WEBデザインをするからには、見る人の関心を集められる魅力的なWEBサイトを作りたいですよね。
でも、「どこを工夫したら効果的なのかわからない……」と立ち止まる場面も多いと思います。
魅力的なサイトには、いろんな要素が含まれています。
今回はその要素なかでも、サイトの印象を左右する「色」についてご説明します。
ショッピングの際に「上品なカラーだから着てみたいな」とか、メイクで「秋っぽい色味で目元を演出したい」と思うことがありますよね。
他にも、南国へ旅行に行くと「暖かい印象で気持ちも上がる」など、私たちの周りはいつも色に溢れていて、その印象に影響を受けているのです。
色や配色が与える印象を知ることで、きっとあなたも効果的に色を使って、魅力的なWEBデザインができますよ!
WEBデザインにおける色の効果とは?

人は、色やデザインといった視覚から得る情報に大きな影響を受けています。
対人関係でも「第一印象が大切」などといいますが、WEBデザインも一緒で最初の印象ですべてが決まります。
どんなに書かれている内容が素晴らしくても、見た目が悪ければ「読んでみたい」「見てみたい」という気持ちは持てず、他を探そうと思いますよね。
普段は意識していなくても、私たちは勝手に色とイメージを組み合わせています。
例えば、赤色からは熱意が感じられたり、青色には冷静な落ち着きを、緑色にはリラックスした気持ちを抱いたりしませんか?
色にはイメージを伝える役割があります。
それを使いこなすことで、商品やブランドのイメージをWEBサイトを通じて伝えることができ、サイトを見た人の心をつかむことができるのです。
サイトの訪問者へよい印象を与え、関心を持ってもらえれば、企業やブランドイメージが高まり、利益にも結びつきます。
WEBデザインでは、単純に自分の好きな色を選ぶのではなく、そのサイトで伝えたい情報や印象を考えながら配色を行うことが大切なのです。
色を効果的に使う3つのポイント

