WEBサイトのデザイン、設計・制作をするためには、「ツール」が使われます。このツールを活用できるようになれば、未経験者でもWEBデザインができるようになります。
そして、経験を積んでいくことで、将来は好きな時間に好きな場所で働けるようになります。
自分に合ったライフスタイルへ変えていくことも可能です。
ここでは、未経験者・初心者にもおすすめのツールを詳しく解説していきます。
WEBデザインツールを選ぶ際にチェックすべきポイント

WEBデザインに役立つツールは豊富にあるため、下記の点をチェックすることで自分に合ったツールを選びやすくなります。
- 料金プランは予算に合っているか
- WEBデザインに必要な機能性を備えているか
- ユーザーからの評価や利用実績はどうか
本章では、それぞれのチェックすべきポイントについて解説します。
料金プランは予算に合っているか
WEBデザインツールを選ぶ際には、料金をチェックするようにしてください。
無料のツールもあれば、有料のツールもあります。
また、無料で使えるツールであっても、すべての機能が無料のケースと、一部機能のみが無料のケースがあります。
興味のあるデザインツールの利用料金が、予算内に収まるか確認してください。
WEBデザインに必要な機能性を備えているか
WEBデザインツールを選ぶ際には、機能性も確認しましょう。
それぞれのツールで扱える業務範囲が異なり、WEBデザインではやりたいことに応じてツールを使い分けることが一般的だからです。
WEBデザインツールは、大きく下記の3種類にわかれます。
WEBデザインツールの種類
| WEBデザインツールの種類 | 特徴・機能 |
|---|---|
| グラフィックデザインツール | 画像編集やイラスト作成ができるツール |
| UIツール | WEBサイトの設計をする際に役立つツール |
| WEBサイト制作ツール(ノーコードツール) | ノーコードでWEBサイトを制作する際に役立つツール |
| WEBデザインツールの種類 | 特徴・機能 |
|---|---|
| グラフィックデザインツール | 画像編集やイラスト作成ができるツール |
| UIツール | WEBサイトの設計をする際に役立つツール |
| WEBサイト制作ツール(ノーコードツール) | ノーコードでWEBサイトを制作する際に役立つツール |
上表を参考にしながら、自分に必要なデザインツールの種類を特定し、自分に合ったツールを探すことで効率的にツールを選べます。
ユーザーからの評価や利用実績はどうか
WEBデザインツールを選ぶ際には、口コミやシェア率も確認してください。
口コミがよいWEBデザインツールは使いやすく、シェア率が高いWEBデザインツールは使い方で困ったり悩んだりした際に、オンライン上で解決できる可能性が高いからです。
下記は、SAMURAI ENGINEERが実施した「普段使用しているデザインツール」に関するアンケート調査結果をまとめたものです。
| WEBデザインツール | 利用率 |
|---|---|
| Adobe Photoshop | 37% |
| Adobe Illustrator | 24% |
| CANVA | 12% |
| GIMP | 10% |
| Figma | 4% |
| Adobe XD | 3% |
| STUDIO | 3% |
| Sketch | 2% |
| InVision Studio | 2% |
| Inkspace | 1% |
| その他 | 2% |
| WEBデザインツール | 利用率 |
|---|---|
| Adobe Photoshop | 37% |
| Adobe Illustrator | 24% |
| CANVA | 12% |
| GIMP | 10% |
| Figma | 4% |
| Adobe XD | 3% |
| STUDIO | 3% |
| Sketch | 2% |
| InVision Studio | 2% |
| Inkspace | 1% |
| その他 | 2% |
どのツールを使えばよいか悩んだときには、この表を参考にしながら選んでみてください。
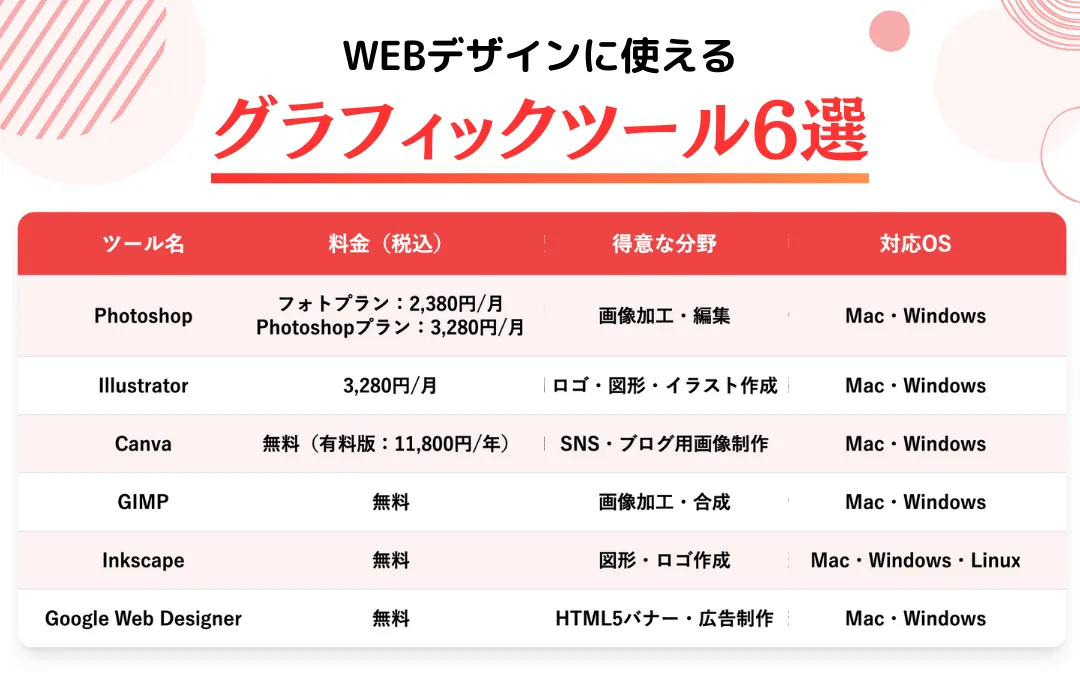
WEBデザインで使われるグラフィックデザインツール6選

