「おしゃれなWEBサイトを作りたいのに、どのテンプレートを使えばいいかわからない」
「テンプレートの数がありすぎてイメージに合うものが見つけられない」
「WEBデザインの勉強の参考にしたいからいろいろなテンプレートを見てみたい」
このような悩みを抱えている方も多いと思います。
テンプレートは、ノーコードで手軽にWEBサイトを作れる便利なツールですが、種類が多すぎて選びきれなかったり、他と被らないデザインを探すのは意外と大変です。
そこで本記事では、初心者でも使いやすく、かつ見た目も洗練されたWEBサイトが作れるテンプレートを配布しているサイトを11個、海外のサイトからも厳選してご紹介します。
あわせて、テンプレートを使うメリット・デメリットや、選ぶときのポイントも解説します。
この記事を読めば、自分に合ったテンプレートが見つかり、よりスムーズにWEBサイト制作ができるようになるはずです。ぜひ最後までご覧ください。
※テンプレートの情報は2025年7月10日のものです。規約等に変更がある可能性もゼロではないため、必ず使用するときは利用規約を読むようにしてください。
WEBデザインのテンプレートを選ぶ3つのポイント

テンプレートは非常にたくさんの種類が存在し、選ぶ側としては悩ましいところです。
無料でダウンロードできるものだけでも、種類が豊富にあるので最初のうちはどれを選んだらいいのか迷ってしまいますよね。
まずはテンプレートを選ぶ前に作りたいサイトのイメージを確認しておきましょう。
作りたいサイトのイメージを元に、ここからはテンプレートの選び方について説明していきます。
ポイント1:レスポンシブデザインになっているか?
レスポンシブデザインとはパソコンやタブレット、スマートフォンのどのデバイスから同じサイトを閲覧しても見やすく作られている仕様のことです。
無料のテンプレートではレスポンシブデザインになっていないこともあるので注意しましょう。
レスポンシブデザインで作られているサイトは検索結果の上位に表示されやすく、シェアされやすいなどのメリットがあります。