WEBデザインでは色が重要な役割を果たしていることがわかりました。
次に効果的な色の使い方をご紹介します。
また、ここでご紹介する内容はこちら(↓)の動画でもお伝えしています。
色選びについてより基礎から学びたい方はぜひご覧ください!
イメージに合ったトーンを選びましょう
色には色味を示す「色相」、鮮やかさを示す「彩度」、明るさを示す「明度」の3つの属性があります。
スマートフォンで撮影した写真の色味を加工したりしますよね?
その時に色をはっきりくっきりと、ビビッドにしたものは「彩度が高い」状態です。
そして、肌の色を白く際立たせる場合は「明度を高くする」ことになります。
この3属性のうち、彩度と明度の変化を示すものが「トーン」です。
人が色彩に対して抱く感情は、単純な色と色の組み合わせだけでなく、この「トーン」が大きく作用しているといえます。
トーンの持つイメージを理解しておくことで、色をより効果的に演出できるでしょう。
Vivid(ビビッド)
各色相において最も彩度が高い色=純色の色調です。鮮やかで派手な印象を与えます。
Brigh(ブライト)
ビビッドよりも少し明度を高くし、彩度を落とした色調です。ビビッドほど力強い印象にはならず、健康的、華やかというイメージを与えます。
Deep(ディープ)
ビビッドよりも彩度と明度を少し落とします。ブラックの色味が加わるので、落ち着いた上品な印象です。シーズンカラーでいうと秋冬を示します。深みがある配色なので、和の演出に使われることもあります。
LIGHT(ライト)
ブライトから彩度を落として明度を上げることで白が混ざります。パステルカラーといえばイメージしやすいでしょうか。春夏のイメージで、女性らしさが強いので、男性向けのサイトへは不向きな配色です。
Dark(ダーク)
ビビッドに黒を多く混ぜてできる、澄んだ調子の暗い色調です。格式の高い印象で、大人っぽい落ち着いたイメージを与えます。
「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
配色の基本カラーを決めましょう
WEBデザインには3つの基本カラーの配色バランスがあります。
それは、ベースカラー70%、メインカラー25%、アクセントカラー5%という配分です。
この配分で色を配色すると美しく仕上げることができます。
各カラーの役割と決め方をみていきましょう。
ベースカラー
一番大きい面積を占める色で、地色や背景色になることが多いです。
文字の背景になるので明度の高い色や淡い色にするとよいでしょう。
一般的には白やライトグレーなどが使われることが多いです。
メインカラーの妨げにならないように気をつけて選びましょう。
メインカラー
メインカラーはその名の通り、デザインの主軸となる肝心な色です。
全体の印象を左右する主役となる色なので、最初に決めるとよいでしょう。
自分の好きな色を選ぶのではなく、どのような雰囲気にしたいのか、ターゲットイメージに合っているのかなどを検討し、色の印象を考えながら選びます。
キャッチフレーズなど文字として使用される場合もあるので、明度が低い色が読みやすくておすすめです。
アクセントカラー
アクセントカラーは強調色なので、面積は最も小さい取り扱いですが、配色の中では一番目立つキーカラーです。
メリハリを出したい部分や主張したいところに使用し、全体色調を引き締めたり、視点を集中させる効果があります。
メインカラーと反対色を選ぶと、鮮やかな印象が引き立ちます。
色の特性をうまく使いましょう
色は暖色・寒色・中性色・無彩色に分類できます。
暖色・寒色はその漢字の通り、温かみのある明るい印象や、寒さや冷たいというイメージにつながります。
暖色はポジティブなイメージを与える他に、インパクトも強いので、他の色に比べると進出して見えるという特性があります。
逆に寒色は、視覚に与える刺激が弱く、後退して見えます。
その分、落ち着いた印象なので長い時間サイトを見ていても疲れにくいという効果もあります。
中性色は暖色や寒色のように温度を感じない色です。
青と赤を掛け合わせた紫などが属します。
共通して言える印象がなく、各色がそれぞれイメージを持ち合わせています。
無彩色は白・黒・灰色を示し、無機質な印象を与えます。
色彩がないので、他の色との組み合わせに適しています。
大きく分けると以上の4分類となりますが、個々の色が持つイメージは少しずつ異なります。
次に色別のイメージを見ていきましょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
代表的な9色が持つイメージ

