デザイン初心者さんが(おそらく)最初にぶつかる壁が「配色」だと思います。

なんか色がダサい、でも何色にすればいいのかわからん。
と、困っている方も多いのではないでしょうか?
(私もよく、こうなっていました。笑)
今回は、そんな配色迷子さんに向けて配色がサクッと決まっちゃう超便利なサイトをご紹介します。
実際に50サイトほど使ってみて、「使いにくいな」と感じたサイトは除外しています。
また、使ってみて良いなと感じたポイントや、逆にちょっと使いづらいかもなと感じたポイントも書いているのでぜひ参考にしてくださいね!
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
はじめに:配色を選ぶときのポイント
配色パターンが載っているサイトを見る前に押さえておきたい、配色選びのポイントを簡単にご紹介します。
- 色はたくさん使いすぎない
初心者さんは3色以内にまとめるのがベスト◎ - 色のバランスは70:25:5
メインカラーを75%、残り2色を25%、5%の割合で使うとまとまります。 - カラーはそのまま真似る
同じ赤色でもカラーコードが少し違うだけで印象は大きく変わります。
カラーコードは変えず、そのまま使いましょう!
(カラーコードとは、「#CD5C5C」のように数字と英語でカラーを表すコードです) - 色が与える印象も意識しよう。
色にはそれぞれ、見る人に与える印象があります。
その印象も意識して色選びをすると、作るデザインがグンとよくなります。
以上4つのポイントを意識しながら、これからご紹介する配色サイトを活用してみてくださいね。
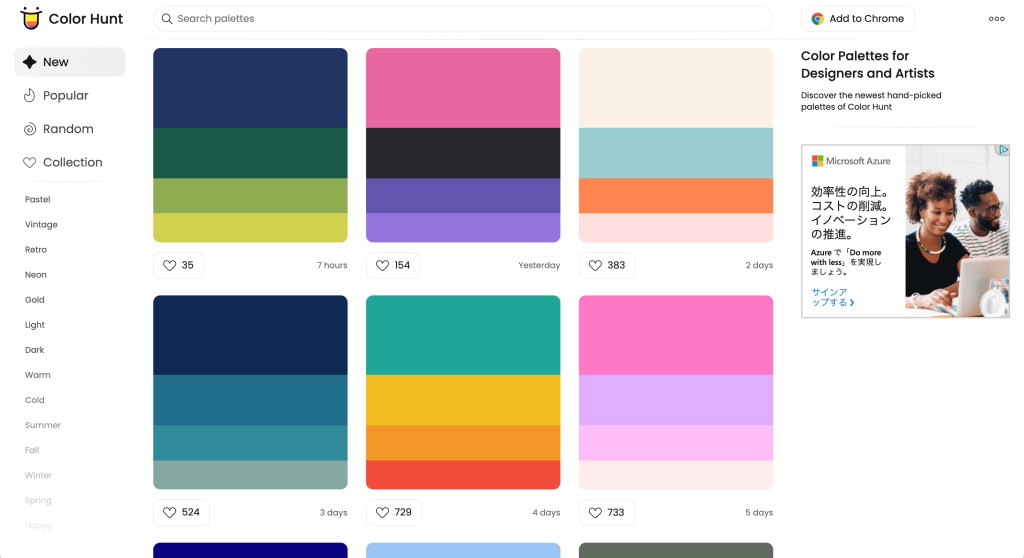
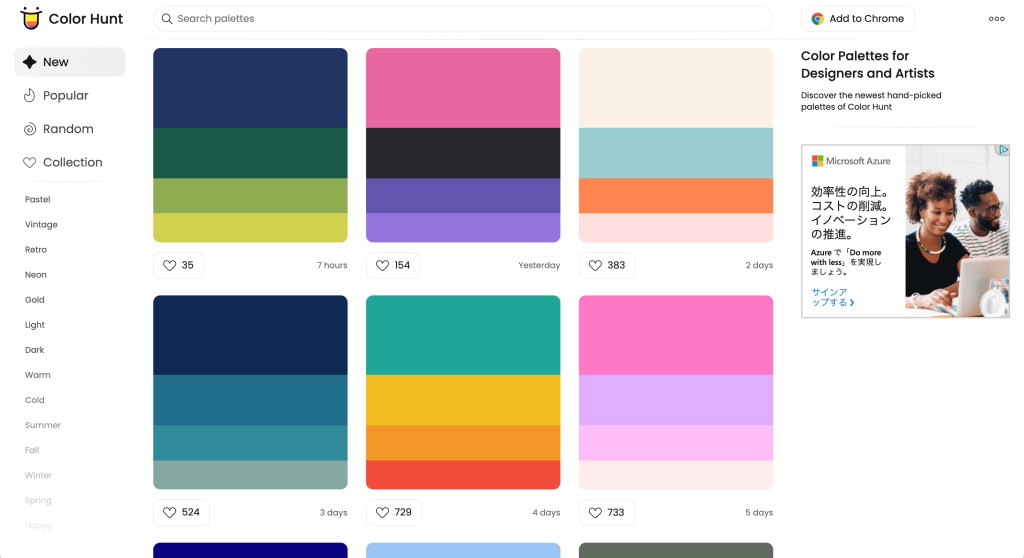
キーワードで探すなら:Color Hunt


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
cold,darkのようなキーワードごとに分かれているので、好きな配色が見つけやすいです。
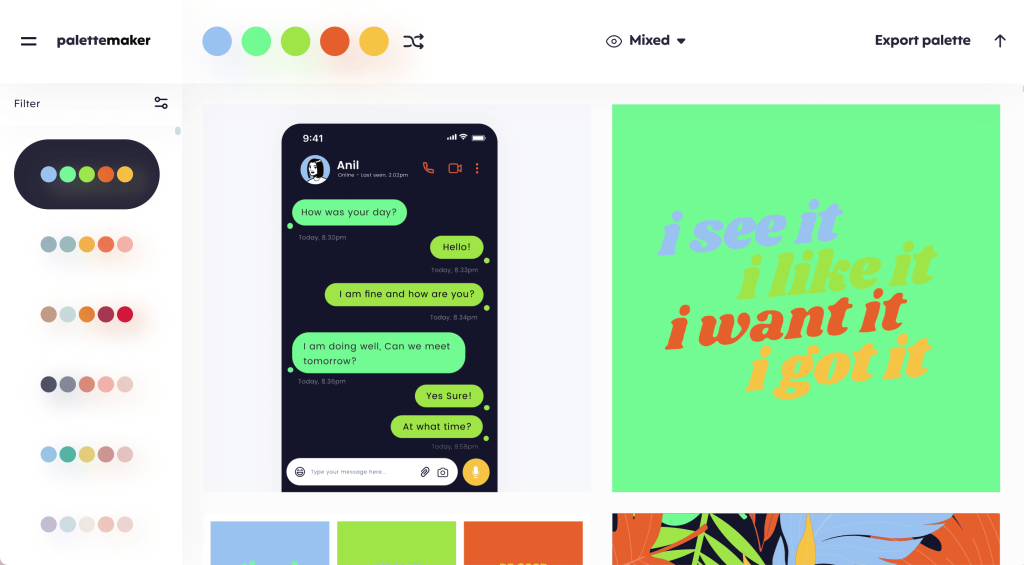
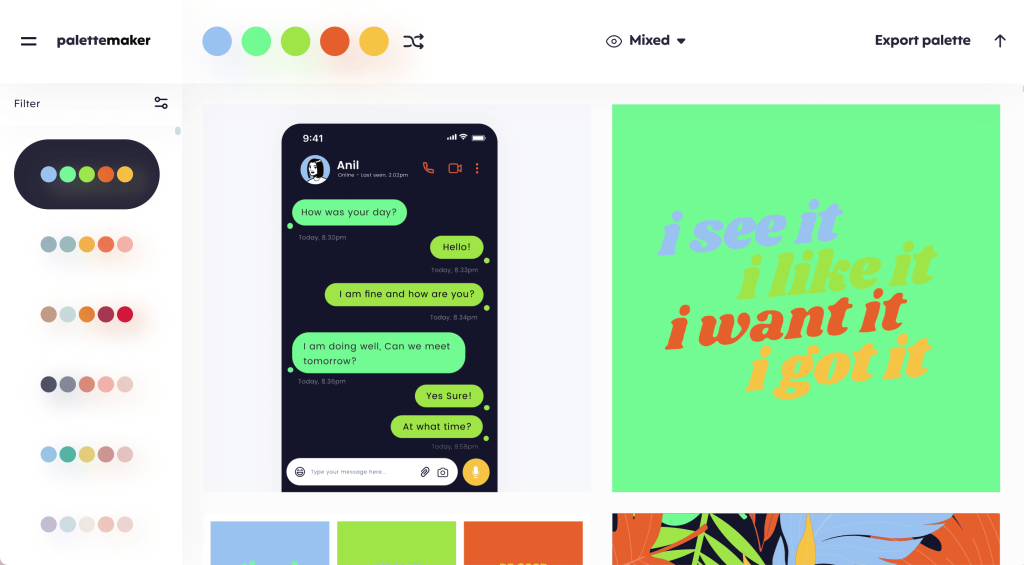
とにかく高機能な配色サイトが良いなら:Palette Maker


