レスポンシブデザインとは、簡単に言うと「デバイスの画面サイズによって表示されるページのデザインが自動で調整されるように設定されているデザイン」のことを指します。
同じサイトをパソコンとスマートフォンで確認すると、画像サイズがちゃんとスマートフォン幅に変換されているのがわかります。
また、パソコン側で表示されているサイトの幅を縮めていくと、それに合わせて文章の折り返しや画像のサイズが最適化されていく様が確認できるのではないでしょうか。
今やWEBサイトはパソコンではなくスマートフォンやタブレットで見る層の方が多いと言われており、WEBデザイナーやコーダーもレスポンシブデザインでWEBサイトを制作することが必須になってきています。
そこで本記事では、レスポンシブデザインの詳細や特徴、レスポンシブデザインの実装方法までを解説していきます。WEBデザイナーやコーダーを目指している方はぜひ最後まで読んで、レスポンシブデザインへの知見を深めましょう。
レスポンシブデザインの基本
本項目では、先ほど簡単に説明した「レスポンシブデザイン」について、定義や仕組み、なぜここまでレスポンシブデザインが求められるようになったのかについて解説します。
レスポンシブデザインの設計は実際のところ面倒なのですが(細かい調整が必要になる等)、基本を抑えることで「それでも絶対にしなければならない理由」がわかるようになります。
今後WEBデザイナーやコーダーとして働きたい方は、特に今のうちにここを理解しておくようにしましょう。
レスポンシブデザインの定義
WEB業界におけるレスポンシブデザインの定義は「1つのページを画面サイズの異なるデバイスごとに最適化して表示させる仕様」です。
よく勘違いされることですが、レスポンシブデザインは「パソコン用のデザインとスマートフォン用のデザインの2パターンだけを用意すればいい」という認識は誤りです。
ひと口にパソコンと言っても、使用しているディスプレイごとに表示サイズは変わります。スマートフォンにいたってはAndroidやiPhoneのバージョンごとに少しずつ液晶の大きさは異なります。
これら全ての画面サイズで適切に表示されるWEBサイトを作る、ということが「レスポンシブデザイン」なのです。
レスポンシブデザインが主流となった経緯
レスポンシブデザインが主流になった経緯は「デバイスの多様化」です。
昨今では1人1台はスマートフォンを持っていることが当たり前とされており、2017年以降はスマートフォンの保有率がパソコンの保有率を上回ったことが総務省の調べで明らかになりました。
引用:総務省「令和4年版 情報通信白書 第8節 デジタル活用の動向」
このデータによるとスマートフォンやタブレットの保有率は年々増えており、それだけWEBサイトがパソコン以外のデバイスで閲覧される機会が増えたことが伺えます。
Googleがレスポンシブデザインを推奨している
レスポンシブデザインが主流になった理由はそれだけではありません。
実はそこには大手インターネット企業のGoogleも関係しています。
GoogleはWEB上で「サイトのSEO対策」を公開しているのですが、そこにはWEBサイトが検索上位に表示される評価基準の1つとして以下のことが明記されています。
“世界のインターネット ユーザーの 60 パーセント以上がモバイル デバイスを使用してインターネットにアクセスしているため、サイトをモバイルに対応させることが重要です。”
【引用元:Google検索セントラル サイトのSEO対策 モバイルの注意事項より引用】
つまり「今後はレスポンシブデザインに対応していないサイトは評価が下がるので検索順位も落ちます」ということがハッキリと明記されているのです。
Google検索による掲載順位が下がることは、WEBサイトへのアクセス数が減ることに直結します。
そのような背景もあり、WEBデザインの業界ではレスポンシブデザインが重要視されることになりました。