まずは、画像編集やイラスト作成ができるグラフィックツールを紹介していきます。WEBデザインをするときに使えるツールばかりなので、ぜひ参考にしてくださいね。
有料で使えるグラフィックツール
Photoshop|画像の加工が得意な王道ツール

WEBデザイナーが使うツールでもっともシェア率が高いのが、Photoshopと呼ばれるツールです。
Photoshopは画像の編集・加工が得意で、以下のことができます。
- 画像を明るさやコントラストの変更
- 画像の不要な部分を消去
- 画像の合成
- 傾きの調整
- 文字の挿入
- 画像にエフェクトを追加
- アニメーション
- グラフィックデザイン
とても便利なツールで、Photoshopがあればほとんどの作業ができてしまいます。実際にこちらの作品はPhotoshopだけで作った作品です。


| 料金 | Photoshopプラン:3,280 円/月 (税込) フォトプラン:2,380 円/月 (税込) Creative Cloudコンプリートプラン:7,780 円/月 (税込) |
| 対応OS | Mac、Windows |
| 公式サイト | Adobe Photoshop |
| 料金 | Photoshopプラン:3,280 円/月 (税込) フォトプラン:2,380 円/月 (税込) Creative Cloudコンプリートプラン:7,780 円/月 (税込) |
| 対応OS | Mac、Windows |
| 公式サイト | Adobe Photoshop |
Illustrator|アイコンやロゴ作成が得意なツール

Photoshopと同じAdobe社が出しているのがIllustratorというツールです。画像の編集が得意なPhotoshopに対して、Illustratorは以下のことが得意です。
- 図形や線の作成
- 図形や線の編集
- テキストのデザイン
- イラストの作成
現場で使われるのは、アイコンやロゴを作るときか、WEB制作で使うイラスト素材を作るときですね。イラスト素材は素材サイトから持ってくることが多いのでPhotoshopより活躍する場面は少ないです。オリジナルの素材を作りたい場合に必要になってくるツールですね。
| 料金 | ・Illustratorプラン:3,280 円/月 (税込) ・Creative Cloudコンプリートプラン:7,780 円/月 (税込) |
| 対応OS | Mac、Windows |
| 公式サイト | Adobe Illustrator |
| 料金 | ・Illustratorプラン:3,280 円/月 (税込) ・Creative Cloudコンプリートプラン:7,780 円/月 (税込) |
| 対応OS | Mac、Windows |
| 公式サイト | Adobe Illustrator |
無料のグラフィックツール
Canva|デザインをオールマイティにこなすツール

