配色について勉強するとき、必ずと言っていいほど耳にする”色彩検定”
「ただ色を覚えるだけでしょ?」と思うかもしれませんが、いざ参考書を開いてみると「色相」「彩度」「明度」など、聞き馴染みのない言葉が多く苦戦したという方も多いのではないでしょうか。
色彩検定はWEBデザイナーになるための必須資格ではなく、多くの方は実際の業務の中で少しずつ配色をマスターしていくことがほとんどです。しかしWEBデザイナーを目指す身からすると、事前に少しでも配色に関する知識を取り込んでおきたいですよね。
そこで本記事では、デザインにあまり触れた機会がない方でもわかる配色のコツ・ルールについて解説します。
配色に苦手意識がある方はぜひ最後までご覧ください。
配色のコツ9選|まずは基本的なコツを4つ紹介
配色のコツについて、まずは広く一般にも知れ渡っている知識を元に基本的なコツを4つ紹介します。
まずは基本を押さえておかなければ応用的なデザインはできないので、たとえ既に知っている知識でも読み飛ばさず、おさらいのような気持で読んでみましょう。
配色のコツ1:配色は3色でまとめることが基本
基本的に、WEBサイトやバナーなどのデザインは「ベースカラー」「メインカラー」「アクセントカラー」の3つで構成されていることがほとんどです。
WEBデザイン初心者ほど色を多用してしまいがちなのですが、基本はこの原則にのっとって3色で配色してみましょう。それだけでグッと引き締まったデザインを作ることができます。

WEBデザイナー初心者ほどデザインを足し算で考えてしまうことが多いですが、初心者のうちは使う色を増やしても扱いきれないことがほとんどです。
「配色・デザインは引き算」という前提で考えると、シンプルで無駄のないスマートなデザインを作ることができます。
配色のコツ2:色のバランスは7:2:1
先ほど、配色は「ベースカラー」「メインカラー」「アクセントカラー」の3つで構成されていると説明しましたが、これらはベースカラーから順番に7:2:1の割合で使うと良いとされています。
