「デザインカンプって何となくはわかるけど、実際どう作ればいいのか分からない…」
WEBデザイナーを目指す中で、このような悩みを抱える方もいらっしゃるでしょう。
WEBサイトやLP(ランディング・ページ)の制作において、完成イメージを共有する完成見本として「デザインカンプ」は欠かせない存在です。クライアントや開発者との認識を揃え、スムーズな進行に役立つ重要な資料になります。
とはいえ、「どこまで作り込む?」「どんな要素を入れるべき?」と迷ってしまいますよね。
そこで本記事では、デザインカンプの基本から、作成時のポイント、役立つツールや実例を紹介しています。
- デザインカンプについての基本情報
- ワイヤーフレーム・デザインカンプの作成手順
- デザインカンプ作成のコツ
- デザインカンプの作成に便利なツール
読み終える頃には、仕事につながるデザインカンプを作れるようになっているはずです。これからWEB制作に取り組む方は、ぜひ参考にしてください。
デザインカンプについての基本情報

ここでは、デザインカンプの意義と目的について解説します。
デザインカンプとはデザインの「完成見本」のこと
デザインカンプを一言でいうと、デザインの「完成見本」もしくは「デザイン案」です。
正式名称は「design comprehensive layout」といい、WEB業界では「カンプ」や「モックアップ」と呼ばれたりします。
以下のようなものがデザインカンプと言われるものです。実際のWEB制作ではこちらにHTMLやCSSを加えて、WEBサイトにしていきます。
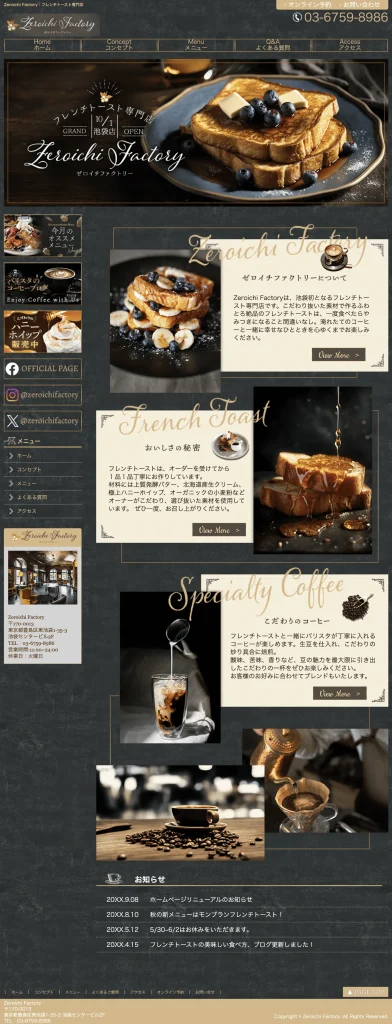
▼デザインカンプと呼ばれるもの


デザインカンプはWEBデザイナーの実力が1番出る場所であり、転職できるか、フリーランスとして仕事を取れるかはデザインカンプのレベルで決まります。
デザインカンプの目的
デザインカンプの目的は、WEBサイト制作においてクライアントと制作者の相互ですり合わせを行い、完成形のイメージを共有することです。
通常のWEB制作の流れでは、まずWEBページのレイアウトを決めるため「ワイヤーフレーム」という設計図を作成し「デザインカンプ」で色やイメージといった完成イメージを明確にしたのち、HTMLやCSSによるコーディング作業に入っていきます。
-1-1024x576.jpg)
この「デザインカンプ」で完成イメージを明確にすることが、クライアントと制作者とのイメージのすり合わせになり「クライアントの考えるイメージと制作者のイメージが違うために一から作り直す」という事態を未然に防ぐことができます。