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 1~5色 |
こちらのサイトは英語のみですが、英語に苦手意識がある方でも使って欲しいなと思うくらい、とにかく高性能です!!!
メインのカラーを選び、「Generate Color Palette」を押すと服、ネイル、インテリア、資料、ポスター、それぞれの配色例を教えてくれます。
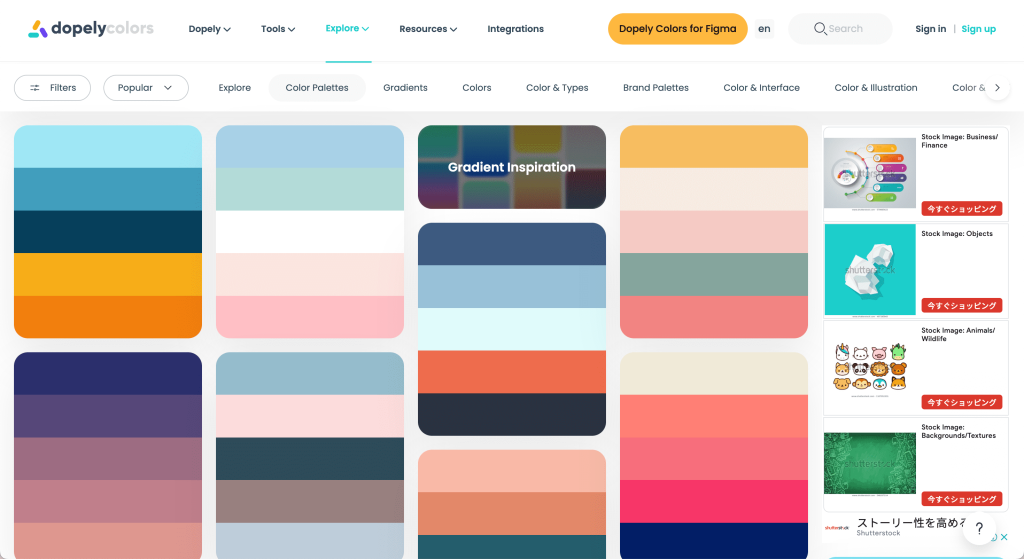
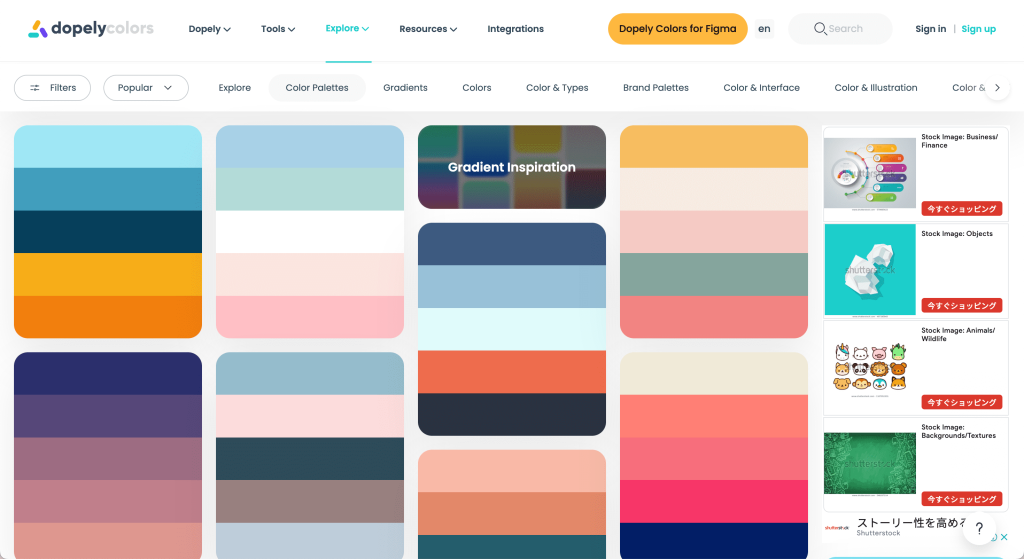
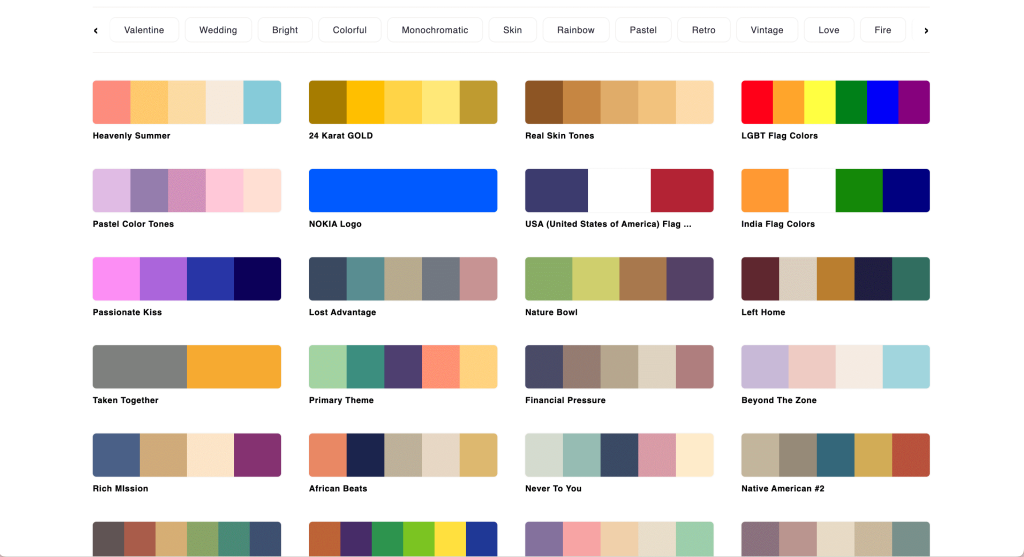
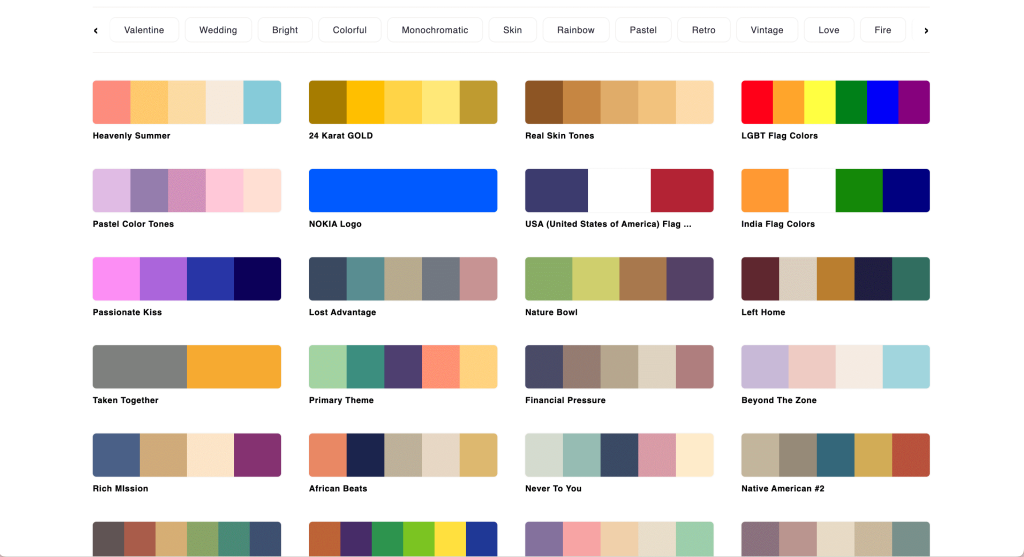
とにかく高機能な配色サイトが良いなら②:Dopely Colors


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
5色の配色パレットやグラデーションが探せるサイト。
とにかく種類が豊富なので、眺めているだけでも楽しいです。


「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
メインカラーを基準に探すなら:SchemeColor


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
こちらも英語のサイトなので若干使いづらいですが、「赤」「オレンジ」「ピンク」のようなメインカラーから組み合わせを探せるので探しやすいです。
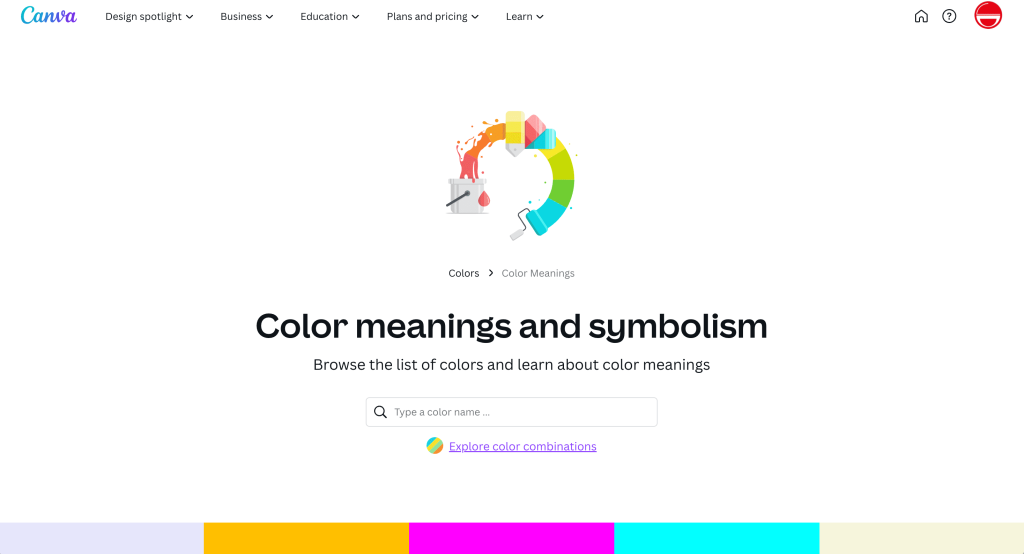
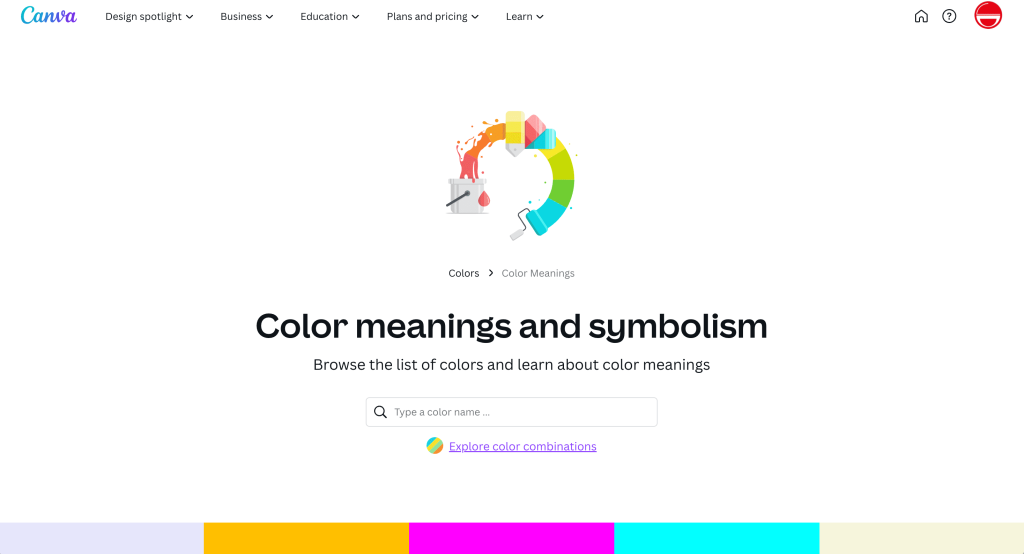
メインカラーを基準に探すなら②:Color meanings and symbolism


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
Canvaが運営しているカラーサイト。
メインとなる色を選べば、その色を使ったカラーパレットを4つ紹介してくれます。
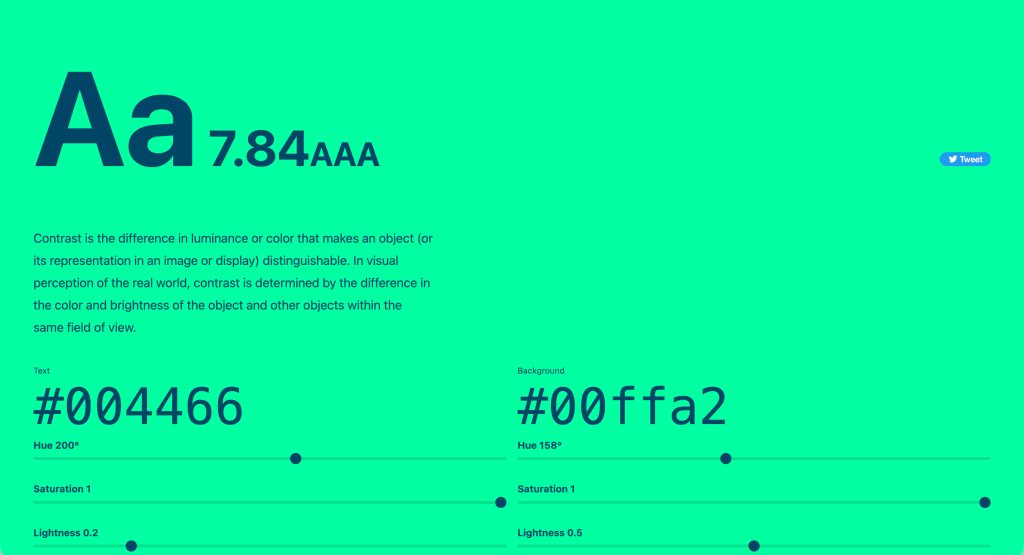
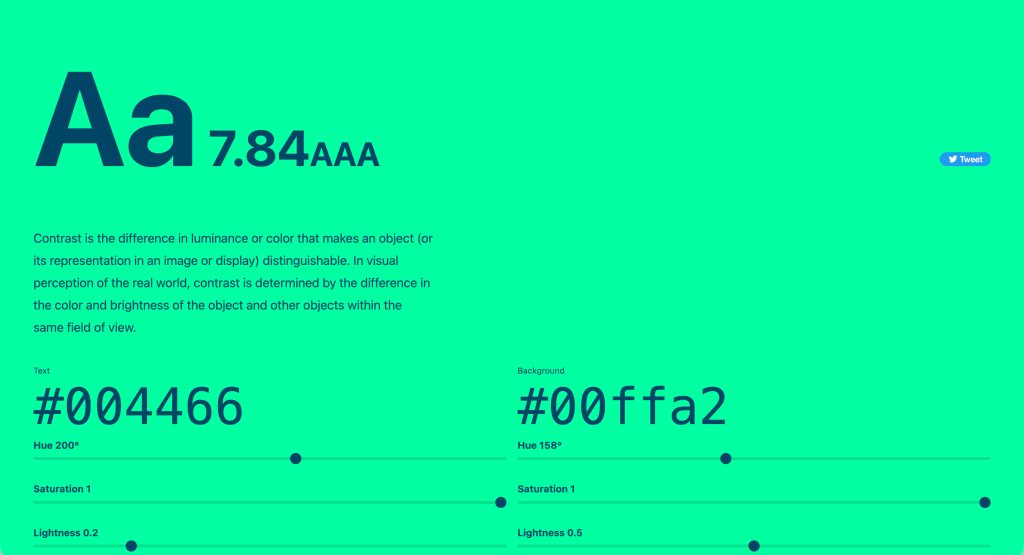
自分で組み合わせを見つけるなら:Colorable


