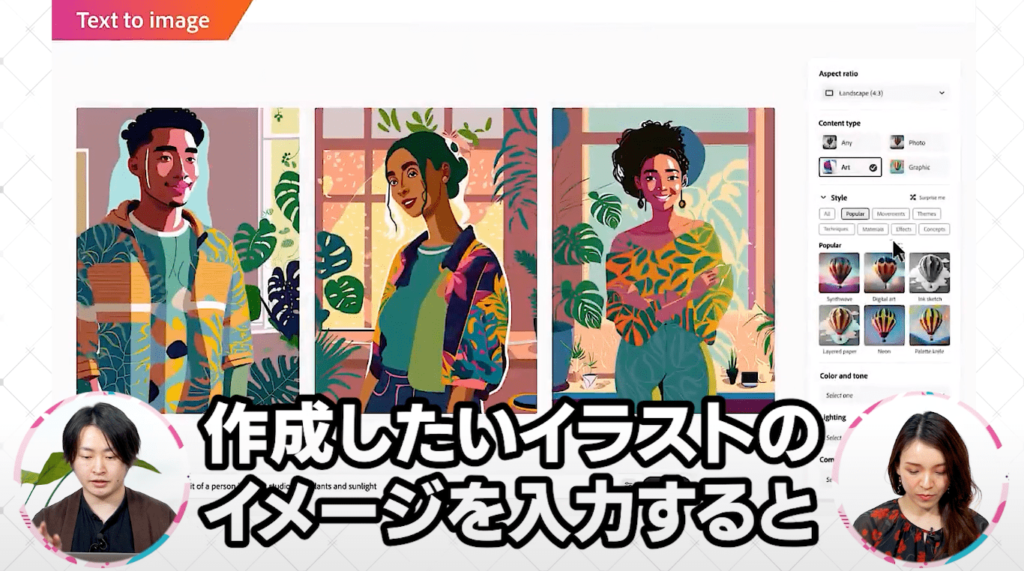
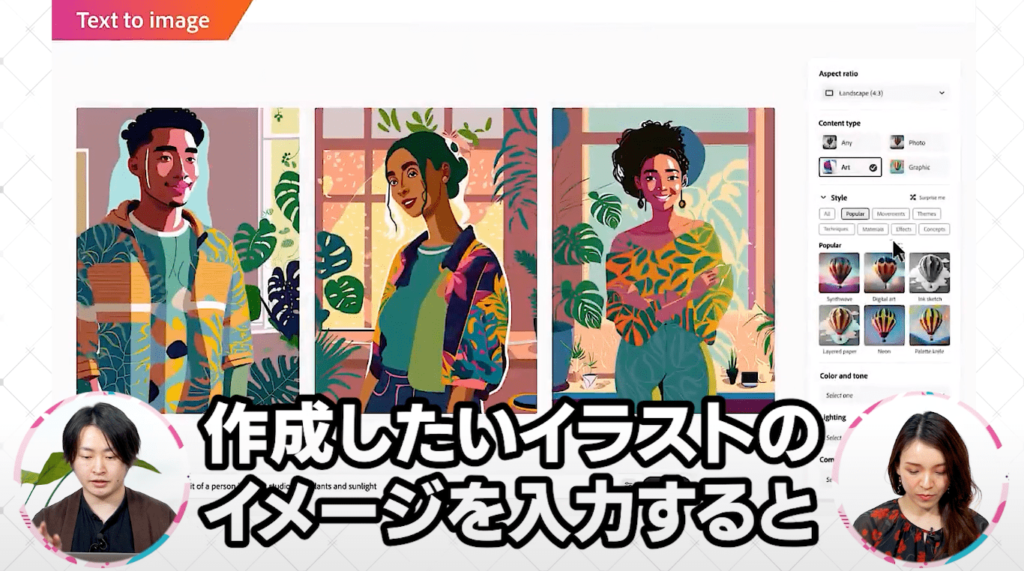
下の画像を見てもらえるとわかると思うんですけど、この機能は作成したいイラストのイメージを入力するだけでイラストが簡単に作れるというものですね。









え、どういうこと?たとえば「女性」っていう言葉を入れるだけってこと?これ写真を参考にしてんじゃないの?



してないです。



え!



文字入れて、右上に出ているアート風ってやつをクリックしてるだけです。どんなイラストなのかも選べるんですよね。



本当の人じゃないってこと?



はい。



あ、それはすごいね。いそうだもん。
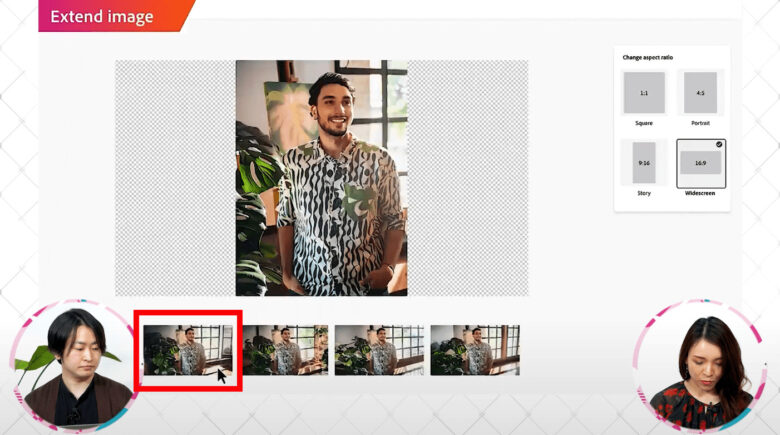
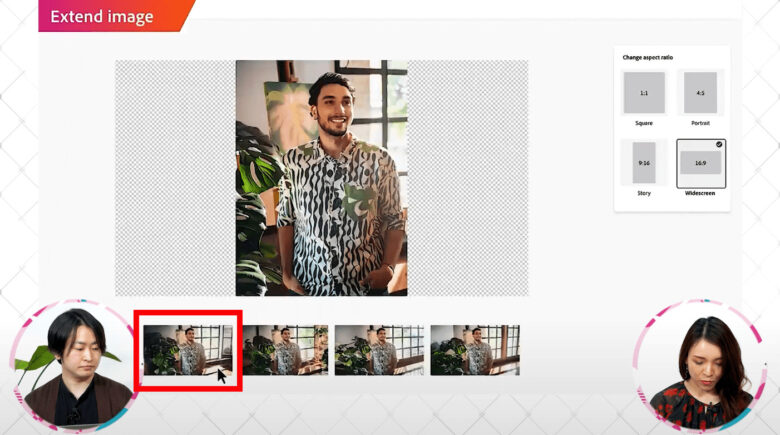
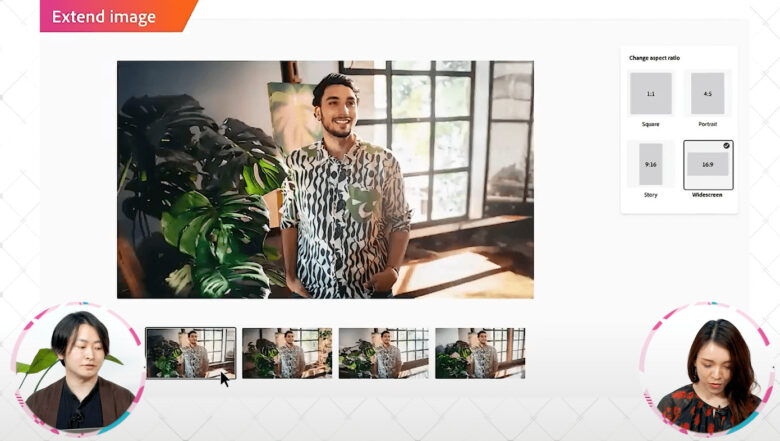
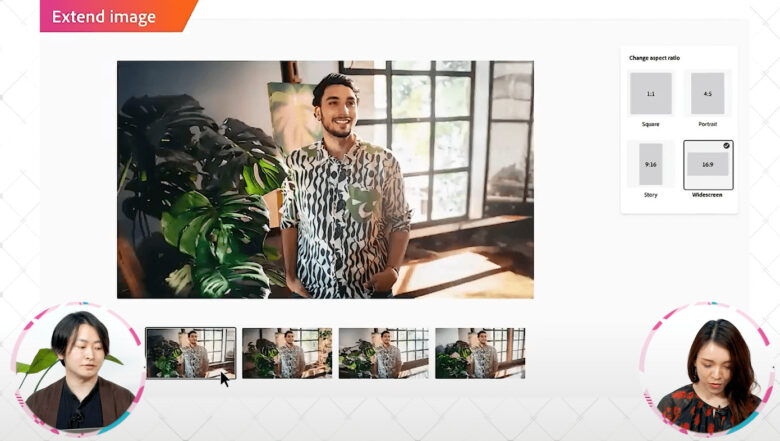
Extend image(画像を拡張する)



2個目は「画像の拡張」ですね。画像の拡張等を自由自在にできます。



どういうこと?



こう(↓)になるってことですね。






(変更になる画像)



えー!変わった!



Photoshopにもこの機能はあるんですけど、精度はFireflyのほうが優秀ですね。



めちゃくちゃすごいじゃん!
え、これはじゃあさ、実際には存在しない人が存在しない空間にいるってこと?