コーディング作業に入る前であれば、デザインの修正も比較的に楽に行えるため、イメージのすり合わせは、ほとんどと言って良いほどこのタイミングで行われます。
またデザインカンプはこれ以外にも、制作者にどのくらいのスキルがあるかを図る「判断材料」という目的で使用されるという側面も持ち合わせています。
なお、動画制作における、クライアントと制作者で完成形のイメージ共有には、「絵コンテ」を活用します。各シーンごとの登場人物の動きやセリフなどを「絵コンテ」に書き込みます。
参考記事:動画制作の絵コンテの書き方|書く前の準備や作成するときのポイントも解説|ムビサク
テイスト別のデザインカンプの例
デザインカンプを作る上では、どのようなものを作れば良いかイメージできない方もいると思います。
そのため、ここでは現場で通用するレベル(転職したり、案件受注できるレベルの)デザインカンプの例をテイスト別にいくつかご紹介しますね。


【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
ワイヤーフレーム・デザインカンプの作成手順

続いて実際にワイヤーフレームからデザインカンプを作るまでの流れを解説します。手順に沿ってデザインカンプを作ってみましょう。
手順1:どのようなWEBサイトにするかを決める
まず最初の手順として、どのようなWEBサイトを作成するのかを決めます。
事前にクライアントと打ち合わせをして決まった内容(要件定義書)を元に、クライアントがどのような目的でそのWEBサイトを運用したいのかを確認し、それに沿ったWEBサイトのデザインを考えていきます。
要件定義書では以下のような内容がすでにすり合わせされていることがほとんどです。
- WEBサイトの目的
- 想定しているターゲット層・ユーザー
- サイト全体のデザインの雰囲気
- ページの構成(下層ページなど)
WEBデザインのゴールはクライアントの要望を叶えることなので、既に決まっている内容から逸れることなく、最大限クライアントの要望を叶えられるWEBサイトのデザインを考えていきましょう。
Webサイトの作り方についての全体像は、こちらの記事でまとめています。是非チェックしてみてくださいね

手順2:参考にするサイトを見つける
サイトを作成する際は、全体の骨組みにあたる「レイアウト」と、どのようなデザインにするかや配色といった、中身の部分にあたる「テイスト」を考えます。
このとき、参考にするWEBサイトを見つけますが、少なくとも3~10個ほど選びましょう。
一つだけだと、選択したサイトに似通ったものになってしまうばかりか、柔軟な発想ができなくなります。
