- 企画書と提案書の重要性
- 提案書に必要な7つの要素
- 提案書作成の注意点
- 提案書作成の参考になるサイト
WEBデザインを勉強している人のなかには、将来WEBデザイナーとして独立してフリーランスになりたいと考えている人も多いのではないでしょうか。
しかし、安定した収入を稼いでいくためには、自分の力で顧客を見つけ、仕事をもらえるようになる必要があります。
WEBサイト制作のような大きな仕事となると、企画書や提案書の提出を求められることも出てくるかもしれません。
この記事では、フリーランスとして活躍するWEBデザイナーになるために必要な提案書について、その必要性と具体的な作成方法について解説します。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
なぜWEBデザインの制作に提案書や企画書が必要なのか

はじめに、WEBデザインの制作にはなぜ提案書や企画書が必要になるのかについてご紹介します。
一口にWEBデザインといっても、制作するものは多岐にわたります。
バナー
ホームページのなかに表示されている、広告のリンクがついた画像のこと
ランディングページ(LP)
特定の商品やサービスについて、ユーザーに購入や問い合わせなどのアクションを起こさせることを目的とした、1ページのホームページ
ホームページ
スマートフォンやパソコンなどからインターネットに接続して閲覧することができる、WEBページの集まり
これから顧客となり、WEBデザインを依頼してくる人の多くは、商品や企業、ブランドなど、目的となるものをWEBページから発信したいと考えています。
そして、その目的を達成するためにデザイナーに依頼します。
WEBデザイナーは顧客の実現したい目的のために、どのようなことができるのかを伝えます。
そして、顧客が納得できるものであれば、契約へとつながるのです。
そのためWEBデザイナーには、顧客の抱えている課題や要望を引き出し整理したうえで、どのような解決策が用意できるかを提示することが求められます。
そこで登場するのが提案書です。
WEBデザイナーは、顧客から聞き出した課題に対する解決策を提示し、その実現に必要な予算やスケジュールなどを記載します。
提案書を受け取った顧客は、提案書の内容が納得できる内容となっているかを判断し、安心してWEBデザインの仕事を依頼することができるのです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイン提案書の7つの要素

