✔️ アコーディオンメニューとは何か
✔️ アコーディオンメニューを使うメリット
✔️ アコーディオンメニューを使うデメリット
✔️ アコーディオンメニューのサンプル
✔️ アコーディオンメニューをデザインするコツ
あなたは「アコーディオンメニュー」をご存知ですか?
アコーディオンメニューは長い文章でもコンパクトにまとめることができ、多くのWEBサイトで使われています。
しかし、WEBデザイン初心者にとっては聞き慣れない言葉かもしれません。
そこで、この記事では初心者向けにアコーディオンメニューの基本について解説していきます。
・アコーディオンメニューを作るときのデザインのポイント
・CSSを使ったアコーディオンメニューの作り方
といった実践的な内容もあるので、今までアコーディオンメニューを知らなかったあなたも簡単に作れるようになりますよ!
それでは、さっそく見ていきましょう。
「アコーディオンメニュー」とは何か?

アコーディオンメニューとは、ナビゲーションメニューの一種です。
クリックすることで隠れていた内容を表示したり、隠したりできます。
いかがですか?
あなたもきっと見たことがあるのではないでしょうか。
アコーディオンメニューがあることで、WEBサイトの使いやすさがグッと増します。
コンテンツをコンパクトに収納できるので、文字数の多いWEBサイトやスマートフォンサイトに最適です。
アコーディオンメニューの実例4選

アコーディオンメニューにも、さまざまな種類があります。
ここでは、まだアコーディオンメニューがどういったものかピンときていない方に向けて、実際のアコーディオンメニュー例を紹介していきます。
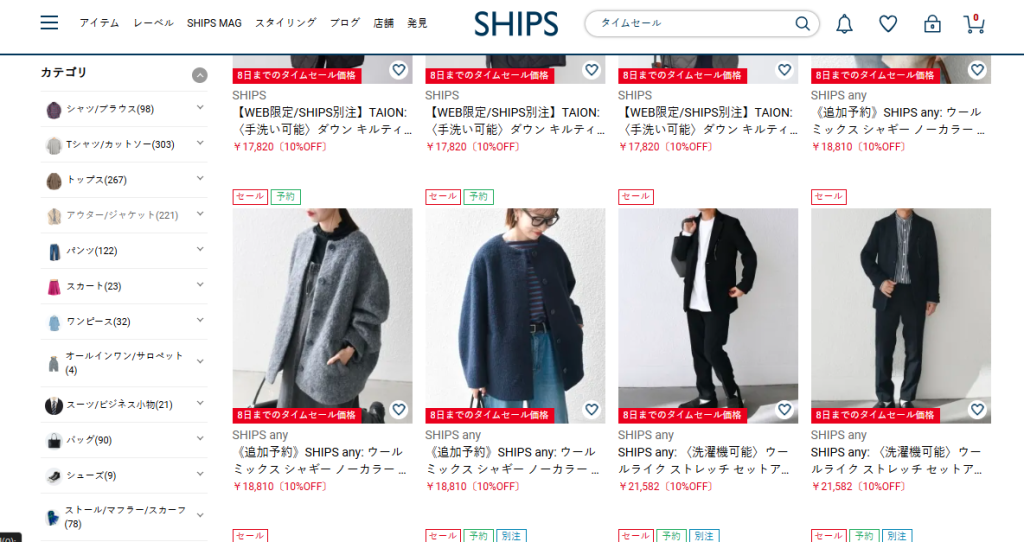
ECサイトで使われるアコーディオンメニュー