※より詳しいモバイルファーストインデックス(モバイル版のWEBサイトを優先して評価する仕組み)の内容は以下のGoogle公式サイトから確認できます。
【参考:Google検索セントラル「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」】
レスポンシブデザインの仕組み
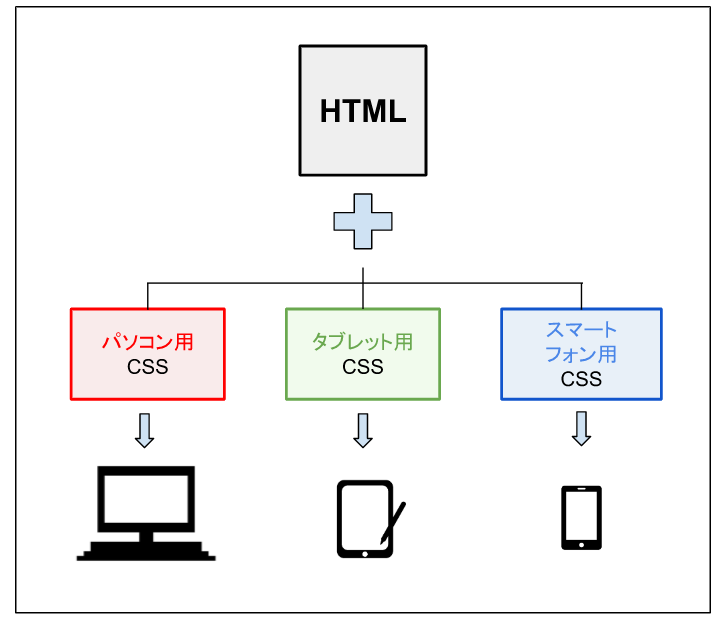
WEBサイトは主に以下の要素が基盤になって成り立っています。
- 内容について記述されているファイル(HTML)
- 見た目について記述されているファイル(CSS)
先ほど説明したとおり、
「見せ方」のみデバイスごとに切り替える手法がレスポンシブデザインですので、
HTMLのファイルをひとつ作り、CSSのファイルのみ複数用意すればいいことになりますね。(対応させたいデバイスの数=CSSファイルの数)
以下のようなイメージです。

これによって、デバイスごとにWEBサイトを準備する手間が省け、デザインのみ変換される仕様になります。
レスポンシブデザインのレイアウトパターン
レスポンシブデザインとひと口に言っても、そのレイアウトにはいくつかのパターンが存在します。
実装方法を紹介する前に、まずはレスポンシブデザインでよく用いられる基本のレイアウトパターンを3つご紹介します。
レスポンシブレイアウト
「レスポンシブレイアウト」は、レスポンシブデザインの中で最も一般的なレイアウトです。
デバイスの画面幅に応じてWEBサイトの構成要素(コンテンツや画像、メニューなど)のサイズや配置が調整され、最も見やすい形に整えられるデザインです。
このデザインの特徴は、たとえばパソコンで見るときはサイドに広告や新着情報などが表示されている場合にスマートフォンで見るとサイドバーが非表示になるので表示内容をデバイスによってコントロールできることです。
【レスポンシブレイアウト例】
出典:伊藤園
リキッドレイアウト
「リキッドレイアウト」は、デバイスの種類に応じてWEBサイト全体の表示サイズが画面幅ぴったりに可変するレイアウトです。
ブラウザの幅を100%として各要素をパーセンテージの単位で相対的に調整するという特徴があるので、デバイスが変わってもレイアウトが崩れにくく、スマートフォンからもパソコンのレイアウトに近い状態での閲覧が可能になります。
【リキッドレイアウト例】
出典: 無印良品
フレキシブルレイアウト
「フレキシブルレイアウト」は、リキッドレイアウトと同じく全体を100%として各要素をパーセンテージで調整するレイアウトです。
リキッドレイアウトとの違いは、画面幅の最大値と最小値を設定するという点にあります。
どういうことかと言うと、たとえばリキッドレイアウトは大きなデスクトップで閲覧されると各要素が横長に伸びてしまう可能性があります。
しかしフレキシブルレイアウトなら、最初に設定した最大幅で要素の拡大は止まり、それ以降は外側に余白が作られていくだけです。
これによって想定外の画面幅でサイトが閲覧された場合でもデザインが壊れる心配がなくなるので、まさにリキッドレイアウトの弱点を改善したレイアウトだと言われています。
【フレキシブルレイアウト例】
出典: Amazon
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
たったの3ステップ!レスポンシブデザインの作り方・実装方法

本項目では、レスポンシブデザインに対応したWEBサイトの作り方(コードの記述方法)を具体的に解説していきます。
コードの記述と聞くと難しいイメージがあるかもしれませんが、ここでは実装の手順をできるだけ基礎部分だけのシンプルな形にまとめ、3つのステップに分けて紹介していきます。
Step1.meta viewportタグを追加する
WEBサイトをレスポンシブ対応させるには、ユーザーが利用するデバイスとWEBブラウザ情報を取得しなければなりません。
そのためにはHTMLファイルに「meta viewport」タグの記述が必要です。