はい、そうです。AIが勝手に背景を考えて作ってくれます。



すご。素材で「もうちょっと横あればいいのにな〜」ってときがあるから、そのときにめっちゃ使えそう。
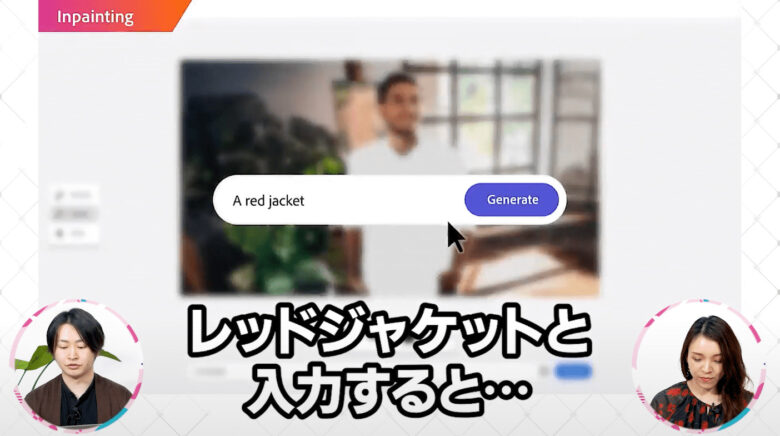
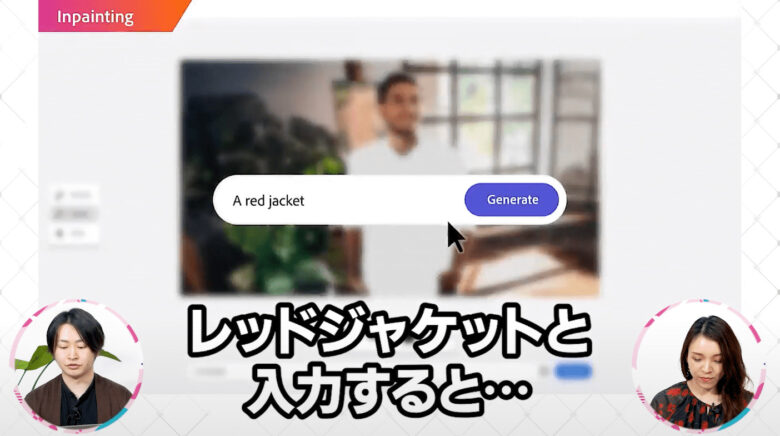
Inpainting(画像の一部を変更する)



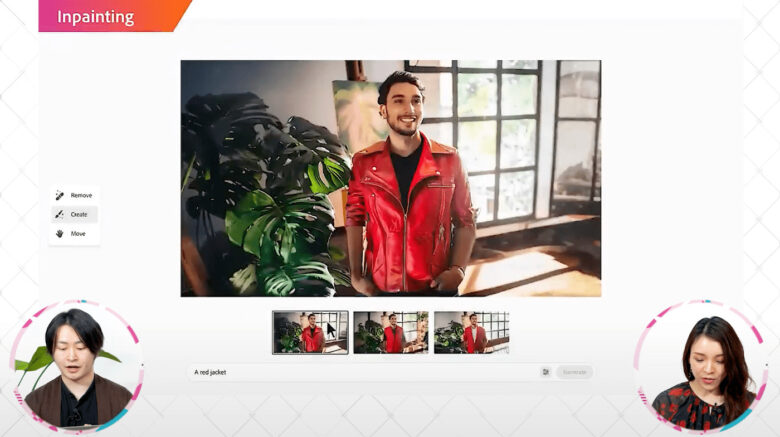
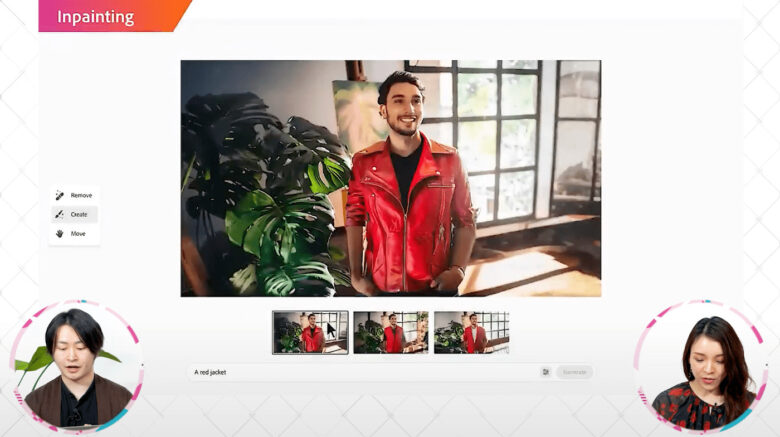
3つ目は「Inpainting」ですね。例えば、次の画像に映っている男性の服を選択して、テキストで「レッドジャケット」と入力すると赤いジャケットに早変わりします。









すご!
え、これ自分たちの写真でもできるの?



どうなんですかね。もしかしたら可能かもしれません。ちょっとやってみないとわからないですけど。



撮った写真でもできるなら、WEBデザインをするときもすごく使えそう!
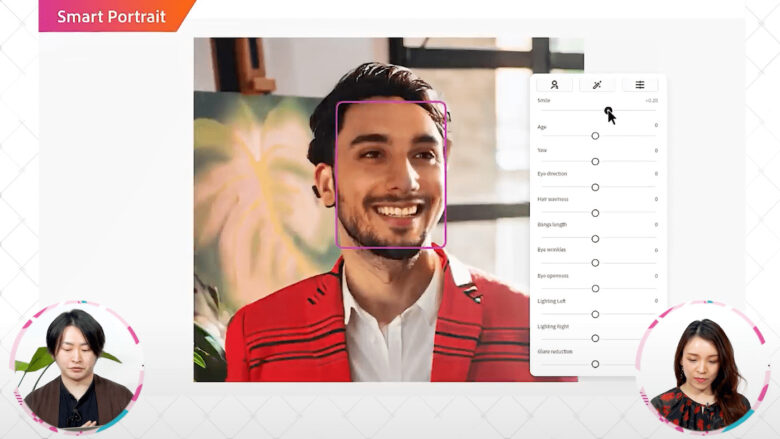
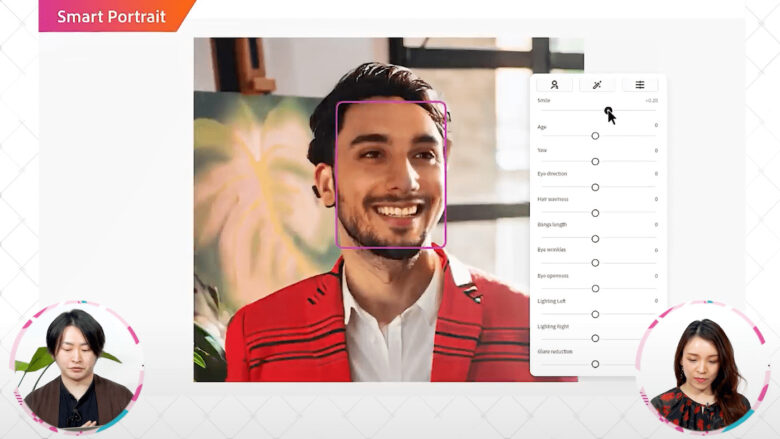
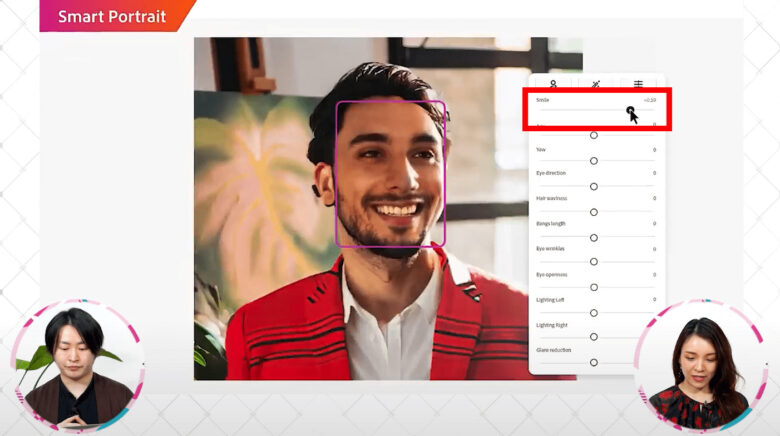
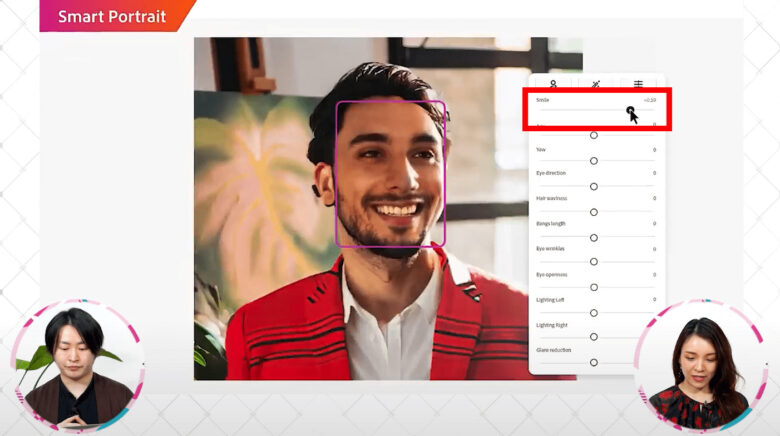
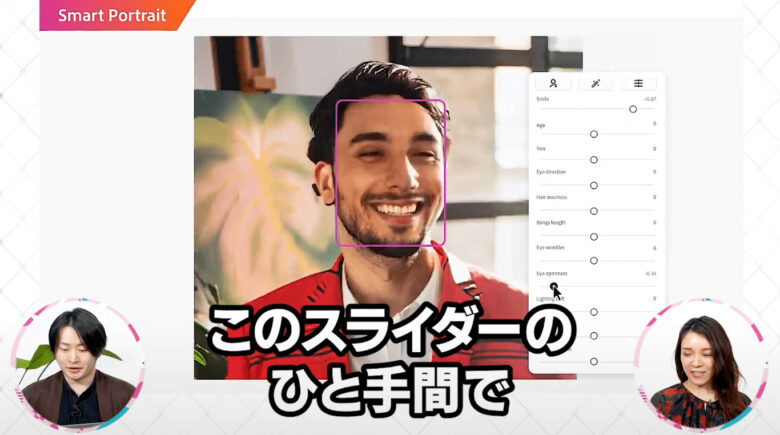
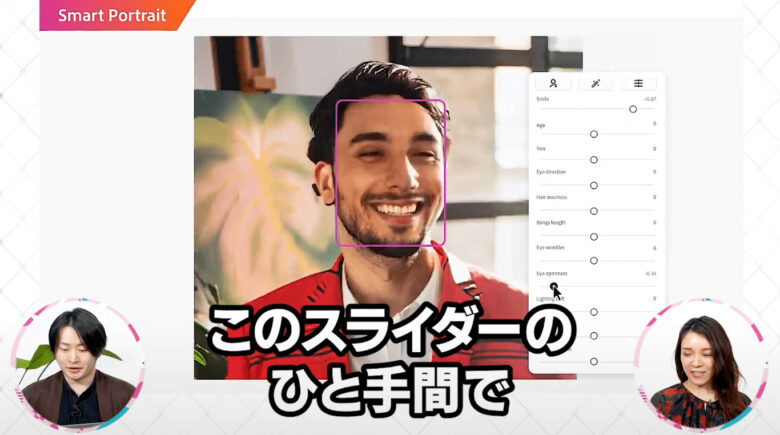
Smart Portrait(表情を変更する)