テンプレートを探すときは、可能な限りレスポンシブデザインをチェックしてみてください。
ポイント2:作りたいサイトのイメージに合っているか?
作りたいサイトのイメージに合わせたテンプレートを選びましょう。
いくらおしゃれでもサイトのイメージと合わないデザインや配色のテンプレートを選んだら、ユーザーにきちんとした印象を与えることができません。
例えば不動産や金融の業界であれば、ふわっとした女性的な配色や曲線の多いデザインよりも、はっきりした色合いやかっちりしたデザインのテンプレートを選ぶとよいでしょう。
サイトのデザインで、企業やサービスの印象がほぼ決まってしまうので考慮が必要です。
ポイント3:ユーザーが使いやすい仕様になっているか?
テンプレートを選ぶときは、ユーザーが目的の情報を見つけやすくなっているかの配慮が必要です。
プレビューやデモ画面で確認できますので、パソコンとスマートフォン両方の画面での見え方をチェックしてからダウンロードしましょう。
ユーザーが使いやすい仕様の例を挙げると、ページ下までスクロールしたときにTOPへもどるボタンがあることや見出しをクリックすると直接該当箇所まで移動できること、などがあります。

「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
WEBデザインのおすすめのテンプレートサイト7選
ここからはテンプレートをダウンロードできるおすすめのサイトを8つ紹介していきます。
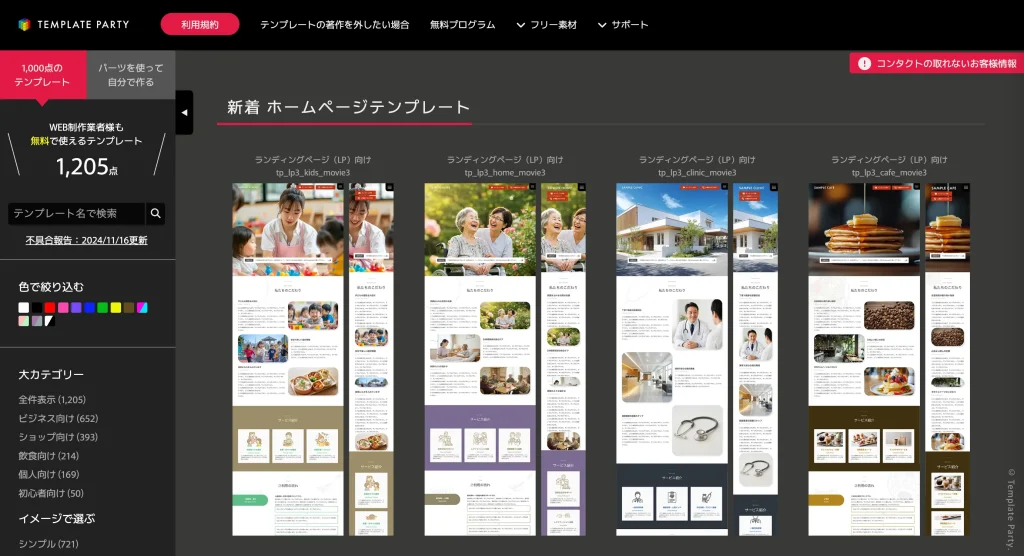
テンプレート1:TEMPLATE PARTY
初心者でも使えるように動画で編集方法の説明が用意されています。
個人でカスタマイズした際などに起こる、多少のテンプレートの崩れや表示の不具合のサポート対応をしてくれる良心的なサイトです。
1,000点以上のデザインがあり、種類豊富な中から選べます。
- レスポンシブデザイン対応
- ワードプレス用テンプレート有り
- クレジット表記有り(有料登録すれば削除可能)
- カスタマイズ自由