提案書は、顧客が持っている要望や課題に対して、解決策を提示するものということをお伝えしました。
顧客にとっては、自身の課題を解決することができるかを見極める重要な資料になります。
当然、提案書を読む担当者には内容を理解してもらい、依頼するだけの魅力のある提案だと判断してもらうことが重要です。
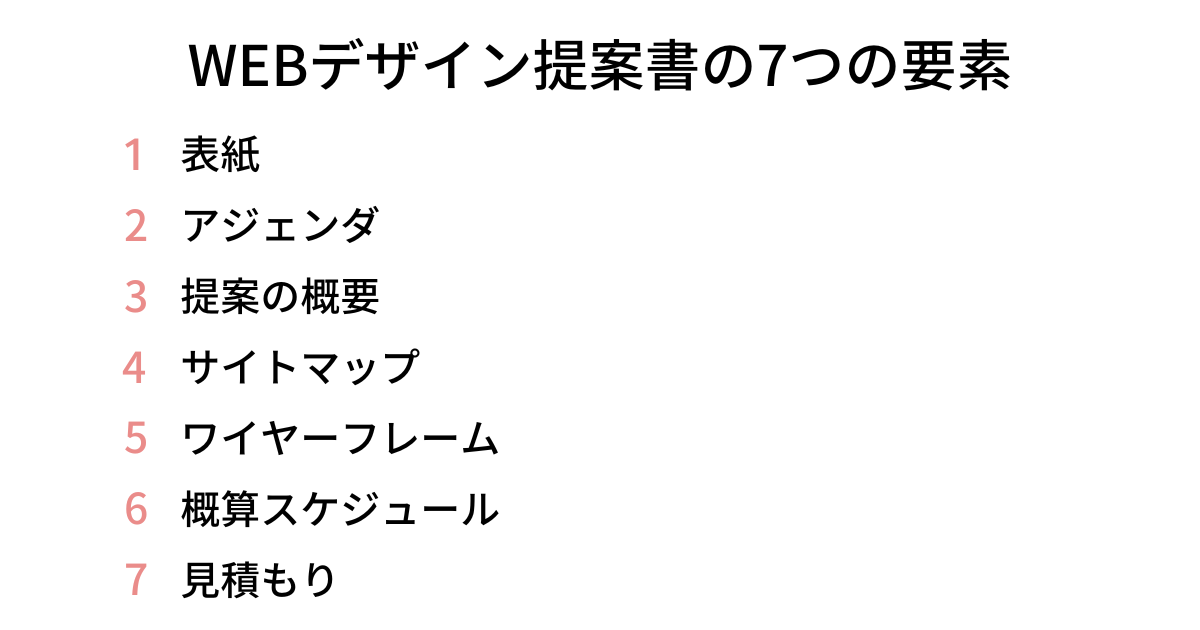
続いては、提案書の内容をわかりやすく伝え、顧客の判断を円滑に進めるために必要な要素を7つご紹介します。
要素1:表紙
提案書の1ページ目となるのが表紙です。
顧客の目に最初にとまり、提案書の印象を決める重要な要素になります。
表紙には、主に次の4つの情報が必要です。
- 宛名(顧客名)
- 作成者の名前
- 作成日
- タイトル
提案書のタイトルは、サイトの運用や概要やメリットがイメージがわかるタイトルをつけましょう。
具体的には、「何についての提案か」はもちろん、結果として顧客が「どのようなメリットを得られるか」を含めるとよりわかりやすいタイトルとなります。
また、難しい用語などは避け、シンプルでわかりやすいタイトルを心がけるとよいでしょう。
要素2:アジェンダ
表紙の次には、アジェンダ(目次)を用意します。
提案書のどこで何を説明しているかという、全体像を把握してもらうためのものです。
アジェンダが用意されていると、あとから読み返すような場合にも、目的のページに容易にたどりつくことができます。
要素3:提案の概要
顧客からヒアリングした目的や実現に向けての課題を整理しましょう。
顧客自身が現状について把握できていないケースもあるため、わかりやすく整理することが重要です。
次のように箇条書きで端的に、わかりやすくまとめられていると、読み手となる顧客にとってもわかりやすい提案書になります。
- ご要望
- 要望1
- 要望2
- 実現に向けての課題
- 課題1
- 課題2
要素4:サイトマップ
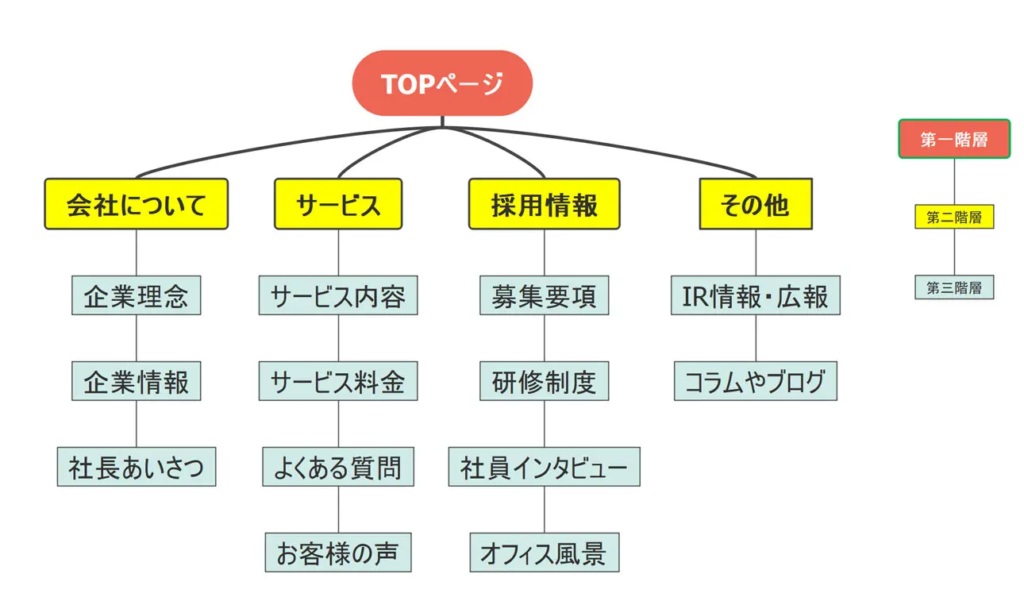
概要ページで整理した目的に合わせて、提案するWEBサイトの全体像をサイトマップを使って表現しましょう。

制作するWEBサイトの構成要素について、必要な情報を網羅的に集め、階層構造で表現することで、具体的な管製造をイメージしやすくできるメリットがあります。
WEBサイトの作り方については、こちらの記事で詳しく説明しています。
サイトマップやワイヤーフレームについても説明しているので、ぜひ参考にしてみてくださいね。
▶︎【売れるWEBデザインの作り方】初心者向けに徹底解説します
要素5:ワイヤーフレーム