現在、大人気のWEBデザインツールが「Canva」です。Canvaの特徴はその汎用性の高さ。テンプレートを使えば簡単にWEBデザインができ、代表的なものだけでも、以下のものを作れます。
- Instagramのストーリー
- YouTubeのサムネイル
- ブログのアイキャッチ
- ホームページ
- Twitterのヘッダー
- ロゴ
また、Canvaは画像編集がメインであるものの、機能の一部にはAIによる画像生成機能もあります。
実際のところ、PhotoshopやIllustratorに比べると機能の数と精度は劣るので、プロのWEBデザイナーとして使うにはもの足りません。
しかし、簡単なデザインを短時間でサクッとするのには向いているので、SNSやブログで稼ぎたいノンデザイナーにはとても使えるツールですよ。
| 料金 | ・基本は無料 ・有料版は11,800円/年 |
| 対応OS | Mac、Windows |
| 公式サイト | Canva |
| 料金 | ・基本は無料 ・有料版は11,800円/年 |
| 対応OS | Mac、Windows |
| 公式サイト | Canva |
GIMP|無料でPhotoshopの代役になるツール

Photoshopの代役になると言われているのがGIMPと呼ばれるツールです。オープンソースで無料で使えるにもかかわらず、以下のように様々な優れた機能が揃ったツールです。
- レイヤー機能
- 切り抜き
- サイズ変更
- 画像の加工や合成
プラグイン(PythonやPerlなどのプログラミング言語を用いた機能拡張)も豊富で、初心者から上級者の方まで幅広く支持されています。
もちろん、Photoshopに比べると劣っている部分はたくさんあります。ただ、「少しWEBデザインを体験してみたい」という方には、おすすめのツールですよ。
| 料金 | 無料 |
| 対応OS | Mac、Windows |
| 公式サイト | GIMP |
| 料金 | 無料 |
| 対応OS | Mac、Windows |
| 公式サイト | GIMP |
Inkscape|無料でIllustratorの代役になるツール

Illustratorの代役と言われているのが、Inkscapeという機能です。Inkscapeは、無料で使えるイラスト作成ツールで、アイコンやロゴを作るのに必要な機能が一通り揃っています。
- 図形の操作、編集
- レイヤー機能
使い方に関するチュートリアルやユーザーコミュニティもあるので、初心者も比較的すぐに使えるようになります。
ただ、Inkscapeはバグが少し多い、描き出せる形式が少ない、動きが遅くなることがあるといった欠点もあります。その点は割り切って使う必要があるようです。
| 料金 | 無料 |
| 対応OS | Mac、Windows、Linux |
| 公式サイト | Inkscape |
| 料金 | 無料 |
| 対応OS | Mac、Windows、Linux |
| 公式サイト | Inkscape |
Google Web Designer|HTML5の広告作成ツール