画面幅に応じた表示サイズに調整する機能があり、HTMLのhead部分に挿入します。
<head>
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>
</head>
訳:画面幅はアクセスしてきたデバイスの表示幅に合わせ、等倍で表示する。
まずは属性値を「meta name=”viewport”」で指定し、後ろに「content=”width=device-width」を記述することでコンテンツの幅をアクセスしてきたデバイスの表示領域に合わせるという指示をします。
最後に「initial-scale=1.0」で表示倍率を1.0(等倍)で指定すればレスポンシブに対応させる下準備が完了します。
Step2.CSSファイルにメディアクエリを記述する
続いて、CSSの設定を行っていきます。
ここでは、画面サイズに応じたレイアウトの表示を指示するコード「メディアクエリ」がポイントになります。
CSSファイルをデバイスごとに用意し、それぞれレイアウトが切り替わるようにメディアクエリ(@mediaと表記)を記述していきます。
【ソースコード例】
★パソコン版(ブレイクポイントを960pxに設定する場合)
※ブレイクポイントとは、丁度レイアウトが切り替わる画面幅のことを指します。
@media screen and (min-width: 960px) { }
訳:画面の横幅が960px以上のとき ({}の中には画面幅が960px以上のときのCSSを記載していく)
このときに紛らわしいのが「min」の記載ですが、これは以下という意味ではなく「この数値を最小値として」という意味があるので、日本語で理解するときは「960pxを最小値としてそれ以上のときは」になります。気を付けておきましょう。
★タブレット版
@media screen and (max-width: 960px) { }
訳:画面の横幅が960未満のとき ({}の中には画面幅が960px未満のときのCSSを記載していく)
ここでも気を付けて欲しいのが「max」の記載です。これは先ほどの「min」とは反対に「960pxを最大値としてそれ未満のときは」という意味になります。
★スマートフォン版(ブレイクポイントを500pxに設定する場合)
@media screen and (max-width: 500px) { }
訳:画面の横幅が500px未満のとき ({}の中には画面幅が500px以下のときのCSSを記載していく)
最後に画面幅が500px未満のときのレイアウトを記述すれば、CSSの下準備も終了です。
※今回はあくまで手順の紹介のために単純化していますが、実際にブレイクポイントを決める際は世間に出回っているデバイスの中で最もシェアが多い画面幅や、もっとも画面幅が狭いデバイスなどを調べて設定する必要があります。
Step3.レスポンシブ対応の確認をする
設定が終わったら、最後はレスポンシブデザインが正しく実装されているかの検証を行いましょう。検証する方法は主に3つです。
- Google Chromeの「検証機能」で確認する
- Googleの「モバイルフレンドリーテスト」を実施する
- 実際のデバイスを使って検証する
◆Google Chromeの「検証機能」での確認方法
Google Chromeで検証したいページを開き、右クリック→「検証」を選択します。
該当ページの画面上を右クリックし、メニューのなかから「検証」を選択。
検証画面
画面右の”Toggle device toolbar” (トグルデバイスツールバー)をクリックして、左上部のデバイス選択欄をプルダウンすると検証したいデバイスを選ぶことができます。
◆Googleが提供しているモバイルフレンドリーテストで確認する方法最も手軽にレスポンシブが機能しているかを確認する方法として「モバイルフレンドリーテスト」というサイトにアクセスして、検証したいWEBページのURLを入力する方法があります。
結果の表示
