
色彩検定でも取ろうかと思って、とりあえず参考書を読んでみたんですが、色相とか彩度とか明度とか覚えられなくて……。
こんな私でも上手なデザインが作れるような配色コツが知りたいです。
こんな方、多いんじゃないでしょうか?実は私も、なんとなく色彩検定に手を出したけれどよくわからずに放置してしまった人種です。
今回は、できるだけ難しい専門用語は使わずに、素人さんでも上手な配色ができるようになるコツ(配色のルール)を解説していきます。
配色に苦手意識がある人、色を上手に使えるようになりたい人はぜひお読みください。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
配色のコツ①真っ黒は避けよう
実は、白の混ざっていない純粋な黒(#000000)は、デザインではあまり使われていません。
色が強く、目がチカチカしやすいからです。
真っ黒(#000000)と若干グレーっぽい黒(#2b2b2b)を比べてみて、どうでしょうか?




右のグレー(#2b2b2b)の方がなんとなく見やすいと思います。
ちょっとした部分使いなら良いですが、背景色や文字色で使うときは黒(#000000)を避けましょう。
配色のコツ②真っ白も避けよう
コツ①と同様に、真っ白も避けると良いです。
真っ白(#FFFFFF)と少し黄みを混ぜた白(#FFFFFB)では、やはり後者の方が見やすいのではないでしょうか?




真っ白も目がチカチカしやすいので、覚えておいてくださいね。
配色のコツ③3色までがキホン
色は基本、3色までに抑えます。
つい、いろんな色を使いたくなる気持ちはとてもよくわかるのですが、色を増やせば増やすほど配色の難易度が上がってしまいます。


気持ちをグッと抑えて、まずは3色で作るようにしましょう!
また、配色の比率は70:25:5が良いとされています。
