Canvaにホワイトボード機能があるのをご存知ですか?
よく知られているデザインツールとしてのCanvaの機能とは大きく異なるホワイトボードですが、社会人の方も学生の方も、使えるようになっておいて損のないとっても便利な機能になっています。
今回は、ホワイトボード機能の便利なところと簡単な使い方をご紹介していくので、ぜひ参考にしてくださいね!
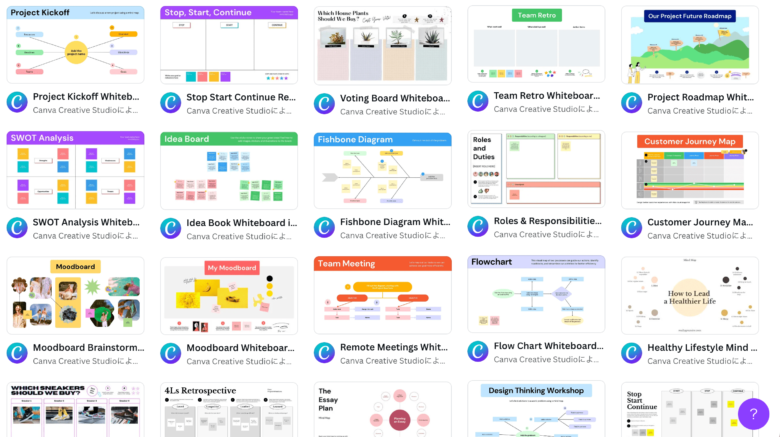
ちなみに、Canvaのホワイトボードにはこのように豊富なテンプレートが用意されています!

Canvaのホワイトボード機能【使い方】
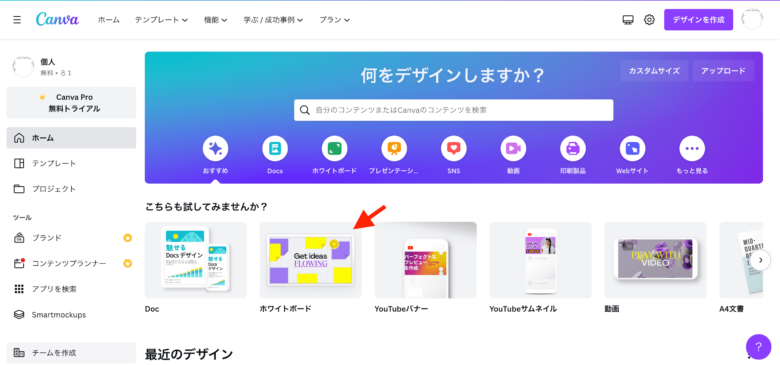
まずは、トップページから「ホワイトボード」をクリックしましょう。

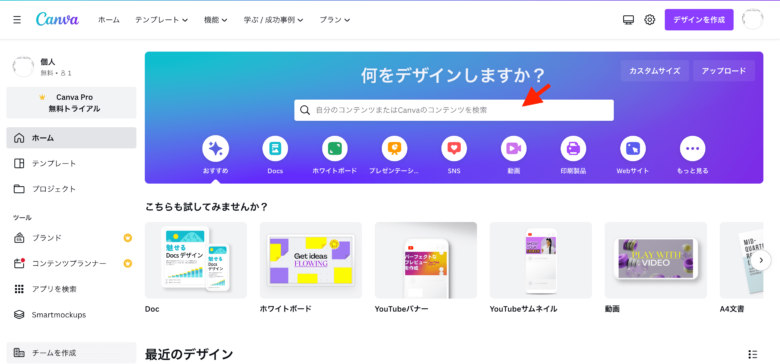
もし、トップページで見当たらない場合は検索窓に「ホワイトボード」と入力して検索してみてくださいね。

