WEBサイトを制作するときには参考をいくつか見てからイメージを膨らませる方が多いと思います。勉強のために日頃からギャラリーサイトを眺めているという方もいるかもしれませんね。
また最近は、スマートフォン特化のサイトデザイン依頼も増えてきました。そこで今回は、スマホデザインに特化したギャラリーサイト7つと、スマホサイトをデザインするときに知っておきたいコツをご紹介します。
ぜひブックマークして、いつでもチェックできるようにしておきましょう!
ホームページ(HP)やランディングページ(LP)、バナーなどのデザインが集まっているサイトのこと。デザインを作るときに参考にするのはもちろん、普段から眺めてアイデアをストックしているデザイナーさんも多いです。
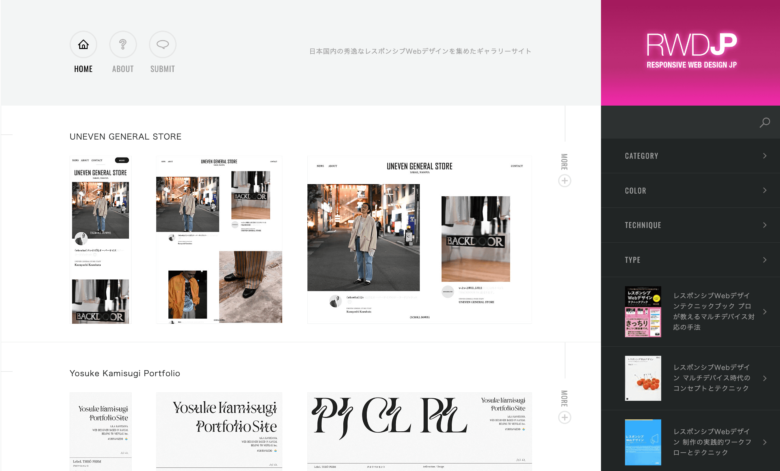
RWD JP(レスポンシブウェブデザインJP)

パソコン版、スマートフォン版、タブレット版それぞれのデザインを並べて確認することができます◎
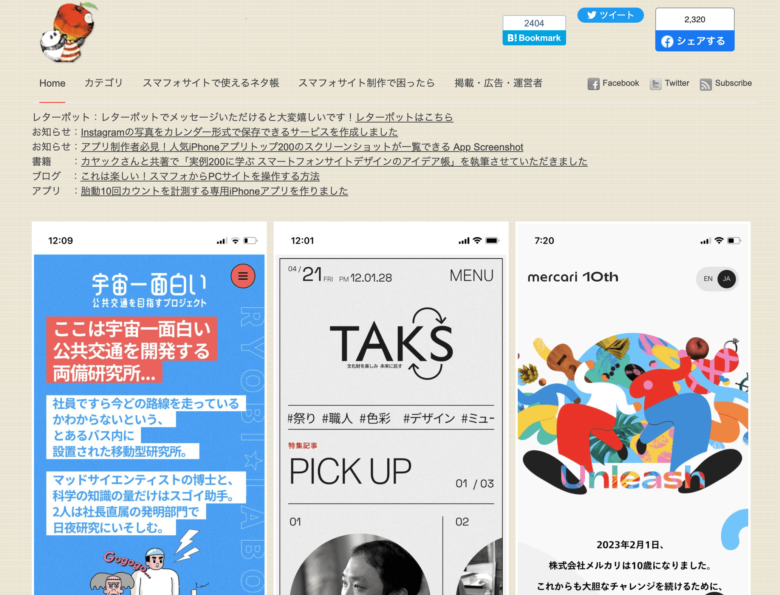
iPhoneデザインボックス

掲載されているデザイン数が多く、いろんなタイプのデザインを見ることができます。
サイトデザインが若干古く、使いにくいのがデメリットです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
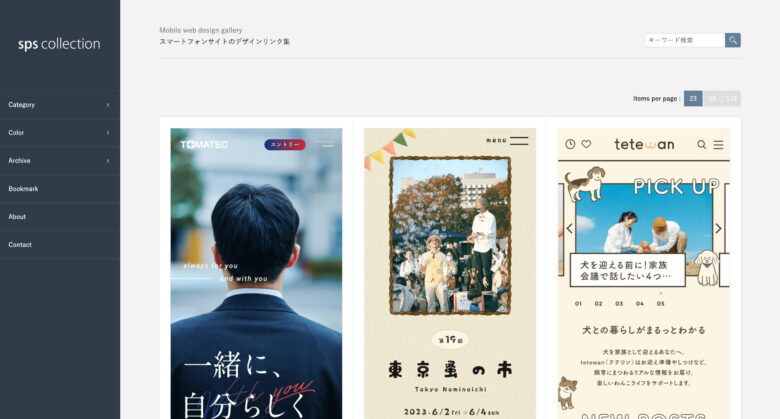
sps collection

