「ポートフォリオの作り方がわからない」
「ポートフォリオを作ったけど、なかなか採用されない」
WEBデザイナーを目指す方のなかには、このようなお悩みを抱えている人も多いのではないでしょうか。
ポートフォリオは、就職・転職活動や案件探しをするときに、必ずといっていいほど提出を求められる大切な資料です。
しかし、具体的な作り方がわからないことや、自分の強みをアピールする方法がわからないこともありますよね。
そこで本記事では、採用担当者やクライアントに選ばれるポートフォリオの作り方をまとめました。
- WEBデザイナーにとってのポートフォリオとは
- WEBデザイナーにポートフォリオが必要な理由
- WEBデザイナーがポートフォリオに載せるべき5つの項目
- 選ばれるポートフォリオの作り方
- 未経験からWEBデザイナーに転職できたポートフォリオ
- WEBデザイナーのポートフォリオ例
- WEBデザイナーのポートフォリオ制作に役立つサイト9選
- ポートフォリオの作成でよくある6つの質問
WEBデザイン業界未経験の人や、はじめてポートフォリオを作る人でも真似できるよう、具体的な手順や役立つサイトを紹介しています。
ぜひ、スキルや実績を十分にアピールした最高のポートフォリオを制作してください。
WEBデザイナーにとってのポートフォリオとは

WEBデザイナーにとってのポートフォリオとは、これまでに制作した作品をまとめた「作品集」のことです。
以下は、WEBデザイナーのポートフォリオに掲載される代表的な制作物の一例です。
- バナー
- WEBサイト
- LP(ランディングページ)
WEBデザイナーは、学歴やキャリアよりもスキルが求められる仕事です。
WEBデザイナーは、ポートフォリオ上で制作物や成果物を紹介することで、スキルや仕事に対する姿勢を採用担当者やクライアントにアピールできます。
魅力や強みが的確に伝わるポートフォリオを準備しておくことで、相手の目に留まりやすくなり、採用率も上がるでしょう。
書くべき要素や選ばれるポイントを押さえて、一目置かれるポートフォリオを作ることが非常に重要です。
WEBデザイナーにポートフォリオが必要な理由

WEBデザイナーにポートフォリオが必要な理由は、実際の制作物を通じて、あなたのスキルや強みを具体的にアピールできるからです。
一般的な就職・転職活動では、経歴や志望動機、面接での受け答えが重視されますよね。
しかし、WEBデザイナーの場合は、実際の制作物や成果物が評価の決め手になります。
なかでも、以下のポイントがおさえられるのはポートフォリオならではです。
- 履歴書では伝わらないスキルをで証明できる
- 他者との差別化ポイントをアピールできる
- 過去の作品や実績を提示できる
- 得意なデザインの傾向やトンマナを伝えられる
- 業界のトレンドへの対応力を示せる
採用担当者やクライアントは、ポートフォリオを見て、求めるスキルがあるか、デザインの雰囲気や方向性がマッチしているかなどを見極めます。
こうした理由から、応募先が重視するポイントを把握し、自分の強みをしっかり伝えられるポートフォリオを作ることが重要です。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイナーがポートフォリオに載せるべき5つの項目

本章では、ポートフォリオを作るために載せるべき5つの項目をお伝えします。
- プロフィール
- スキル
- 作品と制作の背景
- 稼働条件
- 問い合わせ先
工夫点もおさえながら制作することで、自分のスキルや強みが採用担当者やクライアントにしっかり伝えられます。
本章を参考にして、一目置かれるポートフォリオづくりを目指しましょう。
項目1:プロフィール
ポートフォリオを作るときは、人柄と熱意が伝わるプロフィールを記載することが大切です。
プロフィールには、以下の情報を記載しましょう。
- 基本情報:名前・顔写真・学歴や職歴など
- 資格:保有資格や受かった検定
- 長所・趣味:あなたらしさや人柄がわかる内容
- SNS:インスタグラム・X・個人ブログなどのリンク
なかでも大切なのは、自己PRの書き方です。これまでの仕事への姿勢や、今後目指すデザイナー像を記載するようにしましょう。そうすることで、読み手の印象に残りやすくなります。
また、最近ではSNSやブログをチェックされることも多いです。発信内容は、人柄や仕事に対する姿勢を判断する基準にもなるからです。業務用のSNSを用意しておき、日々の学びや経験、価値観を示せるような投稿をしておくといいでしょう。
項目2:スキル
ポートフォリオには、自分のスキルを明記しておきましょう。
以下のスキルを記載しておくと、応募先の企業やクライアントは、求めるスキルと適しているかが判断しやすくなります。
- 使用できるデザイン・コーディングツール(例:Figma、Canva、Photoshopなど)
- 制作可能なジャンル(例:LP、コーポレートサイト、バナーなど)
- WEB関連の基礎知識(例:HTML/CSS、レスポンシブ対応など)
- 可能な業務範囲(例:ワイヤーフレーム、構成案の作成、ヒアリング対応など)
対応可能な業務内容が具体的に伝わるように工夫しましょう。
例えば、「Photoshop使用可」と書くだけでは、そのツールで何ができるのかは伝わりません。採用担当者としても、スキルだけでは実務でどのように活かせるかイメージしづらく、不安に感じることがあります。
そのため、「Photoshopを使ったSNS用バナーやチラシ制作」など、実際の経験や制作内容をあわせて記載すると、具体的にどの範囲の業務を担当できるのかが分かりやすくなります。
項目3:作品と制作の背景
ポートフォリオには、制作物や成果物を、その制作に至る背景とあわせて掲載しましょう。
具体的には、作品ごとに以下の情報を掲載することをおすすめします。
- 制作物の名称(例:LP、ECサイト、バナーなど)
- ターゲット設定(例:20代女性向けのコスメECサイト)
- 目的とゴール(例:集客UP、CV率改善など)
- 使用ツール(例:Figma、Canva、Photoshopなど)
- 制作期間
- 工夫した点やデザインのこだわり(例:デザインの意図など)
- 制作の過程やプロセス(簡潔に)
こうした情報を載せることで、仕事への取り組み方や、デザインの目的に対する理解力や課題解決力をアピールできます。
WEBデザイナーとしての実務経験がない場合は、架空案件やスクールで制作した課題でも大丈夫です。工夫点などの背景情報もきちんと伝えることで、WEBデザイナーとしての思考力や課題解決力を示せます。
項目4:稼働条件
WEBデザイナーとして活動する場合、ポートフォリオには自分が対応できる稼働条件を明確に掲載しておきましょう。
特に副業やフリーランスとして働く場合は、以下のように具体的に情報を示しておきましょう。そうすることで、クライアントに安心感を与え、依頼を受けやすくなります。
- 1週間あたりの稼働可能時間(例:週20時間程度)
- 対応可能な作業時間帯(例:平日10時〜18時、夜間対応可など)
- 対面の可否(例:対面や出勤可能な地域、リモートのみなど)
- 契約形態や料金の目安(例:案件単位、時間単位)
- 受注可能な案件規模や種類(例:バナー制作、LP制作など)
注意すべき点は、稼働条件は実際に自分が対応できる範囲で正確に記載することです。実際の稼働時間より長く書いたり、対応できない曜日を稼働可としてしまうと、後々トラブルの原因になりかねません。
具体的かつ正確な稼働条件を提示することで、クライアントからの信頼感を高めることができます。
項目5:問い合わせ先
ポートフォリオの最後には、問い合わせ先を載せるようにしましょう。
ポートフォリオの使用用途は、求人や案件応募時に提出するだけではありません。
SNSやクラウドソーシングのプロフィールにリンクを載せておくことで、WEBデザイナーを探している企業やクライアントから直接依頼が来ることもあります。
そのため、ポートフォリオを見て「この人に依頼したい」と思ってもらったときに、すぐに連絡できるように連絡先を明確に記載しておくことが大切です。
問い合わせ先として載せる情報は、以下のいずれかをおすすめします。
- メールアドレス(例:Googleメール、独自ドメインのメールなど)
- 問い合わせフォーム(例:Googleフォームなど)
- SNS(例:インスタグラムやXのDMなど)
問い合わせ先には、こまめに確認できる連絡先を選ぶか、通知をONにして、なるべく迅速に返信できるようにしましょう。
メールアドレスを使う場合は、Yahooメールやキャリアメールはおすすめしません。なぜなら、迷惑メールに振り分けられたり、受信トラブルが起きる可能性があるためです。
代わりに、Gmailなどの信頼性の高いメールアドレスを使うと安心です。
クライアントからの連絡を確実に受け取り、迅速に対応できる体制を整えることができます。
選ばれるポートフォリオの作り方