ポイントは、クライアントの要望に沿ったもので、クライアントの魅力が伝わるテイストであること、また競合や同業のサイトはどのようなテイストになっているかを考えて選ぶと良いでしょう。
また参考サイトはプロのWEBデザイナーが作成しているため、画像や文字サイズ、配色など、デザインカンプ作成の参考になるだけでなく、デザインの勉強にもなります。
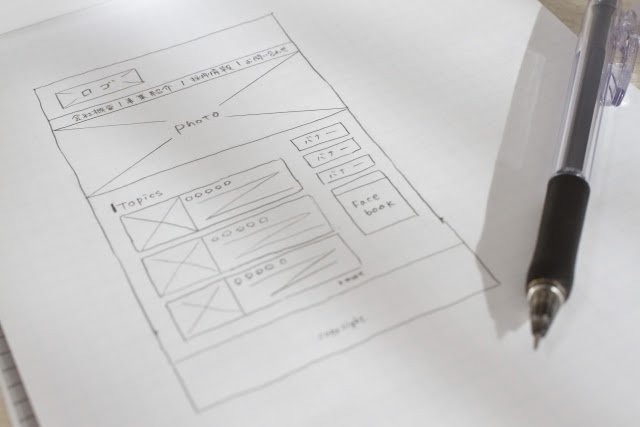
手順3:ワイヤーフレームの作成を行う
次はデザインカンプの下書きとしてワイヤーフレームを作成します。
デザインカンプの下書きは通常、Adobe社が提供しているツール「Adobe XD」や「Figma」「GIMP」などで行います。
Adobe XDは有料なのですでにIllustratorやPhotoshopを使用中の方にはオススメですが、もし持っていない場合や他のWEBデザイナーとデザインカンプを共同で作っていく場合は「Figma」がオススメです。
※Adobe XDは2023年1月24日に単体プランの販売が終了しております。
Figmaにはデザインの共有機能があるので、作成中デザインカンプを複数のWEBデザイナーで同時に触ることができ、作業の効率化が見込めるからです。
使用するツールが決まったら、ワイヤーフレームを作成していきましょう。
ワイヤーフレームとは簡単に言うと「WEBサイトの骨組み」です。
デザインカンプを作成する前に大まかなWEBサイトの構成を作成し、サイト幅はどうするのか、画像のサイズや配置は、ボタンの位置はどこにするかなどを配置していきます。
※この際、多くのWEBデザイナーが画像や装飾と同じサイズの四角の図形を用いてワイヤーフレームを作成します。この時点でデザイン性や配色は一切必要ありません。
ワイヤーフレーム作成時のコツ1:サイト幅の決め方
ワイヤーフレームのサイト幅は、さまざまな環境に対応可能なものを選びましょう。
これはユーザビリティに直結する部分ですので、幅が広すぎたり狭すぎたりといった場合、ユーザーの環境によっては非常に閲覧しにくいサイトになってしまいます。
スマホやタブレットなど、デバイスによって変更が加わることを考慮すると、幅はだいたい1000px前後で制作することをおススメします。1000px前後であれば、どんなデバイスの画面でも問題なく見ることができます。
引用元:FASTCODING BLOG
制作時には、実際のWEBサイトを検索して、ワイヤーフレームにおけるサイト幅の傾向を参考にしましょう。
サイトの横幅について詳しく解説した動画はこちらです。ぜひ参考にしてください。