赤色
赤はエネルギッシュでポジティブな印象を与えます。
海外では祝賀の場面でレッドカーペットが使用されますが、まさしく勝者や成功者の象徴です。
また、販売においては「セール品」のイメージも強く、購買意欲を増す効果があります。
逆にネガティブな印象としては、赤信号など警戒を示したり、興奮するカラーなので暴力的なイメージとも結びつきます。
橙色
赤と黄色の中間色なので、色の効果もそれぞれのイメージに似ています。
ポジティブな印象が強く、コミュニケーションやエンターテインメントなどの企業に適しています。
また、食欲を増す効果もあるので、飲食店で使われることも多いです。
落ち着いているというよりは、ポップでカジュアルな印象が強いので、安っぽい・大衆的というイメージを与える場合もあります。
黄色
黄色は明るい印象が強いので、光が射すイメージとリンクして、希望や幸福を表す色として使われます。
星を絵に描いた時に黄色く塗りつぶしたりしますよね。
また、軽快さを感じるため、同じ有彩色の赤色や青色と組み合わせてキッズ用のサイトや商品に使用されることも多いです。
踏切や工事現場のコーンのように、黒色との組み合わせは注意を促す効果があります。
黄色信号も「注意」ですよね。
緑色
木の葉や植物に見られる自然の色なので、エコや環境と結びつきます。
普段から身の回りに感じられる色という点から、親しみや安心感を得やすいです。
植物に触れると疲れが癒されるように、リラックスさせたり穏やかな印象を与える効果があります。
また「若葉」という言葉があるように、若さやフレッシュな新人を連想させます。
ネガティブな印象は、ほとんどないと思われます。
中間色なので、強いインパクトは与えにくいでしょう。
青色
青は寒色の代表色です。
その名の通り寒さのほか、水や空のような自然を象徴する色でもあります。
涼やかな印象から、夏に使うことで清涼感を演出しますし、逆に冬だと寒さや氷を連想させます。
男性が着用するスーツやシャツには、誠実な印象を与えるネイビーや水色といった青系が多く、男性は青、女性は赤やピンクで分別されるケースも多々見受けられますよね。
紫色
赤と青を混ぜ合わせた中間色で、暖色と寒色という相反した印象を持ち合わせるため、高貴なイメージを与えることもあれば、不良、水商売など正反対のイメージと結びつくこともあります。
ゆえに、二面性を持ち合わせたミステリアスな雰囲気を感じたりもします。
日本では古くから地位の高さを象徴する色として用いられてきたので、高貴な印象が強いです。
着物に施されることも多いので、和の色としても使われます。
黒色
無彩色の代表格である黒は、明度も彩度も持たないことから、硬さや重さを感じさせます。
故に男性が持ち合わせる威厳や、都会的な洗練された印象も与えます。
洋服もモノトーンでまとめるとシックで落ち着いた装いになりますよね。
高級感を演出したい場合はおすすめの色です。
また、お葬式で使われているとおり、闇や死などのイメージとも結びつくので、使い方次第ではネガティブな印象になってしまう懸念もあります。
全体の配色が生み出すイメージをを考えながら使いましょう。
白色
白は何色とも相性が良い万能カラーといえます。
清潔なイメージから病院の白衣などにも使われていますし、ホテルのタオルやシーツが真っ白だと安心感を得ますよね。
何色にも染められる分、白色だけだと「無」の状態と繋がり殺風景な印象になりかねません。
他の色とのバランスを取りながら、有効に使うことが大切です。
灰色
白色と黒色をの中間色なので、曖昧という印象の通り主張が弱く、その分どの色とも相性はよいです。
なので、ベースカラーとして他の色を際立たせる使い方をすると上品な仕上がりになるので、白色と同じようにおすすめです。
ネガティブな印象も持ち合わせていますが、それ以上に高級感やスマートなイメージを与えることができる魅力的な色です。
イメージ別おすすめ配色パターン

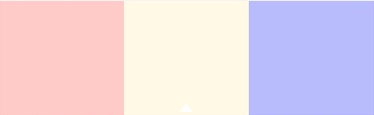
柔らかい印象

ライトトーンよりも更にホワイトが強いペールトーンの配色です。
女性らしいピンクとベージュ、そして気品があるパープルの組み合わせに、白色を混ぜ明度を高くすることで控えめで柔らかい印象になります。
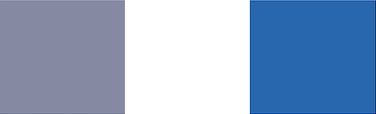
誠実な印象

爽やかな・冷静な印象を持つ青色の彩度と明度を落とすことで、黒色が混ざり落ち着いた印象がプラスされます。
無彩色のグレーとホワイトを組み合わせることで、青色が持つ知的さを更に洗練された印象へと極立てます。
活発な印象

ポジティブなイメージの暖色と中間色をビビッドなトーンで合わせると、活動的な印象になるのでキッズ向けなどにおすすめです。
明度も彩度も高い色の組み合わせだと目がチカチカするので、白をベースに置くと見やすくなります。
爽やかな印象

寒色系の明度を上げて白色を強め白を組み合わせることで、涼やかな印象に若さが加わり爽やかな仕上がりになります。
夏やスポーツシーンなどに効果的な配色です。
同系色でまとめると、色が持ち合わせるイメージをダイレクトに伝える効果があります。
落ち着いた印象

誠実なイメージの配色の黒色を強めることで、重厚感のある落ち着いた印象を演出できます。黒や灰色は上品な印象を持ち合わせているので、さらに全体の彩度と明度を落とすことでラグジュアリーな雰囲気を感じられます。
配色選びに役立つサイト