シンプルで洗練されたデザインを多く掲載しています。
更新頻度もとても高いです。
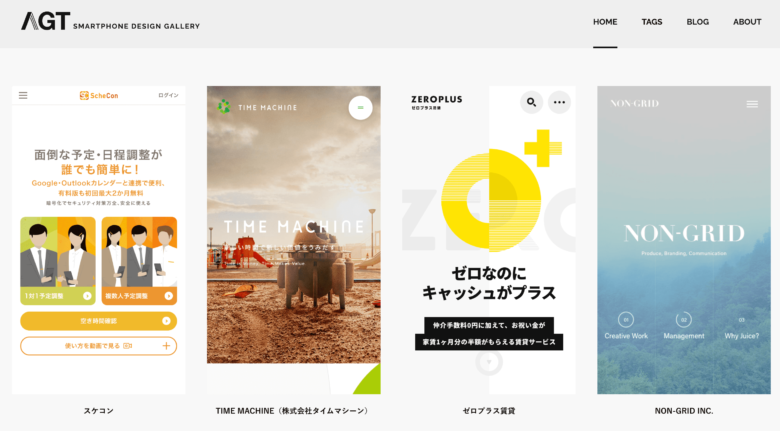
AGTスマートフォンデザインギャラリー

クオリティの高い参考ばかりで、眺めているだけで楽しいサイト。
サイト自体も使いやすいので、個人的にかなりお気に入りなサイトです。
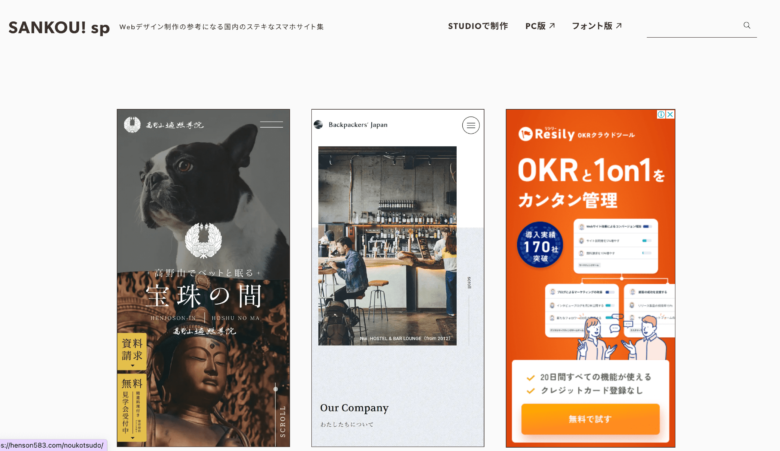
SANKOU!sp

ギャラリーサイトとして有名な「SANKOU!」のスマホ特化サイト。
検索しやすいのが特徴です。
姉妹サイトも、使いやすくておすすめです。
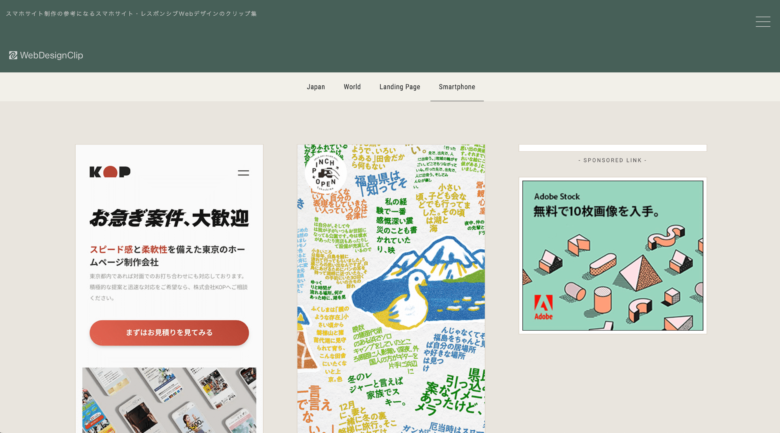
WebDesignClip

