✔️センスの良い配色のコツ
✔️ 雰囲気ごとの配色パターン
WEBデザイナーは、レイアウトやフォント、素材、など色々なことを考えながらデザインをしなければいけません。
その中でも難しいのが「配色(カラーリング)」です。
無数にある色の組み合わせから、作りたいおのにあったものを選ぶのは至難の業で、ベテランのデザイナーも一回で納得の行く配色ができないことも珍しくはありません。
初心者の人やクライアントのオーダーがふわっとしていたりすると、色選びだけで延々とカラーパレットとにらめっこをしているなんてことも、、、
この記事では、日本デザイナーの現役デザイナーが実際に案件で使った配色や、世の中のデザインからこれは良い!と思った配色を200個ピックアップしてまとめました。
配色を選ぶためのポイントもまとめたので、ぜひ活用してみてくださいね。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
配色を選ぶ時に気をつけたい3つのポイント
この後、おすすめの配色を紹介しますが、その前に配色を選ぶ時に気をつけたいポイントを紹介します。
これから紹介する配色パターンもそうですし、配色パターンを出してくれるツールも、ポイントを知った上で使わなければいいデザインはできません。
しっかりとポイントをおさえて、最高の配色で最高のデザインを目指しましょう!
可読性を意識する
可読性とは、文字通り文章の読みやすさのことをいいます。
どんなにおしゃれな色でおしゃれなデザインを作れたとしても、文字が読みづらければユーザーに伝えたいことを伝えることはできません。
派手な色、渋い色、おしゃれな色など心ひかれる色は様々ありますが、色単体に惑わされるずに、この色でデザインしたら文字は読みにくくないかどうかしっかりと考えながら配色を選びましょう。
黒色を使うときは特に気をつけよう
実は、皆さんが普段目にする黒は、純粋な真っ黒(#00000)では無く、黒に近い灰色であることがほとんどです。
実際にデザインする時に黒(#00000)を使って見るとわかると思いますが、主張が強すぎと意外と使いづらいと感じることでしょう。
この記事の文字に使われている色も黒ではなく#5C5C5Cを使用しています。
色の数は3色までにしましょう
強調したりメリハリをつけたりするために色々な色を使いたくなってしまいますが、複数の種類の色を多用するのはNGです。
配色に限らずなのですが、デザインは全体のバランスを考えることがとても重要です。
そして、配色が4色を超えてくると、途端にバランスを取ることが難しくなってしまいます。
また、先程お伝えした可読性についても、色数が増えれば増えるほど悪くなっていきます。
デザインをしていると、ついつい色数を増やしてしまいがちですが、そこはぐっとこらえて色数を3色以内におさえるようにしましょう。