ここからは、ポートフォリオを作るときのステップを解説します。
- ポートフォリオサイトを用意する
- プロフィールを記載する
- 作品と解説を載せる
- 成果を記載する
- 定期更新で情報をアップデートする
- 応募先に合わせて内容を調整する
企業やクライアントに選ばれるためのポイントも記載しているので、ぜひ参考にしてください。
ステップ1:ポートフォリオサイトを用意する
まずは、作品を掲載するためのポートフォリオサイトを準備しましょう。
有料のサービスもありますが、無料で手軽に使えるポートフォリオサイトでも十分です。
- foliio
- Behance
WEBデザイナーの中には、「手の込んだサイトを作らないといけない」と考える方もいるかもしれません。しかし重視されるのは、サイトの見た目ではなく掲載内容や作品のクオリティです。
そのため、手軽に使えるサービスでポートフォリオ制作の労力を減らし、作品をきちんと整理し掲載することに注力しましょう。
ステップ2:プロフィールを記載する
ポートフォリオサイトを作ったら、まず冒頭にプロフィールを記載しましょう。
プロフィールは、作品と同じくらい重要で、採用担当者やクライアントが経歴や人柄を確認するために必ずチェックする部分です。
そのため、好感度が上がる内容や共感してもらいやすい内容になるよう、工夫することが大切。そうすることで、「気が合いそう」「一緒に働いてみたい」など、好印象を与えやすくなります。
- 職務経歴をストーリー調で書く
- 性格がわかる要素を入れる
- 親近感がわく写真を掲載する
- 趣味を書く
ポートフォリオサイトには、プロフィール専用のページやフォーマットが用意されていることもあります。これらを活用して、より魅力的なプロフィール作成に役立てましょう。
ステップ3:作品を載せる
自己紹介を書いたら、これまでの作品と解説を載せましょう。
作品を載せるときのポイントは2つです。
- 幅広いテイストのデザインをジャンル別に掲載する
- 実案件を入れる
シンプルなものからポップなものまで、できるだけ幅広いジャンルのデザインを掲載することで、対応力の広さをアピールできます。
一方で、決まったパターンしか掲載されていないと、採用担当者やクライアントは「本当に求めるデザインを作ってもらえるだろうか」と不安に感じることがあります。多様なジャンルのデザインを掲載することは、信頼度につながるのです。
掲載する作品は、可能であれば実案件のデザインがおすすめです。実際に採用されたデザイン、あるいは採用されなかった場合でも実案件として提出したデザインを載せると評価が高くなります。
ただし、まだ実務経験が少ない場合は、架空案件のデザインでも問題ありません。工夫や制作の意図をしっかり伝えることがポイントです。
ステップ4:成果を記載する
ポートフォリオに実案件を載せる場合は、制作物だけでなく実際の成果もあわせて記載しましょう。
例えば、以下のような成果を記載することで、WEBデザイナーとしての課題解決力や実務能力をアピールできます。
- バナーや広告デザイン改善後のクリック率の変化
- LPやウェブサイトのリニューアルによるCVR(コンバージョン率)の改善
- SNS投稿のデザイン改善後のフォロワー数やエンゲージメントの増加
数値的な成果を掲載する場合は、クライアントに聞いて教えてもらうようにしましょう。また、ポートフォリオに掲載してよいかどうかも事前に了承を得ることが大切です。
ステップ5:定期更新で情報をアップデートする
ポートフォリオを作成したら、定期的に更新して情報をアップデートすることが大切です。
WEBデザイナーとして仕事を進めていくと、自分のスキルだけでなく、業界のトレンドも日々変化します。
そのため、1年前や3年前のデザインをそのまま掲載しても、現在の実力や最新トレンドへの対応力を示すことは難しいでしょう。
クライアントや採用担当者からの信頼を得るためには、掲載作品を定期的に見直し、最新の情報やスキルを反映させることが欠かせません。
ステップ6:応募先に合わせて内容を調整する
ポートフォリオを提出する際は、応募先の企業やクライアントに合わせて内容を調整しましょう。
例えば、美容室のホームページ制作に応募する場合に、飲食店の制作実績ばかりを載せても、相手は「本当に期待に応えてくれるだろうか」と不安に感じるかもしれません。
そこで、応募先の業界や雰囲気に沿った実案件を掲載すると、信頼を得やすくなります。
もし過去の制作物に応募先に合うものがない場合は、架空案件で新しい作品を用意するのも有効です。
その際は、「応募先の業務に備えてサンプルを作りました」など、相手のために行動したことを伝えるようにしましょう。こうした意気込みや熱意に、好感を持ってもらえる場合もあります。
未経験からWEBデザイナーに転職できたポートフォリオ

WEBデザイン業界未経験の状態でポートフォリオを作る場合、本当に採用してもらえるのか不安な人もいるでしょう。
しかし、見せ方と工夫次第で、未経験でもほかのデザイナーと差別化をすることは十分に可能です。
そこで、今回は未経験からWEBデザイナーに転職された本校の卒業生2人のポートフォリオを紹介します。
- 未経験でも5社から内定を獲得したポートフォリオ
- 企業に合わせて内容を調整して内定につながったポートフォリオ
実際に掲載した内容や選ばれた理由も具体的に紹介しています。ぜひ、参考にしてください。
事例1:未経験でも5社から内定を獲得したポートフォリオ