具体的に内容のイメージができあがっているのであれば、ワイヤーフレームを用いて表現します。
サイトロゴの表示位置やメニューなど、絵を使って視覚的に理解できると、提案内容をより具体的に知ることができるでしょう。
要素6:概算スケジュール
WEBサイト制作にかかる、おおまかなスケジュールを立てて記載しましょう。
顧客が考えている期限と、実際のスケジュールが合わないのであれば意味がありません。
いつまでに完成させるかを明確にし、顧客が判断できるようにします。
要素7:見積もり
最後に概算の見積もりを付けておきましょう。
提案内容が素晴らしくても、実際に依頼するとしたらどの程度の費用が必要か、顧客に見えていない状態では判断に困ってしまいます。
WEBデザインの提案書作成時に注意したいポイント

続いては、実際に提案書を作るにあたって、注意すべきポイントについて解説します。
専門用語は最低限にする
提案書の作成で、もっとも注意すべきことは、専門用語は最低限にすることです。
顧客担当者はWEBデザインの知識を持っているとは限りません。
専門用語が通じないと、言いたいことが伝わりにくくなる可能性も出てきます。
置き換え可能なわかりやすい単語に変更するなど、読む相手を考えた工夫をしておくことが好ましいでしょう。
また、どうしても専門用語が必要な場合は、注釈をつけて用語の説明文を追記しておくと、スムーズに理解できるようになります。
説明文は短く、ポイントを絞る
提案で伝えたいことが多いからといって、説明が長くなりすぎると「だらだら」とした印象となり、失敗につながることも考えられます。
提案書に記載する内容は、顧客へ本当に伝えたい重要なポイントに絞り、短くまとめて書きましょう。
箇条書きなどにより、文章を端的にまとめるのも有効な手段です。
表やグラフでわかりやすく
伝えたい内容が多くなってくると、文章だけで説明するのは困難になります。
また、提案書のなかには、サイトマップやワイヤーフレームのように、表やグラフを用いて視覚的に表わすことに向いている内容も含まれています。
必要に応じて図を用いることで、パッと見てわかるような資料になることを心がけましょう。
WEBデザイン提案書作成の参考サイト

提案書は、WEBディレクターなどのWEBデザイナーを卒業した人が作成したり、小規模なサイトなどでは準備されないことも多いでしょう。
また、慣れないうちは、具体的にどのような内容を書けばよいのかわかり難いことも多いと思います。
続いては、これから提案書を書いてみようと考えているあなたに、実際の提案書が公開されている参考サイトを紹介します。
参考になる提案書を見つけたら、繰り返し読み返してみることをおすすめします。
Pinterestは、ユーザーが気になったサイトのキャプチャーを共有するサイトです。
本来は画像を中心に扱うサイトですが、企画書や提案書の内容も多数公開されています。
▶︎Pinterestはコチラ
SlideShare
SlideShareは、世界中のプレゼンや提案書が公開されている資料共有サイトです。
日本語の資料も豊富に公開されていますので、参考になりそうな提案書がないか検索してみるとよいでしょう。
▶︎SlideShareはコチラ
P-ralay
P-ralayはパワーポイントやKeynoteなど、プレゼンテーションソフト用のテンプレートを配布しているサイトです。
シンプルでオシャレなテンプレートが多く、1つのテンプレートに対して、複数の色のバリエーションが用意されているため、用途に合わせた色合いのテンプレートを選んで使用することができます。
▶︎P-ralayはコチラ
まとめ
この記事では、WEB制作における提案書の必要について解説し、実際に提案書作成するために必要な要素と注意点をお伝えしました。
提案書にはどのようなことが書かれ、何をするためのものか、理解できるようになったのではないでしょうか。
ですが、実際に書くためには、顧客から要望を聞いたり、提案したい内容をまとめたりして、自分には難しいんじゃないかと思った人も多いと思います。
しかし、心配はいりません。
多くのWEB制作の現場では、WEBディレクターと呼ばれる管理職の人が提案書を作成します。また、小規模のWEBサイトなどでは、提案書の提出を求められないケースが多いのも事実です。
WEBデザイナーになってから勉強しても決して遅くありませんので、ご自身のキャリアアップのために挑戦してみてはいかがでしょうか。











質問や感想があればご記入ください