正常にレスポンシブが機能していると「このページは、モバイルデバイスでの使い勝手に優れています。」と表示されます。
正常に機能していない場合は「ページはモバイルで利用できません」の表示とともに問題点が提示されます。
◆実機で検証
最後は最も確実な方法として、実機で確認します。
その際は自分が持っているデバイスだけでなく、可能な限り多くの人に協力してもらって各デバイス(各WEBブラウザ)できちんと表示されるかを確認しておきましょう。
レスポンシブデザインにするときのコツ

ここまではレスポンシブデザインの概要から実装方法まで、基本的な内容について紹介してきました。
ここからは応用編として、実際にレスポンシブデザインに対応したWEBサイトを設計するときのコツを3つ紹介します。
- スマートフォン版のレイアウトから作成する
- 表示速度が遅くならないようにする
- 高解像ディスプレイにも対応できるようにする
スマートフォン版のレイアウトから作成する
WEBサイトをレスポンシブデザインで構築する場合は、スマートフォン版のレイアウトを先に設計しましょう。
なぜなら、パソコンの画面よりもスマートフォンの小さな画面に表示されるデザインのほうがさまざまな制約を受けるからです。
パソコンで表示されるデザインを先に凝ってしまうと、後から縮小した時に思いもよらない理由でデザインが壊れてしまい、泣く泣くパソコン表示のデザインを変更するという事態が発生してしまいます。
スマートフォン用のレイアウトを先に作成してからパソコン版やタブレット版の設計を整えていくと、拡大の際に挙動がおかしくなることは少ないため、どのデバイスでも見やすいレスポンシブデザインでWEBサイトを作成できます。
表示速度が遅くならないようにする
レスポンシブデザインのWEBサイトは、どうしても読み込みに時間がかかります。読み込みが遅いとSEO的にも評価を下げられてしまう可能性があるため、対策として以下のことを徹底するようにしてください。
- 画像の容量を調整する
- WEBフォントを使う
- CSSの数を減らす
画像の容量はサイズを小さくするか、専用のサイトで圧縮をかけるかで対応しましょう。
WEBフォントの使用は少し専門的な話になるのですが、ユーザーのデバイスを問わず表示できるWEBフォントを使用することで表示速度を速めることができます。
後は最終手段ですが、思い切ってスマートフォンサイズだけのWEBサイトを作成し、あとは余白が広がるだけにする方法もあります。CSSの数を減らすことで読み込みスピードを上げることができます。
WEBサイトの表示速度を測定して、改善が必要な場合は上記3つを試してみてください。
表示速度の測定にはGoogleのPageSpeed Insightsが便利です。
高解像ディスプレイにも対応できるようにする
Apple製品には独自の高精細ディスプレイ(Retinaディスプレイ)が搭載されています。
日本では特に若者にiPhoneユーザーが多く、2022年に実施されたNTTドコモ モバイル社会研究所の調査によると10代・20代のiPhone比率は約7割とされています。
Retinaディスプレイは他のディスプレイに比べ解像度が高く、通常の画像がぼやけて見えるという特徴があります。
表示スピードを上げるために画像を小さく軽くする必要がある一方で、高解像度ディスプレイに対応できる画像の使用も検討しなければなりません。
Retinaディスプレイで画像がぼやけないようにするコツは、必要な画像を縦横2倍で用意し、ブラウザ上で半分のサイズで表示させることです。
読み込みに負担がかかるようであれば、縦横1.2〜1.5倍のサイズで様子を見てみましょう。
参考:モバイル社会研究所「iPhoneユーザーの若年化が進行」
レスポンシブデザインのメリット・デメリット

ここまで書いてきたことで気付いている方も多いとは思いますが、現代のWEBサイトにおいてレスポンシブデザインに対応していないことはほとんどありません。