- 商用利用可
- ビジネス
- ショップ
- 飲食店
- 個人サイト
- クラブ・スナック
- 不動産
- 中古車販売
- ブリーダー
- 求人サイト
- 老人ホーム・介護施設
- 幼稚園・保育園・キッズクラブ
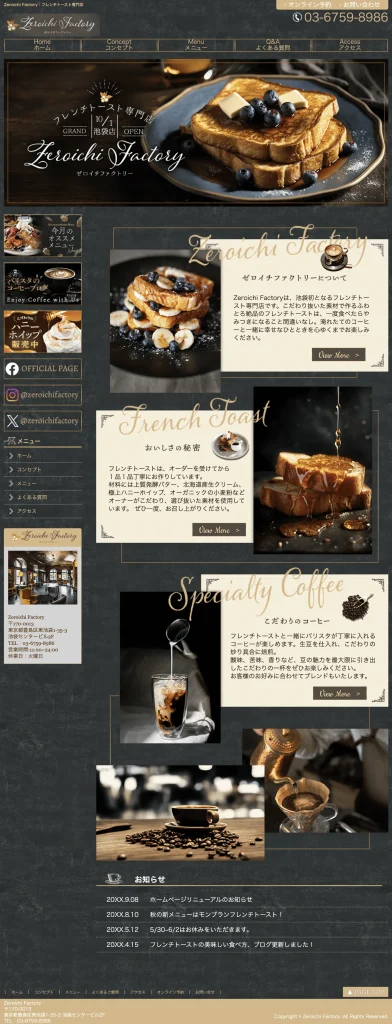
なお、当サイトを運営している日本デザインスクールでは、未経験から45日でプロレベルの作品を作れるようになります。実際に以下の作品は受講生が45日で作った作品です(卒業制作ではテンプレートを使用します)。
45日間で作れるようになる作品(クリックすると見れます)


テンプレートでもプロレベルの作品が作るようになりたい、日本デザインスクールが気になるという方は、ぜひ弊社が開催している無料セミナーに参加してみてくださいね。※セミナーではデザインについての指導はしていません。
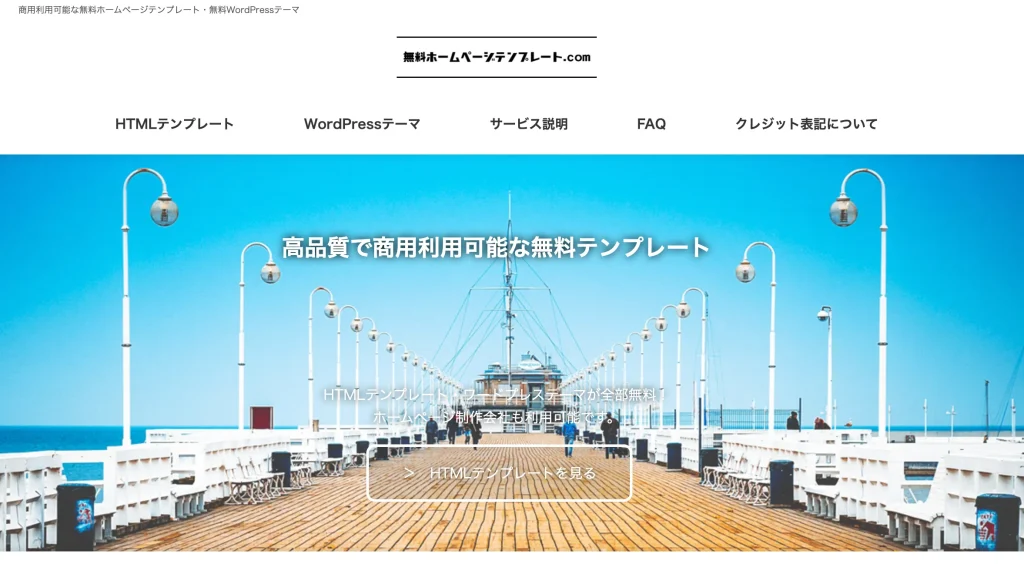
テンプレート2:無料ホームページテンプレート.com
原型をとどめないほど自由にカスタマイズすることも許可されており、ダウンロードしたテンプレートを基に好みのサイトを作ることができます。
パソコン・スマートフォン・タブレットでの見え方の表示サンプルが用意されているので、完成形をイメージしやすいのが特徴です。
ホームページ編集ソフトでの動作確認を保障していないため、自身で動作確認をする必要があります。
- レスポンシブデザイン対応
- ワードプレス用テンプレート有り
- クレジット表記有り(シリアルキー購入で削除可能)
- カスタマイズして使用してもOK
- 商用利用可
特に区分なし
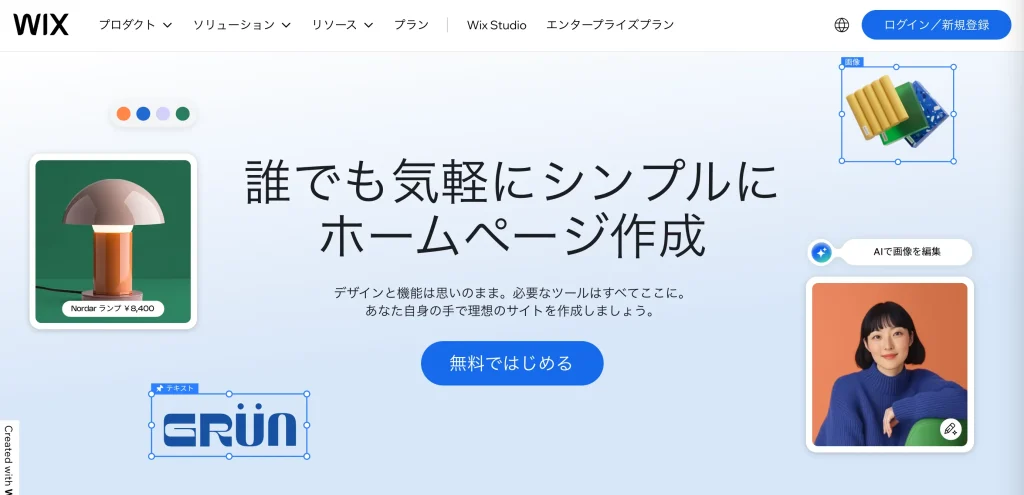
テンプレート3:Wix
サーバー不要でホームページやブログ、ネットショップを作成できるサイトです。
テンプレートを選ぶだけでなく、サイト制作をWixのみで簡単に完結できます。
簡単な質問に答えるだけでオリジナルサイトを作れるサービスや、SEO(検索エンジン最適化)対策もできるなどサイト制作初心者さんには心強いサービスです。