テンプレートを使ってみる
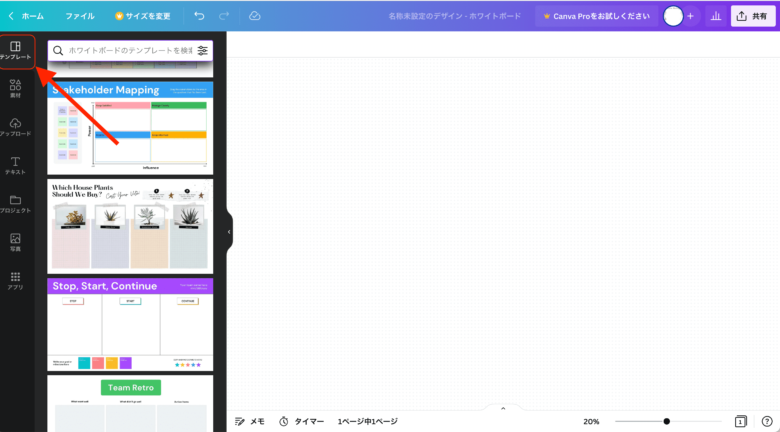
左のバーで「テンプレート」をクリックし、使ってみたいテンプレートを選んでみましょう。
いくつでも選べますし、途中で変えることもできるので、とりあえず気になったものを選べばOKです。

ホワイトボードの表示範囲を変更する
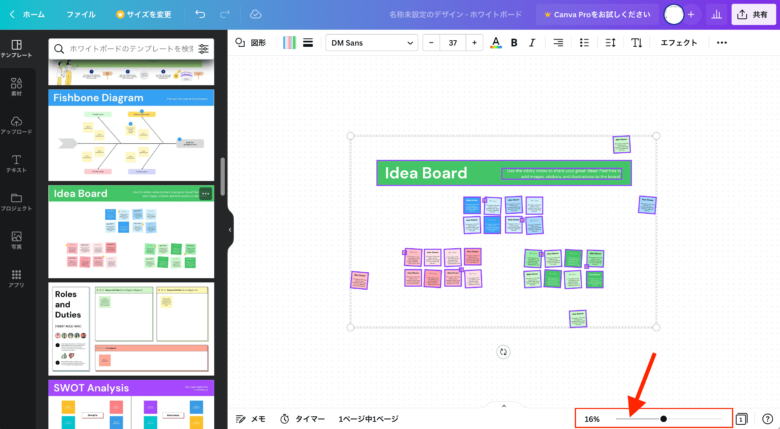
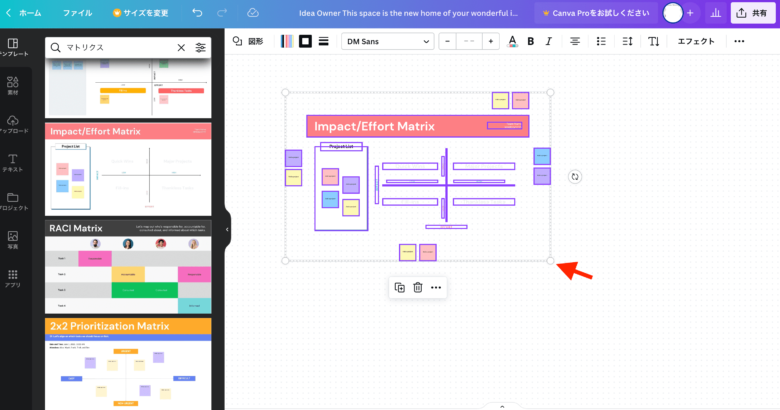
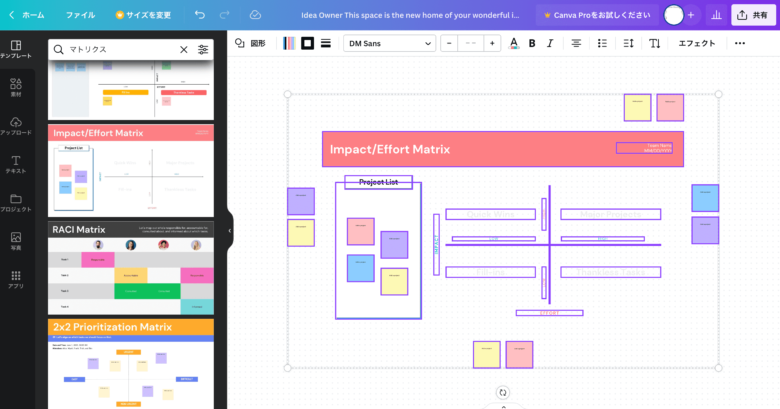
テンプレートをクリックしてみて「あれ、小さいな」と感じることがあると思います。
その場合は、下にある「〇%」のバーを右に少しずらして、数字を大きくしてみてください。
反対に、「大きすぎるな」「もっと広い範囲が見たいな」と思った場合はバーを左にずらして数字を小さくすると良いです。