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 2色 |
自分でバーを動かしながら、良い組み合わせを探せるサイトです。
ある程度、組み合わせたい色が決まっている方は、このサイトでシミュレーションしながら探すと楽しいと思いますよ。
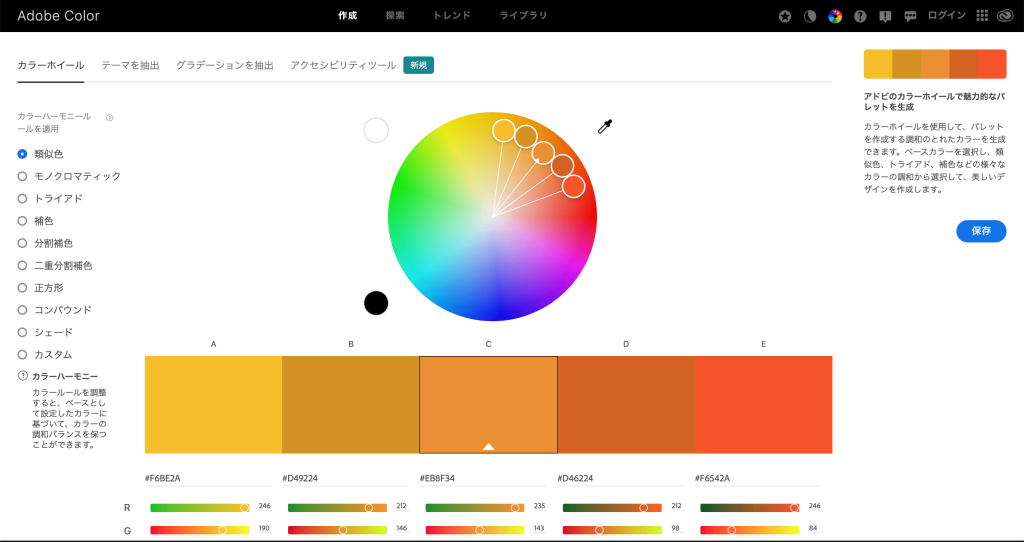
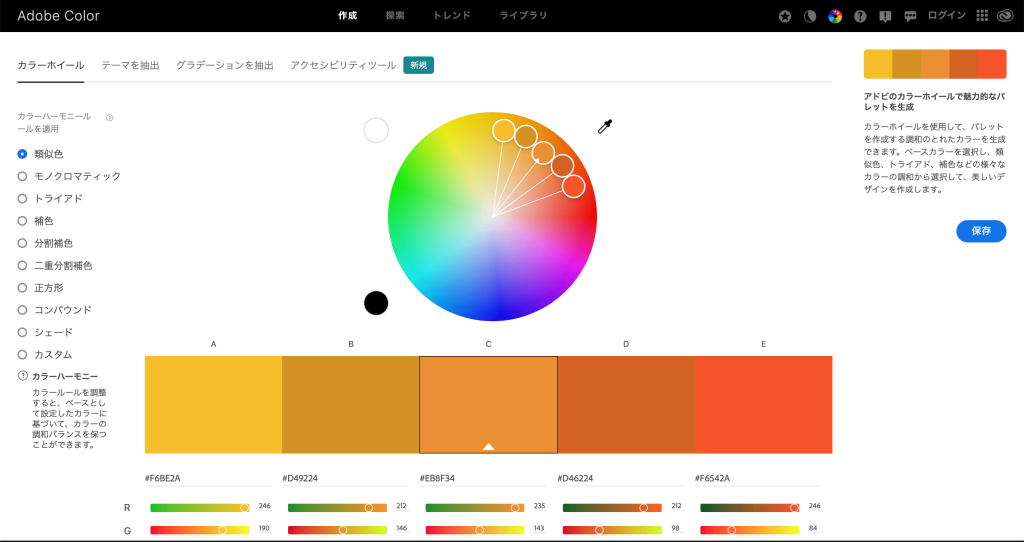
直感で選ぶなら:Adobe Color


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | ◎ |
| 会員登録 | 不要 |
| 配色数 | 5色 |
〇を適当に動かすだけで、5色の組み合わせを作ってくれます。
時間は少々かかりますが触っていて楽しいですし、配色の勉強になるのでおすすめです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
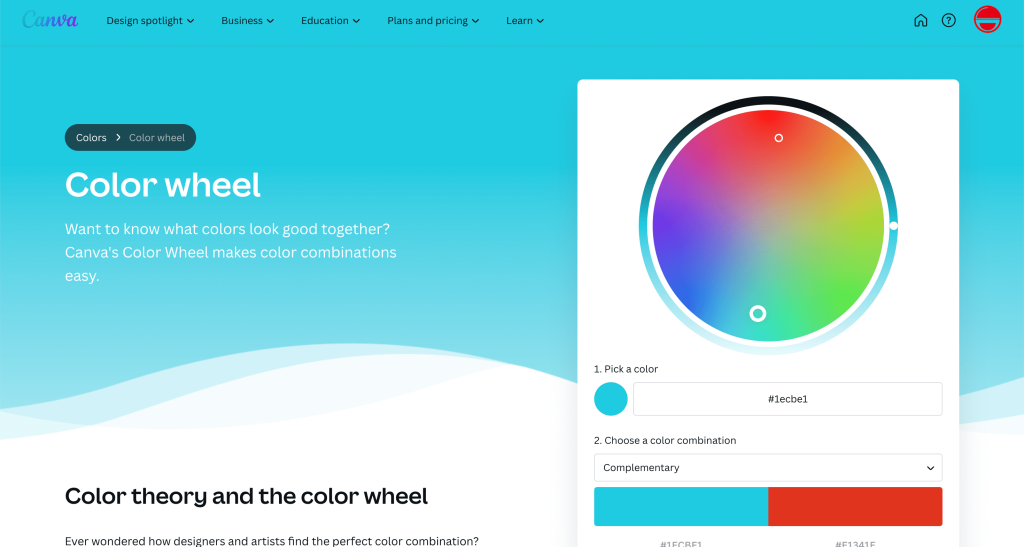
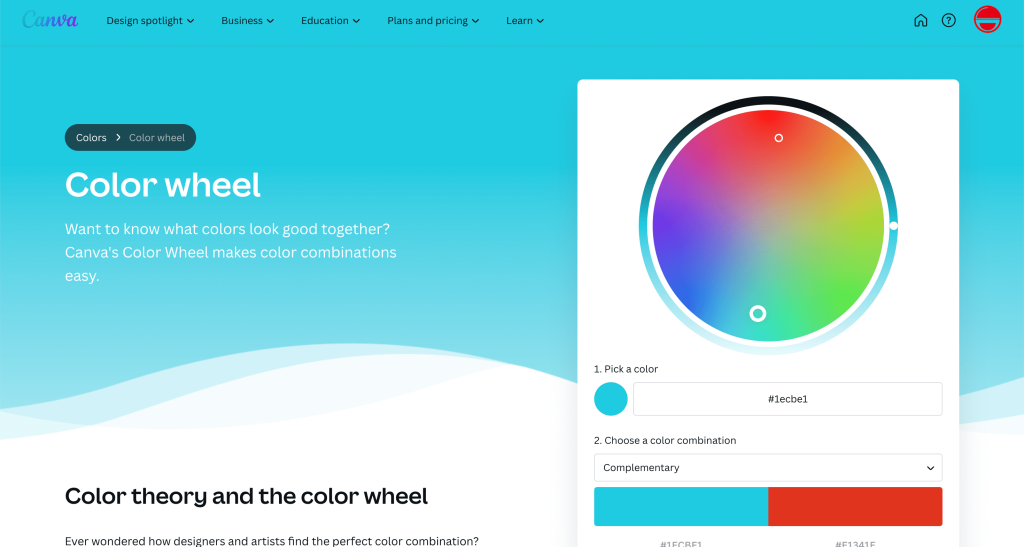
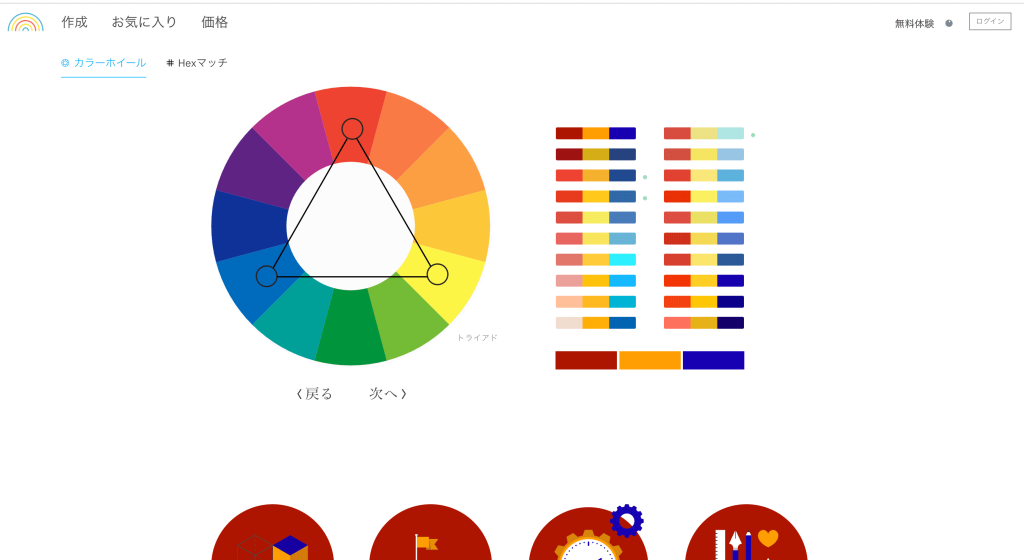
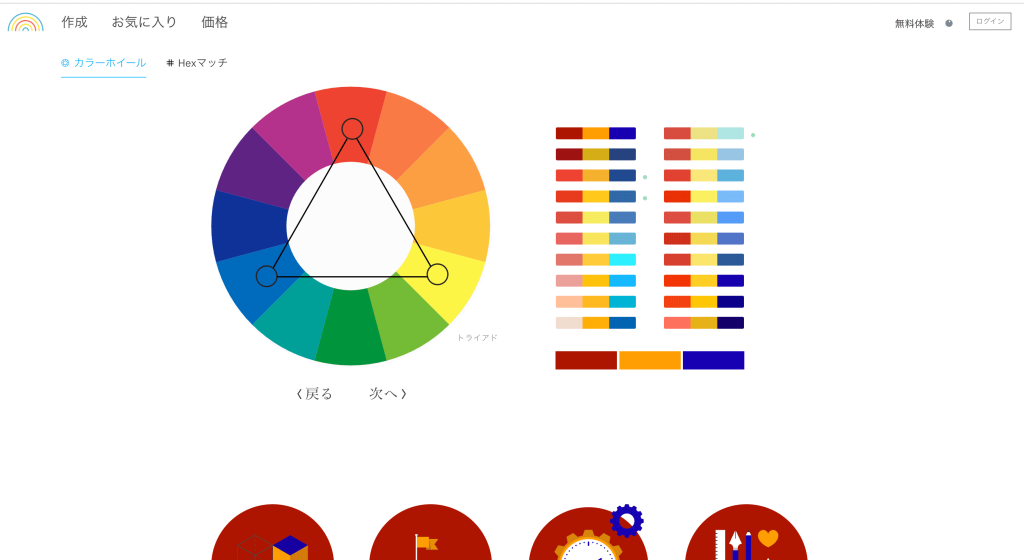
直感で選ぶなら②:Color wheel