次は「Smart Portrait」です。これめちゃくちゃくすごい機能で、目の開き具合や笑顔の感じとかをスライダーで調整することができるんですよ。









え〜!それさ、けんぼーにピッタリなんじゃない?
よく笑ってないって言われてるし(笑)



そうですね(笑)
ただ、実在の人物でできるかは今のところわかってないですね。



あ、そうなんだ。WEBデザイナーからしたら実在の人物でできるかめっちゃ重要だね。
架空の人物だけでもすごいけど、実在の人物もいけるならもっと便利だと思う。



確かに。それを検証する動画も作りましょう。
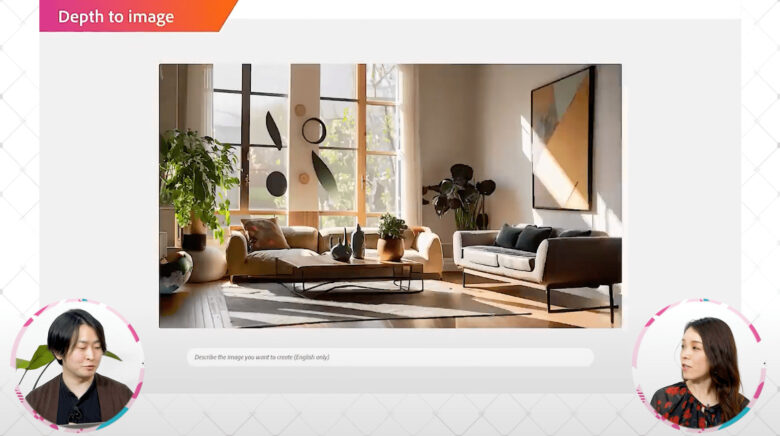
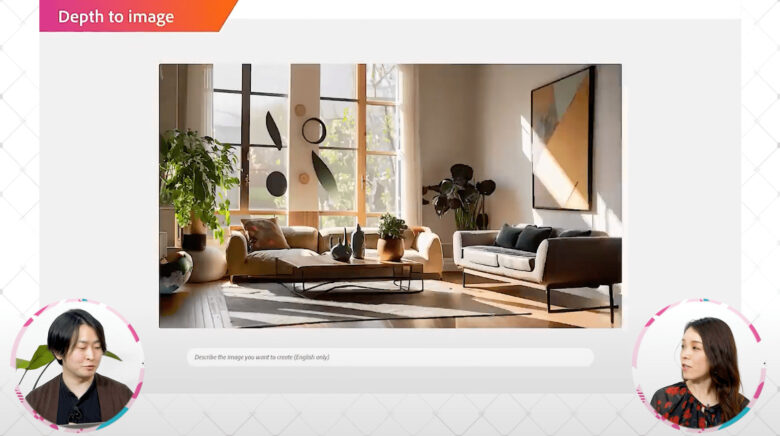
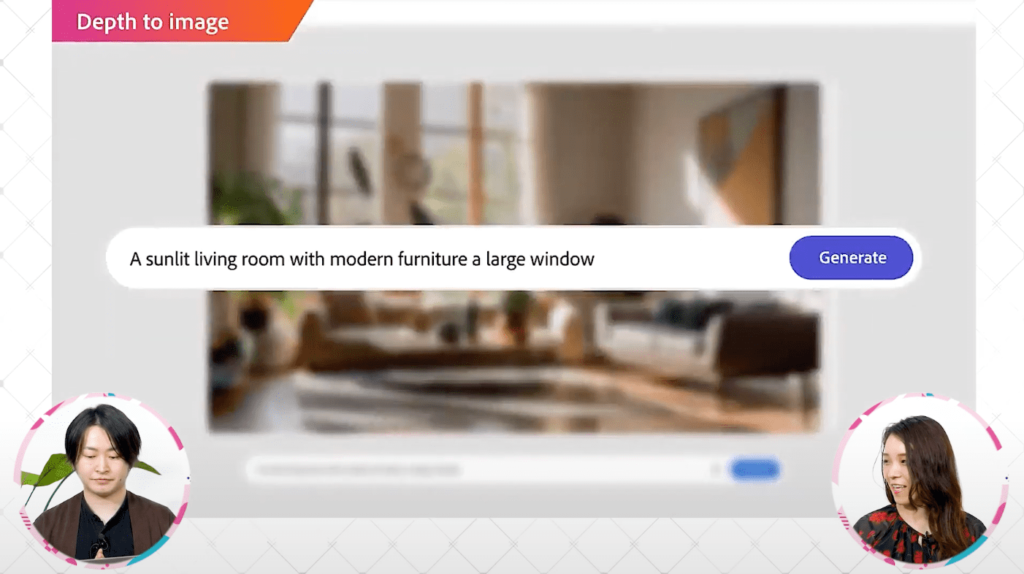
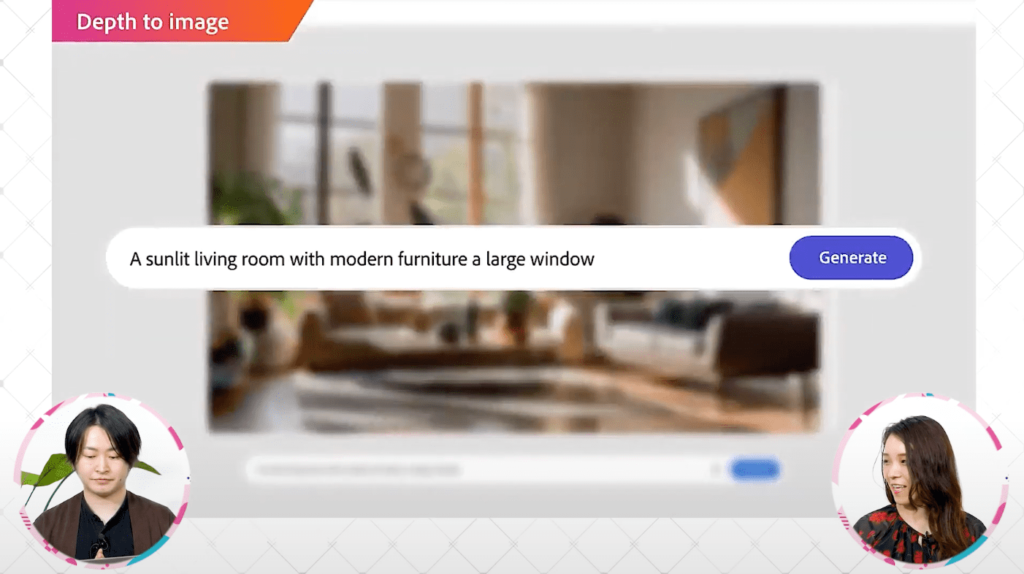
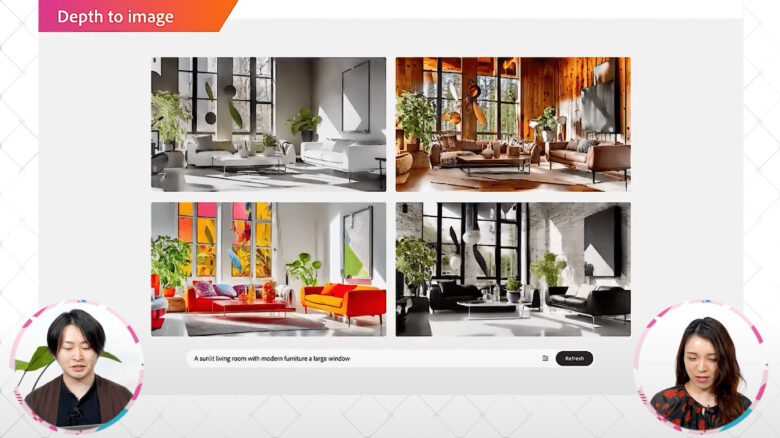
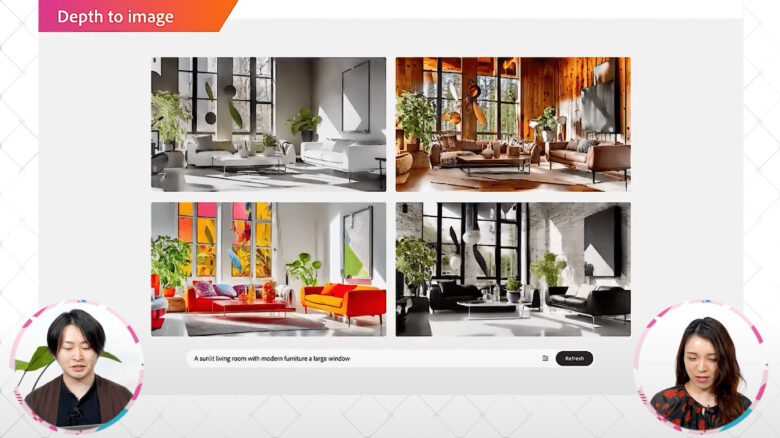
Depth to image(背景のテイストを変える)



次は「Depth to image」です。
検索したら「画像までの深さ」っていうちょっと意味のわからない訳が出てきたんですけど、簡単にいうと背景を自由自在に変えられる機能ですね。



ん?