Google Web Designは、Googleが提供する無料のWEBデザインツールで、HTML5広告(HTMLやCSSなどのプログラミング言語を使用して制作するバナーのこと)の作成に特化しています。
レスポンシブデザインのWEBページやバナー広告の制作に適しており、コードの知識がなくても直感的にデザインが可能です。
一方で、下記の編集機能も充実しており、カスタマイズが求められるプロジェクトにも対応できます。
- HTML
- CSS
- JavaScript
Google広告やDoubleClickと連携できるため、多機能ながら無料で利用できる点が魅力です。
| 料金 | 無料 |
| 対応OS | Mac、Windows |
| 公式サイト | Google Web Designer |
| 料金 | 無料 |
| 対応OS | Mac、Windows |
| 公式サイト | Google Web Designer |
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
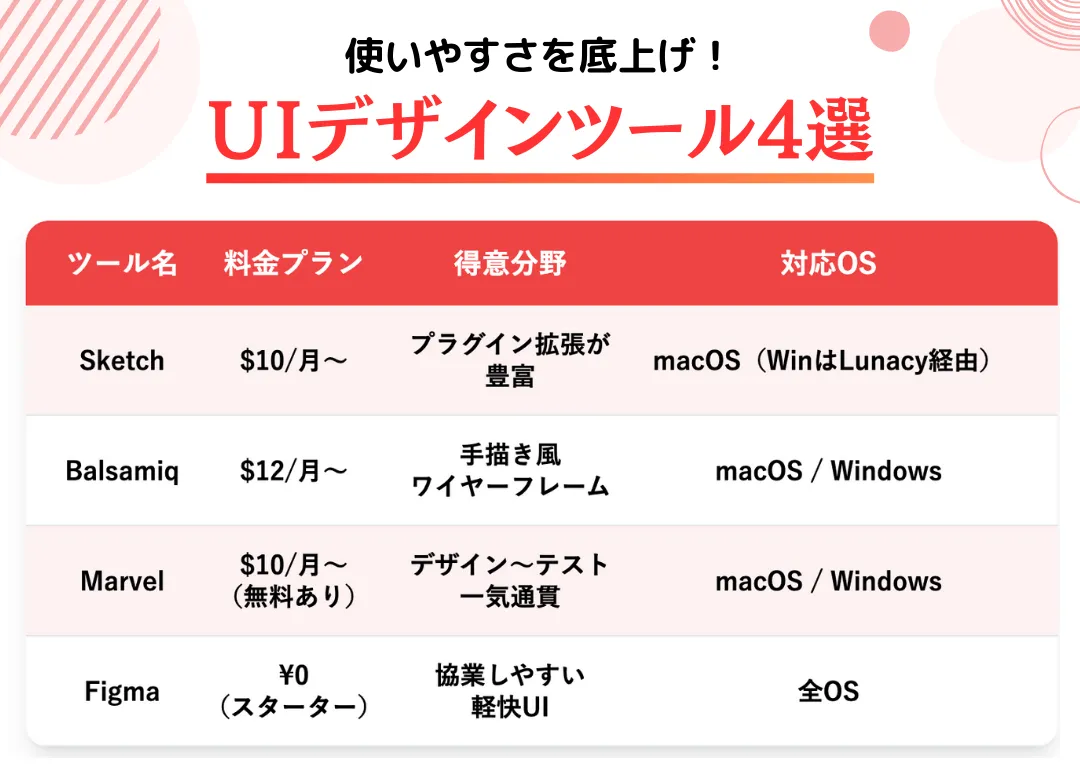
サイトの使いやすさをアップするUIデザインツール4選

UIデザインツールとは、WEBサイトやモバイルアプリのデザインができるツールです。
UIとは、User Interface(ユーザーインターフェース) の略で、画面の見た目の良さ・使い心地の良さに特価したWEBサイト作成のツールです。
ここでは、そんなUIデザインツールを5つ紹介していきます。
有料のUIデザインツール
Sketch|数百のプラグインでカスタマイズできるツール

自分好みのUIツールを作りたい方におすすめなのがSketchです。Sketchの特徴はなんといっても、プラグイン(拡張機能)の多さ。
数百のプラグインがあるので、自分が良く使う機能だけを揃えることができます。ただ、SketchはそのままではWindowsで使うことができません。
Lunacyというデザインツールに、ファイルをアップロードする必要があります。ファイルを他に移さないといけないのは少し面倒ですね。
| 料金 | スタンダートプラン:$10/月 ビジネスプラン:$22/月 Mac専用ライセンス:$120/月 |
| 対応OS | Mac |
| 公式サイト | Sketch |
| 料金 | スタンダートプラン:$10/月 ビジネスプラン:$22/月 Mac専用ライセンス:$120/月 |
| 対応OS | Mac |
| 公式サイト | Sketch |
Balsamiq|WEBページのスケッチを素早く作成できるツール
Balsamiq(バルサミク)は、ワイヤーフレーム(WEBサイトの設計図)やモックアップ(外面は完成品に近いサンプル品)などの図を作成するためのツールです。
直感的で使いやすく、画面構成やレイアウトのプロトタイプ(試作品・原型)を迅速に作成できます。
手描き風のデザインが特徴で、アイデアや構造を視覚化することに重点を置いていることから、クライアントやチームメンバーとの初期段階のコミュニケーションで役立ちます。
また、クラウド版とデスクトップ版があり、共同編集やフィードバックの共有もスムーズです。
| 料金 | ビジネスプラン(2〜400):$12〜399/月 エンタープライズプラン(2〜400):$18〜59/月 ※プロジェクト数によって変動 |
| 対応OS | Mac、 Windows |
| 公式サイト | Balsamiq |
| 料金 | ビジネスプラン(2〜400):$12〜399/月 エンタープライズプラン(2〜400):$18〜59/月 ※プロジェクト数によって変動 |
| 対応OS | Mac、 Windows |
| 公式サイト | Balsamiq |
Marvel|検証機能がついたツール