メインのカラーを70%、他のカラーを25%、5%くらいの配分で使うとまとまって見えます。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
配色のコツ④淡い色を使う
コツ①と②で、真っ白や真っ黒は見えにくいとお伝えしました。
白や黒以外でも、ハッキリした色はできるだけ避けましょう。(アクセントくらいならOKです!)


ハッキリした色は「原色」と呼ばれるのですが、原色の見極めがよくわからない初心者さんも多いと思います。
なので、最初のうちは「淡い色を使う」と覚えておきましょう。
ただし、色が淡すぎても見えにくいので注意が必要です。
配色のコツ⑤イメージに合った色を選ぶ
色は、イメージに合った色を使いましょう。
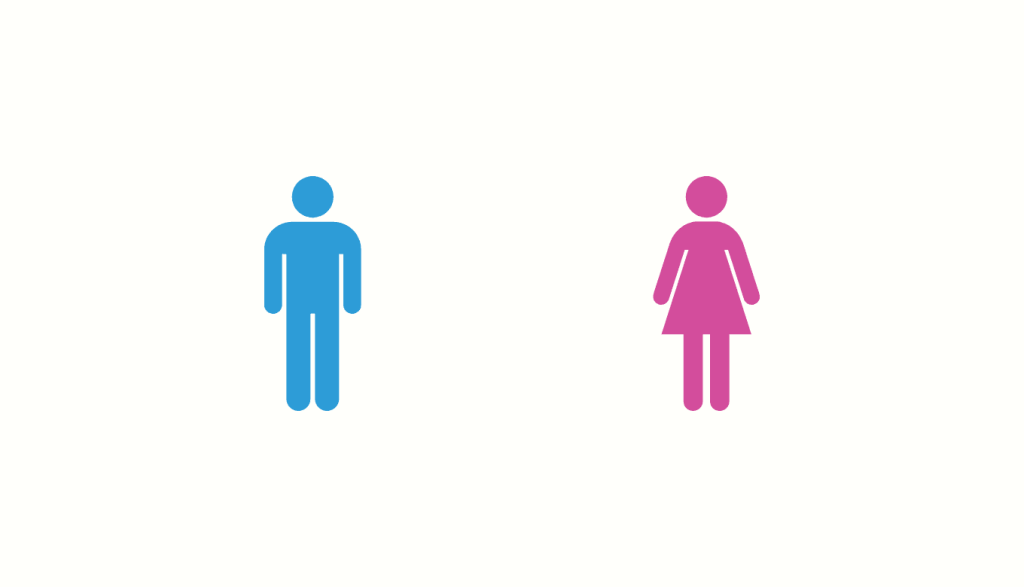
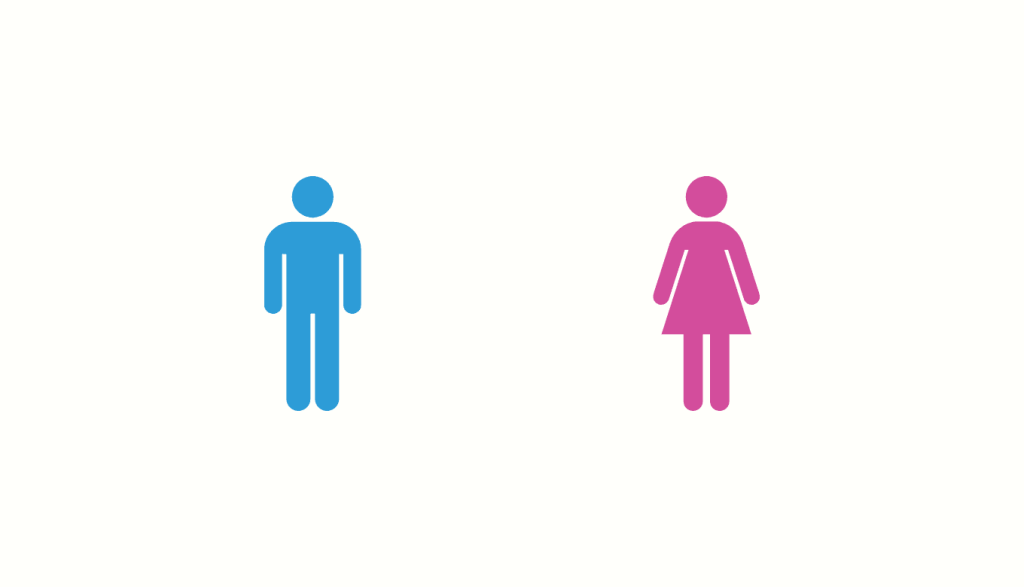
極端な例ですが、一般的に男性マークは青、女性マークはピンクを使われることが多いと思います。
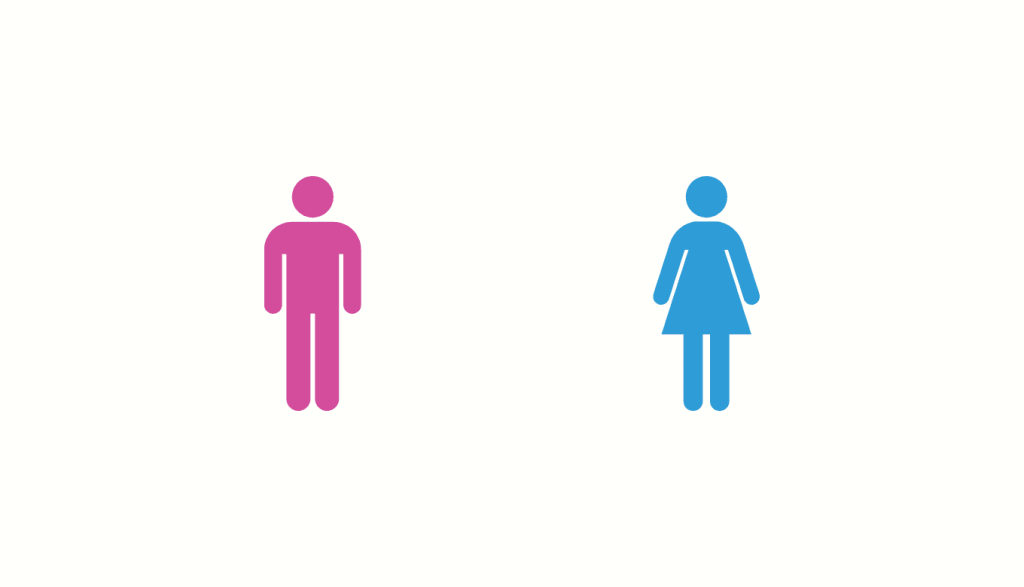
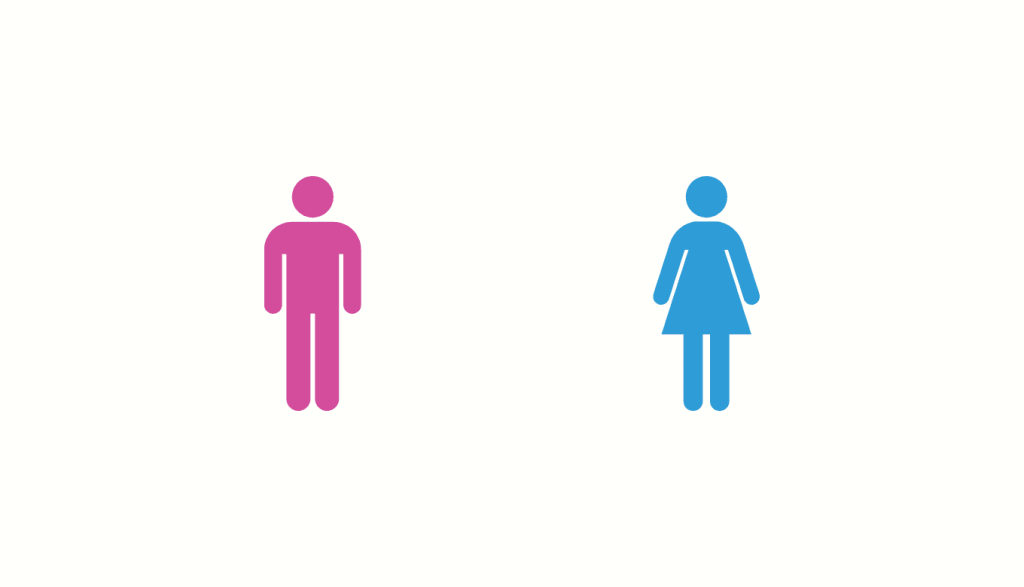
もしこれを逆にしてしまうと…どちらが男性でどちらが女性か、ぱっと見判断がつかなくなると思います。




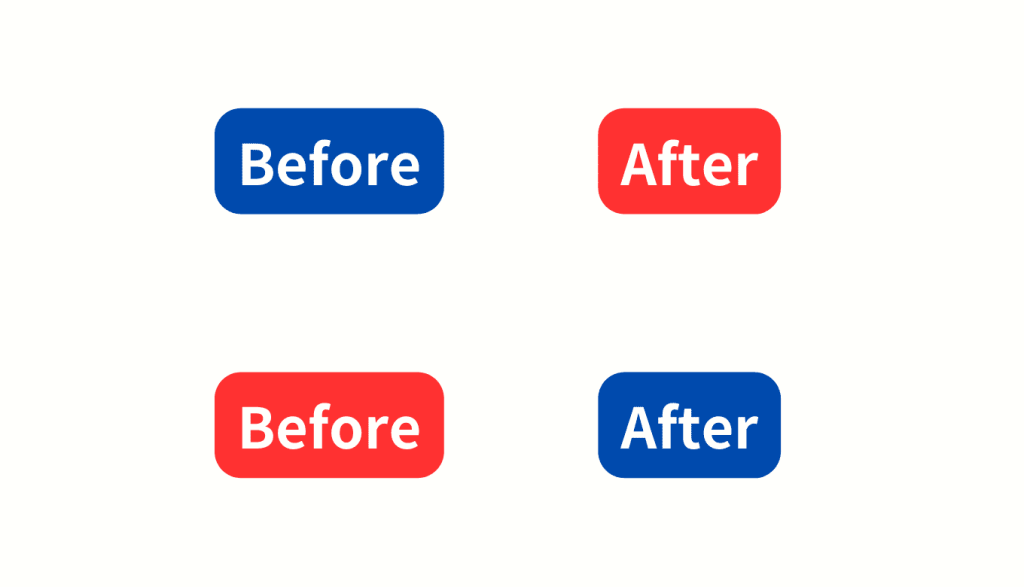
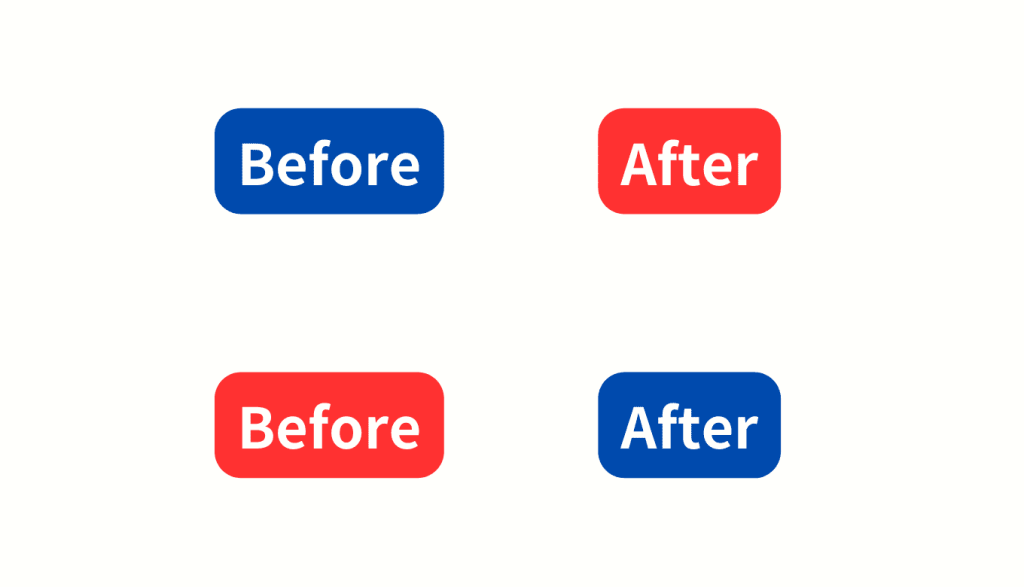
同様に、BeforeとAfterも色を逆にするとなんだか違和感がありませんか?


このように、あくまでイメージに合った色を使うのも配色のポイントの1つです。
配色のコツ⑥自分で色を決めない



自分で決めないって、どういうこと!?