国内外のサイトを取り扱っていて、更新頻度も高めです。
Twitterアカウントで新しい参考デザインも流してくれています。
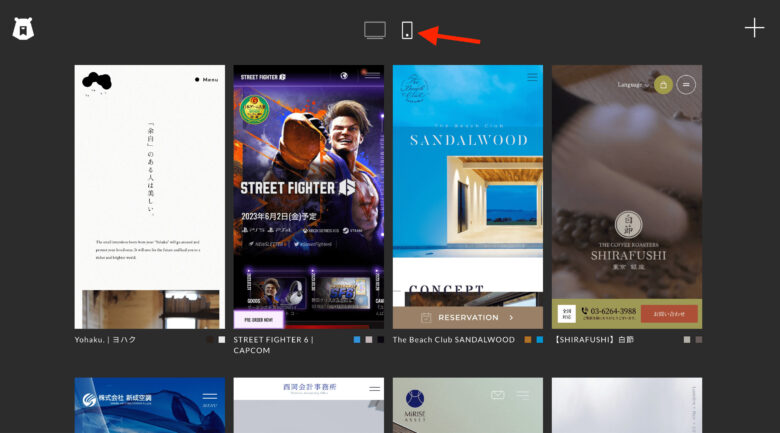
bookma!

とてもおしゃれなので、見ているだけで気分が上がります。
赤い矢印のところをクリックすると、スマホだけのデザインが表示されます。
スマホサイトをデザインするときのコツ
最後に、スマホサイトをデザインするときのコツを5つご紹介します。
デザインはシンプルにする
スマートフォンでのデザインは、できるだけシンプルにしましょう。
パソコン画面でデザインを作っているときにはつい忘れがちですが、スマートフォンの画面は想像より小さいです。
あれもこれもと詰め込んでしまうと、サイト全体がごちゃごちゃした印象に。
PC版のデザインを元にスマホ版を作る場合も、できるだけ装飾を減らしたりシンプルなデザインになるように意識してみてくださいね。
容量を軽くする
容量が重いと、サイトの読み込みに時間がかかってしまいます。
みなさんも経験があるかもしれませんが、開こうとしたページの読み込みが遅かったときはイライラしたり諦めて違うページを開いたりしませんでしたか?
サイトが重いとユーザーにストレスを与え、離脱につながる可能性も高くなるので、よく注意しましょう。
特に画像の圧縮は大切です。無料で画像を圧縮できるサイトもいくつかあるので、ぜひ活用してくださいね。
ボタンは大きめに作る
先ほどもお伝えしましたが、スマートフォンの画面は想像より小さいです。
ボタンが小さいとクリック数が下がってしまうので、いつもより少し大きめに作りましょう。
また、普段ネットサーフィンをしていて、「このサイトのボタンは押しやすいな」「このくらいのボタンサイズがいいな」と思ったサイトがあればブックマークして保存しておくのもおすすめです。
今回ご紹介したギャラリーサイトにも、ボタンがついているサイトがいくつも載っているのでぜひ参考にしてくださいね。
フォントサイズは16px
スマートフォンサイトでは、16pxが最も良いフォントサイズと言われています。
それより小さいと読みづらく、大きいとスクロールが増えてストレスになるそうです。
また、行間のおすすめは1.5emです。
ファーストビューにとにかくこだわる
こちらはコツと呼べるかわかりませんが…スマートフォンサイト作成時は、ファーストビューにとにかくこだわりましょう。
その理由はこの2つです。
- PCサイトよりもファーストビューの範囲が小さいから
- スマホの操作ではサイト離脱がしやすいから
特に、スマートフォンサイトでは小さい画面のファーストビューでユーザーを惹きつけなければなりません。
ただPCサイトと同じファーストビューを入れるだけでは離脱される可能性が高いのです。
スマホデザイン参考サイトまとめ
今回は、スマホデザインに特化したギャラリーサイトを7つご紹介しました。
私も実際にブックマークしてよく使っているサイトです。
いまはまだデザインが半人前という方も、サイトを眺めているだけでセンスはぐんぐん身につきます。
ぜひ通勤通学の時間やちょっとしたスキマ時間に、今回ご紹介したサイトを眺めてみてくださいね!

















