デザイン初心者さんが(おそらく)最初にぶつかる壁が「配色」だと思います。

なんか色がダサい、でも何色にすればいいのかわからん。
と、困っている方も多いのではないでしょうか?
(私もよく、こうなっていました。笑)
今回は、そんな配色迷子さんに向けて配色がサクッと決まっちゃう超便利なサイトをご紹介します。
実際に50サイトほど使ってみて、「使いにくいな」と感じたサイトは除外しています。
また、使ってみて良いなと感じたポイントや、逆にちょっと使いづらいかもなと感じたポイントも書いているのでぜひ参考にしてくださいね!
配色に役立つツール・サイト26選
配色パターンが載っているツール・サイトをご紹介します。
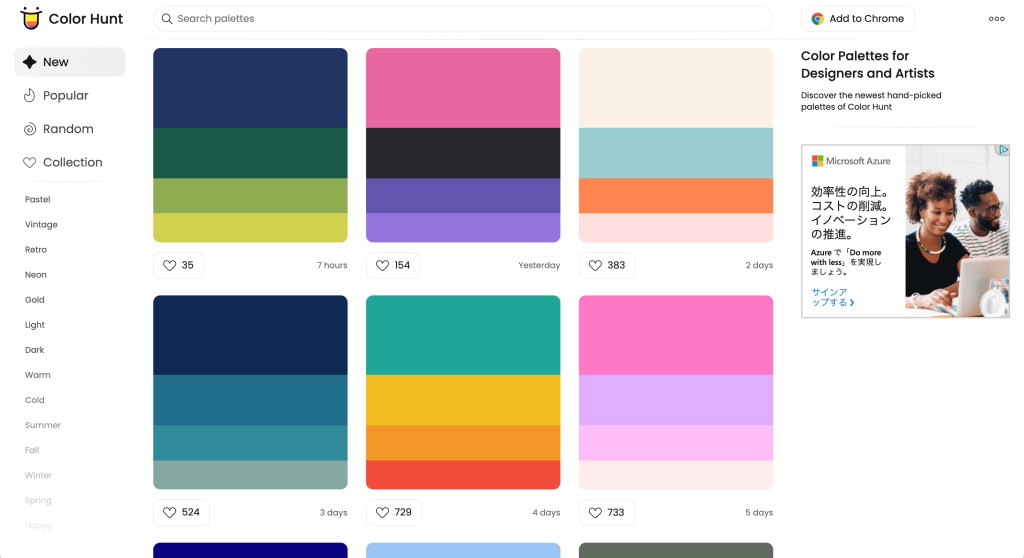
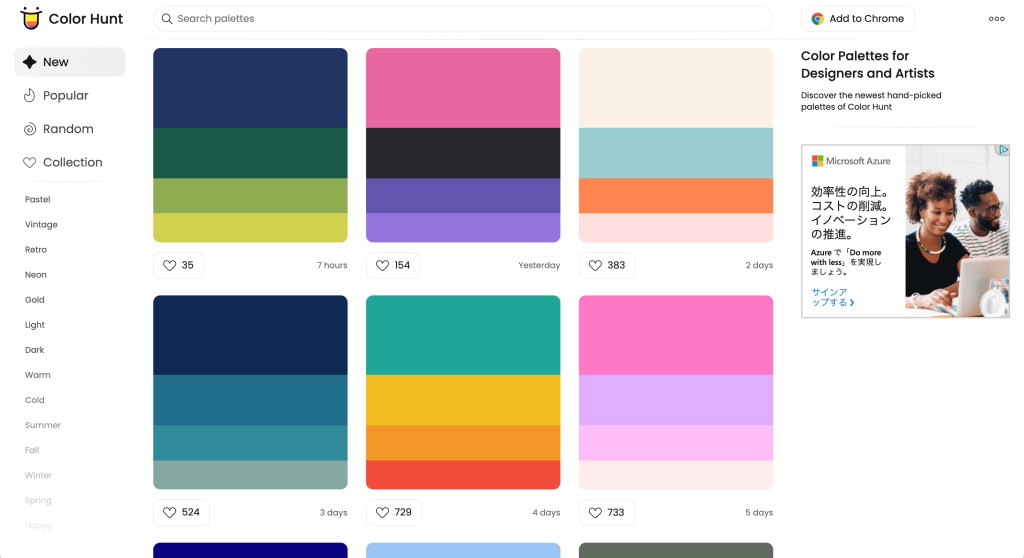
キーワードで探すなら:Color Hunt


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
cold,darkのようなキーワードごとに分かれているので、好きな配色が見つけやすいです。
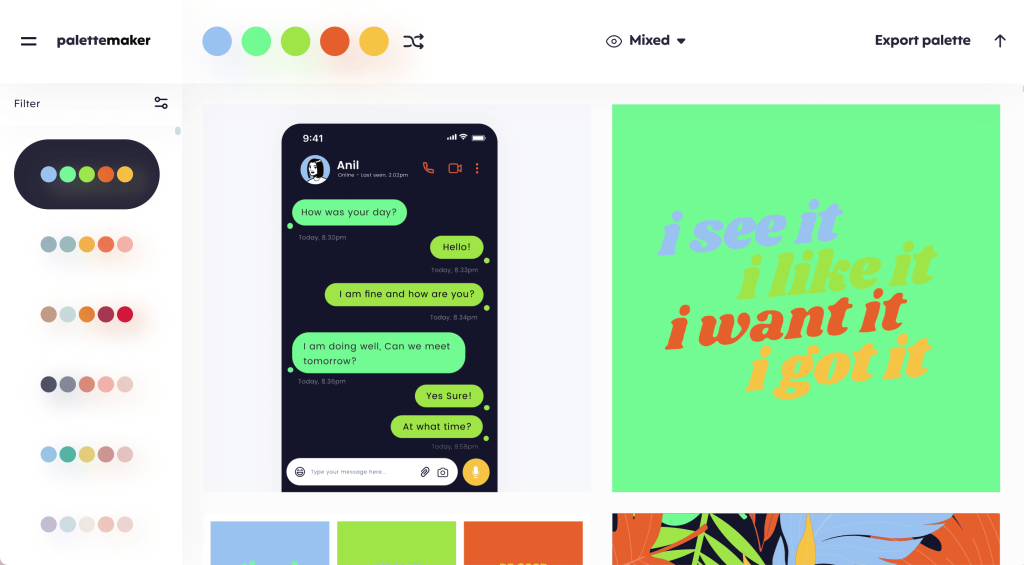
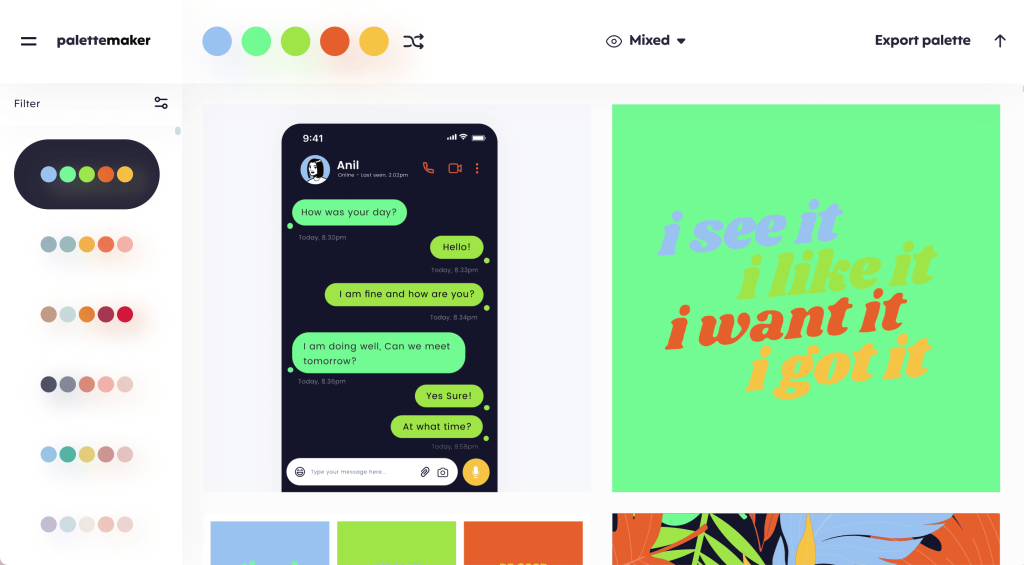
とにかく高機能な配色サイトが良いなら:Palette Maker


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 1~5色 |
こちらのサイトは英語のみですが、英語に苦手意識がある方でも使って欲しいなと思うくらい、とにかく高性能です!!!
メインのカラーを選び、「Generate Color Palette」を押すと服、ネイル、インテリア、資料、ポスター、それぞれの配色例を教えてくれます。
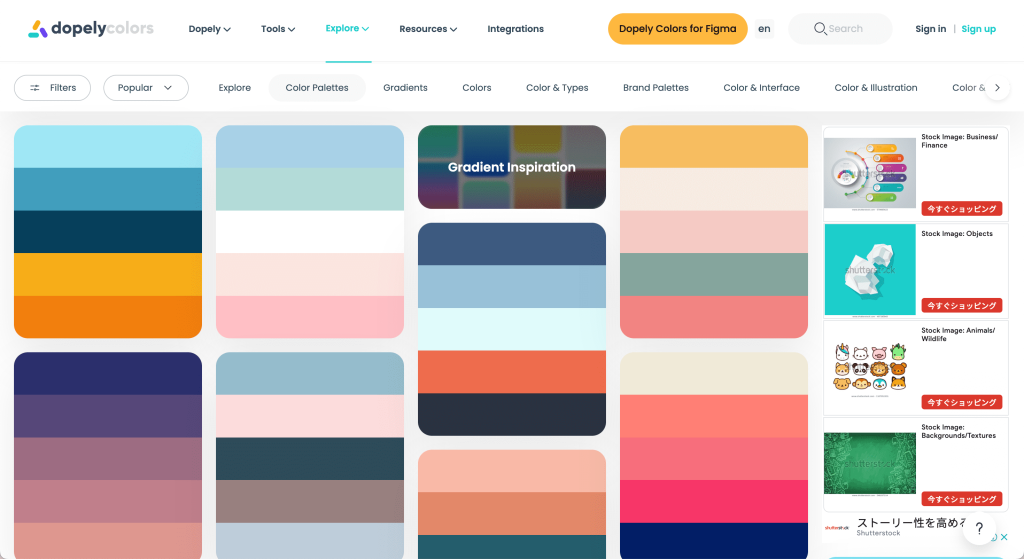
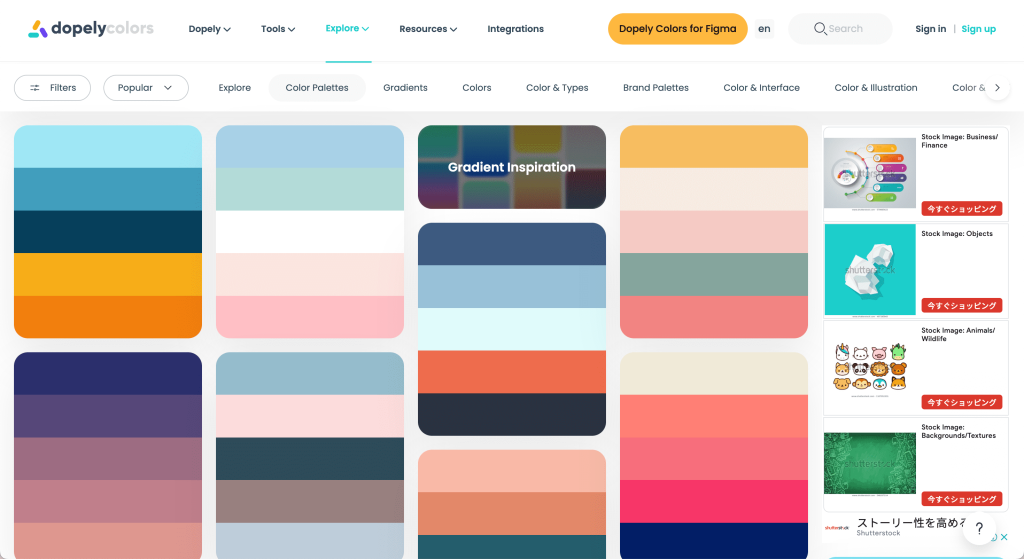
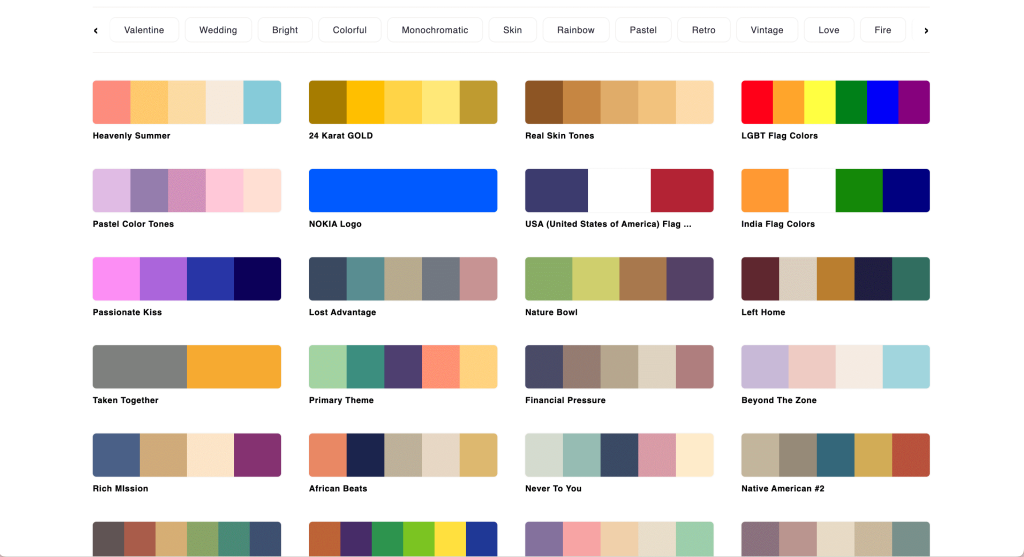
とにかく高機能な配色サイトが良いなら②:Dopely Colors