なので「デメリットがあるからレスポンシブには対応させない」ということはほとんどないものの、メリット・デメリットを特徴として把握しておくことがより良いデザインの作成や顧客への提案につながる可能性があります。
そこで本項目ではレスポンシブデザインのメリット・デメリットを紹介します。
レスポンシブデザインのメリット3選
まず、以下の3つのメリットを順に解説していきます。
- WEBサイトの管理がシンプルになる
- ユーザビリティが向上する
- SEO(検索エンジン最適化)にも有利に働く
WEBサイトの管理がシンプルになる
レスポンシブデザインを採用すれば、パソコン版・スマートフォン版・タブレット版の3つのWEBサイトを運用する手間を省略することができます。
URLやHTMLも共通になので更新や修正も一括で行え、単純計算でも管理の手間が1/3になると考えると、とんでもない作業効率化であることがわかってもらえるのではないでしょうか。
ただしその分、初回に3パターンのCSSを書いて微調整しなければならない手間は発生するので、後が楽になると覚えておくと良いでしょう。
ユーザビリティが向上する
レスポンシブ対応をすれば、当然ですがスマホユーザーにとってのユーザビリティが格段に上がります。
スマホユーザーは基本的に検索をスマートフォンで行うため、スマートフォンでの見やすさがそのままユーザーからのサイト評価に直結することはめずらしくありません。
そのときにレスポンシブ対応ができていないと、当然ユーザーは「見づらい、わかりづらい、使いづらい」と感じてすぐに離脱してしまうでしょう。
「現代のユーザーに満足してもらうためには、スマホビューを充実させることが必要不可欠」と覚えておきましょう。
SEO(検索エンジン最適化)にもプラスに働く
WEBサイトのレスポンシブ化はSEOの観点でも有益です。
理由は2つあります。
- モバイルフレンドリーの証明になる
- URLが1つであるため、ページ評価の分散を防げる
Googleは以下のように公言しています。
「モバイル版のページを用意することは、コンテンツを Google の検索結果に表示させるための要件ではありませんが、非常に強く推奨されています。」
引用:Google検索セントラル「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」
パソコン用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
レスポンシブ・ウェブデザインを使用すると、次のような利点があります。
PC 用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
引用:Google検索セントラル「Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法」
簡単にまとめると「レスポンシブ対応させてURLを1つになったサイトはユーザーが共有が行いやすく、ユーザビリティが高いとGoogle側も判断しやすいので、検索上位に表示させるために必須とまでは言わないけれど強く推奨はする」と言うことです。
ここまではっきりと言及されたのであれば、Google chromeの検索上位への表示にこれらは関係すると考えた方が自然です。
実際にURLが1つになるとパソコン版、、モバイル版それぞれの評価が統一されて検索順位を上げやすくなったという声もあるようなので、SEO対策のためにもレスポンシブ対応は必須とされています。
レスポンシブデザインのデメリット3選
レスポンシブデザインのデメリットの側面も知っておきましょう。
レスポンシブデザインにすることで想定される弊害は以下の3つです。
- スマートフォンでの表示に時間がかかる
- デザインが限定的になる
- WEBサイト制作に時間とコストがかかる
スマートフォンでの表示に時間がかかる
WEBサイトをレスポンシブ化した場合、スマートフォンでのサイト表示速度が遅くなることが懸念されます。
