WEBサイトにおいて、とても重要なレイアウト。
どんなにおしゃれなテイストでデザインができていたとしても、レイアウトがうまくできていないと、途端に古臭くてかっこわるいデザインになってしまいます。
さらにレイアウトが良くないと、見にくいデザインになってしまうので、デザインを通して伝えたい内容がユーザーに届かなくなってしまうのです。
しかし、
「レイアウトってどうしたらいいの?」
「PCとスマホで見え方が変わるけど、どう作ればいいの?」
と悩んでいる方も多いと思います、
そこでこの記事では、WEBデザインにおけるレイアウトのすべてを徹底解説します!
具体的には、
・サイトの構成要素
・レイアウトの種類
・目的別のレイアウトの選び方
・センスの良いレイアウトのコツ
・デザイナーがよくやるレイアウト
・レイアウトを学べるサイト・書籍
をご紹介していきます。
これからサイト制作を行っていきたいと考えている方は、ぜひ参考にしてくださいね!
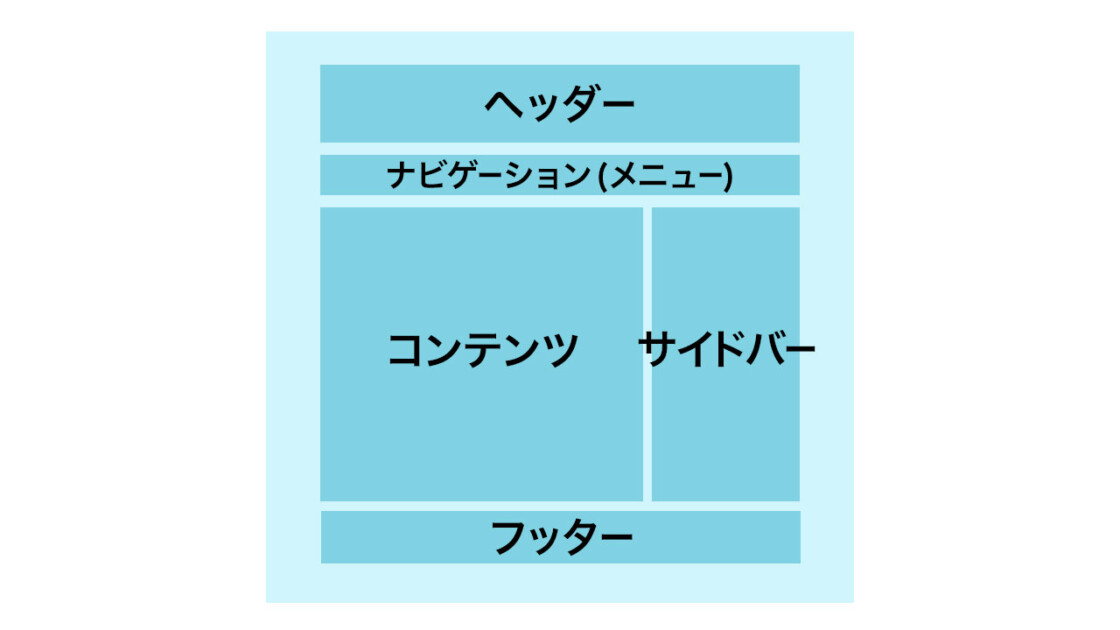
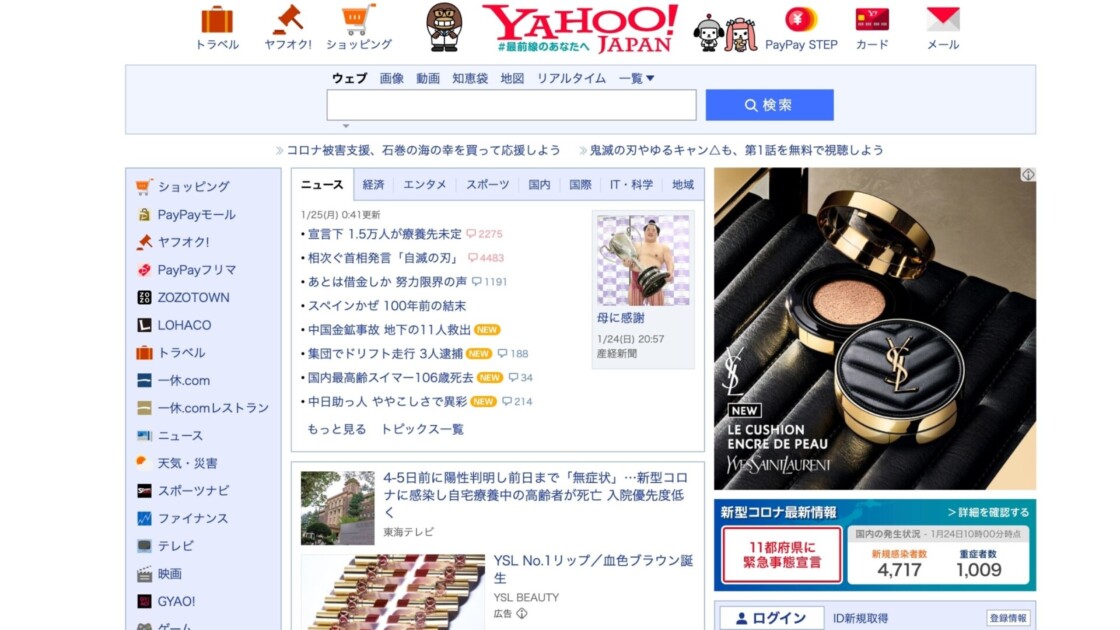
WEBサイトのレイアウトを構成する5パーツ
まずは、レイアウトを考えるうえで大事なWEBサイトの構成をお伝えします。

WEBサイトは、主に以下の5つの要素で構成されています。
レイアウトを考えていく前に、まずは構成要素の名称と役割を理解しましょう。
パーツ1:ヘッダー
ページの一番上にあるエリアをヘッダーと呼び、よくサイトの名称や企業名が書かれている部分になります。
ページの中で一番最初に目がいく部分なので、ヘッダーはより大事な情報を読者に読んでもらうための大事な役割をもちます。
お問い合わせや購入のボタンなどの大事な要素も、ユーザーの目につきやすいヘッダーに配置されるのが一般的です。
パーツ2:ナビゲーション(メニュー)
いわゆるメニュー表示のことを、ナビゲーションと言います。
サイトの上部やサイドに位置し、他のページへ飛ぶためのリンクが貼られたパーツですね。
コーポレートサイトで「当社について」といった大きなカテゴリーのものをグローバルナビゲーションと言い、その中でも細かく分けられる「会社概要」「代表挨拶」といったものをサブナビゲーションと呼ぶこともあります。
パーツ3:メインコンテンツ
ページのメインとなる部分で、本文や画像など、ユーザーが知りたい情報が載っています。
サイト制作において、伝えたい情報や量にあわせて、コンテンツの幅や配置を考えることが大切です。
パーツ4:サイドバー
メインコンテンツの横に配置され、コンテンツに関連した記事情報や、広告バナーなど、サイトを回遊するためのサポートをする役割があります。
人の視線は左から右へ移動するものなので、サイドバーはよく右側に配置されますが、その限りではありません。
飲食店のサイトを例に出すと、サイドバーにメニューを載せていることがほとんどです。
メニューは最初に見てもらいたいものなので、左側に配置します。
このように、目的や伝えたいことの優先度を考えて配置する場所を適宜変えていきます。
パーツ5:フッター
サイトの一番下にあたるエリアをフッターと言います。
フッターナビゲーションと言って、メニュー表示をフッターに配置しているサイトもよく見かけます。
フッターはページを見終えたユーザーに対して、次の行動を促すという役割があるのです。他にもプライバシーポリシーや企業情報を載せ、ユーザーに信頼感を与える役割もあります。