または、テンプレートの隅にある〇をクリックして引っ張ると大きくなります。


ふせんを使ってみる
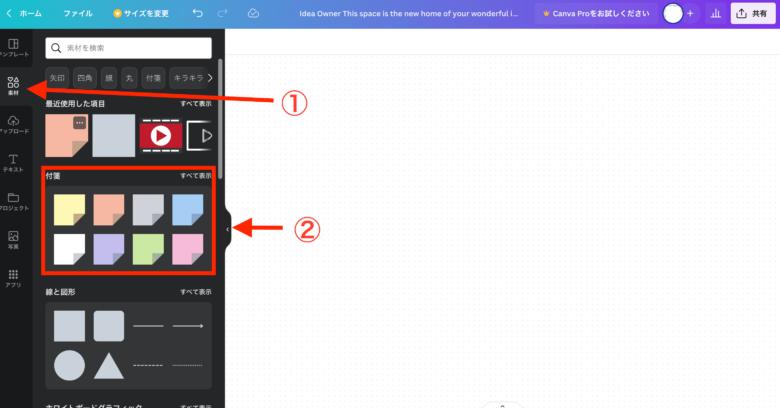
左のバーで「素材」をクリックすると、上から2番目にふせんが出てきます。

好きな色のふせんをクリックしてから
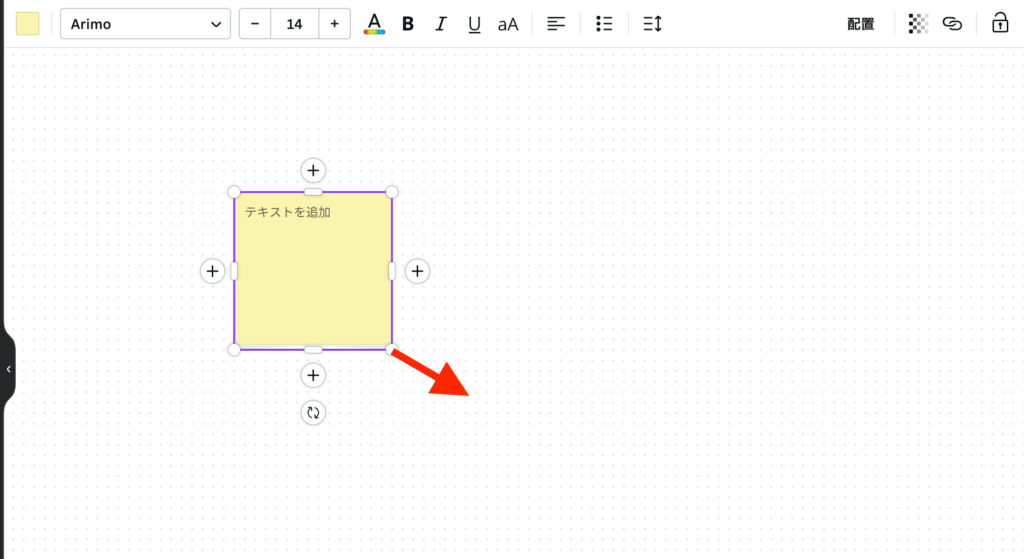