- レスポンシブデザイン対応
- ロゴメーカーでオリジナルのロゴを作成できる
- プレミアムプラン(有料登録)で独自ドメインを取得できる
- ビジネス
- ネットショップ
- 写真
- 動画配信
- 音楽
- デザイン
- 飲食店・グルメ
- 旅行・観光
- イベント
- 個人サイト
- ブログ
- 健康・フィットネス
- 美容・ヘアー
- ファッション・スタイル
- 教育・レッスン
- コミュニティ
- アート
- LP(ランディングページ)
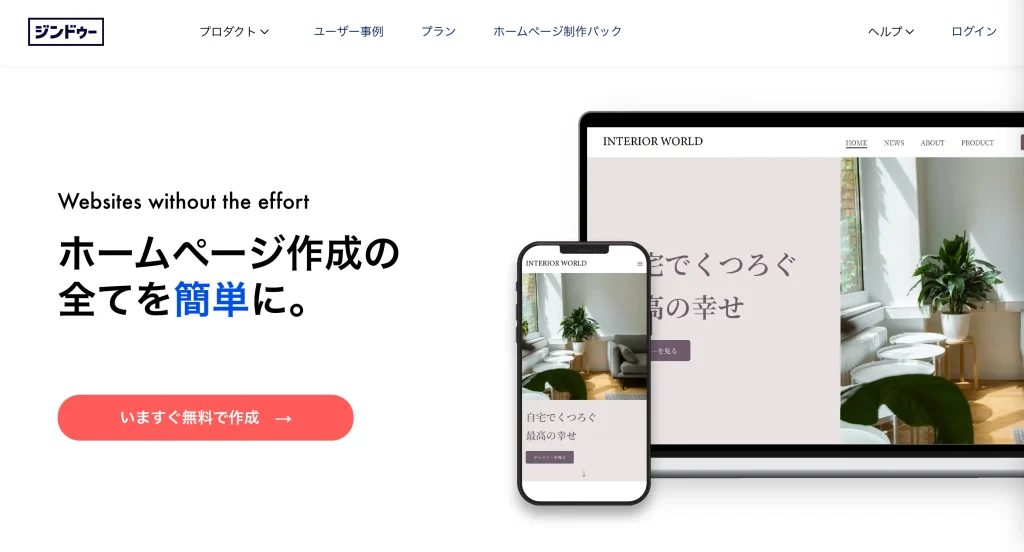
テンプレート4:Jindo
Jindoでのサイト制作実績数が2,500万件を越えていて、簡単にサイトの立ち上げが可能です。
AIが自動でカスタマイズしてサイト制作する方法と、自分でコーディングする方法と選べるようになっています。
有料プランを利用する場合には、ドメインとサーバーをJindoで準備してくれる仕様になっています。
- レスポンシブデザイン対応
- 質問に答えるだけで、AI(人工知能)がホームページを生成してくれる
- 常時SSL対応、スマホから編集可
- 有料登録でドメイン・サーバー不要
- コンサル
- サービス
- アート
- デザイン
- 写真・ポートフォリオ
- ネットショップ
- バー・レストラン
- 観光
- 住まい・ガーデン
- ファッション
- コミュニティ・クラブ
- ブログ
テンプレート5:フリー素材屋Hoshino
フリーのWEBデザイナーさんが運営している無料配布サイトです。
テンプレートの他にも無料で使える写真素材やイメージ素材の配布もあり、素材を探すときにも使えるサイトになっています。
- レスポンシブデザイン対応
- ワードプレス用テンプレート有り
- クレジット表記有り(有料登録すれば削除可能)
- カスタマイズ自由
- 商用利用可
- フリー素材の配布有り
- 歯科・医療系
- ショップ
- 美容室
- ビジネス
- カフェ
- かわいい系
- クール系