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 2~4色 |
〇を適当に動かすだけで、組み合わせを見つけることができます。
解説付きですが、英語のみ対応なので日本語では読めません…。
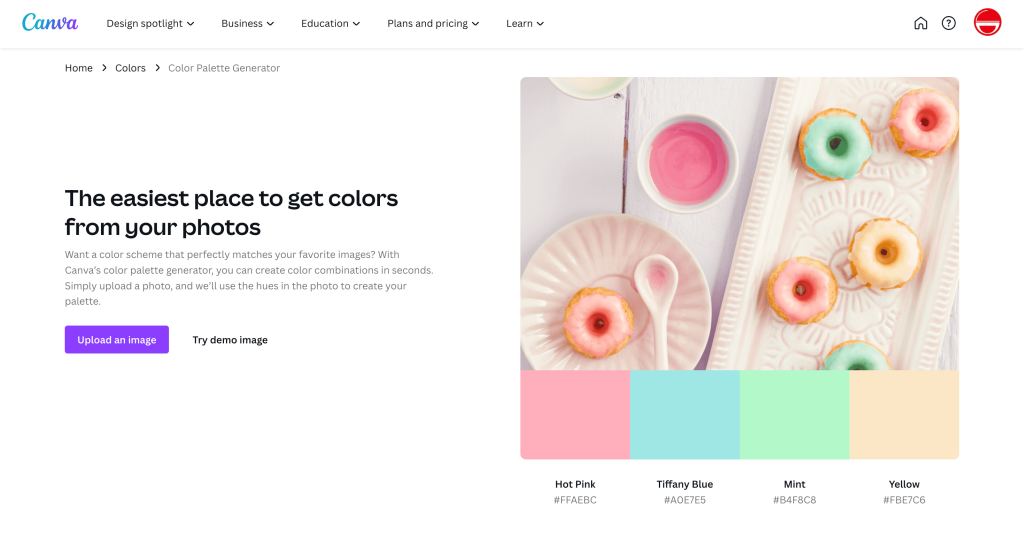
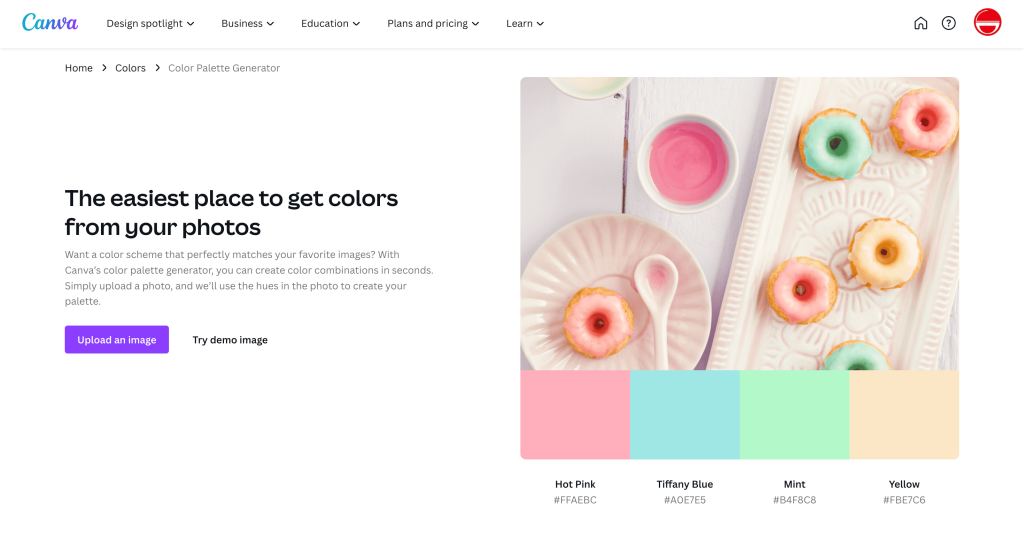
手元の写真から配色を決めるなら:Color Palette Generator


| 使いやすさ | ★★★★★(5/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
Canvaが作っている配色パレットツール。
写真をアップロードするだけで、4色の配色パターンを組んでくれるのでとても便利です。


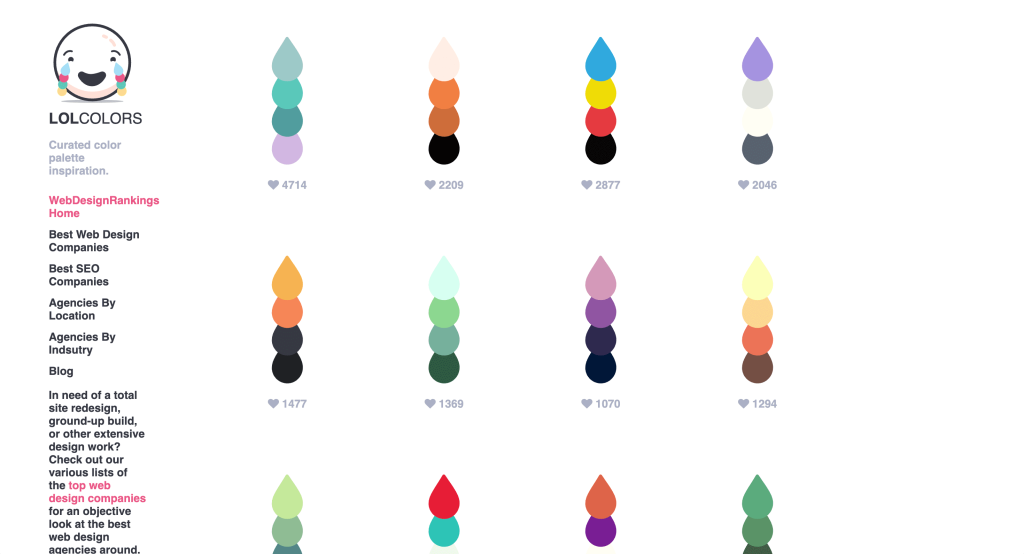
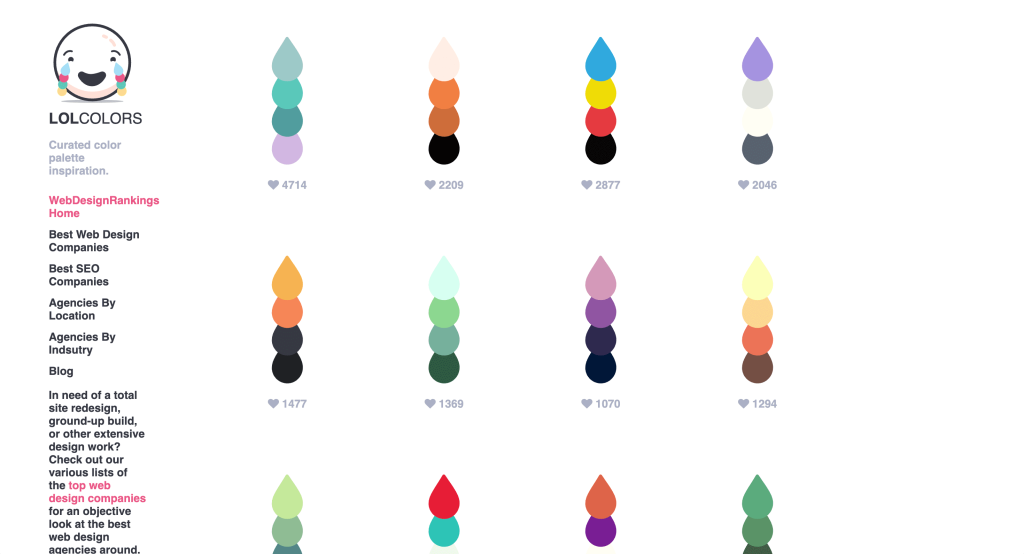
いろんな組み合わせが見たいなら:LOLcolors


| 使いやすさ | ★★☆☆☆(2/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
しずくが連なったデザインが可愛くて、ついつい見てしまう配色パレット。検索がしにくいので、イメージしている配色を探すのは少し難しいです。
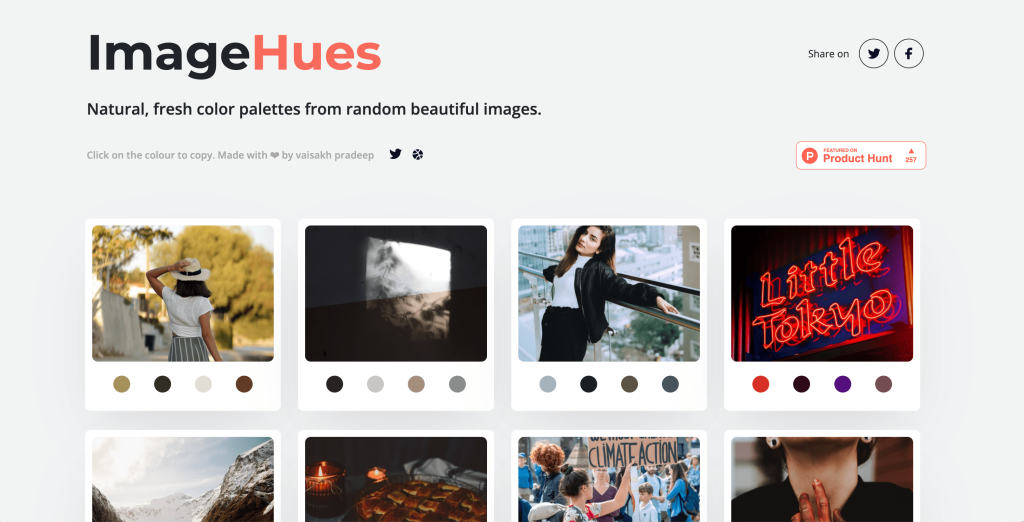
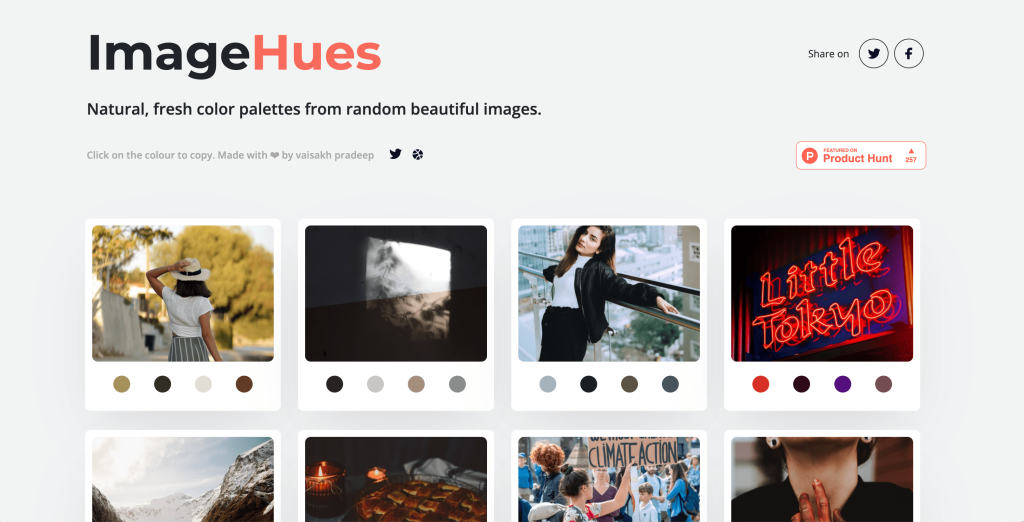
フリー素材から配色を探すなら:Image Hues


| 使いやすさ | ★★★★☆(2/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
フリー素材サイト「Unsplash」の画像から配色パターンを作ってくれているサイトです。「いいね」でお気に入りの配色を残しておけるのも嬉しいポイント🎵
人気の配色から選ぶなら:ColorDrop