色の印象や配色のポイントは分かったけど、実際に自分で考えて色を組み合わせるなんて大変そうだな……。
そのような心配は不要です。
カラーの配色を探せるサイトを使用すれば、WEBデザインのイメージにぴったりなカラーパレットを簡単に見つけることができます。
多数ある中から、人気のあるサイトを3つ紹介しますね。
Color Hunt
ユーザーが投稿した4色の配色パターンが一覧で表示されています。
センスの良い組合せからインスピレーションを受けることができる、シンプルなカラーパレットのサイトです。
Likeの数が表示されているので、どの配色が支持されているのか参考にしてもいいですね。
ページ上部の選択を“Popular”にすると、人気のある配色順に表示されるのも便利な機能です。
Instagramにも配色が投稿されていて、ユーザーがパレットネームを考えたりしているのを見たりするのも楽しいですよ(投稿は英語です)。
PALETTABLE
表示されているカラーを”Like(好き)” or “Dislike (嫌い)”のどちらか選んで進めていくと、カラーパレットができあがるユニークなサイトです。
何百万人ものデザイナーの知識を使用して、自動的にマッチするカラーを提案してくれるので、色の知識が無くても美しいパレットを手にすることができます。
WEBデザインでは、それぞれの色に個別設定されているカラーコードを使用して色を指定します。
例えば、純粋な赤は「#FF0000」という表記になります。
最初の画面でメインカラーに使用したいカラーコードを入力すれば、ベースカラーやアクセントカラーの組合せを簡単に作れるので、イメージに合わせた配色を見出すことができます。
できあがった配色にはカラーコードが示されているので、そのままWEBデザインに反映させることができます。
Adobe Color
画像編集ソフトなどを手掛けるAdobe(アドビ)が提供しているオンラインツールです。
無料とはいえ内容が充実しているので、自分がやりやすい方法で配色を決めることができます。
操作方法の1つとしては、自分でカラーホイールを動かしながら、反対色や類似色、グラデーションなどの配色を作れるので、イメージしているカラーの組合せをを簡単に見出せます。
もちろん、自分で作成しなくても豊富なカラーパレットが用意されているので、その中から選ぶこともできます。
“検索”を選択するか、検索ボックスに探したいキーワードを入力すると、さまざまなパレットが表示されます。
イメージ画像付のパレットもあるので、思い描いている雰囲気に似ているものを参考にして検討することも可能です。
WEBデザインの配色が学べる本
最後に、WEBデザインの配色について学べる本をご紹介します。
見るだけでデザインセンスが身につく本
楽しみながらデザインセンスが身につけられるこちらの本は、「デザインなんてよくわからない」「配色だけでなく、フォントやレイアウトもよくわからない」という方におすすめの一冊です。
通勤や通学のスキマ時間、休日にパラパラと眺めるだけでデザインの知識が得られるので、忙しい方にもぴったりといえます。
3色だけでセンスのいい色
こちらの本は、多くのデザインTipsのなかでも特に「色」「配色」に特化しています。
たくさんの事例写真を元に配色について解説してくれているので、見ているだけでも楽しいのが特徴です。
▼さらに詳しく配色についての本を知りたい方はこちらの記事がおすすめです!

まとめ
色は使い方次第で、さまざまな効果を生み出します。
「配色」というと難しい印象を受けますが、演出したいイメージや訴求したいターゲットを明確にすることで、必然的に使うべき色は見出せますよ。
何も知識がなければ的確な配色はできないと思いますが、トーンが与える印象がそれぞれ違うことと、配色の比率、そしてそれぞれの色が持つ印象さえ押さえれば、誰でも効果的に色を使うことができるんです。
それに色の組み合わせは配色パターンを提示してくれるサイトを利用することで、わざわざ自分で考えなくても簡単に設定することができます。
わずかな知識を持ち合わせるだけで、色を活かした効果的なイメージをWEBデザインに反映できるということですね。
WEBデザインでは、配色以外にも考えることが沢山あると思いますが、この「色」の使い方における基本的なポイントを押さえることで、悩みをひとつ減らすことができるのではないでしょうか。
あなたが選んだ色や配色でユーザーを惹きつけることができるなんて、すこしワクワクしませんか?
そんな影響を与えられるWEBデザインを作成することで、お仕事としての成果もどんどん上がりますよね。
ぜひ、色の持つ魔法のような効果を使いこなしてくださいね!