と、思った方も多いと思います。
これは、配色センスに自信がない人向けのコツなのですが、自分で色は決めずにツールに頼っちゃうのがおすすめです。
たとえばColor Magicというサイトは、「かわいい」「かっこいい」のようなキーワードから配色パレットを紹介してくれてとっても便利。


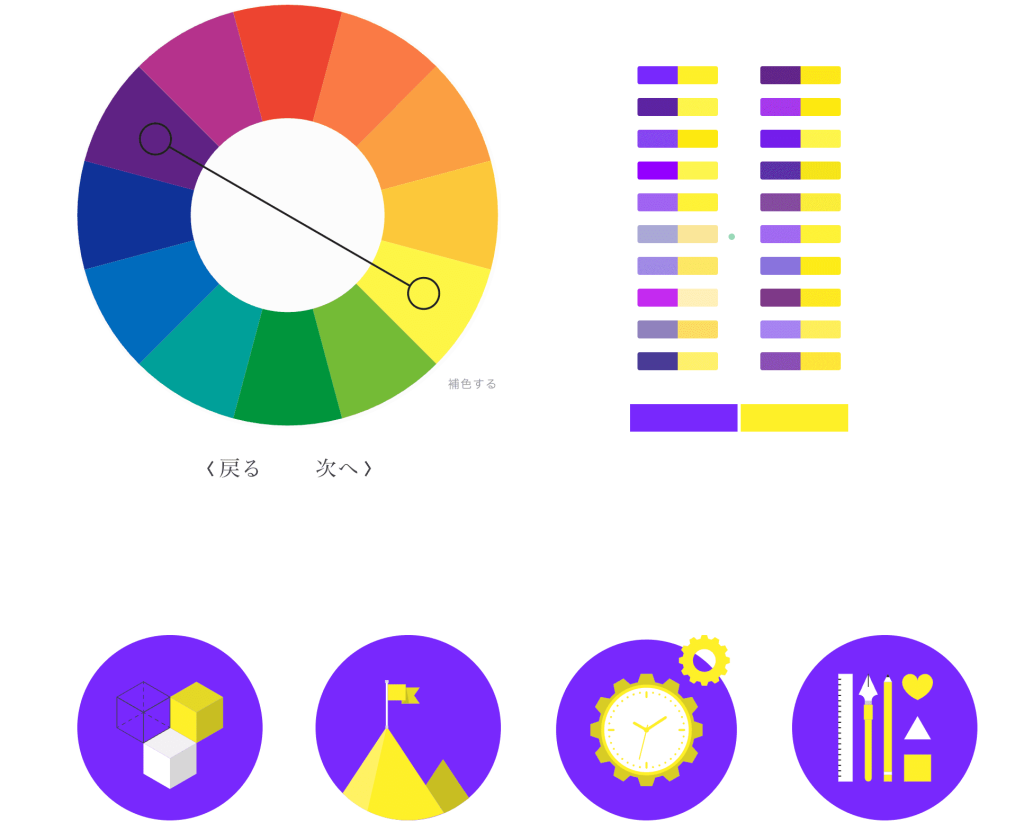
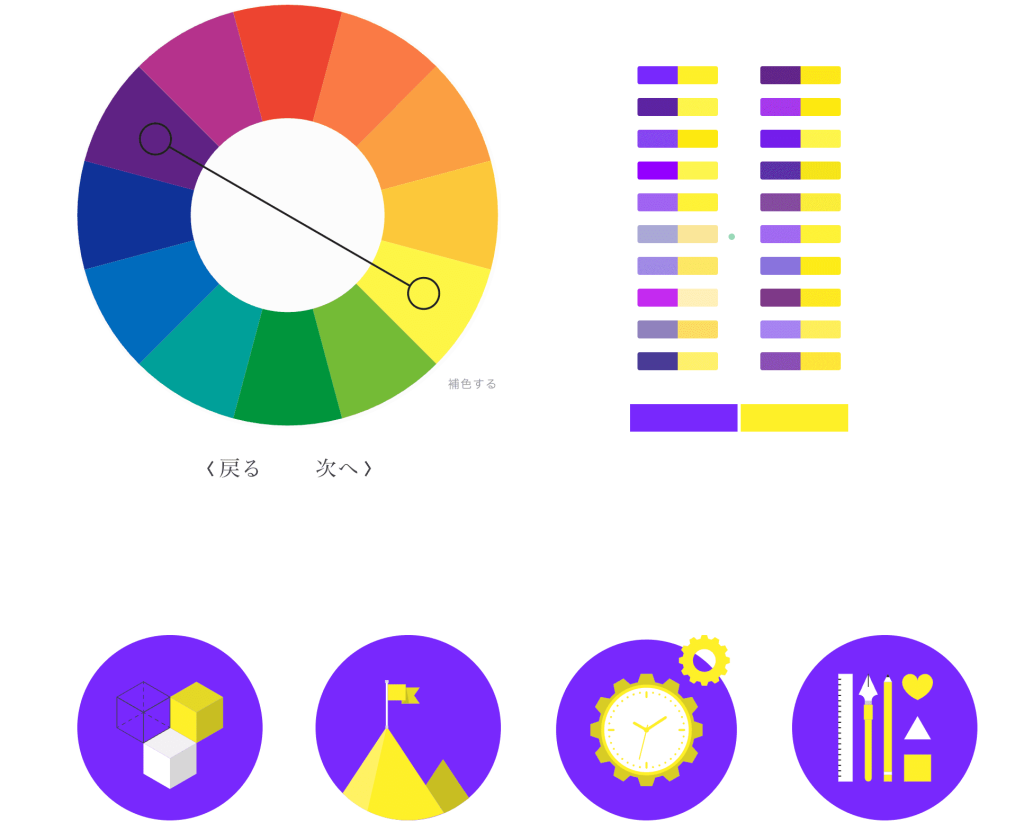
また、Color Supplyというサイトなら、ワンクリックで補色を選んでくれます。


このような無料ツールに頼って配色を決めれば、変な色味になる心配はありません!