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
「いいね」の数が載っているので、人気のパレットがすぐわかります。検索もできますが日本語には対応していないので、英単語で調べる必要があります。
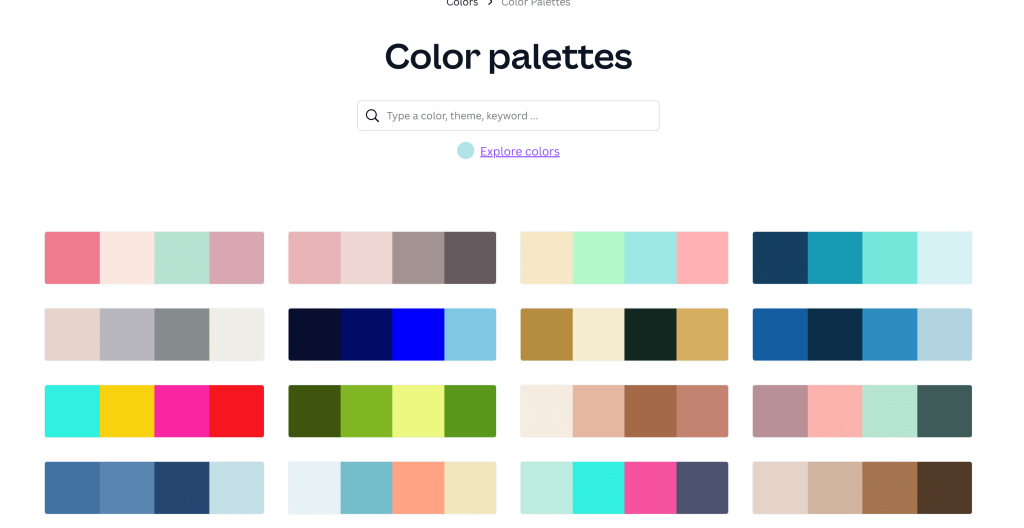
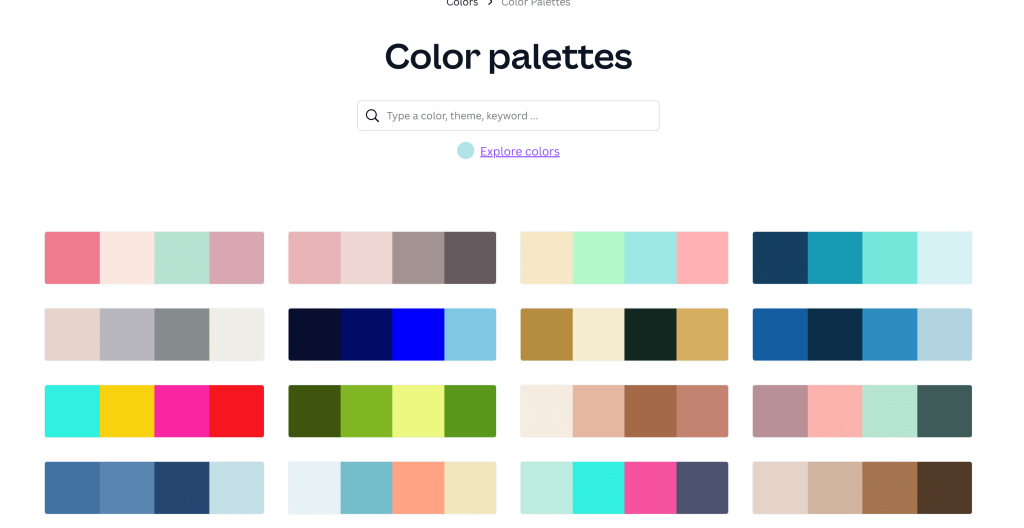
人気パレットから選ぶなら②:Color palettes


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
Canvaが運営しているカラーパレットサイトです。こちらも「いいね」の数が載っているので、人気のパレットがすぐわかります。
テキト〜に探すなら:Coolors


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
とにかくランダムにいろんな配色パターンを表示してくれるありがたいツールです。英語版のみで、かつ広告も表示されてしまうのが見づらいですが、画像を元にパターンも作成してくれるのは嬉しいポイント。
テキト〜に探すなら②:HELLO COLOR


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 2色 |
多くのサイトは4-5色の組み合わせを教えてくれるので、2色の組み合わせが知りたい方はこのサイトがおすすめ。
クリックするだけでいろんなカラーが表示されるので、見ていて楽しいです。
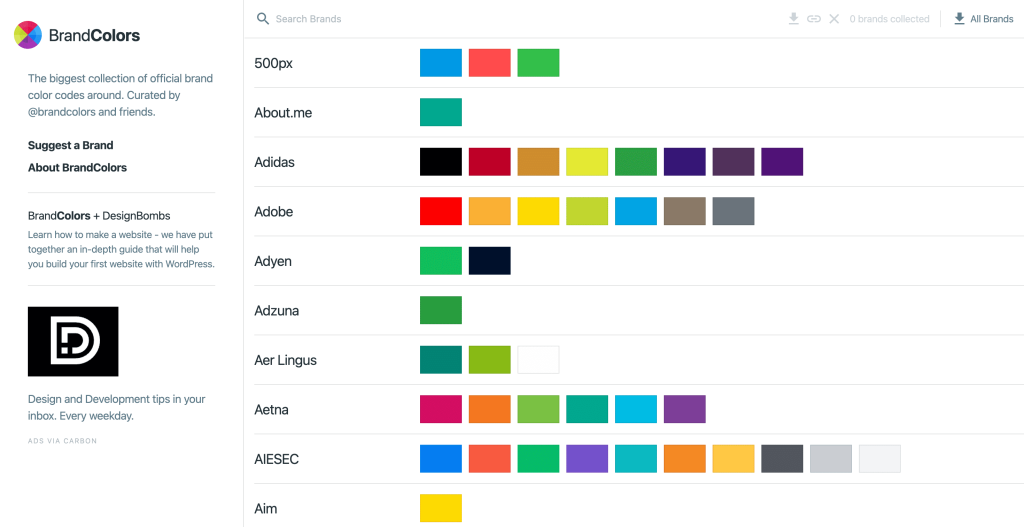
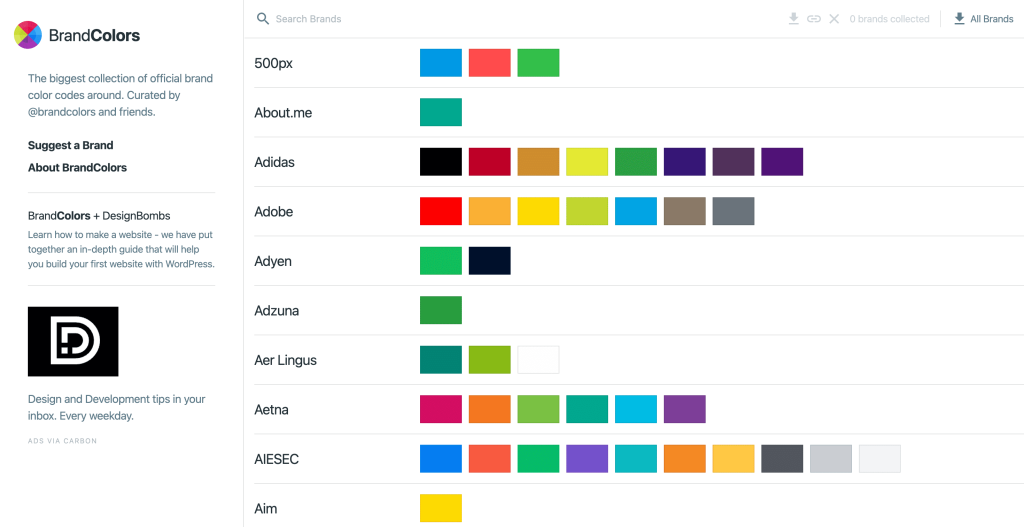
ブランドカラーを参考にするなら:Brand Colors


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | – |
有名ブランドで使っている色の組み合わせが知れるサイト。
「あのブランドの色が真似したいな〜」と思うときはこのサイトを使ってみると良いと思います。
配色を学びながら探すなら:colorsupplyyy


| 使いやすさ | ★★★★★(5/5点) |
| 日本語対応 | ◎ |
| 会員登録 | 不要 |
| 配色数 | 1~4色 |
〇の印を動かすだけで組み合わせを提案してくれるサイト。
その色を組み合わせるとどうなるのかの例も表示してくれるのでイメージしやすいです。日本語のサイトなのも嬉しいポイント🎵
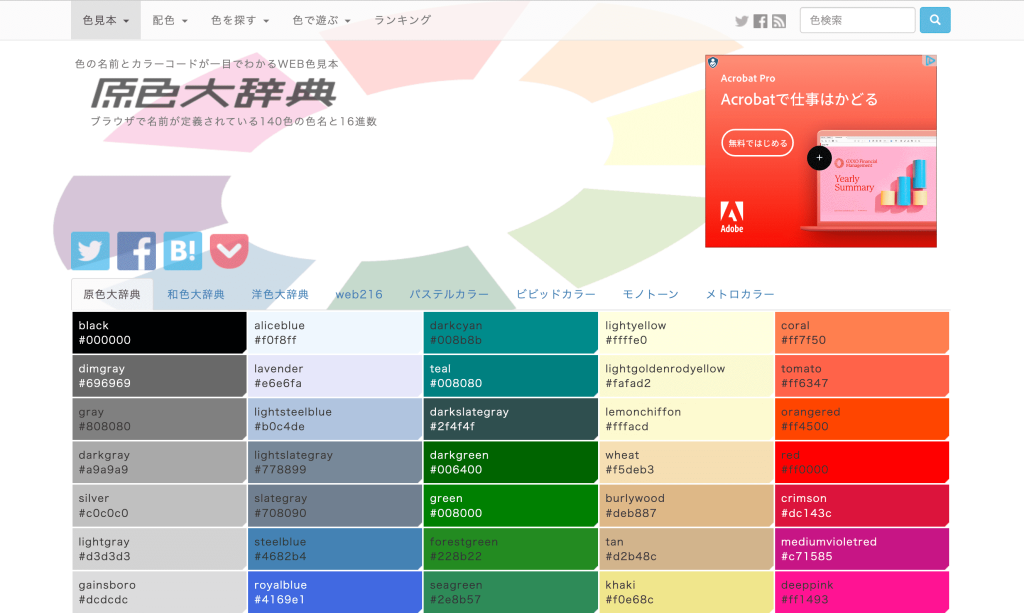
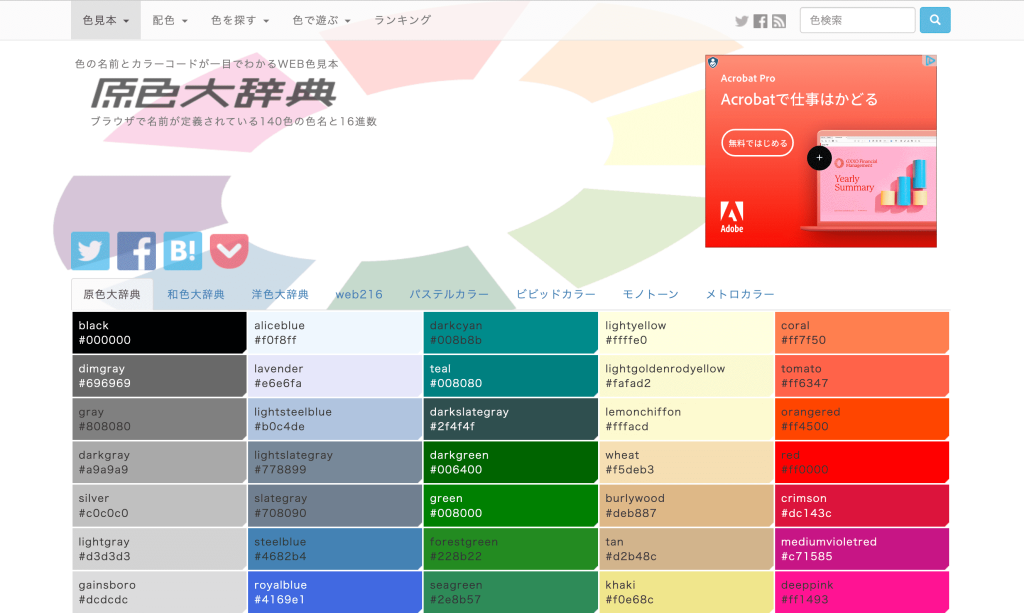
配色を学びながら探すなら②:原色大辞典