出典:SIPS公式サイト
こちらはECサイトなどでよく使われる、左サイドにアイコン、右サイドに矢印があるタイプのアコーディオンメニューです。
アイコンや矢印で、直観的に「ここをクリックすると関連商品のカテゴリが下に表示されるんだな」とわかるデザインになっています。
基本的に矢印があると人はアコーディオンメニューだと判断することが多いので、もしも矢印をアコーディオンメニュー以外に使用する場合は注意しましょう。
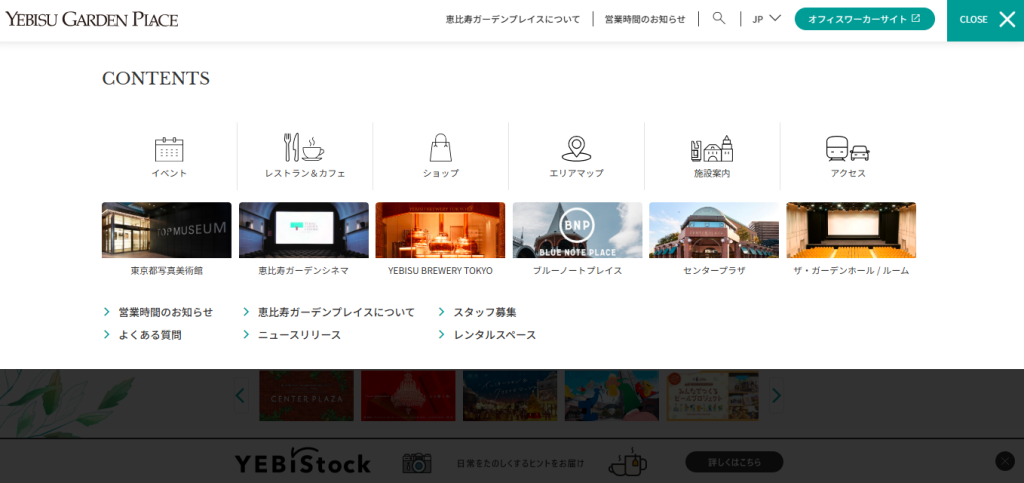
ハンバーガーメニュー+アコーディオンメニュー

出典:恵比寿ガーデンプレイス公式サイト
※右上の「✕」が表示されている箇所が、クリック前は「≡」になっています。
ハンバーガーメニューとは、3本線「≡」のアイコンを使ったアコーディオンメニューで、クリックすることにより隠れた情報を表示することができます。
三本線がハンバーガーの形に見えることからこの名が付けられており、スマートフォンのレスポンシブデザインをする際には基本的にこのハンバーガーメニューを実装する機会が多いので覚えておきましょう。
もちろんレスポンシブデザインだけでなく、例のようにPCで閲覧するWEBサイトにも実装することがあります。下層ページが多いWEBサイトで案内板代わりに利用される機会が多いようです。
FAQで使用されるアコーディオンメニュー

出典:SIPS公式サイト
FAQ(Q&A)の項目でもアコーディオンメニューが使用されることがあります。
この場合は気になる「Q」をクリックすると隠れていた「A」の項目が表示されるようになっています。
FAQの項目はどうしても数が多くなりがちなので、隠さず順番にQとAを表示してしまうとFAQだけでかなりサイトを縦に伸ばしてしまうことになります。
かといってFAQの数を減らしてしまうとユーザビリティが下がってしまうので、上手くスペースを省略する手段としてアコーディオンメニューが使用されているようです。
「+」や「ー」で表記されるアコーディオンメニュー

こちらは矢印ではなく「+」と「ー」で直観的に開閉可能と理解できるデザインを反映したアコーディオンメニューです。
高校や大学のHPにも使われることが多いアコーディオンメニューなので、使用するだけでかっちりとした印象も与えることができるアコーディオンメニューだと言えるでしょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
アコーディオンメニューのメリットは?

アコーディオンメニューが何なのかわかったところで、次はアコーディオンメニューのメリットを確認していきましょう。
メリット1:詳細情報を見る前に全体像が掴める
文章量が多いWEBサイトでも、アコーディオンメニューを使えば見出しを一目で確認できます。
そのため、ユーザーがWEBサイトを訪れた時にどんな内容が書いてあるのかを把握しやすくなるのです。
サイドメニューにアコーディオンメニューを用いれば、スッキリとしたナビゲーションを作れますよ。
メリット2:ユーザーが欲しい情報を探しやすくなる
アコーディオンメニューを使えばコンテンツが整理されるので、ユーザーが欲しい情報を探しやすくなります。
見たい内容を自由に開いたり閉じたりできるので、ユーザーが気になった部分だけを確認しやすく、とても便利です。
コンパクトにまとまるのでスクロールする手間も省くことができ、使い勝手がよくなります。
メリット3:スマートフォンなどのモバイル画面に適している
アコーディオンメニューは、スマートフォンサイトによく使われています。
画面が小さいスマートフォンは、パソコンと比べると同じ文章量でもかなり縦長の表示になります。
そんな時にアコーディオンメニューがあれば、コンテンツをコンパクトにできるため、スクロールする負担を減らすことができます。
アコーディオンメニューのデメリットは?

