ここ数年でWEBデザイナーという仕事が注目を集めるようになっています。
ネット上ではWEBデザイナーについてのほとんどが「未経験OK」「誰でもなれる」「どこでも働ける」「高収入」などと紹介されています。
そんなWEBデザイナーについて調べていくと、よく「プログラミング言語」という言葉を目にすることが多いのではないでしょうか。
プログラミングと聞けば、アプリ開発など、専門性が高く、難しいイメージを持ちますよね。
「WEBデザイナーになるためにプログラミングも学ばないといけないの?」
「そもそもWEBデザインに言語ってどういう関係があるの?」
という疑問を持つ方も多いでしょう。今回は、以下の内容についてお伝えしていきます。
- 「言語」についての基礎知識
- WEBデザイナーとプログラマーとの違い
- WEBデザイナーに言語は必要か?
言語に興味を持たれた方に向けて、学び方もお伝えしているのでぜひ最後まで読んでみて下さいね。
WEBデザイナーにプログラミングは必要?どこまで知っておくべき?
WEBデザイナーとして働くうえで、プログラミング言語は必ずしも必要ではありません。
WEBデザイナーの主な役割は、サイトの見た目や使いやすさをデザインし、ユーザーに「見たい」「使いたい」と思わせる導線を設計することにあります。
そのためには、まずデザインの基本スキルや考え方をしっかりと身につけることが重要です。
HTMLやCSSなどのマークアップ言語を使ってコーディングを行う場面もありますが、多くの現場ではコーダーやエンジニアに任せることも一般的です。デザイナーがすべてを自力で実装できる必要はありません。
とはいえ、「コーディングの基本を理解している」ことは大きな武器になります。デザインがWEB上でどう動くのかを想像しやすくなったり、コーダーとの連携がスムーズになったりと、仕事の幅が広がります。
そのため、まずはデザインスキルを優先し、余裕が出てきたらプログラミングにもチャレンジしてみるという順番がおすすめです。
WEBデザイナーとプログラマーって何が違うの?

本項目ではまず、WEBデザイナーとプログラマーの違いについて、担当する業務の違いの面から解説します。
WEBデザイナーの仕事
WEBデザイナーの仕事内容は、フリーランスと企業所属(デザイン制作会社・インハウスなど)によって変わります。
企業所属のWEBデザイナーの仕事は、WEBサイトの外観部分をデザインすることです。
より具体的に言うと、クライアントの要望やWEBサイトに期待している効果を実現できるように全体的なレイアウトの設計、画像の選定や配色の決定、装飾の作成を行いながらWEBサイトの外観を全てデザインすることがWEBデザイナーの業務内容です。
フリーランスのWEBデザイナーはそこに「案件の獲得」や「企画・クライアントとの打ち合わせ」などの営業・企画の仕事も追加され、場合によってはコーディング(HTMLやCSSなどを使ってサイトデザインを実際にWEB上に反映させること)も担当することがあります。

プログラマーの仕事
プログラマーの仕事内容は、WEBのシステム部分や仕組みを構築・実装することです。
ECサイトであればログイン機能や販売管理や注文機能、美容院であれば予約システムの構築など、システムを動かすための指示(ソースコード)を書いてシステムを設計・構築・実装することがプログラマーの業務内容にあたります。
※本記事ではサイトデザインをWEB上に反映させる「コーディング」のこともプログラミングの1つとして表記します。ご了承ください。

【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
プログラミング言語とマークアップ言語とは?