- ふせんのサイズ
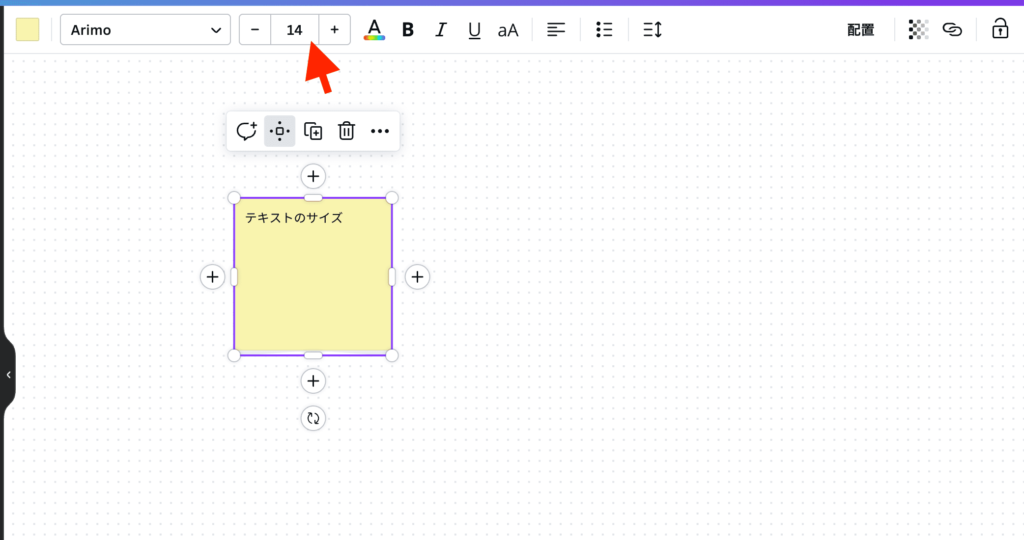
- テキストのサイズ
を調整してみましょう。
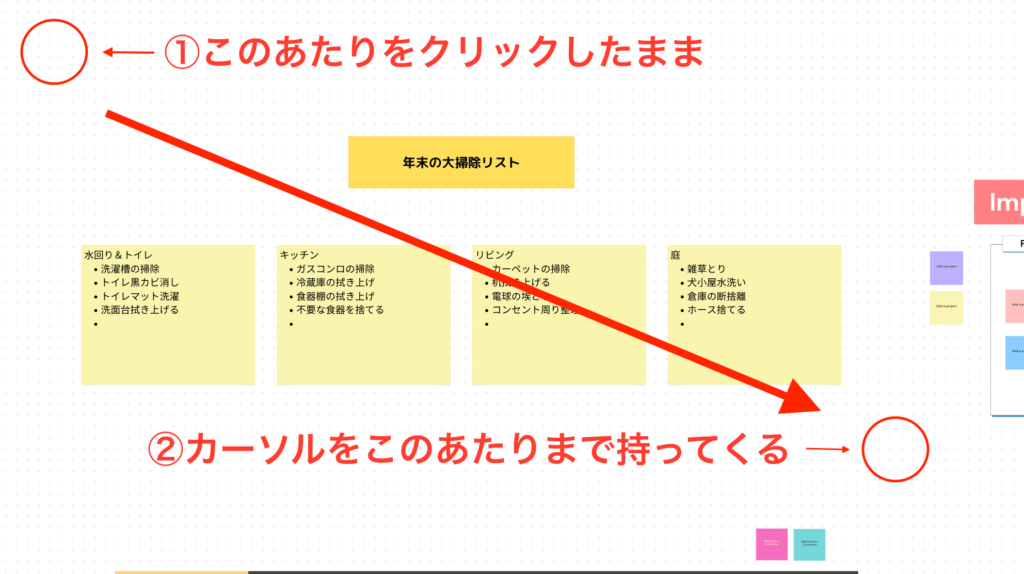
ふせんのサイズは右下の〇をクリックしたまま右下に引っ張ることで調整できます。