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | ◎ |
| 会員登録 | 不要 |
| 配色数 | 2~6色 |
色の名前、コード、組み合わせなどを教えてくれる学習サイト。
アナロガス配色(色相環で隣り合う色を組み合わせた配色)、ペンタード配色(色相環を正五角形で5等分した位置にある5色の配色)など、プロも知らないような色の組み合わせが知れます。
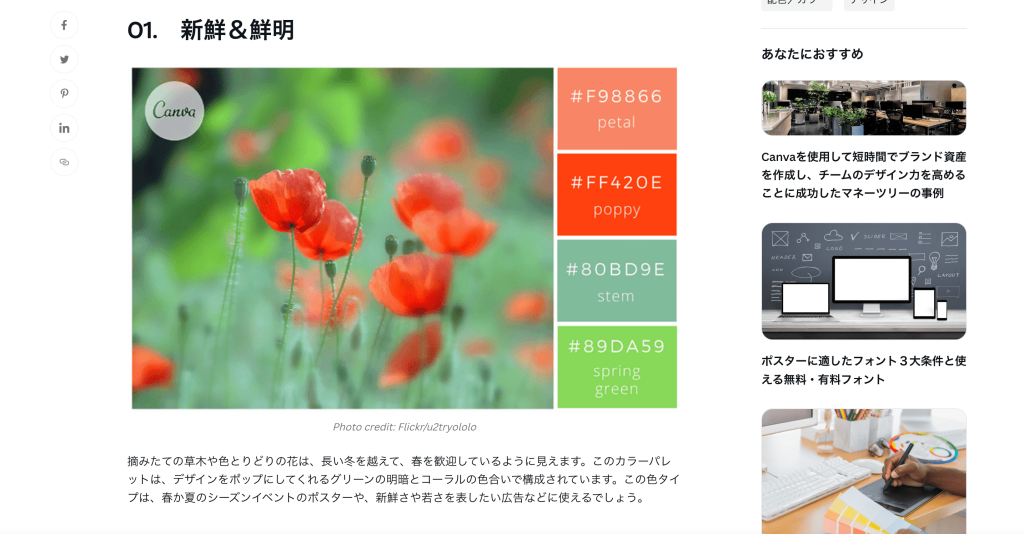
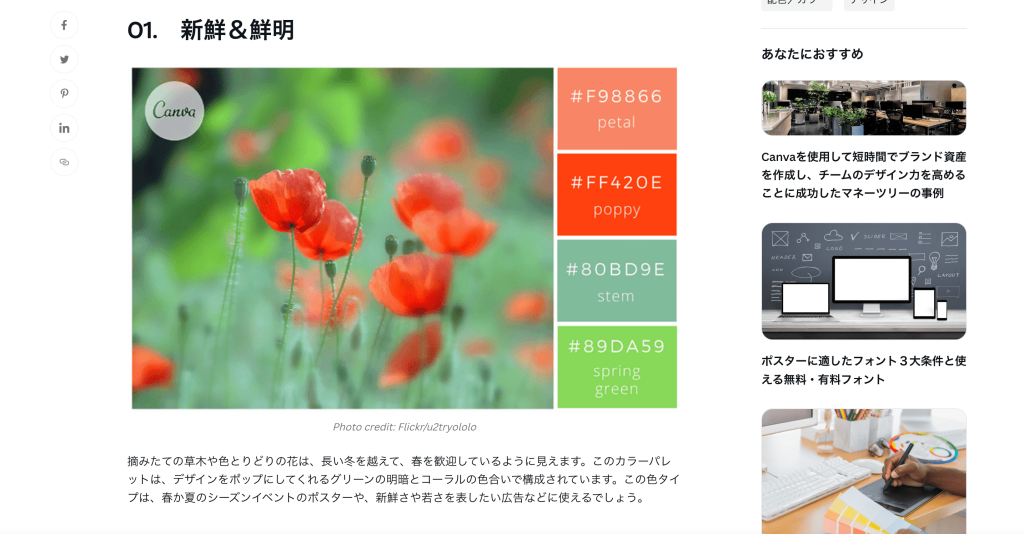
配色を学びながら探すなら③:Canva


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | ◎ |
| 会員登録 | 不要 |
| 配色数 | 4色 |
Canvaのサイト内で、100の配色パターンが紹介されています。
推しポイントはそれぞれのパレットに解説が付けられていること。解説を読むだけでもめちゃくちゃ勉強になります!!
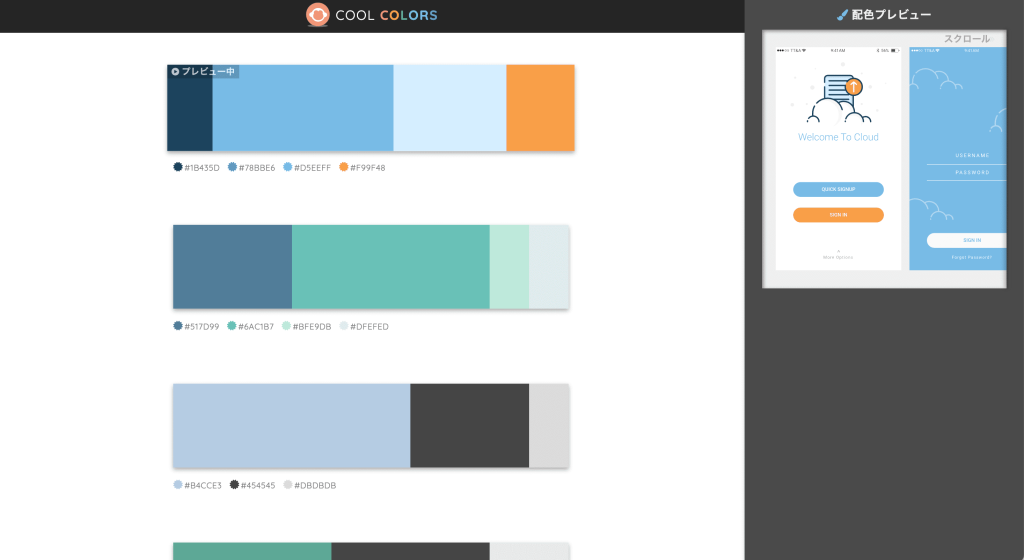
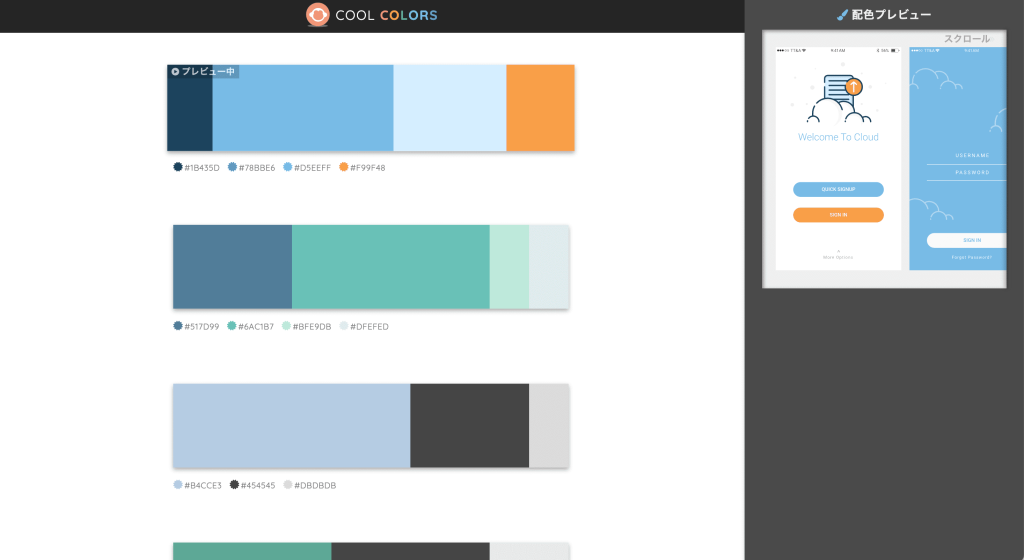
完成イメージを見ながら探すなら:COOL COLORS


| 使いやすさ | ★★★★★(5/5点) |
| 日本語対応 | ◎ |
| 会員登録 | 不要 |
| 配色数 | 5色 |
有名なサイト「サルワカ」が運営している配色パターンサイトです。
全40パターンと少なめですが、実際に組み合わせた例も見れて使いやすいです。
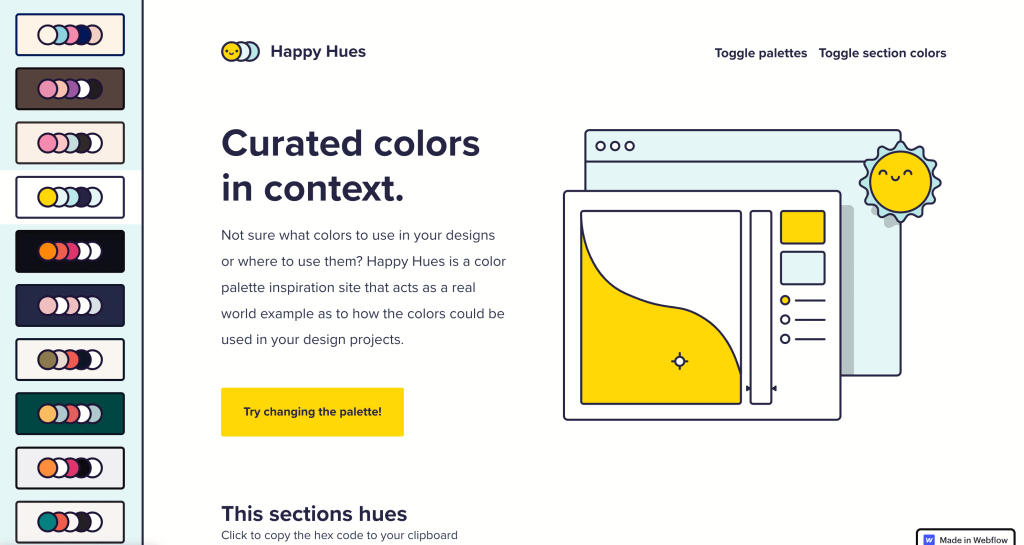
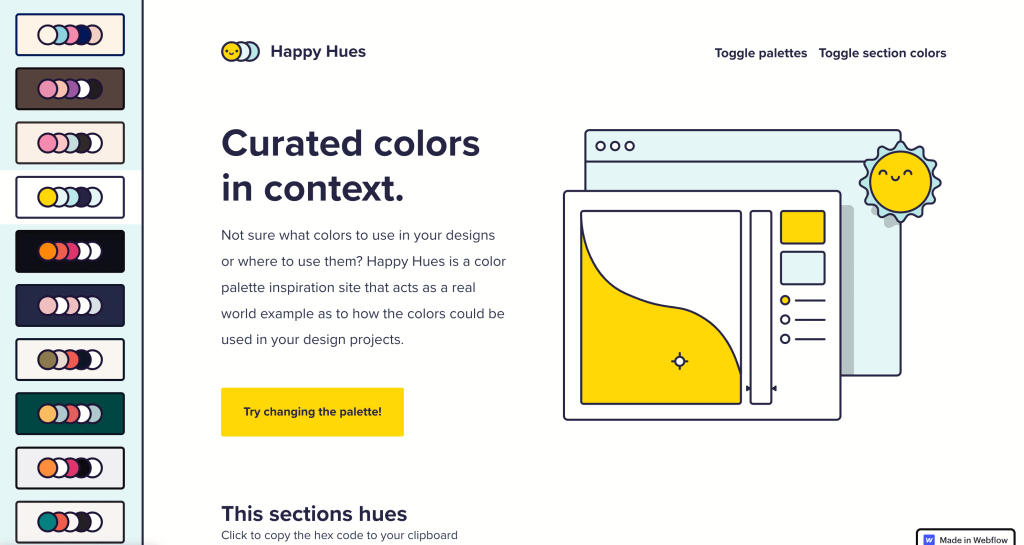
完成イメージを見ながら探すなら②:Happy Hues


