「WEBデザイナーにコーディングの知識は必要?」
「コーディングの知識がないと稼げないの?」
WEBデザイナーを目指す方の多くが、上記のような不安を持っていると聞きます。
結論、コーディングの知識は最低限さえ持っていれば問題ありません。
本記事では「WEBデザイナーが持つコーディングの知識は最低限でいい理由」について解説していきます。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザインに使われるコーディングとは

コンピュータの世界では、コーディングは”設計書をもとに、コンピュータが理解できる言葉を使って、ソースコードと呼ばれるコンピュータへの指示書を書くこと”を表します。
特に、WEBデザインの分野では、デザイン案を、WEBブラウザ(WEBサイトを表示するためのソフトウェア)上に表示させられるようにすることがコーディングと呼ばれています。
WEBデザイナーがPhotoshopやIllustratorで作成したデザイン案は、そのままではホームページに利用できません。
データ容量が大きすぎてWEBサイトが固まってしまうのです。
そこで、コーディングを施します。
コーディングをすればサイトがスムーズに動くようになり、ユーザーの使いやすくなるのです。さらに、コーディングには画像に動きをつけられるものもあります。
動きをつけることで、ユーザーが楽しみながらWEBサイトを使えるようになり、滞在時間やリピート率が伸ばせます。
WEBデザインのコーディングに使われる言語

ここからは実際にWEB制作で使われる言語をご紹介していきます。
WEBデザイナーになるうえでは、必須の知識ですし、この記事でもたくさん登場するので、ぜひ覚えてくださいね。
ホームページの構造を作るHTML
最初に、ホームページの構造を作っているHTMLについて解説します。HTMLは、ハイパーテキストマークアップランゲージ(Hyper Text Markup Language)の略称です。
ホームページに記述する文章に、タグと呼ばれる記号を用いて意味を与える(マークアップする)ための言語です。例えば、次の文章を見てください。

”私のホームページにようこそ!”という文章を、”<h1>”と”</h1>”というタグで囲むことで、「見出し1」という意味を与えています。
このように記述することで、パソコンやスマートフォンが「この1文がホームページ内の1番大きな見出しだ」と理解することができます。
ホームページのスタイルを決めるCSS
続いて、ホームページのスタイルを定義しているCSSについて解説します。
CSSで記述するスタイルとは、HTMLで記述されたホームページの要素に対して、見た目をきれいにするための設定のことです。
ホームページの見た目に関わる設定は、たとえば以下のようなものがあります。
- 余白の幅
- 画像の大きさ
- 文字の色や大きさ
HTMLの解説で紹介した見出しを赤色の文字にしようとした場合、以下のような記述をおこないます。

一部だけを切り出してみると、h1という見出しの色(color)がred(赤)と指定されていることがなんとなく理解できるのではないでしょうか。
ホームページのなかには、HTMLに記載されている1つ1つの要素に対して、CSSで記述された見た目に関する設定が用意されているのです。
▼CSSについてより詳しく知りたい方はこちら

ホームページに動きをつけるJavaScript
最後に、JavaScriptについて解説します。
JavaScriptは一言で表現すると、ホームページのなかに動きをつけるときに活用されます。
例えば、ホームページのなかに、以下のようなJavaScriptを記述しておくとします。

このJavaScriptが組み込まれたホームページは、表示されたとたんに以下のようなダイアログボックスが表示されます。

これは、記述したJavaScriptに、ダイアログボックスを表示するよう指示が記載されていたために表示されています。
このように、JavaScriptを記述しておくことで、利用者がホームページを表示したときや操作をしたときに、あらかじめ決めておいた動作が発生するようになります。
▼JavaScriptについて詳しく知りたい方はこちら

WEBデザイナーはコーディングをどこまで身につけるべき?