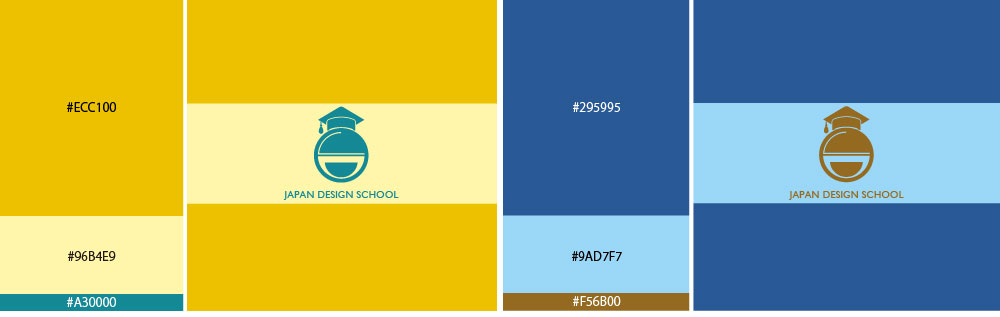
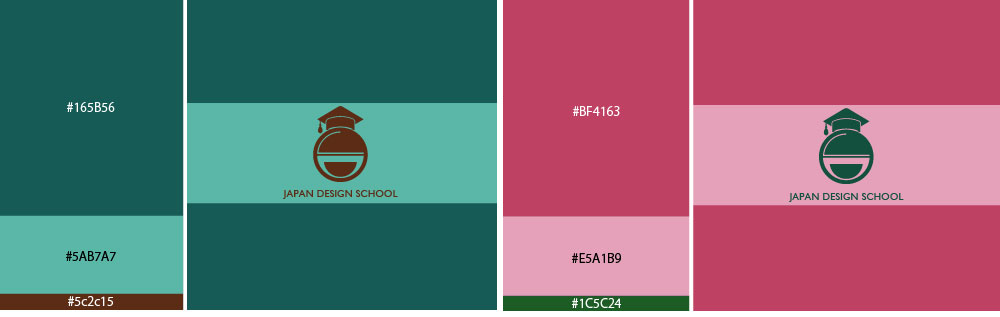
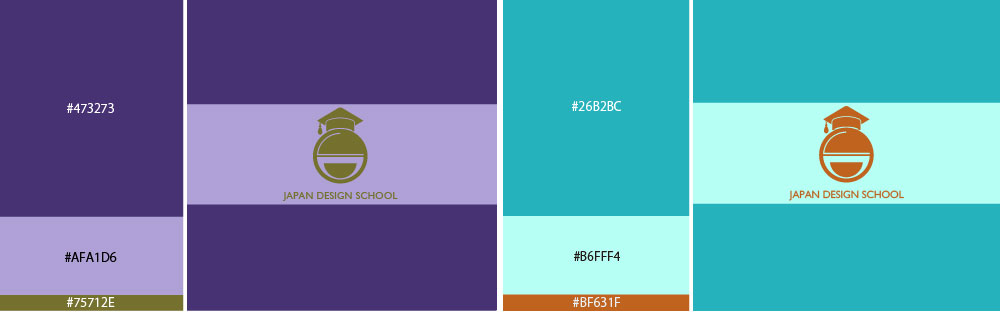
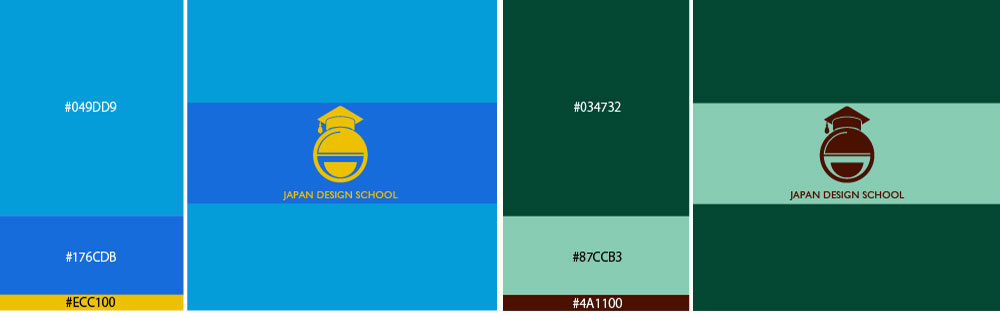
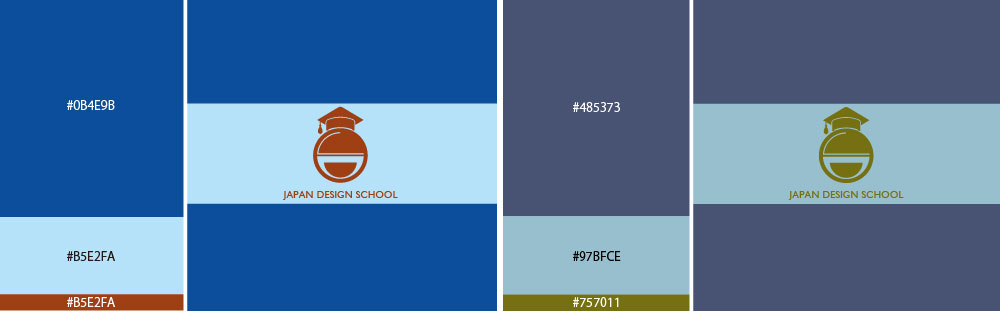
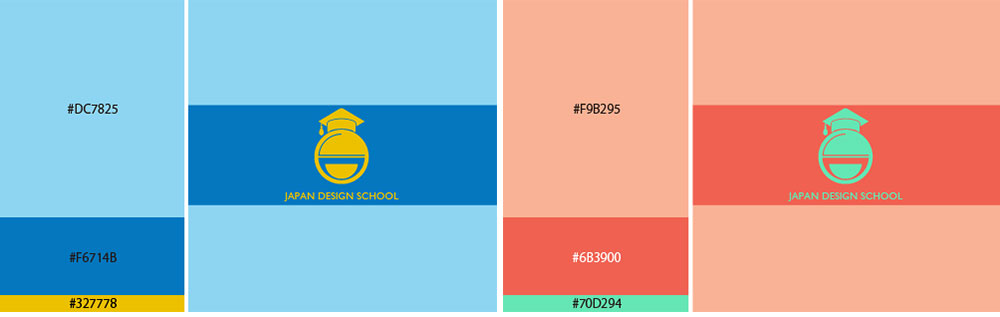
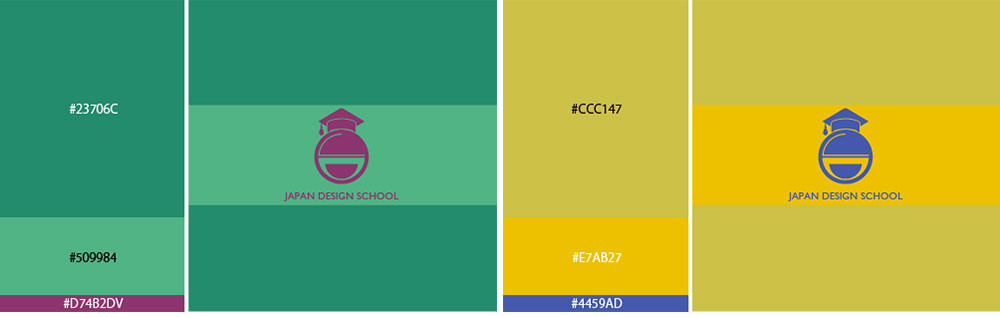
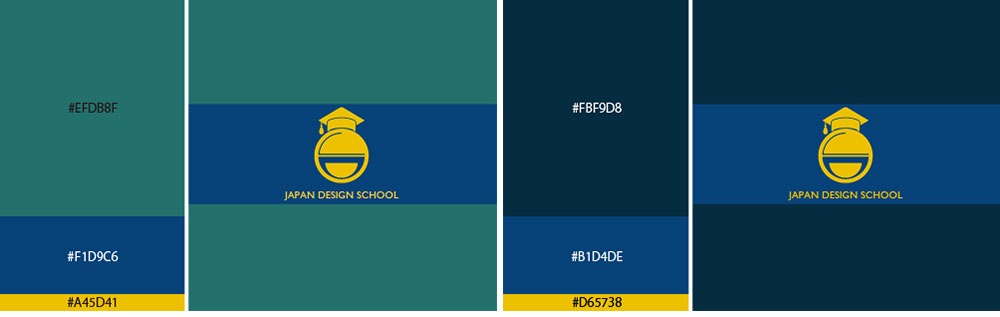
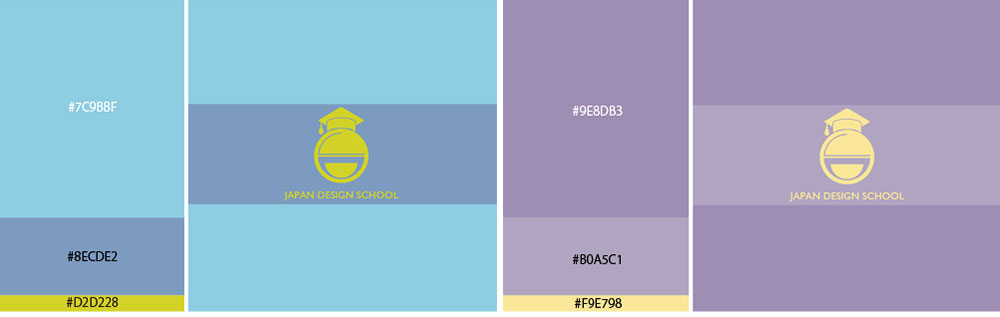
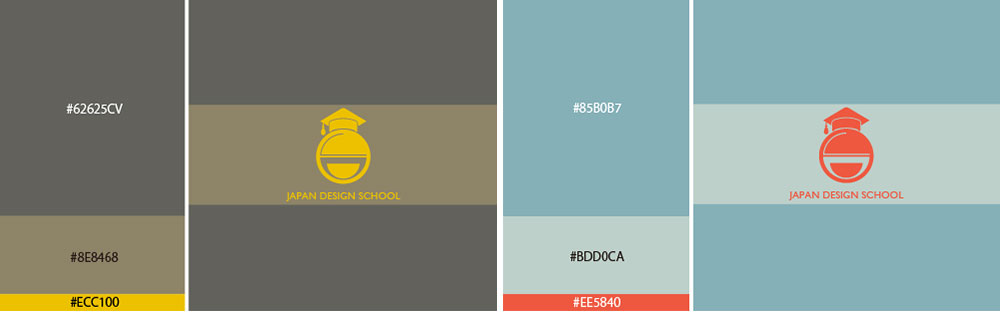
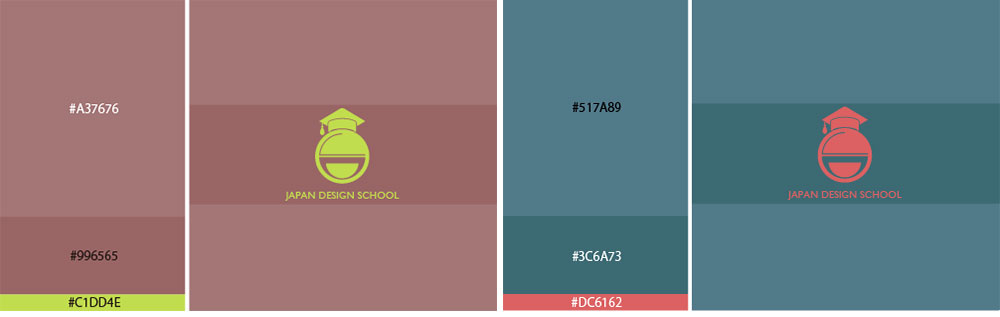
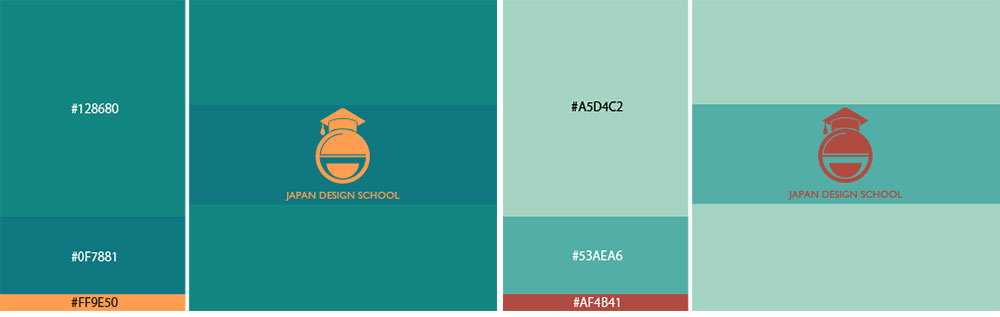
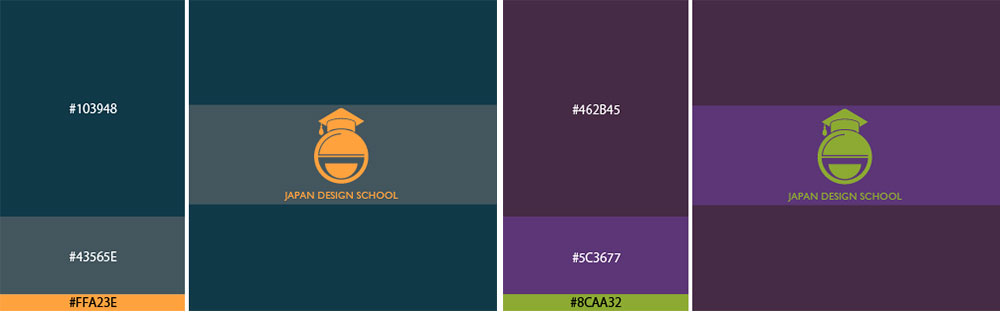
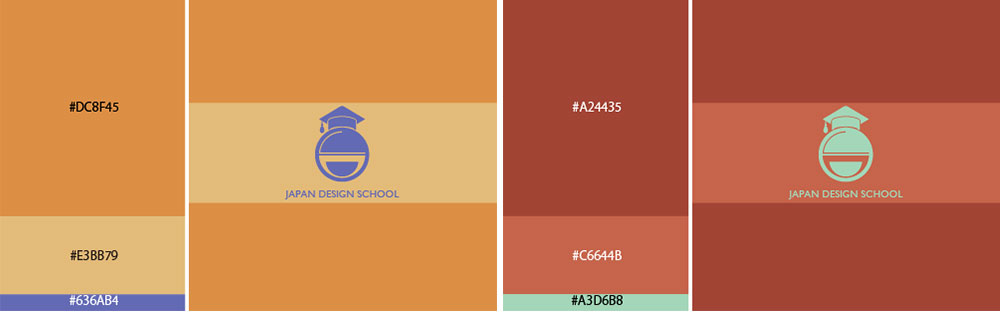
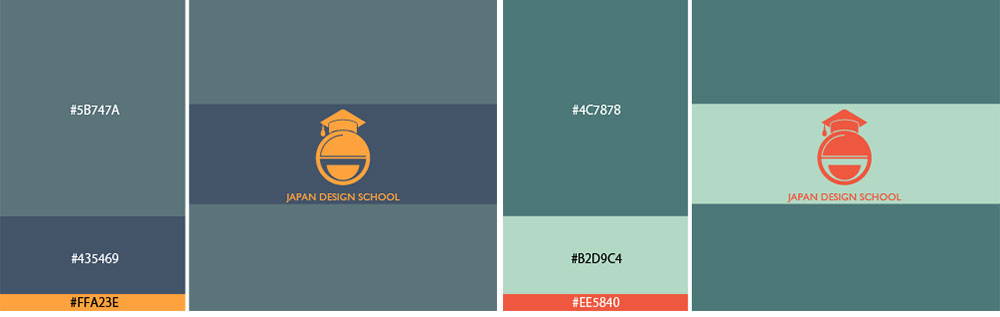