一言でプログラミング言語といってもその種類は様々であり、用途も全く違ってきます。
まずは言語についての基礎と、WEBデザインに関係する言語についてご説明します。
プログラミング言語
プログラミング言語とは「コンピューターに命令し、データ処理や計算をさせるためのコンピューター専用の言語」を指します。
コンピューターのCPU(コンピューターの頭脳と言われる箇所)は0と1の言語しか理解できませんが、人間は0と1だけが並んでいても意味を理解することができません。
なので、プログラマーは人間にも理解できる言語を使ってコンピューターに指示を送り、コンピューターにその指示を0と1に変換させることで命令を行います。
この人間に理解できる言語が「プログラミング言語」です。
プログラミング言語には、『JavaScript』や『PHP』『Ruby』や『python』など、コンピューターの種類によって様々な種類があります。
『JavaScript』はWEBサイトに動きをつけるため、『PHP』はお問い合わせフォームやショッピングカートを構築するため、『Ruby』はアプリ開発、『python』は人工知能開発のように、それぞれの用途に合わせて使い分けられています。
マークアップ言語
プログラミング言語とは違い、WEBサイトを作る際にメインで使う言語(HTMLやCSSなど)は「マークアップ言語」と呼ばれます。
マークアップ言語はデータ処理や計算をすることが目的ではないため、プログラミング言語には分類されません。
マークアップ言語の役割は「タグ」を活用して文書に構造的な意味付けを行い、コンピューターにその構造を理解させてWEB上に反映させることです。
基本的な書き方としては、反映させたいタグ(文章を見出しにする、文字の大きさを変更する、画像を表示するなどの指示にあたるもの)を「開始タグ」と「終了タグ」で囲むだけです。これによりタグの指示をWEB上に表示させることが可能になります。
WEBデザインに使用される4つの言語

WEBサイトを制作するために必要な言語は主に4つと言われています。本項目ではこれらの言語について解説します。
HTML5(ページの骨組みとなる基本)
HTMLは正式名称を「HyperText Markup Language」という、タグを使用してウェブページの骨組み(文章や画像、改行などのWEBサイトの構造)を定義するマークアップ言語です。
書き方としてはタグ(<>)の中に指示を書き込み、その内容をWEBサイトに表示させるという流れで書いていきます。
今のHTMLのバージョンは5なのでHTML5とされていますが、WEB上には前バージョンのHTML4やXHTMLといった古い言語で書かれたものも残っているので注意しましょう。
CSS3(サイトを装飾する)
CSSは正式名称を「Cascading Style Sheets」という、画像や文字の配置、フォントの指定、配色といった装飾を行うための言語です。(現在はバージョン3のためCSS3と記載しています)
CSSが登場するまでは、HTMLに直接フォントサイズや色の指示もしていたため処理が煩雑なのが難点でした。
しかしCSSが登場してからは、簡単に文字色を変えたり画像にアニメーションを付けられるようになったため、処理が簡潔になったばかりでなくWEBデザインの表現の幅が大きく広がりました。CSSについては、こちらの記事に詳しく記載しています。
JavaScript
JavaScriptは、HTMLやCSSで作成した箇所に様々な動きを付けるためのプログラミング言語です。
JavaScriptを使用することで、マウスを当てると文字がふわっと出る・色や形が変わる、クリックするとポップアップが出るといった表情豊かなサイトを作ることができます。
こうしたアクションはCSSでも作ることができますが、JavaScriptを使用した方が格段に速く、またCSSでは作成不可能なアニメーションも簡単に作成してWEBサイトに反映できるので、コーディングを学ぶなら必ず押さえておく必要があります。
PHP
PHPはお問い合わせフォームやショッピングサイトのシステム構築・管理を行うことのできる言語です。
HTMLに組み込んで簡易的にプログラムの記述を行え、記述も英語に近いので初心者でも学習・習得しやすい点がPHPのメリットと言えます。
PHPは多くの企業がWEBサイトの作成に利用しているオープンソースプラットフォーム「WordPress」にも使われている言語なので、用意されている既存のテーマではなく自分でサイトをカスタマイズしたいという方は勉強しておくと良いでしょう。
WEBデザイナーがプログラミングを学ぶメリット