これを専門用語で「配色比率」と呼びます。
言ってしまえば配色比率は色使いにおける黄金比率なので、これに従えば誰でも一定レベル以上の洗練されたデザインを作ることが可能です。
さらにコツを追加するとしたら、初心者の方が自分で選択すべき色は「メインカラー」と「アクセントカラー」の2種類です。
ほとんどのWEBサイトやバナーでは、ベースカラーは白系統でまとめられています。白系統以外の色をベースカラー(背景など)で扱うことは初心者には難しいとされているので、無難に白系統を選択しましょう。
「それだと面白くない!」と思う方もいるかもしれませんが、デザインには基本的な型があります。型を破れるのは知識が身について、且つ経験も積んだ後だと理解しましょう。
配色のコツ3:共通イメージに寄り添った色を選ぶ
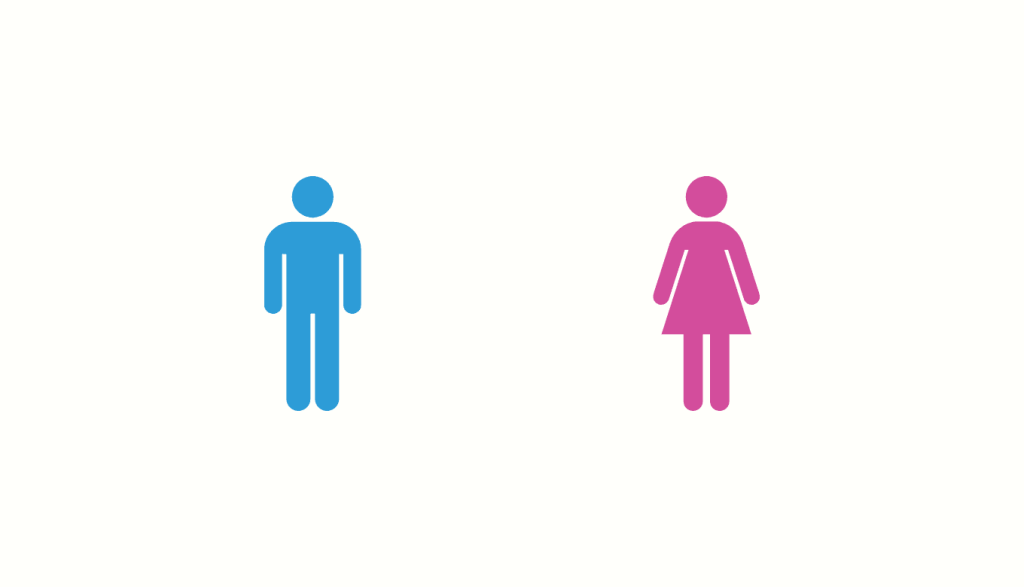
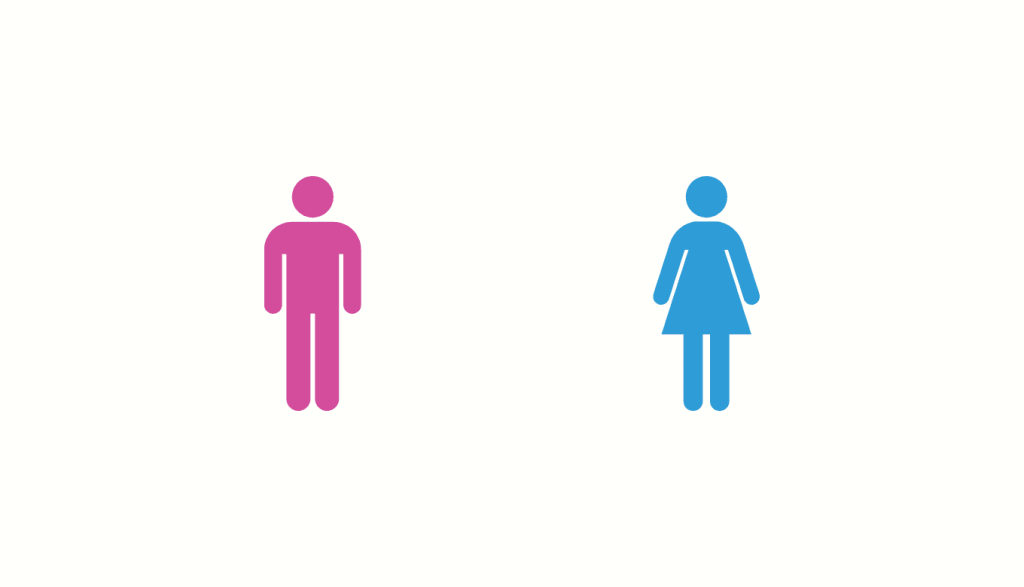
ピクトグラム(非常口のマークやトイレのシンボルなど)や、共有の色のイメージがあるとされているデザインは、その共有イメージに寄り添った色を選ぶようにしましょう。
わかりやすいように今回はトイレの男女マークで説明していきます。
一般的にトイレのシンボルは男性マークが青、女性マークはピンクのイメージを持つ方がほとんどだと思います。

この配色を反対にすると、途端にどちらが男性でどちらが女性か判断がつかなくなったのではないでしょうか。

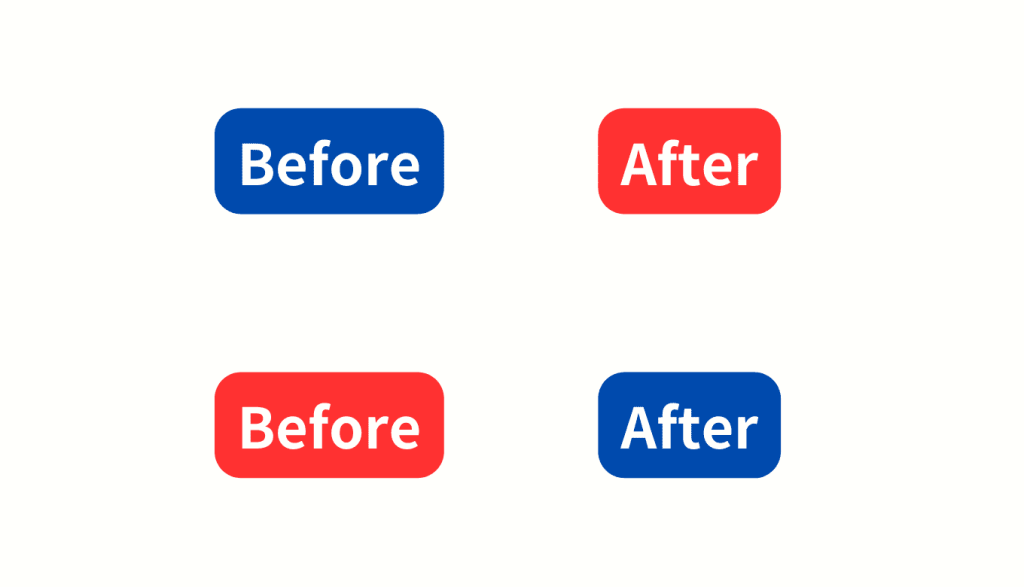
また、BeforeとAfterも赤と青のイメージを反転させるとわかりづらくなるとされています。

世間にはこのように、すでに共有イメージとなった色使いが多数あります。
もしもそのイメージから外れた配色をしてしまうと、目にした人が違和感を持つデザインになってしまうので注意しましょう。
配色のコツ4:色を選ぶのではなくパターンを選ぶ
