「デザイン力をアップさせたい」
「もっと早く制作できるようになりたい」
そんな時におすすめなのが「トレース」です。
「トレース」という言葉を聞いたことがある人も多いと思います。
トレースは、デザインのテクニックやコツを効率よく学ぶことができる学習方法です。
正しいやり方でトレースをすると、デザイン力はグンと上がりますが、やり方次第ではあまり効果がないことも…。
そこでこの記事では、実際に現役WEBデザイナーがやっている効果的なトレースの方法を詳しくご説明します。
また、トレースをするときに参考になるサイトもご紹介するので、ぜひ参考にしてくださいね!
そもそもトレースって?
トレースとは、「参考にしたいデザインをなぞって真似する」こと。
なぞるだけでデザイン力がアップするの?それだけでいいの?と思った方もいるかもしれませんが、実際に手を動かすことでさまざまな学びが得られます。
例えば、レイアウト設計や、配色のバランス、余白の取り方、文字詰めなどなど、良いデザインをするうえで重要な要素を、体感として身につけることができるのです。
デザインには基本のルールがありますが、配色のバランスや余白の取り方などは、良いデザインにたくさん触れて感覚を身につけていく必要があります。
そのため、良いデザインの感覚を体感できるトレースが大事なのです。
また、トレースはなぞって真似すること、とお伝えしましたが、それだけで終わりではありません。
そのあとの振り返り・分析の作業がトレースをする上で最も重要なんです!
それについては、後ほど詳しくご説明しますね。
トレースをする3つの目的
ここでは、トレースをする目的を3つご紹介します。
ただトレースをするのと、目的を踏まえたうえでやるのとでは、得られるものが全然違うので、ご紹介する3つの目的を意識してトレースしてみてくださいね。
デザインの引き出しを増やす
1つ目の目的は、デザインの引き出しを増やすことです。
デザインを始めたばかりのときは、デザインがワンパターンになってしまったり、イメージのものを作るのに時間がかかったりしますよね。
さまざまなテイストのデザインをトレースすることで、多様なタイプやパターンのデザインをインプットでき、デザインの引き出しを増やすことができるのです。
また、デザインの引き出しが増えることで、自分が制作するときにイメージが湧きやすくなる、制作スピードがアップするなどのメリットがあります。
プロのコツをインプットする
2つ目の目的は、プロのコツをインプットすることです。
本やネットなどで学ぶデザインのテクニックと、実際に現場で使われているテクニックとでは大きく違います。
そのため、本やネットから学んだ基本的な知識しかなければ、素人っぽいデザインになってしまうのです。
トレースはプロのデザイナーが制作した作品を真似するので、やっていくうちにプロが使うテクニックやコツがわかってきます。
トレースは、実際の現場で通用するスキルを効率的に得られる学習方法なのです。
デザインツールに慣れる
3つ目の目的は、デザインツールに慣れることです。
Photoshopなど、プロが使うデザインツールは、初心者にとって使いこなすのが難しいですよね。
とはいえ、ツールの使い方を一からすべて学んでいると、膨大な時間が必要になります。
また、ツールの使い方をマスターしても、実際にデザインができなければ意味がありません。
トレースでは使ったことがない装飾やテクニックを調べる必要があるので、最初は時間がかかりますが、その分、新しいツールの知識が増えていきます。
トレースは、デザインを学びながら、ツールに慣れることができて、一石二鳥なのです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザインにおけるトレースの3STEP
では、ここからはトレースのやり方についてご説明します。
やり方を間違えると効果がないこともあるので、以下の3STEPを守ってトレースしてみてくださいね。
手元にパソコンがある人は、記事を読みながら一緒に手を動かして操作するのがおすすめです!
STEP1 トレースするデザインを探そう
まずは、トレースするデザインを探します。
WEBデザイン初心者の方は、バナーデザインのトレースから始めるのがおすすめ!