- シンプル系
- 自然系
- メタル系
- ブログ
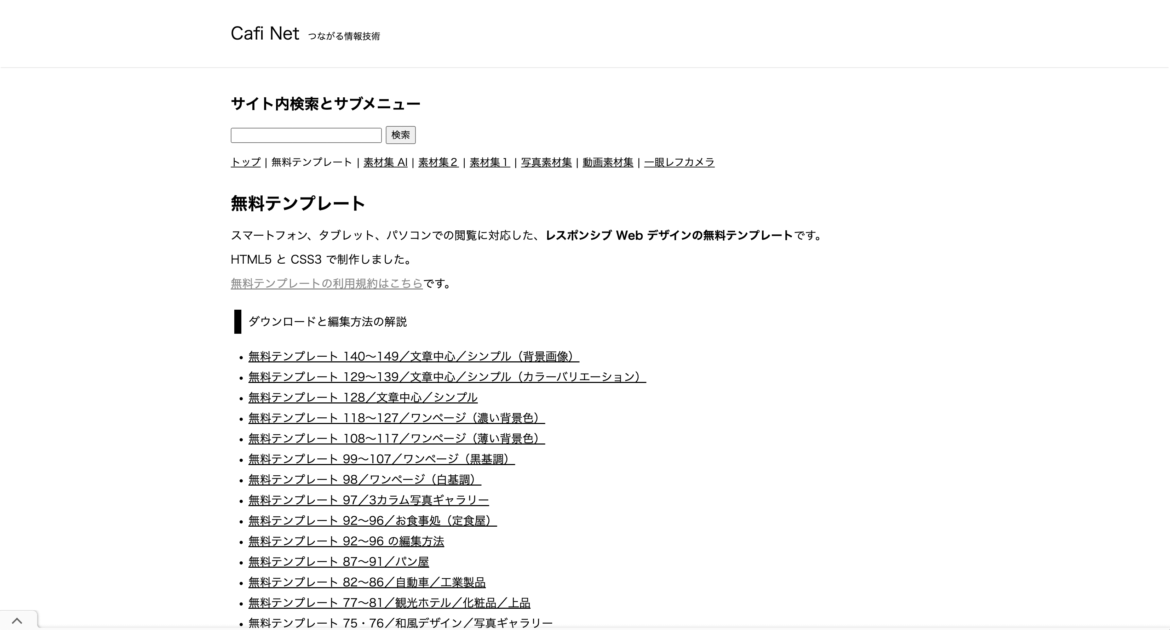
テンプレート6:Cafi Net
テンプレートの他に写真素材や動画素材を配布しているサイトです。
素材配布以外にも、カメラやパソコン周りについての記事もあるので、気になる方はのぞいてみてはいかがでしょうか。
- レスポンシブデザイン対応
- クレジット表記有り(削除するには問い合わせ必要)
- カスタマイズ自由
- 商用利用可
- フリー素材の配布有り
- シンプル
- ギャラリー
- お食事処
- パン屋
- 自動車・工業製品
- 観光ホテル
- 化粧品
- 歯科医院
- 美容室
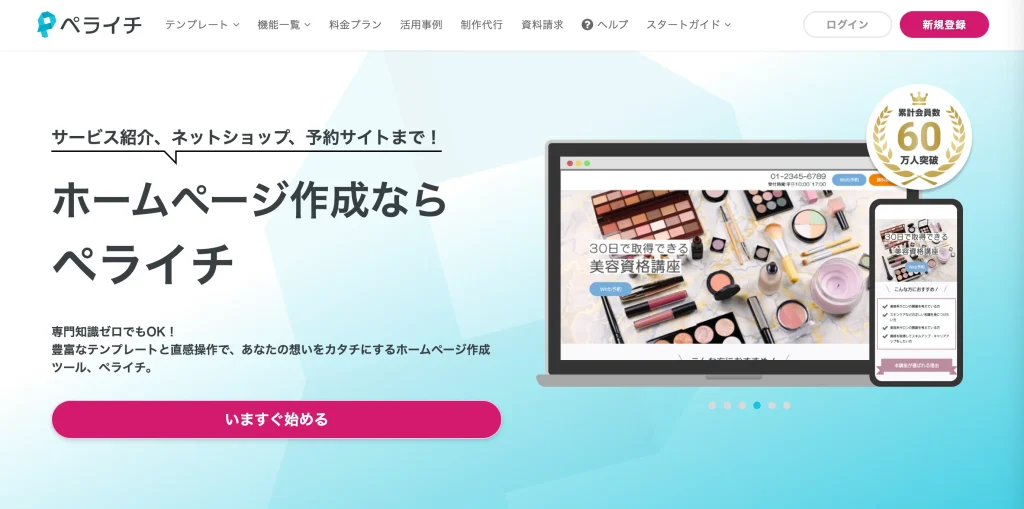
テンプレート7:ペライチ
株式会社ペライチが運営している、テンプレートサイトです。専門的な知識がなくても3ステップでホームページを作成することできます。
決済機能もついているので、作成後の使いやすさも抜群です。
- カスタマイズ自由
- 商用利用可
- 塾・習い事
- セミナー
- サロン
- 飲食
- フィットネス
- 士業 など
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
海外のおすすめテンプレートサイト4選
「よくあるサイトは見てあって、他のサイトを探しているんだ!」という方に向けて、海外のおすすめテンプレートサイトを4つ選びました。
海外のサイトですが、怪しいサイトは除いています。
海外のサイトを参考にしたい方は、ぜひ参考にお読みください。
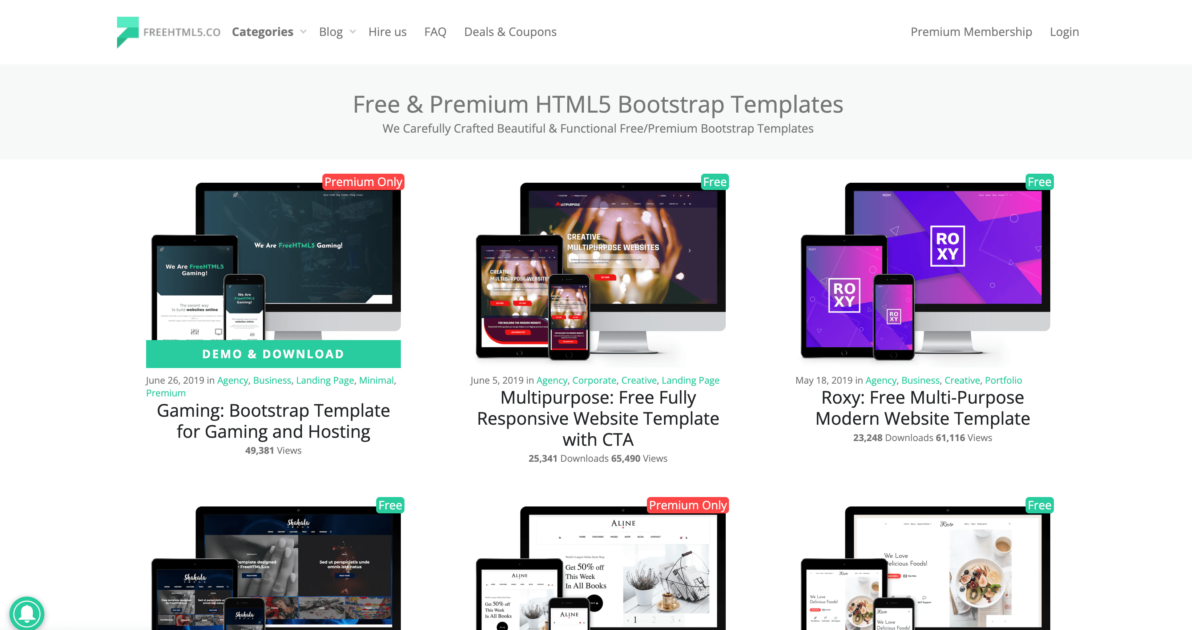
テンプレート8:FREEHTML5.co
「申し込みはこちら」などのCTAボタンと呼ばれる素材を含んでいるテンプレートもあり、多目的に使える汎用性のあるテンプレートが揃っているサイトです。
おしゃれなデザインが多いのも特徴です。
- レスポンシブデザイン対応可