ワイヤーフレーム作成時のコツ2:ガイド線を引く
サイト幅が確定したら、ガイド線を引いておきましょう。
ガイド線とは、カンバスで作業をする際の目安となる補助機能の線のことです。
ガイドの位置は、WEBサイトの左右と真ん中に3本引くと作業がしやすくなりますが、自分が必要だと思うところに都度引きましょう。
デザインカンプを作成するためのツールであれば、ガイド線を引く機能は必ず入っています。
手順4:デザインカンプを作成する
ワイヤーフレームまで完成したら、遂にデザインカンプを作成していきます。
ワイヤーフレームの役割はデザインカンプのための骨組み作成だったので、ここからは実際のサイトと同じ見た目にしていくための肉付け作業です。
主にデザインカンプを作成する際に行う工程は以下の通りです。
ワイヤーフレーム時に図形で代用していた部分に、実際の画像を挿入していきます。もしも画像のサイズが元々決めていた図形と合わなくても、マスク(画像を図形に合わせて切り取ること)を活用して決めたサイズ通りに配置します。
細かいデザインパーツを作成していきます。デザインカンプを作成するツール内でも簡単なデザインは作成可能ですが、凝ったパーツを作る場合はIllustratorやPhotoshopを活用して作成し、書き出してからデザインカンプに反映していきましょう。
サイトの配色は、参考サイトや配色テンプレートを確認できるサイトを参考にして行いましょう。
WEBサイトにとって、文字(フォント)も重要なデザインの一部です。
最初から設定されているフォントではなく、視認性が良いか、サイトの配色や装飾との相性が良いかなどを確認して、妥協することなくフォントを選んでいきましょう。
装飾と画像だけでデザインカンプを作成すると、あまりに直線的で味気ないデザインになることがほとんどです。背景に曲線を用いたり、サイト全体にあしらいを入れることでデザインが単調になることを防げます。
ちなみに「デザインカンプ」は完成見本という意味ですが、WEBデザイナーの仕事としてはこのデザインカンプが最終的な提出物です。
これ以降の作業としては、完成したデザインカンプを基にコーダーが実際にWEBサイト上にデザインを反映していきます。
なので、デザインカンプを作成するときは「まだリテイクできるから80%まで作ろう」という気持ちではなく「デザインとしての完成系」を作る気持ちで作成を行いましょう。

デザインカンプ作成のコツ

ここでは、デザインカンプを作成する際、役に立つコツを解説します。
コツを知ってしっかりとしたデザインカンプを作成しましょう。
デザインカンプ作成のコツ1:構成案は細部まで考えて作る