配色に慣れていない間は、自分の頭の中だけで色を選ぶのではなく、配色パターンを参考にして色を選ぶようにしましょう。
先ほどの項目でも説明した通り、人の頭の中にはある程度「この色はコレ!」というイメージが刷り込まれています。たとえば「北欧系の色」と聞けば、皆さん頭の中に青系統を思い浮かべるのではないでしょうか。
それらのイメージを想起させるには、すでに決まったパターンの中から色を選ぶことが最適だとされています。
プロのWEBデザイナーほど配色にパターンを用いる機会は多いので、初心者の方も恥ずかしがらずに配色ツールなどを使用して色を決めるようにしましょう。
たとえばColor Magicというサイトは、「かわいい」「かっこいい」のようなキーワードから配色パレットを紹介してくれるのでとても便利です。

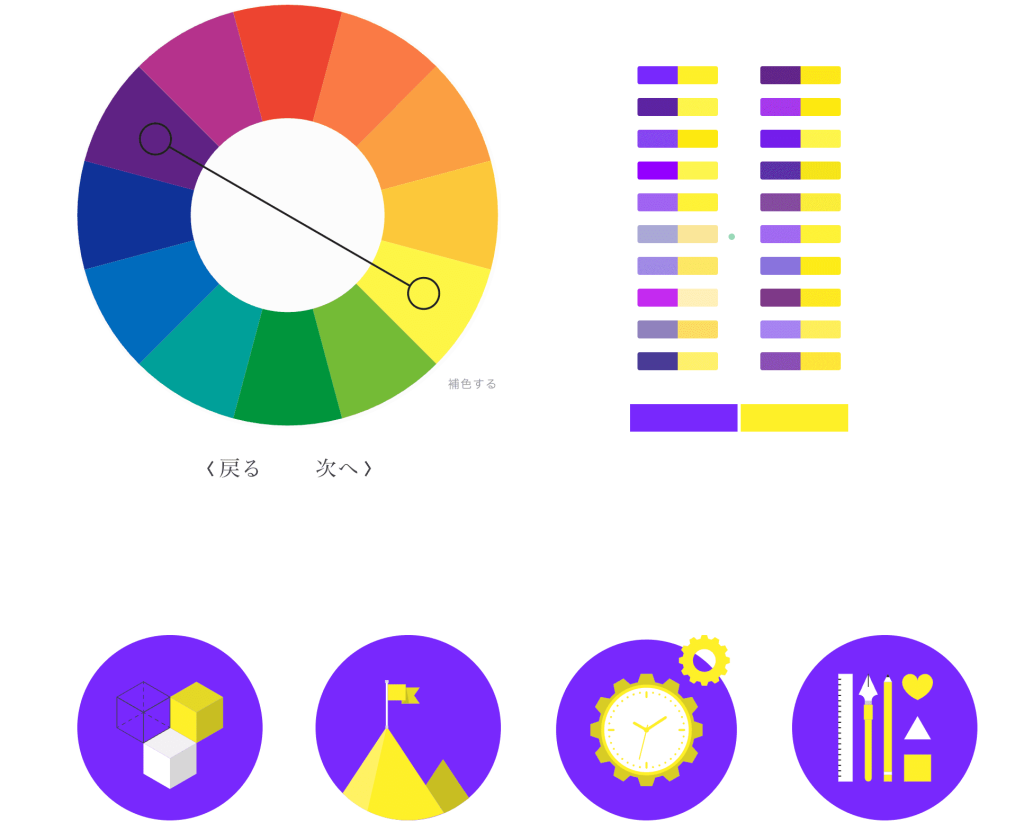
また、Color Supplyというサイトならワンクリックで補色(色相環で対極の位置にある色。デザインにメリハリをつけるために使用される)を選んでくれます。

このような便利ツールはどんどん多用していきましょう。慣れてくればツールに頼らなくとも頭にパターンが入るので、頭の中だけで配色を完了できるようになってきます。
配色のコツ9選|応用編のコツを5つ紹介
ここまでに紹介した基本の4点を抑えれば、それだけでも初心者からは脱したデザイン・配色が行えるようになります。
ここからはさらに上、デザイン中級者のデザイン・配色ができるようになるための応用的なコツを5つ紹介していきます。
配色のコツ5:真っ黒(#000000)は避けよう
以外に想われるかもしれませんが、純粋な黒(#000000)はWEBデザインの世界ではあまり使われていません。
なぜなら、あまりにも色が強くてデザインの中で不自然に浮いて見えるからです。
比較として、純粋な黒(#000000)と少しだけグレーに寄せた黒(#2b2b2b)を比べてみましょう。


グレー(#2b2b2b)寄りの方が、長く見ていても目が疲れにくい気がしませんか?