1人目は、デザスクの入門編を修了した1ヶ月後、デザイン関連の求人5社から内定を獲得したみなちゃんさんです。
みなちゃんさんは、前職の総務でも簡単なデザインを担当されていましたが、きちんと自信を持てる状態ではありませんでした。
それでも5社から内定を獲得したみなちゃんさんの、ポートフォリオ掲載内容と選ばれた理由をまとめてみました。
| 掲載内容 | ・スクール課題で制作したデザイン ・前職時代に制作したデザイン |
| 選ばれた理由 | ・WEBサイトやSNS投稿など、幅広いデザインを載せた |
| 掲載内容 | ・スクール課題で制作したデザイン ・前職時代に制作したデザイン |
| 選ばれた理由 | ・WEBサイトやSNS投稿など、幅広いデザインを載せた |
みなちゃんさんは、ポートフォリオに掲載する作品そのものは変更していませんが、順番を応募先に合わせて調整していたそうです。
職務経歴書でも工夫を凝らし、これまでの業務内容を詳しく記載。デザインと直接関係がない業務でも、クライアント対応などデザイン以外の仕事をきちんとこなせることをアピールしていました。
さらに面接前には、会社のホームページを確認して必要とされる人物像を分析。そのうえで誠実な態度や熱意を示すことで、作品だけでは伝わりにくい部分を補い、転職成功につなげました。
みなちゃんさんの転職までの道のりは、インタビュー記事で紹介しています。ぜひ、参考にしてください。

事例2:企業に合わせて内容を調整して内定につながったポートフォリオ

2人目は、45日間のデザインスクール受講後に、デザイン職3社から内定を獲得したおりちゃんさんです。
現在は、派遣社員として自社の製品やサービスのデザインを担当するインハウスデザイナーを担当。さらに、フリーランスのデザイナーとしても活躍し、合わせて40万円ほどの月収を得ています。
そんなおりちゃんさんの、ポートフォリオ掲載内容と選ばれた理由をまとめてみました。
| 掲載内容 | ・スクール課題で制作したバナーやWEBデザイン ・コンペで受賞した作品 |
| 選ばれた理由 | ・各作品の制作背景、課題、工夫点を丁寧に書いた ・応募先に合わせた掲載作品を調整した |
| 掲載内容 | ・スクール課題で制作したバナーやWEBデザイン ・コンペで受賞した作品 |
| 選ばれた理由 | ・各作品の制作背景、課題、工夫点を丁寧に書いた ・応募先に合わせた掲載作品を調整した |
おりちゃんさんは、ポートフォリオを提出する際、面接の前日など時間がない場合でも、応募先に合わせた作品を選んで掲載するなど工夫していました。
さらに面接でも2つの工夫をされています。
1つ目は、ポートフォリオや経歴で懸念点になりそうな部分を先読みし、強みとして表現すること。たとえば、45日間という短期間のスクール受講に懸念を示されることもあったことから、短期間でもスキルを伸ばせる熱意があるとアピールすることで内定を獲得しました。
2つ目は、応募先企業の情報を事前に読み込むことです。こうして求められる人物像を分析したうえで、受け答えや話し方を調整するなど、準備も徹底していたそうです。
おりちゃんさんの活躍のヒントは、インタビュー動画で詳しく紹介しています。ぜひ参考にしてみてください。
WEBデザイナーのポートフォリオ例

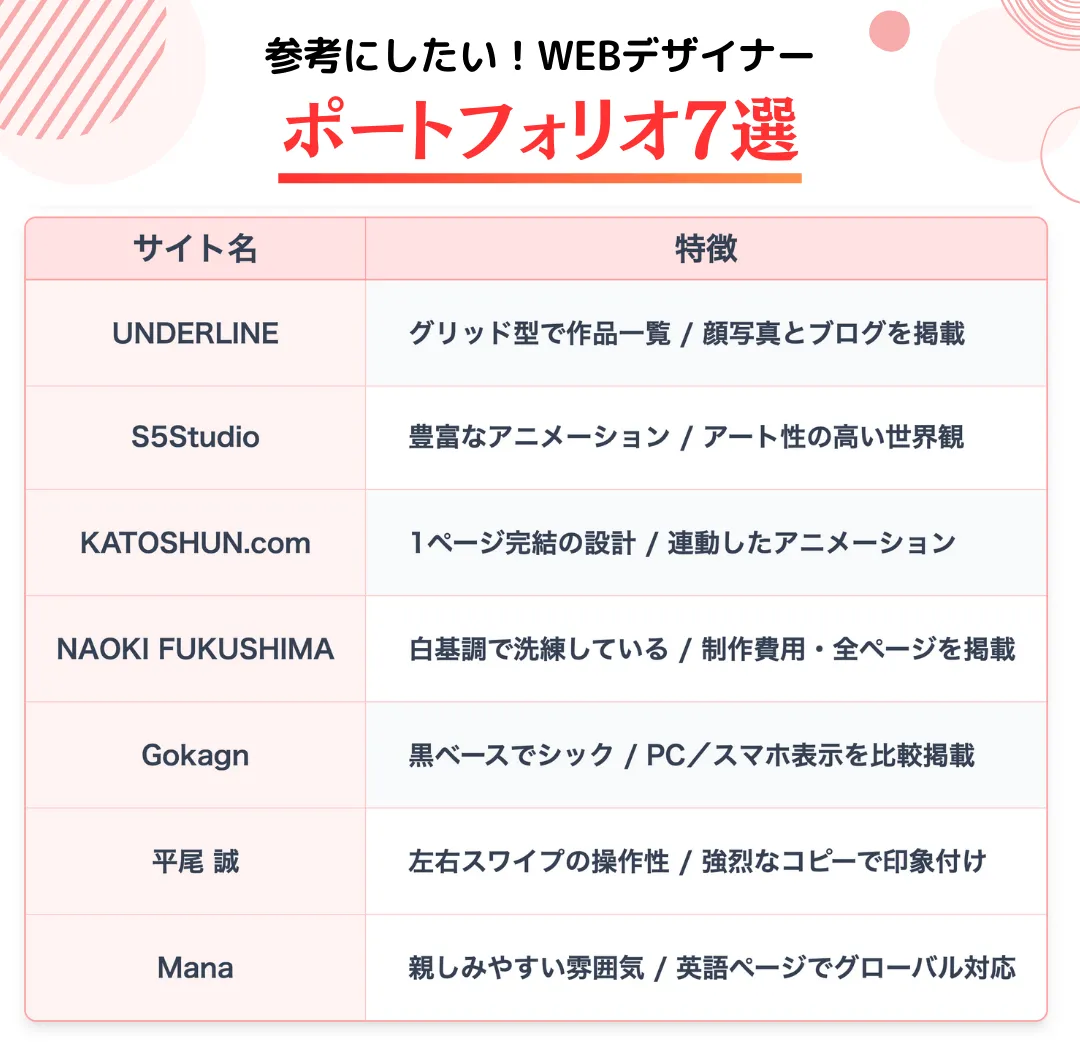
ここでは、具体的なイメージを膨らませるためにWEBデザイナーのポートフォリオ例が見れる8サイトを紹介します。
各サイトでテイストやページのレイアウトが異なり、自分好みのテイストや就職したい企業に合わせてシュミレーションすることも有効です。
優秀なWEBデザイナーの作品からインスピレーションを得て、ポートフォリオ制作時のヒントとして役立ててください。
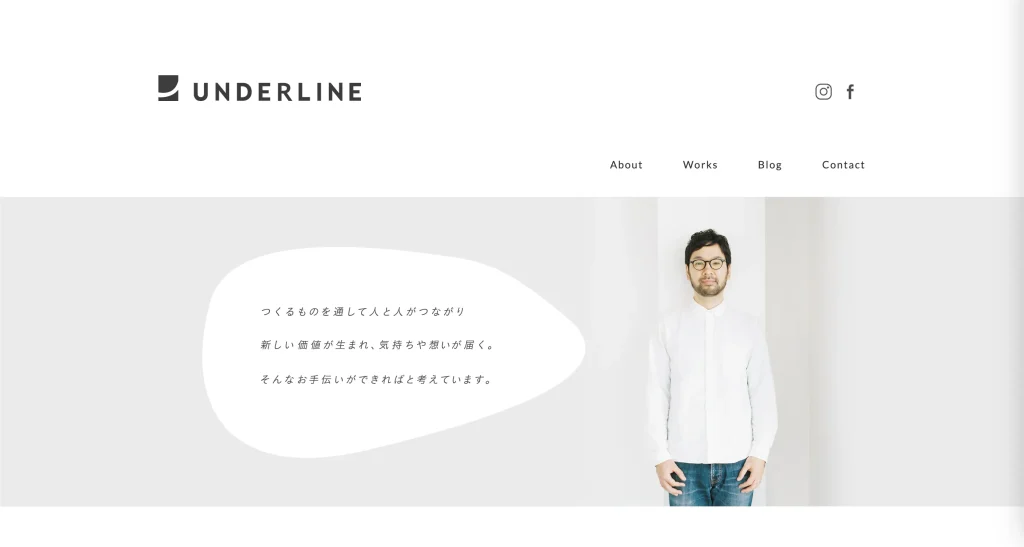
ポートフォリオ例1:UNDERLINE