WEBデザインの基本的なレイアウト6選

WEBデザインで良く使われる基本のレイアウトが以下の6つです。
- カラムレイアウト
- マルチカラムレイアウト
- フルスクリーンレイアウト
- グリッドレイアウト
- ブロークングリッドレイアウト
- ノングリッドレイアウト
ここでは、それぞれについて詳しくご紹介していきます。
サイトの種類や目的・雰囲気によって、適したレイアウトになるようにしましょう。
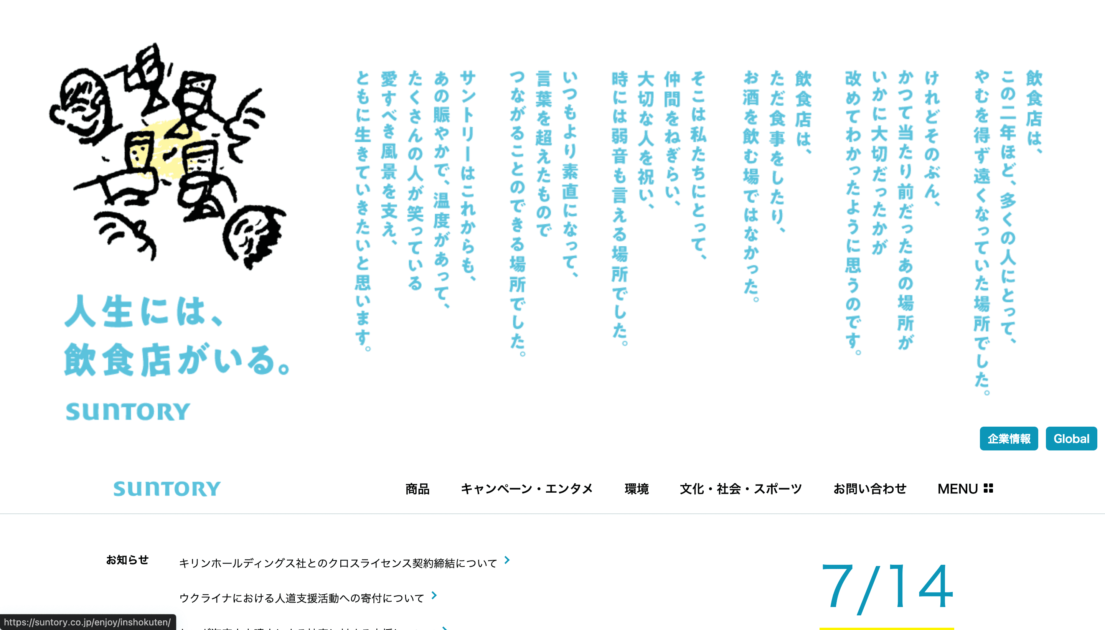
レイアウト1:シングルカラムレイアウト
カラムとは段組みのことで、左右にサイドバーがなく、メインコンテンツのみのレイアウトをシングルカラムレイアウトと言います。
WEBサイトをスマホで見ることが増えた今、サイトの主流はこのシングルカラムです。
サイドに余計な要素を表示させないことで、すっきりとした見やすいサイトになります。
縦に要素を追加していくので、縦長のサイトと相性がいいレイアウトです。
レイアウト2:マルチカラムレイアウト
マルチカラムレイアウトとは、左右にサイドバーを配置したレイアウトのこと。
サイドバーで情報を与えることで、回遊率(ユーザーがサイト内をどれだけ見て回ったか)を上げることができます。
マルチカラムレイアウトの中でも、サイドバーが左右どちらか片方にだけ配置したものを2カラムレイアウト、左右両方にサイドバーがあるものを3カラムレイアウトと呼びます。


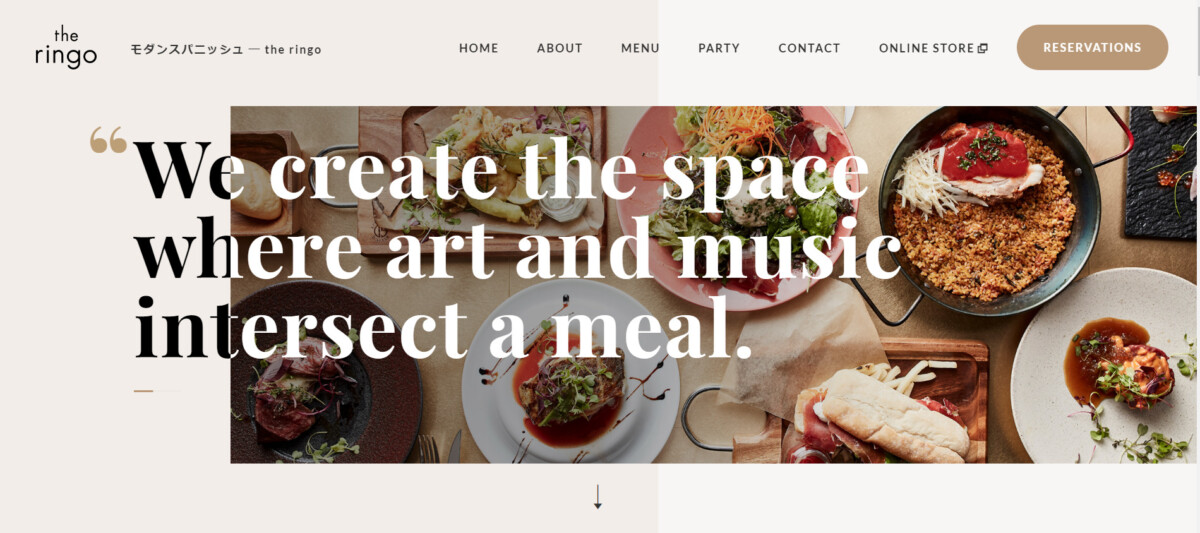
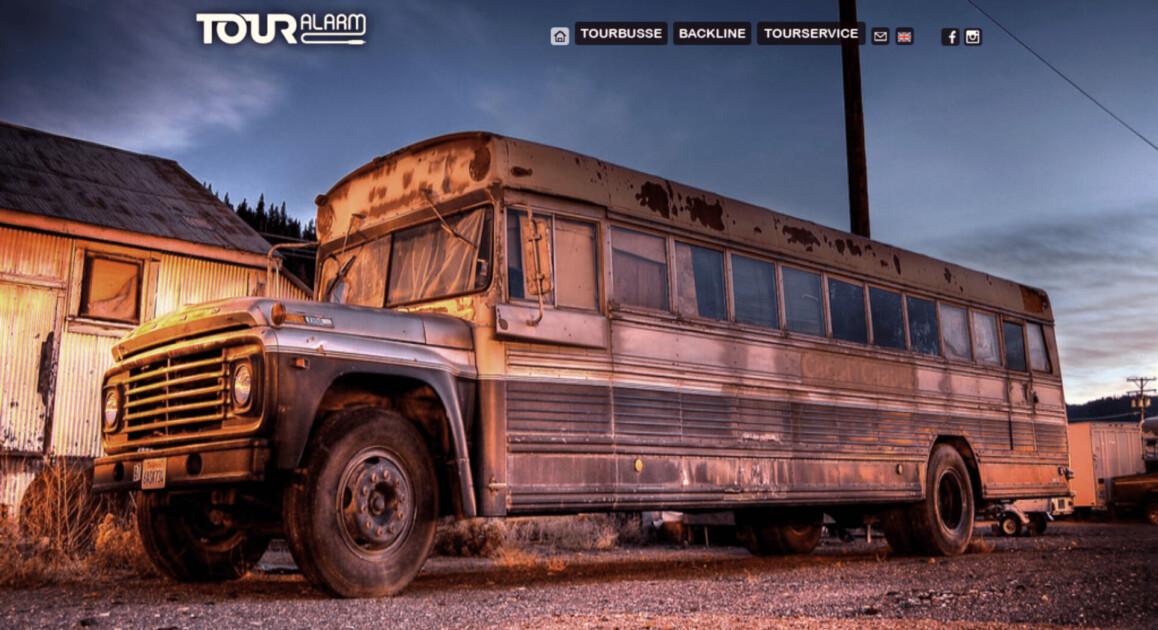
レイアウト3:フルスクリーンレイアウト
ホームページのファーストビューを全て、画像と数量のキャチコピーに詰め込んだレイアウトです。
表したいメッセージは余計なものがないほど伝わりやすいですし、何より大きなインパクトなど与えられます
商品やサービスのブランドイメージを全面に打ち出すときに使うことが多いです。
レイアウト4:グリッドレイアウト
グリッドレイアウトとは、テキストや画像などの各要素を格子状(グリッド)に配置するレイアウト手法のこと。
一定の規則で整然と要素が並ぶので、いろんな大きさの要素を複数並べても安定感があり、すっきりと見えるのが特徴です。
グリッドレイアウトについては、コチラの記事で詳しく紹介しているので、参考にしてくださいね。

レイアウト5:ブロークングリッドレイアウト
ブロークングリッドレイアウトとは、あえてレイアウトを崩し変化をつけたものです。
重ねたりずらしたり、同じ要素の大きさを変えたりすることで、オリジナリティがあるオシャレなデザインになります。
ただし、バランスに注意しないと、違和感があるサイトになってしまうので、全体のバランスをみながらデザインしましょう。
レイアウト6:ノングリッドレイアウト
ブロークングリッドレイアウトより、さらに自由度高く配置をしたものをノングリッドレイアウトと言います。
規則性がなく型にはまらない配置をするので、他と差別化を図ることができます。
自由度が高い分難しいレイアウトになりますが、躍動感と遊び心のあるステキなデザインに仕上げられる、魅力あるレイアウトです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
【WEBサイト別】おすすめのレイアウト4選