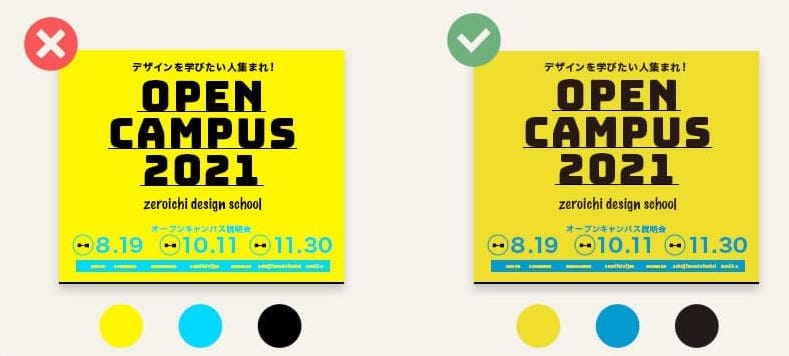
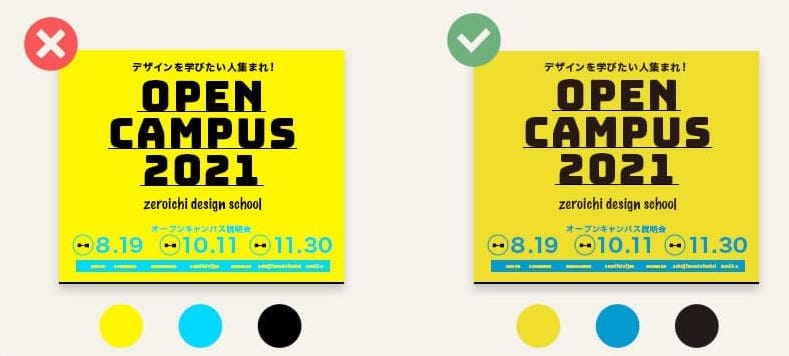
配色のコツ⑦色のバランスは7:2:1
色は3色までとお伝えしましたが、ただ3色に絞れば良いわけではありません。
カラーは、「ベースカラー」「メインカラー」「アクセントカラー」の3つに分けられるのですが、それぞれ7:2:1の割合で使うと良いとされています。
また、初心者さんはベースカラーを白っぽい薄めの色にしておくのがおすすめ。
黒など色味のハッキリしたカラーをベースカラーに持ってくるのは難しいので上級者向きです。
ベースカラーを白っぽい色で選んだうえで、先ほどご紹介したColor Supplyでメインカラーとアクセントカラーを決めるとうまくいきます。