UNDERLINEは、10年以上フリーランスWEBデザイナーとして活躍される徳田優一さんのポートフォリオサイトです。
トップページには、徳田さんがデザインを手がけた各WEBサイトのトップページがグリッドレイアウトで並んでいます。
徳田さんの顔写真が掲載されたヘッダー画像と、日常を切り取ったブログ記事が挿入されている点が特徴的です。
ポートフォリオ例2:S5Studio

S5Studioは、アートディレクター田渕将吾さんのポートフォリオサイトです。ひと目見てわかるデザイン性の高さが特徴的で、アーティスティックな印象を持ちます。
すべてのページにアニメーションがほどこされていて、画像やテキストにまで異なる動きを乗せていることが特徴的です。
個性的な世界観の演出をアピールしたい人はぜひ参考にしてください。
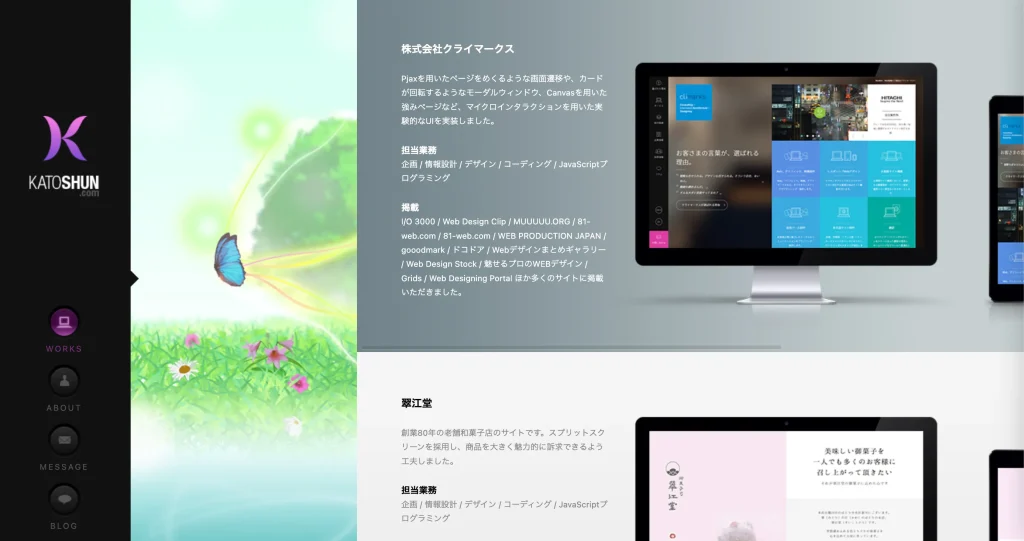
ポートフォリオ例3:KATOSHUN.com

WEBデザイナーの加藤俊司さんのポートフォリオサイトKATOSHUN.comでは、1ページをスクロールするだけで作品ポートフォリオとプロフィール、お問い合わせフォームをまとめて閲覧できます。
画面中心の画像は、スクロールの動きに合わせてアニメーションが設定されています。
見やすいポートフォリオのサイト設計と、効果的なアニメーションが融合された美しいデザインです。
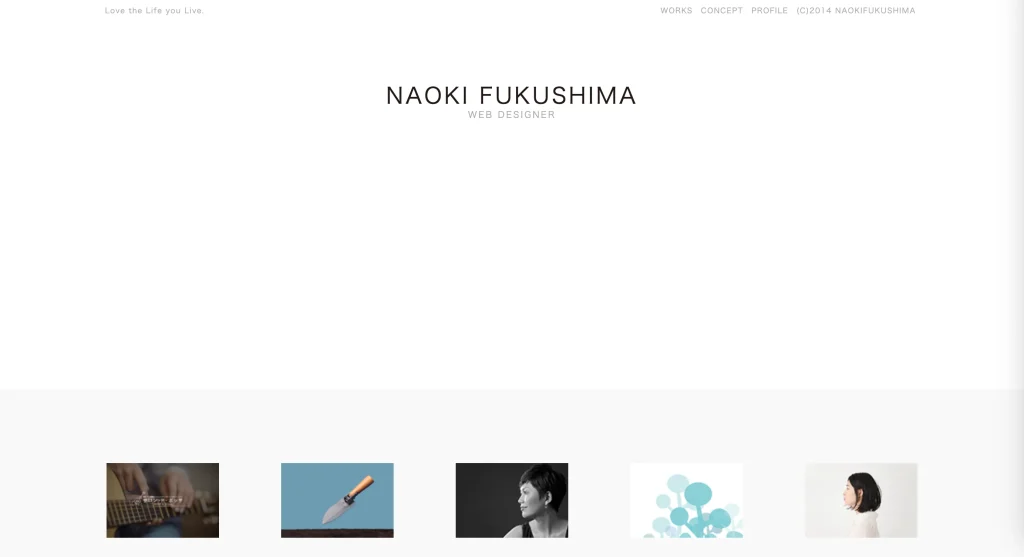
ポートフォリオ例4:NAOKI FUKUSHIMA