バナーのトレースに慣れてきたら、WEBサイトやLPなどをトレースしてみましょう。
また、「このデザイン好き!」「おしゃれ!」という理由でお手本を選んでしまうと、後々苦戦することも。
最初は比較的シンプルで要素の少ないものを選ぶのがおすすめです。
お手本にするデザインはどこから探しても大丈夫ですが、おすすめはWEBデザイン参考サイトです。
現役デザイナーがおすすめする参考サイトは、第3章でご紹介しますね。
お手本にするデザインが見つかったら、スクリーンショットを撮ります。
いろんなテイストのデザインを選んでみよう!
お手本選びは、自分が「良いな〜!」と思うものでもいいですが、自分の好みに偏らずに、いろんなテイストのデザインを選んでみてください。
そうすることで、デザインの引き出しを増やすことができますよ。
STEP2 お手本をおいてなぞってみよう
お手本にするデザインが用意できたら、次は実際にPhotoshopでトレースしていきます。
ここでの手順は大きくわけて5つです。
- アートボードを作り、お手本を左に置く
- 同じ画像を右にも複製する
- 右の画像を不透明度を20%くらい設定
- ガイド線を引く
- 右の画像を上からなぞっていく
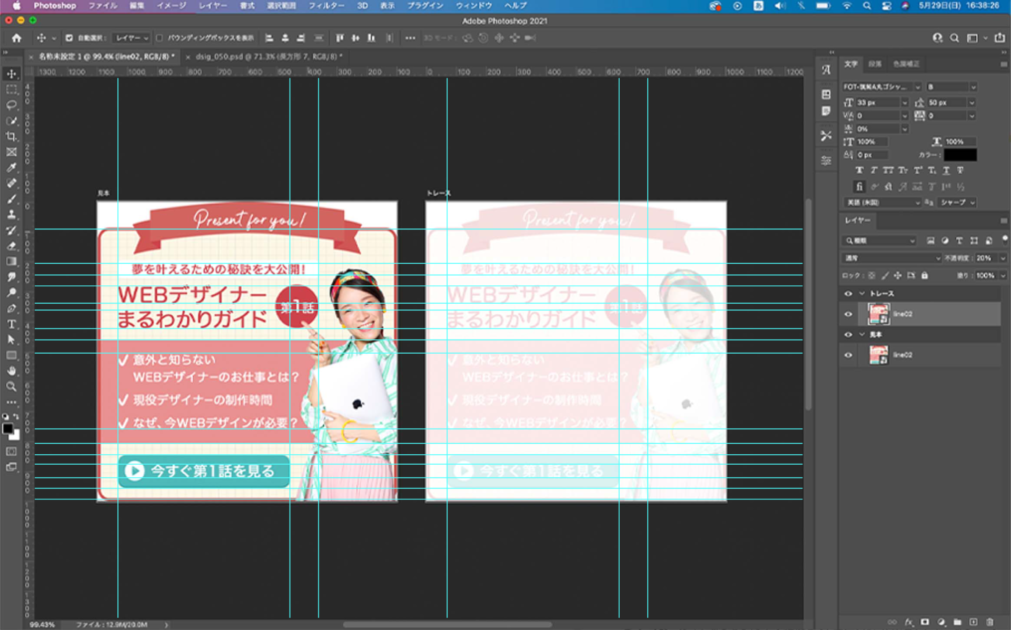
▽①〜④の作業が終わるとこんな感じです!

ガイド線を駆使することで、どこが揃っているのかを見ることができます。
わからないところはネットや本などで調べて、文字位置や行間、余白などの各要素を出来る限り、お手本に近づけるようにしましょう。
写真やフォントは同じものがなければ、近いものでかまいません。
最初はかなり難しいと思いますが、数をこなすうちにできるようになってくるので、継続してトレースしましょう。
お手本の文字サイズやフォント、配色などをしっかり観察しよう!
- 文字サイズ
- フォント
- 文字詰めや行間
- 配色
- 配置場所
これらの要素をしっかりと観察し、その点を意識しながらトレースしましょう。
STEP3 気づきを分析してみよう
トレースの作業が終わったら、そこで終わりではありません!