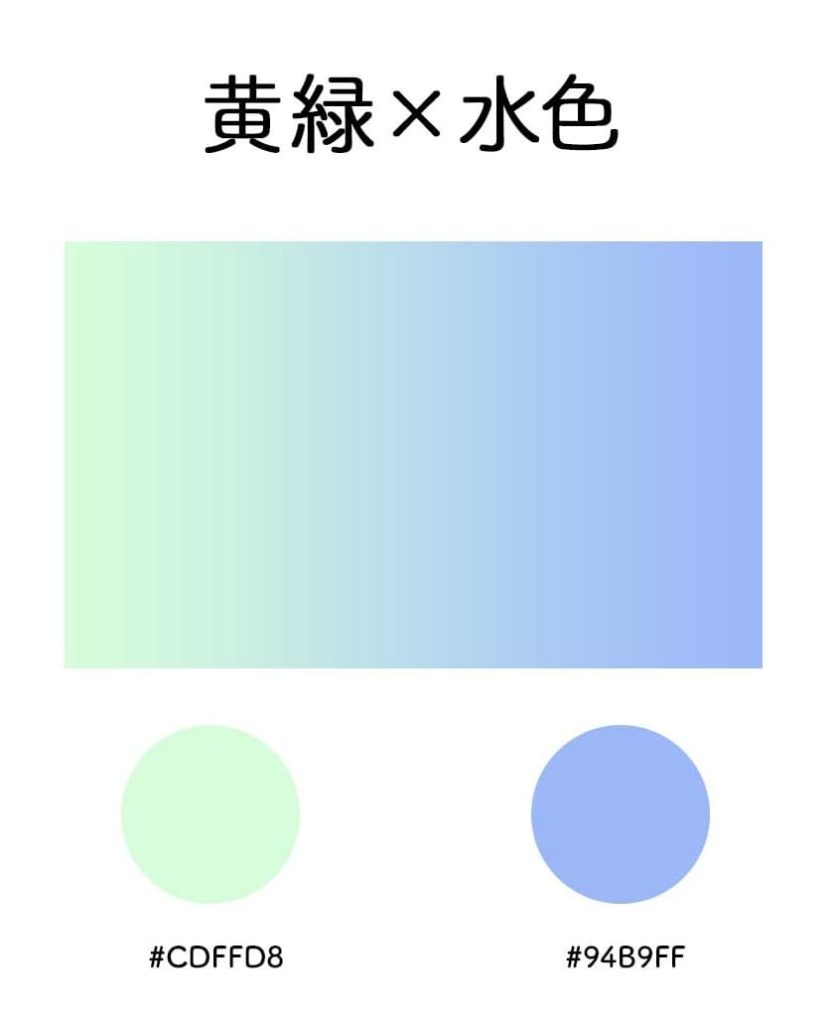
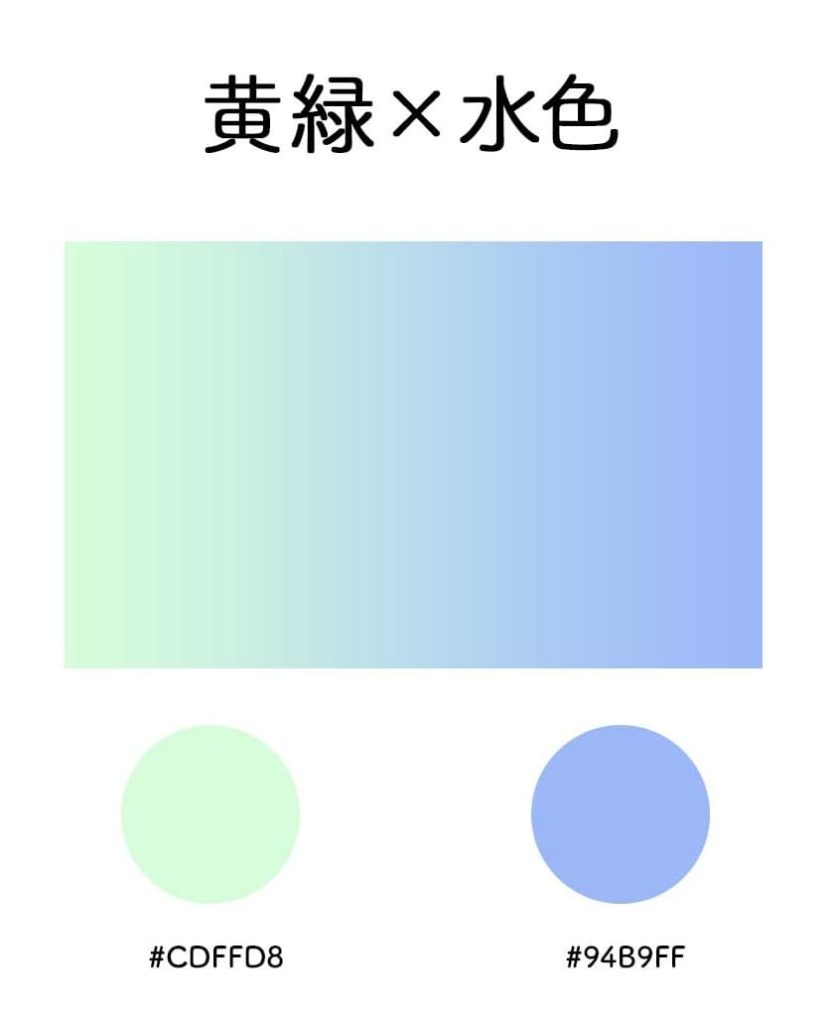
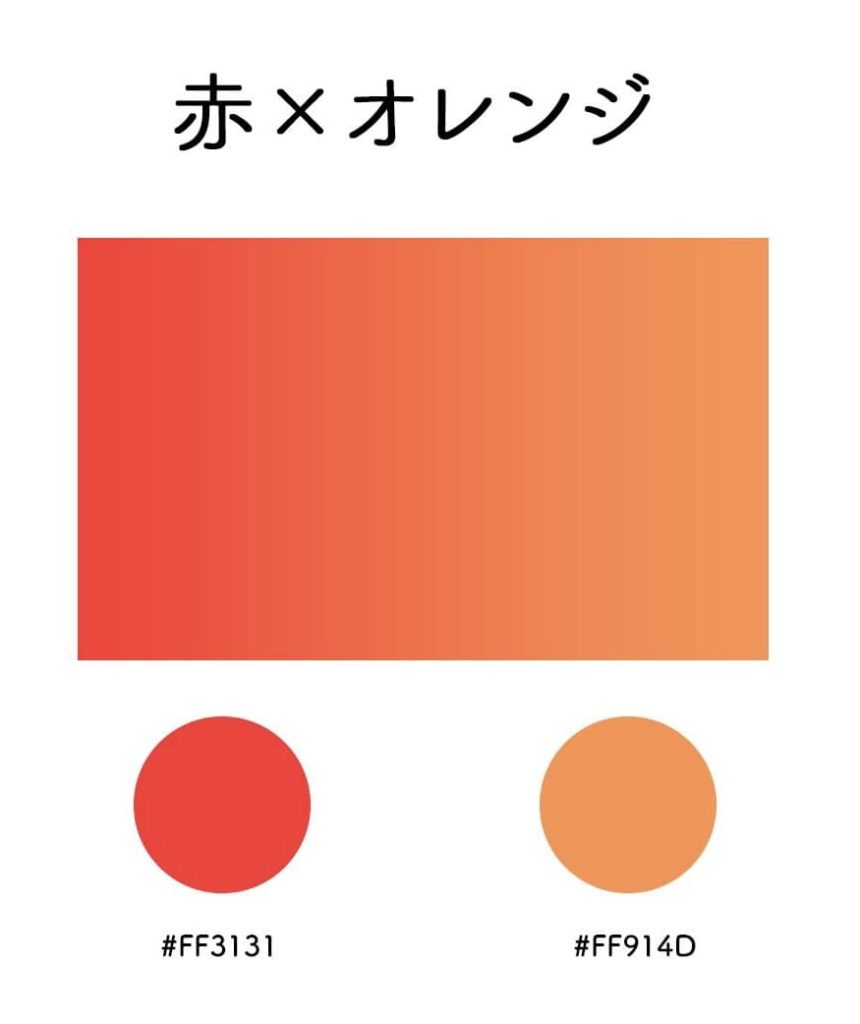
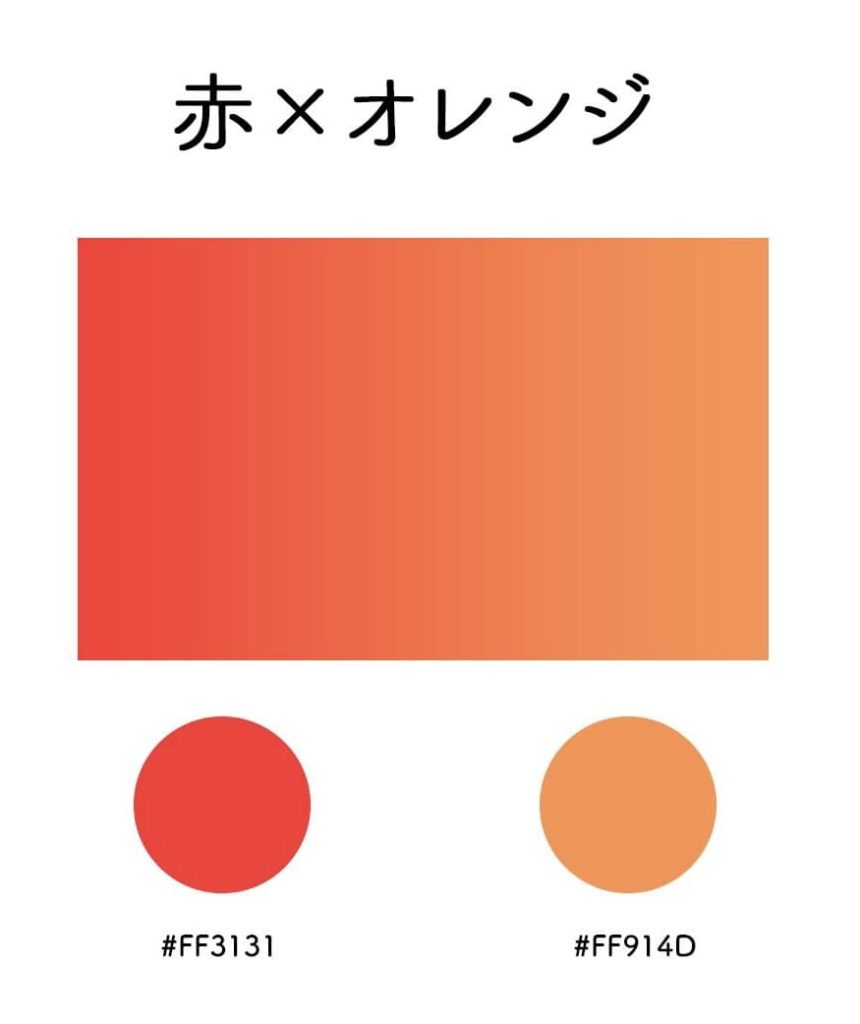
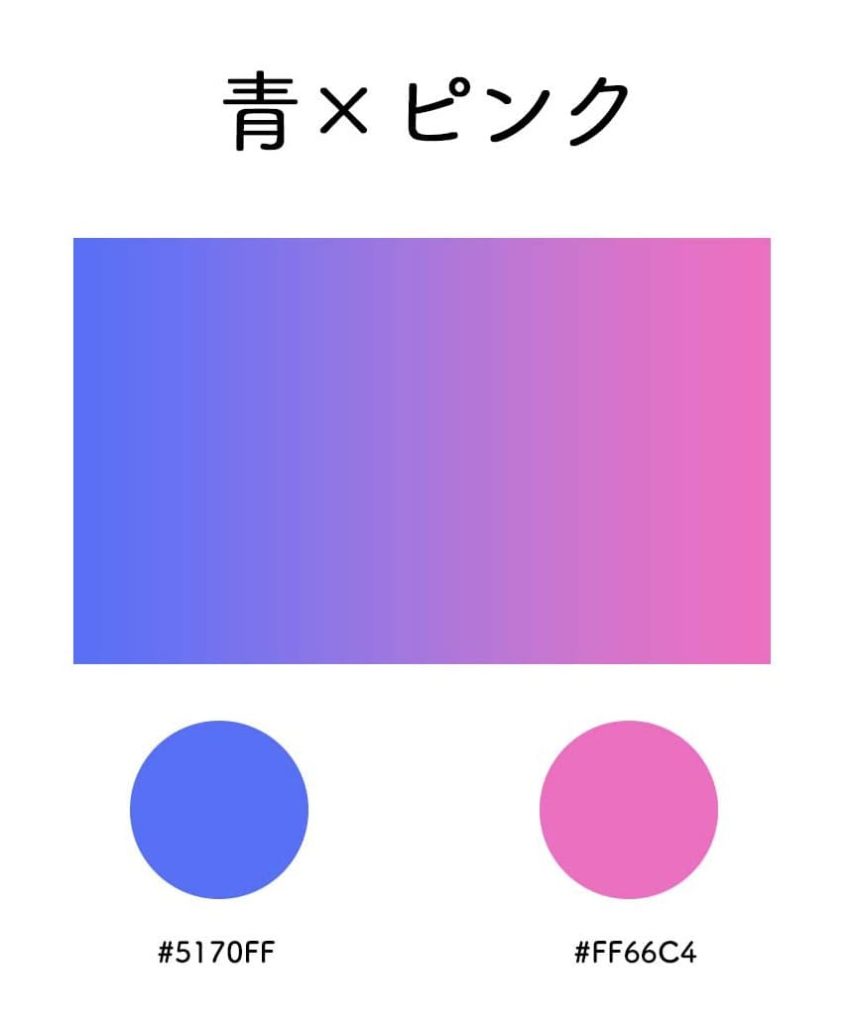
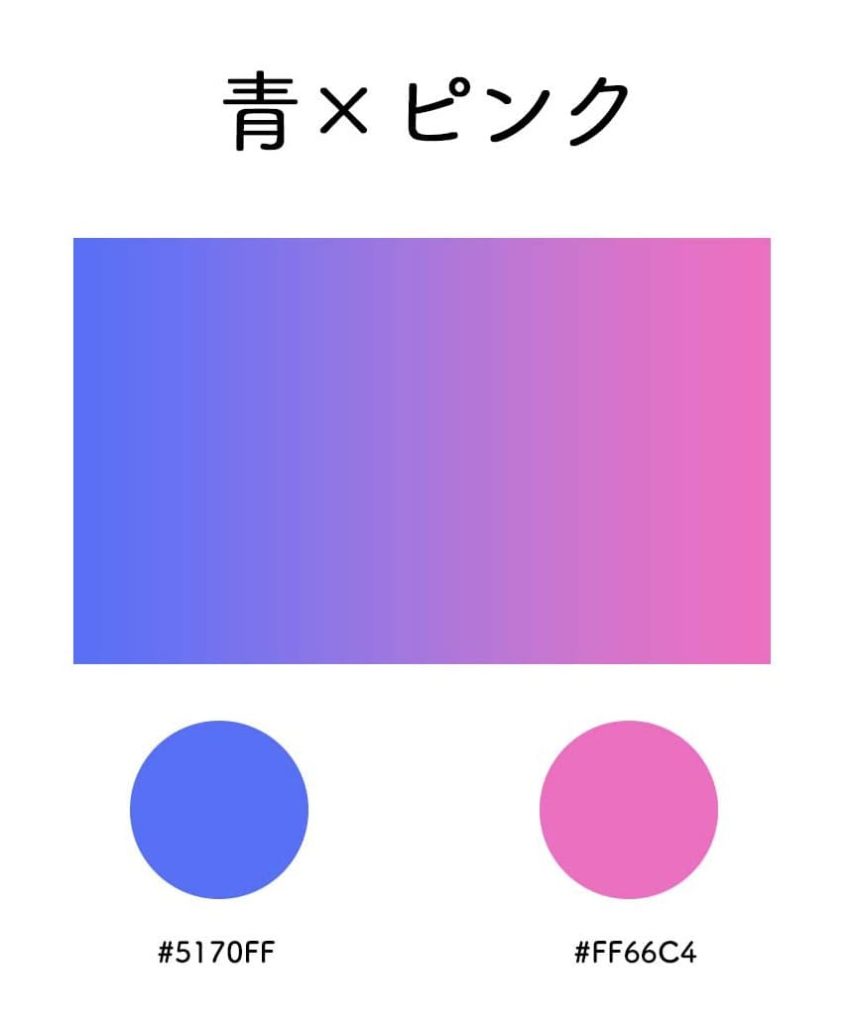
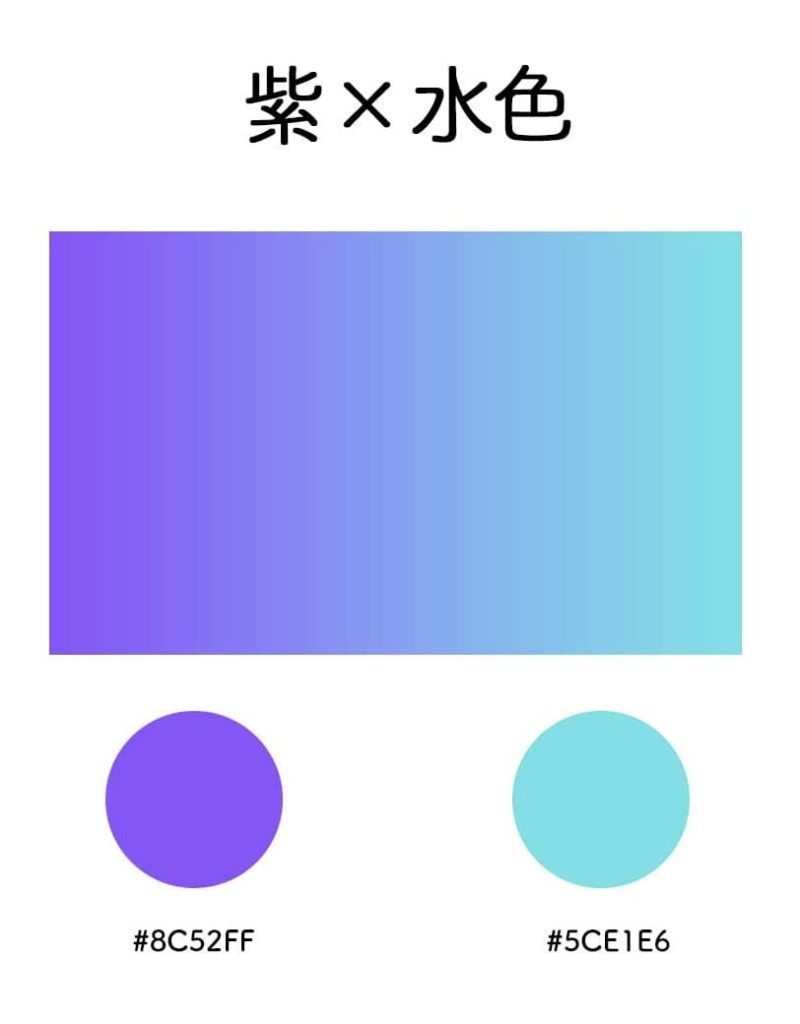
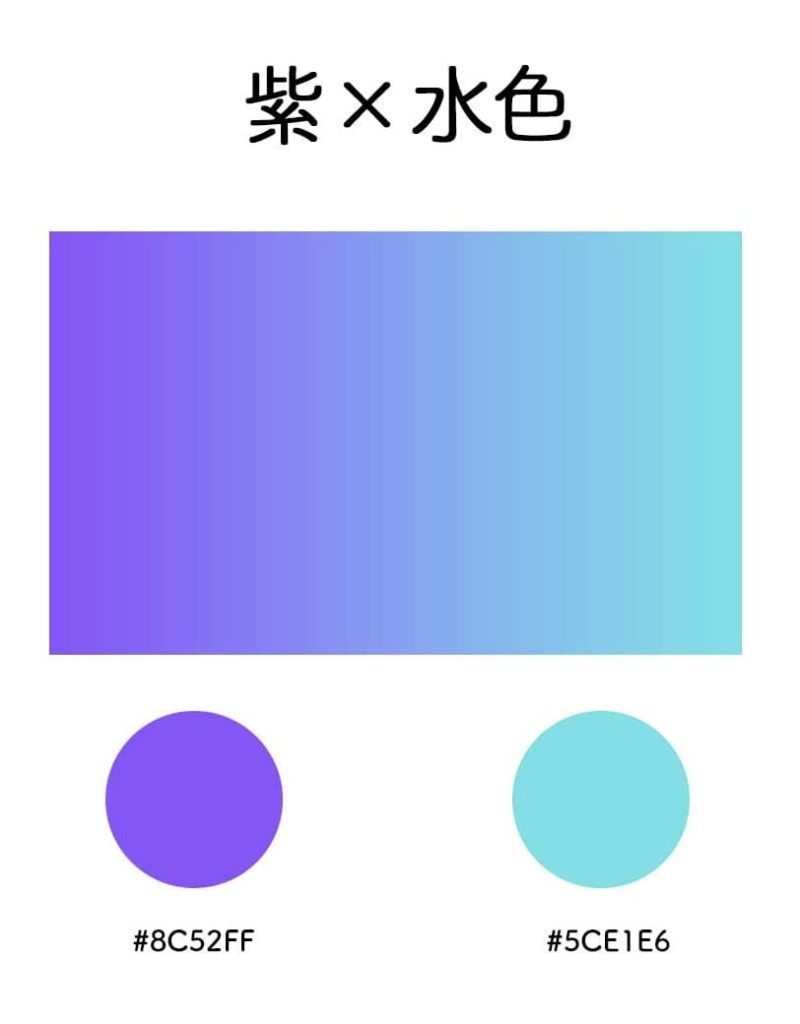
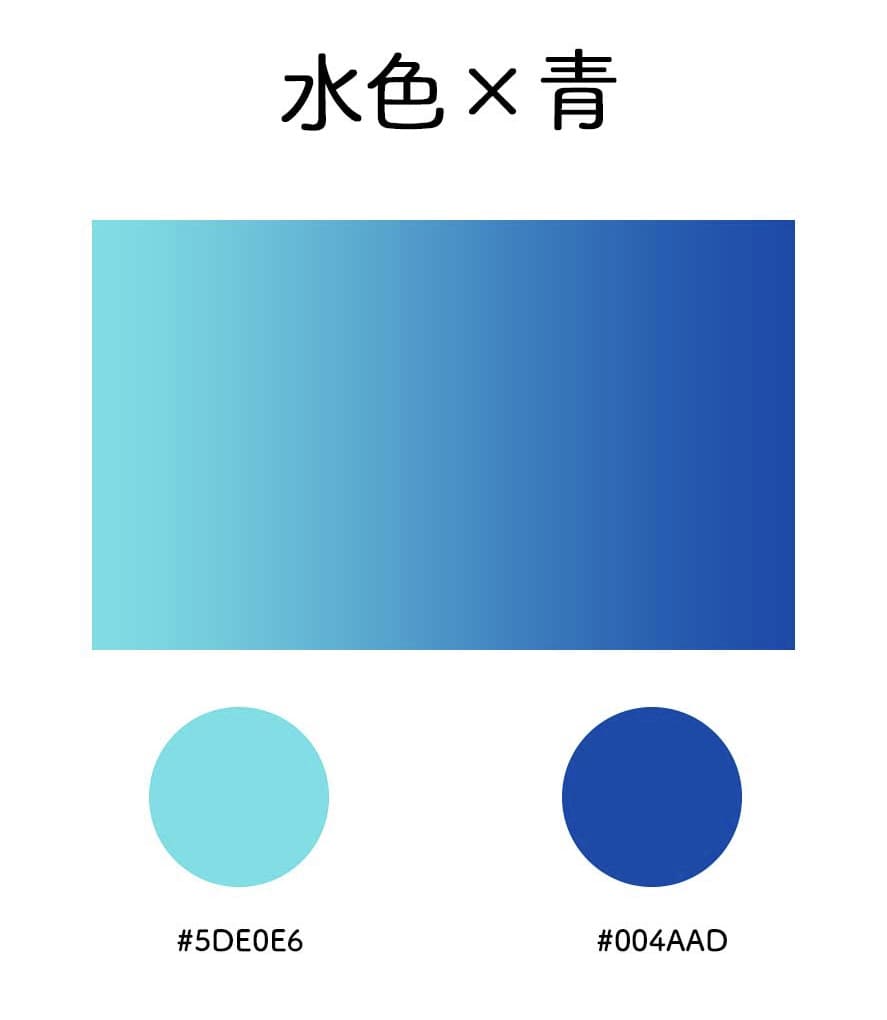