WEBサイトは離脱率を下げる(訪問者が長く見続けてくれる)ことを想定したデザインが基本なので、純粋な黒を使うことはNGとされています。
これは背景色だけでなく文字色にも適応されるので、デザインで純粋な黒を使うことは全体を通して控えておきましょう。それだけでもユーザーに優しいデザインを作ることができます。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
配色のコツ6:真っ白(#FFFFFF)も避けよう
黒と同様、純粋な白(#FFFFFF)も使用しないことが望ましいとされています。
理由も黒の時と全く同じです。


真っ白も目がチカチカしやすいので、覚えておいてくださいね。
配色のコツ7:原色は極力使わない
先ほど純粋な白と黒はNGと記載しましたが、同じ理由で原色を使ったデザインも避けた方が良いとされています。
理由はずっと同じで「目がチカチカして長く見続けることができないから」です。

原色を使うことは白と黒の話とは別でNGではないため、使いこなす自信がある方は使用しても問題ありません。
なので「初心者のうちは淡い色を使う」と覚えておけば問題ありません。
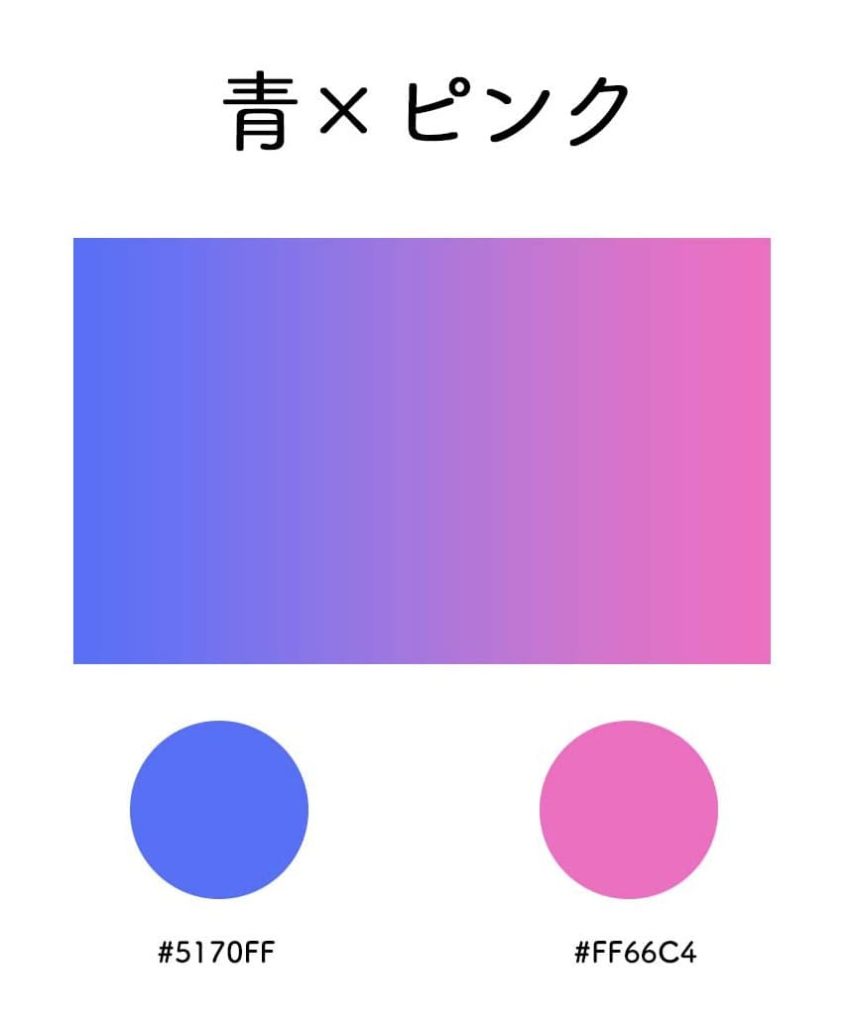
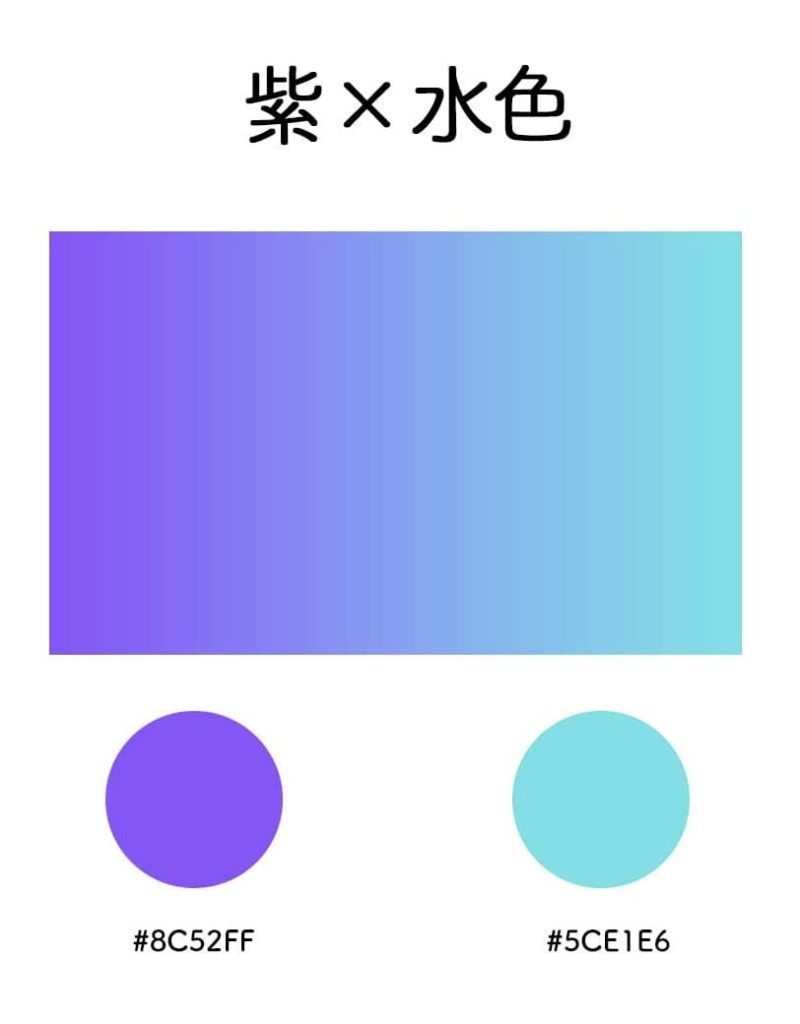
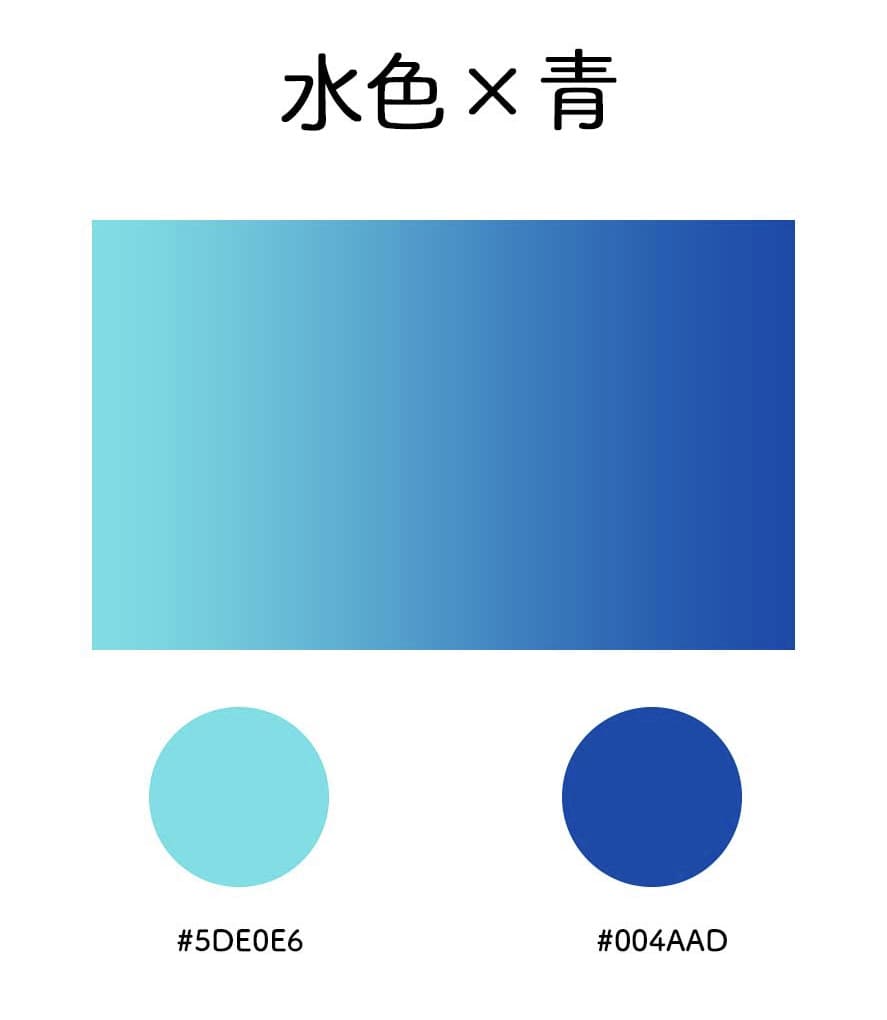