トレースをしたあとの振り返りや気づきの分析がとても重要。
「なんでこのバナーはこのデザインなのか」を自分なりに分析して落とし込むことで、デザイン力アップにつながるのです。
また、お手本のデザインの意図や工夫などを理解することができ、自分の作品を作るときの参考にもなりますよ。
- 作業時間
- デザイン考察
- このデザインの目的
- 考えられるターゲット
- 気づいたこと、課題
気づきや学びをSNSでアウトプットしよう!
インプットだけでなく、アウトプットすることで学びはより深まります。
InstagramなどのSNSでどんどんアウトプットしていくのがおすすめです!
さらに、SNSでアウトプットすることによって、モチベーションの維持にもつながるので積極的に発信していきましょう。

「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
良いお手本が見つかるWEBデザイン参考サイト5選
ここでは、トレースのお手本が見つかるWEBデザイン参考サイトをご紹介します。
数ある参考サイトのなかでも、良いデザインが集まった現役デザイナーイチオシのサイトを厳選しているので、トレースの際に活用してみてくださいね。
バナーのお手本を探すときの参考サイト
まずは、バナーのお手本を探すときに使えるサイトを2つご紹介します。
BANNER LIBRARY
高品質なバナーデザインを集めたサイト。
更新頻度も高く、トレンドを押さえたバナーが多いのも特徴です。
ハッシュタグ機能があるので、キーワードに関連したバナーが一気に見れます。
Bannner.com
良質なバナーが集まっているサイト。
分類分けが豊富で、サイズ、テキストのみ、写真のみ、顔切り抜きなど、細かく分けられているので、お目当てのものを探しやすいですよ。
WEBサイト・LPのお手本を探すときの参考サイト
次に、WEBサイト・LPのお手本を探すときに使えるサイトを3つご紹介します。
SANKOU!
質の良いWEBサイト・ECサイト・LP・コンテンツページなどが集まったサイト。
カテゴリが豊富なうえ、業種やテイストなどさまざまな角度から検索ができ、探しやすいのが特徴。
また、更新頻度も高いので、トレンドをつかめます!
Web Design Clip
美しいデザインが閲覧できるサイトで、細部にまでこだわったサイトや、クリエイティビティなデザインなど、トレンドを押さえることのできるサイトです。
また、レイアウトから検索ができたり、類似サイトが表示されたりと、便利な機能が揃っています。
S5-Style
著名なアートディレクターである田渕将吾氏が運営するサイトです。
トレンド・業種・テイスト別にまとまっていて、さらに、ハイクオリティでおしゃれなWEBデザインが集まっていていますよ。
トレースに慣れたら模写に挑戦してみよう!
模写とは、「参考にしたいデザインを見ながら書き写す」こと。
トレースは上からなぞって真似しますが、模写はお手本を見ながら再現します。
トレースに比べ難易度は上がりますが、その分スキルもアップしますよ。
模写ができたら、お手本と自分が作ったものを重ねてズレを見てみましょう。
WEBデザインの模写のやり方に関しては、こちらの記事で詳しく説明しているので、ぜひ参考にしてください!

さらに、模写もある程度スムーズにできるようになったら、お手本をもとにオリジナル作品を作ってみましょう。
いきなり完全オリジナル作品を作るのは難しいと思うので、お手本のレイアウトはそのままに、色やフォント、装飾などを変えて作るのがおすすめですよ。
まとめ
今回は、WEBデザインのトレースのやり方やおすすめの参考サイトをご紹介しました。
トレースの目的や手順は、理解していただけたでしょうか?
おさらいすると、トレースの目的は、デザインの引き出しを増やすこと、プロのコツをインプットすること、デザインツールに慣れること。
次に、トレースの手順は以下の3STEPです。
STEP1 トレースするデザインを探す
STEP2 お手本をおいてなぞる
STEP3 気づきを分析する
具体的なやり方やポイントは上記に書いているので、ぜひ参考にしながらトレースしてみてください。
トレースのお手本となるWEBデザイン参考サイトも5つご紹介しているので、お好みのサイトを見つけて活用してみましょう。
トレースも模写も継続が大事です。最初は大変かもしれませんが、デザインを楽しみながら頑張ってくださいね!