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
5色の配色パレットやグラデーションが探せるサイト。
とにかく種類が豊富なので、眺めているだけでも楽しいです。


「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
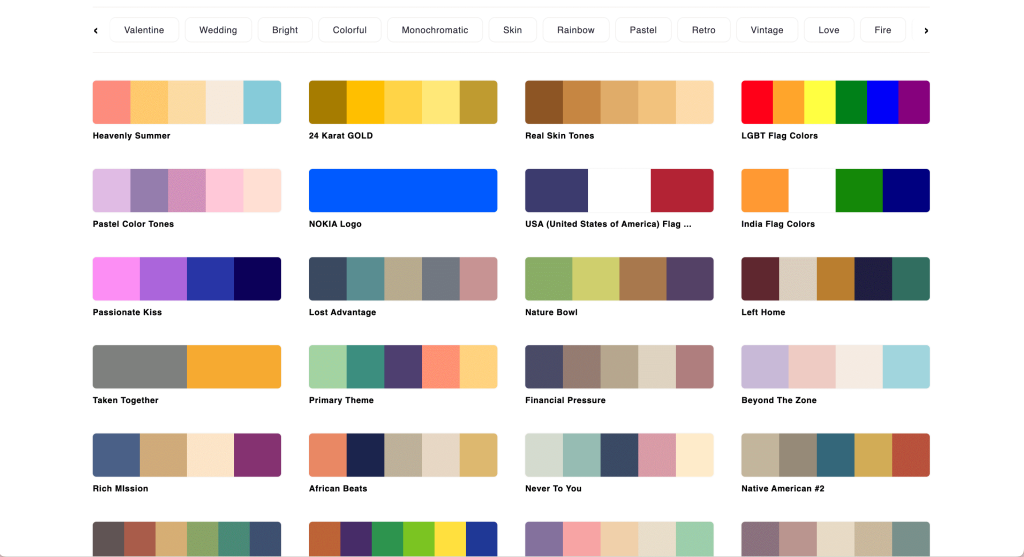
メインカラーを基準に探すなら:SchemeColor


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
こちらも英語のサイトなので若干使いづらいですが、「赤」「オレンジ」「ピンク」のようなメインカラーから組み合わせを探せるので探しやすいです。
※デバイスによっては、設定で日本語変換することも可能になりました
メインカラーを基準に探すなら②:Color meanings and symbolism


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
Canvaが運営しているカラーサイト。
メインとなる色を選べば、その色を使ったカラーパレットを4つ紹介してくれます。
※デバイスによっては、設定で日本語変換することも可能になりました
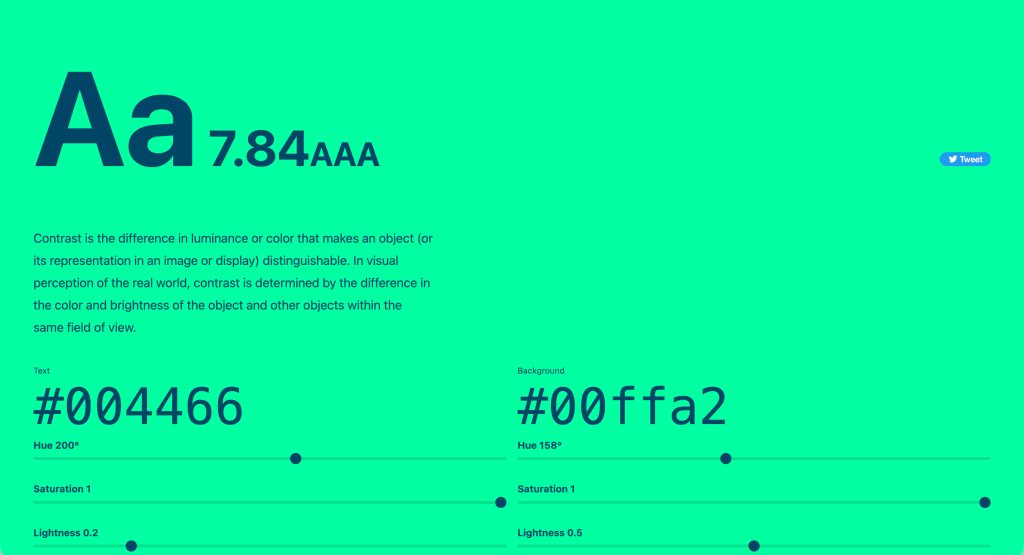
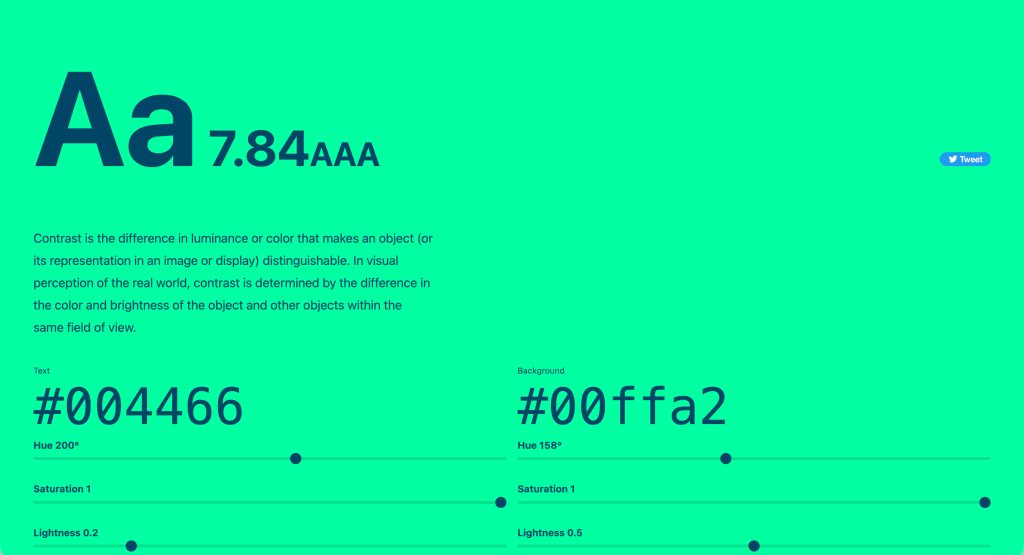
自分で組み合わせを見つけるなら:Colorable


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 2色 |
自分でバーを動かしながら、良い組み合わせを探せるサイトです。
ある程度、組み合わせたい色が決まっている方は、このサイトでシミュレーションしながら探すと楽しいと思いますよ。
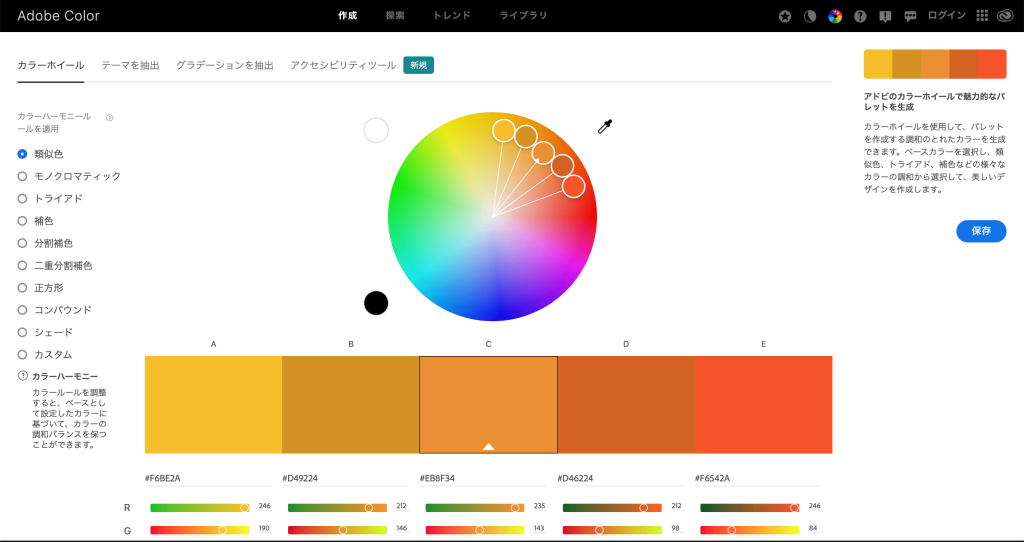
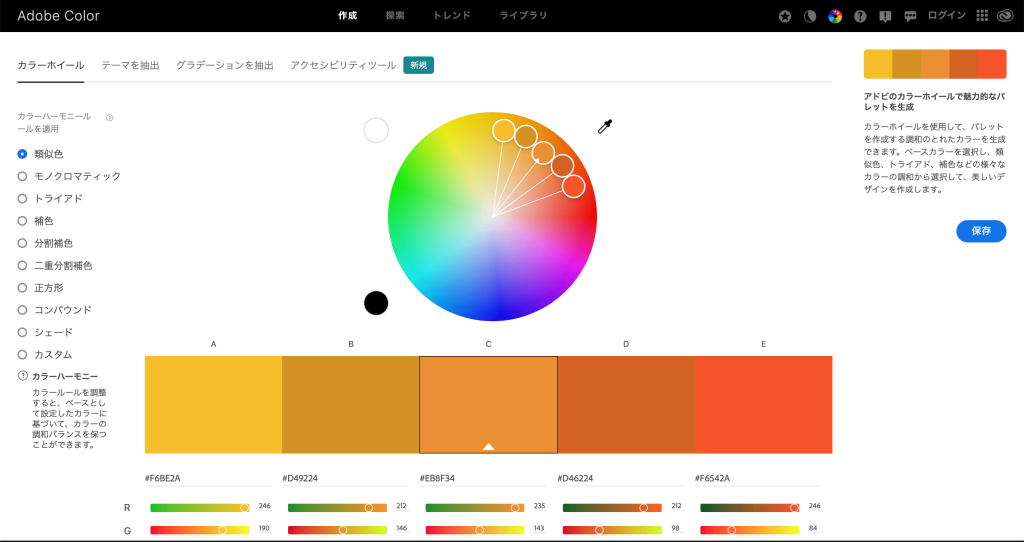
直感で選ぶなら:Adobe Color