便利なアコーディオンメニューですが、残念ながらデメリットもあります。
メリットだけでなくデメリットも理解し、アコーディオンメニューをより効果的に利用しましょう。
デメリット1:ユーザーがクリックするのに煩わしさを感じる
折りたたまれたコンテンツを全て見たい場合は、一つ一つクリックしなければ内容を確認できません。
そのため、アコーディオンメニューが多いとユーザーがクリックするのに煩わしさを感じてしまいます。
何でもかんでもアコーディオンメニューにするのではなく、必要な箇所に効果的に使うようにしましょう。
デメリット2:クリックする場所だと認識されづらい
せっかくアコーディオンメニューを作っても、ユーザーが展開できることに気づかない場合もあります。
クリックできる場所だということを、ユーザーにしっかり伝えられるデザインにしましょう。
後ほどアコーディオンメニューのデザインのポイントを解説するので、チェックしてみてください。
デメリット3:印刷をする場合に表示されない
アコーディオンメニューはドキュメントの印刷には不向きです。
印刷する時にアコーディオンメニューが折りたたまれた状態では、閉じられたコンテンツの詳細はコピーできません。
そのため、全てのコンテンツを印刷したくても一部しか印刷されず、ユーザーが煩わしさを感じる場合があります。
【サンプルあり】アコーディオンメニューはCSSだけで作れる!

アコーディオンメニューがどういったものかを理解したところで、ここからは実践編です!実際のサンプルコードを確認しながらアコーディオンメニューについて学びましょう。
アコーディオンメニューはCSSとjQueryを組み合わせて作る方法もありますが、実はCSSだけでもアコーディオンメニューが作れちゃうんです!
そのため、初心者でも簡単にアコーディオンメニューをWEBサイトに取り入れることができます。
今回はこちらのサンプルの作り方を解説します。
【アコーディオンメニュー】HTMLの基本的な作り方
まずは、HTMLの基本的な作り方の流れを説明します。
ざっくりとポイントを解説するので、詳しくは後述するHTMLソースを参照してください。
①divで親要素を用意しよう
<div class=”menu”></div>
②ボタンの設置→<label>タグを使おう
<label for=”type01″>▼ アコーディオンメニュー ①</label>
③ボタンの動作→<checkbox>タグを使おう
<input type=”checkbox” id=”type01″ class=”accordion”>
③表示させる内容→ <ul><li>タグを使おう
<ul id=”links01″>
<li>・ここに内容が入ります。</li>
</ul>
※見出しの数に合わせて複製してください。
【アコーディオンメニュー】CSSの基本的な作り方
次に、CSSの基本的な作り方の流れを説明します。
HTMLの作り方と同様にざっくりとポイントを解説するので、詳しくは後述するCSSソースを参照してください。
①ボタンの幅や色を調整する→「display」でブロックを指定しよう
label {
display: block;
margin: 0 0 5px 0;
padding : 20px;
line-height: 1;
color :#fff;
background : blue;
cursor :pointer;
}
②チェックボックスを非表示にする→「display:none;」を使おう
input {
display: none;
}
③隠しておきたい内容を非表示にする→「height: 0;」「Overflow: hidden;」を使おう
.menu li {
height: 0;
overflow: hidden;
}
※この設定がないと常に内容が表示され、アコーディオンメニューの意味がなくなってしまいます。
ーーーーーーーー
基本的な流れは以上です。
詳細は、後述するHTMLソースとCSSソースを確認してください。
ぜひ書き換えて、オリジナルのアコーディオンメニューを作ってみてくださいね!
CSSについて基本的なことを知りたい方はコチラ
▶︎WEBデザインとCSSの関係とは?知って得するCSSの基礎とテクニック
HTMLソース
<div class=”menu”>
<label for=”type01″>▼ アコーディオンメニュー ①</label>
<input type=”checkbox” id=”type01″ class=”accordion”>
<ul id=”links01″>
<li>・ここに内容が入ります。</li>
</ul>
<label for=”type02″>▼ アコーディオンメニュー ②</label>
<input type=”checkbox” id=”type02″ class=”accordion”>
<ul id=”links02″>
<li>・ここに内容が入ります。</li>
</ul>
<label for=”type03″>▼ アコーディオンメニュー ③</label>
<input type=”checkbox” id=”type03″ class=”accordion”>
<ul id=”links03″>
<li>・ここに内容が入ります。</li>
</ul>
</div>
CSSソース
label {
display: block;
margin: 0 0 5px 0;
padding : 20px;
line-height: 1;
color :#fff;
background : blue;
cursor :pointer;
font-family: sans-serif;
font-weight: bold;
}
input {
display: none;
}
.menu {
max-width: 400px;
}
.menu ul {
margin: 0;
padding: 0;
background :#f4f4f4;
list-style: none;
}
.menu li {
height: 0;
overflow: hidden;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
font-family: sans-serif;
}
#type01:checked ~ #links01 li,
#type02:checked ~ #links02 li,
#type03:checked ~ #links03 li{
height: 100px;
opacity: 1;
}
アコーディオンメニューをデザインするときの3つのポイント