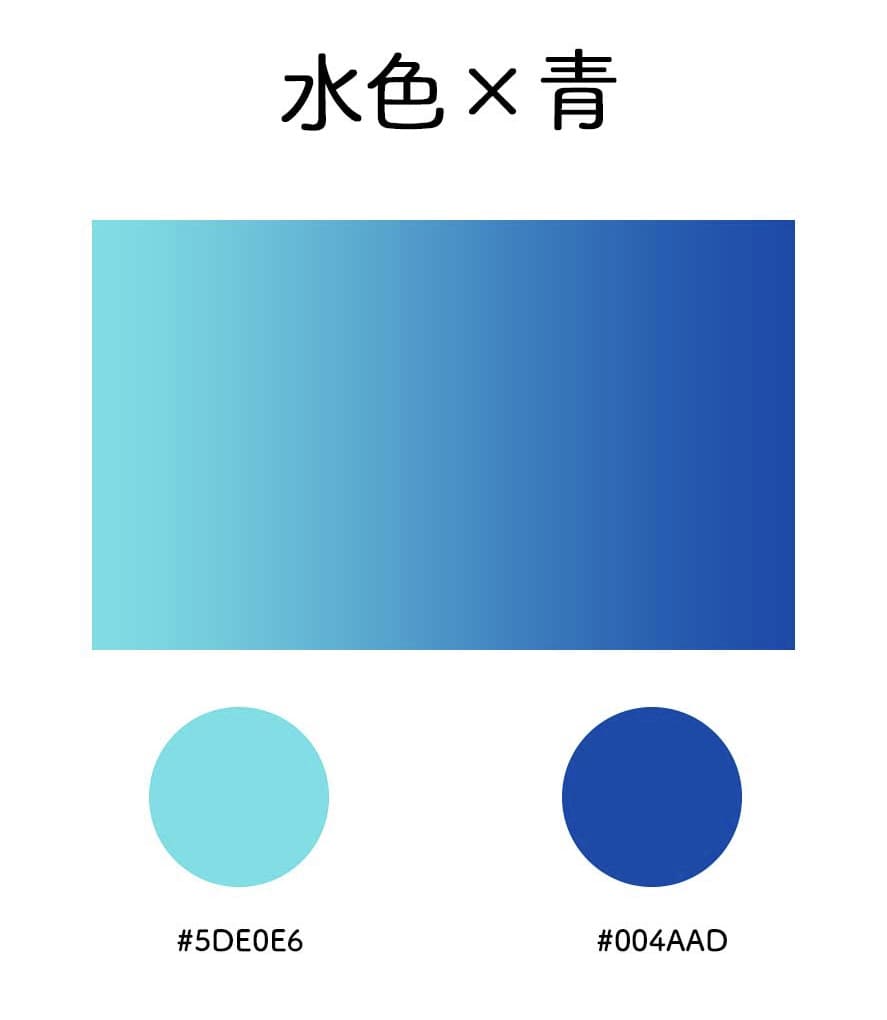
配色のコツ⑧グラデーションはパクる
グラデーションも、自分で決めるのはやめましょう。
初心者さんの配色の失敗でよくあるのが、虹のようにたくさんの色を使ったグラデーションを作ってしまうこと。


グラデーションでもカラフルになりすぎないように注意してくださいね。
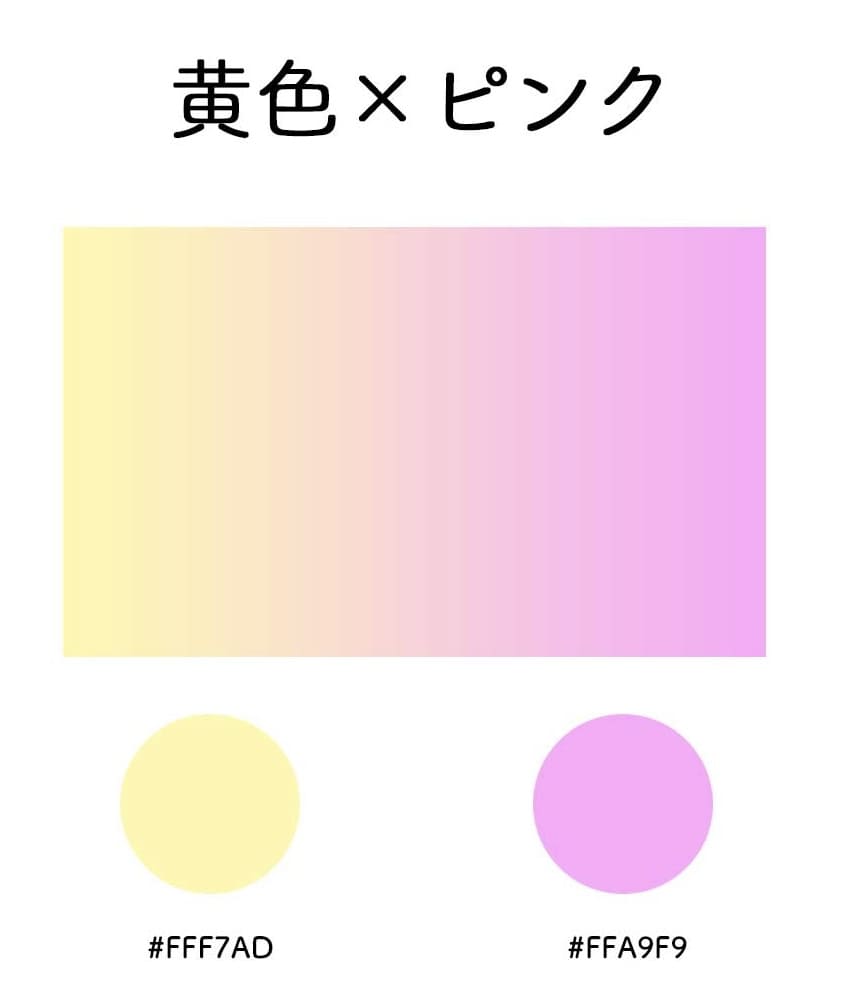
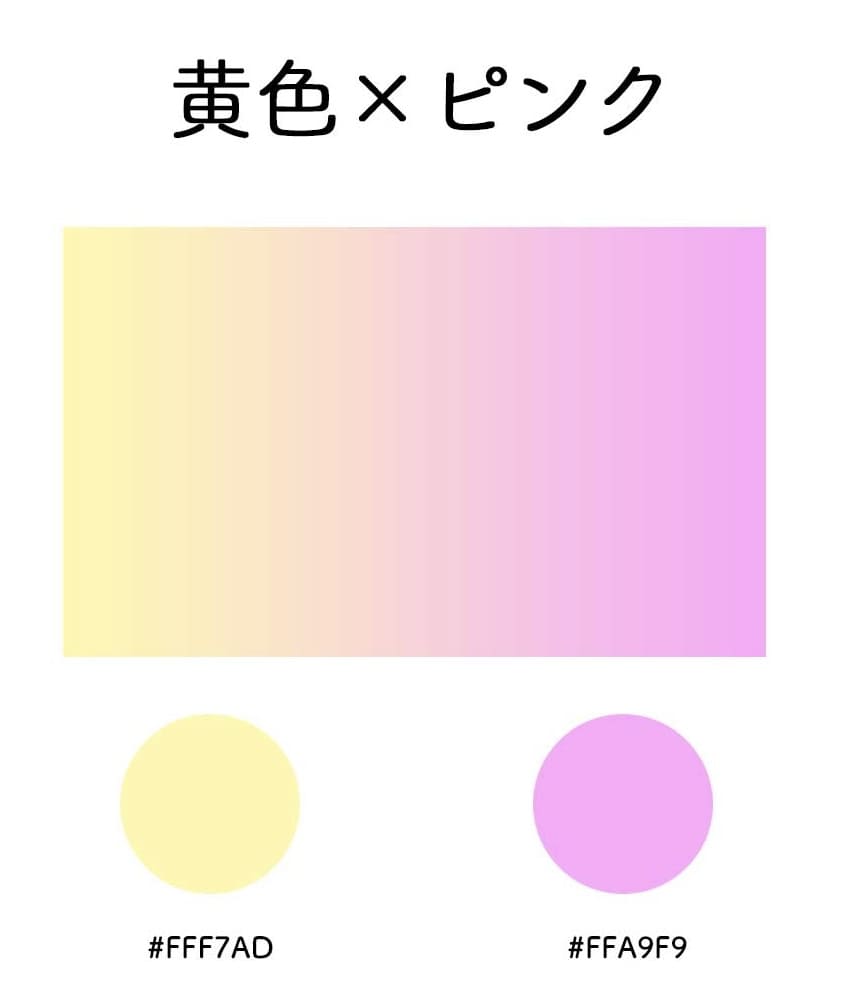
また、グラデーションはできるだけ同系色でまとめると良いのですが、素人さんがオリジナルで作るのは少し難しいです。(センスがある方なら良いのですが……^^)
グラデーションは既存のものをコードごと真似すれば失敗しません。
代表的なグラデーションのパターンとコードを載せておくので、ぜひ「パクって」ください。