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | ◎ |
| 会員登録 | 不要 |
| 配色数 | 5色 |
〇を適当に動かすだけで、5色の組み合わせを作ってくれます。
時間は少々かかりますが触っていて楽しいですし、配色の勉強になるのでおすすめです。
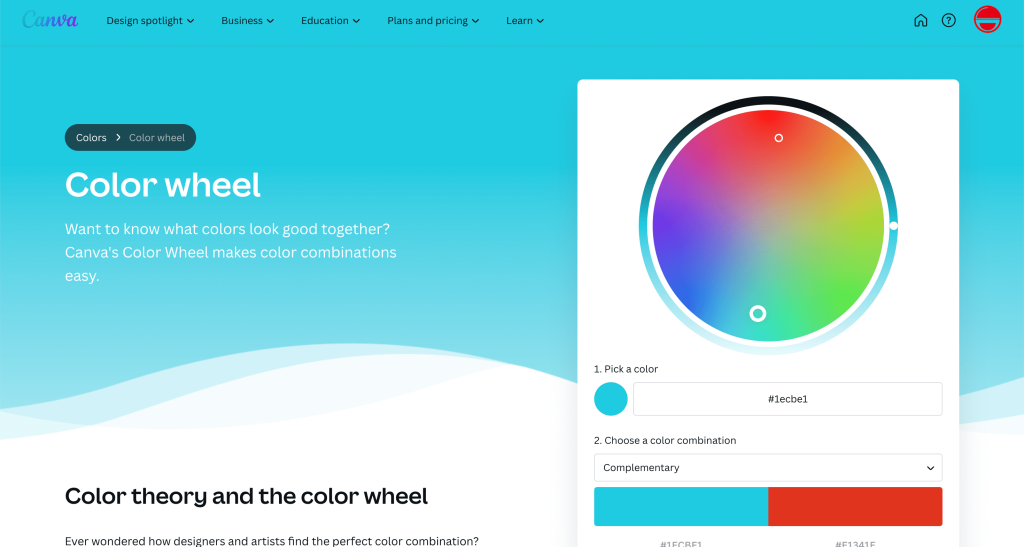
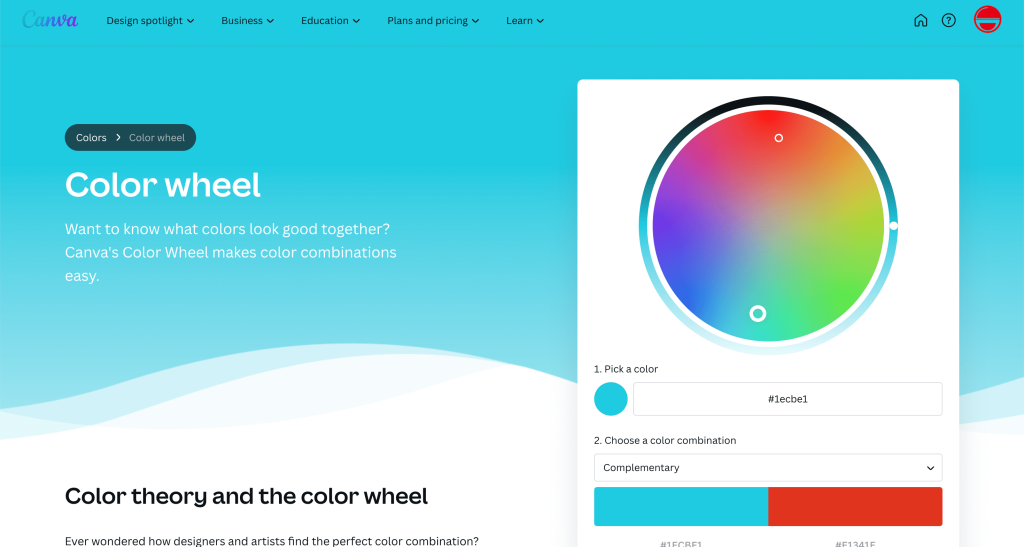
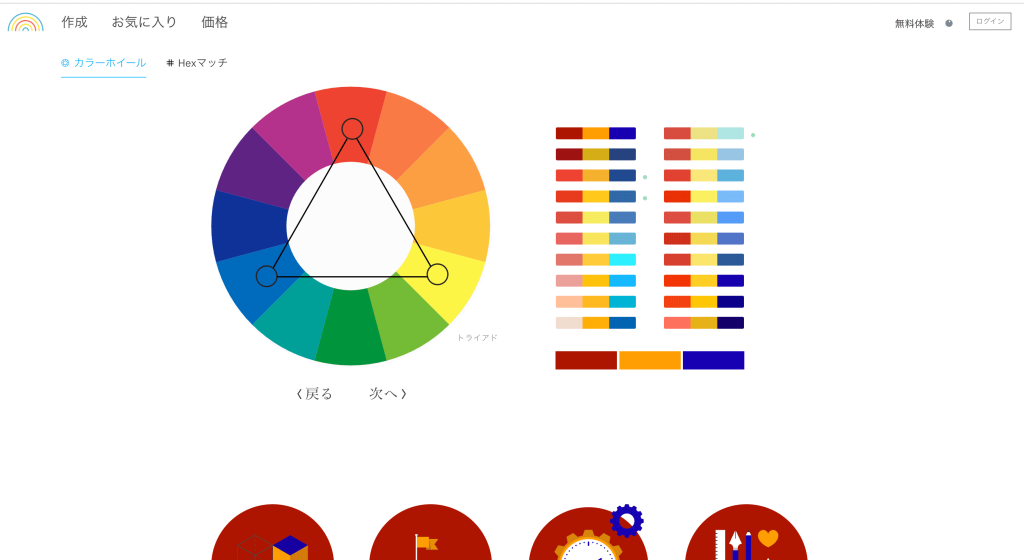
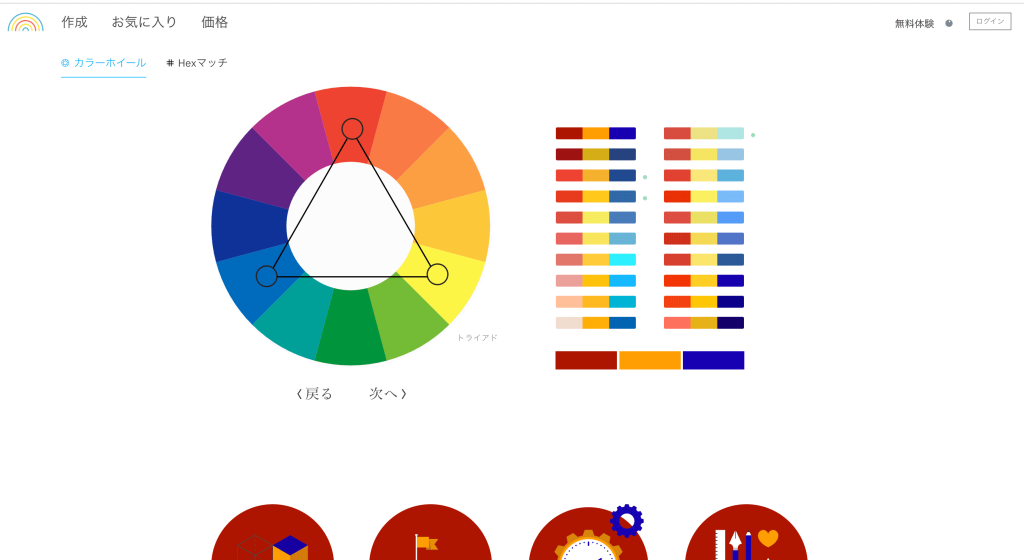
直感で選ぶなら②:Color wheel


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 2~4色 |
〇を適当に動かすだけで、組み合わせを見つけることができます。
解説付きですが、英語のみ対応なので日本語では読めません…。
※デバイスによっては、設定で日本語変換することも可能になりました
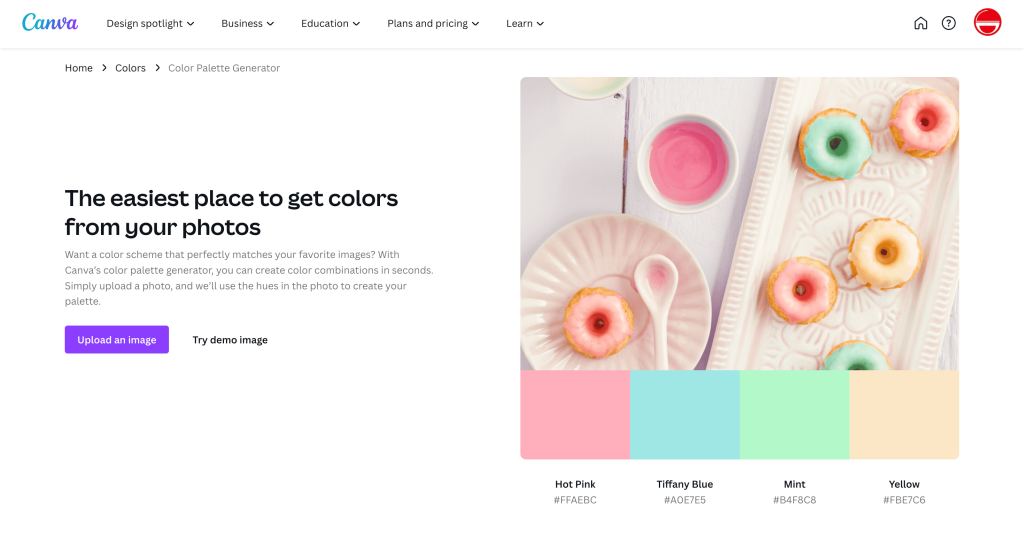
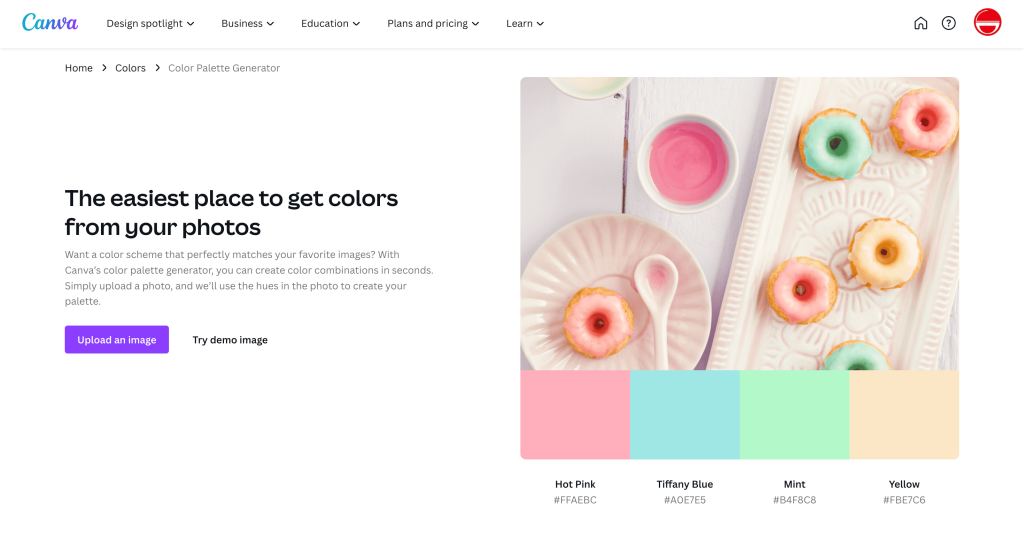
手元の写真から配色を決めるなら:Color Palette Generator


| 使いやすさ | ★★★★★(5/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
Canvaが作っている配色パレットツール。
写真をアップロードするだけで、4色の配色パターンを組んでくれるのでとても便利です。
※デバイスによっては、設定で日本語変換することも可能になりました