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
こちらもCOOL COLORSと同様、完成イメージを見ながら配色パターンを見つけることができます。英語のサイトですが、直感的に探せるので英語が苦手な方でも大丈夫です。
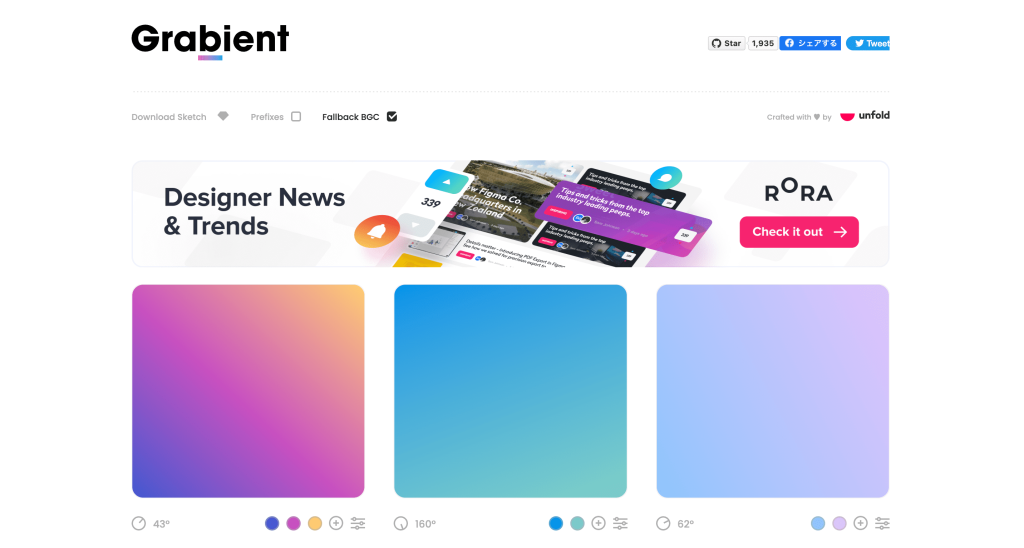
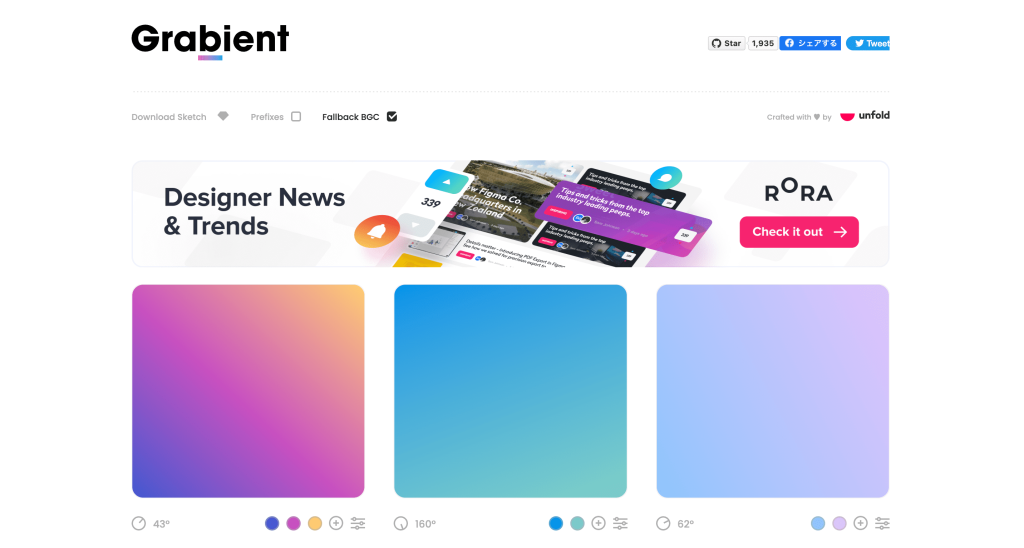
グラデーションの配色を探すなら:Grabient


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 2~3色 |
とても綺麗なグラデーションの組み合わせを教えてくれるサイト。
掲載数はそこまで多くないですが、カラーコードも載せてくれているのでとても使いやすいです。
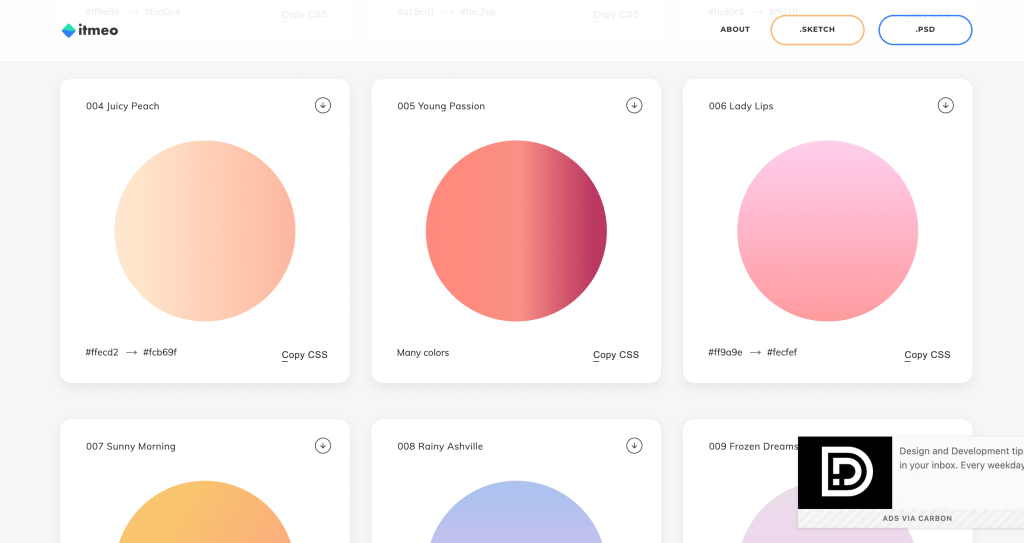
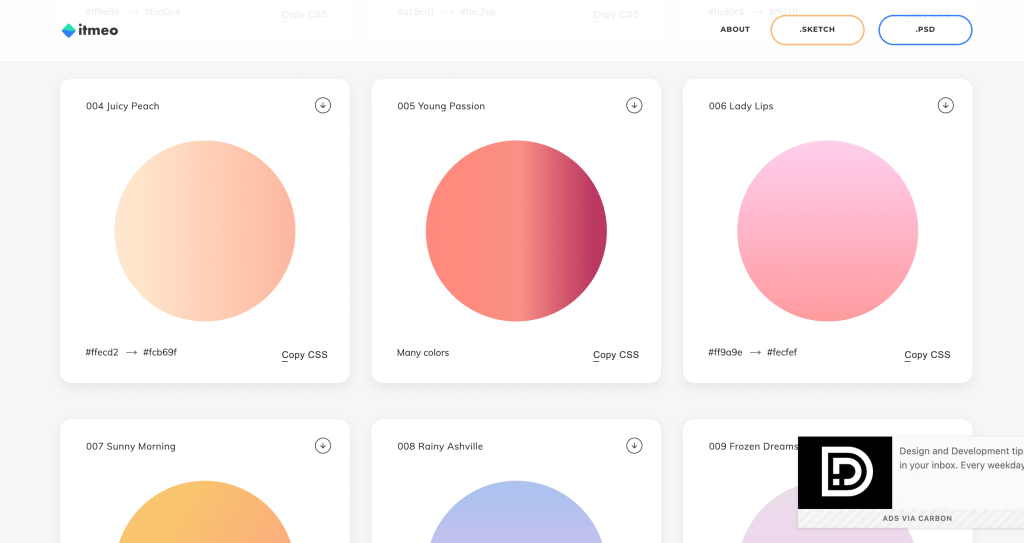
グラデーションの配色を探すなら②:itmemo


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 2色 |
2色からなるシンプルなグラデーションを探すならこのサイトがおすすめです。
とにかく掲載数が豊富で、スクロールしながら探せます。
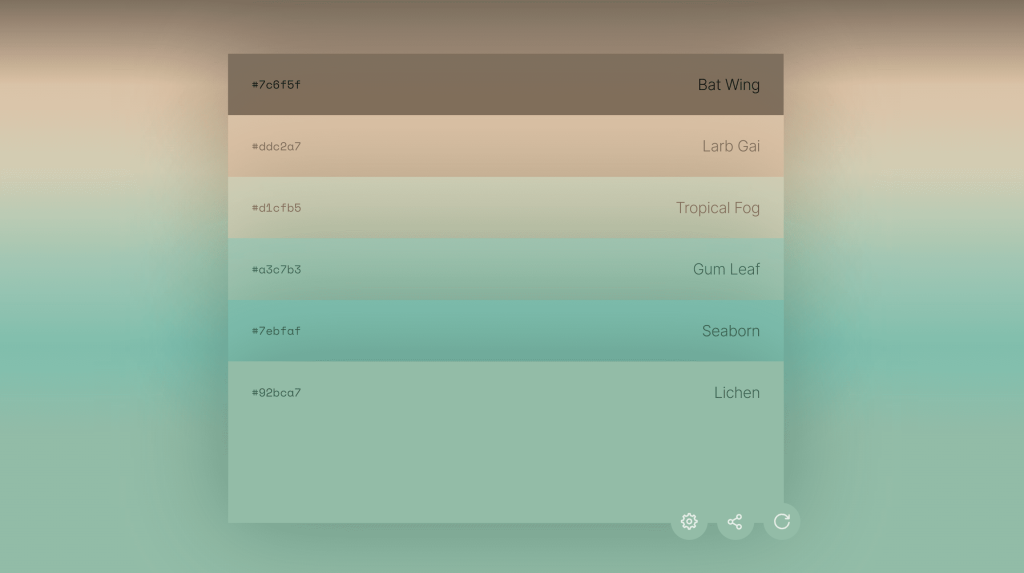
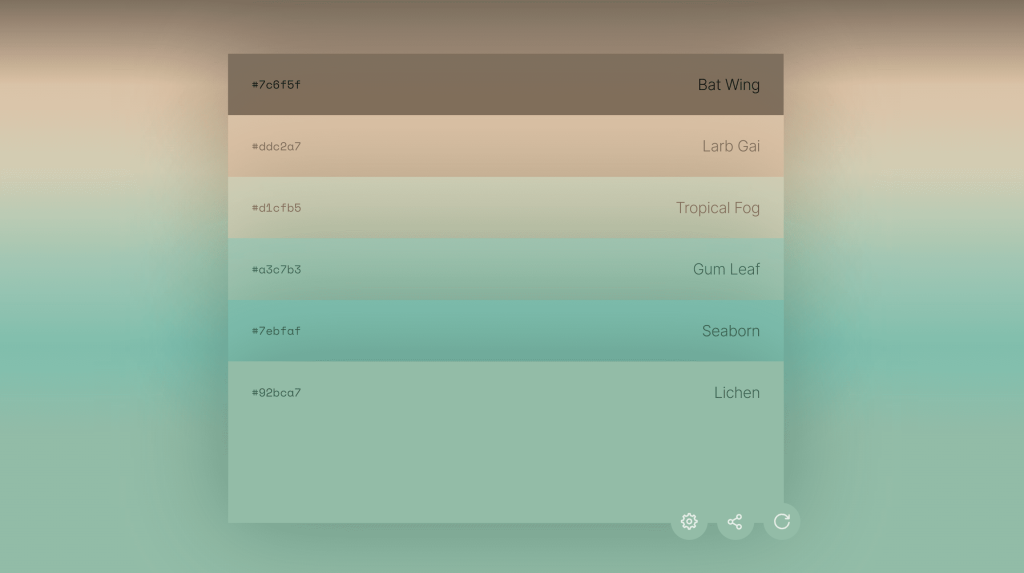
グラデーションの配色を探すなら③:FarbVélo