- クレジット表記有り(有料登録すれば削除可能)
- カスタマイズして使用してもOK
- 商用利用可
- LP(ランディングページ)
- ビジネス
- 教会
- ヘルス&フィットネス
- ホテル・旅行
- 法律事務所
- 非営利団体
- 不動産
- レストラン・バー
- 結婚式
- ショップ・eコマース
- ブログ
- ニュースサイト
- ポートフォリオサイト
テンプレート9:Theme Fores
海外の多くのテンプレートやテーマを扱い、11,000件以上が登録されています。
海外のサイトでは特に大きいサイトで、Theme Foresより大きいサイトを見つけられません。
また、海外のWEBデザイナーが作ったテンプレートは品質が高いです。
無料のものは少ないですが、価格が安く小規模事業者の方向けに作られています。
各テーマで評価、ユーザーレビュー、統計情報が見やすいです。
最近のテンプレートであれば、全てレスポンシブデザインに対応しています。
- 海外向けのテイスト
- レスポンシブデザインに対応
- ほとんどが有料
- バリエーション豊富
- 価格が安い
特に区分なし
テンプレート10:TemplateMo
最新の、レスポンシブなHTML5モバイルに対応したテンプレートのサイトです。
完全に無料で使用権に制限がなく、商用または個人的な目的で使用できます。
HTMLやCSS、JavaScriptのコーディングの練習としても使用できます。
また、テンプレートに関する知識が身につくように、サイトの中にブログ記事が多く掲載されており、内容は豊富です。
- レスポンシブデザインに対応
- 完全に無料
- 商用、個人的な利用可能
- ブログ記事が豊富
- 金融
- オンライン教育
- アプリ開発
- オンラインショップ
- アニメーション
- ビジネス
- 食品
- フィットネス
- 旅行
- 医療
- 電子書籍
- デザイン
- NFT
- 暗号通貨
テンプレート11:Free CSS
※2025年7月10日現在、サイトが大規模なメンテナンス中です。