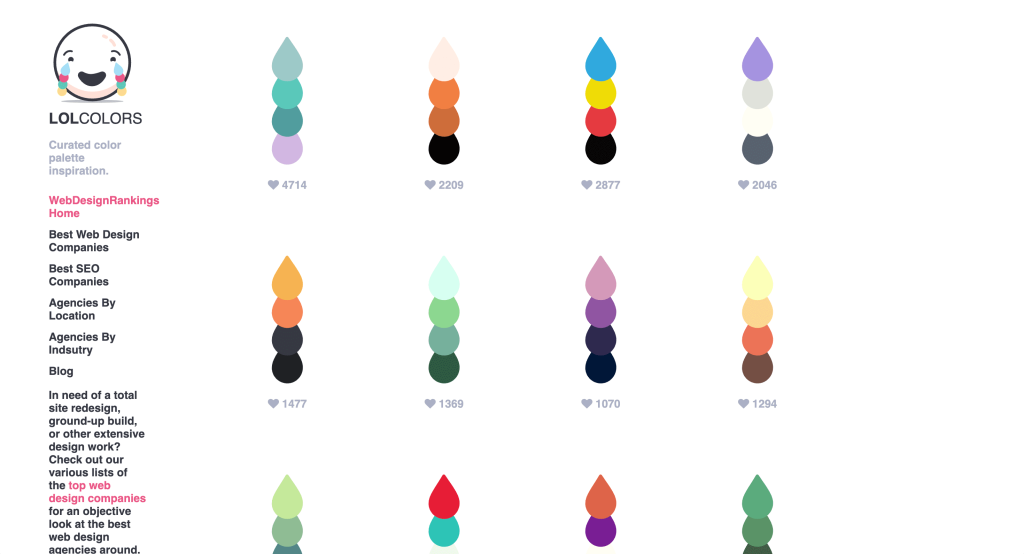
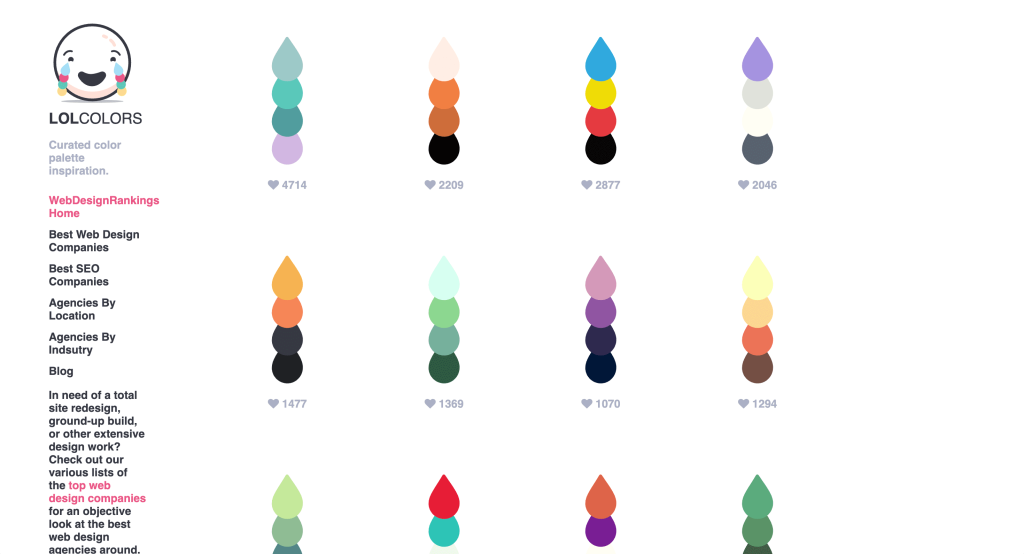
いろんな組み合わせが見たいなら:LOLcolors


| 使いやすさ | ★★☆☆☆(2/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
しずくが連なったデザインが可愛くて、ついつい見てしまう配色パレット。検索がしにくいので、イメージしている配色を探すのは少し難しいです。
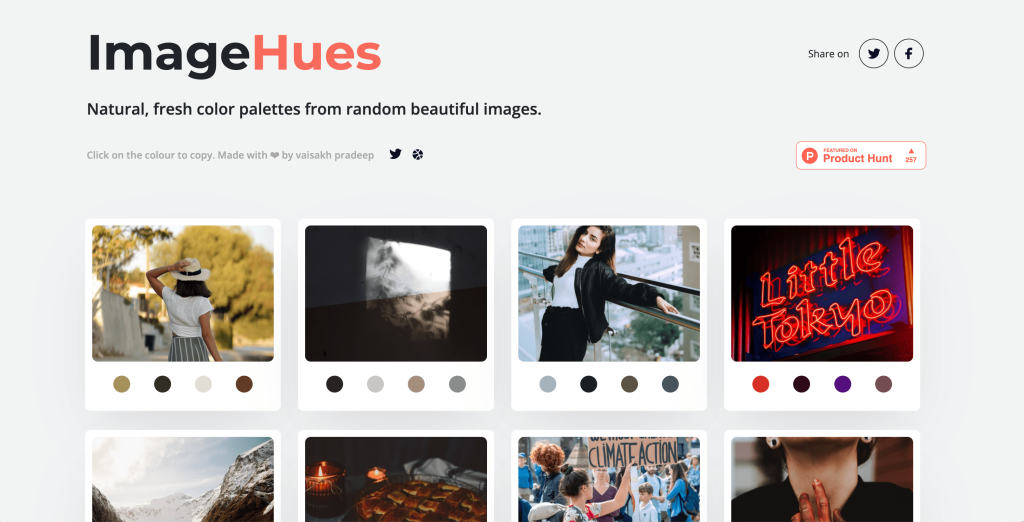
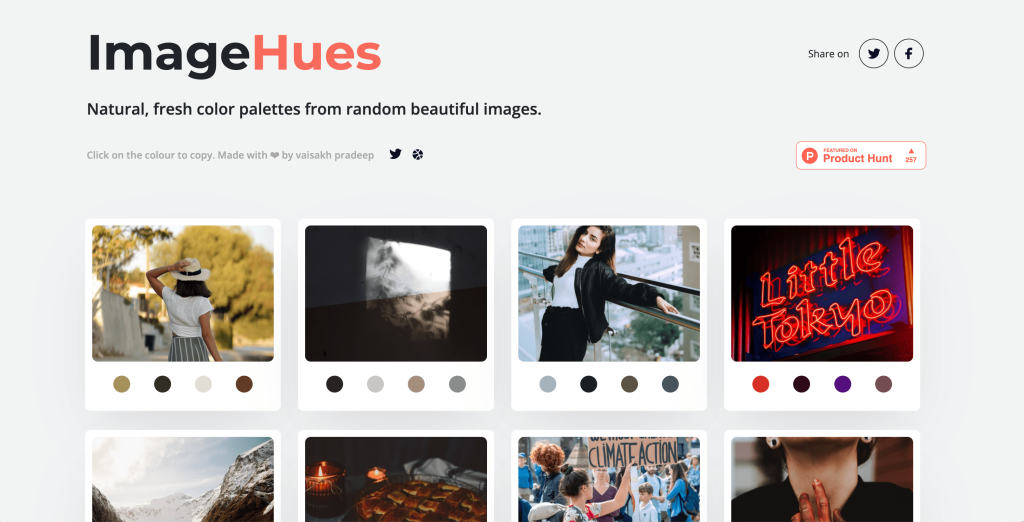
フリー素材から配色を探すなら:Image Hues


| 使いやすさ | ★★★★☆(2/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
フリー素材サイト「Unsplash」の画像から配色パターンを作ってくれているサイトです。「いいね」でお気に入りの配色を残しておけるのも嬉しいポイント🎵
人気の配色から選ぶなら:ColorDrop


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
「いいね」の数が載っているので、人気のパレットがすぐわかります。検索もできますが日本語には対応していないので、英単語で調べる必要があります。
※デバイスによっては、設定で日本語変換することも可能になりました
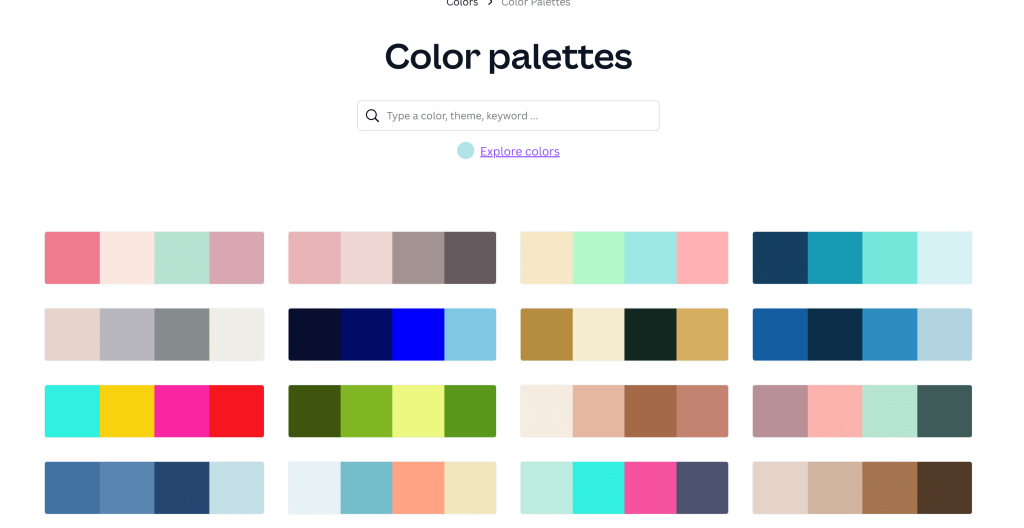
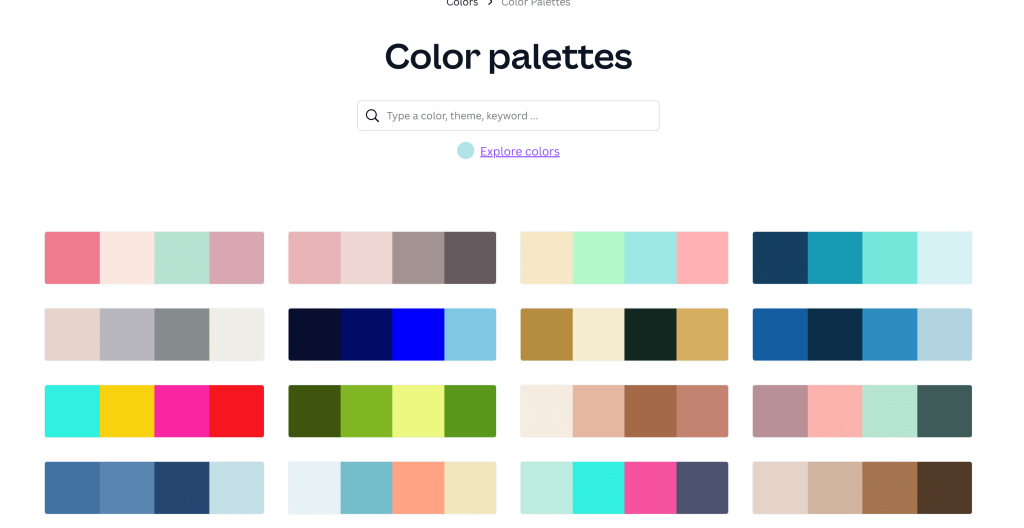
人気パレットから選ぶなら②:Color palettes


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 4色 |
Canvaが運営しているカラーパレットサイトです。こちらも「いいね」の数が載っているので、人気のパレットがすぐわかります。
テキト〜に探すなら:Coolors


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
とにかくランダムにいろんな配色パターンを表示してくれるありがたいツールです。英語版のみで、かつ広告も表示されてしまうのが見づらいですが、画像を元にパターンも作成してくれるのは嬉しいポイント。
テキト〜に探すなら②:HELLO COLOR


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 2色 |
多くのサイトは4-5色の組み合わせを教えてくれるので、2色の組み合わせが知りたい方はこのサイトがおすすめ。
クリックするだけでいろんなカラーが表示されるので、見ていて楽しいです。
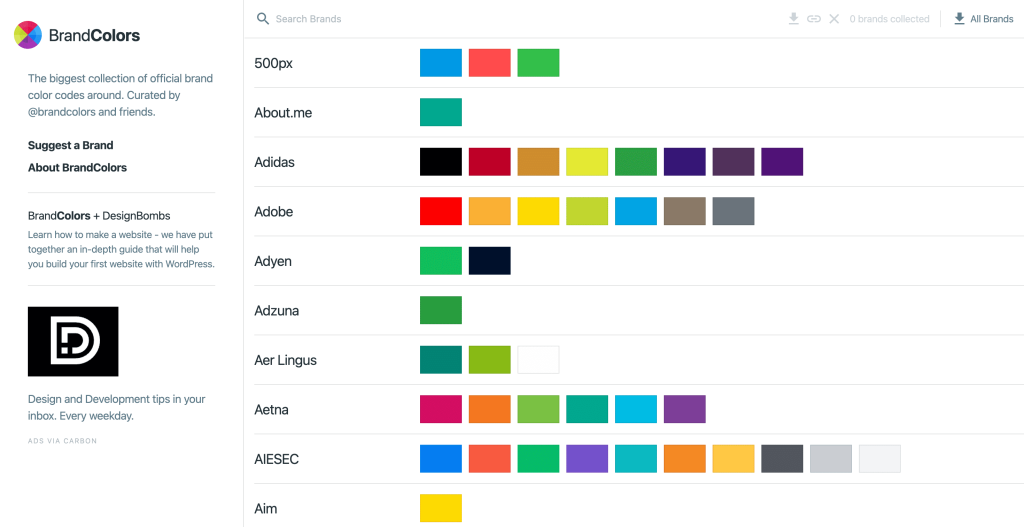
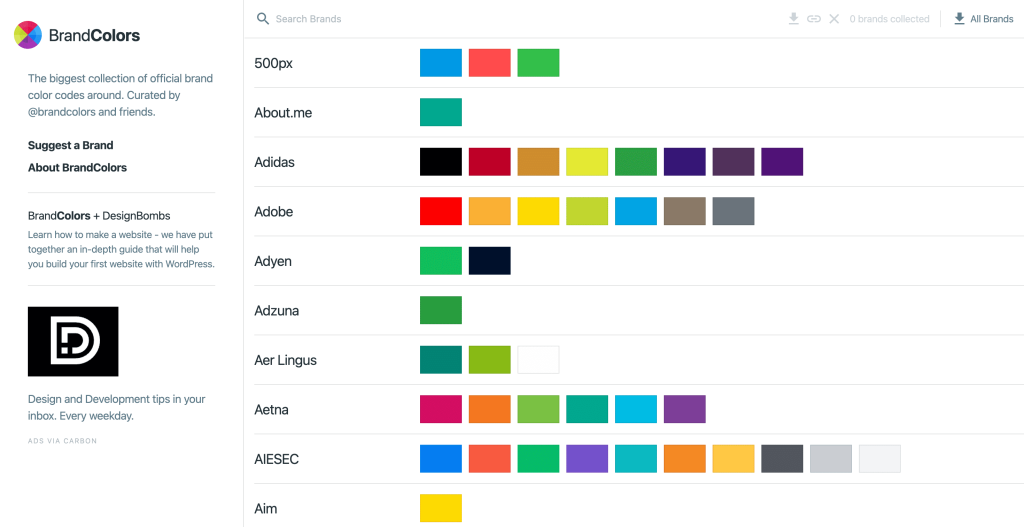
ブランドカラーを参考にするなら:Brand Colors