コーディングの基礎知識は必要
先に結論をお伝えすると、WEBデザイナーとして稼ぐためには、コーディングの基礎知識が必要です。
具体的にいうと、HTML、CSS、JavaScriptが「どのような働きをするのか」「何ができて、何ができないのか」を理解しているレベルです。
あとから詳しくお伝えしますが、これらを理解していないとWEBサイト上で実装できないデザインを作ってしまったり、コーダーとのコミュニケーションが上手く取れなかったりします。
特にHTML、CSSの知識はWEBデザイナーとして稼いでいくうえでは、必須になってきます。
必ず身につけるようにしましょう。
本格的にコードを書ける必要はない
コーディングの基礎知識は必要だとお伝えしましたが、本格的にコードを書けるようになる必要はありません。
もちろん、コードを本格的に書けるWEBデザイナーの市場価値が高いのは間違いありません。しかし、それができなくても稼ぐことができているWEBデザイナーがたくさんいます。
その理由は次の5つです。
理由1:サイト制作が分業制になってきているから
まず1つ目の理由として、ここ数年でWEB制作の分業制が進み、コーディングはコーダーに任せられるようになったからです。
ホームページを作る工程は、基本的に3つに分かれています。
クライアントと打ち合わせをしてWEBサイトの企画をする
クライアントの要望を受けてサイトを作っていく
デザインをサイト用に変更し、デザインに動きをつける
昔は「ディレクション」「デザイン」「コーディング」を1人のデザイナーが担当することが多かったのですが、今ではこれらを分業する企業も増えてきました。
そのため、WEBデザイナーがコーディングをしなくても良くなってきたのです。現に求人ボックスで「WEBデザイナー コーディングなし」と検索すると2,000件以上の求人が出てきます。
企業が求めているのはコーディングスキルとデザインスキルがどちらとも中途半端な人ではなく、どちらかのスキルが突出している人です。
苦手コーディングを克服するよりも、得意なデザインを伸ばした方が採用される確率は高まります。