ここまでさまざまなレイアウトをご紹介してきました。
ここでは、どのようなサイトにどのようなレイアウトを使えばよいかをお伝えします。
ご紹介するサイトの種類は次の4つです。
- コーポレートサイト
- ブランドサイト
- サービスサイト
- ECサイト
なぜそのレイアウトが使われているかを知って、サイトに最適なレイアウトを選べるようになりましょう!
レイアウト1:コーポレートサイト
コーポレートサイトに最適なレイアウトは「シングルカラムレイアウト」です。
コーポレートサイトの目的は企業の認知を拡大すること。
そのため、「問い合わせ」「商品・サービス」を周りに散らばらせるよりも企業のイメージを一瞬で伝えられるような「画像」や「キャッチコピー」を大きく伝える「シングルカラムレイアウト」が向いています。
また、「シングルカラムレイアウト」は「マルチカラムレイアウト」よりもスマホ対応がしやすく、企業からスマホ版の作成を依頼されたときにも作業が楽に済みます。
レイアウト2:ブランドサイト
ブランドサイトの目的は「自社が出している商品の価値の向上と認知の拡大」です。
そのため、コーポレートサイトと同じように、初めてサイトを訪れたときのインパクトが重要になってきます。
コーポレートサイトと同じように「シングルカラムレイアウト」、もしくはより思い切って「フルスクリーン・レイアウト」を使うのも訪問者に大きなインパクトを与えられてよいでしょう。
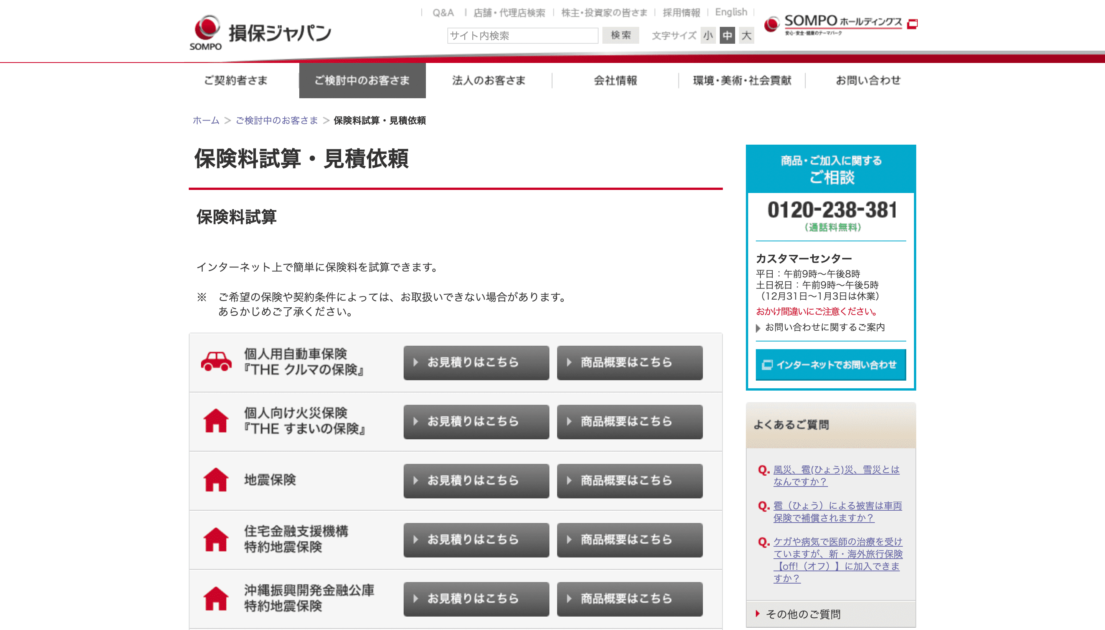
レイアウト3:サービスサイト
不動産の見積もりや保険の見積もりなど、サービスに関することをするサイトはサービスサイトと呼ばれます。
サービスサイトでは「サービスの認知」ももちろんですが、それに加えて「サービスのお問合せ」や「サービスの購入」が最終的なゴールです。
「お問合せ」などの申込につながるボタンがすぐ見つかることが重視されるので、「シングルカルムレイアウト」だけではなく、「マルチカルムレイアウト」が使われることもあります。
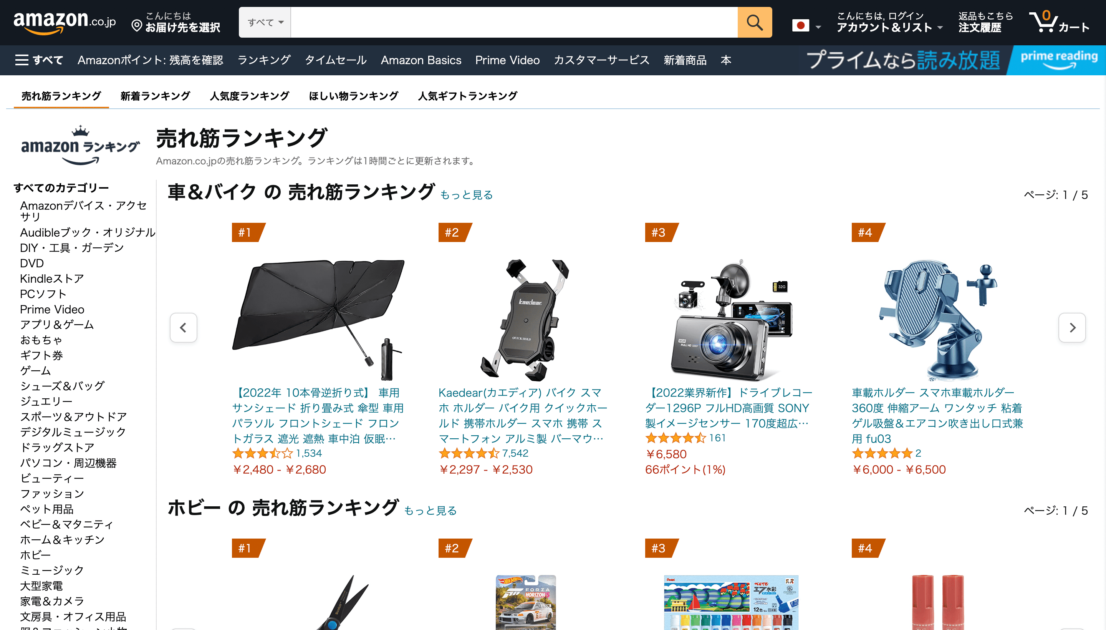
レイアウト4:ECサイト
最近では、Amazonや楽天など通販で買い物をする人も多いですよね。
ECサイトとはそれらのようにインターネット上で商品を買うとき使うサイトです。
ECサイトではさまざまな商品を比較したり、とりあえず暇つぶしとして商品を探したりすることが多いので、他のページに飛ぶためのボタンが数多く必要になります。
ですので、向いているレイアウトは「マルチカルムレイアウト」です。
参考:Shopify ストアを構築する方法とおすすめのアプリを紹介!|株式会社UnReact
センスの良いレイアウトのコツ
ここでは、実際にレイアウトするときのコツをご紹介します。
デザインの基本なので、覚えておいてくださいね!
デザインの四大原則を守る
四大原則とは、「伝わりやすさ」「わかりやすさ」を意識した、デザインにおけるレイアウトの基本原則のこと。
「近接」「整列」「反復」「強弱」の4つがあります。
それぞれ詳しく解説していきますね。
四大原則1:近接の原則
近接の原則は、「グループに分ける」こと。
人はたくさんの情報が並んだものを見た時、近くにある要素を「関係がある」と認識します。

同じ属性のものを近くに配置し、グループ化することで瞬時に関連性を認識でき、効率よく情報を得ることができるのです。
また、情報がまとまることで、整ったデザインになりますよ。
四大原則2:整列の原則
整列の原則とは、要素の大きさや位置、色、形を整え構成を作ること。
中央揃えや左揃え、下揃えなどを使って整列させることで、統一感のある伝わりやすいデザインになります。

整列のコツは、「目に見えない線」で情報を揃えることです。
この線があることでレイアウトがすっきりし、自然と視線が集まるようになるので、情報を理解しやすくなりますよ。
四大原則3:反復の原則
反復とは、同じデザインのものなど、特徴のあるものを繰り返し使うこと。
デザインに一定のリズムが生まれ、一貫性を持たせることができます。

これにより、パッと見た時に情報をひとつのまとまりとして理解しやすくなりますよ。
反復は、文字の大きさやフォントだけでなく、イラストや画像にも使えます。
四大原則4:強弱の原則
強弱とは、大きさや色などを変えて情報に優先順位をつけること。
文字の大きさを変えたり、色を変えることで、強調したいところが一目でわかるようになります。