Marvelは、WEBサイトやモバイルアプリの制作で下記の作業ができるオールインワンのデザインツールです。
- デザインの作成
- プロトタイプ化(原型化)
- コラボレーション
- ユーザーテスト
直感的に操作してアイデアを素早く視覚化できるため非デザイナーにも使いやすいツールです。
さらにフィードバック機能を備えており、チームメンバーやクライアントとリアルタイムで意見を共有することが可能です。
また、クラウドベースであるため、どこからでもアクセスできます。デザインプロセスを効率化し、スピーディーな開発をサポートするツールです。
| 料金 | ・無料プラン:$10/月 ・個人プラン:$12/月 ・チームプラン:$42/月 |
| 対応OS | Mac、Windows |
| 公式サイト | Marvel |
| 料金 | ・無料プラン:$10/月 ・個人プラン:$12/月 ・チームプラン:$42/月 |
| 対応OS | Mac、Windows |
| 公式サイト | Marvel |
無料のUIツール
Figma|共同編集ができる大人気ツール

近年、人気が出ているのがFigmaと呼ばれるツールです。人気の理由はバランスの良さ。無料でありながら「動作の軽さ」や「機能の数」がちょうどユーザーが満足できるレベルにあります。
また、共同編集ができるのもfigmaの良さです。チームで仕事をするのにも向いています。
ただ、figmaにはヒストリー機能(履歴機能)がありません。「前のデザインのほうが良かったな」と思ったときに戻せないのは、残念なところですね。
| 料金 | ・スタータープラン:0円 ・プロフェッショナルプラン:2,400円 ・ビジネスプラン:8,300円 ・エンタープライズプラン:13,600円 |
| 対応OS | 全て対応 |
| 公式サイト | Figma |
デザイン制作に役立つAIツール5選

近年、AIが発達し、自動で画像(イラストや写真に近いもの)を作ってくれるAIツールが出てきています。
それらを使えば、欲しいのになかなか見つからない素材や、わざわざイラストレーターさんに作ってもらっていた素材を自分で作ることが可能なため、WEBデザイナーのなかにもAIツールの研究をしている人がたくさんいます。
そこで、ここでは今後使う人が増えていくであろうAIツールを紹介していきます。
有料のAIツール
Midjourney|ChatGPTとのタッグで真価を見せるツール

まず、ご紹介するのがMidjourneyと呼ばれる画像生成AIです。
機能自体はとてもシンプルで、AIに文章で出した指示を出すとそれにしたがって、イラストを作ってくれます。人やキャラクターのイラストは雰囲気が独特なので、WEBデザインに使うのは難しいです。
しかし、街並みや景色のイラストなら、ホームページやLP(ランディングページ)の背景として十分使えます。
一部の優秀なWEBデザイナーは文章作成AIの「Chat GPT」というツールで、プロンプト(AIに指示を出す文章のこと)を作り、それをMidjourneyに入力してより質の高い画像を作成するということもやっています。
| 料金 | ・Basic Plan:$10/月 (GPU Time:3.3時間/月) ・Standard Plan:$30/月 (GPU Time:15時間/月) ・Pro Plan:$60/月 (GPU Time:30時間/月) ・Mega Plan:$120/月 (GPU Time:60時間/月) |
| 対応OS | 全て対応 |
| 公式サイト | Midjourney |
| 料金 | ・Basic Plan:$10/月 (GPU Time:3.3時間/月) ・Standard Plan:$30/月 (GPU Time:15時間/月) ・Pro Plan:$60/月 (GPU Time:30時間/月) ・Mega Plan:$120/月 (GPU Time:60時間/月) |
| 対応OS | 全て対応 |
| 公式サイト | Midjourney |
Magician|Figmaの有料プラグインツール