WEBデザイナーがプログラミング(コーディング)を学ぶメリットは以下のものが挙げられます。
キャリアアップに繋がる(WEBディレクターなど)
WEB制作の場では、WEBデザイナーだけでなく複数の職種の方が協力してWEBサイトなどを作成しています。
なのでWEBデザイナーやプログラマー(コーダー)、WEBライターなど複数の職種の知識を持っていると全体の状況や苦労などが見えやすく、将来的には全体を管理する立場(主任やWEBディレクターなど)を狙いやすいことが考えられます。
そのため、キャリアアップを狙っている方はプログラミング(コーディング)も学んでいると有利になるかもしれません。
コンピューターやネットワークの知識が付く
プログラミング(コーディング)について学習すると、WEBデザインをしているだけではわからない裏側の知識や、そもそものコンピューターやネットワークの知識が付きます。
これを把握していれば自身のデザインが実際にWEBサイトに反映されるまでの流れや工数、反映されたあとにどう見えるかなども作成段階から想像しやすくなるので、デザインの幅が広がるとされています。
知識はどれだけあっても困ることはないので、余裕がある方は学習のためにプログラマー(コーダー)の人と意見交換をしたり学習方法を聞いてみると良いかもしれません。
一人でもWEBサイトなどが作成できる(独立しやすい)
フリーランスとしてWEBデザイナーの活動を始めると、デザインだけでなくWEBサイトへの反映(コーディング作業)も一人で行うことになります。
もしその知識がない場合はデザイン以降は外注するしかなく、そうなると自身の稼ぎが格段に減ってしまうので仕事として成り立たないことが多いでしょう。
将来的な独立を考えているのであれば、プログラミング(コーディング)について学んでおく必要があります。
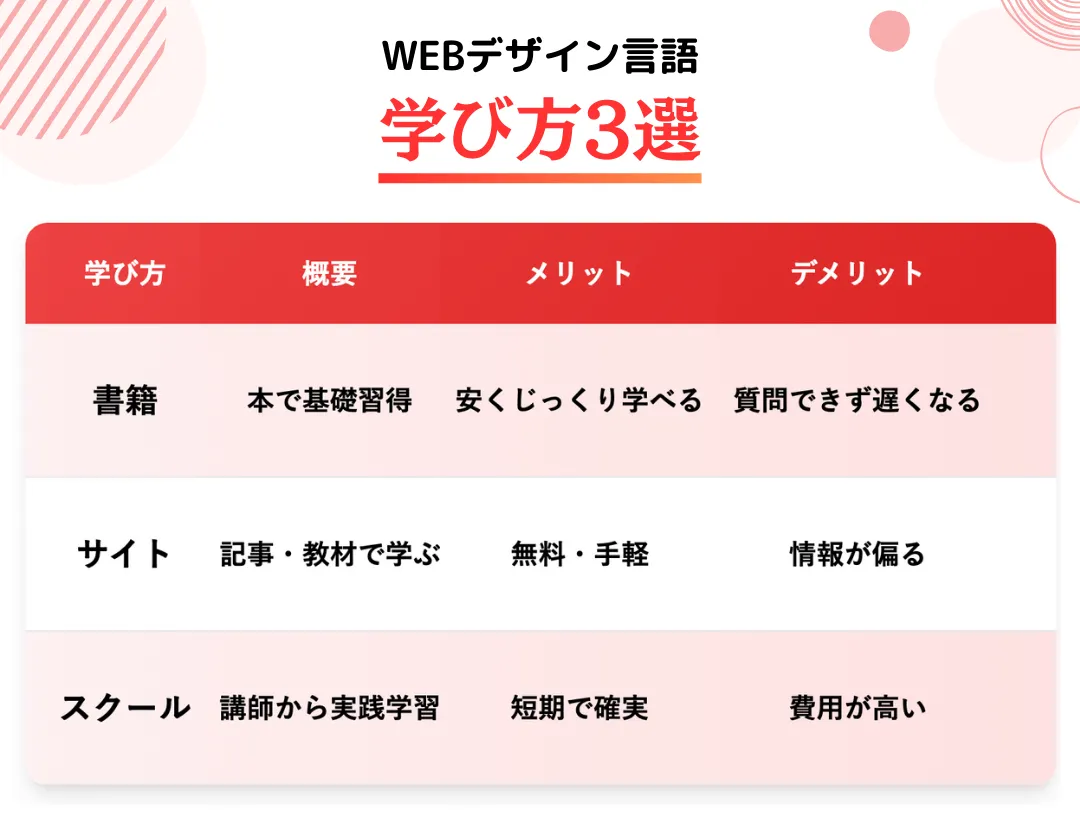
WEBデザインに必要な言語を学ぶ方法は?