ユーザーに最も伝えたい情報を大きく、太く、目立つ色にしてみてください。
ただ、やりすぎはかえって見づらくなるので、程よく強弱をつけましょう。
視線の動きを意識する
人はものを見る時、視線を左から右、上から下へと動かします。
この視線の流れを意識してデザインすることで、サイトの見やすさがグッと上がりますよ。
この動きには大きくわけて、Z型とF型の2パターンあります。
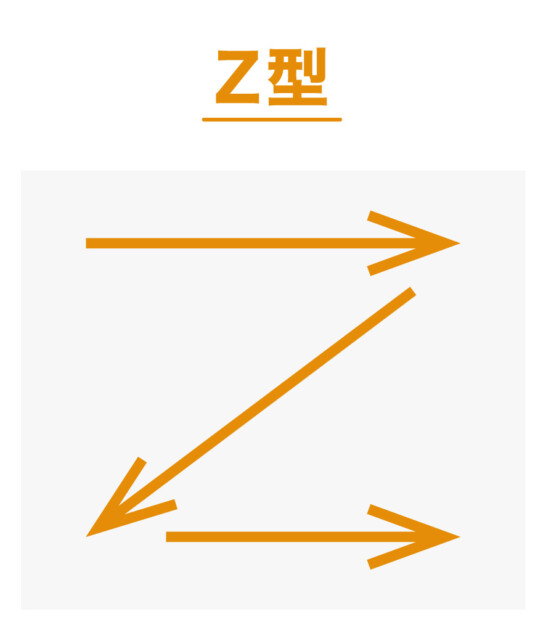
視線の動き1:Z型

アルファベットのZの様に、左上→右上→左下→右下の順番に視線が動くパターンです。
全体を把握したい時、横書きの文章が続く時、画像が多い時などにZ型の動きをします。
ポスターやチラシなどは、この動き方を意識して作られていることがほとんどです。
また、コーポレートサイトにおいては、企業のロゴなども基本的には左上に配置されます。
最初に目が行きやすいのが左上になるので、大事な情報は左上に配置することをオススメします。
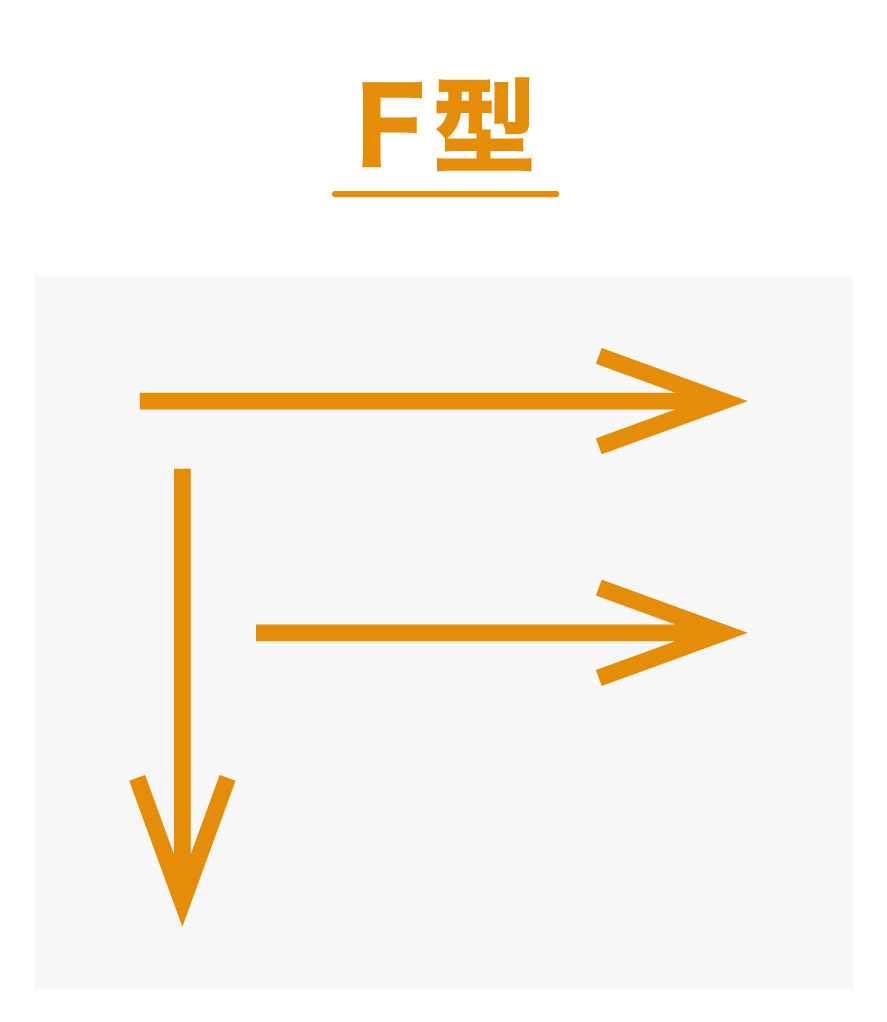
視線の動き2:F型

F型の視線の動き方は、左上→右上へ、次に少し視線が下がって左から右へ、最後に左上からそのまま下へ下がるという流れになります。
情報が多く載っている時、内容をしっかり把握するためにこの様な動き方になるそうです。
WEBサイトを閲覧する時、人はまずZ型の動きで全体を把握した後、F型の動きでしっかり把握しようとします。
サイトを制作する時は、左側に見て欲しい情報を載せるといいですよ。