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | – |
有名ブランドで使っている色の組み合わせが知れるサイト。
「あのブランドの色が真似したいな〜」と思うときはこのサイトを使ってみると良いと思います。
配色を学びながら探すなら:colorsupplyyy


| 使いやすさ | ★★★★★(5/5点) |
| 日本語対応 | ◎ |
| 会員登録 | 不要 |
| 配色数 | 1~4色 |
〇の印を動かすだけで組み合わせを提案してくれるサイト。
その色を組み合わせるとどうなるのかの例も表示してくれるのでイメージしやすいです。日本語のサイトなのも嬉しいポイント🎵
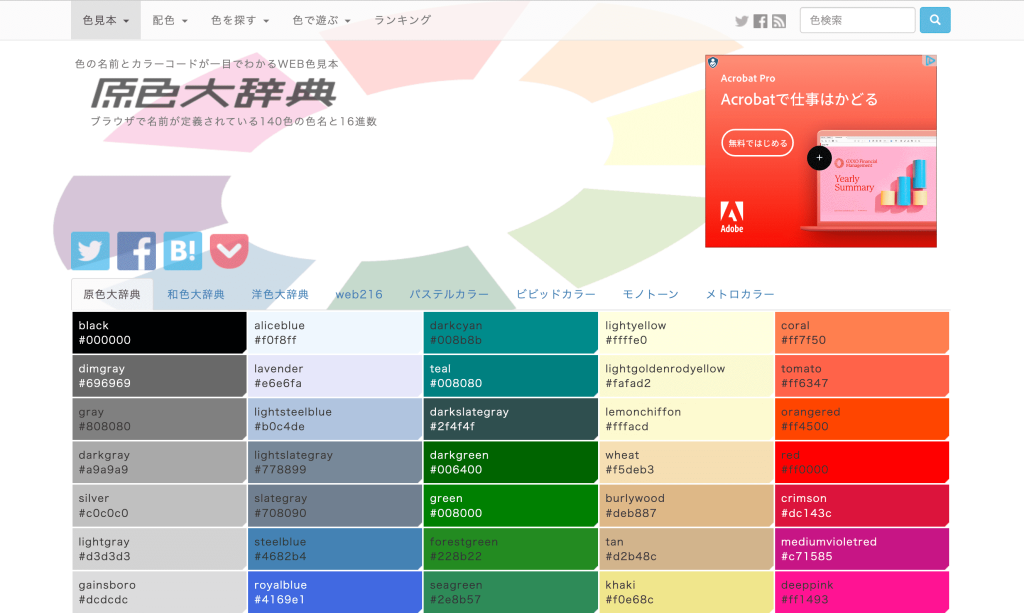
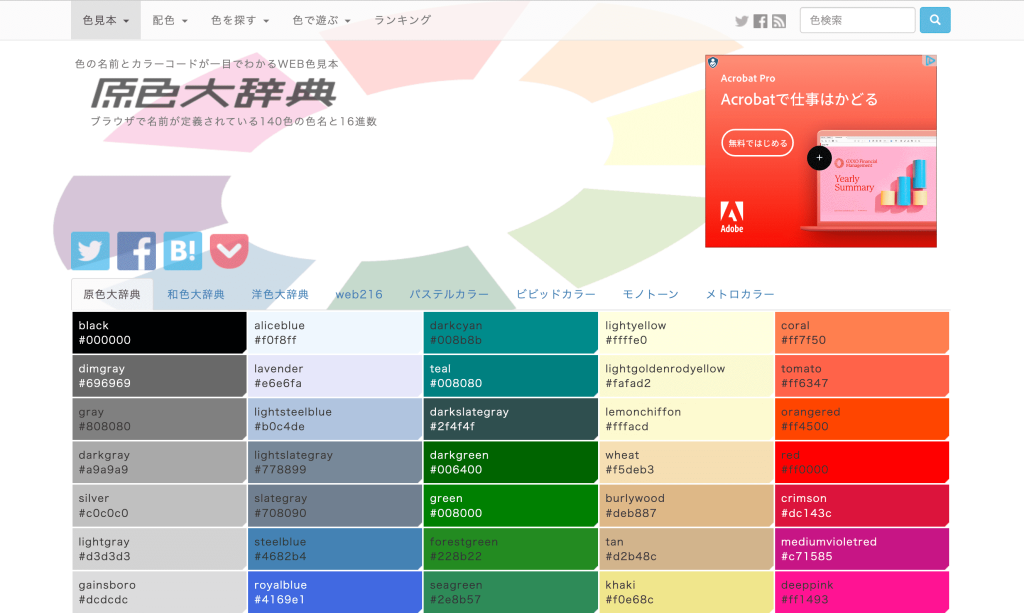
配色を学びながら探すなら②:原色大辞典


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | ◎ |
| 会員登録 | 不要 |
| 配色数 | 2~6色 |
色の名前、コード、組み合わせなどを教えてくれる学習サイト。
アナロガス配色(色相環で隣り合う色を組み合わせた配色)、ペンタード配色(色相環を正五角形で5等分した位置にある5色の配色)など、プロも知らないような色の組み合わせが知れます。
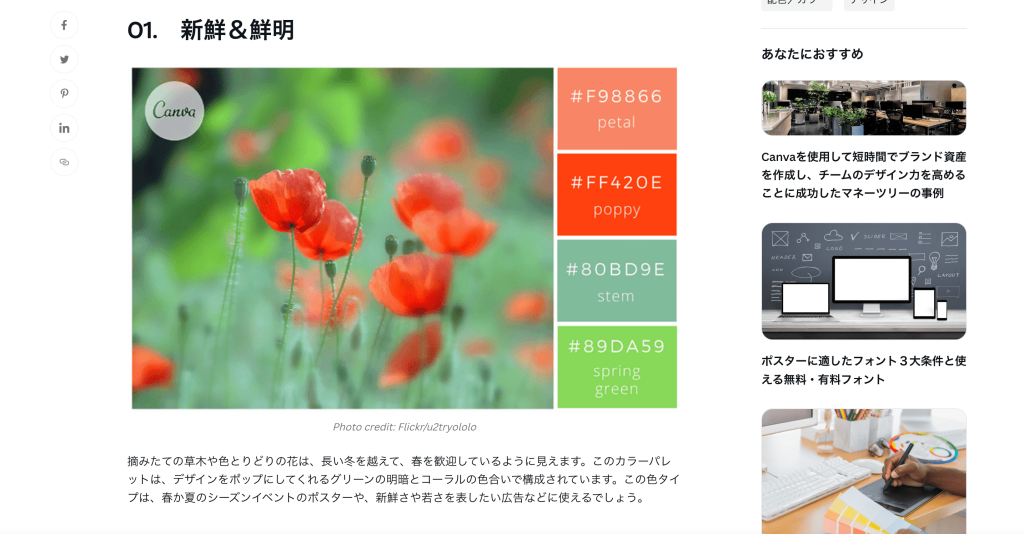
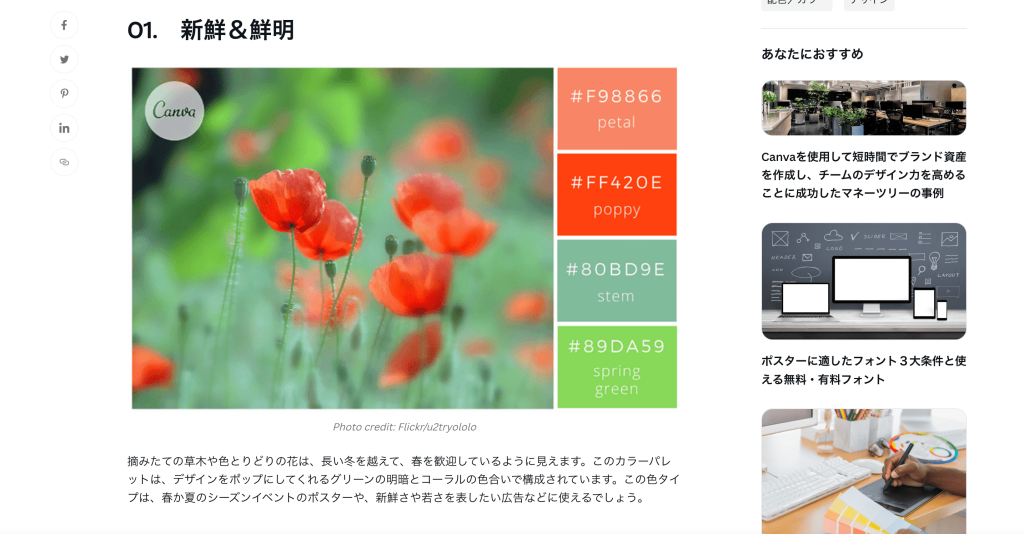
配色を学びながら探すなら③:Canva


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | ◎ |
| 会員登録 | 不要 |
| 配色数 | 4色 |
Canvaのサイト内で、100の配色パターンが紹介されています。
推しポイントはそれぞれのパレットに解説が付けられていること。解説を読むだけでもめちゃくちゃ勉強になります!!
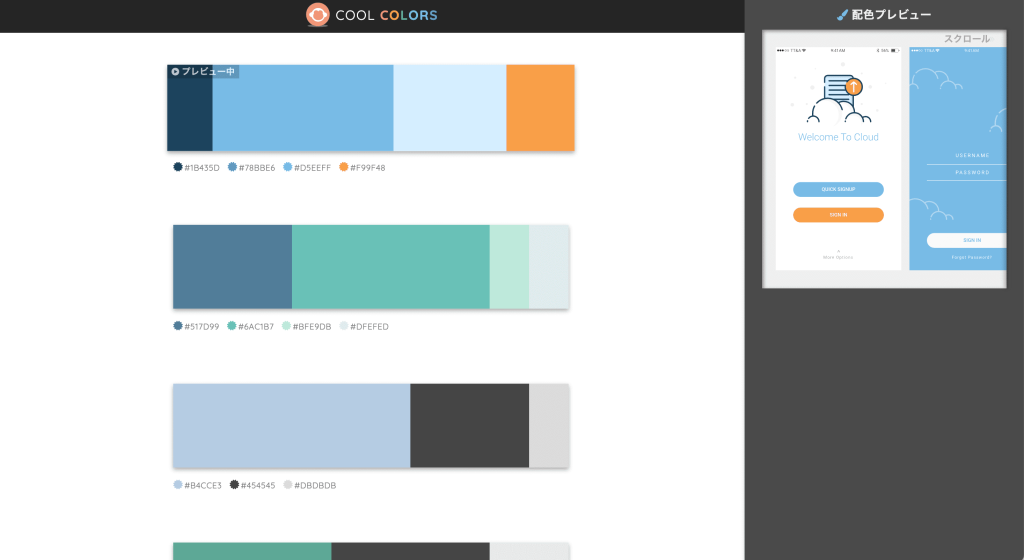
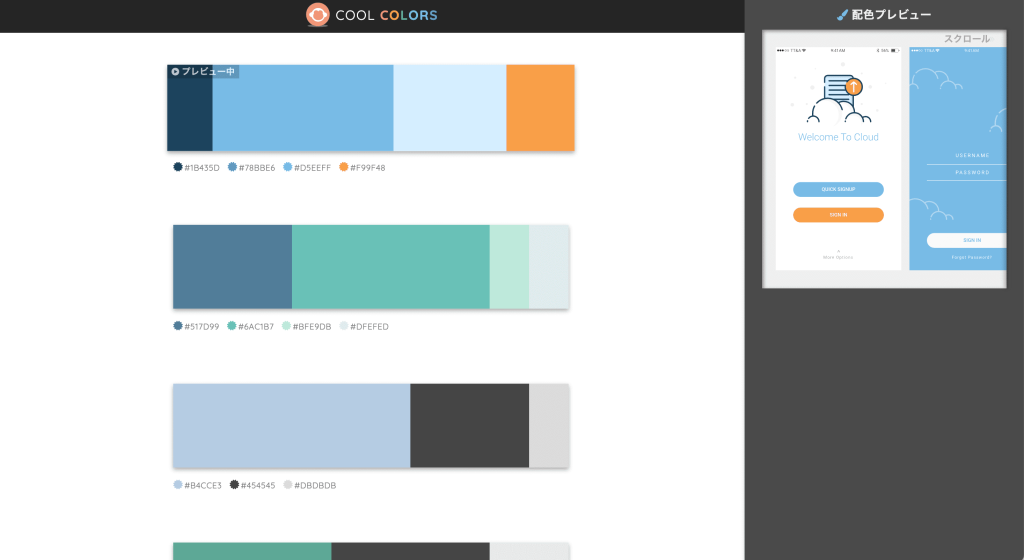
完成イメージを見ながら探すなら:COOL COLORS