最後に、プログラミング(コーディング)言語を学ぶとしたらどのような方法があるのかを解説します。
書籍で学ぶ
まずはオーソドックスに書籍で学ぶ方法を紹介します。
この方法のメリットは「必要なのは参考書の購入だけなのでお金をかけずに学習できる点」と「マイペースでじっくり知識を深められる(何度も読み返せる)点」です。
最近のコーディング関連の書籍には、実際に手を動かして自分でサイトを作りながら学べるものも多いので、1つのWEBサイトを完成させることを目的とした参考書も増えています。
反対にデメリットとしては「質問する相手がいないため不明点の解消で詰まる可能性があること」や「習得に時間がかかること」が挙げられます。
WEBデザインに必要な言語が学べる本はいくつかあります。詳しくはこちらの記事をご確認ください。

サイトで学ぶ
続いてはWEBサイトなどで学ぶ方法です。
今やWEB上にはプログラミング(コーディング)について解説された記事や、実際にプログラミング(コーディング)をブラウザ上で行えるサイトなどが複数存在します。
なので場合によっては「教科書を買わずとも無料で学習ができる」「WEBサイトで公開されているソースコードをコピー&ペーストすればそのまま使える」ということもあるので、そこは充分なメリットだと言えます。
反対にデメリットとしては「あくまで個人の方が書いた記事なので間違いがあったり情報に偏りがあること」や「体系的に学習することが難しいので知識が穴あきになる可能性が高いこと」が挙げられます。
サイトを使って学ぶことは良くも悪くも自己責任なので、基本的には書籍などで学習し、補助的にサイトを使うと良いかもしれません。
また、プログラミング(コーディング)の動画教材を取り扱うサイトにUdemyというものがあります。
ここなら有料なものの動画教材が購入できるので、実際にコードを書いている映像を見ながら学習することができるので学習効率は跳ね上がります。
Udemyは不定期で動画教材の値段が90%オフになるセール期間などもあるので、ぜひ定期的に覗いてみてください。
※WEBデザインに関する教材も多数取り揃えられています。
プログラミングスクールで学ぶ
とにかく早く確実にしっかりスキルを身につけたい!という方には、プログラミングスクールでの学習をオススメします。
プログラミングスクールで学ぶメリットとしては「現役プログラマーが講師を務めている場合が多く、実践的で実務的な講義が受けられる」「オンライン講義を好きな時間に受けられる」「カウンセリングなどで気軽に質問できる環境が整っている」などが挙げられます。
デメリットとしては「授業料が比較的高価」ということが挙げられるので、もしプログラミングスクールに入校する場合は「授業内容」「身につけたいスキルと合致しているか」「実務で活かせるか」などを基準に費用対効果をしっかり吟味することをオススメします。
状況によっては職業訓練でデザインでプログラミング(コーディング)を学ぶこともでき、その場合は授業料が基本無料なだけでなく失業手当も受け取ることができるので、もし退職されたばかりの方や転職を考えている人がいるのであれば利用を検討してみてください。
まとめ
本記事ではWEBデザイナーとプログラマーの違いや、プログラミング(コーディング)の学習方法について解説してきました。
WEBデザイナーにプログラミング(コーディング)の知識が必要かどうかは企業所属かフリーランスかによっても大きく変わったり、下手にプログラミング(コーディング)に手を出してしまうと覚えることが多すぎて器用貧乏になってしまうことも考えられます。
なので独学の場合はまずWEBデザインの知識を抑え、十分に知識や経験がついたと思ったタイミングでステップアップのためにプログラミング(コーティング)を学ぶことをオススメします。
もし最初からフリーランスでWEBデザイナーを考えている方は、体系的にWEBデザインもプログラミング(コーディング)も学べる書籍やプログラミングスクールを利用して最短で幅広い知識の習得を目指してみると良いかもしれません。
将来自分がなりたいWEBデザイナーの姿を想像してみて、そこにいち早くたどり着ける方法を各々で探して頑張っていきましょう!