最初の段階で作成する構成は細部までしっかりと考えて作りましょう。
ここでいう「細部」とは、ターゲット層やユーザー、目標とする結果に導く、いわゆるコンバージョンを上げるためのデザインにするにはどうするかを考える、ということです。
ここがしっかりしていることで、ワイヤーフレームからの落とし込み、参考サイト探し、デザインまでがスムースに行えるのです。
例えば作成するサイトがECサイトの場合、店舗情報、お問い合わせ、商品購入ボタンをどこに配置するか、どういった配色にするか等、デザインによって得られる結果は大きく変わってきます。
デザインカンプ作成のコツ2:レイヤーの整理をする
デザインカンプをphotoshopで作成する際、レイヤーの整理をしながら作成しましょう。
これはデザイン制作全般において言えることですが、レイヤーの整理ができていないと、デザインを進めるうえで、どこにどの部分を配置したのか、分からなくなって作業が遅れる原因となってしまいます。
また、自分が作成したデータは他のデザイナーが使用する可能性もあるため、誰が見ても分かりやすいようにレイヤーの整理をしましょう。
初歩的なことですが、特に初心者のうちは、レイヤーの整理をしっかりと意識しながら進める癖をつけましょう。
デザインカンプ作成のコツ3:オリジナリティを求めすぎない
WEBサイト作成において、オリジナリティにはこだわりすぎないようにしましょう。
プロのWEBデザイナーでも、何もない状態からデザインを作成すことは非常に難しいものです。
世間一般に出回っているWEBコンテンツなどのデザインは、必ずと言って良いほどどこかしらのサイトを参考に作成されています。
ですので、良いデザインはどんどん参考にして真似しましょう。
デザインカンプ作成のコツ4:コーディングを意識しながら作る
WEBデザインはコーディングの必要があることから、数値を意識しながら作成することが重要なポイントのひとつになります。
このためには、以下の点に留意して作成すると良いでしょう。
- 単位をpx(ピクセル)にする
- 小数点ではなく、整数値にする
- WEB上で再現できるフォントにする
- 色の配色に統一感をもたせ、明確にする
- 見出しのデザインは統一させる
- 要素を整列させ、ガイド線がなるべく増えないようにする
また普段から、WEBサイトをまるごと書き写す「トレース」をする、ギャラリーサイトを眺めるといった方法でもコーディングを意識する訓練になります。
自分なりにコーディングしやすいルールを見つけつつ、制作物を作成しましょう。
デザインカンプ作成のコツ5:作りやすいところから取り掛かる