Free CSSには、オープンソース、クリエイティブ・コモンズ・ライセンスの、無料WEBデザインテンプレートがあります。
フリーCSSテンプレート、フリーレイアウト、フリーCSSメニューを無料でダウンロード可能です。
一部、プレミアムCSSテンプレートも有償で入手できます。
- 著作権はないが、無料使用できる
- CSSのテンプレート、レイアウト、メニューを入手できる
- 有償でプレミアムテンプレートを配布
- 医療
- ビジネス
- ヨガ
- カフェ
- SEO
- ECショップ
- アプリ開発
- ピクチャースタジオ
- 配管
- 教育
- ゲーム
- 観光
- ホテル
- 履歴書
- 自転車
- 農園
- ビットコイン
- ペット
- アクセサリー
- カジノ
- サングラス
- 大学院
- 結婚式
- アイスクリーム etc…
WEBデザインでテンプレートを使うメリット

テンプレートを利用するメリットにはどんなことがあるのか見てみましょう。
メリット1:時間と費用を抑えられる
ゼロからコーディングを書く必要がなく、所定の部分を書き換えるだけなのでコーディングに掛ける時間が少なくてすみます。
テンプレートは無料のものも多く、有料だったとしてもプロにお願いするほど高額にはならないため制作費が安く抑えられます。
サイト公開までに時間がない時やサイト制作費用をできるだけ抑えて作りたい時、公開後に更新する予定があまりない時などはテンプレートの利用が向いているでしょう。
メリット2:ホームページ制作が初心者でも簡単にできる
テンプレートを使うメリットの2つ目は、サイト制作の知識が少なくても、コーディングのことをあまり知らなくてもサイトを作れるところです。
全体のレイアウトやデザインなどの知識がなくてもサイトを作れます。
テンプレートの編集をやったことがなくても、編集ツールの使い方や変更方法などを動画で用意してくれているサイトもあるので、その通りに行えば初心者でも簡単に制作できます。
編集に慣れればHTMLやCSSの理解を徐々に深めていくこともできるでしょう。
WEBデザインでテンプレートを使うデメリットは?