「HTMLやCSSに苦手意識がある」「デザインだけで稼げたら最高」ーーそう思っているあなたへ。
WEBデザイナーとして活躍するために、コーディングスキルが必須というわけではありません!今はノーコードツールや効率的なデザイン手法を活用して、コーディングに頼らずにWEBデザインの仕事を成功させることができます。
私たち日本デザインスクールでは、コーディングに苦手意識を持つ方でも安心して学べるカリキュラムを提供。「HTMLやCSSができなくても、デザインスキルで活躍できた!」という受講生の成功事例も多数あります。
以下の記事では、コーディングせずともWEBデザイナーとして飛躍した方の体験談や具体的な方法を詳しく解説。今後の勉強や活動をするうえでのヒントになると思うので、ぜひ読んでみてくださいね。
理由2:コーディングは外注できるから
コーディングが簡単に外注(お金を支払って他の人に依頼すること)できるのも、WEBデザイナーがコーディングできなくても良い理由です。
例えば、クライアントからWEBサイト制作の仕事を請け負ったときも、デザイン制作までを自分でおこない、あとは残りのコーディングに依頼すれば良いのです。
そうすれば、デザイン制作だけで稼ぐことは十分可能です。
現に、未経験からフリーランスWEBデザイナーになり、月に安定して50万円程度の収入を得ている市川さんにコーディング等を勉強しているか聞いたところ次のようにおっしゃっていました。
していないですね。私デザインだけなので。コーディングはコーダーさんに全て丸投げしているので。
出典:【最高月収200万円】離婚直後スキルなしのどん底30代シンママが自由な生活を手に入れた!【WEBデザイン】【在宅ワーク】
コーダーに依頼することで手元に残る報酬は一時的に減りますが、コーディングをしない分、デザインの案件を増やせるので報酬の総額は増えます。
WEBデザイナーとして活躍する方法は1つではありません。デザインが好き・得意ならそちらで戦えば良いのです。
理由3:コーディングなしでサイト制作ができるツールがあるから
「Wix」や「ペライチ」などのコーディングなしでサイト制作ができるツール(ノーコードツール)が普及したことも、コーディングができなくても良い理由です。
ノーコードツール自体は無料で使えるため、手軽にWEBサイトを作れると起業家や中小企業に非常に人気があります。
ただ、ノーコードツールで作れるサイトは非常にシンプルでデザイン性に優れているとは言えないため、デザインだけプロに依頼することが多いのです。
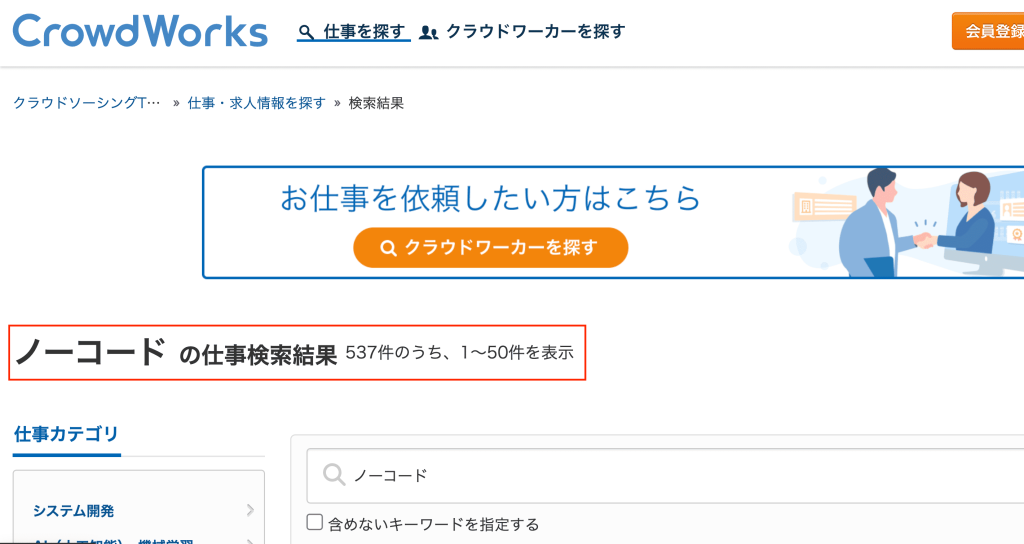
現にクラウドワークスだけでもノーコードの案件は500件以上あります。このようにノーコードの案件は多くあるので、WEBデザイナーはコーディングができなくても良いのです。
引用:クラウドワークス
理由4:コーディングよりもデザインのほうが稼げるから
これは知らない方も多いのですが、コーディングよりもデザインのほうが単価が高いです。
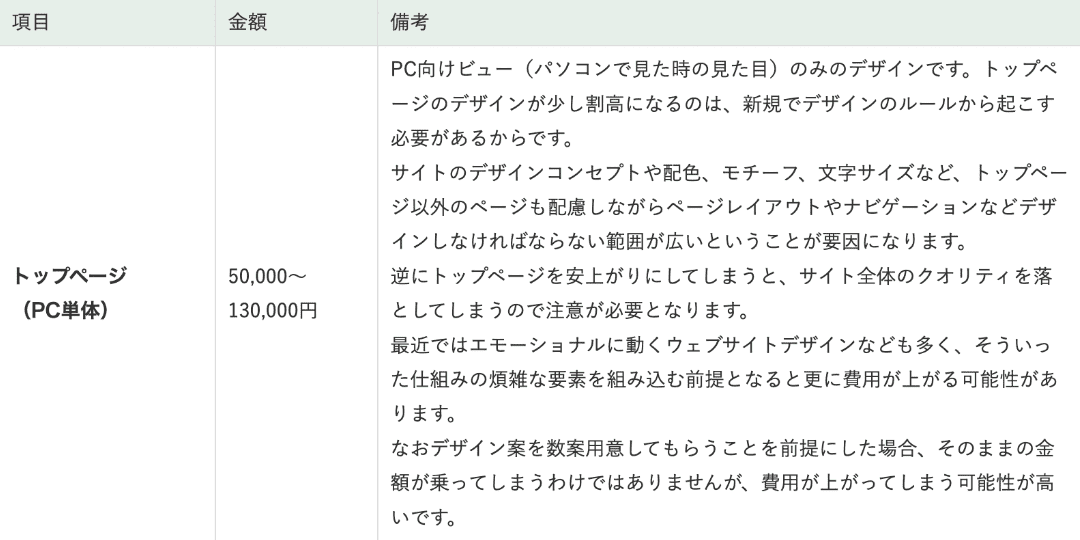
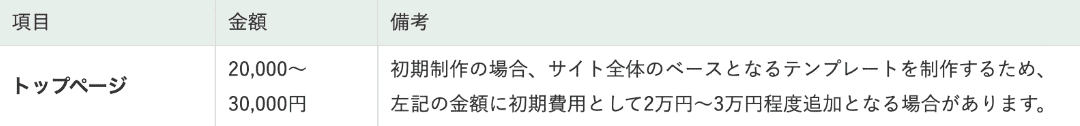
2つの画像は同じホームページに書かれているものですが、トップページのデザインにかかる費用が5万〜13万円であるのに対して、コーディングにかかる費用は2万〜3万円になっています。
デザイン
コーディング
引用:株式会社ラブリィ・ワークス
なぜ、これほど違うのかというと、デザイナーがレイアウトやテイストをゼロから作る仕事なのに対して、コーダーは既に出来上がったデザインに正しくコードを当てはめていく仕事だからです。
役割の違いなので、どちらが優れているということはありませんが、結果的にはゼロから制作をおこなうWEBデザイナーのほうが単価が高くなります。
理由5:デザインだけの案件が多くあるから
ここまでWEBデザイナーが受ける案件として、ホームページ制作をメインにお伝えしてきましたが、WEBデザイナーの仕事はホームページ制作だけではありません。
インターネット広告でよく使われる「バナー」、TwitterやFacebookの「ヘッダー」、YouTubeの「サムネイル」といったコーディングがいらない案件もたくさんあります。
もちろん、これらの案件はホームページに比べると単価は安い(相場は1枚1000円〜3000円)のですが、クオリティーが高いデザインを、短時間で作成できれば十分な収入になります。
実際、2年前にフリーランスWEBデザイナーになった須藤さんに、バナーの単価についてお聞きしたところ、次のようにおっしゃっていました。
受けている案件のほとんどLPかホームページの案件なんですよね。一応バナーの依頼も受け付けているんですけど、バナー1枚で1万円いただいてます。
なので、依頼はそこまで多くないですね…。
依頼をもらうときも大体一気に3枚とかもらうので、バナー3枚をちゃちゃっと数時間で作って、日給3万円〜みたいな感じが多いです。
引用:「自信がない」言い訳ばかりしていた私が覚悟を決めて月収50万を稼ぐ在宅ママデザイナーに!
コーディングが必要ない案件でも、スキルを身につければ稼ぐことはできるのです。ここまでお伝えしてきたように、デザインのみでWEBデザイナーとして活躍することは十分できます。
コーディングが苦手、デザインがやりたいという方は無理して、コーディングをする必要がありません。むしろ、好きな方・得意な方を伸ばした方が上手くいく可能性は高いとはっきりお伝えできます。
WEBデザイナーがコーディングの基礎知識を身につけるべき3つの理由