| 使いやすさ | ★★★★★(5/5点) |
| 日本語対応 | ◎ |
| 会員登録 | 不要 |
| 配色数 | 5色 |
有名なサイト「サルワカ」が運営している配色パターンサイトです。
全40パターンと少なめですが、実際に組み合わせた例も見れて使いやすいです。
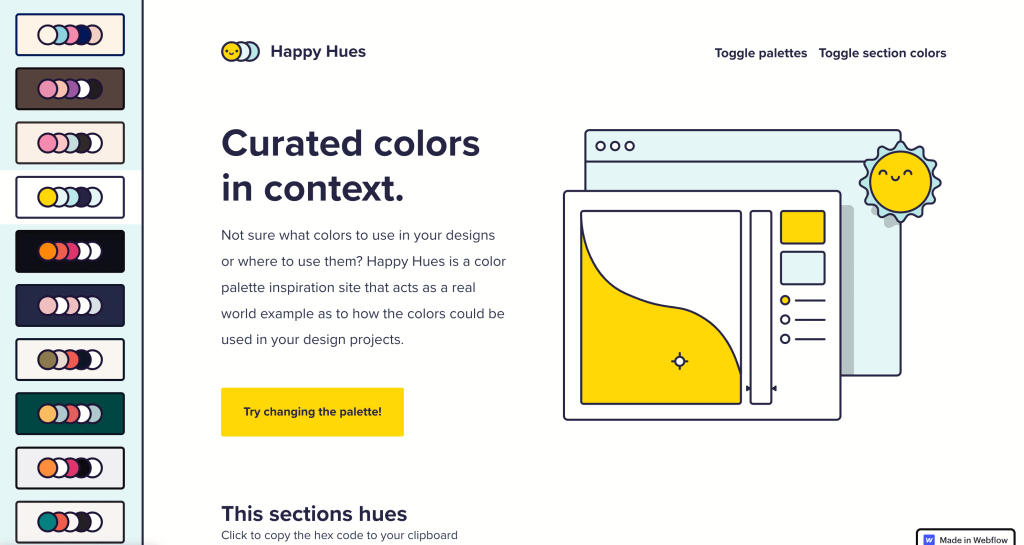
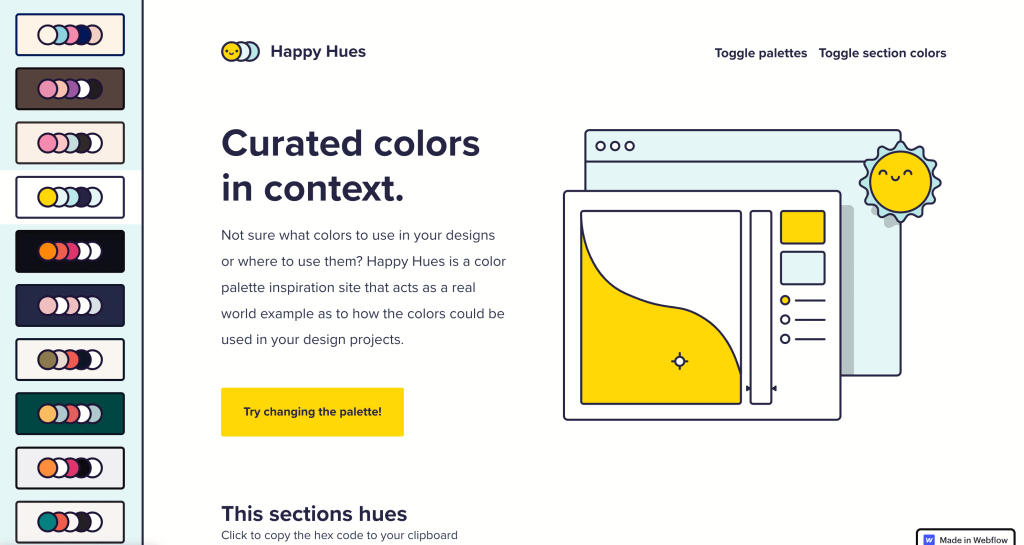
完成イメージを見ながら探すなら②:Happy Hues


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
こちらもCOOL COLORSと同様、完成イメージを見ながら配色パターンを見つけることができます。英語のサイトですが、直感的に探せるので英語が苦手な方でも大丈夫です。
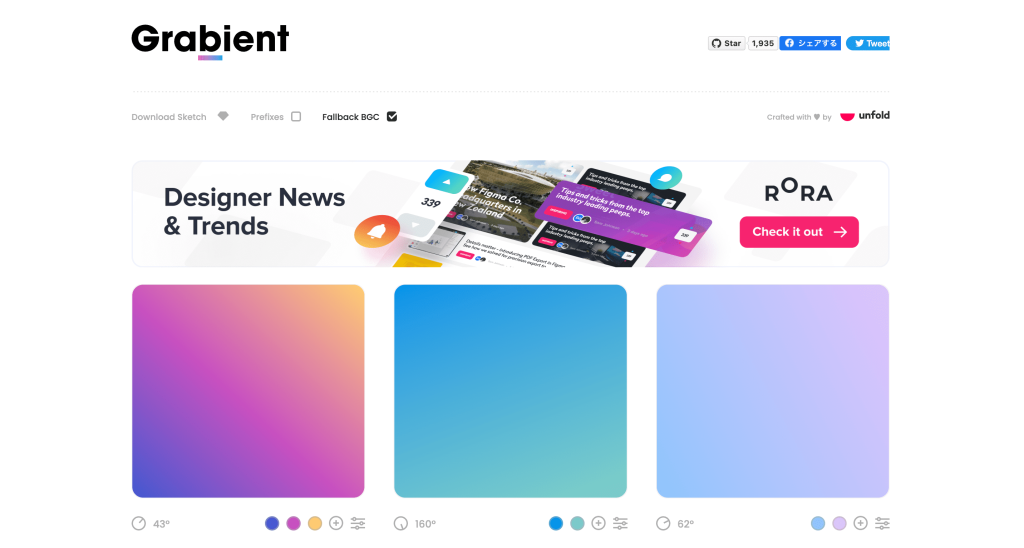
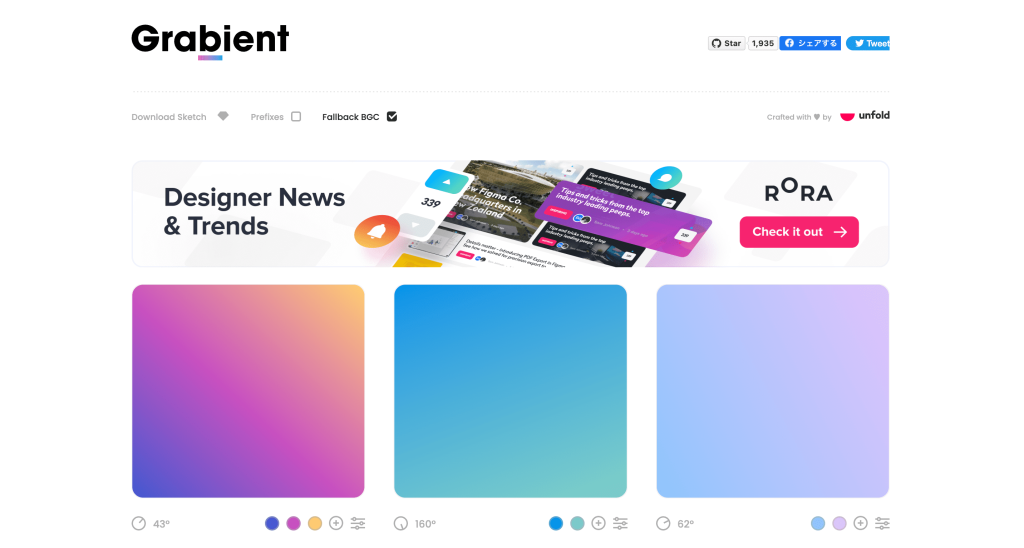
グラデーションの配色を探すなら:Grabient


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 2~3色 |
とても綺麗なグラデーションの組み合わせを教えてくれるサイト。
掲載数はそこまで多くないですが、カラーコードも載せてくれているのでとても使いやすいです。
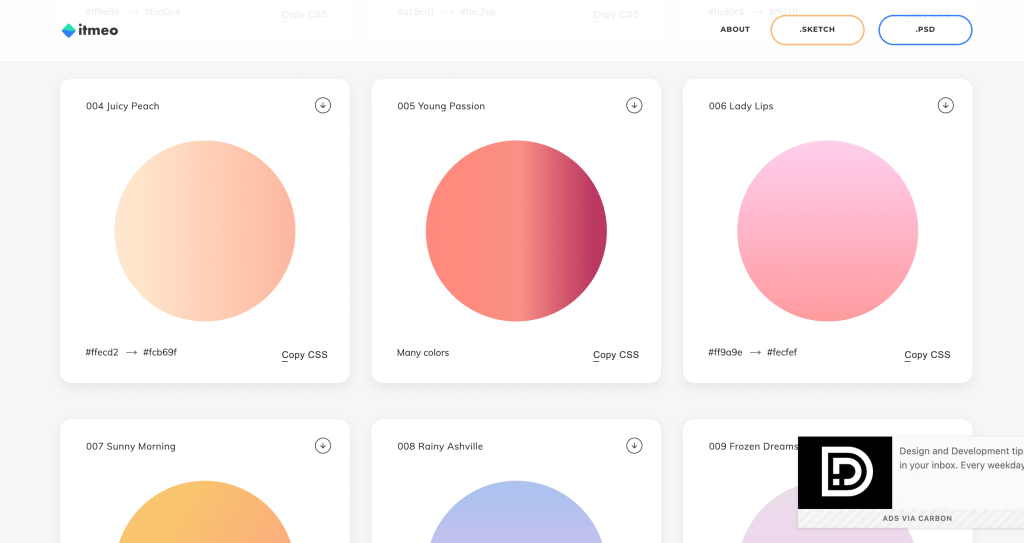
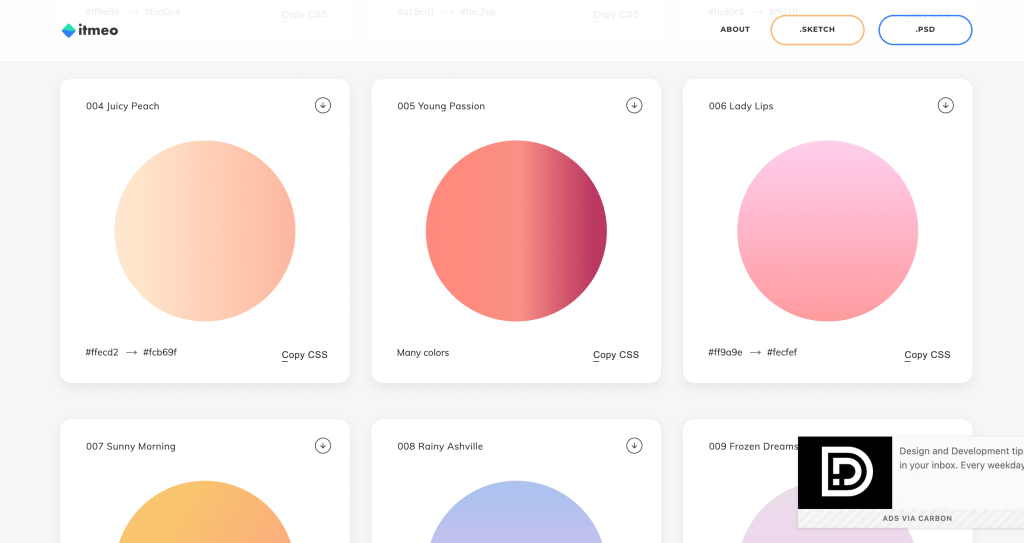
グラデーションの配色を探すなら②:itmemo