【見て学ぶ】デザイナーがよくやるレイアウト4選

ここでは、実際にデザイナーがよくやるレイアウトを画像でご紹介します。
どれも簡単にできるテクニックなので、活用してみてください!
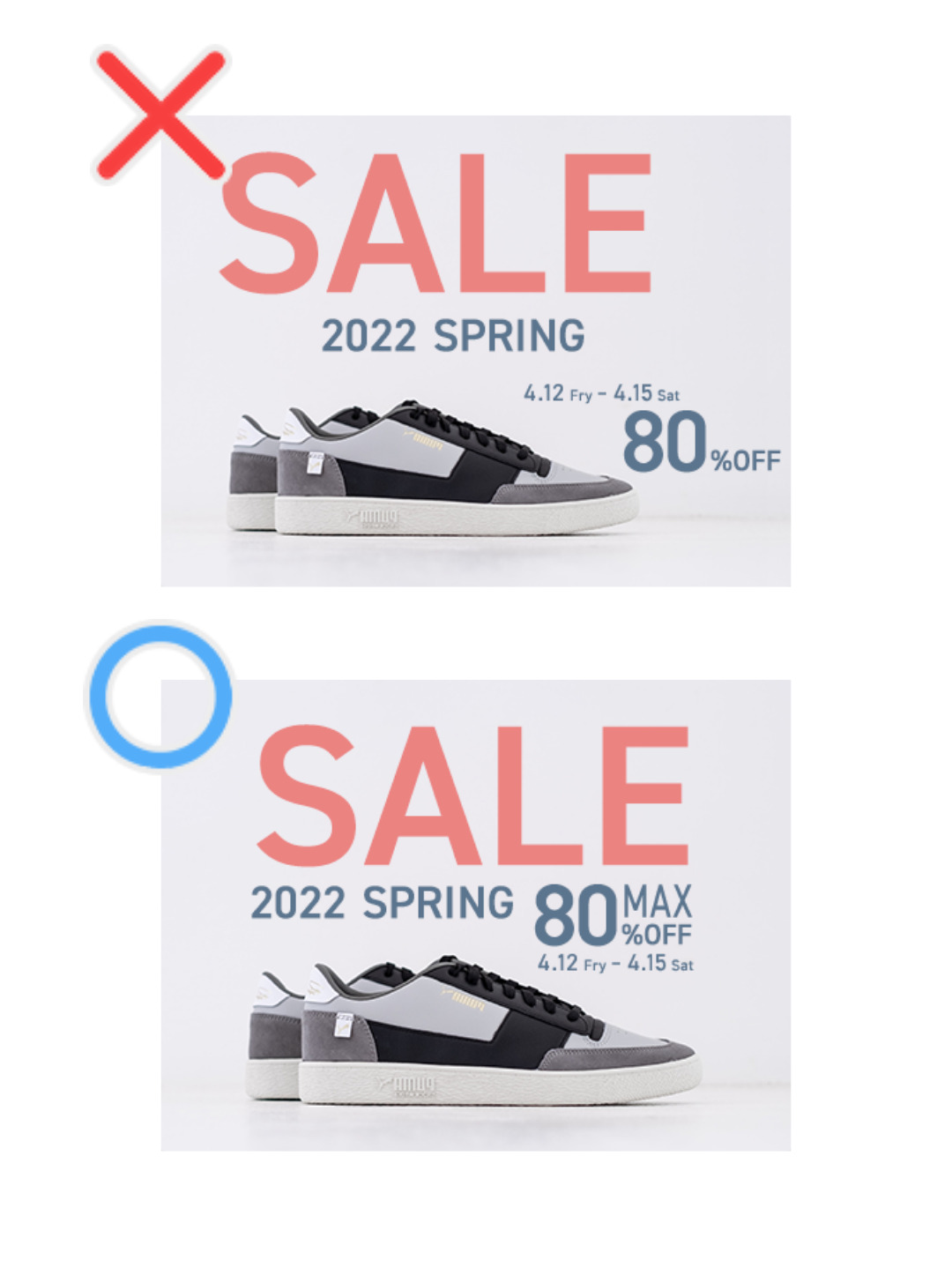
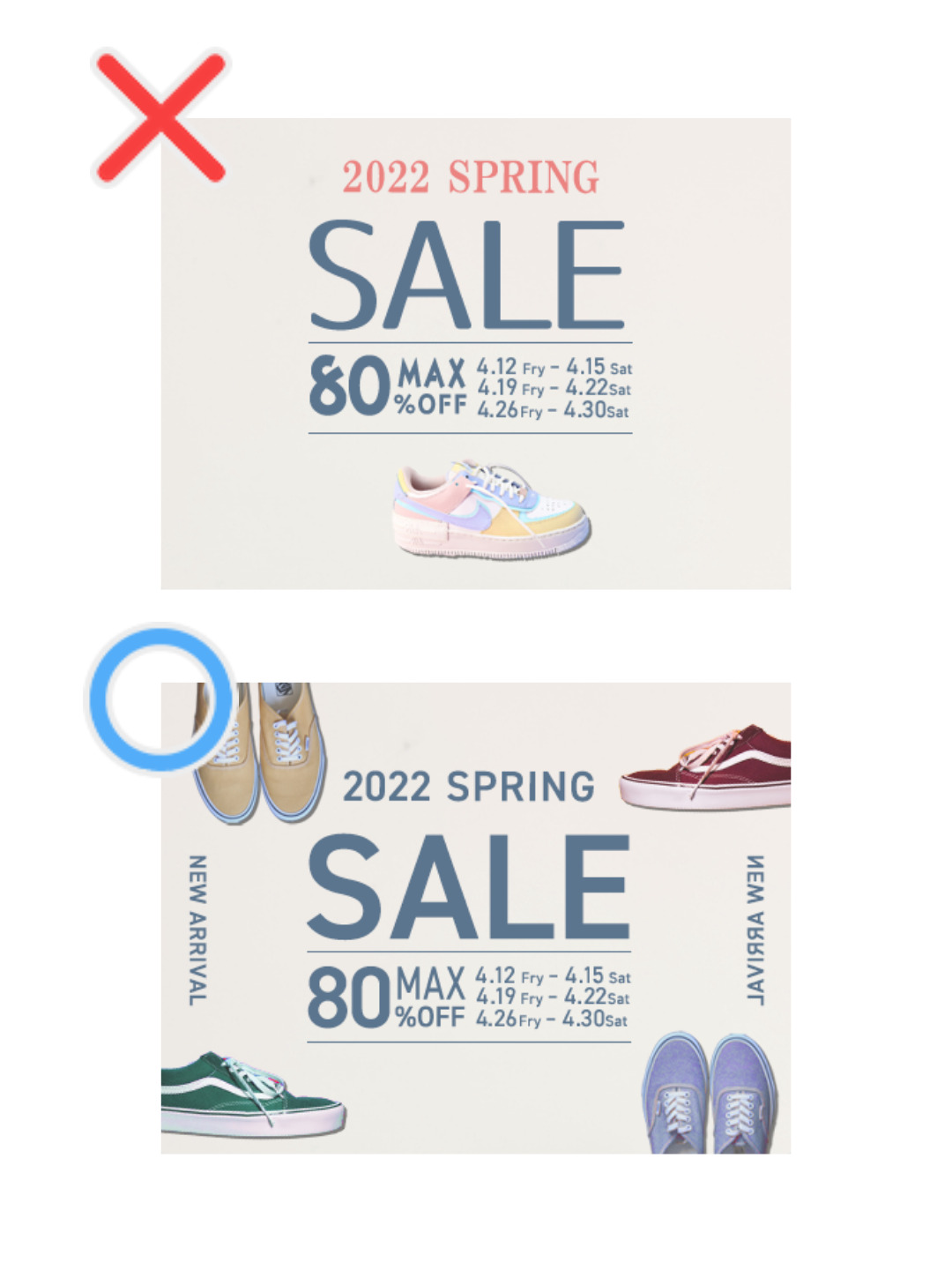
四隅に文字を置く

小さい文字は装飾の役割も果たします。
必ず読んでほしい文字との区別に注意しましょう。
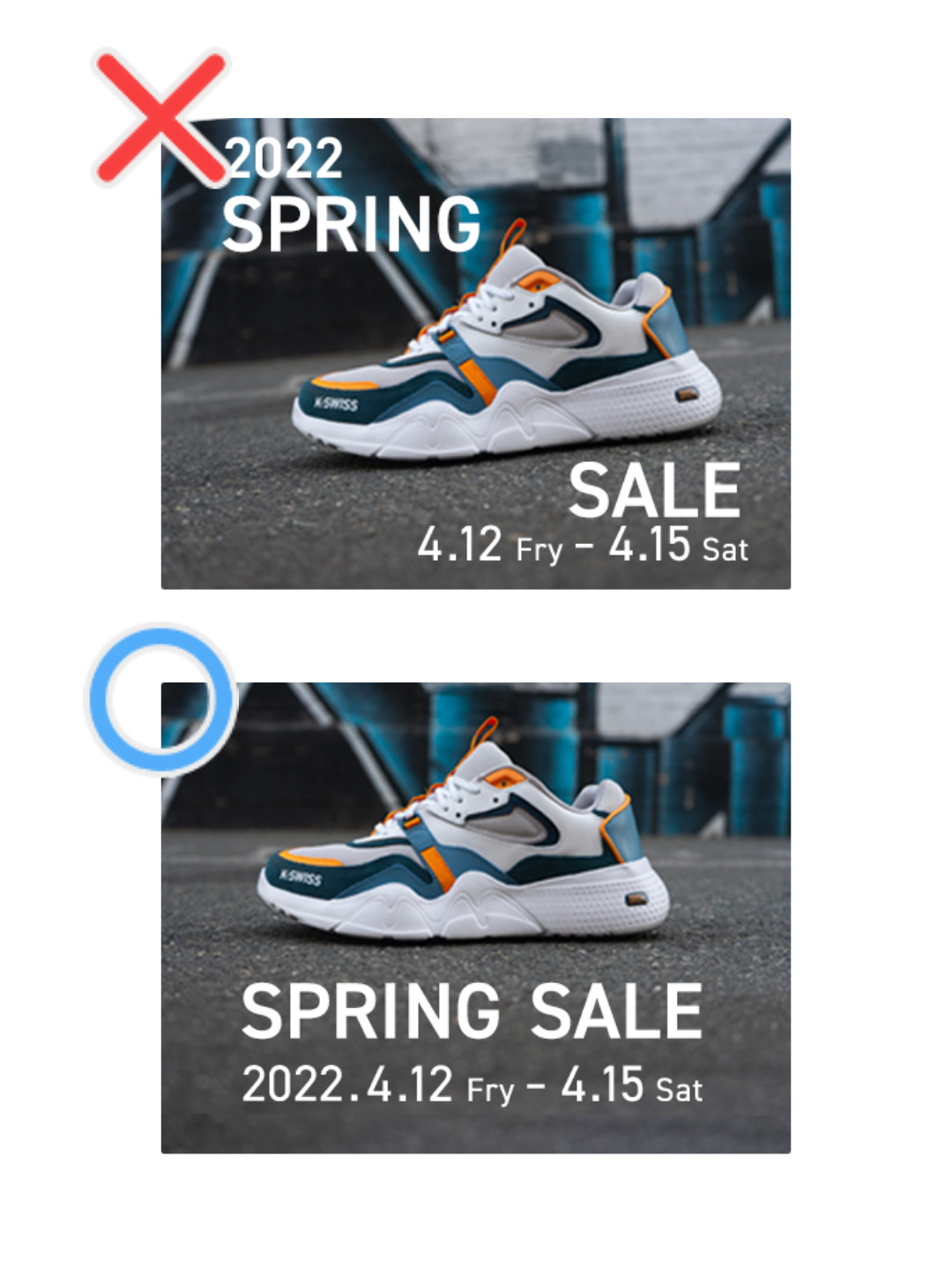
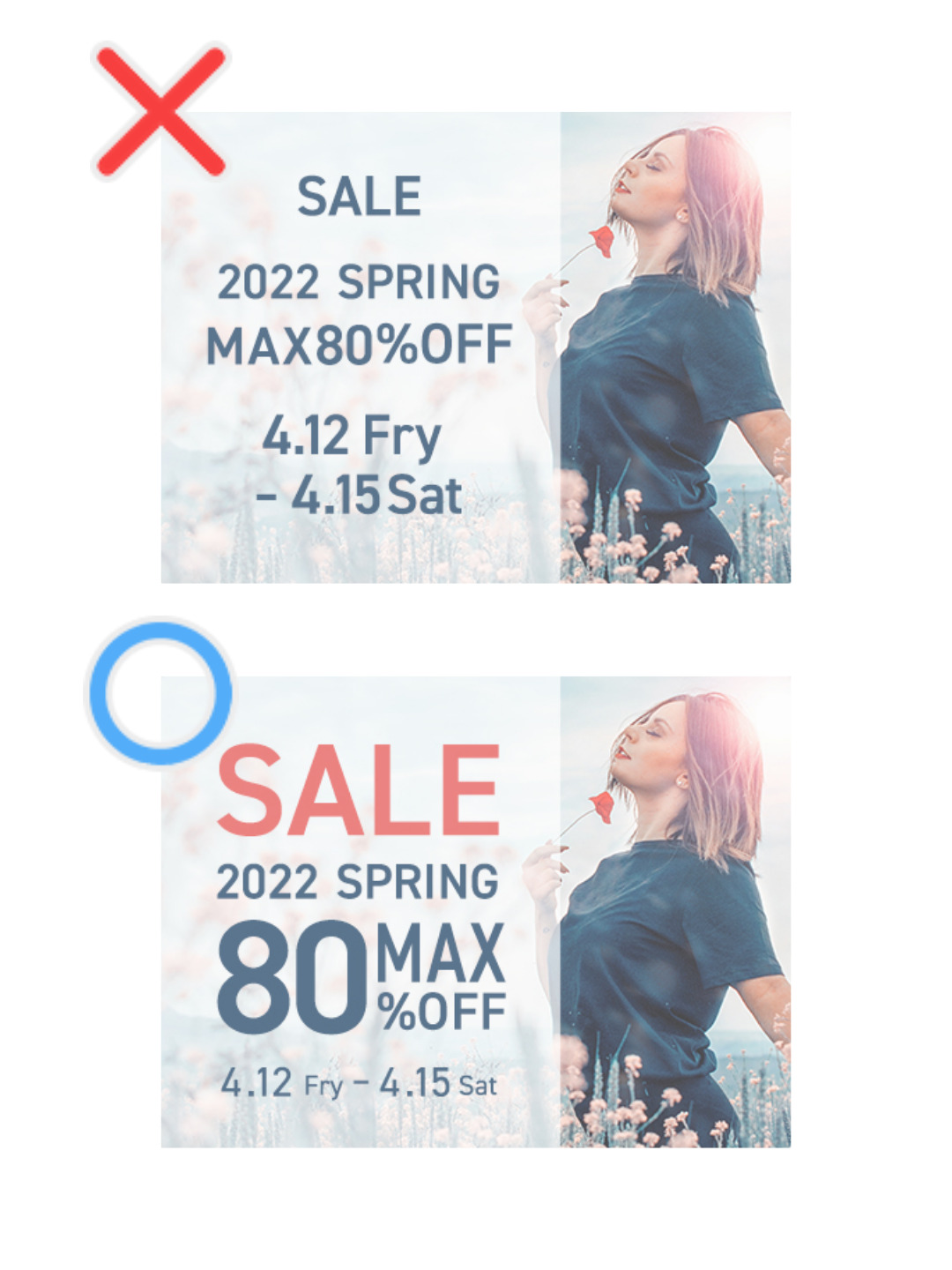
写真に文字を重ねる