ここからはWEBデザイナーがコーディングの基礎知識を身につけるべき理由をより詳しくお話していきます。
なぜコーディングの基礎知識を身につけるのかを知っておくと、勉強のモチベーションが生まれたり、間違った勉強をするリスクも低くなったりするので、ぜひ読んでくださいね。
WEBサイトに表示される結果を想像してデザインができる
制作したWEBサイトは、パソコンやタブレット、スマートフォンなど、さまざまな端末で表示されます。
そのため、端末によってWEBサイトの各パーツは大きさを変えたり、表示の仕方を変えられる必要があるのです。
このとき、コーディングの知識がないWEBデザイナーが制作したWEBデザインは、HTMLやCSSなどでは表現しにくいデザインになってしまうケースが出てきます。
WEBデザインが完成したときにはすごくよいと思っていたのに、コーディングをしてみると違う印象になることも少なくありません。
しかし、コーディングの知識があるWEBデザイナーは、ホームページを記述するルールがわかっているため、実際に表示される結果を想像しながら作業を進めることができます。
結果として、コーディングしやすいWEBデザインを作ることができるようになり、完成後の手直しも少なく済みます。
コーダーとの意思疎通がスムーズにできる
WEBデザイナーにコーディングの知識があるとコーダー(コーディングを施すのが専門の人)との意思疎通がスムーズになります。
サイト制作をするなかで、デザイナーがコーダーに指示を出すタイミングがあります。
このときに、コーディングのルールや記述方法を指定して具体的に指示した方が、コーダーが理解しやすくなります。
デザインのなかでも重要なパーツの配置方法やJavaScriptを利用した動きのイメージなど具体的な指示ができると、コーダーとの意思疎通をスムーズにおこなうことができるようになり、より効率的に作業を進めることができます。
WEBディレクターへのステップアップも目指せる
WEBデザイナーが目指す次のキャリアとして、WEBディレクターと呼ばれる職業があります。
WEBサイト制作におけるWEBデザイナーの主な役割は、プレイヤーとしてデザインを作成することです。
これに対し、WEBディレクターは全体を管理する監督のような役割を担います。
顧客とのコミュニケーションをとってWEBサイト全体のイメージを決めたり、デザイナーやコーダーをマネジメントしたりなど、その仕事は多岐にわたります。
コーディングの知識があれば、コーダーとのコミュニケーションができるようになるので、WEBディレクターを目指せるようになるのです。
コーディングの基礎知識を学ぶ方法5選