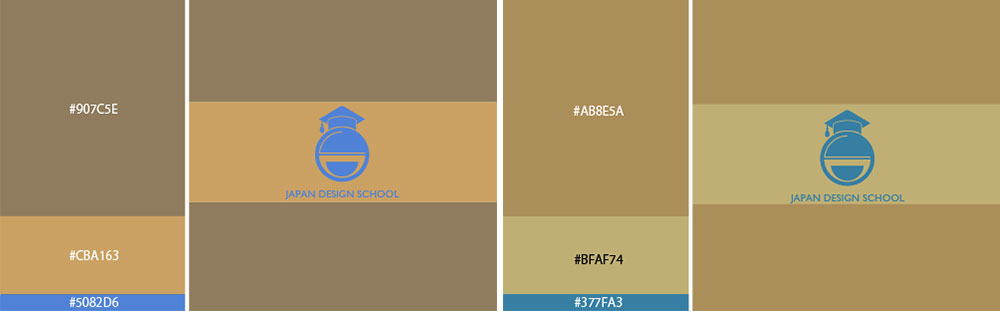
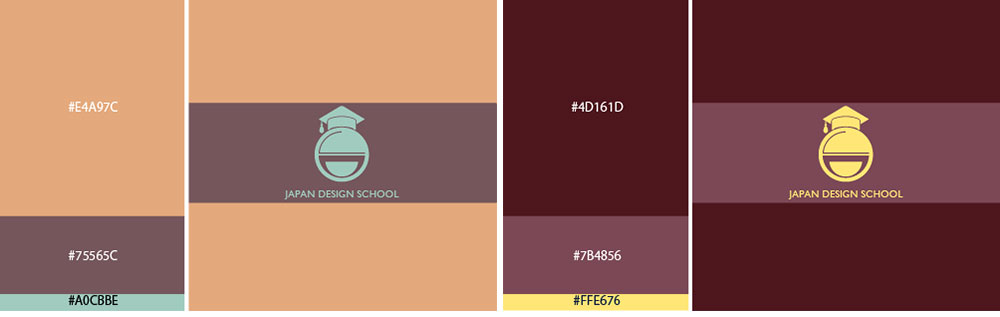
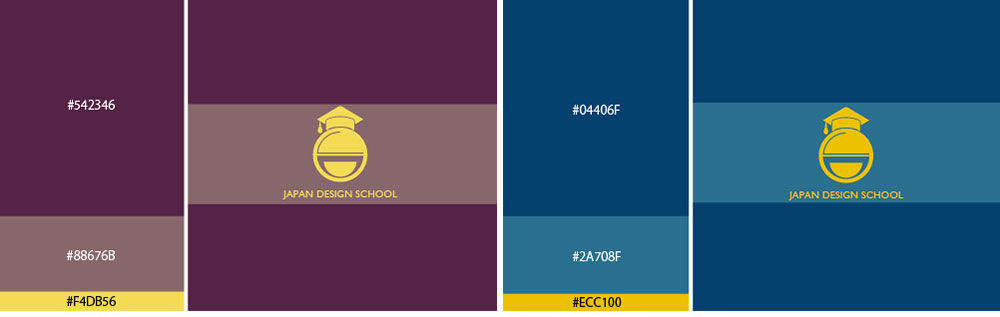
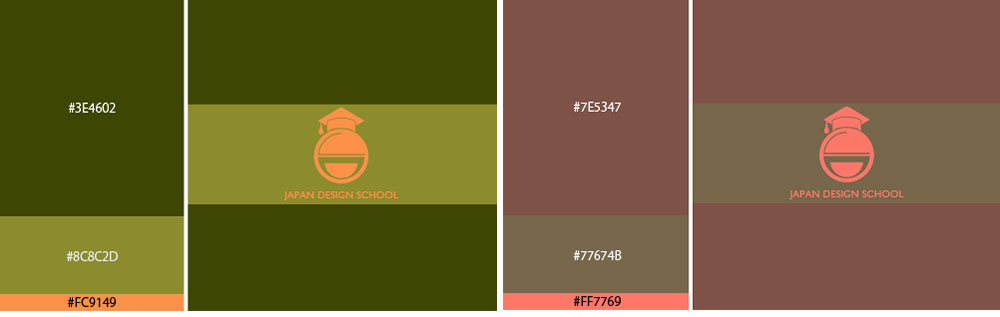
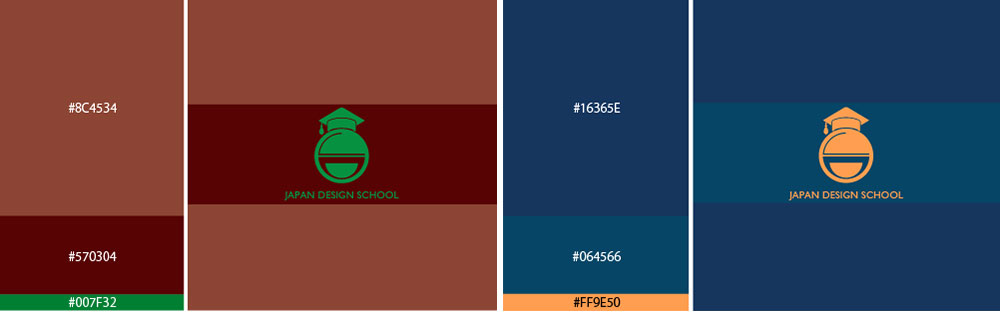
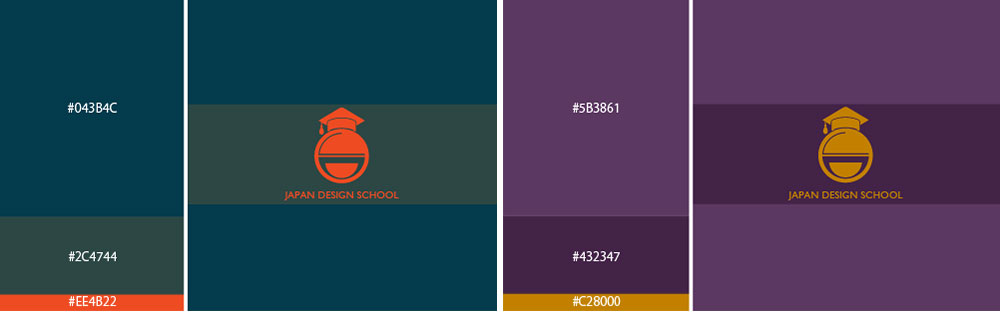
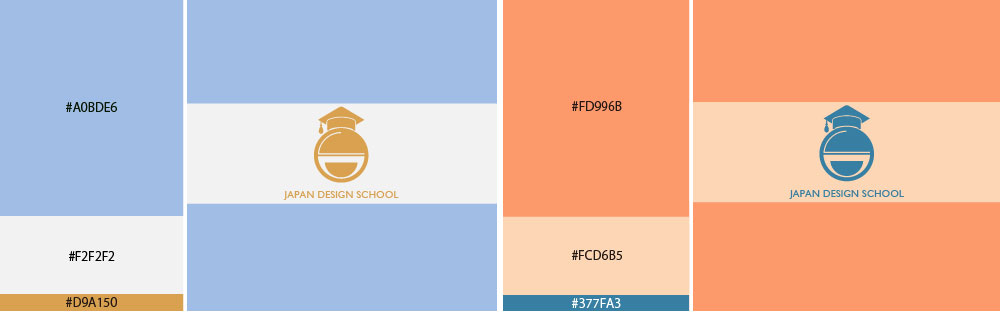
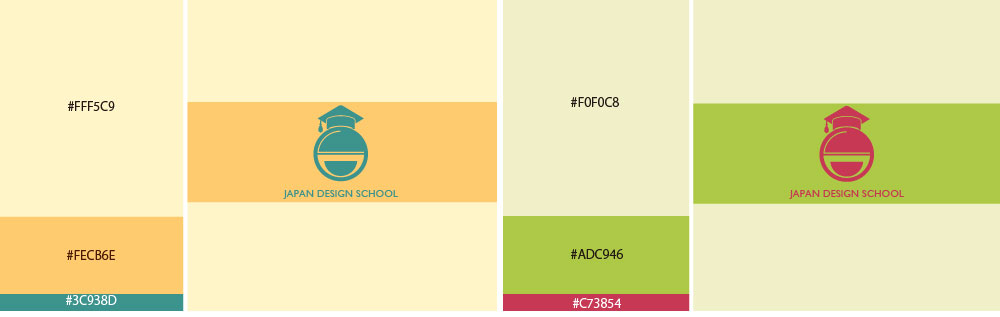
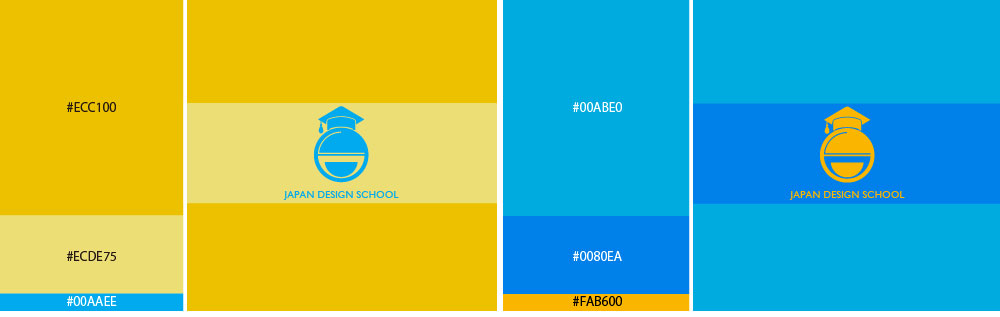
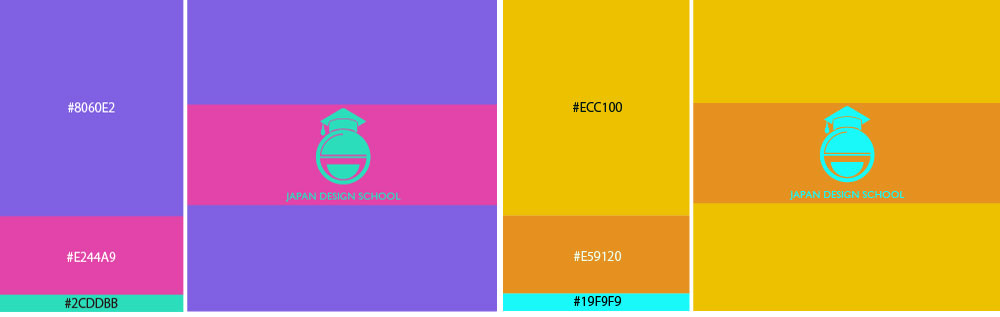
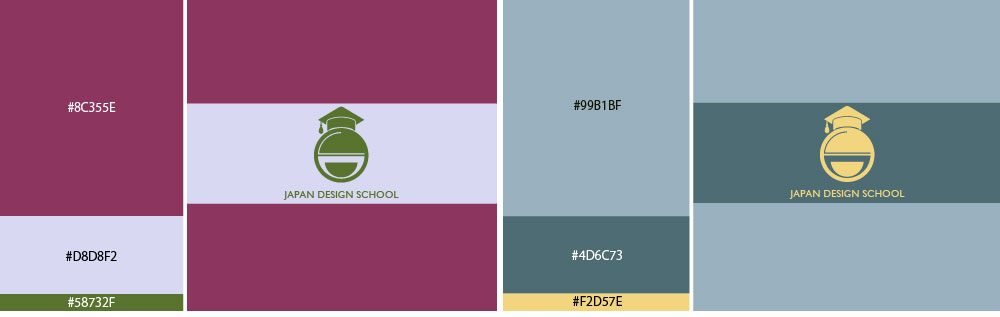
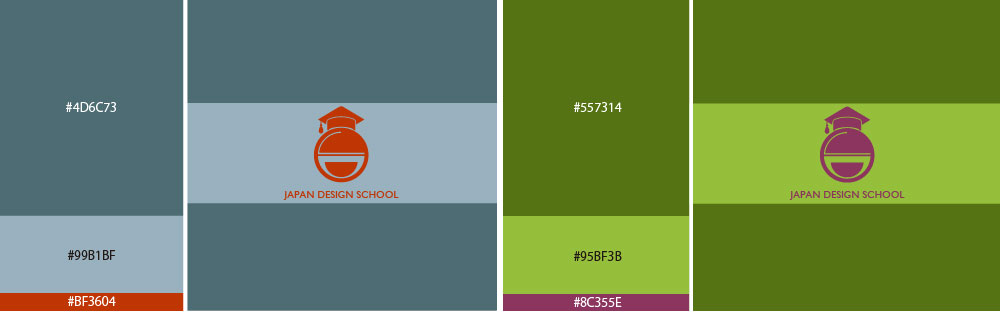
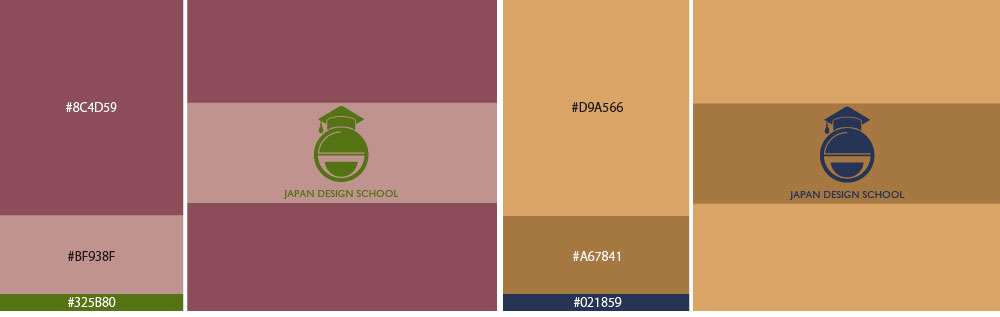
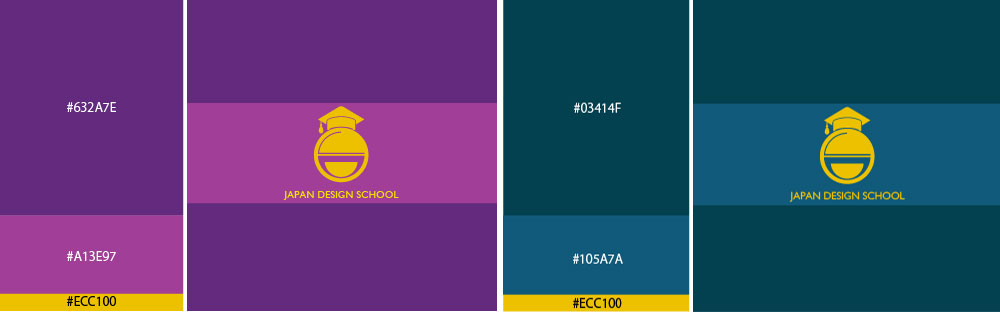
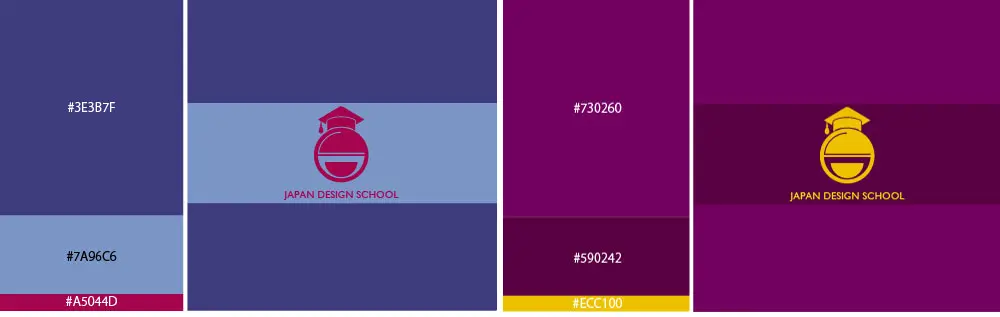
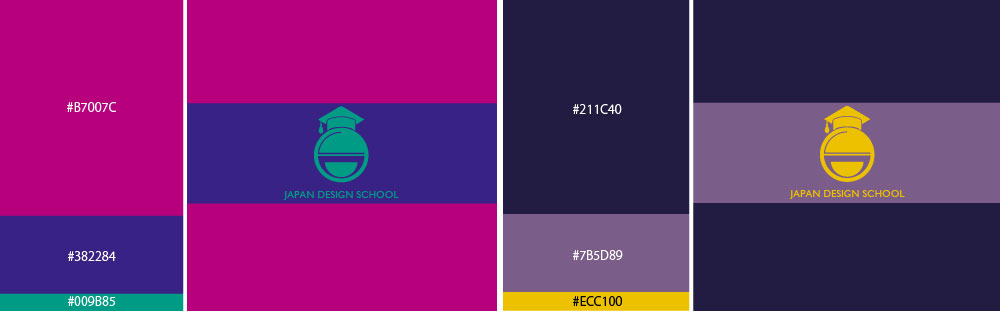