例えば部屋の写真をアップロードして、「どういう家にしたいか」を文字で入力するとFireflyが提案してくれるんです。









なるほど。レイアウトはそのままでテイストを変えるってことね。



そうです。こちらがレイアウトを提供して、こういう家を作りたいって言ったらテイストだけ変えてくれるんです。Zoomの背景とかに使えますね。



あ〜、確かに。オシャレになるね。
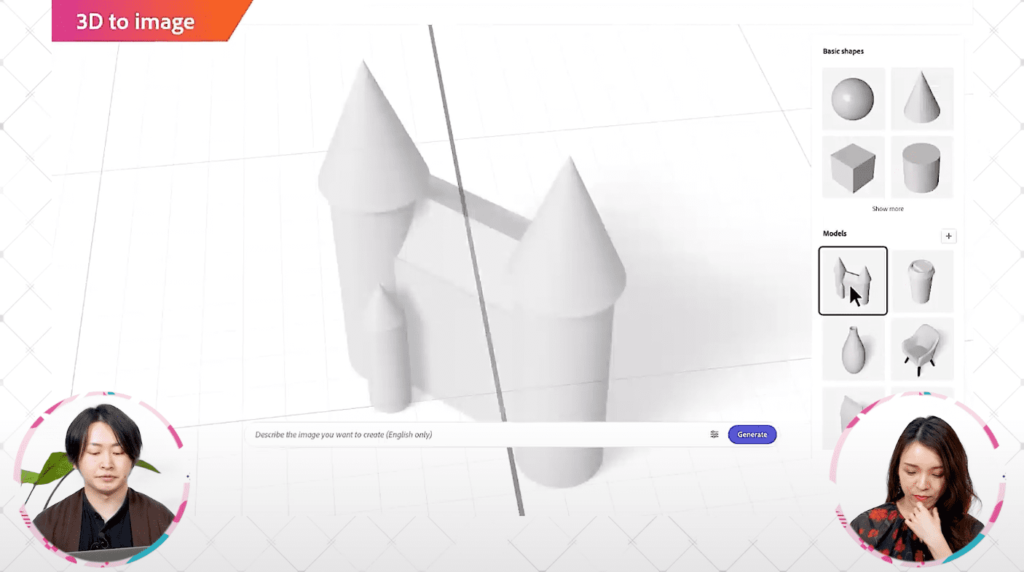
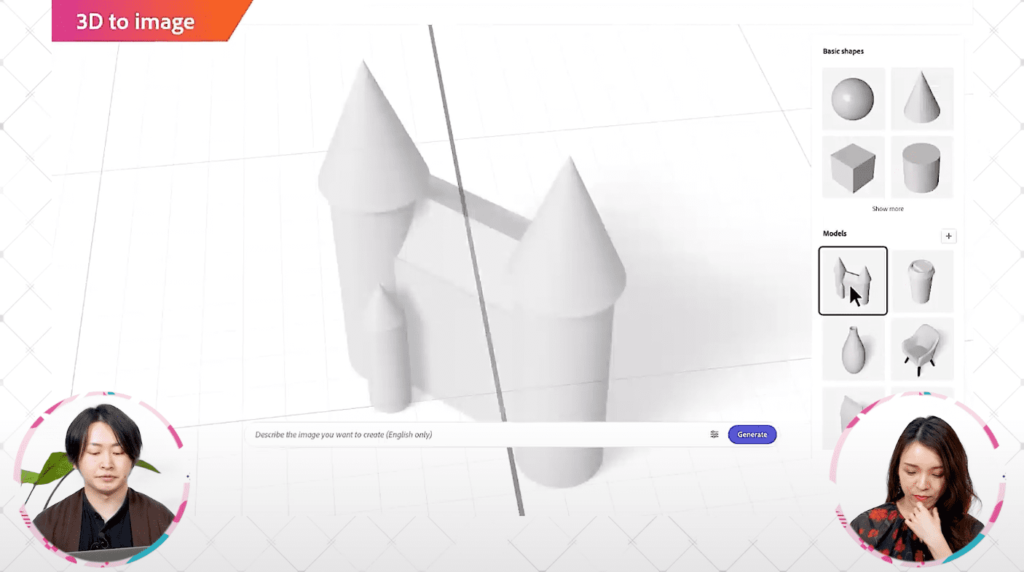
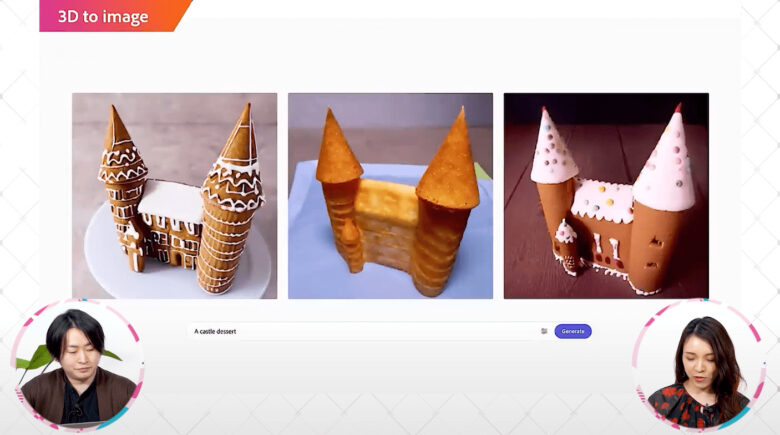
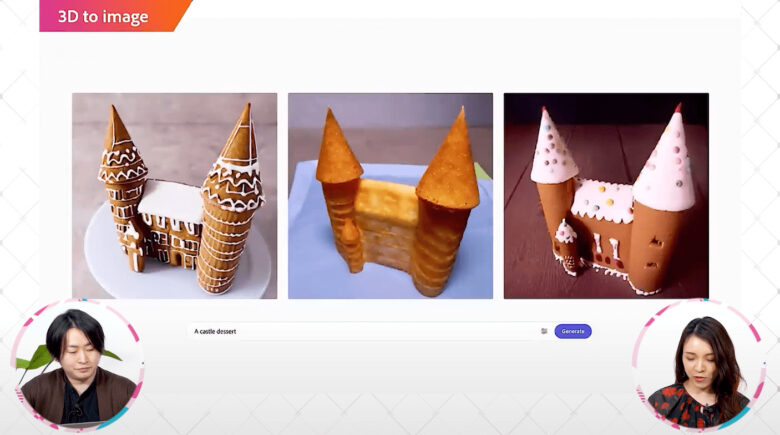
3D to image(3Dから画像を作る)



これはちょっと使いづらいんですけど、右側から3Dの図形を選んで自由に写真を作る機能です。例えば3D図形を選んだあとに「おかしのお城」って入力すると次のようになります。









え、このケーキのやつめっちゃ可愛いじゃん!



そうですね。今のところどんな使い道があるかはわからないんですけど、何かはできそうですよね。
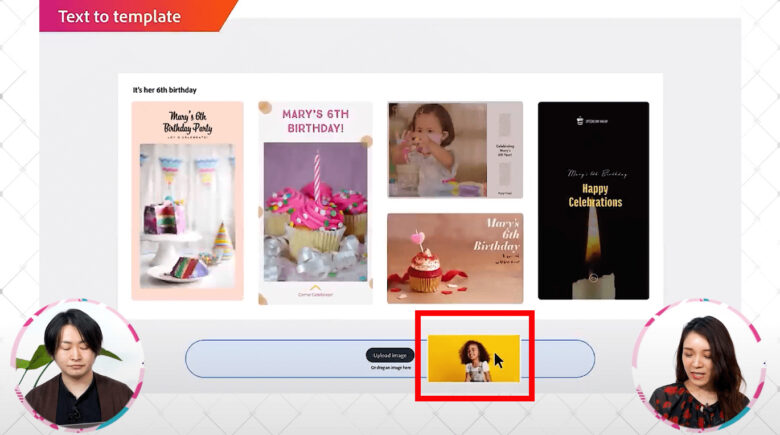
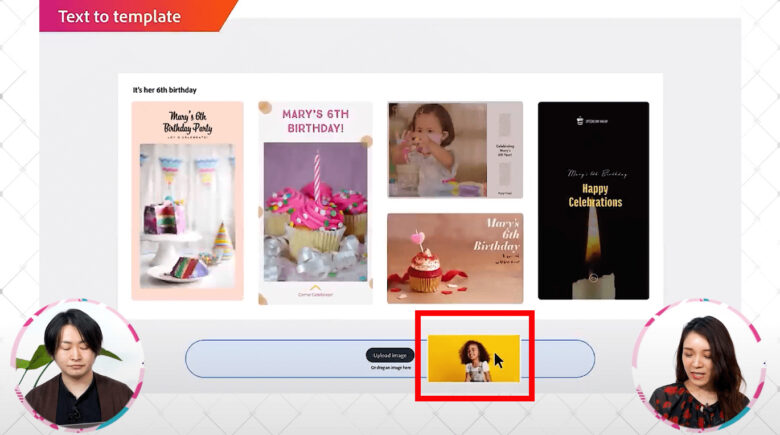
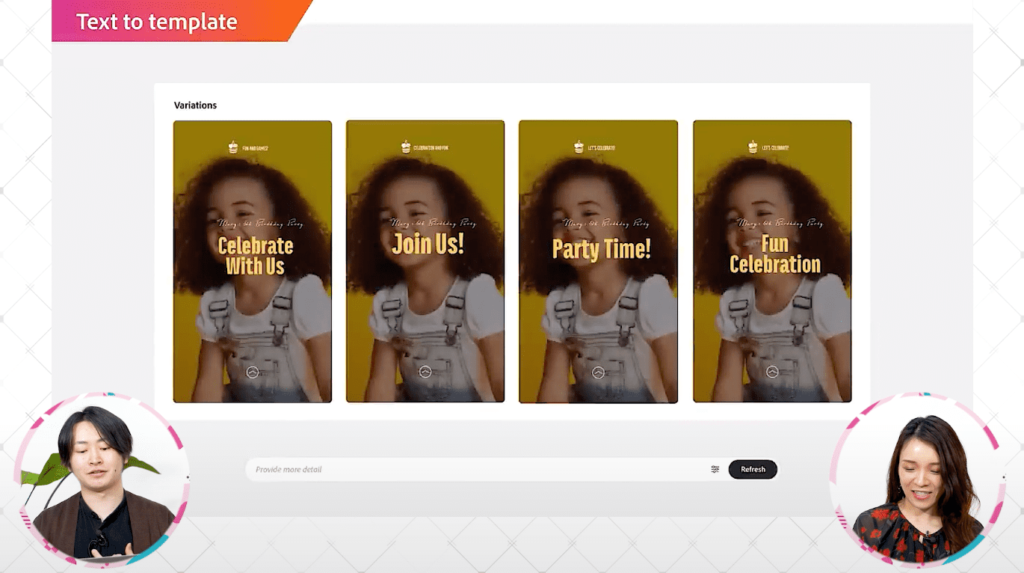
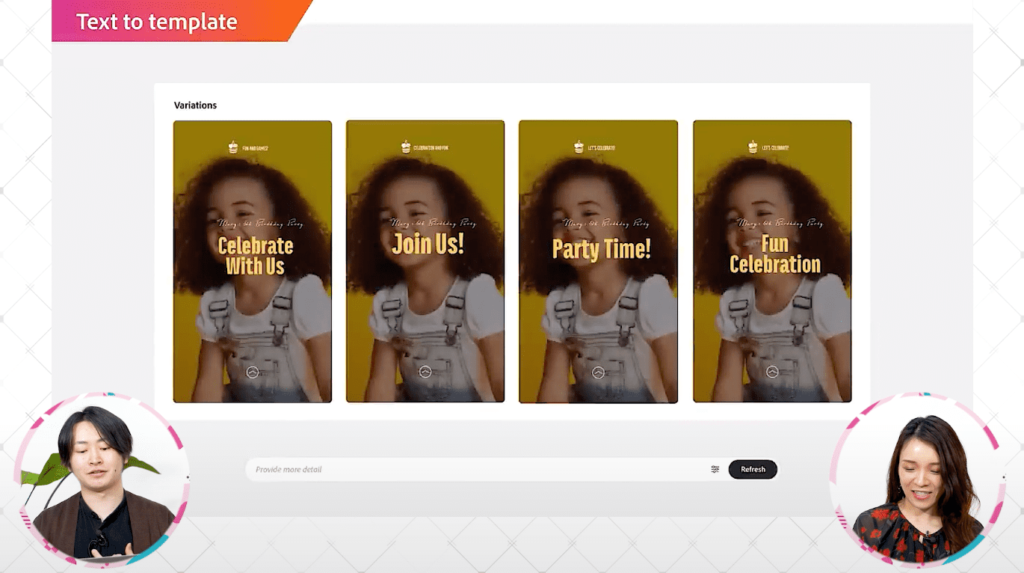
Text to template(テキストからテンプレートを作る)