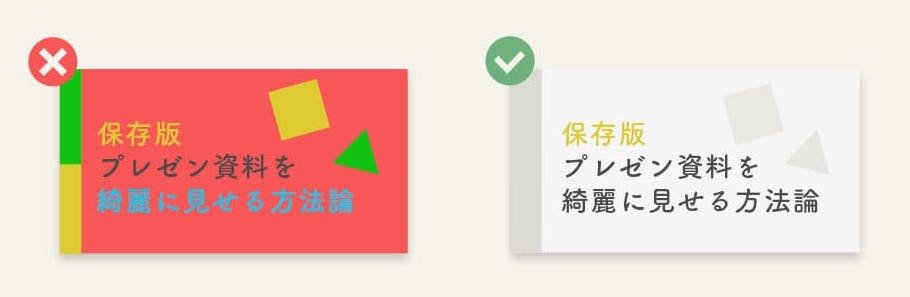
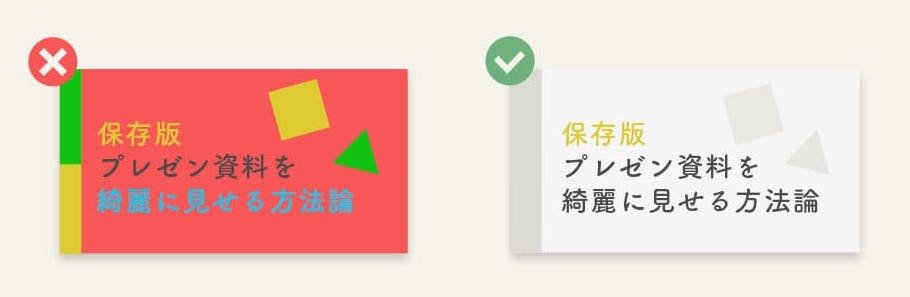
配色のコツ⑨文字の読みやすさを大事にする
最後のコツは、可読性を大事にすることです。
素人さんとプロデザイナーの1番大きな違いは、文字の見やすさです。
文字の読みやすさを上げるコツもいくつかあるのですが、まずは自分の目で確認することから始めましょう。
完成したデザインを客観的に見て、「読みにくいところはないか?」「目がチカチカするところはないか?」と確認してみてください。
同僚や先輩に確認をお願いしても良いと思います。
一般的に、「明度の差を広げると、読みやすくなる」と言われています。
※明度とは、簡単に説明すると色の明るさ。色に含まれる白の強さです。
例えば、下の画像のBeforeは、左が読みにくくて右は読みやすいと思います。


これは、背景の青色の明度が低い(=黒が強くて白が弱い)ためです。


「黒が強い色には白っぽい文字を、白が強い色には黒系の文字色」を意識するだけで読みやすさはグンと上がるので、ぜひ意識してみてくださいね。
まとめ
今回はデザイン初心者さんに向けて、配色のコツを9つご紹介しました。
- 真っ黒は避けよう
- 真っ白も避けよう
- 3色までがキホン
- 淡い色を使う
- イメージに合った色を選ぶ
- 自分で色を決めない
- 色のバランスは7:2:1
- グラデーションはパクる
- 文字の読みやすさを大事にする
ぜひ、この9つのコツを覚えて、デザインにチャレンジしてみてくださいね!












質問や感想があればご記入ください