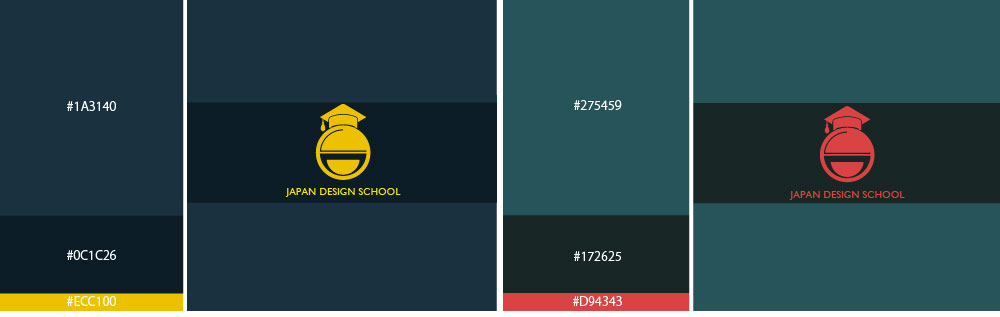
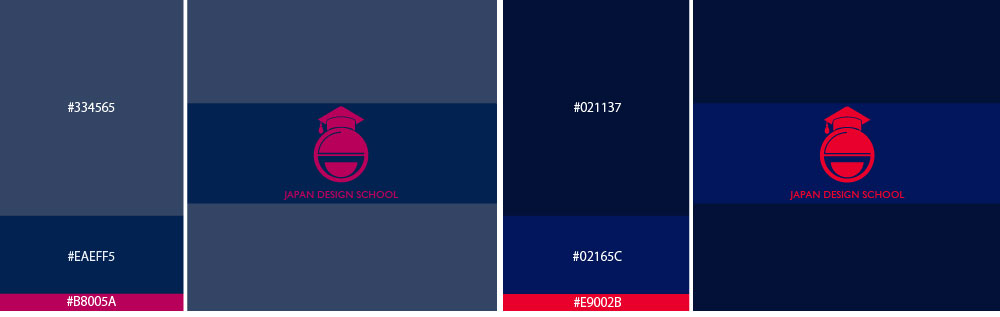
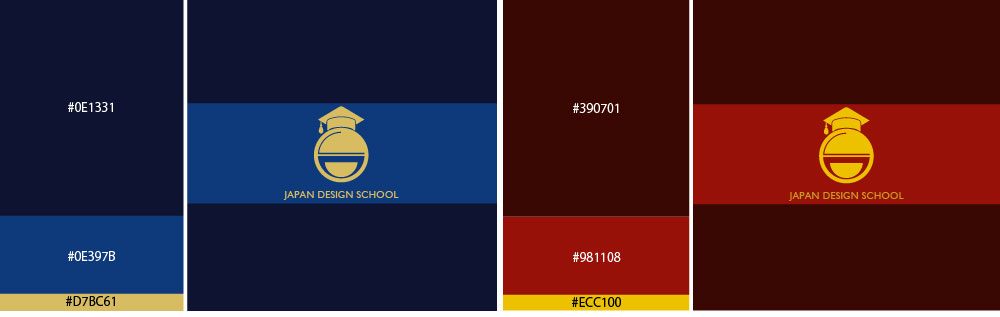
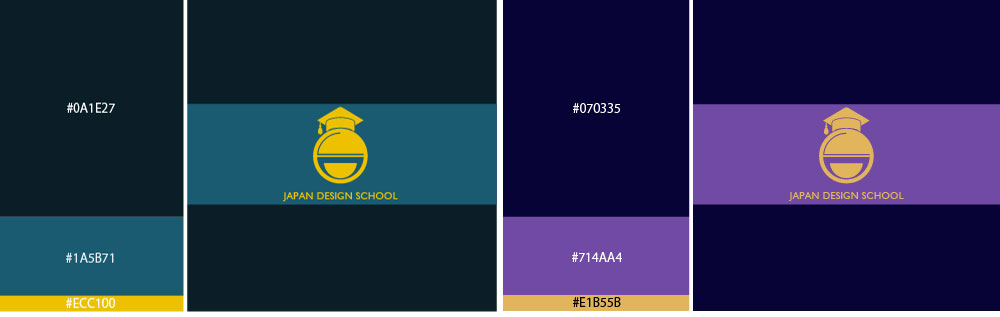
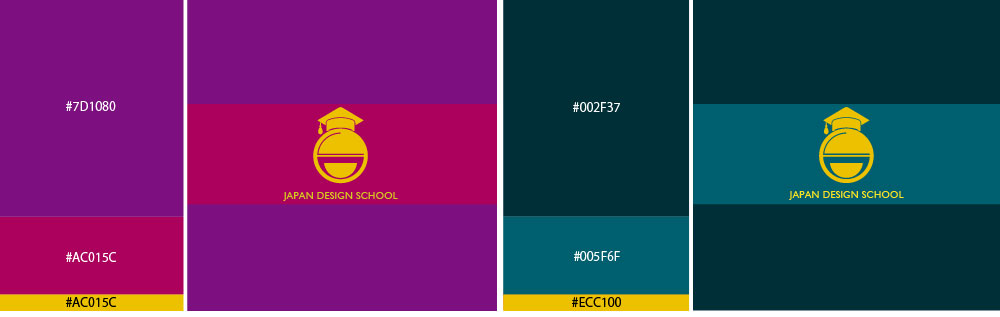
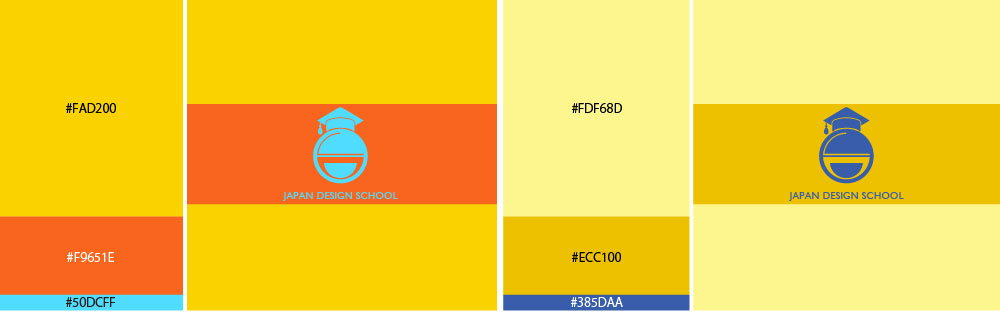
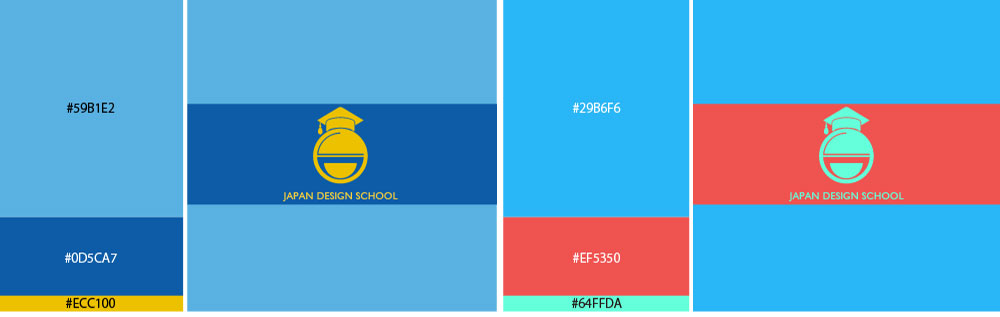
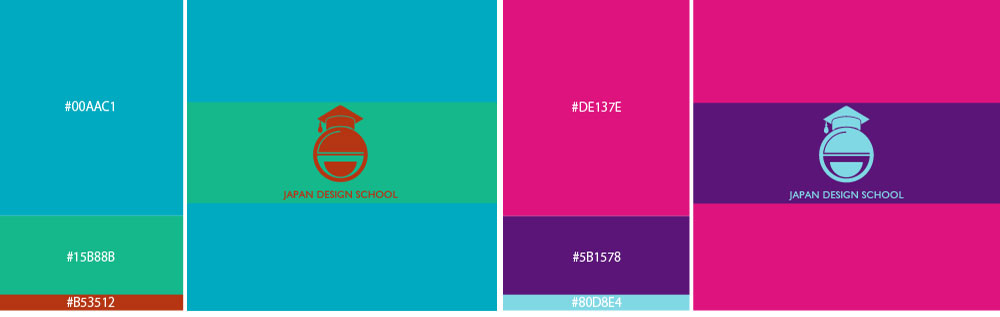
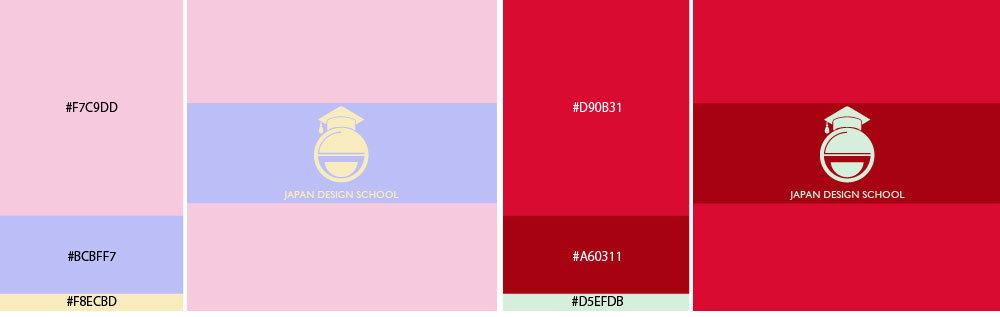
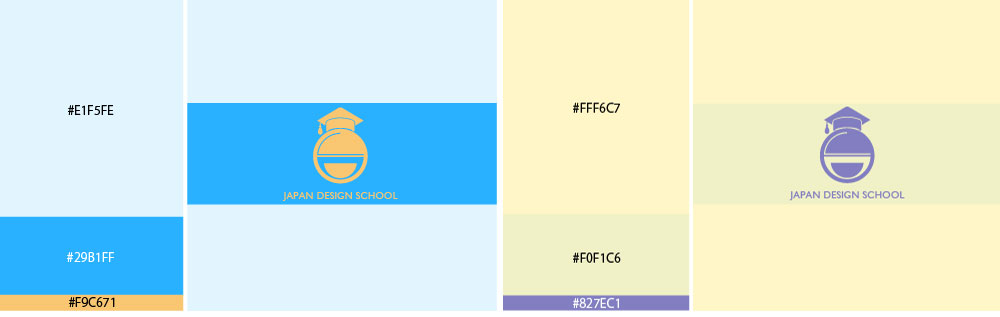
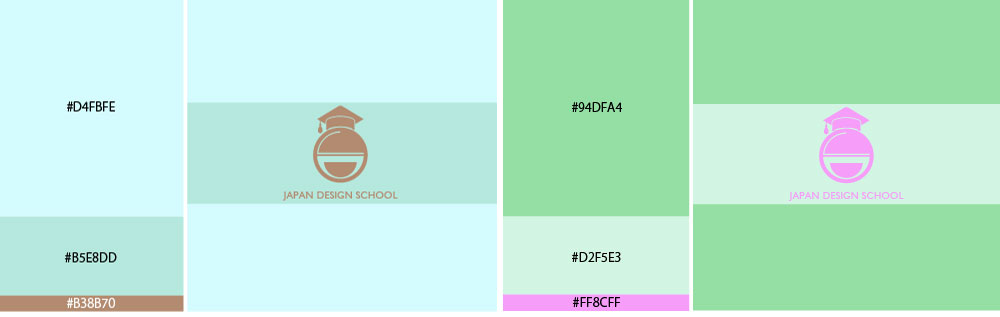
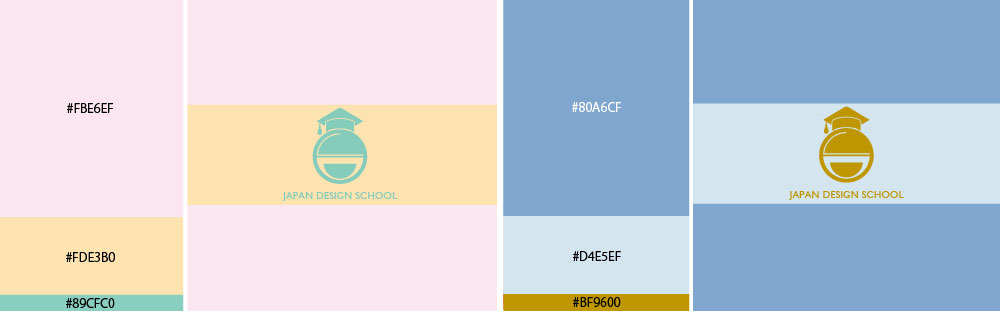
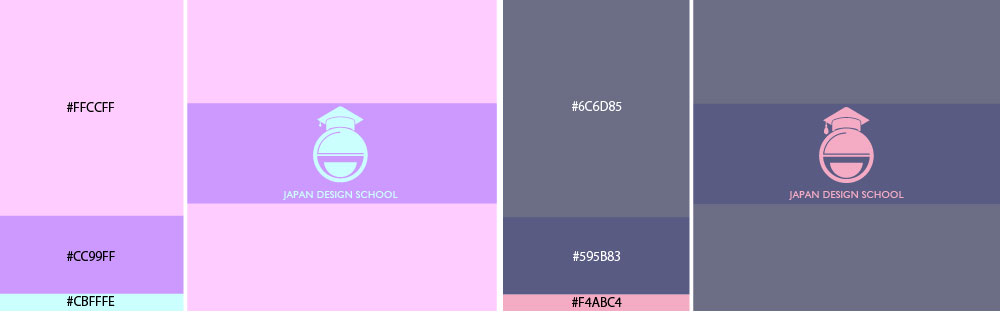
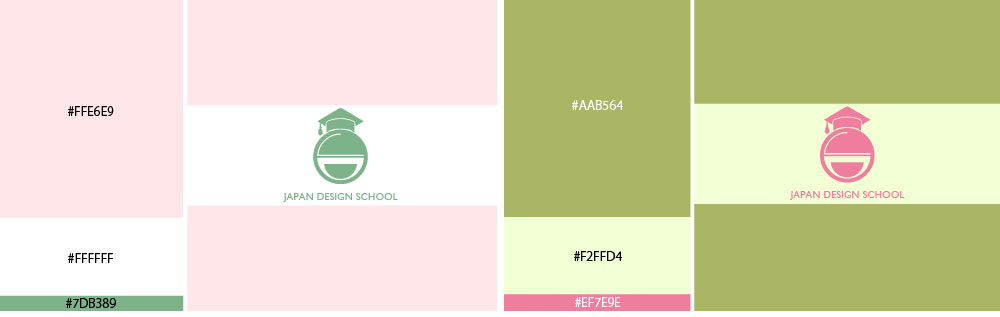
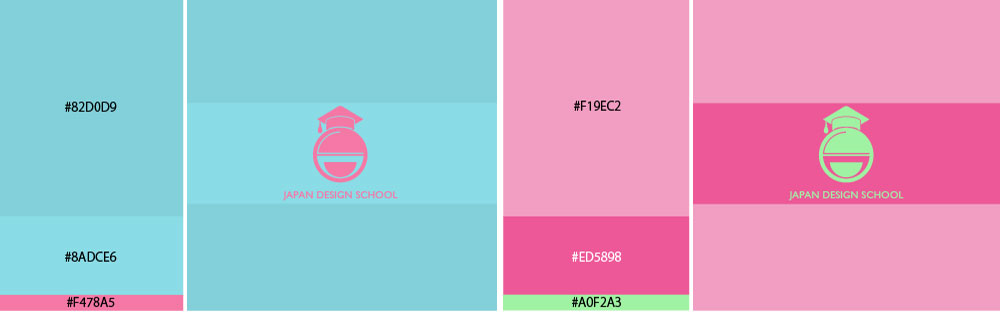