デザインカンプは自分が作りやすいと思った部分から作成しましょう。
一番上から作らなければならないというルールはありませんので、取り掛かりやすい、と思ったところから始めることです。
やっていくうちに煮詰まったら、他のパーツをデザインする等、自分ができそうと思ったところからやっていくことで、モチベーションの維持にも繋がります。
ポイントとしては、全体を見ながら進めていくことが大切です。
こうすることで、まだ決めていない詳細な部分のデザインも定まってくることがあります。

デザインカンプの作成に便利なツール

最後に、便利な「お役立ちツール」をご紹介します。
デザインカンプ作成の際ぜひ役立ててみてください。
ワイヤーフレームの作成に役立つツール
ここでは、無料でワイヤーフレームを作成できる代表的なツールを3つご紹介します。
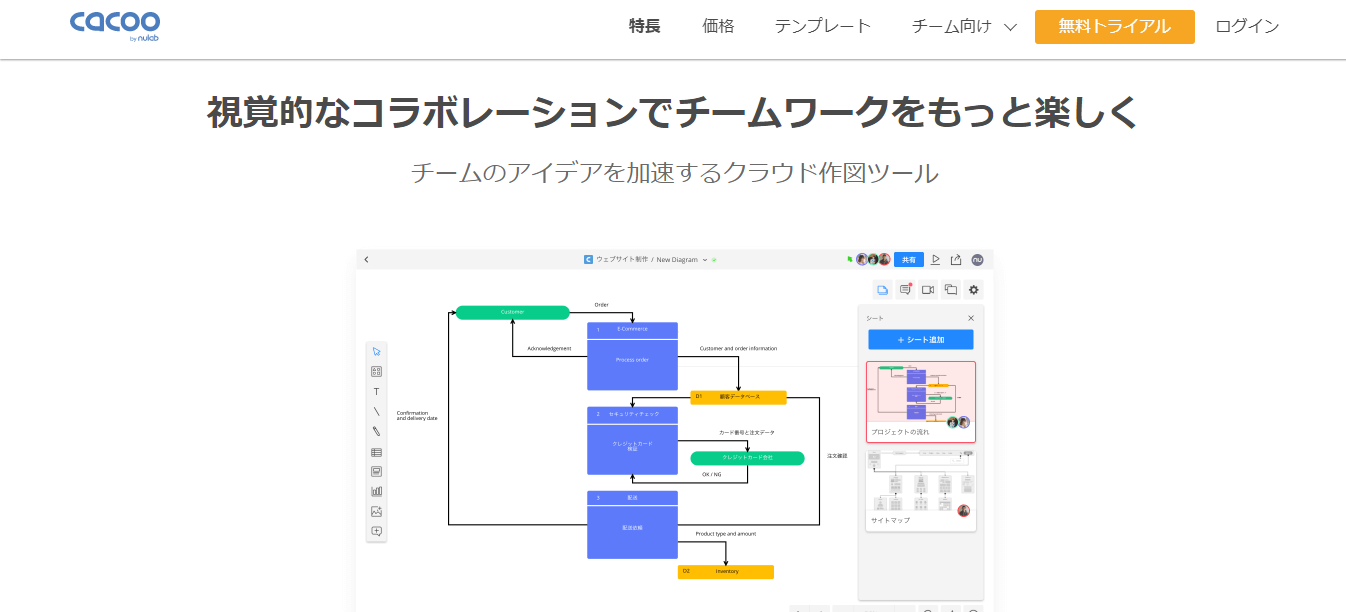
①cacoo ツアー

ワイヤーフレームの作成ツールは英語のものが多いのですが、cacooは、日本語で使用できるツールです。
特別なアプリケーションをインストールする必要はなく、WEBブラウザだけでワイヤーフレームなどの図を作成することができます。
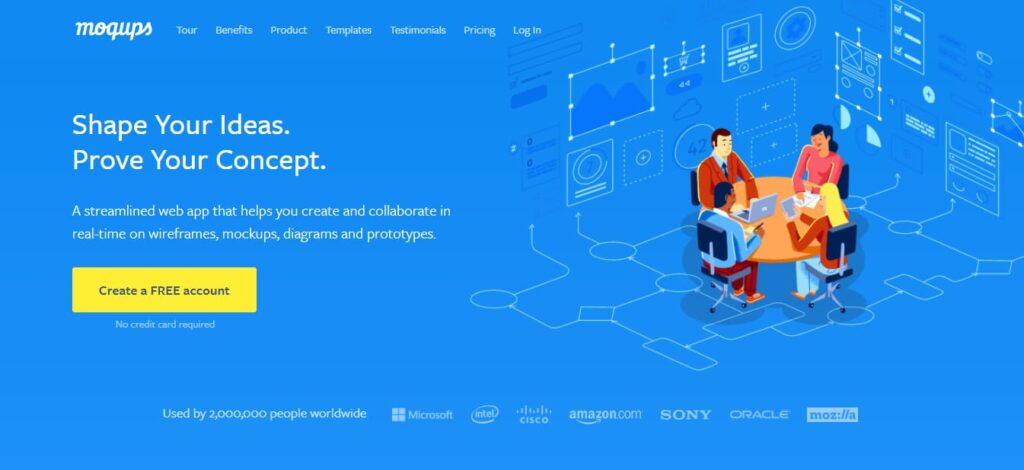
②moqups
英語のサイトではあるものの、WEB上で簡単に操作できます。
アカウントを登録すると、ローカルよりアップした画像をワイヤーフレーム内で利用することができ、また作成したものはPDFやPNGでダウンロードできます。
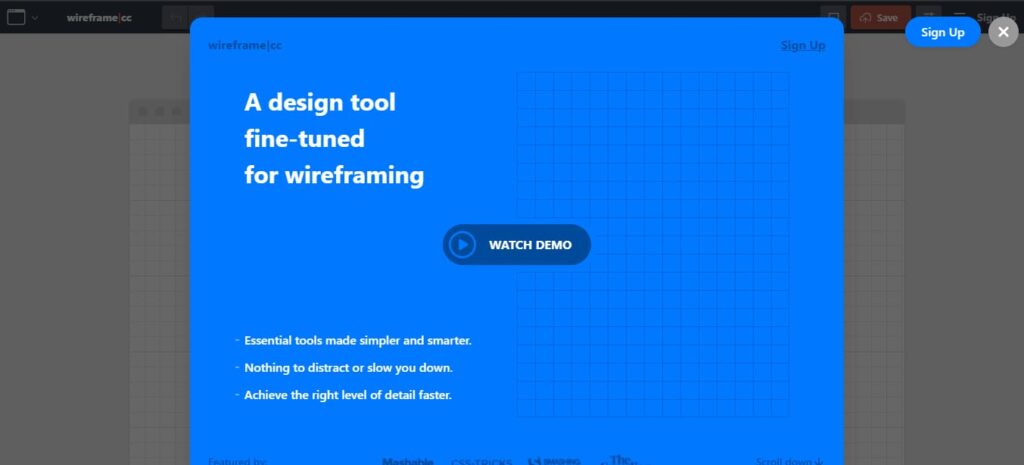
③wireframe.cc
やはり英語のサービスですが、解説動画があるため安心してご利用頂けます。
ドラッグで範囲作成、ツールの選択、右クリックからのメニューといった機能が多く充実しています。
ワイヤーフレームの作り方や注意点はこちらの記事で詳しく説明しています。是非参考にしてみて下さいね▼
WEBデザイン初心者のためのワイヤーフレームの作りかたと注意点をご紹介
デザインカンプの作成に使用するツール
前の項目で簡単にだけ触れましたが、ここで改めてデザインカンプの作成に使用するツールを詳しく紹介します。
デザインカンプのツールとは言っているものの、ワイヤーフレームを直接このツールで作成することも可能です。
むしろその方が作業効率がアップする可能性が高いので、慣れてきたらワイヤーフレームからデザインカンプの作成までを一挙にこれらのツールで行ってみましょう。
①Adobe XD