配色のコツ8:グラデーションは同系色でまとめる
配色に慣れてくると多くの方がグラデーションを使い始めるのですが、グラデーションも多色使いはさけて、できるだけ同系色の濃淡でまとめるようにしてください。
理由は以下の画像をみれば明らかです。

見づらいことこの上ないですね。
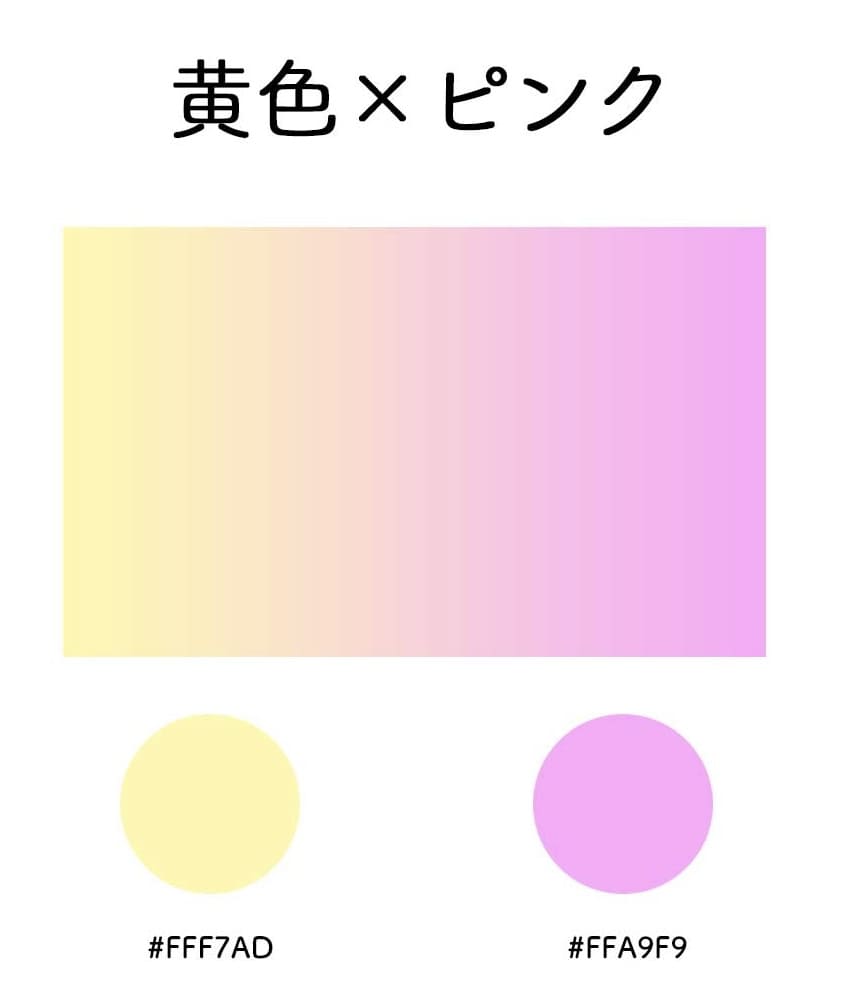
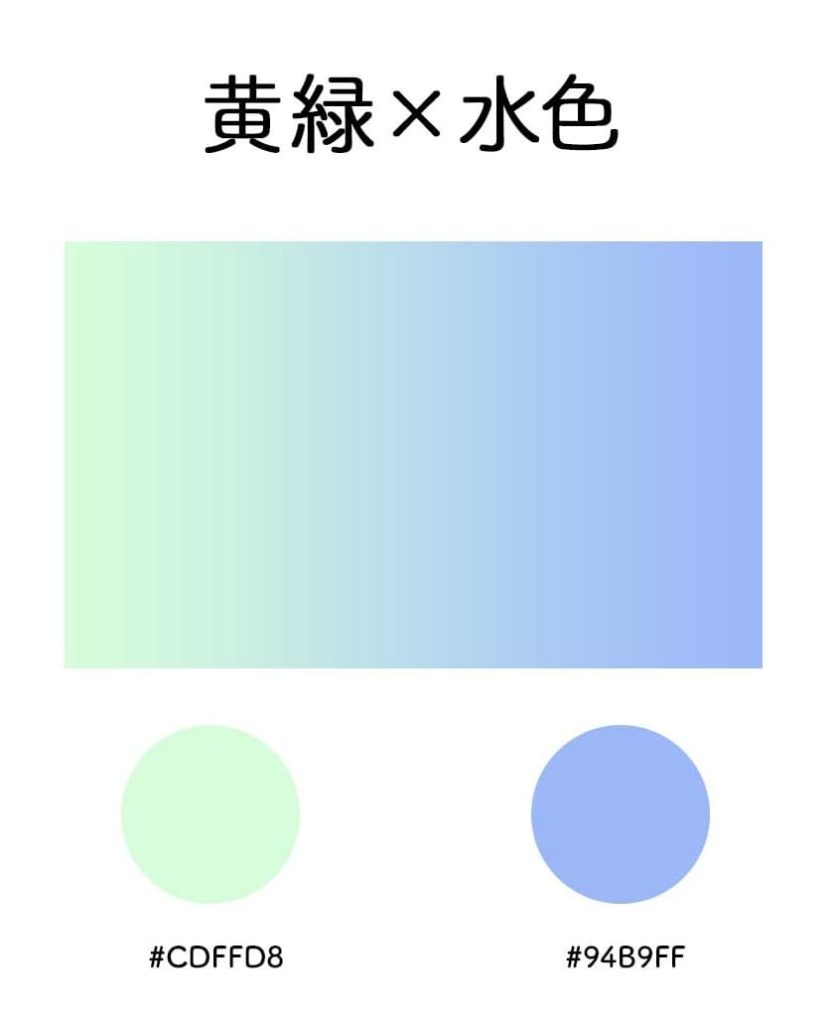
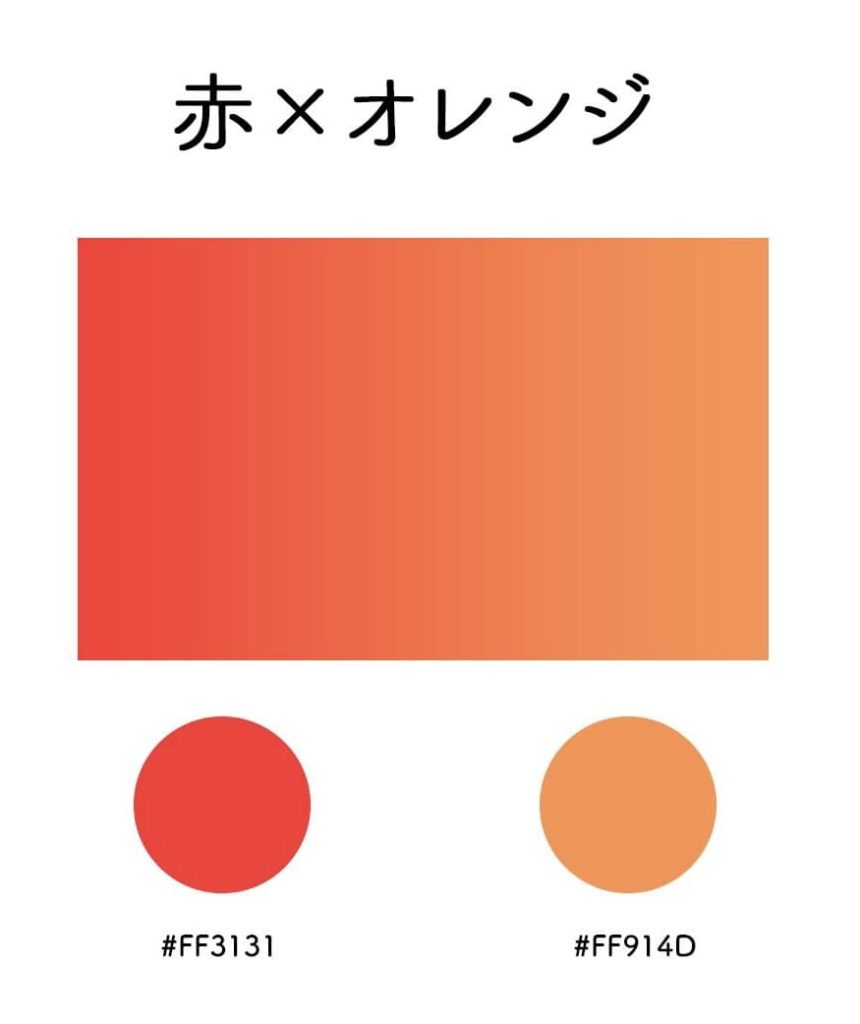
本項目では初心者が使いやすい同系色のグラデーション例をカラーコード付きで紹介するので、配色に自信がない方はそのまま参考にして使ってみてください。