Magicianは、Figmaの有料プラグインツールです。AIにプロンプト(ユーザーが入力する質問や指示)を入力することで、下記の要素を生成できます。
- レイヤー
- 画像・アイコン
デザインの初期段階から完成まで幅広いプロセスで活用できるため、多くのデザイナーから支持されているツールです。
Figmaを用いている場合はセットで活用することで、効果を最大限に発揮してくれます。
| 料金 | ・月額12ドル ・年額99ドル |
| 対応OS | Mac、Windows |
| 公式サイト | Magician |
| 料金 | ・月額12ドル ・年額99ドル |
| 対応OS | Mac、Windows |
| 公式サイト | Magician |
無料のAIツール
Firefly|Adobeから出た超便利なツール

画像生成AIとして今、世界中から注目を集めているのが2023年3月に発表された「Firefly」というツールです。
注目されているのは「Firefly」がAdobe社のサービスだから。同じくAdobe社が出している「Photoshop」や「Illustrator」といったツールと連携しやすいので、AIツールを使うハードルは一気に低くなります。
また、「Firefly」自体の機能もとても便利です。
テキストから高クオリティの画像を生成できるのはもちろんのこと、画像から欲しい素材だけを取り出したり、画像のなかにいる人の表情を自由に変えられたりと「こんな機能があったらいいな」という望みを叶えてくれています。
| 料金 | ・無料プラン (生成クレジット:25回/月) ・Firefly Standard:1,580 円/月 (生成クレジット:2,000回/月) ・Firefly Pro:4,780 円/月 (生成クレジット:7,000回/月) ・Firefly Premium:31,680 円/月 (生成クレジット:50,000回/月) |
| 対応OS | Mac、Windows |
| 公式サイト | Adobe Firefly |
| 料金 | ・無料プラン (生成クレジット:25回/月) ・Firefly Standard:1,580 円/月 (生成クレジット:2,000回/月) ・Firefly Pro:4,780 円/月 (生成クレジット:7,000回/月) ・Firefly Premium:31,680 円/月 (生成クレジット:50,000回/月) |
| 対応OS | Mac、Windows |
| 公式サイト | Adobe Firefly |
ChatGPT|アイデアのヒントをくれるツール

ChatGPTはOpenAIが開発した対話型AIで、WEBデザインにおいては下記のような作業に対応できます。
- WEBサイト構成案の提案
- カラースキーム(色彩設計・配色)やデザインコンセプトのアイデア出し
- HTMLやCSS、JavaScriptコードの生成
また、技術的な質問への回答やトラブルシューティングも得意としているため、初心者からプロまで幅広いレベルのWEBデザイナーが活用できるツールです。
無料版と有料版があり、無料版では1日の質問回数や入力できる文字数、回答スピードに制限があります。
直感的な操作感と即時性が特徴で、WEBデザインのプロセスをスムーズに進めるうえで強力なパートナーになるでしょう。
| 料金 | ・Free(無料版):$0/月 ・Plus:$20/月 ・Pro:$200/月 ※使用可能モデルの制限あり |
| 対応OS | Mac、Windows |
| 公式サイト | ChatGPT |
| 料金 | ・Free(無料版):$0/月 ・Plus:$20/月 ・Pro:$200/月 ※使用可能モデルの制限あり |
| 対応OS | Mac、Windows |
| 公式サイト | ChatGPT |
Leonardo.Ai|無料とは思えない画像を作れるツール

MidjourneyやFireflyはとても便利な画像生成AIですが、無料ではありません。「無料で画像生成AIを使いたい」という方には、Leonardo.Aiがおすすめです。
Leonardo.Aiは、有料版と無料版があるのですが、無料版でも1日に150枚まで画像作成ができます。画像のクオリティも高く「イラストレーターがいらなくなるのでは…」と思ってしまうレベルです。
ただ、Leonardo.Aiが得意なのは人やキャラクターのイラストであり、その他の画像を作るのは少し苦手。
ここまで紹介してきた有料のツールと比べると、やはりその使いやすさは劣りますね。無料ツールでできることと有料ツールでできることを把握して、使い分けるのがおすすめです。
| 料金 | Free(無料):$0/月 (150トークン数/月) Apprentice:$12/月 (8,500トークン数/月) Artisan Unlimited:$30/月 (20,000トークン数/月) Maestro Unlimited:$60/月 (60,000トークン数/月) |
| 対応OS | 全て対応 |
| 公式サイト | Leonardo.Ai |
| 料金 | Free(無料):$0/月 (150トークン数/月) Apprentice:$12/月 (8,500トークン数/月) Artisan Unlimited:$30/月 (20,000トークン数/月) Maestro Unlimited:$60/月 (60,000トークン数/月) |
| 対応OS | 全て対応 |
| 公式サイト | Leonardo.Ai |
人気のWEBデザインツールを比較