次は「Text to template」です。テンプレートを自動生成できる機能で、「6歳の誕生日」と入力すれば誕生日に使えるテンプレートを作ってもらえます。









これちょっとやばくない!WEBデザイナーを脅かしてきてる!



脅かしてきますね。



ね!まあ、でもまだ若干海外っぽいか、デザインが。



そうですね。今まででいえばCanvaのテンプレートみたいな感じですね。



あ、そうか。そう考えればまだ大丈夫か。まあ、簡単なデザインだけだね。



仕事がAIに奪われないかかなり怯えてるな…(笑)
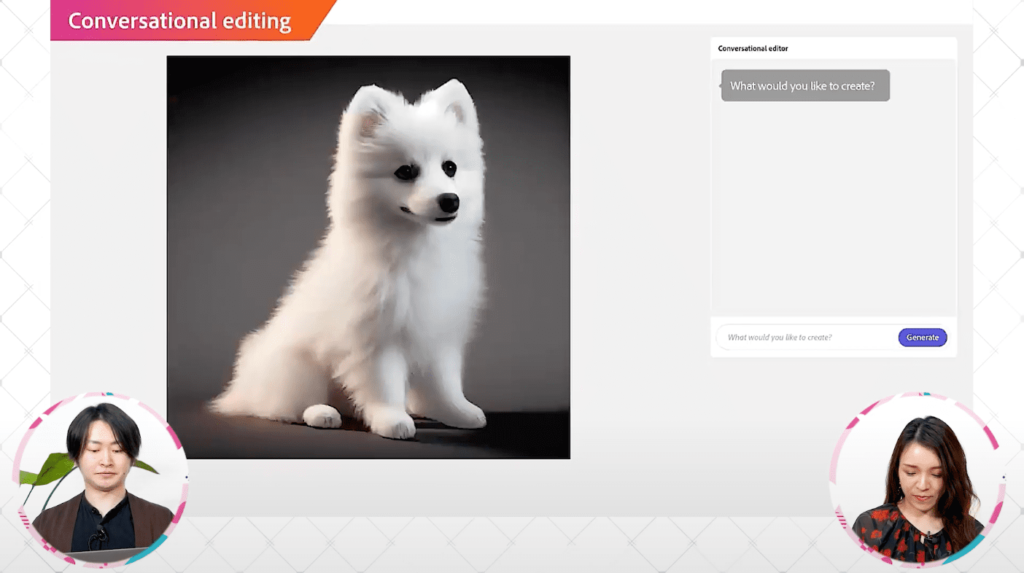
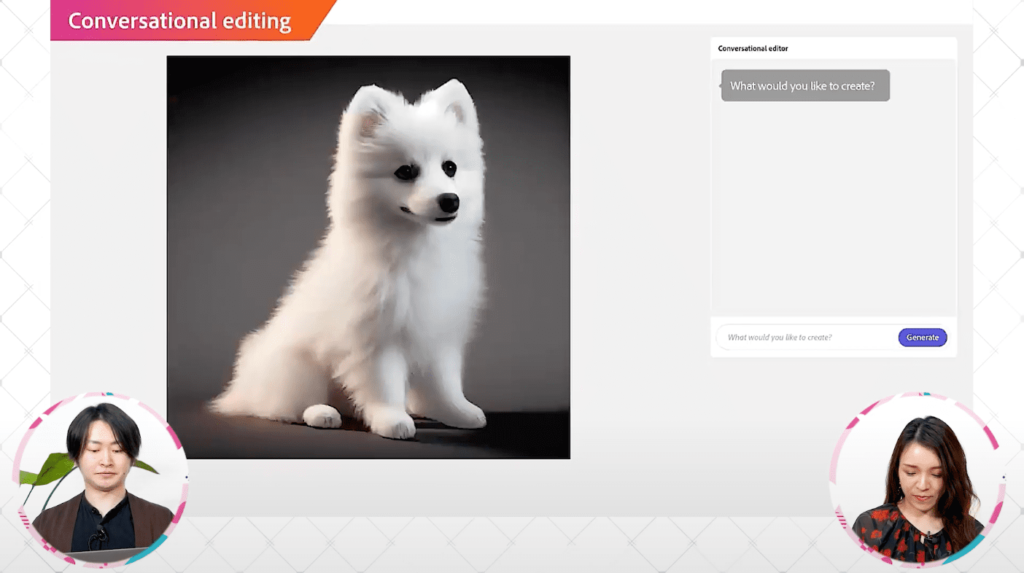
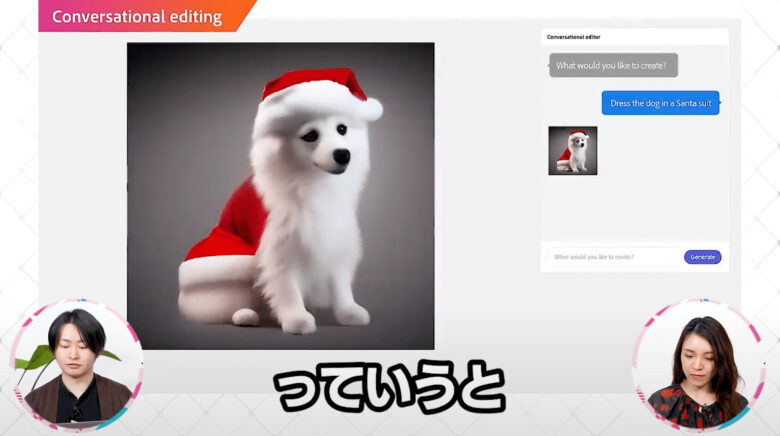
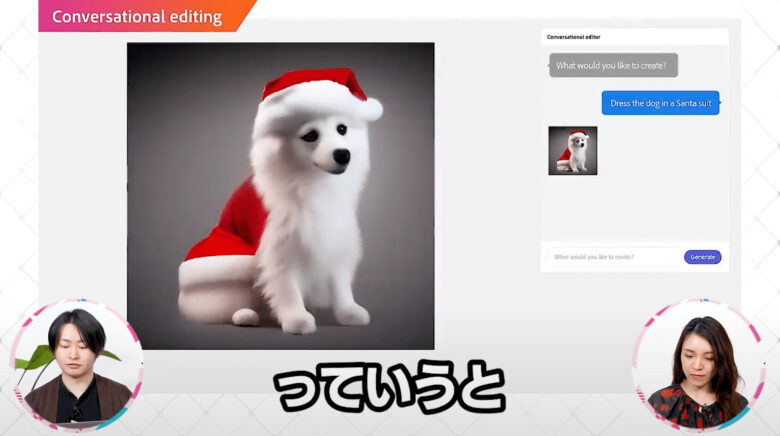
Conversational editing(会話で画像を編集する)