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 6色 |
ランダムでグラデーションの配色パターンを作ってくれます。
簡単で使いやすく、使っていて楽しいですが、作られたパターンはあまり実用的ではないので、「楽しむ目的」としておすすめです^^
(リロードすると、新しいパターンが表示されます。)
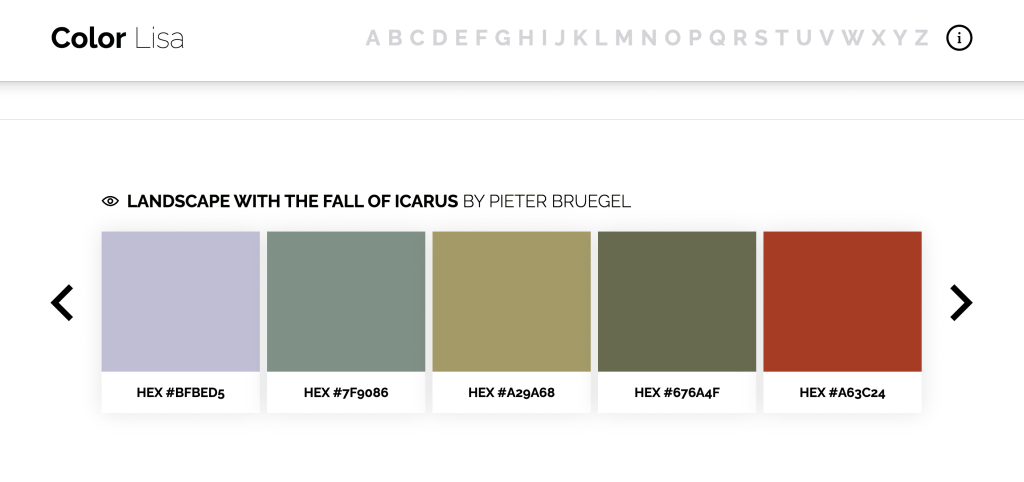
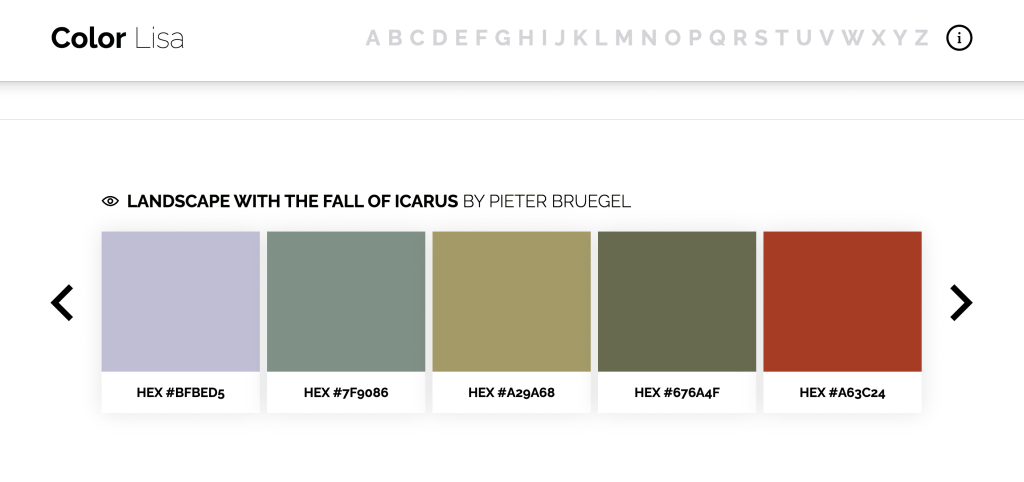
芸術的な色の組み合わせを探すなら:Color Lisa


| 使いやすさ | ★★☆☆☆(2/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
使いやすさの点数は低めですが……、絵画等を元に作られたパレットなのは面白いポイントです。
美術が好きな方はぜひ一度使って見てください。
(サイト名はおそらく…..「モナリザ」をモチーフにしているのでしょうか?)
芸術的な色の組み合わせを探すなら②:Color Leap


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
こちらのサイトも、絵画を元に配色パターンを探すことができます。
派手な色の組み合わせが多いので、実際に使える機会は少ないかも知れませんが、美術好きなら見ていて楽しいはずです🎵
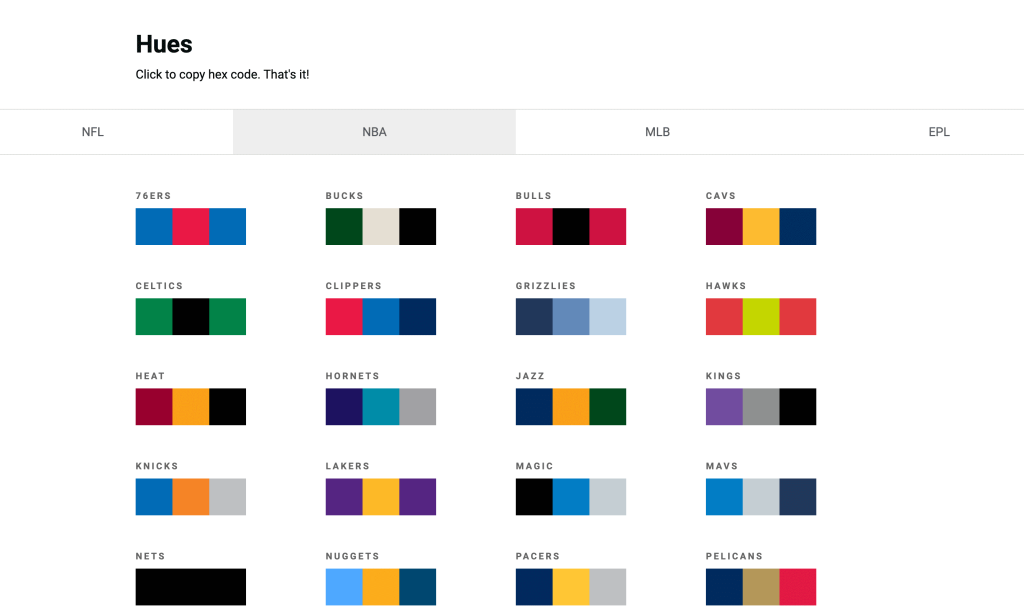
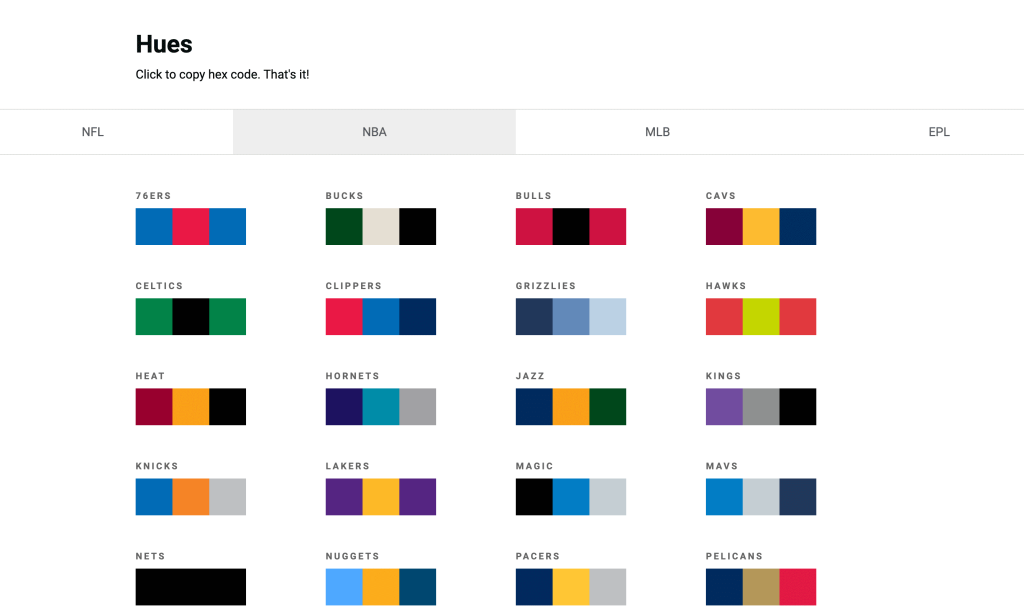
スポーツが好きなら:Hues


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 3色 |
NFL(アメフト)、NBA(バスケ)、MLB(野球)、EPL(サッカー)のチームブランドカラーがパレットになっています。
(日本版もできると良いですね…….^^)
まとめ
「いつも配色に悩んでしまう」「どうすればプロっぽいデザインになるの…?」
という方に向けて、ハイセンスな配色パターンが見つかるサイトを27個ご紹介しました。
改めて、リンクを貼っておきますね。
- キーワードで探すなら:Color Hunt
- とにかく高機能な配色サイトが良いなら①:Palette Maker
- とにかく高機能な配色サイトが良いなら②:Dopely Colors
- メインカラーを基準に探すなら①:SchemeColor
- メインカラーを基準に探すなら②:Color meanings and symbolism
- 自分で組み合わせを見つけるなら:Colorable
- 直感で選ぶなら①:Adobe Color
- 直感で選ぶなら②:Color wheel
- 手元の写真から配色を決めるなら:Color Palette Generator
- いろんな組み合わせが見たいなら:LOLcolors
- フリー素材から配色を探すなら:Image Hues
- 人気パレットから選ぶなら①:ColorDrop
- 人気パレットから選ぶなら②:Color palettes
- テキト〜に探すなら①:Coolors
- テキト〜に探すなら②:HELLO COLOR
- ブランドカラーを参考にするなら:Brand Colors
- 配色を学びながら探すなら①:colorsupplyyy
- 配色を学びながら探すなら②:原色大辞典
- 配色を学びながら探すなら③:Canva
- 完成イメージを見ながら探すなら①:COOL COLORS
- 完成イメージを見ながら探すなら②:Happy Hues
- グラデーションの配色を探すなら①:Grabient
- グラデーションの配色を探すなら②:itmemo
- グラデーションの配色を探すなら③:FarbVélo
- 芸術的な色の組み合わせを探すなら①:Color Lisa
- 芸術的な色の組み合わせを探すなら②:Color Leap
- スポーツが好きなら:Hues
すべてのサイトを使いこなせるようになる必要はありません。
それぞれサイトごとに特徴も異なるので、いくつか使ってみて「良いな」と思ったものをブックマークして、デザインするときに活用してみてくださいね。