WEBデザイナーのフクシマナオキさんのポートフォリオサイトNAOKI FUKUSHIMAは、白を基調とした洗練されたデザインが印象的です。
各ポートフォリオの詳細ページでは最低費用の記載と制作した全ページが掲載されており、クライアント目線に立った構成になっています。
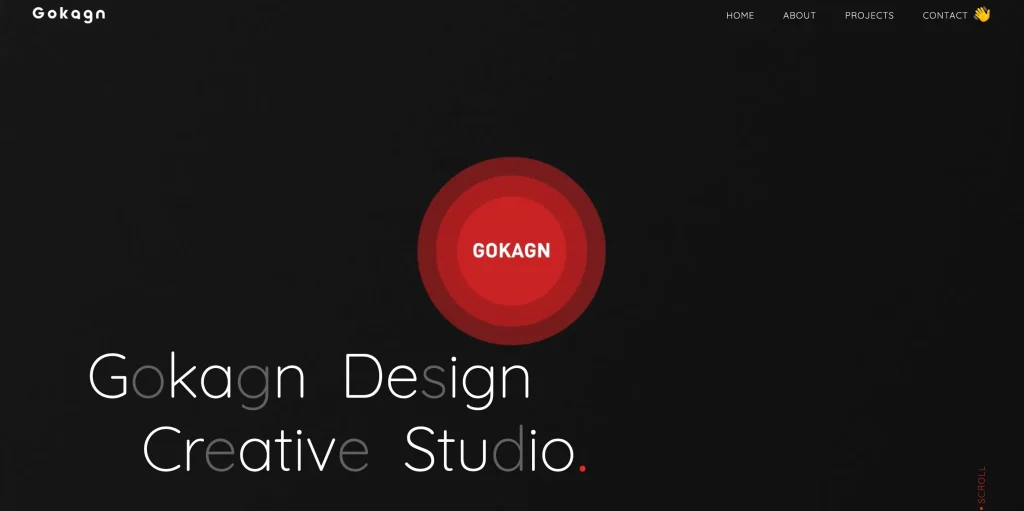
ポートフォリオ例5:Gokagn(ゴカン)

元フリーランスWEBデザイナー兼カメラマンのTakaaki Satoさんが立ち上げた株式会社Gokagnのポートフォリオサイトです。黒をベースにしたシックな雰囲気ですが、ところどころ遊び心のあるアニメーションがほどこされ見るひとを飽きさせません。
ポートフォリオの一覧ページでは、それぞれのパソコンとスマートフォンでの表示をひと目でわかるように掲載されており、作品の魅せ方が非常に参考になります。
Takaaki Satoさんがフリーランス時代に制作したポートフォリオは、TAKAAKI SATOにも掲載中です。Gokagnとはひと味異なる雰囲気をぜひ確認してください。
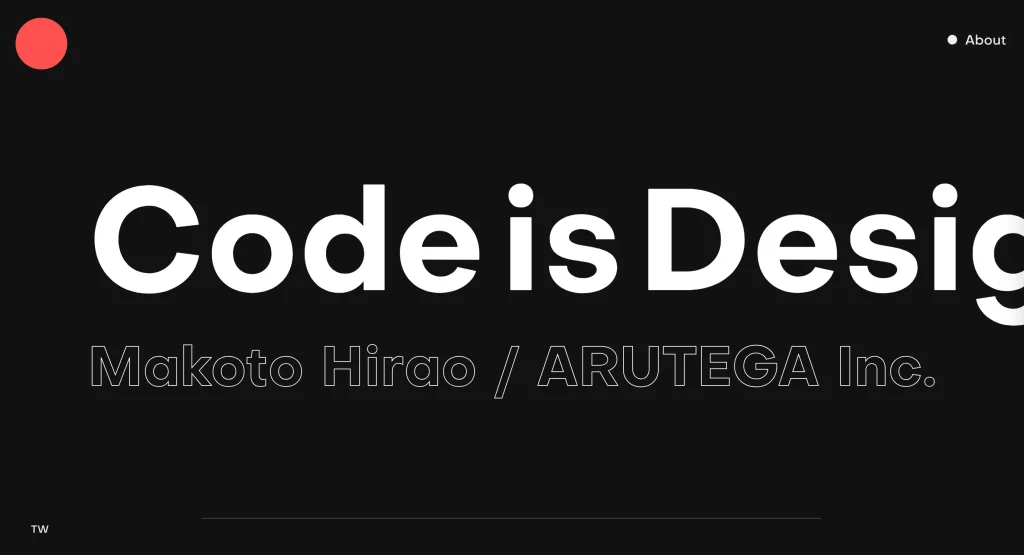
ポートフォリオ例6:平尾 誠

WEBデザインを軸にマーケティングやコンサルティング事業を提供する株式会社アルテガの代表平尾 誠さんのポートフォリオサイトです。トップページの動きが特徴的で、下ではなく左右にスワイプします。
ファーストビューの画面中心に大きくあらわれる「コードはデザインである」という文字列では、平尾誠さんのデザインポリシーが強調され、直後にポートフォリオが流れる仕組みです。いちどみたら忘れない大胆なデザインを体感してください。
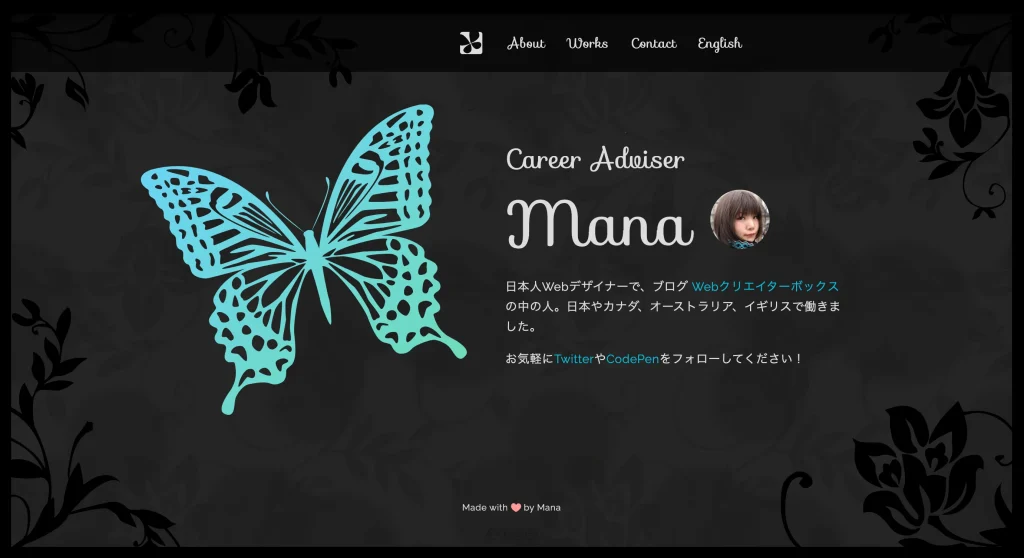
ポートフォリオ例7:Mana

WEBデザイナーのManaさんは、業界では有名なブログWEBクリエイターボックスも運営しています。
ポートフォリオサイトは、Manaさんの好きなことや海外に住んでいた経験も紹介され親しみやすい雰囲気です。Manaさんのように、パーソナルな部分も含めたポートフォリオサイト制作をおこなうなら一度は見ておきたいです。
また、英語のページも用意されており、グローバルに活躍したい場合はぜひ参考にしてください。
WEBデザイナーのポートフォリオ制作に役立つサイト9選