写真に文字を少し重ねるだけで目を引くデザインになります。
しかし、重ねすぎや、重ねなさすぎはNGです。
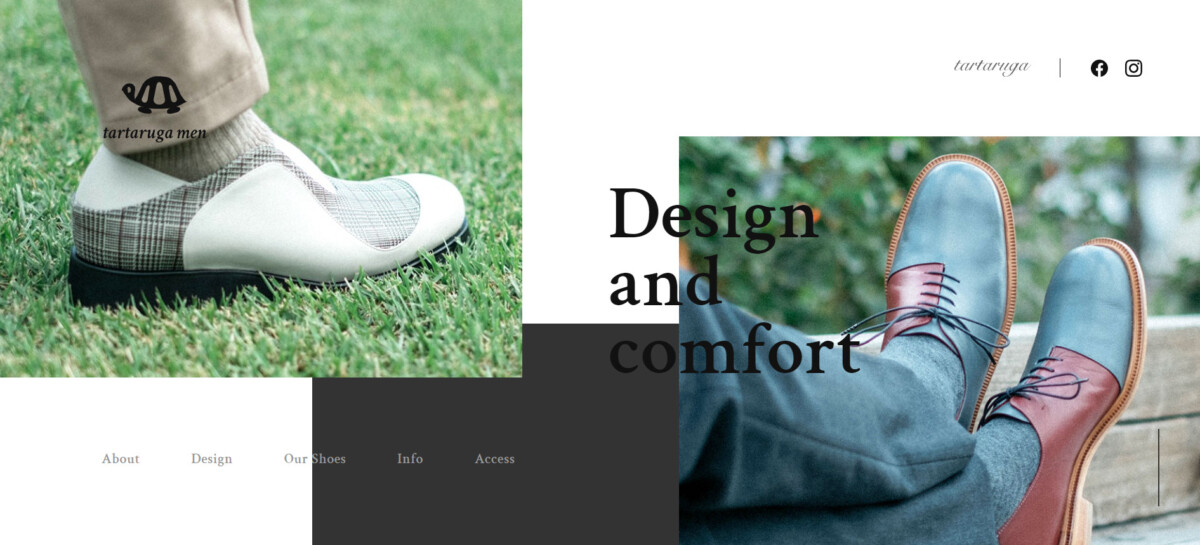
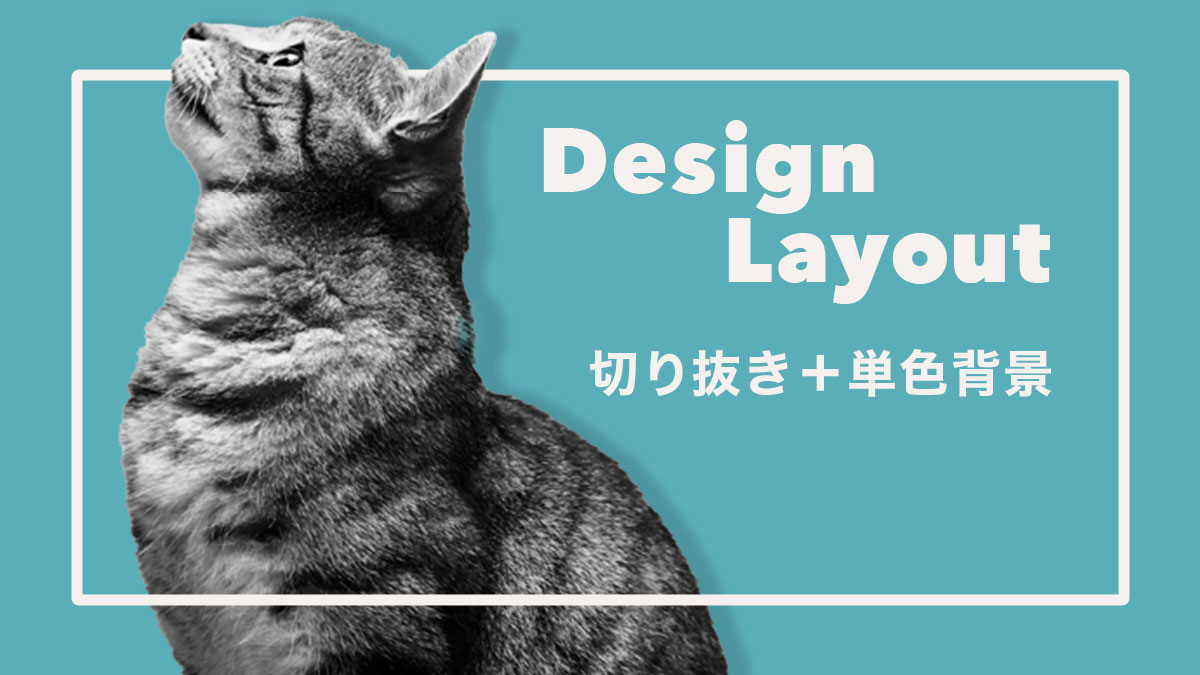
切り抜き+単色背景