また、テキストのサイズは上のバーから変更できますよ。

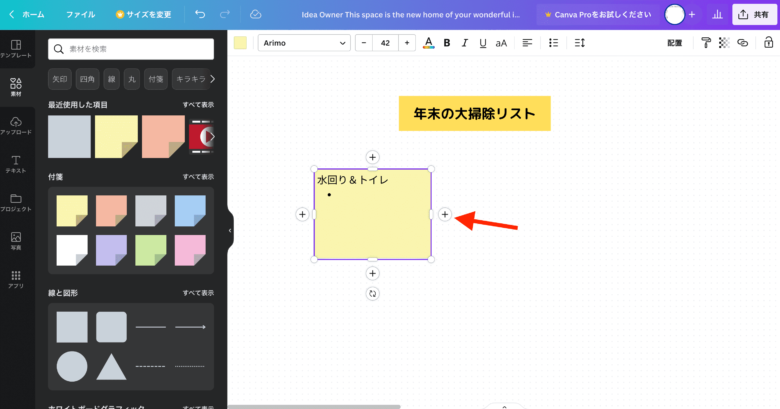
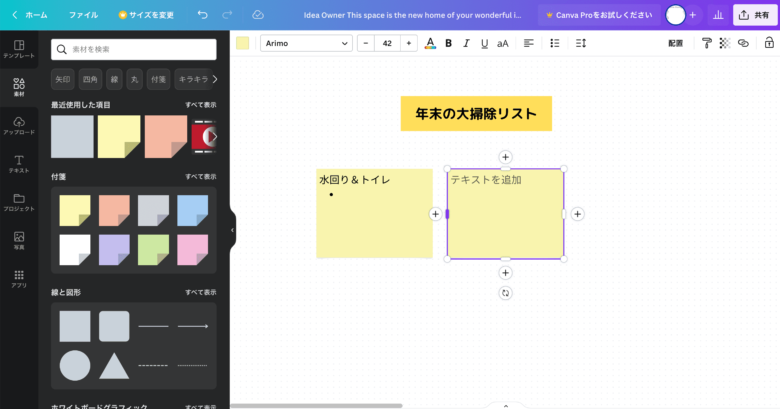
ふせんを複製してみよう
ふせんの複製は超カンタン!
Command C+Command Vでコピー&ペーストしても良いですが、おすすめなのはプラスボタン!