WEBデザイナー初心者でも簡単にポートフォリオ作りができる制作サイトを9選紹介します。
各サイトの特徴を比較表で確認し、自分に合ったサイトを見つけてください。
ポートフォリオ制作サイト
| サイト名 | 料金(月額・税込) | 特徴 | |
| 1 | WordPress | ¥2,000〜15,000程度 | 専門知識がなくてもWEBサイトが作れる 自由度が高くオリジナルな作品制作ができる 多くの企業ホームページに使われている |
| 2 | Portfoliobox | ・¥1,114 ・¥1,599 ・¥3,214 | シンプルで洗練されたデザイン 操作が簡単 |
| 3 | Ameba Owned | ・無料 ・¥960 | サイバーエージェント提供 スタイリッシュなデザインテーマ SNSと連携できる |
| 4 | Wix | ・無料 ・¥1,200 ・¥2,100 ・¥2,600 ・¥12,000 | 専門知識がなくてもWEBサイトが作れる 900種類以上の無料テンプレート SEOの改善ツールがある ドラッグ&ドロップで簡単に作成可能 |
| 5 | STUDIO | ・無料 ・¥1,480 ・¥3,280 ・¥5,680 | 日本発のノーコードWEBサイト制作ツール ドラッグ&ドロップで簡単に作成可能 |
| 6 | Jimdo | ・無料 ・¥1,200 ・¥2,600 ・¥4,250 ・¥5,330 | 専門知識がなくてもWEBサイトが作れる 約40種類の無料テンプレート |
| 7 | BRIK PORTFOLIO | 無料 | 求人サイトBRIK JOBと連携 キャリアカウンセラーから無料で転職アドバイスがもらえる |
| 8 | Adobe Portfolio | Adobe Creative Cloudの会員 ・¥3,280 ・¥3,889 | Adobeが提供するサービス 独自ドメインの設定が可能 |
| 9 | Salon.io | ・無料 ・€4(647円)※ ・€8(1,294円)※ ・€16(2,587円)※ | ドラッグ&ドロップで簡単に作成可能 HTML/CSSを追加できる |
| サイト名 | 料金(月額・税込) | 特徴 | |
| 1 | WordPress | ¥2,000〜15,000程度 | 専門知識がなくてもWEBサイトが作れる 自由度が高くオリジナルな作品制作ができる 多くの企業ホームページに使われている |
| 2 | Portfoliobox | ・¥1,114 ・¥1,599 ・¥3,214 | シンプルで洗練されたデザイン 操作が簡単 |
| 3 | Ameba Owned | ・無料 ・¥960 | サイバーエージェント提供 スタイリッシュなデザインテーマ SNSと連携できる |
| 4 | Wix | ・無料 ・¥1,200 ・¥2,100 ・¥2,600 ・¥12,000 | 専門知識がなくてもWEBサイトが作れる 900種類以上の無料テンプレート SEOの改善ツールがある ドラッグ&ドロップで簡単に作成可能 |
| 5 | STUDIO | ・無料 ・¥1,480 ・¥3,280 ・¥5,680 | 日本発のノーコードWEBサイト制作ツール ドラッグ&ドロップで簡単に作成可能 |
| 6 | Jimdo | ・無料 ・¥1,200 ・¥2,600 ・¥4,250 ・¥5,330 | 専門知識がなくてもWEBサイトが作れる 約40種類の無料テンプレート |
| 7 | BRIK PORTFOLIO | 無料 | 求人サイトBRIK JOBと連携 キャリアカウンセラーから無料で転職アドバイスがもらえる |
| 8 | Adobe Portfolio | Adobe Creative Cloudの会員 ・¥3,280 ・¥3,889 | Adobeが提供するサービス 独自ドメインの設定が可能 |
| 9 | Salon.io | ・無料 ・€4(647円)※ ・€8(1,294円)※ ・€16(2,587円)※ | ドラッグ&ドロップで簡単に作成可能 HTML/CSSを追加できる |
※€1=161.70円(2024年10月3日時点)
役立つサイト1:WordPress

| サービス名 | 料金(月額・税込) | 特徴 |
| WordPress | ¥2,000〜15,000程度 | 専門知識がなくてもWEBサイトが作れる 自由度が高くオリジナルな作品制作ができる 多くのコーポレートサイトに使われている |
| サービス名 | 料金(月額・税込) | 特徴 |
| WordPress | ¥2,000〜15,000程度 | 専門知識がなくてもWEBサイトが作れる 自由度が高くオリジナルな作品制作ができる 多くのコーポレートサイトに使われている |
WordPressはCMSといい、プログラミング知識がなくても簡単にWEBサイトが作れます。
プラグインという拡張機能をインストールすれば、ユーザーフレンドリーかつ見た目の整ったWEBサイト制作が可能です。
WordPressには、テーマという外観をデザインするツールを入れられます。無料のものもあれば15,000円ほどのものもあり、ランニングコストは使用するテーマ次第です。
しかしテーマは買い切り型のものが多く、翌年以降は毎月2,000円程度でWEBサイトを持てます。
役立つサイト2:Portfoliobox

| サービス名 | 料金(月額・税込) | 特徴 |
| Portfoliobox | ・¥1,114 ・¥1,599 ・¥3,214 | ・シンプルで洗練されたデザイン ・操作が簡単 |
| サービス名 | 料金(月額・税込) | 特徴 |
| Portfoliobox | ・¥1,114 ・¥1,599 ・¥3,214 | ・シンプルで洗練されたデザイン ・操作が簡単 |
Portfolioboxは、100万件以上のWEBサイト制作実績があるWEB制作ツールです。月額1,114円と最もリーズナブルなプランでも画像は40枚まで使用可能で、8ページまで制作できます。
ポートフォリオを用意したいけど、なるべく料金をおさえて制作したい人におすすめです。ドメインは追加料金なしで無料で使えます。
Portfolioboxを使って制作されたWEBサイトが公開されているので、雰囲気やテイストが自分に合うか確認してみましょう。
役立つサイト3:Ameba Owned

| サービス名 | 料金(月額・税込) | 特徴 |
| Ameba Owned | ・無料 ・¥960 | サイバーエージェント提供 スタイリッシュなデザインテーマ SNSと連携できる |
| サービス名 | 料金(月額・税込) | 特徴 |
| Ameba Owned | ・無料 ・¥960 | サイバーエージェント提供 スタイリッシュなデザインテーマ SNSと連携できる |
Ameba Ownedは、アメーバブログを展開するサイバーエージェントが運営しています。
オリジナルのホームページやブログ、メディアが簡単に作れるようデザインテンプレートも豊富です。
InstagramやXとの連携ができるため、複数のSNSがひとつのサイトに表示できます。
役立つサイト4:Wix

| サービス名 | 料金(月額・税込) | 特徴 |
| Wix | ・無料 ・¥1,200 ・¥2,100 ・¥2,600 ・¥12,000 | 専門知識がなくてもWEBサイトが作れる 900種類以上の無料テンプレート SEOの改善ツールがある ドラッグ&ドロップで簡単に作成可能 専用モバイルアプリがある |
| サービス名 | 料金(月額・税込) | 特徴 |
| Wix | ・無料 ・¥1,200 ・¥2,100 ・¥2,600 ・¥12,000 | 専門知識がなくてもWEBサイトが作れる 900種類以上の無料テンプレート SEOの改善ツールがある ドラッグ&ドロップで簡単に作成可能 専用モバイルアプリがある |
Wixのデザインテンプレートは900種類以上と多く、手軽におしゃれで見た目のきれいなWEBサイトが作れます。
テンプレートはすべて無料ですが、テンプレートを使わないWEBサイト制作もできます。
専用モバイルアプリを使えば、手元でWEBサイトの確認ができて便利です。
役立つサイト5:STUDIO

| サービス名 | 料金(月額・税込) | 特徴 |
| STUDIO | ・無料 ・¥1,480 ・¥3,280 ・¥5,680 | 日本発のノーコードWEBサイト制作ツール ドラッグ&ドロップで簡単に作成可能 |
| サービス名 | 料金(月額・税込) | 特徴 |
| STUDIO | ・無料 ・¥1,480 ・¥3,280 ・¥5,680 | 日本発のノーコードWEBサイト制作ツール ドラッグ&ドロップで簡単に作成可能 |
STUDIOを使えば、コーディング知識がなくてもドラッグ&ドロップなどの簡単操作でWEBサイトを制作できます。
利用者数は50万人以上、公開中のWEBサイトは10万以上で実績もあります。
大手企業のECサイトや教育機関のWEBサイトなどで導入事例があり、日本有数の企業からも信頼があついです。
役立つサイト6:Jimdo