線を一部切り抜き画像の奥にすることで、奥行きも演出できます。
切り抜き画像は影を付けるとナチュラルになりますよ。
余白に文字を置く

4大原則の整列を取り入れた綺麗なデザイン。
余白を使いこなせると、グンとおしゃれになります。

WEBデザインのレイアウトを学べるサイト・書籍

ここまでレイアウトの種類やコツをお伝えしてきました。
しかし、いきなりやるのは難しいですよね。
そこで、ここではWEBデザインのレイアウトを学べるサイトと書籍をご紹介します。
レイアウトのおすすめ参考サイト4選
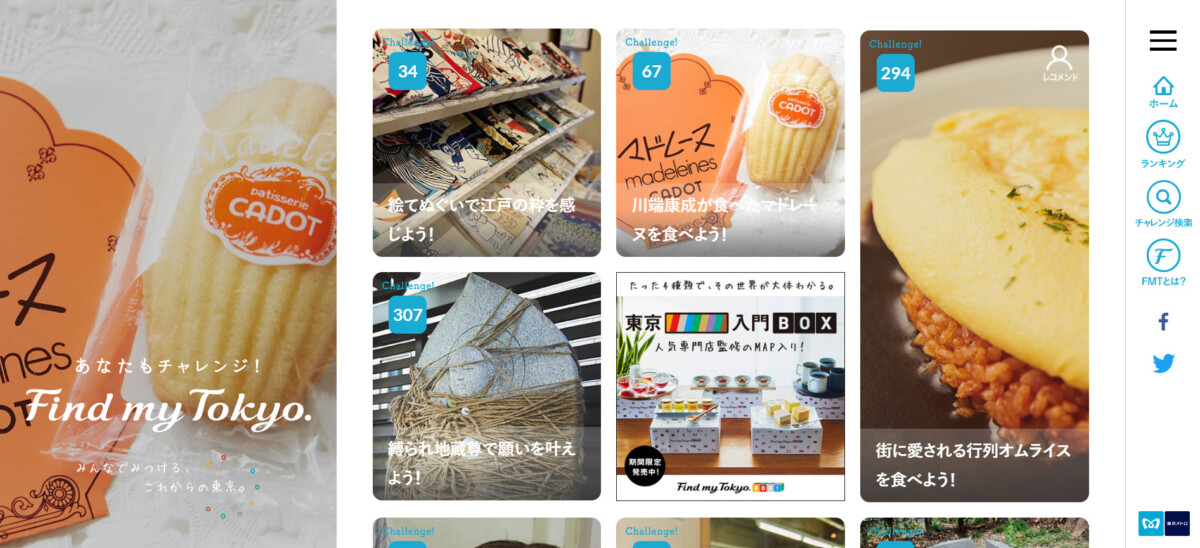
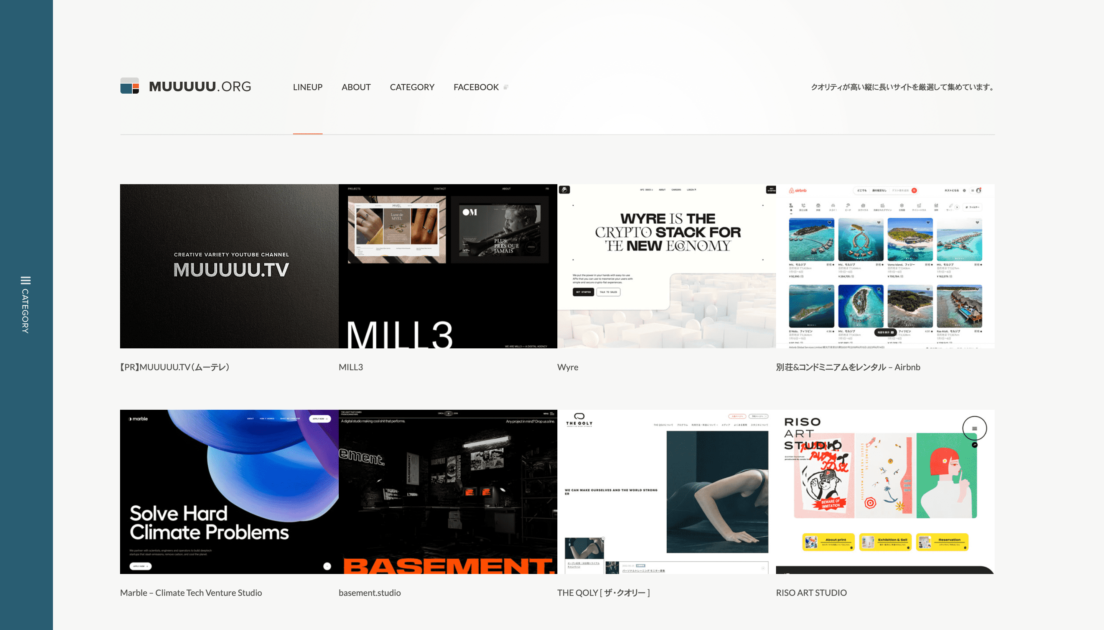
MUUUU.ORG
とにかく見やすいのが特徴の参考サイトです。
縦長のサイトを作るときに役立つサンプルが数多くあります。
さらに「デザイン」「カラー」をはじめ「業種」「サイト」など幅広いカテゴリで調べられるので、「ここを見ればヒントが必ずある」という安心感があります。
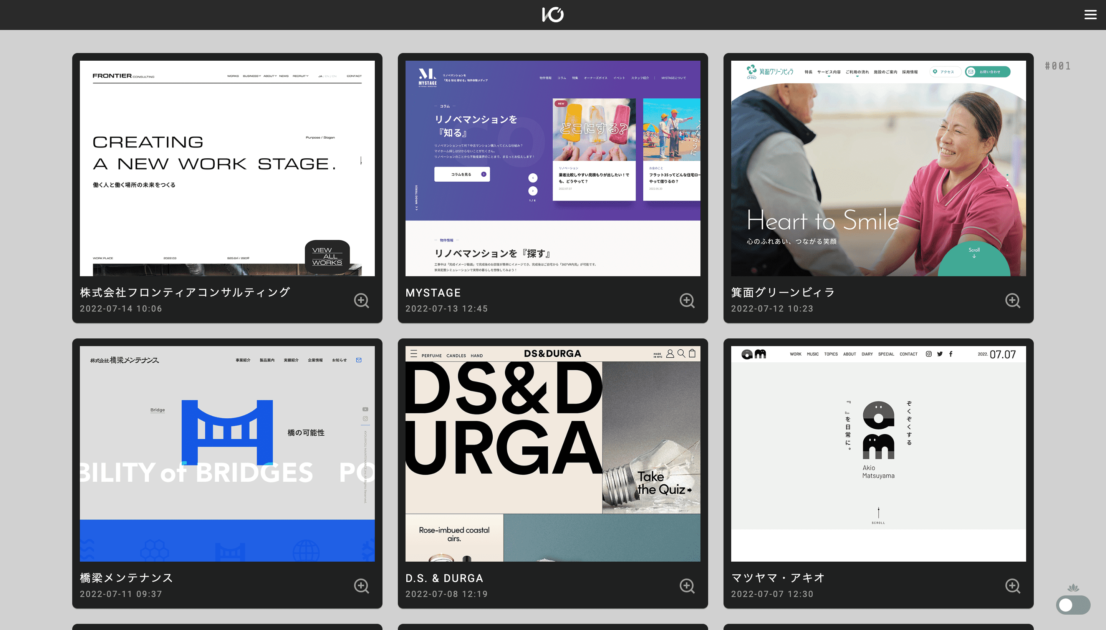
I/O 3000
サイトの下層ページのデザインまで表示される、珍しいサイトです。
サイト全体のバランスをチェックしたいときに物凄く重宝します。
また、国外のサイトなので最新のグローバルデザインを知れるのもおすすめのポイントです。
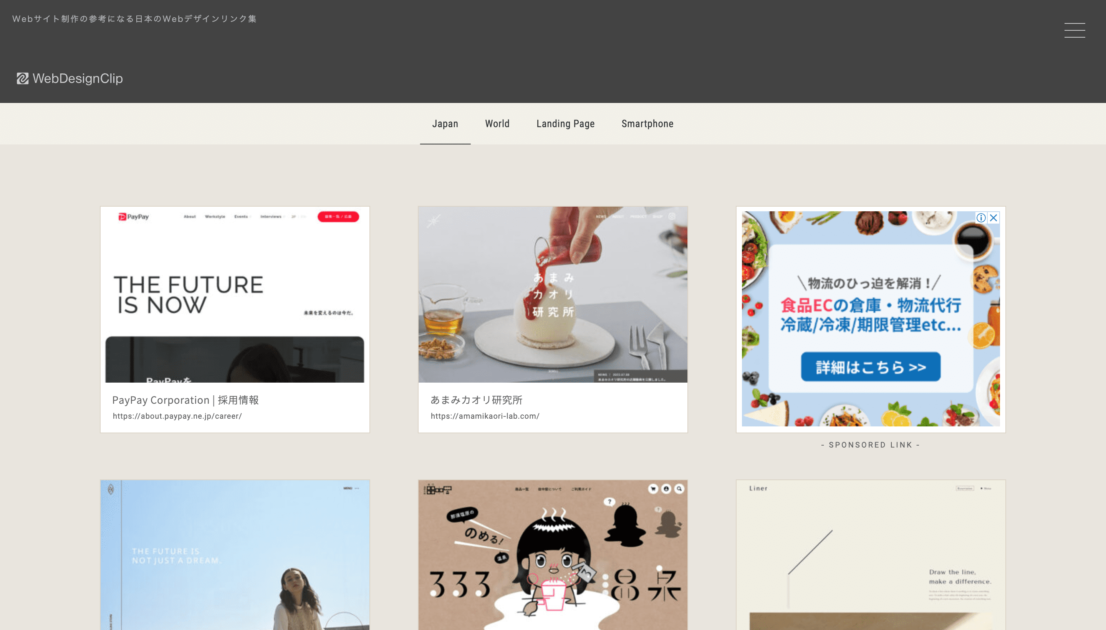
Web Design Clip
日本のサイトが数多く掲載されています。
レイアウト検索ができるうえに、類似サイトが表示されるなど便利な機能が数多く揃っています。