コーディングの基礎知識は理解していただけたと思いますが、実際にどのようにそれらを身につけるのかは、まだわからないですよね。
そこで、ここからはコーディングの基礎知識を身につける方法をお伝えしていきます。
間違った勉強をしてしまうと、貴重な時間を無駄にしてしまう危険性があるので、ここで正しい勉強方法を押さえておきましょう。
本を買って体系的に学ぶ
本を使えばコーディングを基礎的なところから学ぶことができます。
コーディングについて書かれている本のなかで、特におすすめなのは『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』です。
この本にはHTMLとCSSの基礎からWEBサイトを制作できるレベルの知識まで幅広く書かれており、WEBデザイナーとしてコーディングを学ぶのにはピッタリな内容になっています。
どの本を買えばよいか迷ったときには、この本を買っておけば間違いありません。
その他にもおすすめの本はいくつかあるので、気になる方は以下の記事を読んでみてくださいね。

無料サイトで手を動かしながら学ぶ
ただ、知識を取り入れるだけの座学ではなく、実際に自分で手を動かしながらコーディングを学びたいという方には無料のコーディング練習サイトを使うのがおすすめです。
手を動かして勉強することで、学んだことが脳に定着しやすくなりますし、簡単なコードであれば自分でも書けるようになります。
無料サイトのなかでも、『Progate』と『ドットインストール』はゲーム感覚でコーディングを練習できるのでとてもおすすめですよ。
▼おすすめの無料サイトはこちら
・Progate
・ドットインストール
WEBサイトのコードを模写してみる
WEB上にあるサイトのコードを模写してみるのもよい練習になります。コードを模写して、それがどのように機能しているかを確認することで、どんなコードがどんな役割を持っているかを体感できるのです。
模写をやってみたい方は、気になるサイトをGoogleで探して、見つかったらF12キーを押してみてください。すると、そのサイトのコードが出ますよ。
模写参考サイト:作って学ぶコーディング学習サイト|Codejump
YouTubeを見て勉強する
YouTubeでもコーディングが学べる動画はたくさんあります。
本格的にコーディングを書こうとする場合は難しいですが、コーディングの基礎ならYouTubeでも十分学べます。
YouTubeの魅力は、実際にコーディングをしているのを見れることです。
どんなコードでどんなことができるかをリアルタイムで知れます。
WEBデザインスクールに通う
独学で学ぶのが厳しいと感じる方は、WEBデザインスクールに通うというのも1つの手です。
「コーディングの勉強なら、プログラミングスクールでは?」と感じる方もいるかもしれませんが、プログラミングスクールだとコーディングを本格的に書く方法を学ぶことになってしまいます。(コーディングはプログラミングの一部です。)
コーディングを本格的にしたい方であれば、それでも良いのですが、WEBデザイナーになりたい場合は少し過剰な学びになってしまうのです。
そのため、コーディングの基礎を習いたい場合は、WEBデザインスクールに通うのがおすすめです。