ふせんをクリックしたときに出てくるボタンをクリックするだけで、カンタンに複製できちゃいます。

もちろん、ふせん以外の素材も対象です!
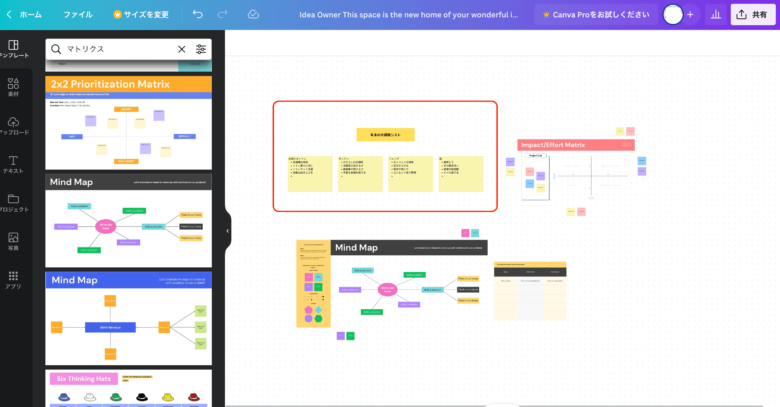
必要な範囲だけ保存する
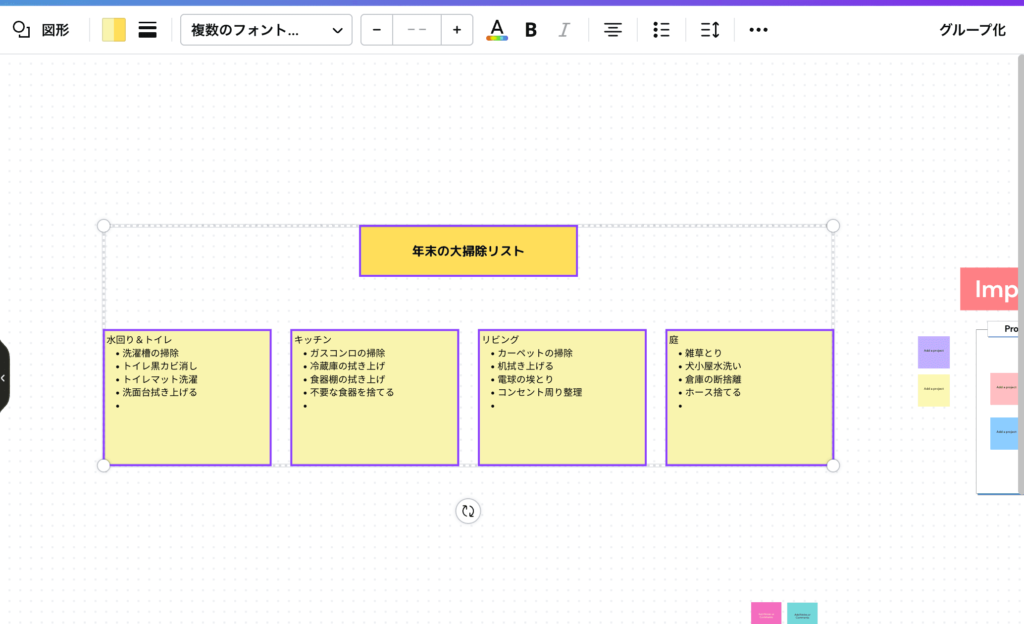
たとえば、今回作ったホワイトボードのうち、赤い枠で囲った部分だけを保存して共有するとします。


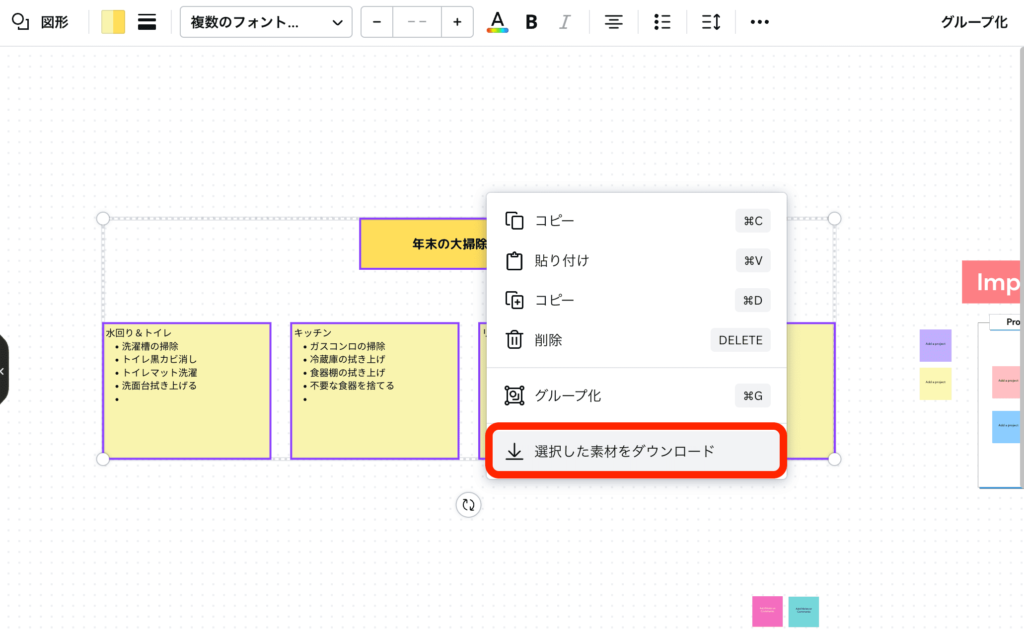
すると、保存したい範囲がまるっと選択できるので「…」というマークを押して「素材をダウンロード」をクリックしてください。