「Conversational editing」は簡単にいうと会話型の編集機能で、チャットをしながら画像を作れます。



へ〜。



例えば「サンタのコスプレをした犬を描いて」っていったらそのイラストができますし、イメージと違う場合は、そこから変更もできます。









あ〜!これはすごいね!
なかなか探しても出てこない素材とかをゼロから作れるってことだよね。



そうですね。デザインするときに使えそうです。
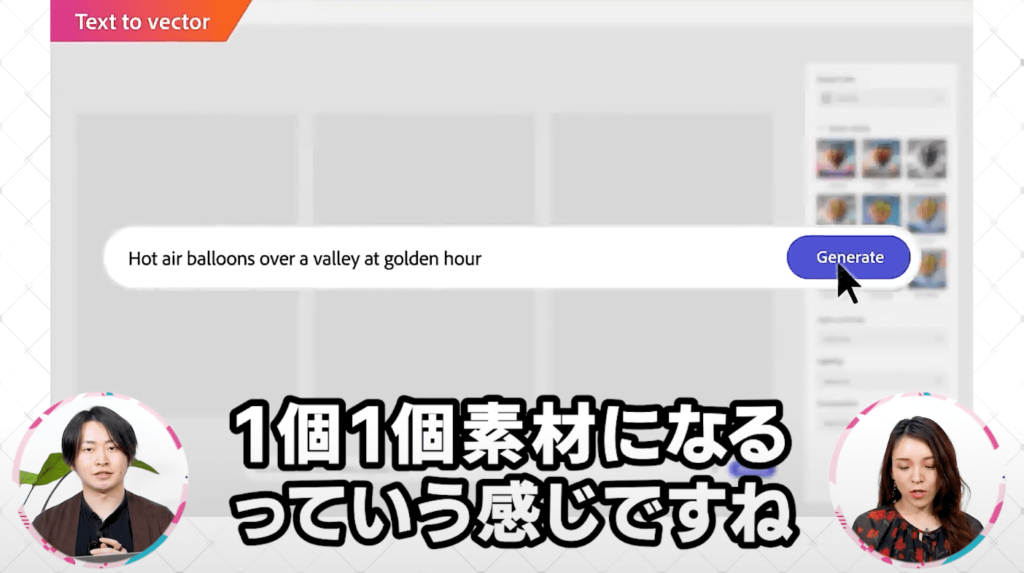
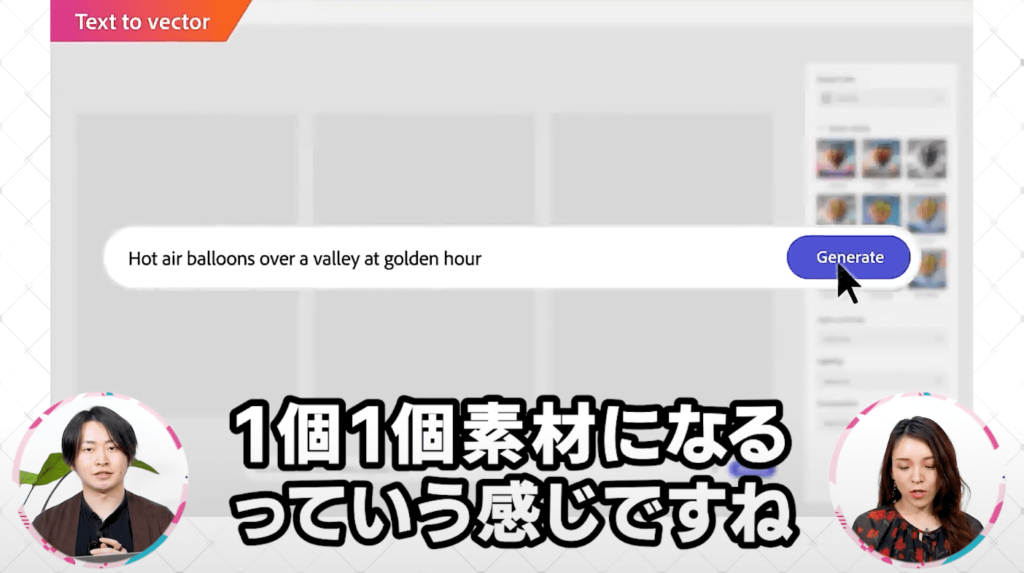
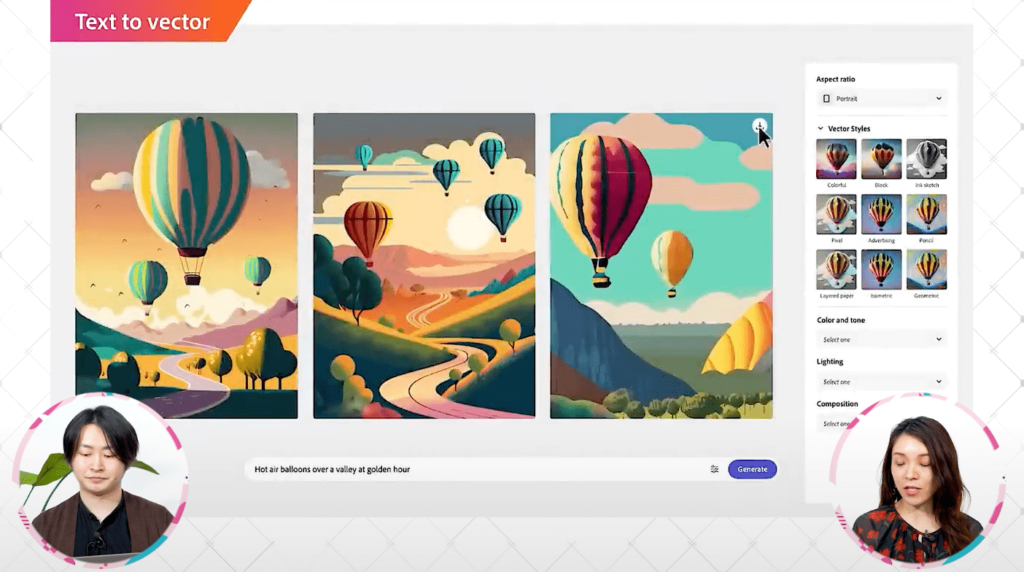
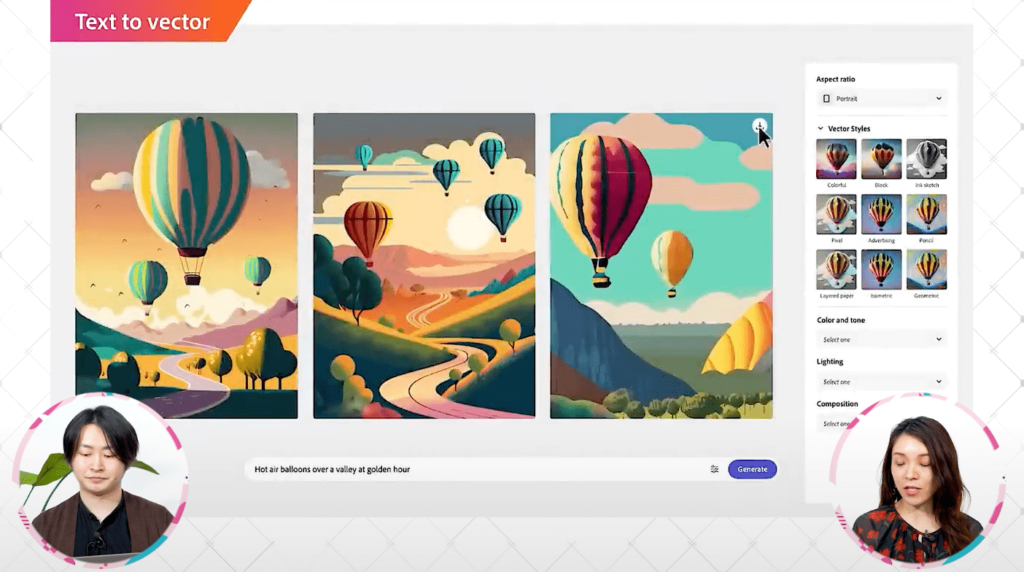
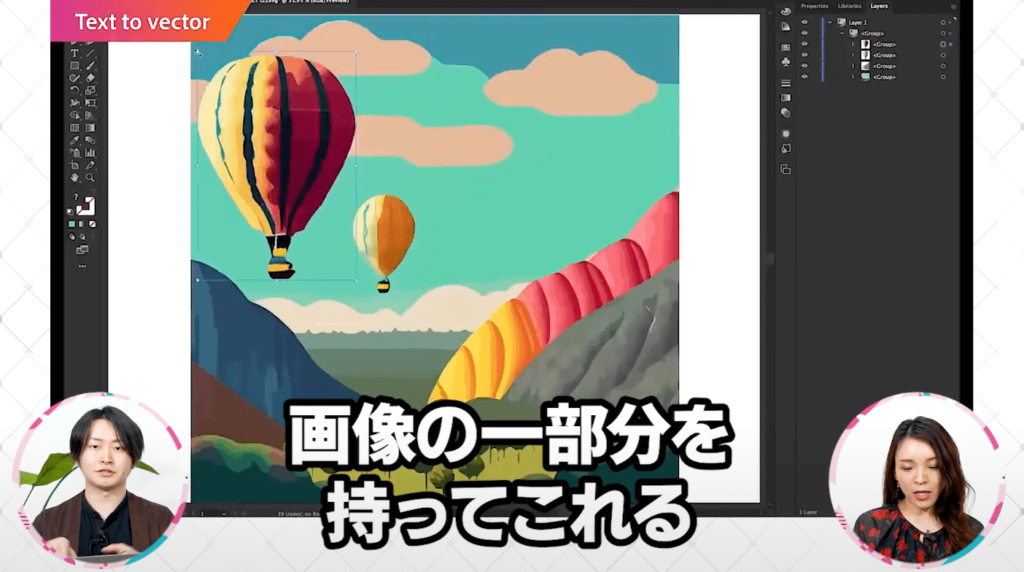
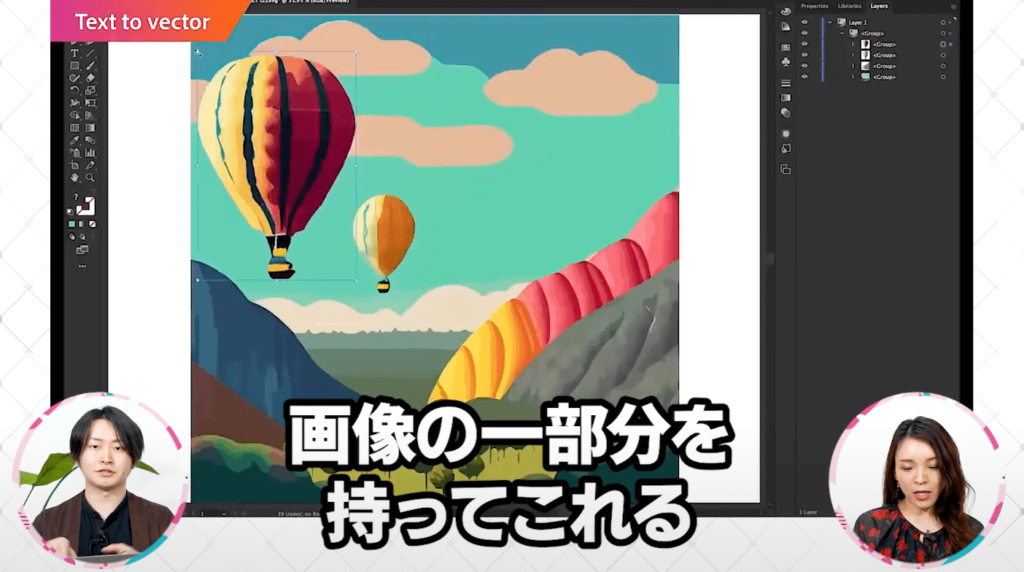
Text to vector(テキストからベクター画像を作る)



これは画像をベクター化するものです。作ってもらった画像の1個1個が素材になるって感じですね。









え、これは使いやすいね!これ、すごいわ!