Jimdoにはカスタマイズ可能なテンプレートが約40種類あり、追加料金不要で利用できます。
Google Analyticsと統合しているため、SEO対策がしやすい点もメリットです。
専門知識がなくてもドラッグ&ドロップの簡単な操作で、見た目が美しいWEBサイトが作れます。
役立つサイト7:BRIK PORTFOLIO

| サービス名 | 料金(月額・税込) | 特徴 |
| BRIK PORTFOLIO | ・無料 | 求人サイトBRIK JOBと連携 キャリアカウンセラーから無料で転職アドバイスがもらえる |
| サービス名 | 料金(月額・税込) | 特徴 |
| BRIK PORTFOLIO | ・無料 | 求人サイトBRIK JOBと連携 キャリアカウンセラーから無料で転職アドバイスがもらえる |
BRIK PORTFOLIOはすべてのサービスが無料です。ユーザビリティの高いテンプレートが用意されており、簡単に洗練されたWEBページを作れます。
クリエイター向けの非公開求人を多数扱っており、プロのカウンセラーへ転職や就職相談が可能です。
登録したポートフォリオを見て企業からスカウトが届くこともあります。
役立つサイト8:Adobe Portfolio

| サービス名 | 料金(月額・税込) | 特徴 |
| Adobe Portfolio | Adobe Creative Cloudの有料会員なら追加料金不要 | ・Adobeが提供するサービス ・独自ドメインの設定が可能 |
| サービス名 | 料金(月額・税込) | 特徴 |
| Adobe Portfolio | Adobe Creative Cloudの有料会員なら追加料金不要 | ・Adobeが提供するサービス ・独自ドメインの設定が可能 |
IllustratorやPhotoshopなどのAdobe有料プランに加入しているなら、サービスの一部としてAdobePortfolioを利用できます。最安値のプランなら月額1,080円です。
高品質なフォントを提供するAdobe Fontsも利用できるため、より完成度の高いWEBページを制作できます。
世界中のWEBデザイナーが制作したポートフォリオ例が掲載されているので、自分の作品をイメージしやすいです。
役立つサイト9:Salon.io

| サービス名 | 料金(月額・税込) | 特徴 |
| Salon.io | ・無料 ・€4(647円)※ ・€8(1,294円)※ ・€16(2,587円)※ | ドラッグ&ドロップで簡単に作成可能 HTML/CSSを追加できる |
| サービス名 | 料金(月額・税込) | 特徴 |
| Salon.io | ・無料 ・€4(647円)※ ・€8(1,294円)※ ・€16(2,587円)※ | ドラッグ&ドロップで簡単に作成可能 HTML/CSSを追加できる |
※€1=161.70円(2024年10月3日時点)
Salon.ioは、無料プランでも3ページまでポートフォリオの作成が可能です。
できるだけ費用をおさえてポートフォリオの作成を体感したいなら、Salon.ioの無料プランをおすすめします。
無料プランでも広告表示がされないので、シンプルで利便性が高いWEBページのデザインが可能です。
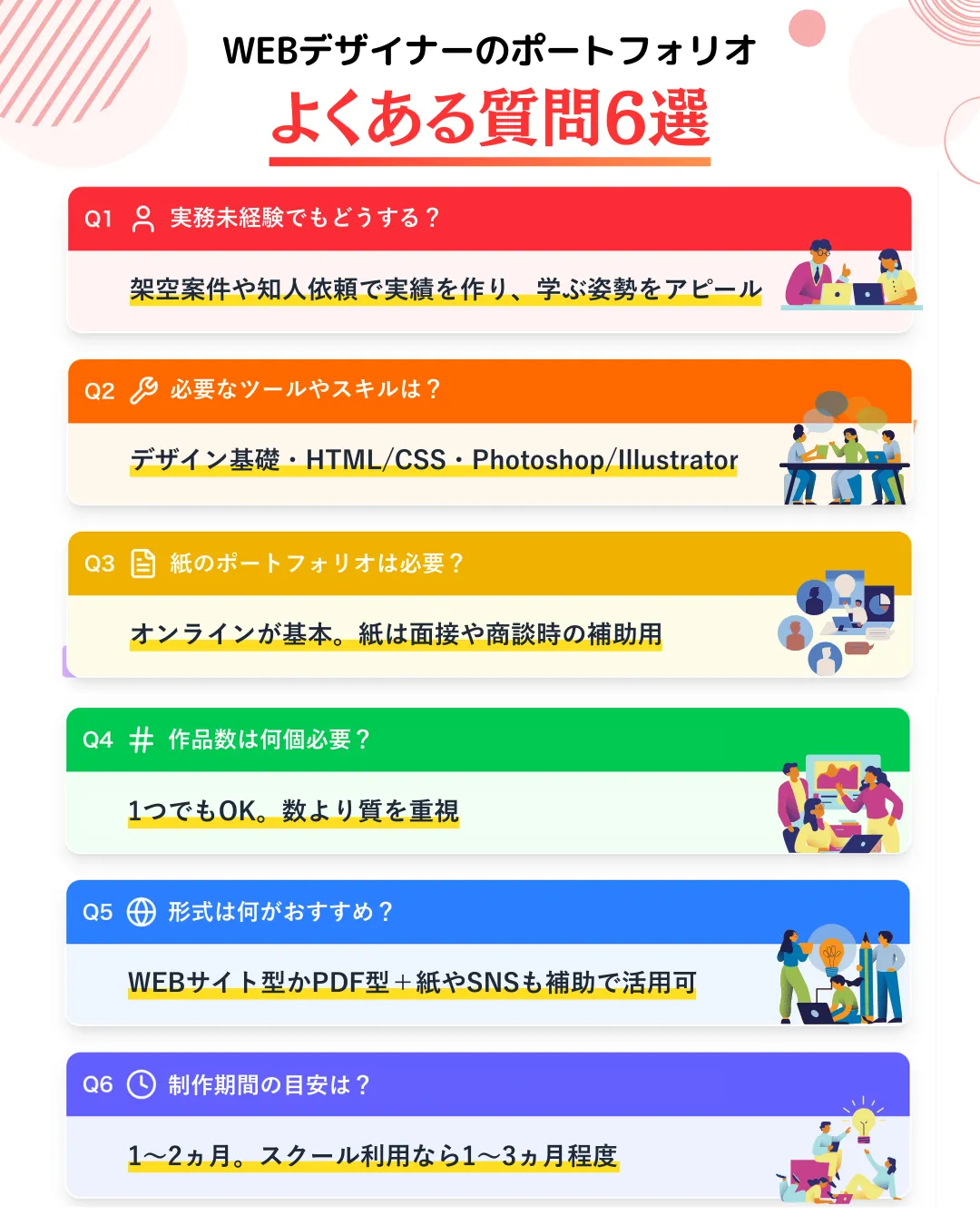
ポートフォリオの作り方でよくある質問