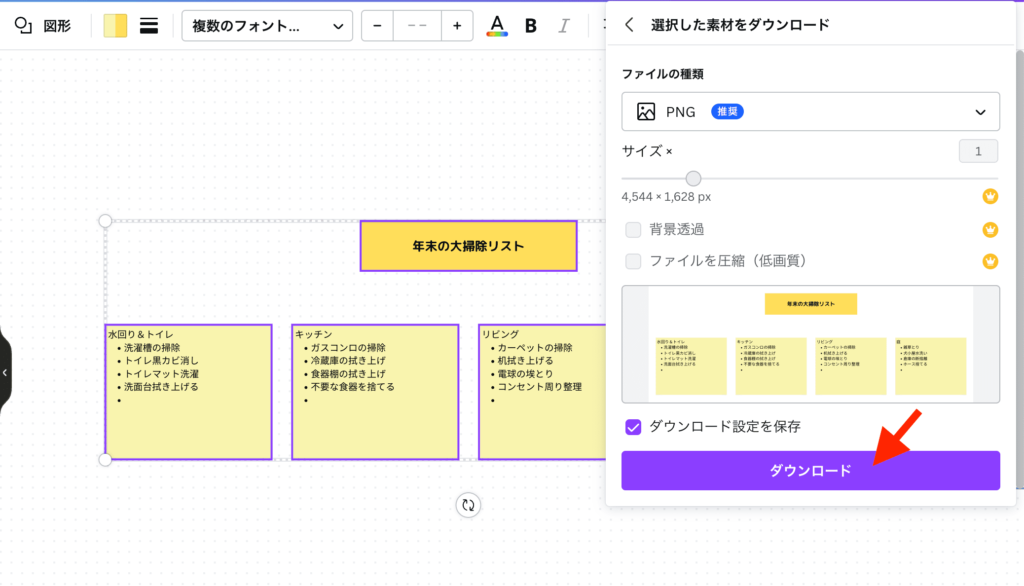
保存データの形式は「JPEG・PNG・PDF」などが選べますよ。
※保存サイズの変更は、Canvaの有料プランを使っている人のみ使用可能です。
保存形式が決まったら、「ダウンロード」ボタンをクリックしてください。

ホワイトボード全体を保存する
ホワイトボード全体を保存する場合は、通常のCanva使用時と特に変わりはありません。
右上の「共有」をクリックして素材全体をダウンロードしましょう。


「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
ホワイトボード機能のすごいところ
最後に、ホワイトボード機能を使ってみて感じた「すごいところ」を3つご紹介します。
共有することで同時編集が可能
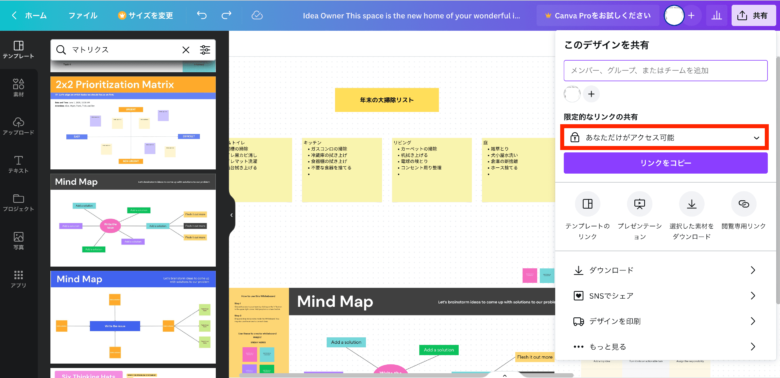
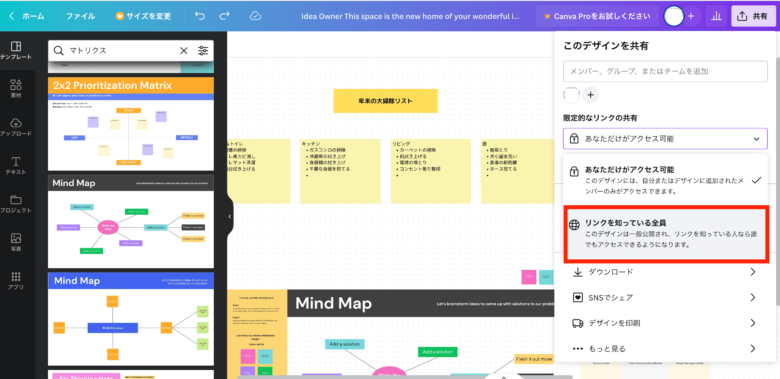
「共有」から「あなただけがアクセス可能」をクリックし、「リンクを知っている全員」に変更しましょう。