Adobe XDはIllustratorやPhotoshopと違い、デザインカンプの作成に特化したツールです。
簡単な図形作成機能やデザイン作成機能もあるので、シンプルなデザインで良ければワイヤーフレームやデザインカンプの作成時に装飾も作ることが可能です。
また、IllustratorやPhotoshopとの連携も行いやすく、操作性もほとんど共通しているためAdobeユーザーはAdobe XDでデザインカンプを作成するのが最も効率的ではないでしょうか。
※Adobe XDは2023年1月24日に単体プランの販売が終了しております。Adobe Creative Cloudコンプリートプランに加入することでアプリを使用することができますが、サポートが終了しております。
②Figma
Figmaは低価格(個人利用の範疇であれば無料)で使用できるデザインカンプ作成ツールです。かつては、Adobe XDと双璧を成すツールでしたが、Adobe XDのサポートが終了した現在では、Figmaに注目が集まっています。
最大の特徴は、同じデザインカンプを複数人で共有しながら編集できる点にあります。
チームでのデザイン作業やリモートワークとの相性が良いので、導入する企業が増えてきている再注目のデザインカンプ作成ツールと言えるでしょう。
操作感もシンプル、且つAdobe XDに引けを取らず高機能なので、Adobe XDを使用するかFigmaを使用するかは、自身の環境に適している方を選べば問題ありません。
③GIMP
GIMPは、無料で使用可能なオープンソースのデザインカンプ作成ツールです。
操作が非常に直観的でわかりやすく、プラグイン(拡張機能)を追加することで自分にとって使いやすいようにカスタマイズもできるため多くのWEBデザイナーから支持を受けています。
特にフリーランスや個人でWEBデザインをしている方は、部署内での共有などを気にする必要がないので、予算を抑えるためにGIMPを使用することも検討してみましょう。
デザインカンプの参考にしたいサイト4選
デザインカンプを作成する際、参考になるサイトを4つご紹介します。
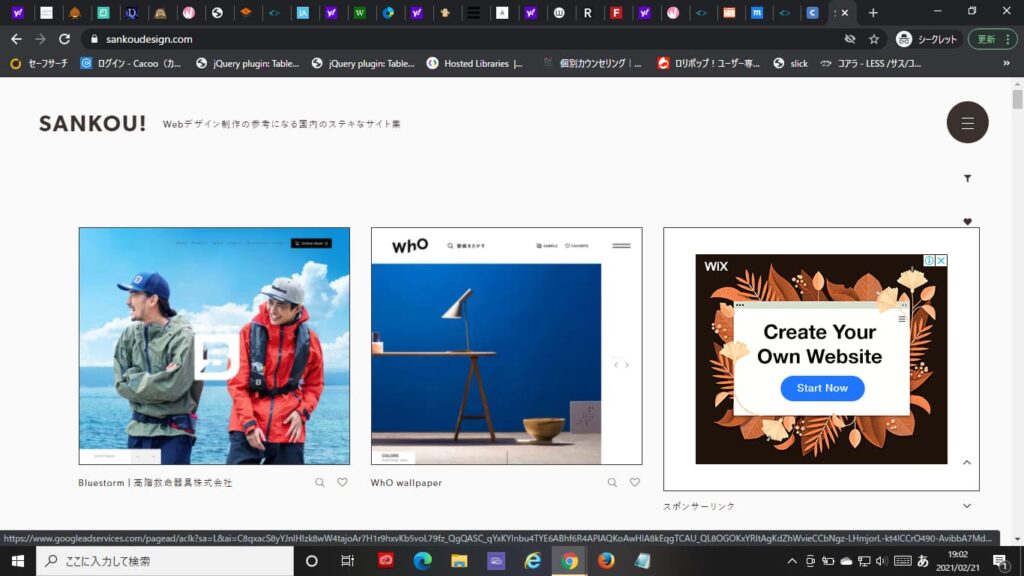
①SANKOU!webデザインギャラリー・参考サイト集
webサイト・LPを集めたギャラリー。
カテゴリが豊富で、業種やテイストなどで絞り込みが可能です。
レスポンシブデザインとは、スマホやタブレットなどの画面にも対応しているデザインです。
このサイトはレスポンシブに対応しているだけでなく、日本国内に絞った参考サイトだけを掲載しているうえに、サイトの質が高いのが特徴です。