このベクター画像はめちゃくちゃ使えると思います、素材として。
今まで画像はあるけどベクターじゃなかったので、欲しい素材だけ抜き取れなかったんですが、これならそれができるんです。



いや、本当そう。
デザインするなかで欲しい素材がなかなか見つからなくて困ることあるんだけど、これ使えば簡単に作れそう。
これはデザインの幅広がるね!ステキ!!
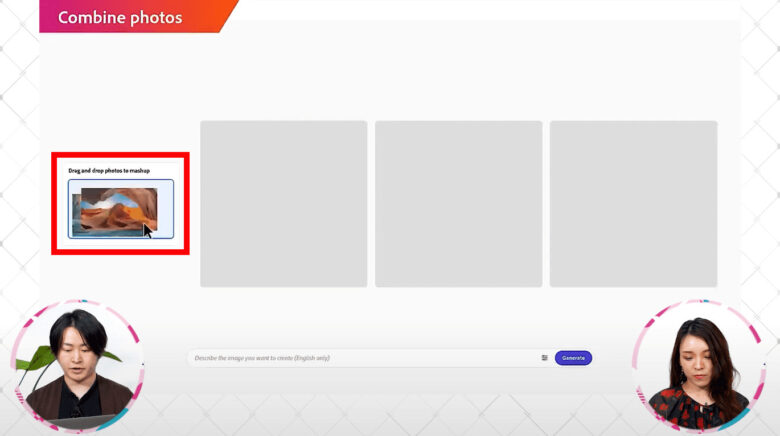
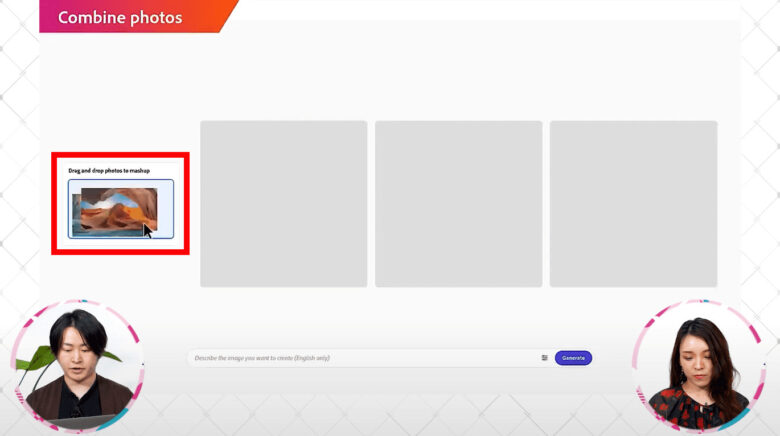
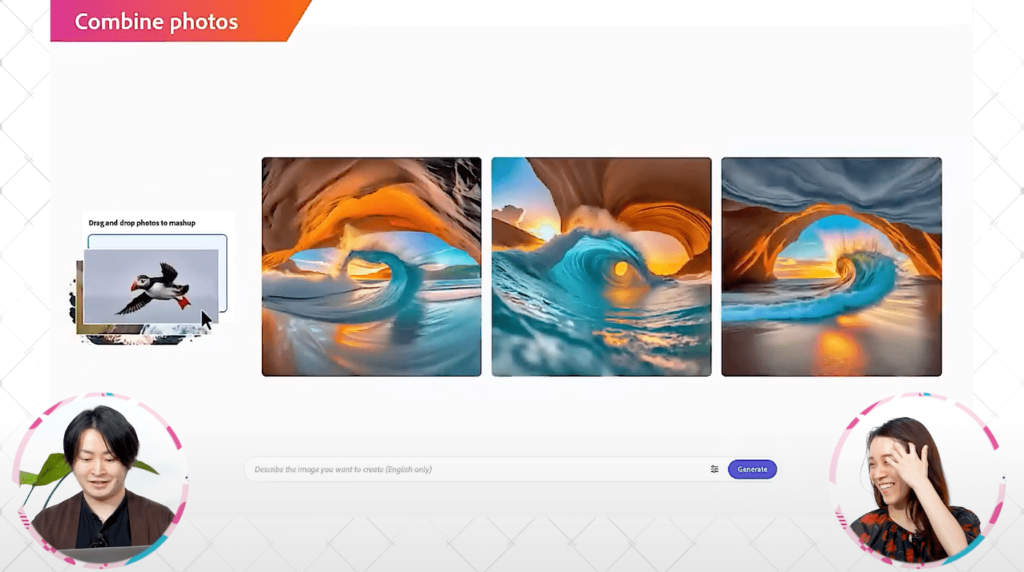
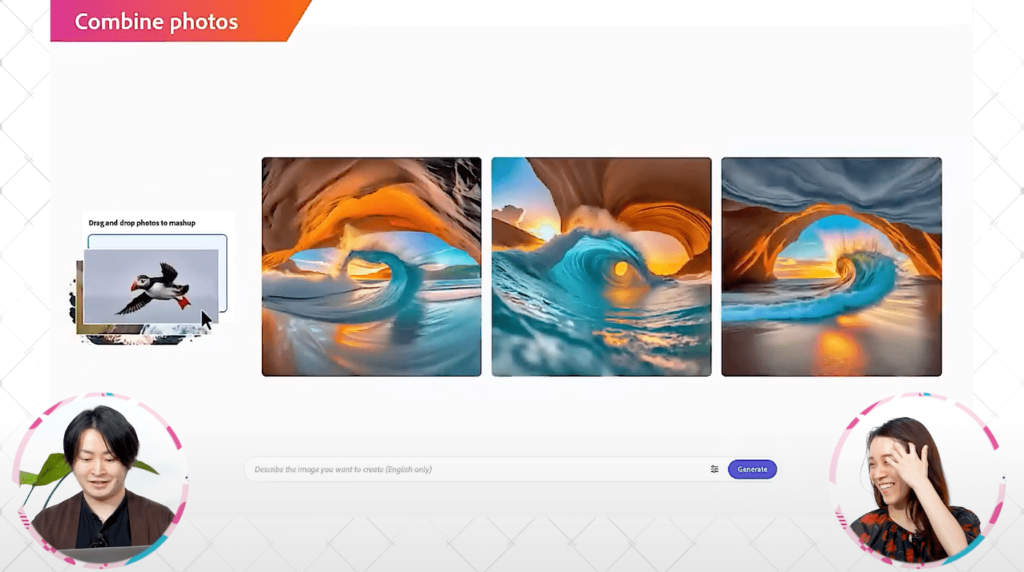
Combine photos(2つの画像を組み合わせる)



10個目は「Combine photos」で「写真を組み合わせる」って意味ですね。
機能はその名の通りで2枚の画像を組み合わせていい感じ画像を作れるというものです。







なるほどね〜。ポスターとか簡単にできそうだよね。



そうですよね。実際どうなのかはわからないですけど、「イラストレーターさんとか合成を仕事にしている人とか大丈夫なのかな?」って思っちゃうクオリティですよね。



確かに。ダイナミックな景色とか作れるってことだもんね。正式にリリースされたらいろいろ作ってみたいな〜。
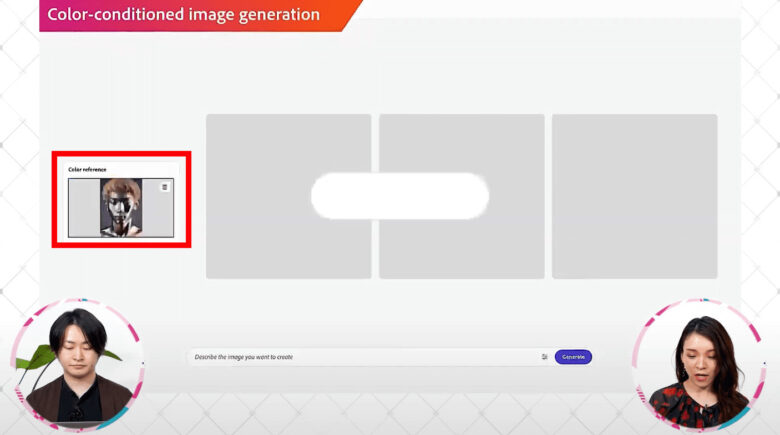
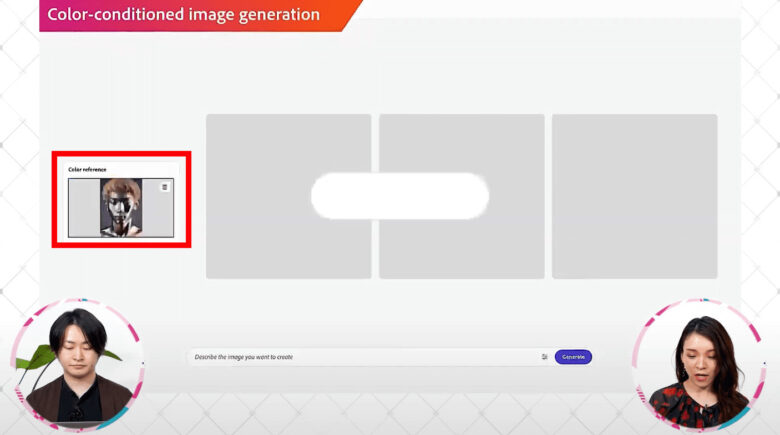
Color-conditioned image generation(好きな色味の画像を作る)



「カラー、、コンディショナル、、イメージ、、ジェネレーション、、」ってなんですか?