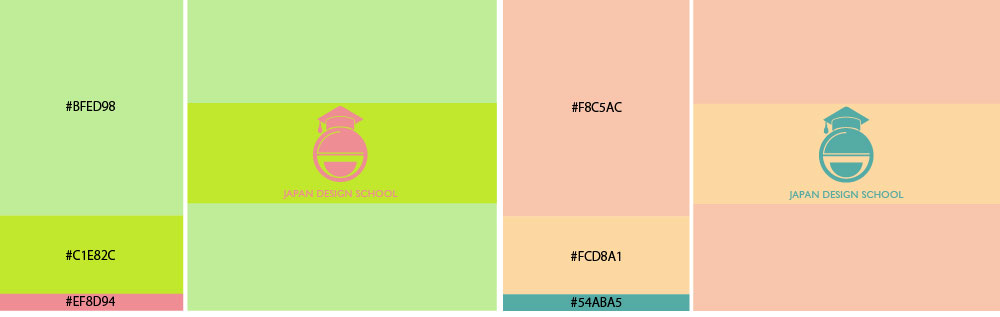
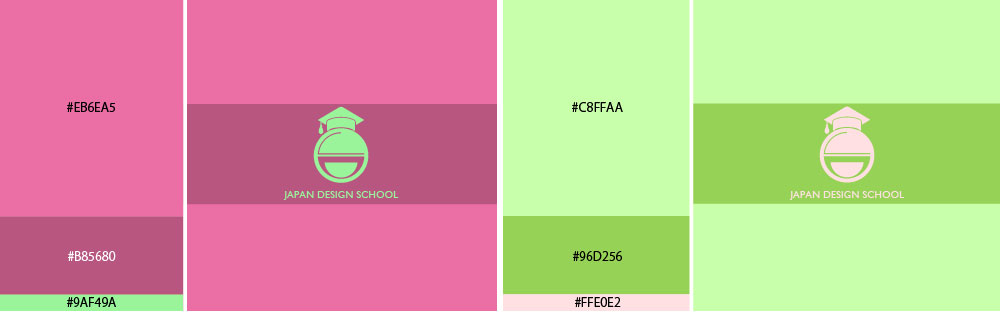
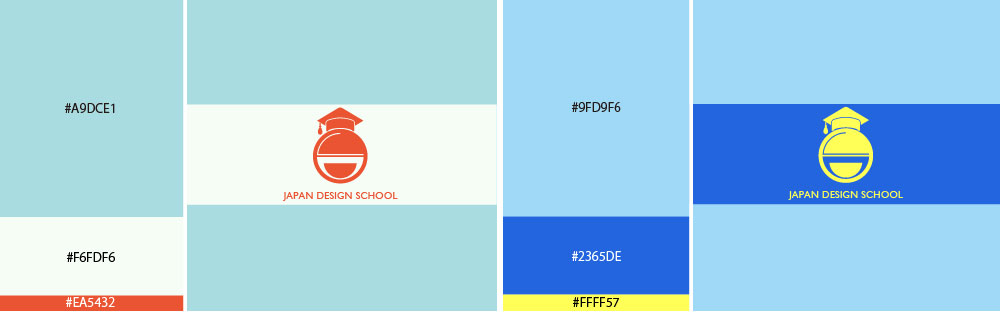
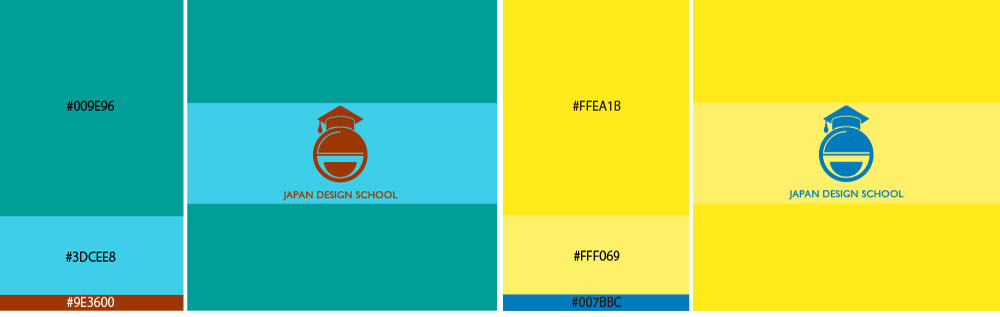
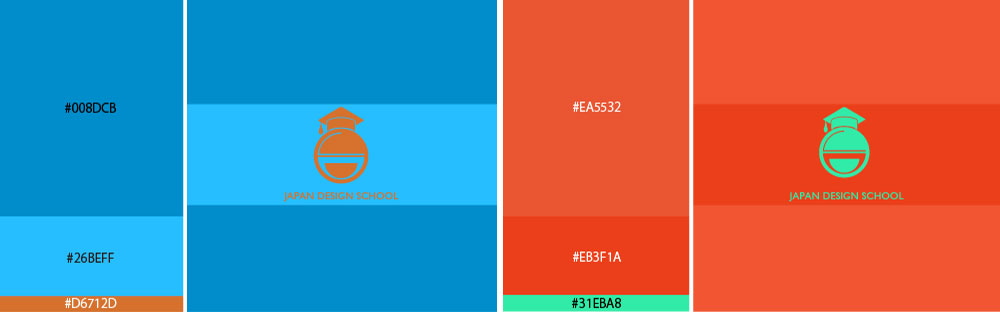
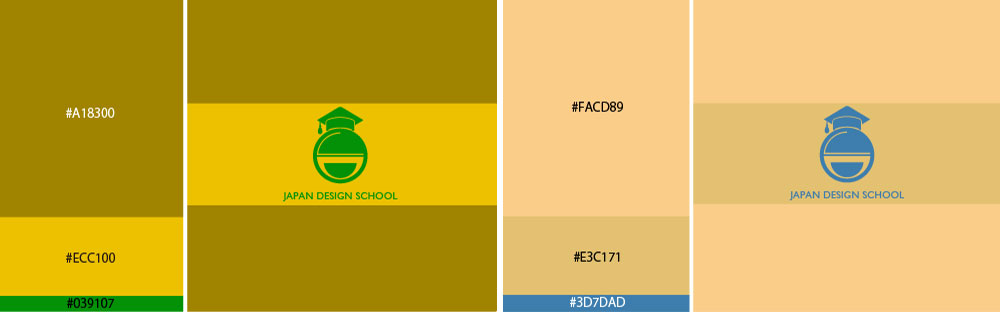
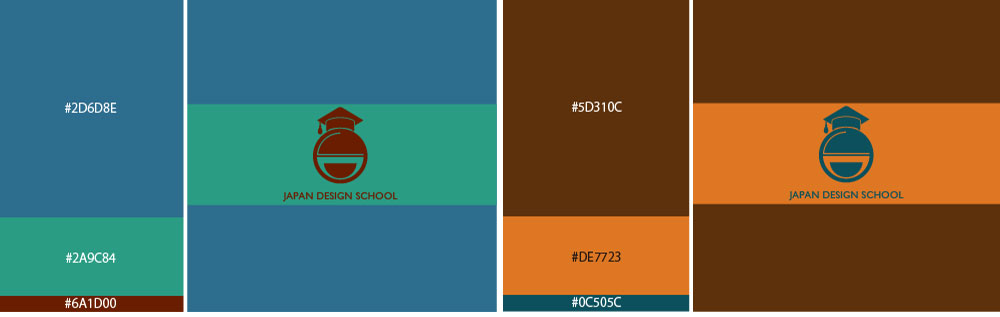
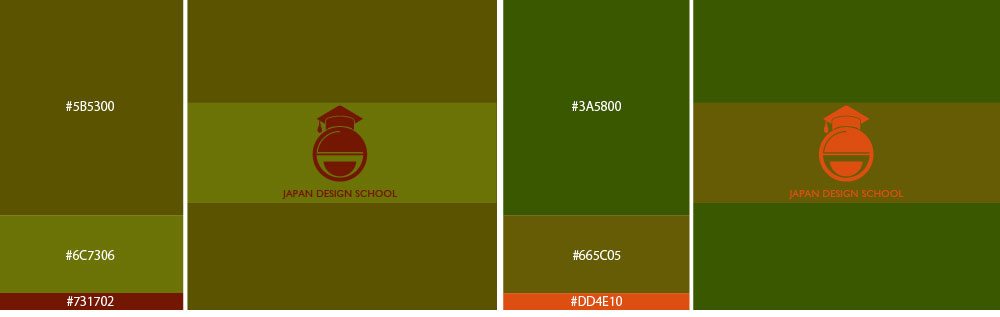
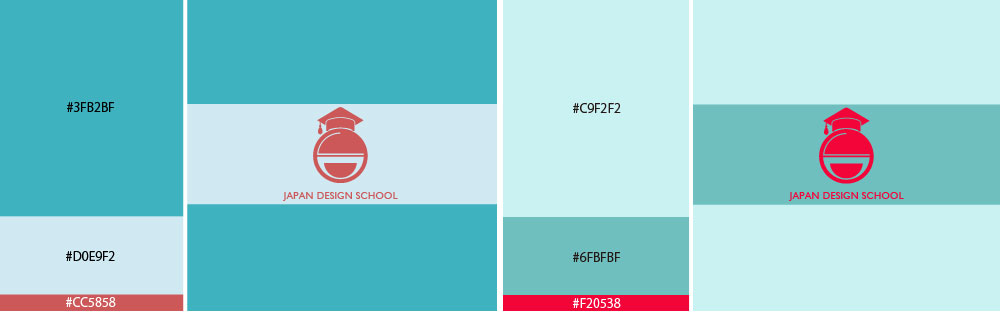
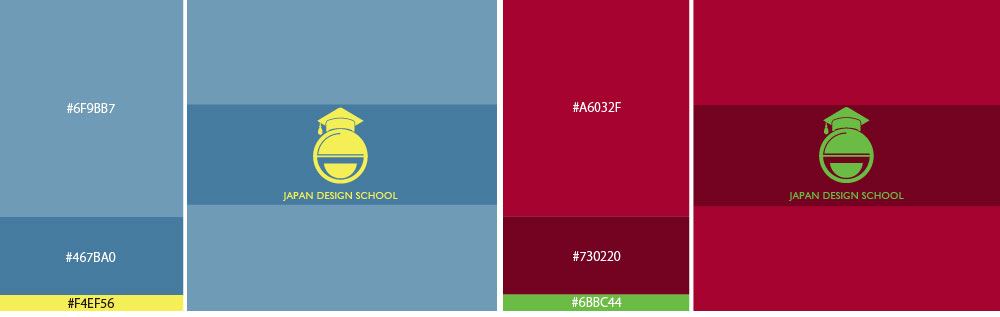
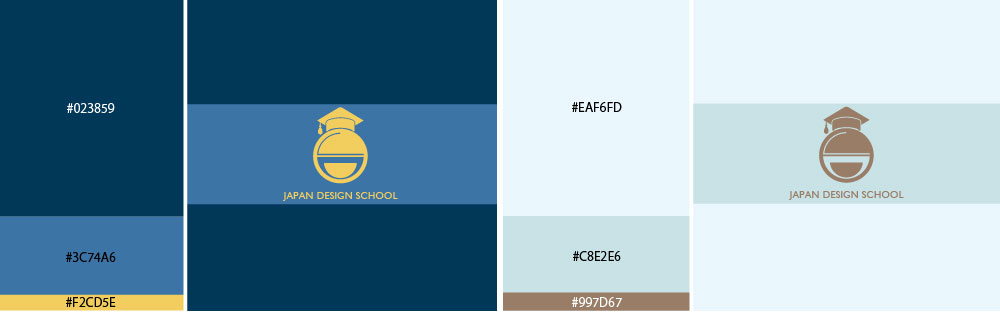
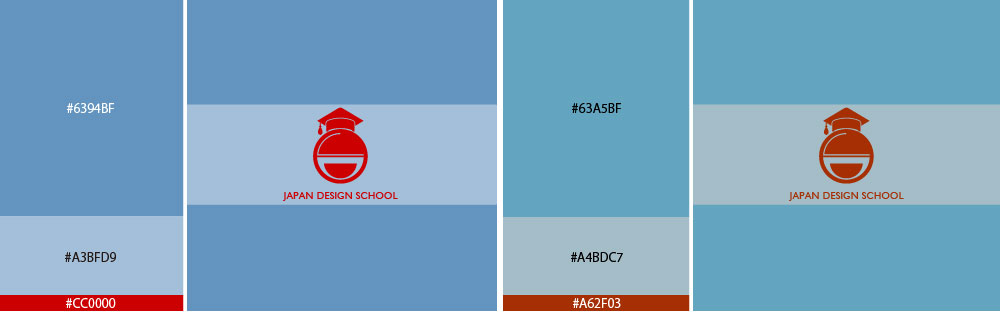
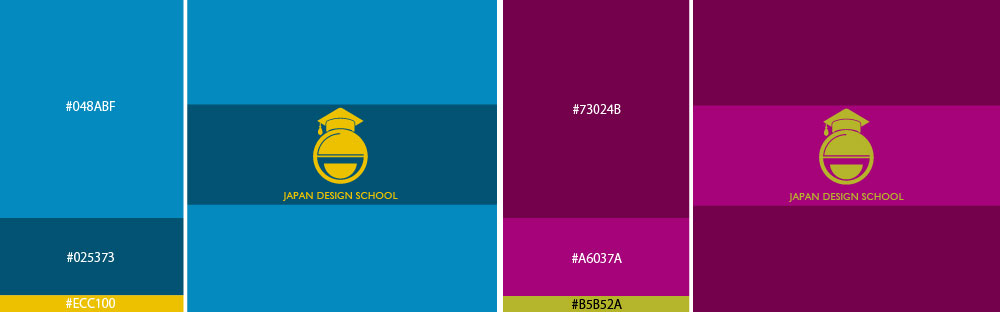
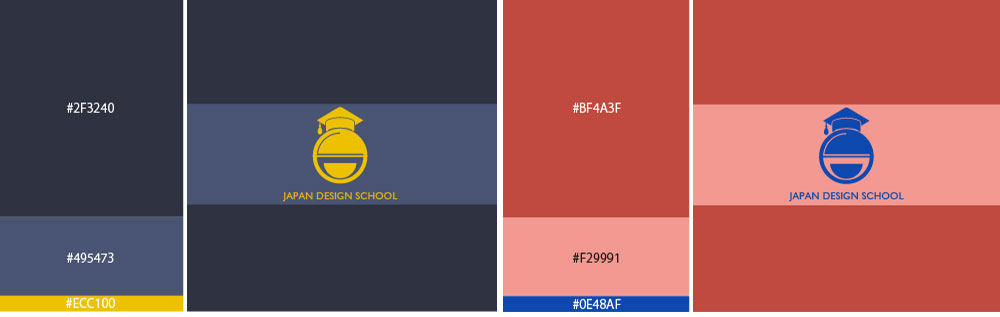
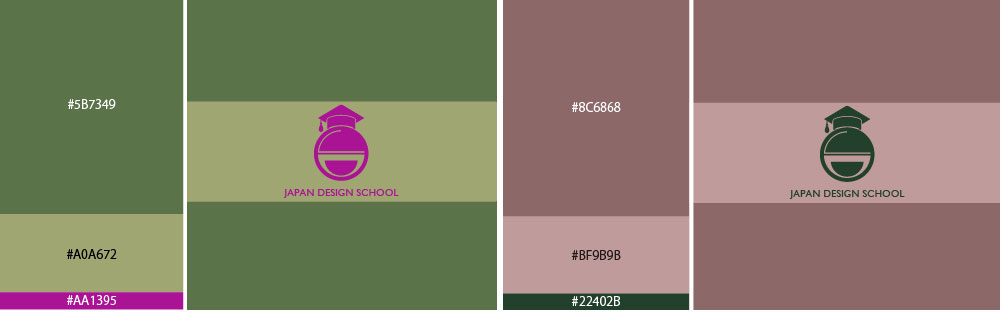