Photoshop、Illustrator、Canvaは、いずれも多くのデザイナーに活用されるデザインツールですが、それぞれ下記のように特性が異なります。
| 比較項目 | Photoshop | Illustrator | Canva |
| 用途 | ・写真編集 ・画像加工 | ・ロゴ・アイコン制作 ・イラスト制作 | ・SNS用グラフィック作成 ・プレゼン資料作成 ・ポスター作成 |
| 操作性 | |||
| 価格 | 有料 | 有料 | 無料と有料両方あり |
| コラボレーション | ※他のAdobeツールを活用する必要あり | ※他のAdobeツールを活用する必要あり | ※クラウドベースでリアルタイムの共同作業が可能 |
| 素材・テンプレートの提供 | |||
| 専門性 | 高 ※高度なデザインやアート制作、プロフェッショナルなプロジェクトに適している | 高 ※高度なデザインやアート制作、プロフェッショナルなプロジェクトに適している | 低 ※シンプルなデザインや短時間での素材の作成に最適 |
| 比較項目 | Photoshop | Illustrator | Canva |
| 用途 | ・写真編集 ・画像加工 | ・ロゴ・アイコン制作 ・イラスト制作 | ・SNS用グラフィック作成 ・プレゼン資料作成 ・ポスター作成 |
| 操作性 | |||
| 価格 | 有料 | 有料 | 無料と有料両方あり |
| コラボレーション | ※他のAdobeツールを活用する必要あり | ※他のAdobeツールを活用する必要あり | ※クラウドベースでリアルタイムの共同作業が可能 |
| 素材・テンプレートの提供 | |||
| 専門性 | 高 ※高度なデザインやアート制作、プロフェッショナルなプロジェクトに適している | 高 ※高度なデザインやアート制作、プロフェッショナルなプロジェクトに適している | 低 ※シンプルなデザインや短時間での素材の作成に最適 |
Photoshop/Illustratorは、複雑なデザインやカスタマイズができるものの、操作に習熟が必要であることからプロフェッショナル向けです。
一方で、Canvaはテンプレートベースで初心者や非デザイナーが手軽にデザインを作成できるツールです。
価格は、Photoshop/Illustratorはサブスクリプション形式であるため月額料金が発生します。
Canvaには無料プランと有料プランがあり、無料プランでも十分使える機能を提供していることが特徴です。
素材の提供については、Canvaのほうが無料・有料のストック写真やアイコン、フォントが豊富に揃っているのに対して、Photoshop/Illustratorでは、Adobe Stockを使って商用素材を追加購入できるものの自分で素材を作成することが主流です。
必要な機能の深さやデザインスキルに応じて、どちらのツールを選ぶべきか判断しましょう。
▼動画で詳しくWEBデザインで使われるツールを紹介しております。ぜひ参考にしてください。
まとめ
いかがでしたでしょうか?
未経験者や初心者の方にもおすすめのWEBデザインツールを紹介してきました。
またWEBサイトが作成できるデザインツールも合わせてお伝えしました。
それぞれのWEBデザインツールに機能の特徴があります。
WEBデザイナーとして仕事をしていきたい、ロゴを作りたい、ホームページを作りたいなど目的に応じてWEBデザインツールを選択することができます。
また、無料から有料のものまでありますので、月々の費用をどれくらいかけられるかも考慮しながら、最適のWEBデザインツールを選択してみてください。
未経験者・初心者の方でも使いやすいツールも増えていますので、あなたの目的に合ったツールを選んで、WEBデザイナーとして新しい扉を開いていきましょう。
WEBデザイナーのスキルはこれからも需要が伸びていくと思われますので、ツールを使いこなせるスキルがあれば、転職や副業にも有利になってきます。
資格も必須ではありませんし、未経験からWEBデザインの勉強を始める方も多くいるので、安心してくださいね。
この記事を通して、WEBデザインのツールに興味を持ち、学習を始めるきっかけになれたら嬉しいです!