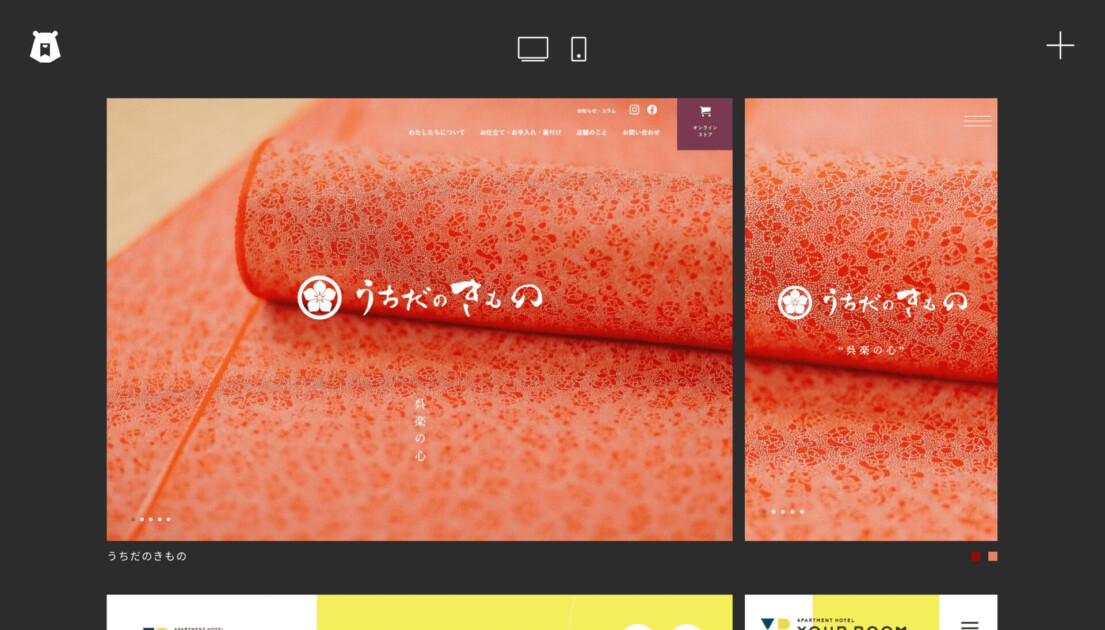
bookma!
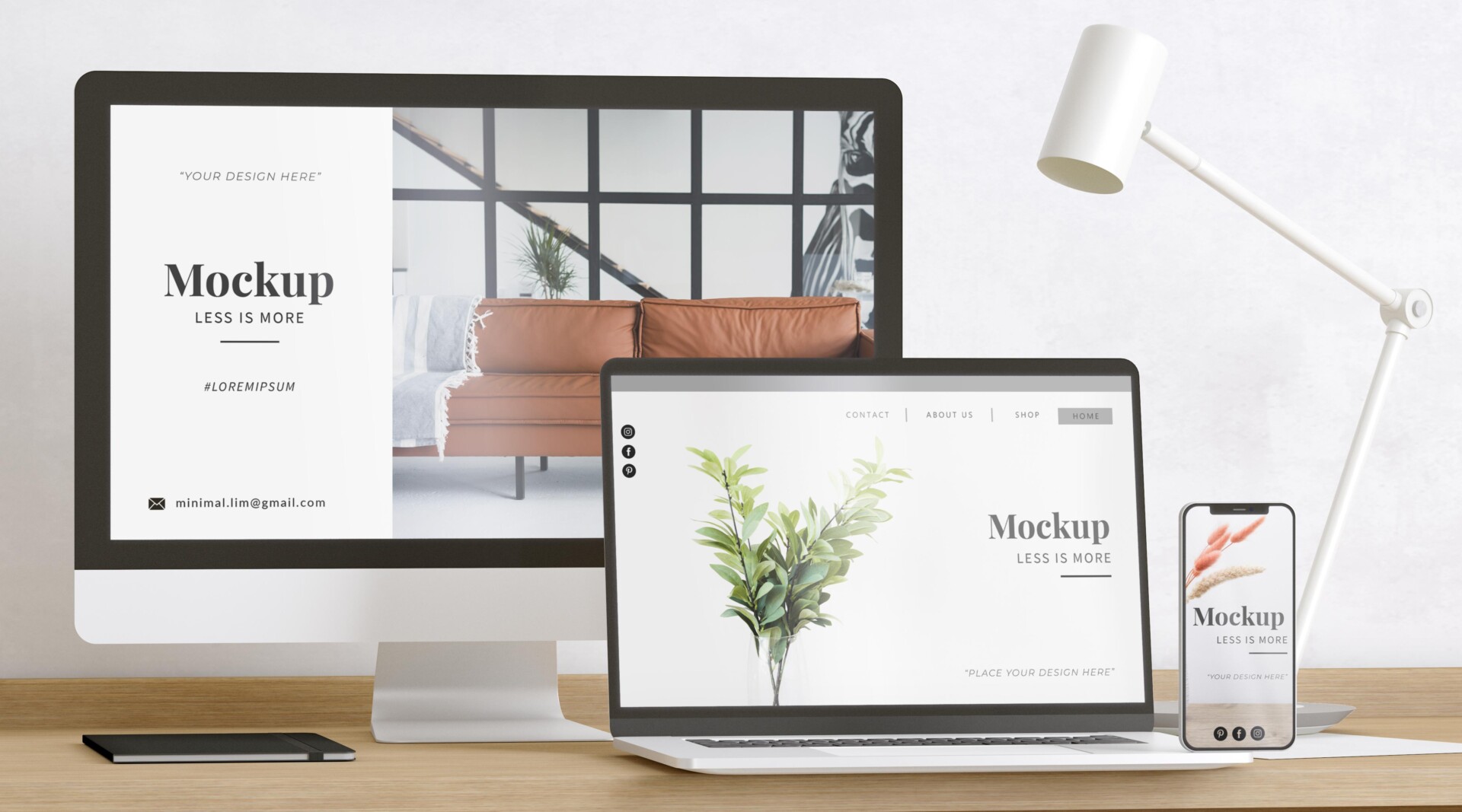
サイトのPC版とスマホ版の両方のレイアウトを見れるのが特徴のサイトです。
更新頻度が多いわけではありませんが、質の高いデザインを見ることが可能です。
レイアウトを学ぶおすすめ本4選
どれもわかりやすく、初心者の方でも読みやすい本なので、自分に合った本を選んでみてくださいね!
レイアウト・デザインの教科書
レイアウトの基本的なルールから、応用テクニックまで解説されています。
デザイン初心者からガッツリ学びたい中級者まで、この1冊で学べますよ。
デザイナーズハンドブック レイアウト編
レイアウトの基礎がすべてぎゅっと詰まった一冊。
作例と実例が豊富で、イラストも可愛く、楽しく学べます。
1枚デザインの構図とレイアウト
すぐれた構図の1枚デザインを大特集した本。
300ページ以上の大ボリュームで、さまざまな作品が紹介されています。
文字のレイアウトで魅せる広告デザイン
タイトルや見出し・コピーといった文字の効果をアップさせるレイアウトが載っている本です。
アプローチ別に作品が紹介されています。
また、作り手視点でわかりやすい一冊です。
まとめ
今回は、WEBにおけるレイアウトについて、種類など基本の知識から、目的別の選び方、コツなど一挙にお伝えしました。
サイトは見た目のきれいさだけでなく、レイアウトを整え、ユーザーが情報を得やすいようなサイトであることが大切です。
この記事を参考に、ユーザーを第一に考えた、使いやすく魅力的なサイトを作ってくださいね!