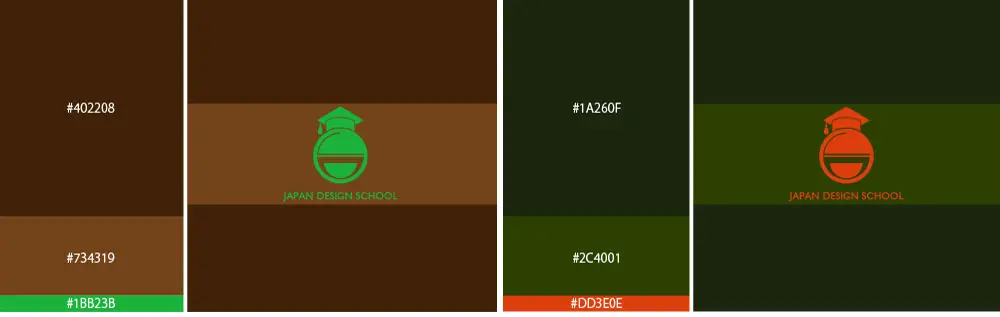
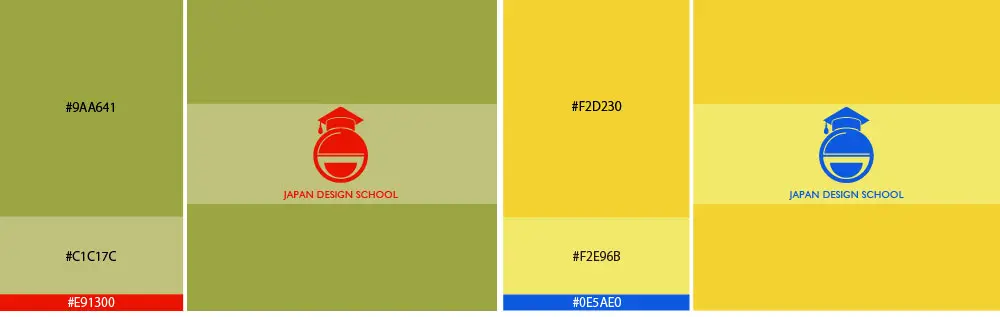
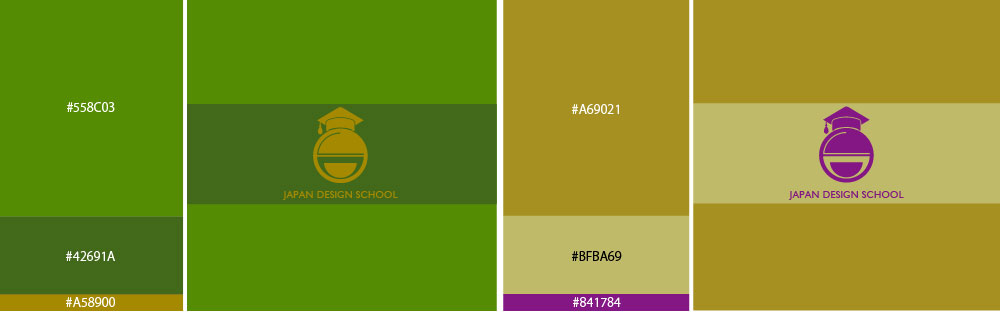
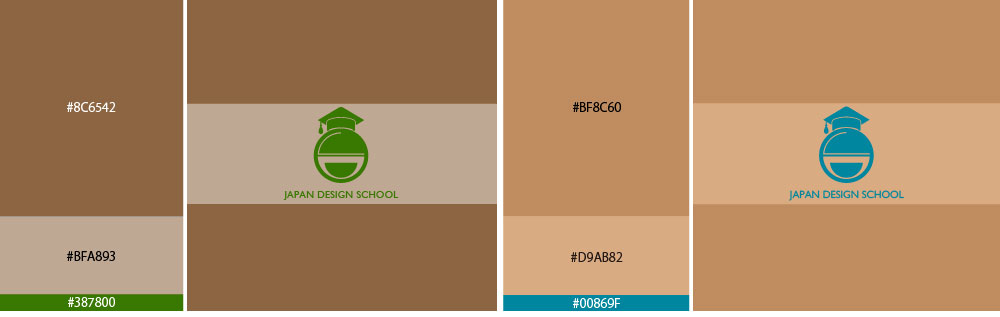
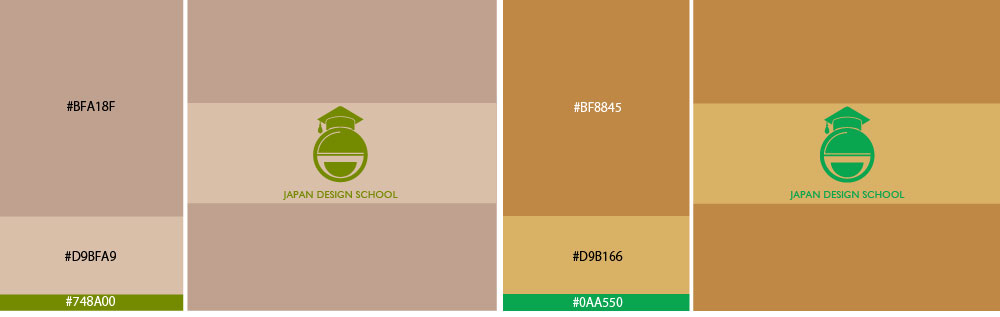
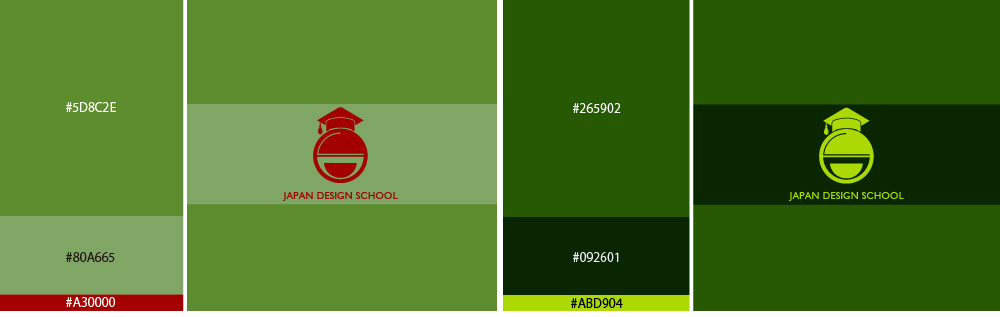
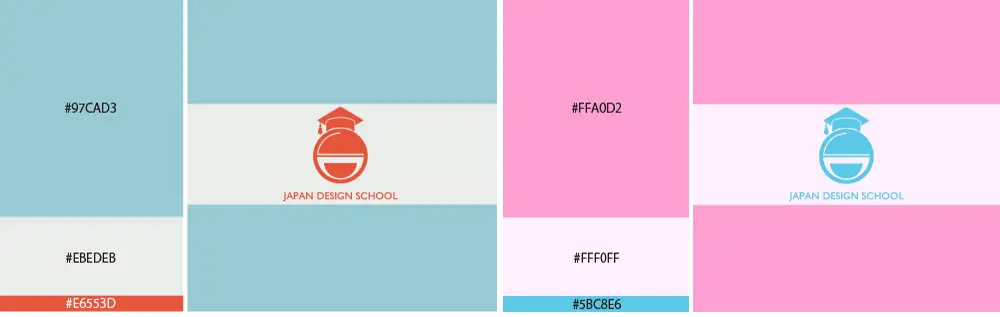
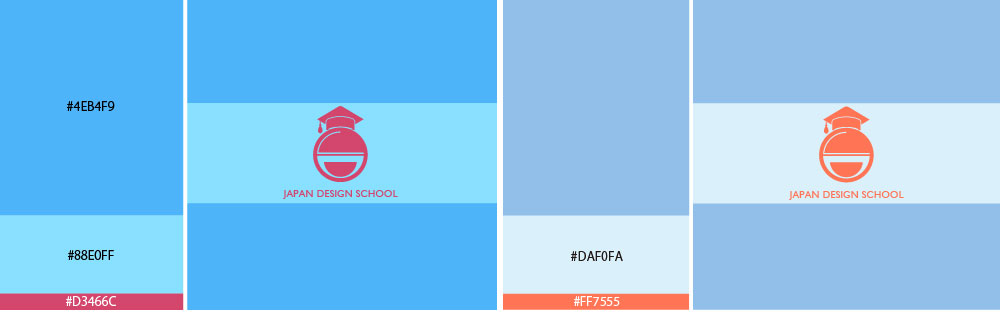
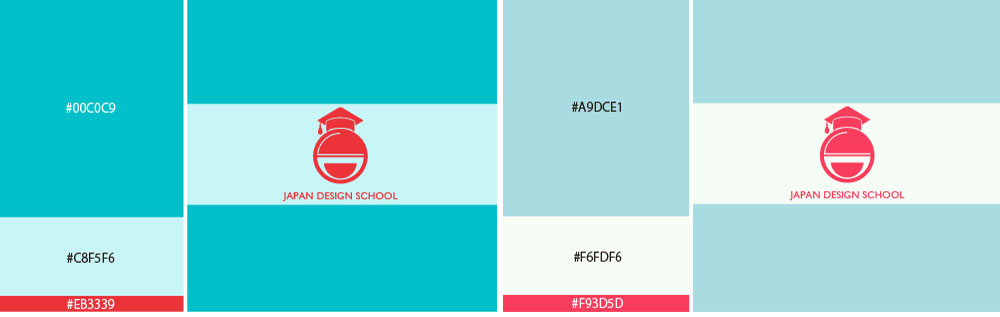
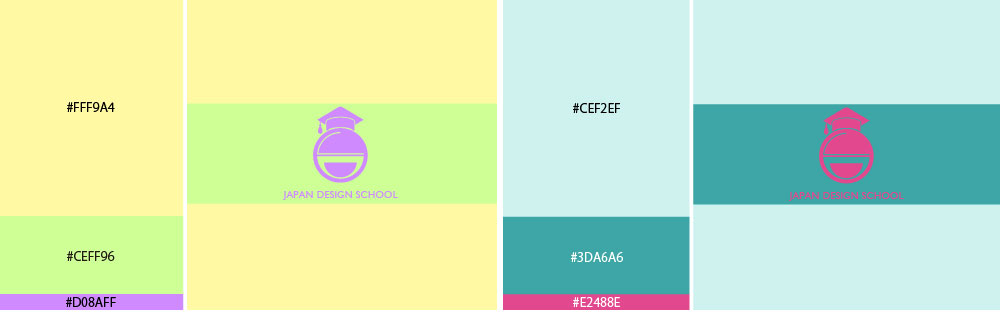
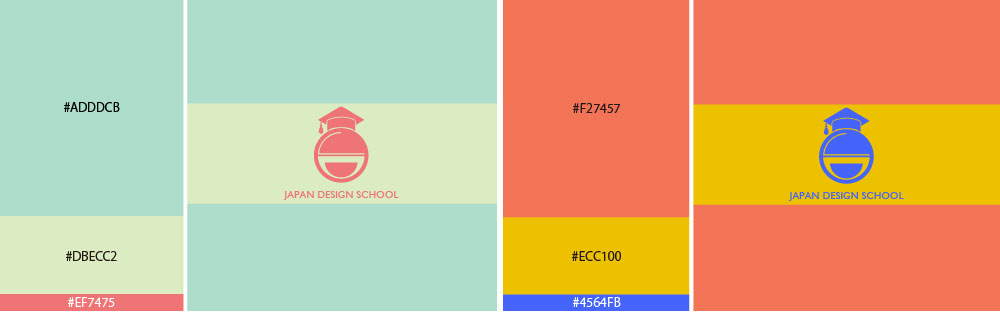
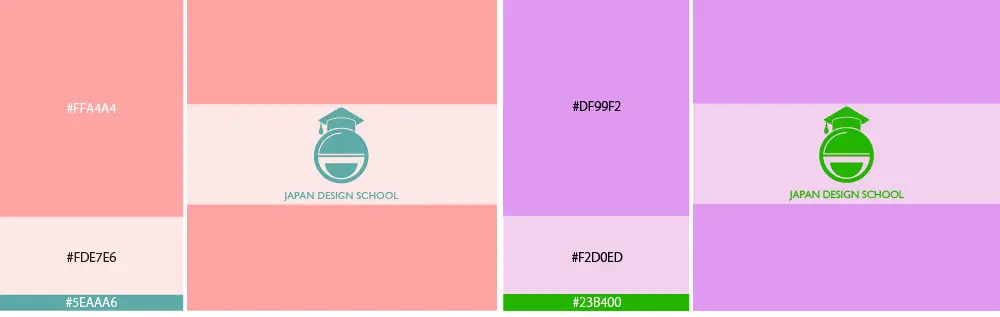
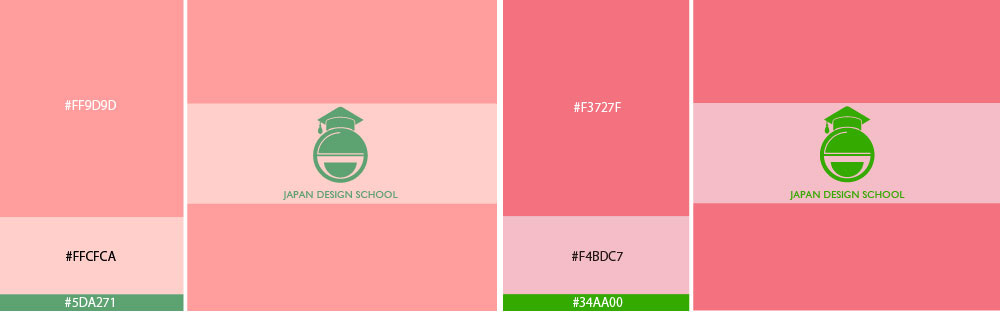
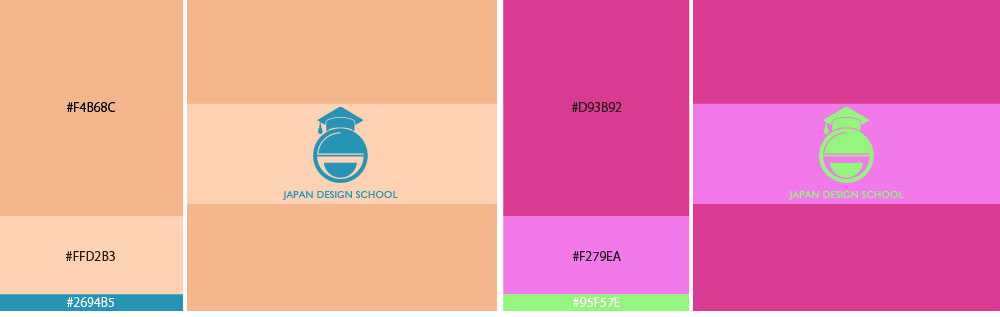
現役WEBデザイナー厳選!配色パターン200選
トレンディ