デザインスキルのみで活躍しているデザイナーの事例
コーディングができなくても良い理由はお伝えした通りですが、実際デザインのみで活躍している方がいればなお心強いですよね。
そこで、ここでは実際にコーディングをせずにデザインスキルのみで活躍しているWEBデザイナーの事例を紹介します。
フリーターから制作会社に転職した方の事例
「みゆみゆ」こと田中美有さんは、フリーターからWEBデザインスキルを習得し、卒業後およそ1ヶ月で制作会社への転職を実現しました。
同時にデザイナーとしての副業もこなし、多い時には、本業+副業で月収40万円も稼いでいます。
- 制作会社:Photoshopやillustratorを使用したチラシ・名刺・バナー制作
- 副業:バナー制作・チラシ・シールデザインなど(就業後に無理なく行っている)
制作会社では、コーディングはコーダーが行うため、みゆみゆさんはデザインのみを担当。
本業でも副業でもデザインメインの仕事を請け負っていますが、フリーターの時に比べて大幅な収入アップを実現しています。
フリーランスとして月に50万稼いでいる方の事例
先ほども少しご紹介した市川亜美さん。シングルマザーになったことを機にWEBデザイナーを目指した方です。
未経験からデザインスキルを身につけ、現在は、フリーランスWEBデザイナーとして平均50万円程度の収入を得ています(最高月収は200万)。あみーごさんの仕事内容は次の通りです。
- バナー
- LP(ランディングページ)
- LINEのリッチメニュー
- ホームページ
LPやホームページを担当されることもあるそうですが、コーディングはコーダーに丸投げ。デザインのみで活躍されています。
デザインのみで稼ぐ先輩として、とても参考になると思うので、ぜひ動画も見てくださいね。
コーディングなしでも採用されるレベルの作品
デザインのみでもWEBデザイナーとして活躍できますが、その場合は現場レベルのデザインスキルを身につけている必要があります。
とはいえ、未経験だとどれくらいのレベルなら採用してもらえるかわからない方もいると思います。ですので、ここでは実際に採用されるレベルがどれくらいかを紹介します。以下が採用されるレベルの作品です。

実際、こちらの作品を作った方は、スキルを身につけてから4ヶ月で継続的な案件を獲得し、現在はフリーランスとして活躍しています。(参考:【30代フリーランス転身】収入ゼロのどん底からWEBデザイン月15万円の契約獲得!即採用された方法を全て聞いた結果…)
デザインのみで勝負していきたいと思っている方は、このレベルを1つの基準にしていただければと思います。
コーディングスキルなしで稼ぐ具体的な方法