テンプレートを使うと便利なことばかりではありません。
次にデメリットについても確認してみましょう。
デメリット1:できることの自由度が少なくなる
テンプレートを使うとサイト内でできることの自由度が少なくなり、こだわったサイト作りができないというデメリットがあげられます。
カスタマイズしてコンテンツを追加したり入れ替えたりするとレイアウトが崩れるなどのエラーが発生することもあります。
無料ダウンロードの場合のほとんどはヘルプやサポートが付いていませんので、エラー箇所を自分で見つけられなければいけません。
追加や削除などの更新が頻繁に行われる場合、テンプレートだけで対応するのは厳しいでしょう。
デメリット2:他社とデザインが被ることがある
無料で誰でも使えるテンプレートを使用すると、他社とデザインが被ることがあります。
セットされている画像をそのまま利用できるテンプレートサイトも多いので、丸ごと使うとサイトの情報だけが違う、全く同じサイトが存在することもあり得ます。
集客や商品のアピールをするサイトの場合、他社とデザインが被ることはあまり良い印象につながらないでしょう。
自社のこだわりを強く表現し、他社と差別化が必須とされる場合のテンプレート使用はあまりおすすめではありません。
WEBデザインのテンプレートにあるよくある質問

WEBデザインのテンプレートによくある質問を集めました。
これからWEBデザインを使って、ホームページやブログを自分で作成したいと思っている方は、参考になるはずです。
ぜひ、参考にお読みください。
素人がテンプレートを編集する場合どんな知識が必要?
素人がテンプレートを編集する場合、HTML/CSSのコーディングの知識が必須です。
HTML/CSSはWEBの基本的なプログラミング言語で、比較的簡単です。
コーディングは、変数、セレクタ、プロパティ、クラス、IDなどの概念を理解する必要があるので、素人でも知識は必要になるでしょう。
また、テンプレートの構造を理解して、どこを変更したら良いか把握が必要になります。
さらに、WEBデザインの基本原則も知っておくと良いです。
「近接」「整列」「反復」「強弱」といった、4つの基本的なルールは素人でも知識は持っておくと良いです。
ホームページを良いデザインに近づけるため、HTML/CSS、4つのWEBデザインの基本原則は、しっかり知識を身につける必要があります。
テンプレートを使って納品すると良くない?
WEBデザインテンプレートを使って納品することは、悪いことではありません。
ただし、WEBデザインでテンプレートを使う場合は、コーディングをテンプレートして、デザインは自分でする場合です。
コーディングとデザインを両方テンプレートで使うと、需要がないから仕事を取れる可能性はものすごく低いです。
また、テンプレートをつかうときには必ずクライアントに提案してOKをもうらようにしましょう。
WEBデザインテンプレートを使って納品することで、時間とコストを節約可能です。
最近では、レスポンシブデザインに対応したWEBデザインテンプレートが多く、モバイルフレンドリーです。
とはいえ、オリジナリティの欠如や、カスタマイズの限界があったり、セキュリティの問題やアップデートの影響を受けることもあります。
一部のWEBデザインテンプレートには、ライセンス制限があるので、納品する場合は制限があるか確認しましょう。
まとめ
WEBデザインでテンプレートを使うメリット・デメリット、無料でテンプレートを配布しているサイトや、海外のサイトを紹介してきました。
テンプレートはコーティングの知識がなくても、初心者もホームページ制作ができて、時間も費用も抑えられます。
しかし、WEBデザインのテンプレートはある程度形が決まっているので、自由にカスタマイズできず、他社とかぶることがあります。
テンプレートがかぶらないようにするには、海外のサイトを利用するのも良いでしょう。
英語表記ですが、日本国内のと比べてかぶる可能性は低くなります。
今回紹介したテンプレートで、ホームページやブログなどを作ることができ、コーディングの練習にも使えます。
現在はスマホユーザーが増えていますから、レスポンシブデザインのテンプレートを使うと良いでしょう。
WEBデザインのテンプレートでホームページやブログなどを作るときに、ぜひ参考にしてみてくださいね。