| 使いやすさ | ★★★☆☆(3/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 2色 |
2色からなるシンプルなグラデーションを探すならこのサイトがおすすめです。
とにかく掲載数が豊富で、スクロールしながら探せます。
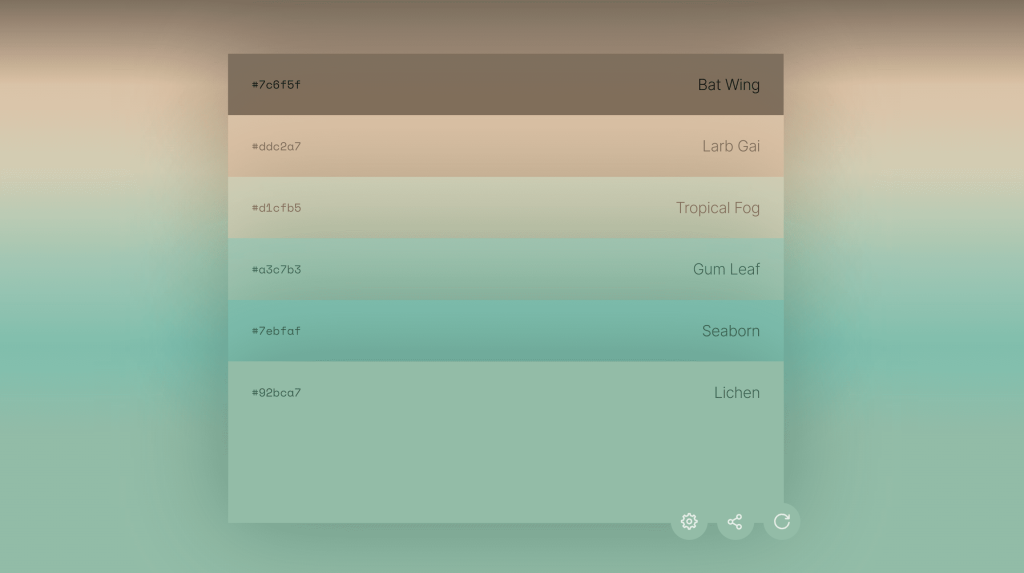
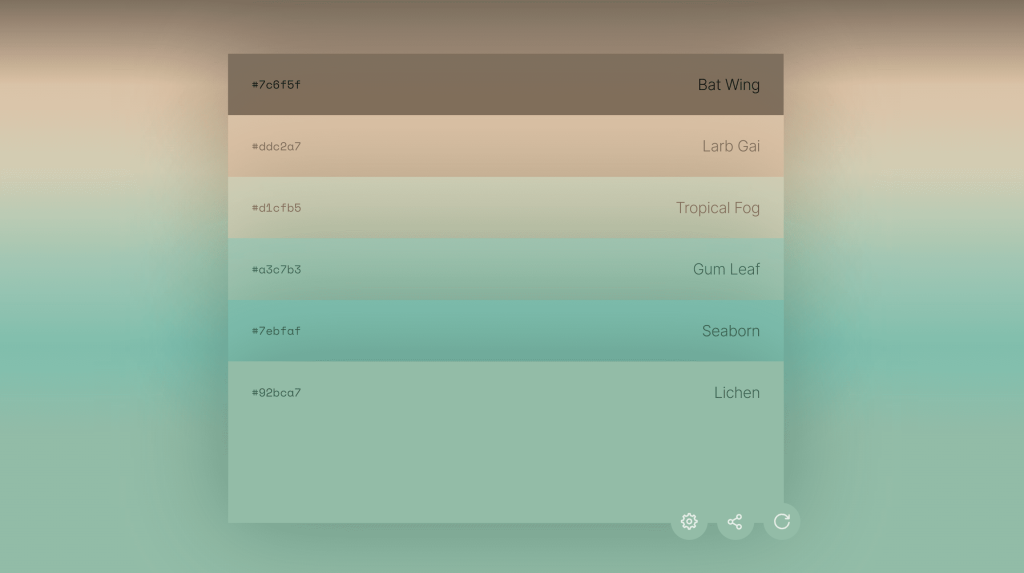
グラデーションの配色を探すなら③:FarbVélo


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 6色 |
ランダムでグラデーションの配色パターンを作ってくれます。
簡単で使いやすく、使っていて楽しいですが、作られたパターンはあまり実用的ではないので、「楽しむ目的」としておすすめです^^
(リロードすると、新しいパターンが表示されます。)
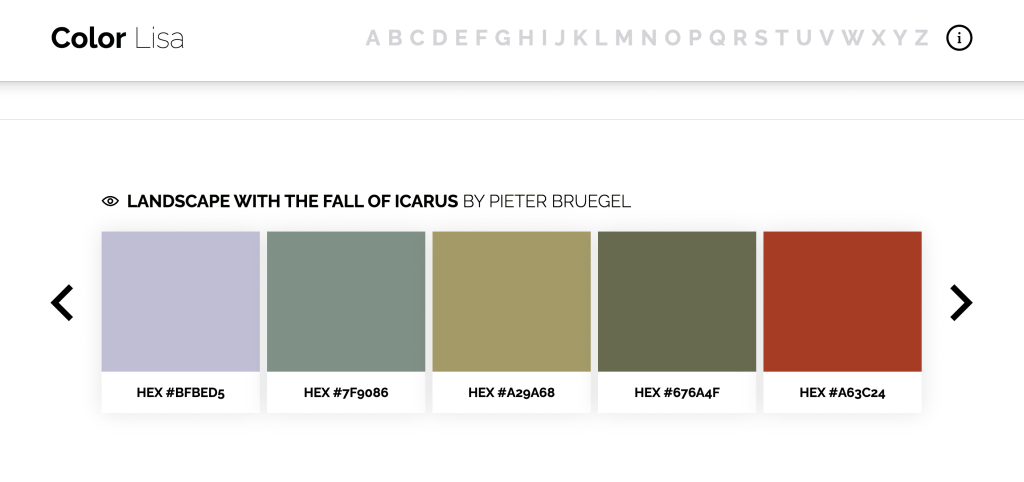
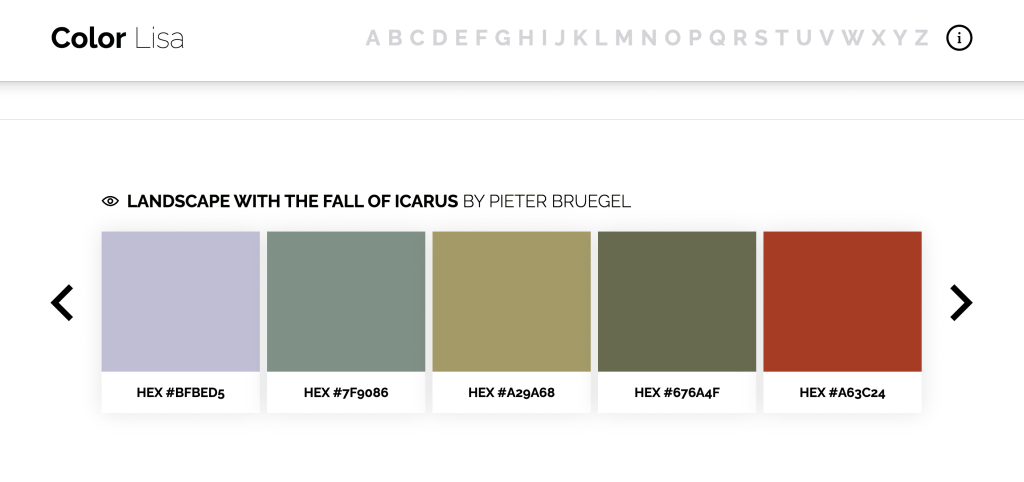
芸術的な色の組み合わせを探すなら:Color Lisa


| 使いやすさ | ★★☆☆☆(2/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
使いやすさの点数は低めですが……、絵画等を元に作られたパレットなのは面白いポイントです。
美術が好きな方はぜひ一度使って見てください。
(サイト名はおそらく…..「モナリザ」をモチーフにしているのでしょうか?)
芸術的な色の組み合わせを探すなら②:Color Leap


| 使いやすさ | ★★★★☆(4/5点) |
| 日本語対応 | 無し(英語) |
| 会員登録 | 不要 |
| 配色数 | 5色 |
こちらのサイトも、絵画を元に配色パターンを探すことができます。
派手な色の組み合わせが多いので、実際に使える機会は少ないかも知れませんが、美術好きなら見ていて楽しいはずです🎵
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザインの配色で重要な「3つのカラー」とは


WEBデザインでは、色の使い方ひとつでサイトの印象や使いやすさが大きく変わります。
思ったように配色が決まらず、何度もやり直してしまうという悩みは多くのデザイナーが抱えるものです。
そうした迷いを減らすには、まず配色の基本となる考え方やルールを知っておくことが大切です。
ここでは、配色の基本をふまえながら、「3つのカラー」を軸にした考え方と組み立て方について解説します。
- 3色を基準に配色する
- ベースカラー
- メインカラー
- アクセントカラー
配色の基盤を理解すれば、デザインの質と説得力が一段と高まります。
3色を基準に配色する
WEBデザインにおいて、色の使い方はデザイン全体の完成度を左右する重要な要素です。
多くの色を使いすぎると統一感がなくなり、閲覧者にとって見づらい印象を与えてしまいます。
そこで基本となるのが、「3色を基準に配色する」という考え方です。
あらかじめ使う色を3つに絞ることで、視覚的なバランスが整い、デザインに一貫性が生まれます。
3色は、ベースカラー70%・メインカラー25%・アクセントカラー5%という割合で配色するのが一般的です。
■ 3色配色の基本バランス
| カラー種別 | 使用割合の 目安 | 主な使用箇所 | 特徴・ポイント |
| ベースカラー | 約70% | 背景・余白 | ・明度の高い色を選ぶ ・主張を抑える ・全体の印象を整える |
| メインカラー | 約25% | ヘッダー・見出し・ボタン | ・サイトの印象を決定 ・テーマ性を出す ・視線を集める |
| アクセントカラー | 約5% | 強調箇所・リンク・アイコン | ・差し色として使用 ・使いすぎはNG ・注意喚起に有効 |
| カラー種別 | 使用割合の 目安 | 主な使用箇所 | 特徴・ポイント |
| ベースカラー | 約70% | 背景・余白 | ・明度の高い色を選ぶ ・主張を抑える ・全体の印象を整える |
| メインカラー | 約25% | ヘッダー・見出し・ボタン | ・サイトの印象を決定 ・テーマ性を出す ・視線を集める |
| アクセントカラー | 約5% | 強調箇所・リンク・アイコン | ・差し色として使用 ・使いすぎはNG ・注意喚起に有効 |
3つの比率を意識すると、自然と配色にメリハリがつき、情報の整理や視線誘導がしやすくなります。
ベースカラー
ベースカラーは、デザイン全体の約70%を占める基調色であり、主に背景や余白部分に使います。
視認性や可読性に影響するため、目立たせる色ではなく、主張を抑えた明度の高い色が適しています。
白やライトグレーなどがよく用いられる理由は、テキストやメインカラーとのコントラストが取りやすく、全体に清潔感や統一感をもたせられるためです。
また、ベースカラーが濃すぎると文字の視認性が下がるため、原則として濃色の使用は避けましょう。
ユーザーの目に長く触れる部分だからこそ、ストレスを与えないやわらかな色合いを選ぶことがポイントです。
メインカラー
全体のデザインを統一し、ブランドやサービスの世界観を視覚的に伝える役割を担います。
使用割合は全体の約25%で、見出しやボタン、ナビゲーションなど、ユーザーの視線を集めたい箇所に使用するのがおすすめ。
色を選定する際には、企業ロゴや既存のブランドカラーを参考にすると、認知度や信頼感を高めやすくなります。
また、ターゲットユーザーの年齢や性別、嗜好に合わせた色選びも大切です。
例えば、若年層向けのサービスでは鮮やかな色、高年齢層向けでは落ち着いた色が適しています。
ただし、明度や彩度が高すぎる色は可読性を損なう可能性があります。
文字や背景と組み合わせる場面では、コントラストを十分に確保することが必要です。
アクセントカラー
アクセントカラーは、WEBデザイン全体のなかで約5%の面積に使用される強調用の色です。
リンクやボタン・アイコン・重要なメッセージなど、ユーザーの視線を集めたい箇所に使います。
メインカラーと反対色を選ぶことで、より鮮やかな印象を与えられ、視覚的なメリハリが生まれます。
ただし、アクセントカラーは使い方を誤ると全体の調和を崩すため、1色に絞って使用するのが基本です。
彩度が高すぎる色や複数色の使いまわしは避け、控えめながらも効果的な使い方を心がけましょう。
同じトーンのなかで濃淡を調整することで、バランスを保ちながら強調効果を発揮できます。
バランスのよい配色をつくる実践テクニック