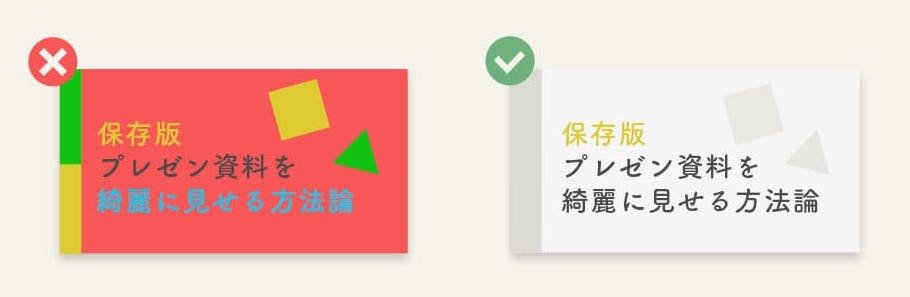
配色のコツ9:文字の読みやすさを大事にする
配色のコツの最後で紹介するのは、文字の読みやすさ(可読性)を尊重したデザインです。
WEBサイトやバナーのデザインの基本は「見やすいこと」です。それは装飾やフレーム部分のデザインだけでなく、文字にも当てはまります。
一般的に文字は「明度(色の明るさや白の強さ)の差を広げると読みやすくなる」と言われています。
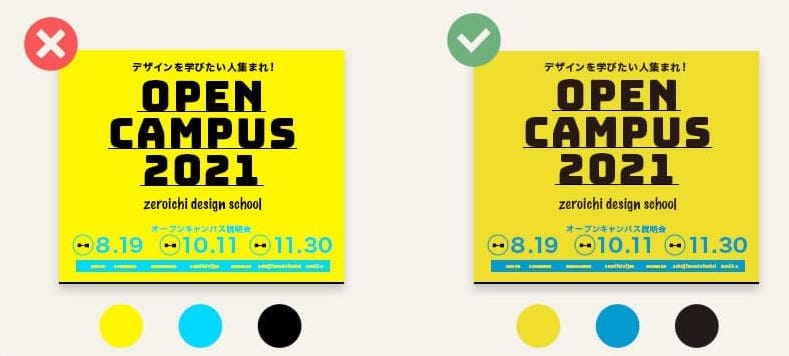
たとえば下の画像のでは左は読みにくく、右は読みやすいと思います。

これは、背景の青色の明度が低い(=黒が強くて白が弱い)ためです。

「黒が強い色には白っぽい文字を、白が強い色には黒系の文字色」を意識するだけで読みやすさはグンと上がるので、ぜひ意識してみてくださいね。
まとめ
今回は配色が苦手な方に向けて、配色のコツを9つ紹介しました。
「デザインはセンス」だと思われがちですが、実はそこには多くの原則とルールがあり、それに則ったデザインをできることがデザイナーの第一歩と言われています。
今後も配色をしていて「何かが違うな……」と感じた際は、一度この記事に戻ってきて基本を最初から確認していくと違和感の理由に気付けるかもしれません。
まずは「センスに頼らない配色」ができるようになりましょう!

