この章では、WEBデザイナーのポートフォリオ制作でよくある6つの質問に回答します。
- WEBデザイナーとしての実務経験がない場合はどうしたらいい?
- ポートフォリオ制作に必要なツールやスキルは何がある?
- 紙のポートフォリオは必要?
- ポートフォリオには、いくつ作品を載せるべき?
- ポートフォリオの形式でおすすめなのは?
- ポートフォリオ制作期間の目安は?
疑問点を先に解消しておくことで、スムーズにポートフォリオ制作ができます。ぜひ、参考にしてみてください。
質問1:WEBデザイナーとしての実務経験がない場合はどうしたらいい?
WEBデザイナーとしての実務経験がない場合は、スキルを示せる工夫を取り入れましょう。
具体的には、以下の方法がおすすめです。
- 架空案件を制作して、スキルをアピールする
- 友人や知人から簡単なデザイン依頼を受ける
- 無料案件を獲得して実績を作る
- 習得したスキルや使えるツールを明記する
- デザインコンペへの応募作品を載せる
こうした情報をポートフォリオに載せることで、実務経験がなくても能力や取り組む姿勢をアピールでき、採用担当者やクライアントに信頼感を与えやすくなります。
質問2:ポートフォリオ制作に必要なツールやスキルは?
ポートフォリオ制作に必要なスキルは、以下の4点です。
- 基本的なデザイン知識とスキル
- HTML/CSSの基礎的なコーディングスキル
- Photoshop(R)やillustrator(R)の基本操作スキル
- コミュニケーションスキル
まずはWEBデザイナーになるための基本的な知識とスキルをおさえて、早めに実践力を磨いてください。
実践力を磨きつつ、ポートフォリオ制作に着手すればスキルをブラッシュアップしながら進められます。
WEBデザイナーになるたの必須スキルは、以下の記事で詳細を確認してください。

質問3:紙のポートフォリオは必要?
ポートフォリオを提出する際は、念のため紙に印刷したものも用意しておくといいでしょう。
なぜなら、WEBと紙のポートフォリオには、それぞれメリットとデメリットがあるからです。
各特長を、表にまとめてみました。
| 方法 | 特徴 |
| WEB | <メリット> ・紙よりWEBの方が好む企業やクライアントが増えている ・URLやファイルを送るだけで終わるため、提出の手間がかからない ・サイトの活用で、簡単に高クオリティのポートフォリオを作れる <デメリット> ・サイトを作る最初の一歩を手間に感じる場合がある ・紙より熱意を受け取りづらい企業やクライアントがいる ・サイトによってはサーバー代とドメイン代がかかる |
| 紙 | <メリット> ・採用担当者によっては紙のほうが見やすく、強い印象を与えやすい ・デジタルが苦手な採用担当者やクライアントに対応できる ・企業やクライアントに応じて、その場で提出する紙を差し替えられる <デメリット> ・印刷の手間と費用がかかる ・オンライン受注に対応できない ・1枚にまとめるのが難しい |
最近はPDFやオンラインサイトでの提出が増えているため、必ずしも紙のポートフォリオが必要というわけではありません。
とはいえ、面接時に紙のポートフォリオを用意しておくと、相手の目に留まりやすく印象に残ることもあります。
まずはしっかりとしたオンラインのポートフォリオを作成し、必要に応じて補助として紙のポートフォリオも用意しておくと、状況に応じて使い分けられます。
質問4:ポートフォリオには、いくつ作品を載せるべき?
ポートフォリオとして提出する作品数は、ひとつでも大丈夫です。
数が多いだけで一つひとつのクオリティが低いポートフォリオを提出するより、ベストな作品をひとつ提出するほうが好印象を持たれます。
面接官が見ているのは、多くの作品を作れるかではなく質の高い作品を作れるかです。
少々時間がかかっても、最高のひとつを制作することをおすすめします。
質問5:ポートフォリオの形式でおすすめなのは?
基本的にWEBデザイナーのポートフォリオ形式はWEBサイトかPDF型の2つです。
参考のためにそれぞれの特徴を載せておきます。
WEBサイト型とPDF型のポートフォリオ
| WEBサイト型のポートフォリオ | PDF型のポートフォリオ |
| ・コードを用いて制作する ・現場作品のイメージに近い ・自分の個性を出しやすい | ・コーディングスキルは見せられない ・作品にコメントを入れられる ・スクロールするだけで自己紹介、作品、説明が見れる |
| WEBサイト型のポートフォリオ | PDF型のポートフォリオ |
| ・コードを用いて制作する ・現場作品のイメージに近い ・自分の個性を出しやすい | ・コーディングスキルは見せられない ・作品にコメントを入れられる ・スクロールするだけで自己紹介、作品、説明が見れる |
採用の判断にコーディングスキルが必要な企業からは、WEBサイト型のポートフォリオの提出を求められます。そのような企業へ就職を希望する場合は、WEBサイト型のポートフォリオを用意しましょう。
ちなみに当社に応募されたポートフォリオの形式はWEBサイトやPDF以外に、InstagramやPinterestなどの画像投稿SNSを活用する人もいます。
また、紙のポートフォリオも準備しておくと安心です。対面での面接の場合、インターネット環境の不具合などの突発的なトラブルにも対応できます。
チラシや広告などの紙媒体の制作スキルもアピールできて一石二鳥です。
質問6:ポートフォリオ制作期間の目安は?
ポートフォリオの制作期間は、人にもよりますが1〜2ヵ月を目安にしましょう。
ポートフォリオ制作専用のコースを用意しているWEBデザインスクールもあり、期間は1〜3ヵ月のところが多いです。
転職を考えている場合は、WEBデザインの基礎スキルを身につけながら早めにポートフォリオ制作の準備をしてください。
まとめ
本記事では、WEBデザイナーのポートフォリオの作り方について、以下の項目を解説しました。
- WEBデザイナーにとってのポートフォリオとは
- WEBデザイナーにポートフォリオが必要な理由
- WEBデザイナーがポートフォリオに載せるべき5つの項目
- 選ばれるポートフォリオの作り方
- 未経験からWEBデザイナーに転職できたポートフォリオ
- WEBデザイナーのポートフォリオ例
- WEBデザイナーのポートフォリオ制作に役立つサイト9選
- ポートフォリオの作成でよくある6つの質問
未経験であっても、自分の強みや魅力が伝わる自己PRを書けば、採用される可能性は十分にあります。
実案件制作の実績がない場合は、架空案件や無料案件を活用して作品数を増やしていきましょう。制作の意図や想いを添えることで、仕事への姿勢やデザインスキルをしっかりアピールでき、企業やクライアントの信頼も得られます。
さらに、業務を始めた後も掲載作品やスキルを定期的にアップデートすることが大切です。
本記事で紹介したポートフォリオ例や制作に役立つサイトを参考に、就職・転職活動や案件獲得に役立てましょう。