レスポンシブデザインはデバイスによってデザインのレイアウトが変わる仕様になっていますが、見え方が変わっても元のHTMLファイルは同じです。
そうなるとスマートフォンでWEBサイトを閲覧した場合に、モバイル版では表示しないコンテンツのHTMLも読み取ってしまうことになるので表示速度は遅くなってしまいます。
表示速度の低下はユーザーの離脱率増加やGoogleからの評価の低下に直結するので、サイトの構成をシンプルにしたり、画像のサイズを縮小して使用するなどの工夫が必要になります。
どう工夫をしても表示速度が遅い場合は、表示を速くすることを捨ててCSSアニメーションやJava Scriptを使用して待機中のアニメーション(砂時計やパーセンテージ表示など)を使用する方法もあるので、気になる方は検索してみてください。
デザインが限定的になる
レスポンシブデザインは凝り過ぎてしまうとデバイスによってレイアウトが崩れる危険性が高くなるため、シンプルで汎用的なものが良いとされています。
そもそもレスポンシブデザインは「HTMLを1つにして、見せ方を変えることで各デバイスの画面サイズに適応させる」というスタンスなので、デザインが崩れてしまった場合に大幅な変更を加えることは難しいでしょう。
そうなるとどうしても選べるデザインが限定的になるため、不自由さを感じてしまうかもしれません。
レスポンシブデザインに対して知見や経験が浅い場合は、一旦割り切ってシンプルなデザインを心掛けることも必要になります。ちなみに、レスポンシブデザインに向いていないレイアウトは以下の通りです。
- デザインに凝る必要がある
- デバイスごとにターゲットを変えたい
- デバイスごとにあえてデザインを変えたい
WEBサイト制作に時間とコストがかかる
メリットの部分でも軽く触れましたが、レスポンシブデザインはサイトの管理がしやすくなるものの、制作段階では通常のWEBサイト以上の手間やコストがかかります。
特にレスポンシブデザインはCSSの記述がやや複雑であり、コーディングの難易度はやや高めといえます。
さらに公開前には全てのデバイスで入念な確認作業も必要となるなど、初期にかかる手間や時間は各デバイスごとに別のWEBサイトを作成する時よりもかかると言えるかもしれません。
管理で楽をするために、最初に手間をかけるのがレスポンシブデザインだとしっかり認識しておきましょう。
コーディングせずにレスポンシブデザインにする方法

もしかしたらここまで記事を読んで「レスポンシブデザインのコーディングは難しい」と感じてしまい、行う前から苦手意識を持ってしまった方がいるかもしれません。
そんな方のために、本項目では複雑なコーディングを行わずにWEBサイトをレスポンシブ対応させる方法を紹介します。
- WordPressのテーマを利用する
- テンプレートを利用する
WordPressとは、WEBサイトを作成・運営するためのCMS(コンテンツ管理システム)です。
WordPressにはテーマ(すでにレスポンシブデザインに対応したレイアウト)が複数用意されているので、コーディングやWEBデザインの知識が少ない人でも簡単にレスポンシブに対応したWEBサイトを作ることができます。
他にもWEB上にはレスポンシブデザインのテンプレートを配布しているサイトも存在するので、そこのテンプレートを使用すればノーコードで簡単にレスポンシブサイトを作ることができます。
▼テンプレートについてさらに詳しく知りたい方はこちらをぜひ参考にしてください。選び方のコツも紹介しています。

レスポンシブデザインに関するまとめ
本記事では、レスポンシブデザインの基本知識から実装方法、実装する際のコツまで含めて網羅的に解説しました。
レスポンシブデザインはユーザビリティに直結し、SEOにも強く影響するものです。
今やレスポンシブデザインに対応していないWEBサイトが検索で発見される可能性はかなり低いでしょう。
なので、今後WEBサイト制作や運営に携わる人はレスポンスデザインへの対応が必須になります。ぜひこれを機に必ずレスポンシブデザインの知識を深めていきましょう。