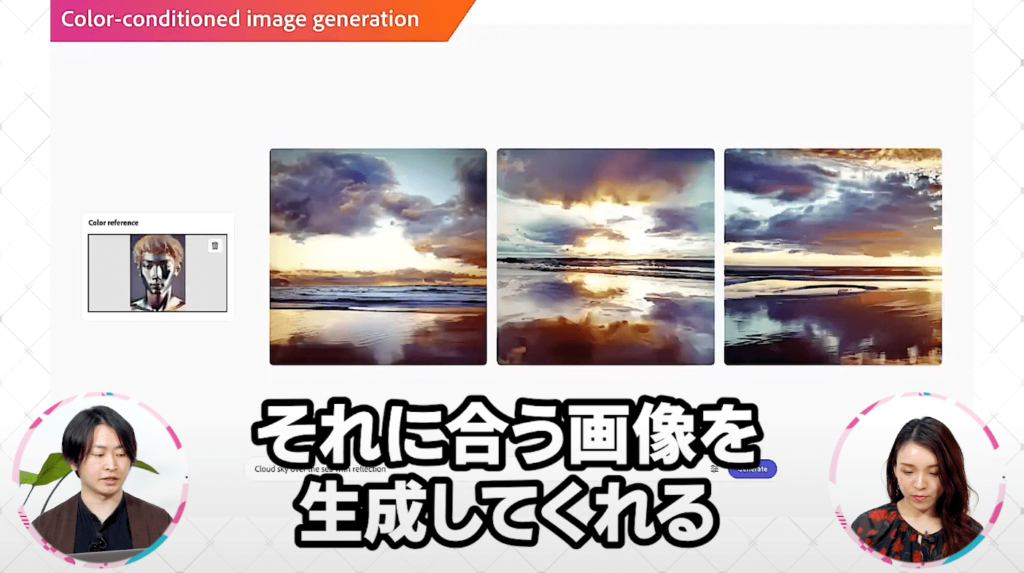
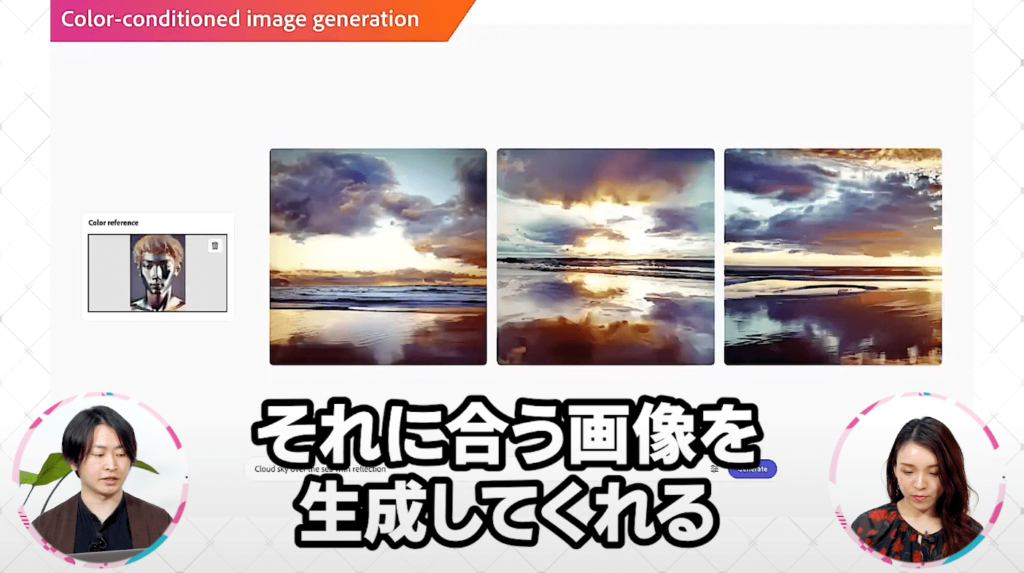
参考画像と文章を入れると、参考画像から色を抽出してそれに合う画像を生成してくれるという機能ですね。









あ〜なるほど。
「こういうイメージの作品作りたいな〜」と思ったときに、そのイメージにあった背景を作れるってことね。



そういうことになります。



それはすごいねぇ〜。デザイナー次第でかなり活かせそう!
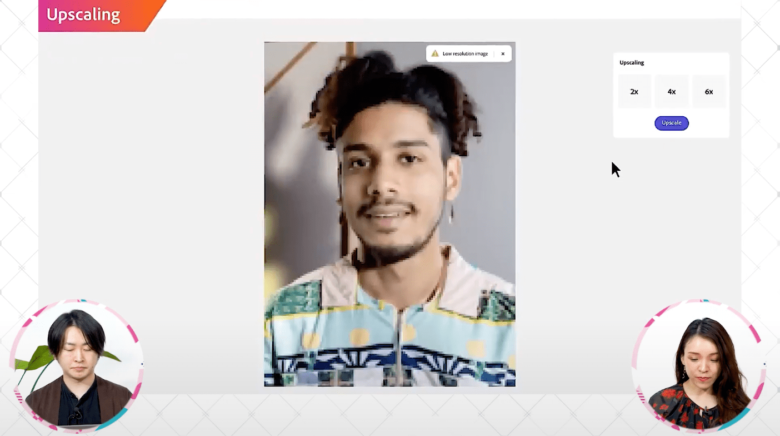
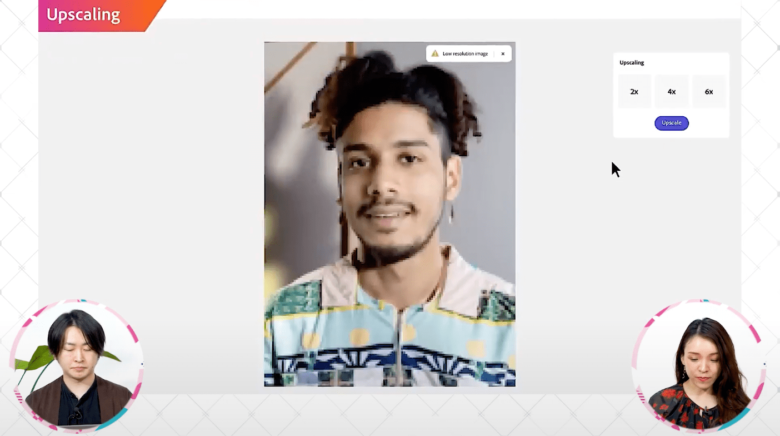
Upscaling(画質を変えずに画像を大きくする)



Upscaling!どういう意味だろう?



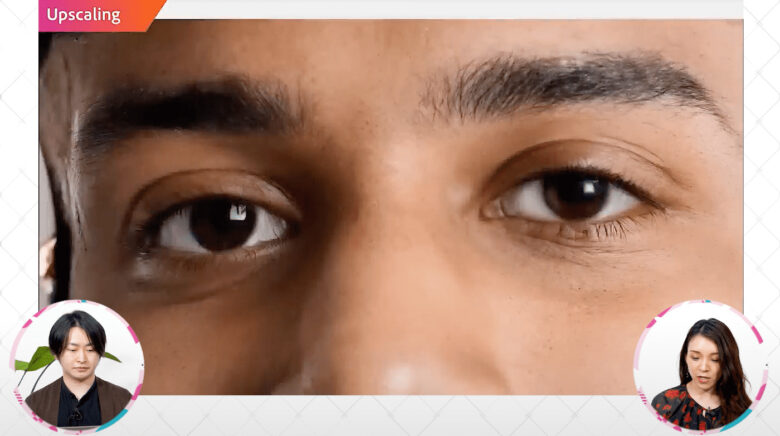
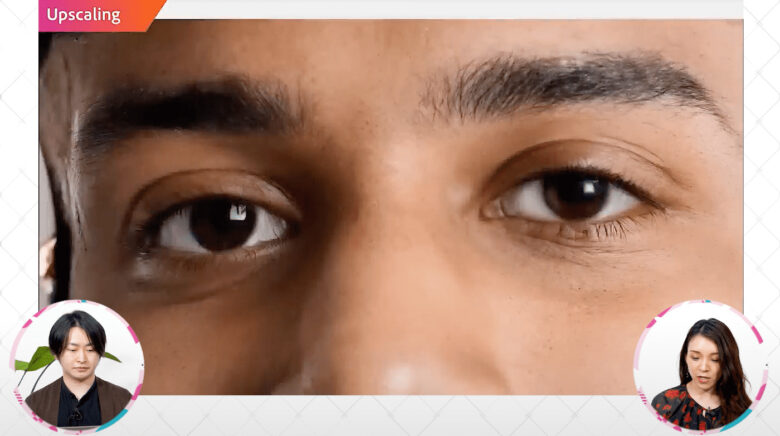
画像を大きくできるってことですね。しかも滑らかに。









何これ!やばくない?



そうなんです。もとの画像が400ピクセル×400ピクセルだったとしても、この機能を使えば2400ピクセル×2400ピクセルまで大きくできます。



小さい画像しかなかった場合でも、使いたいサイズまで大きくできるってことだよね。それめっちゃよくない?



本当にすごいですねよ。



すごいじゃん。これみんなに教えてあげたいね。
まとめ
今回は3月にAdobeから発表された「Firefly」という画像生成AIでできることをけんぼーと一緒に紹介してきました。
できること12個をまとめると次のようになります!
- Text to image(テキストから画像を作る)
- Extend image(画像を拡張する)
- Inpainting(画像の一部を変更する)
- Smart Portrait(表情を変更する)
- Depth to image(背景のテイストを変える)
- 3D to image(3Dから画像を作る)
- Text to template(テキストからテンプレートを作る)
- Conversational editing(会話で画像を編集する)
- Text to vector(テキストからベクター画像を作る)
- Combine photos(2つの画像を組み合わせる)
- Color-conditioned image generation(好きな色味の画像を作る)
- Upscaling(画質を変えずに画像を大きくする)
WEBデザインに使えそうな機能がたくさんありました。
特に素材を自由に作れる機能は、現場でも役立ちそうです!
Adobeのコンプリートプランに入っていれば、無料で使えるそうなので、ぜひ正式リリースされたときには使ってみてくださいね。
また、今回はAdobe側が用意したデモンストレーションの映像しか見れませんでしたが、しばらくすれば実際に使えるようになるので、そのときには今回よりも詳しくFireflyを解説していきます。
最後まで読んでいただき、ありがとうございました!

