クワイエット





ミュート






「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
格式ある





くつろぎ・癒し系





子供らしい





シニア





ミステリアス・スピリチュアル





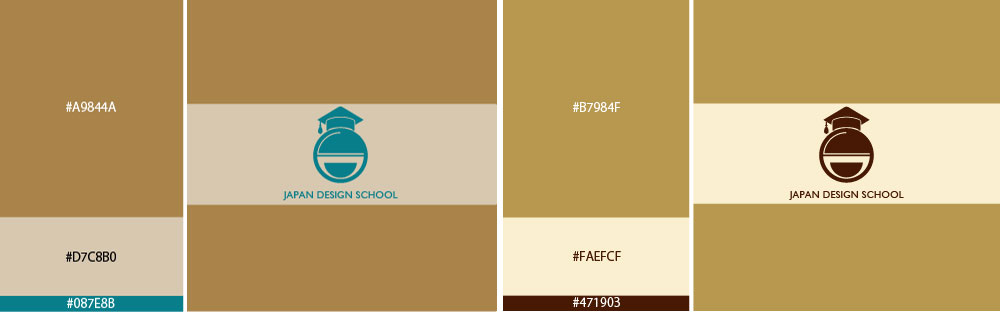
高級・リッチ系・ゴージャス





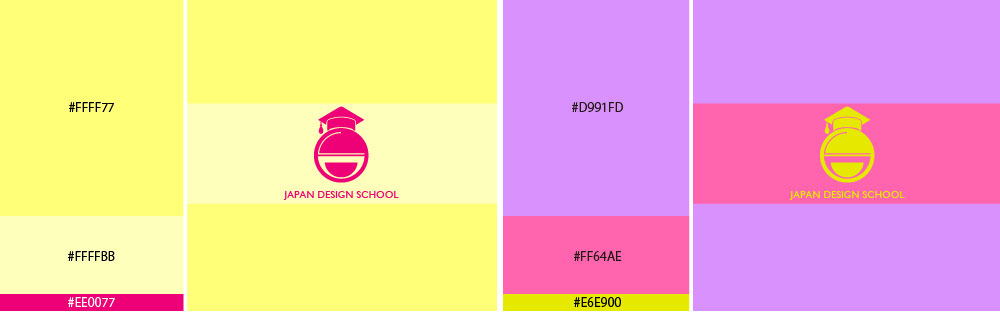
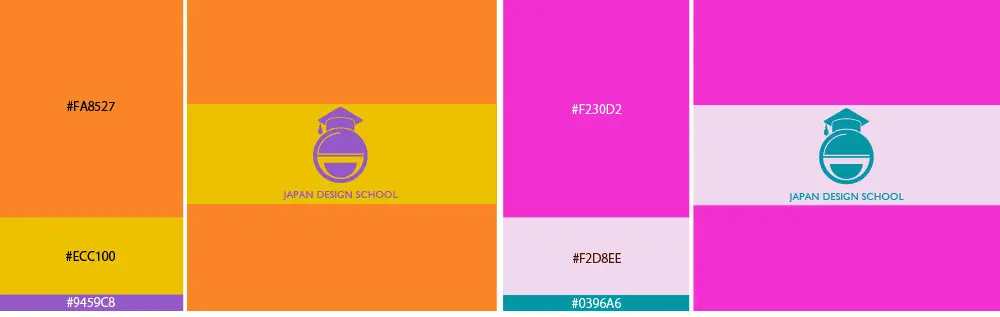
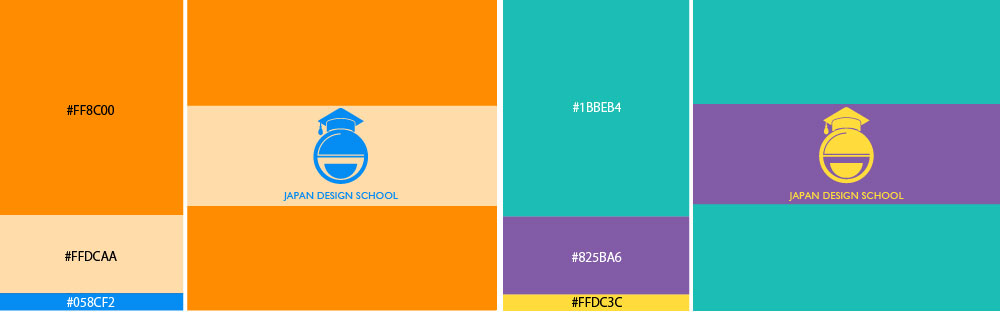
ポップ





ロマンティック・柔和





春





夏





秋





冬





モダン





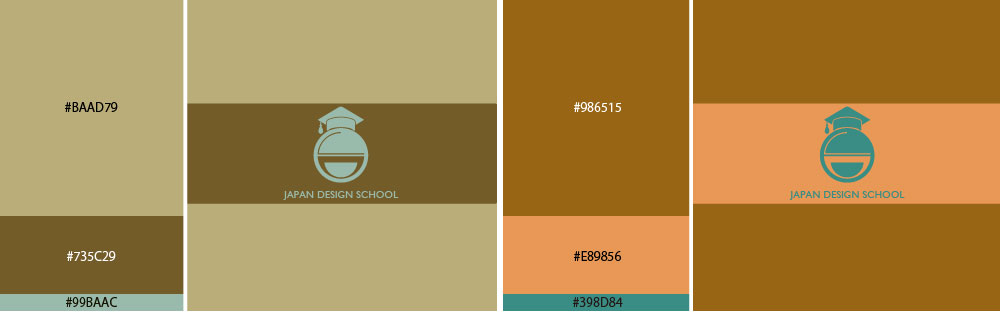
ナチュラル・アースカラー





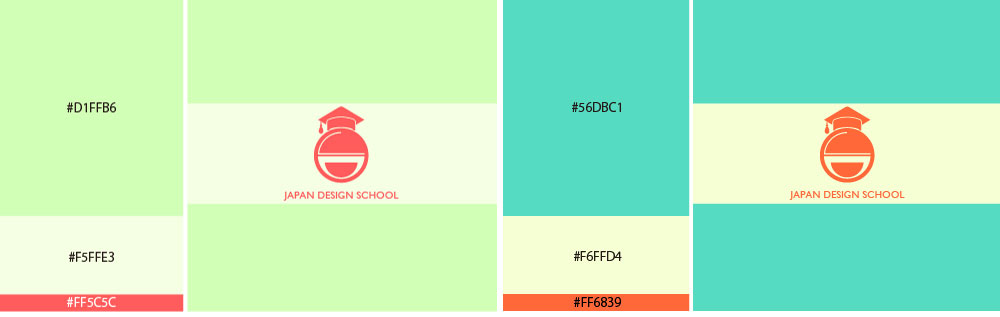
清潔・爽やか





プリティ





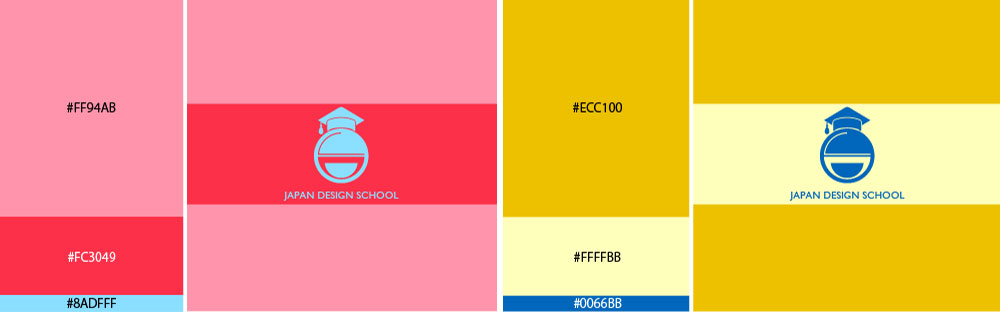
知的・誠実