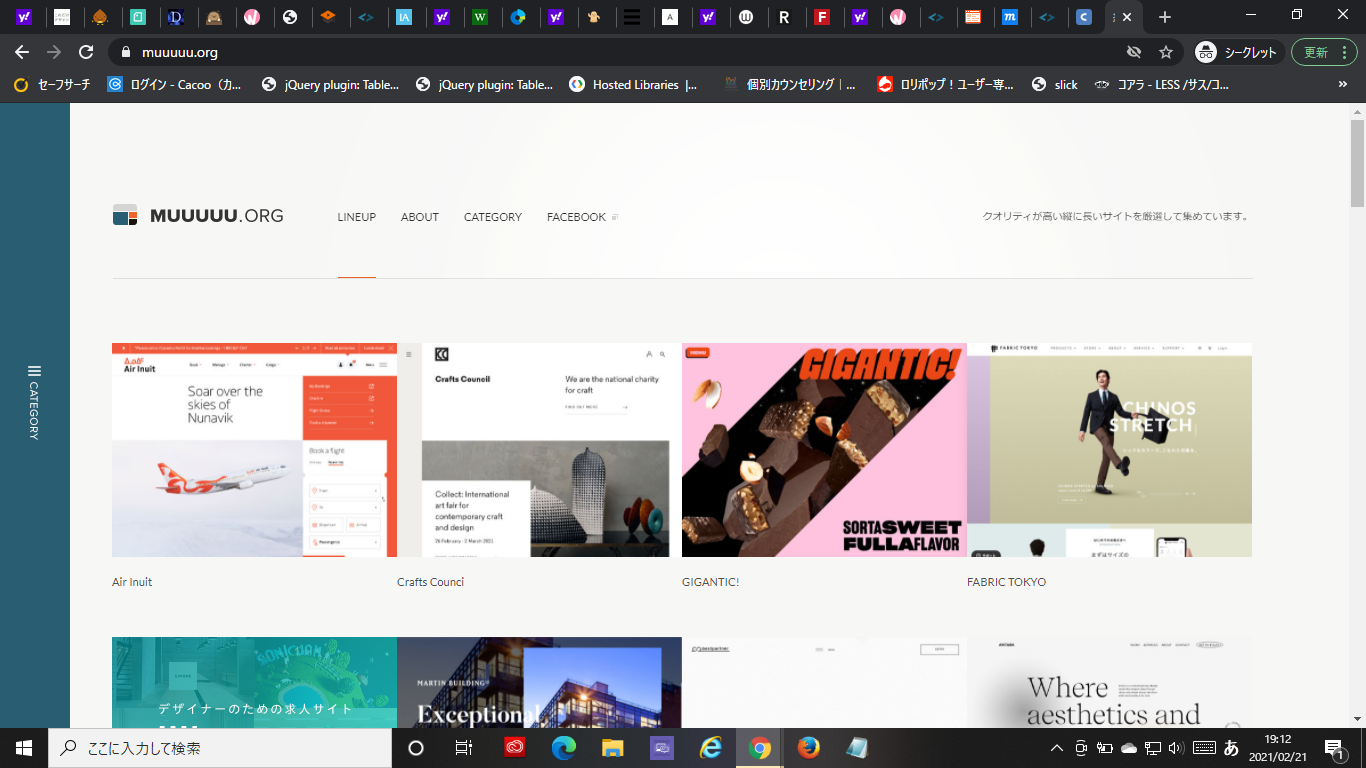
②Muuuuu.ORG
縦長サイト専門のWEBギャラリーサイトです。
WEBサイトが「インテリ」や「キッズ・子育て」等のカテゴリ別に一覧で掲載されており、案件に合ったサイトを検索しやすいのが特徴です。
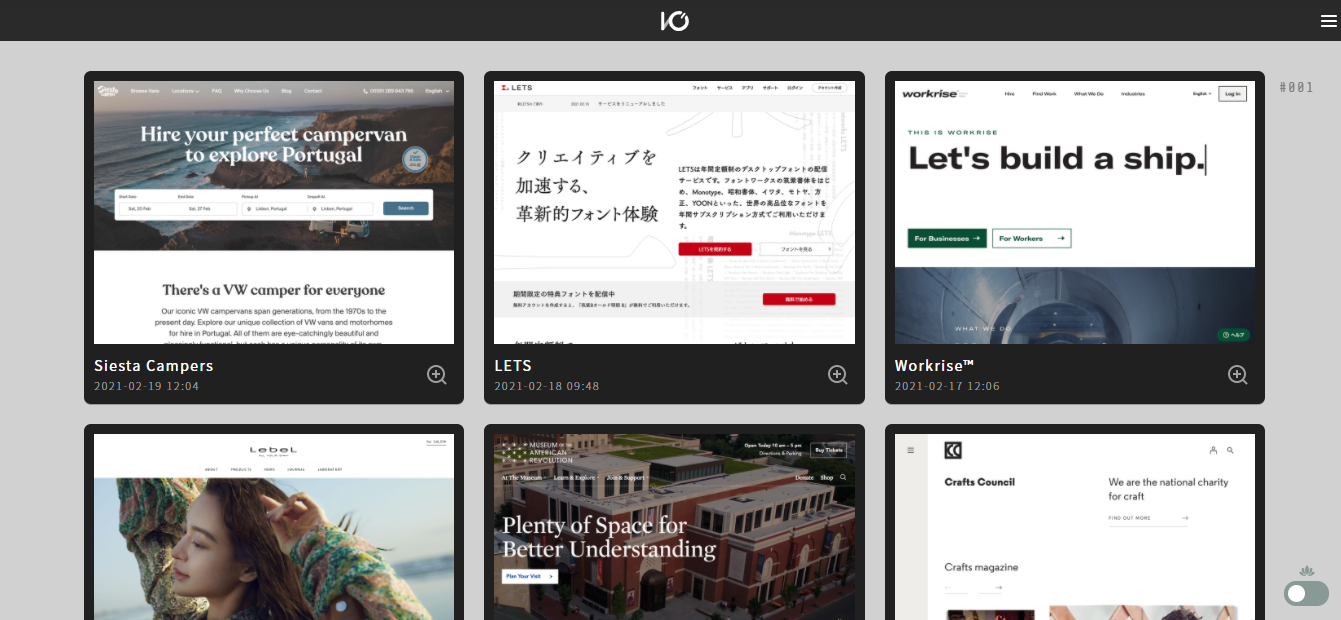
③I/O 3000
更新の頻度が高く、常に最新のトレンドを知ることができます。
またサイトがシンプルで、スクロールするだけでデザインを一度に閲覧することができます。
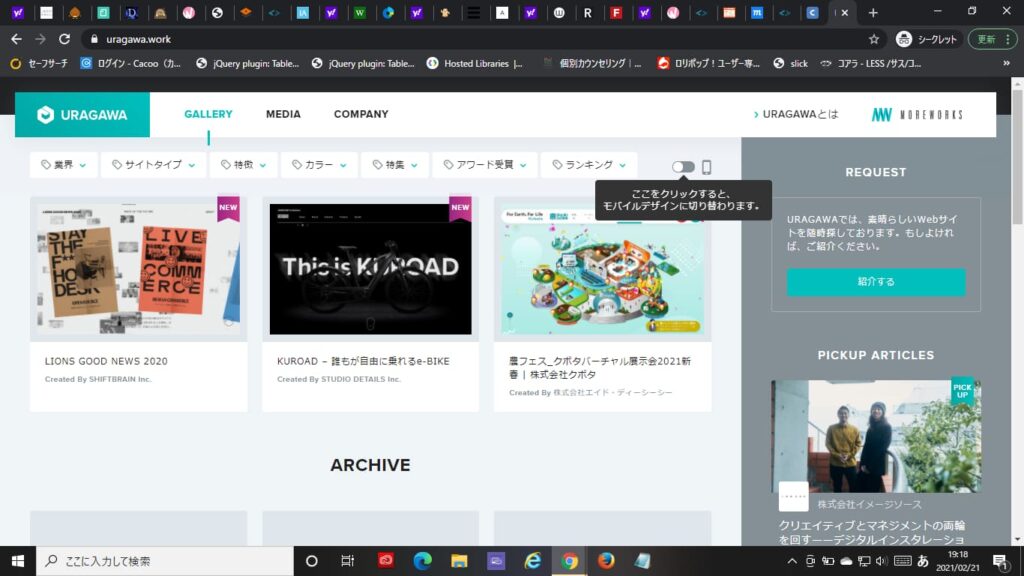
④URAGAWA
このギャラリーサイトは、新着サイトの制作会社がわかるうえに、参考サイトの制作会社がわかるのが特徴です。
参考サイトの制作会社が分かると、似たようなテイストのデザインを探すことができ、参考探しが比較的容易になります。
作成に役立つ書籍
ここでは、デザインカンプ作成にあたって役立つ書籍を紹介します。
①神速photoshop[Webデザイン編]
著:イイジマミキ・庄崎大祐他
WEBデザインのことが全て網羅できる一冊。
制作に関する89の時短テクニックが掲載されています。
※kindle版でのダウンロードも可能です。
②プロになるためのWebデザイン入門講座 実践で役立つphotoshop&illustrator徹底ガイド
著:庄崎大祐
プロのWEBデザイナーを目指す初心者向けの一著。
photoshopとillustratorを、実際に手を動かしながらの演習という形で解説しており、デザインカンプ制作の説明もわかりやすく解説しています。
③なるほどデザイン
著:筒井 美希
こちらも初心者向けの書籍です。
特徴としては、デザインに関する物事を、文字ではなく「目で見て楽しむ」という形にしてまとめているところです。
デザインカンプに特化しているというよりは、デザインに重点を置いた書籍ですが、デザインを楽しく学べる一著となっています。
※kindle版でのダウンロードも可能です。

デザインカンプの作り方まとめ
ここまで、デザインカンプについて解説してきました。
デザインカンプの作成はWEBデザイナーにとって花形の仕事です。あなたが作成したデザインカンプがそのままWEBサイトにアップされ、これから多くのユーザーに見られていきます。
本記事で解説したデザインカンプの作り方はあくまで基本的なものなので、まずはこの基礎をしっかり理解し、そこから先は応用編として自身のデザイン力を存分に発揮したデザインカンプを作成してみてください!