ここまでお伝えしたように、コーディングができなくてもWEBデザイナーとして活躍することは可能です。
ただ、コーディングなしで本当に稼げるのか、どんな方法で稼いでいくのかイメージできない方もいると思います。
そこで続いては、コーディングができなくとも高収入を目指すにはどうすればよいのか、具体的な方法をご紹介していきます。
- WEBデザインを極めて単価とスピードを上げる
- LP(ランディングページ)を作れるようになる
- WEBデザイナーのチームに入る
上記に挙げた方法について、具体的に詳しく見ていきましょう。
WEBデザインを極めて単価とスピードを上げる
WEBデザイナーとして高収入を目指すのであれば、単価、そして作業スピードをあげることを忘れてはなりません。単純なWEBデザインスキルを上げることで、案件単価があがります。
1案件1万円の場合と、1案件5万円の場合、どちらが高収入を目指せるかは一目瞭然ですよね。
また、WEBデザインスキルがあがれば質はもちろん、作業スピードもあがるはずです。1つのバナー制作に3時間かかる場合と、1時間かかる場合では、同じ単価でも時給が全く違います。
実際に1時間で2万円の広告バナーを作るWEBデザイナーもいて、その場合はデザインだけで時給2万円になります。
WEBデザインスキルをあげ質を高めて単価を上げること、そしてスピードも上げ効率よく作業していくこと、どちらも高収入を目指すためには欠かせないことだと頭に入れながら作業を進めてください。
LP(ランディングページ)を作れるようになる
WEBデザイナーとして収入をあげていくためには、LP(ランディングページ)を制作できるようになることは欠かせません。
LPとはリンクやWEB広告などから流入してきたユーザーが最初に目にするページです。
商品やサービスの購買意欲を高め、購入や登録につなげることが目的。LPページはデザインだけで20万〜50万円くらいの報酬をもらうことができます。
案件相場が高いだけでなく、1ページ当たり1.2週間と制作期間が短いので、月にいくつもの依頼を受けることができることも高収入へ繋がる理由です。
月収100万円を超えるWEBデザイナーのほとんどはLP制作をしていると言っても過言ではないでしょう。
WEBサイトと違い何ぺージものデザインを考える必要もないので、駆け出しWEBデザイナーでも取り掛かりやすいというのも魅力の一つです。
WEBデザイナーのチームに入る
WEBデザインに集中したい、より効率よく仕事を受注したいという場合はWEBデザイナーのチームに入ることもおすすめです。
WEBデザイナーは、フリーランスで活躍する人も多くいます。フリーランスの中には、チーム(ディレクター、コーダー、WEBデザイナー)で仕事しているところがあるのです。
WEBデザイナーのチームに入れば、自分から営業する必要もなく、コーディングもする必要が無く、仕事を受注することができます。
WEBデザインの仕事に集中できるだけでなく、仕事も効率よく受注できるのは嬉しいことですよね。
コーディングができない、営業が苦手という人にもおすすめです。
自分で仕事を受注するよりも色々な、数多くの案件が入ってくるので安定した収入も目指すことができるでしょう。
コーディングを学ぶとWEBデザインは下手になるってホント?
WEBデザイナーがコーディングを学ぶと、デザインが下手になると言われることがあります。
理由はコーディングを学ぶことで、デザインの自由度が低くなること。
たしかにコーディングを学ぶと「コーディングできるデザインとできないデザイン」がわかるので、デザインの自由度は落ちるでしょう。
ですが、それはWEBデザインが下手になっているわけではありません。
むしろ、コーダーがコーディングしやすいデザインを作れているという意味では、WEBデザイナーとして成長できています。
「自由度が低くなってしまった!」というのは、多くのWEBデザイナーが経験することです。
しかし、その経験を経て、より稼げるようになるので落ち込まないようにしてくださいね。
まとめ
この記事では、WEBデザイナーがコーディングについて知っておくべき基礎知識についてご紹介しました。
近年はWEB制作の現場でも分業化が進んできているため、WEBデザイナーに本格的なコーディングスキルは必須ではありません。
しかし、その一方でWEBデザイナーがコーディングの基礎知識を知っていたほうがよいのは事実です。
コーディングの基礎知識を身につければ、デザインスキルもアップしますし、コーダーとのコミュニケーションを取れるようになるので、WEBデザイナーとしての価値が上がりますよ。
今回ご紹介した勉強方法を参考にして、コーディングの基礎知識を学んでくださいね。