CSSで基本的なアコーディオンメニューを作成する方法はすでに紹介しましたが、実はアコーディオンメニューにもデザイン的に気を付けなればならない点があります。
それは、ユーザーが一目で「これはアコーディオンメニューだ!」と気付いてくれるデザインにしなければいけないという点です。
せっかくアコーディオンメニューになっていても、ユーザーが気づかなければ意味がありません。
ここからは、ユーザーが理解しやすいアコーディオンメニューを作るコツを紹介します。
コツ1:アイコンの形は矢印や+ボタンでわかりやすくしよう
アコーディオンメニューになっていることをユーザーに理解してもらうために、矢印や+ボタンのアイコンをつけ、展開できることをアピールしましょう。
展開の目印になるアイコンは左右どちらかの、わかりやすい位置につけるといいですよ。
複数の見出しが並ぶ時は、直線上に並ぶようにアイコンを配置すると見やすいです。
コツ2:矢印の向きを効果的に使い分けよう
矢印は「▼」や「∨」など下向きのアイコンを使えば、コンテンツが下方向に展開されることを直感的にユーザーに伝えられます。
また、展開後は「▲」や「∧」など上向きのアイコンや「ー」マークなどの表示に切り替えれば、コンテンツを閉じられることをユーザーに効果的に伝えることができます。
コツ3:ユーザーに伝わりやすい見出しをつけよう
アコーディオンメニューの見出しをわかりやすくすることも大切です。
曖昧な表現だと何が書かれているのかわかりにくく、ユーザーはクリックしていちいち確認しなければなりません。
ユーザーに手間をかけさせないためにも、見出しは伝わりやすい文言にしましょう。
まとめ
アコーディオンメニューは、コンテンツの詳細をコンパクトにまとめたり、Q&Aやサイドメニューのナビゲーションに使われたりと、色々な場面で役に立ちます。
この記事では、WEBデザイン初心者向けに
- アコーディオンメニューとは?
- アコーディオンメニューの実例4選
- アコーディオンメニューのメリット・デメリット
- アコーディオンメニューのデザインのポイント3つ
- CSSだけでアコーディオンメニューを作る方法
をご紹介してきました。
今までアコーディオンメニューを知らなかったあなたも、WEBサイトに取り入れたくなったのではないでしょうか。
ぜひアコーディオンメニューを取り入れて、ユーザーに優しいWEBサイトを作ってくださいね!