配色の基本を理解しても、実際にデザインへ落とし込む段階で悩むことは少なくありません。
色の選び方や組み合わせ方には、明確なルールと工夫があります。
ここでは、実際のデザイン作業に役立つ以下の6つのテクニックをご紹介します。
- 使いやすい配色の組み合わせパターン
- 業界ごとに好まれるカラーを知っておこう
- 背景とのコントラストがデザインの見やすさを左右する
- 全体の印象は「トーンの統一」で決まる
- 真っ黒は避けてやわらかい黒を使うのがコツ
- 純色は少しだけくずすと使いやすくなる
実践的な配色のポイントを押さえて、使いやすく美しいデザインを目指しましょう。
使いやすい配色の組み合わせパターン
「同系色配色」は同じ色相のなかで明度や彩度を変える方法で、統一感があり落ち着いた印象になります。
「類似色配色」は隣接する色相を用いる手法で、自然なグラデーションがつくれます。
一方「補色配色」は反対色を組み合わせるため視認性に優れ、強調したい要素におすすめ。
ただし使い方を誤るとチカチカした印象になるため、使用面積やコントラストに注意が必要です。
補色配色のパターンも、トーンや明度の調整を意識するとバランスがとれた仕上がりになります。
デザインの目的やユーザー層に合わせて、適切な組み合わせを選びましょう。
業界ごとに好まれるカラーを知っておこう
色の印象はユーザーの無意識に働きかけるため、目的やジャンルと合っていない配色は、違和感や不信感につながることもあります。
業界の傾向を知っておくことで、より効果的な配色がしやすくなります。
| 業界 | よく使われる色 | 色の印象と目的 |
| 医療・福祉 | ブルー・グリーン系 | 清潔感・安心感・信頼感を与える |
| 飲食 | レッド・オレンジ系 | 食欲を刺激し、活気のある印象を演出 |
| 金融・法律 | ネイビー・グレー系 | 堅実さ・信頼性・落ち着いた雰囲気を強調 |
| 美容・ファッション | パステルカラー・ピンク系 | 柔らかさ・親しみやすさ・女性らしさを表現 |
| 業界 | よく使われる色 | 色の印象と目的 |
| 医療・福祉 | ブルー・グリーン系 | 清潔感・安心感・信頼感を与える |
| 飲食 | レッド・オレンジ系 | 食欲を刺激し、活気のある印象を演出 |
| 金融・法律 | ネイビー・グレー系 | 堅実さ・信頼性・落ち着いた雰囲気を強調 |
| 美容・ファッション | パステルカラー・ピンク系 | 柔らかさ・親しみやすさ・女性らしさを表現 |
配色は「感覚」で決めるのではなく、「戦略」として選ぶことが大切です。ブランドやサービスの信頼性を高める効果が期待できます。
背景とのコントラストがデザインの見やすさを左右する
どれほど配色が美しくても、文字が読みづらければデザインとして機能しません。
例えば、背景と文字の明度差が小さいと視認性が低くなり、情報の伝達力が大きく下がります。
特にWEBデザインでは、見た目の印象だけでなく、ユーザーがストレスなく読むことができるかが問われます。
配色を決める際には、コントラスト比を数値で確認できるツールを使い、4.5:1以上を基準にするのが基本です。
ただし、見やすさは比率だけで決まるものではありません。
過度な明暗差や強い色同士の組み合わせは、かえって目に負担をかけることもあります。
全体の印象は「トーンの統一」で決まる
トーンとは、色の明るさ(明度)や鮮やかさ(彩度)を組み合わせた属性のことで、同じ青系でも明るい水色と深いネイビーではまったく異なる印象になります。
例えば、高明度・高彩度のビビッドトーンでまとめると、明るく元気な印象に。
反対に、低明度・低彩度のダルトーンで統一すると、落ち着いた印象や高級感を演出できます。
配色にまとまりを持たせたいときは、色相よりもまずトーンを揃えることが有効です。
異なる色相同士でも、トーンが近ければ視覚的なバランスが取りやすく、違和感のない仕上がりになります。
配色の迷いを減らすためにも、トーンの統一は基本として押さえておきましょう。
真っ黒は避けてやわらかい黒を使うのがコツ
WEBデザインで「000000」のような純粋な黒を使用すると、画面上でコントラストが強すぎて目に負担をかけやすくなります。
特に背景や広い面積に使うと、圧迫感や冷たさを感じさせる原因になり、全体の印象が重くなる傾向があります。
そこで効果的なのが、「222222」や「333333」などのやわらかい黒を使う方法です。
こうしたダークグレー系の色は、十分な視認性を保ちながらも、優しく落ち着いた印象を与えてくれます。
また、暖色や寒色をわずかに混ぜてニュアンスを加えると、世界観に合った黒の表現が可能になります。
真っ黒は印刷物では使いやすくても、発光する画面では強すぎる場合が多いため、デジタル特有の見え方を意識して、やわらかい黒を選ぶことがプロらしい配慮です。
純色は少しだけくずすと使いやすくなる
RGBやCMYKで定義される純色は、彩度が非常に高く、WEB上では強く目に残る印象があります。
例えば、真っ赤や真っ青のような純色は視認性が高い反面、主張が強すぎて他の要素と調和しづらく、デザイン全体のバランスを崩す原因になります。
そこでおすすめなのが、純色に少しグレーを混ぜる、または彩度を落とすことで「くすみカラー」に調整する方法です。
ほんのわずかなトーン調整でも、色は一気に扱いやすくなり、背景や文字、ボタンなどにも自然になじみます。
特に落ち着いた印象や上品さを求められるデザインでは、鮮やかさよりも調和を重視する配色が効果的です。
派手な色を避けたい場合や高級感を出したいときには、純色を少しくずすひと手間が、完成度を大きく引き上げるポイントになります。
配色の前に知っておきたい色の基本
色の仕組みや見え方、与える印象を理解することで、迷わずに目的に合った配色を選べるようになります。
特にWEBデザインでは、見た目の美しさだけでなく、使いやすさや伝わりやすさにもつながるため、土台となる色の基本は欠かせません。
ここでは、色を扱ううえで知っておきたい以下の4つの基本を解説します。
- 基本① 色選びをスムーズにするための考え方
- 基本② デザインに欠かせない色の3要素
- 基本③ 色が持つイメージと心理効果
- 基本④ カラー表記(・RGB・HSL)について
配色設計の土台となる知識を身につけて、迷いのないデザインを目指しましょう。
基本①色選びをスムーズにするための考え方
WEBデザインで色選びを効率化するには、感覚ではなく「手順化」がポイントです。
まず、使用する色数を決め、優先順位をつけることで選定がブレにくくなります。
そのうえで配色パターンのテンプレート(例:ツートーン・モノトーンなど)を活用すると、全体の構成が整理しやすくなります。
また、配色ツールやカラーパレットジェネレーターを使って、あらかじめ色の組み合わせ候補をストックしておくのもおすすめです。
日々の業務で使用頻度の高い配色を自分用の「色辞書」として蓄積しておくと、時間短縮にもつながります。
色選びにかかる迷いを減らすには、選び方そのものをルール化することが重要です。
基本②デザインに欠かせない色の3要素
色を扱ううえで欠かせないのが「色相・明度・彩度」の3要素です。
これは色を言語化・数値化するための軸となる情報で、感覚ではなく論理で配色を設計するための基盤になります。
例えば、Adobe ColorやFigmaのカラーパネルでも3要素は必ず確認でき、UI設計ではトーンカーブやアクセシビリティの調整にも活用されます。
3つの属性は独立しておらず、組み合わせることで「やさしさ」「緊張感」「高級感」などの印象を視覚的に再現可能です。
特にブランドカラーや配色パターンを構築するときは、色の性質を言語化し、再現性を持って選ぶことが大切です。
基本③色が持つイメージと心理効果
色が人に与える印象は、デザインのなかで非常に大きな役割を担います。
ただ美しく見せるだけでなく、ユーザーの感情や行動に直接影響を与える「心理的なトリガー」として機能します。
例えば、暖色系は活発さや注意を喚起し、寒色系は落ち着きや信頼感を演出します。
こうした心理的作用を意識することで、視線の誘導やユーザーの行動選択に一貫性を持たせることが可能です。
大切なのは、「どの色が合うか」ではなく、「何を感じてほしいか」に応じて色を選ぶという発想です。
感覚的な配色ではなく、ユーザー心理に根ざした戦略的な色使いが、成果を出すWEBデザインには欠かせません。
基本④カラー表記(・RGB・HSL)について
WEBデザインでは、色を正確に扱うために「数値で指定する」ことが欠かせません。
よく使われる表記は、HEX()、RGB、HSLの3つです。
HEXは「RRGGBB」という形式で、CSSなどで最も一般的に使われています。
RGBは赤・緑・青の光の強さを0〜255で指定し、透明度を加えたrgbaも含まれます。
HSLは色相(Hue)、彩度(Saturation)、明度(Lightness)の略で、色の性質を直感的に調整できるのが特徴です。
最近では、カラーツールや配色サイトで提示されたカラーコードをそのまま使うケースも増えています。
しかし、ツールが提示する色は「例」にすぎません。
背景とのコントラストや全体のトーンとの相性を確認したうえで活用することが重要です。
まとめ
「いつも配色に悩んでしまう」「どうすればプロっぽいデザインになるの…?」
という方に向けて、ハイセンスな配色パターンが見つかるサイトを26個ご紹介しました。
改めて、リンクを貼っておきますね。
- キーワードで探すなら:Color Hunt
- とにかく高機能な配色サイトが良いなら①:Palette Maker
- とにかく高機能な配色サイトが良いなら②:Dopely Colors
- メインカラーを基準に探すなら①:SchemeColor
- メインカラーを基準に探すなら②:Color meanings and symbolism
- 自分で組み合わせを見つけるなら:Colorable
- 直感で選ぶなら①:Adobe Color
- 直感で選ぶなら②:Color wheel
- 手元の写真から配色を決めるなら:Color Palette Generator
- いろんな組み合わせが見たいなら:LOLcolors
- フリー素材から配色を探すなら:Image Hues
- 人気パレットから選ぶなら①:ColorDrop
- 人気パレットから選ぶなら②:Color palettes
- テキト〜に探すなら①:Coolors
- テキト〜に探すなら②:HELLO COLOR
- ブランドカラーを参考にするなら:Brand Colors
- 配色を学びながら探すなら①:colorsupplyyy
- 配色を学びながら探すなら②:原色大辞典
- 配色を学びながら探すなら③:Canva
- 完成イメージを見ながら探すなら①:COOL COLORS
- 完成イメージを見ながら探すなら②:Happy Hues
- グラデーションの配色を探すなら①:Grabient
- グラデーションの配色を探すなら②:itmemo
- グラデーションの配色を探すなら③:FarbVélo
- 芸術的な色の組み合わせを探すなら①:Color Lisa
- 芸術的な色の組み合わせを探すなら②:Color Leap
すべてのサイトを使いこなせるようになる必要はありません。
それぞれサイトごとに特徴も異なるので、いくつか使ってみて「良いな」と思ったものをブックマークして、デザインするときに活用してみてくださいね。