そのリンクをチームメイトに共有するだけで、全員で同時に編集ができちゃいます。
例えばZoomを使ったオンラインミーティングでも活用できます。
メンバーにCanvaホワイトボードのリンクを共有して全員でアクセスすれば、遠く離れた人とも一緒にアイデア出しをしたり考えをまとめたりできますね。
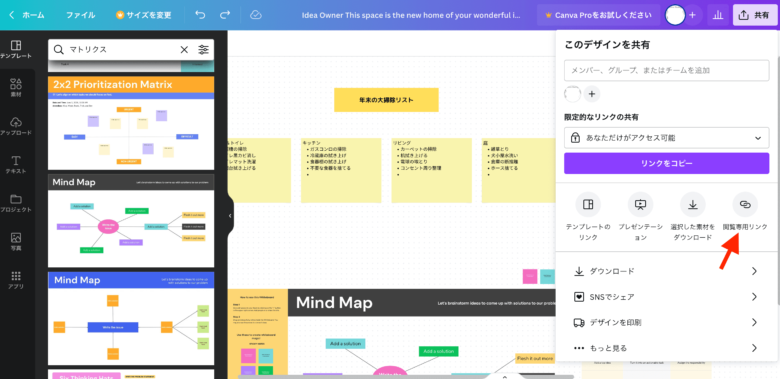
閲覧専用リンクを送ることで、「加筆修正はさせたくないけど内容を共有したい」という相手に共有することもできますよ!

作業スペースが無限大∞

Canvaのホワイトボードは基本的に際限なく、メモが続く限り縦にも横にも広く使うことができます。
従来のメモサイトやアプリでは記入できるスペースに上限があったり、情報の整理がしにくかったりしましたが、Canvaのホワイトボードなら制限なく、いくらでもブレインストーミングできますよ。
(※ブレインストーミング…会議などでアイデアをお互いに出し合って、アイデアを整理したり企画を練ったりする事)
共有したい場所だけを保存することができる
先ほど「必要な範囲だけ保存する」のところでご紹介した通りですが、たくさんの企画やアイデアを練ったあと、共有したい箇所だけを選択して保存することができます。
Canva無料会員の方だとサイズの変更ができないので、共有箇所によっては変に縦長(または横長)になってしまうのが残念ですが、一部だけ保存できるのはとっても便利ですよね。
Canvaのホワイトボード機能まとめ
Canvaのホワイトボードは、従来のデザインツールとしての機能とは大きく異なり、キャンバスが上下左右ほぼ無限に使えたり、ふせんを活用して思考を整理したりすることができます。
細かい使い方についてもご紹介しましたが、使いながら慣れていくのがイチバンです。
豊富に用意されているテンプレートも活用しながら、ぜひ企画の会議やチームでのミーティングはもちろん、自分のタスク整理や考えていることの整理にも使ってみてくださいね!