WEBサイト作成やWEBデザインの際に威力を発揮するツールは、WEBデザイナーにとって必須アイテムです。
ただ、そんな便利なアイテムも多種多様なものがあり、どの場面でどのようなものを選べば良いのか、迷ってしまいますよね。
今回は便利なWEBデザインツールのなかから、プロ御用達の鉄板ツールはもちろん、高機能なのに無料で使用できるもの、今話題のものまで、デザイン制作に便利なツールをご紹介します。
WEBデザインを始めたばかりの初心者はもちろん、WEB制作に関するお悩みのある現役WEBデザイナーも必見です!
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザインツールの選び方
初めに、WEBデザインツールを選ぶ際、何をどう選べば良いのか、どう判断すれば良いのか、その基準を解説します。
制作物に応じて選ぶ
まず、何を制作するか考えましょう。
制作物によってツールが変わるため、制作するものを最初に明確にしてから選ぶことが大切です。
例えば、WEBサイトをデザインするのであれば、「Photoshop」や「illustrator」に代表されるWEBデザインツール、WEBサイト作成であれば「wix」や「ジンドゥー」といったWEBサイト作成ツール、またUI/UXのサイト作成をするのであれば、それに特化したツールを選択します。
料金プランはどうなっているか
WEBデザインツールを選ぶ際には、料金プランを確認しましょう。
デザインツールには有料のものと無料のものがあります。
また月額契約で使えるもの、年間契約で使用できるもの、初月無料で使えるものがあります。
有料のものは、高機能で使い勝手の良いものが多いため、多機能で利便性を求める場合は有料のものをおススメします。
また、無料ツールの中にも高機能で使用できるなど、有料ツールに引けを取らないものもあります。
ただし、なかには無料となっているのは一部機能で、さらに高機能なものを使用する場合は有料になることもありますので、事前によく調べてから使用しましょう。
どんな機能があるか
次に、ツールの「機能」を確認します。
例えばソフトをインストールしなくても画像を簡単に編集できるツールか、画像編集に「レイヤー機能」があるか、といった具合に、自分の欲しい機能があるかを考えます。
また目的とする機能の名称をネット検索し、ブログやサイトを参考にすれば、よりリアルにイメージでき、ツールを選びやすくなるでしょう。
使用方法がWEB上に掲載されているか
使用方法が分からず困ったときに、使用方法がブログやサイトなどのWEB上に掲載されていることはとても大切です。
使い始めてみたものの、途中で使用方法が分からず、検索しても解説が見つからないようでは困ってしまいます。
このように、ブログやサイト、またはツールの公式サイトでマニュアルがアップされているか、を事前に確認してから使用することをおススメします。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザインツール10選
ここから、おススメのWEBデザインツールをご紹介します。
Photoshop
言わずと知れたWEBデザイン制作の鉄板ツールです。
多機能で利便性が高く、ほぼこのツールだけでデザインを完成させられるため、多くのWEBデザイナーに愛用されています。
7日間無料で使用できるトライアルプランがあります。
有料の場合、3,828円(税別)/月ですが、28,776円(税別)/年で使用することも可能です。
GIMP
GIMPは機能性、利便性の高さにおいてはphotoshopに引けを取らないツールです。
WEBデザインに必要な、写真のリタッチ、画像の合成など、使える用途が広いのが特徴で、初心者から上級者まで幅広いユーザーに支持されています。
これだけ多機能なのにも関わらず、無料で提供されています。
illustrator
WEBデザインを制作するうえで必要なロゴやアイコン、図解イラストなどの作成によく使用されるのがillustratorです。
大きな特徴としては、作成した画像を拡大しても画質が荒れず品質が保たれることです。
デザインオブジェクトの作成はもちろん、illustratorでレイアウトを作成し、Photoshopで画像加工を行う、といった使い方もできます。
7日間無料で使用できるトライアルプランがあります。
有料の場合、3,828円(税別)/月ですが、28,776円(税別)/年で使用することも可能です。
webflow
直感的にWEBデザインをすることができるツールです。
作成したデザインは、コーディング不要でそのままファイル出力もしくは、WEB上に直接公開することができます。
使用言語は英語ですが、直感的にWEBデザインができるだけでなく、豊富なテンプレートが用意されており、WEBサイト制作の基礎から応用まで学べる機能が付いています。
使用料は一部無料ですが、$84/月から使用できます。
Google web designer
こちらも直感的にWEBデザインをすることができるツールです。
デザイン、コーディングの知識や技術がなくても、無料で簡単にバナー広告などに使える画像を作成できるツールです。
またアニメーションも作成できることは、大きなポイントです。
WEBデザイン初心者はもちろん、上級者でも使えますが、特にWEBデザイン作成の雰囲気を知りたい初心者にはもってこいのツールです。
Canva

プレゼン資料やバナー広告、FacebookなどのSNS、動画のサムネイルなど、あらゆるコンテンツをデザインできる機能が備わっています。
無料で使用することができますが、有料サービスの「Canva Pro」を契約することで、チームでの作業が可能になるほか、ワンクリックでデザインのサイズを変更できる、などの便利な機能が利用できます。
チームメンバーが多数いる場合、月額使用料は人数分かかりますが、割引率はアップしていく仕組みになっています。
pixlr editor
Photoshopと同じ様な機能があって、しかも無料で使用できるクラウドツールが「pixlr editor」です。
ソフトをインストールする必要がなく、サイトにアクセスするだけで、ブラウザ上で画像加工ができます。
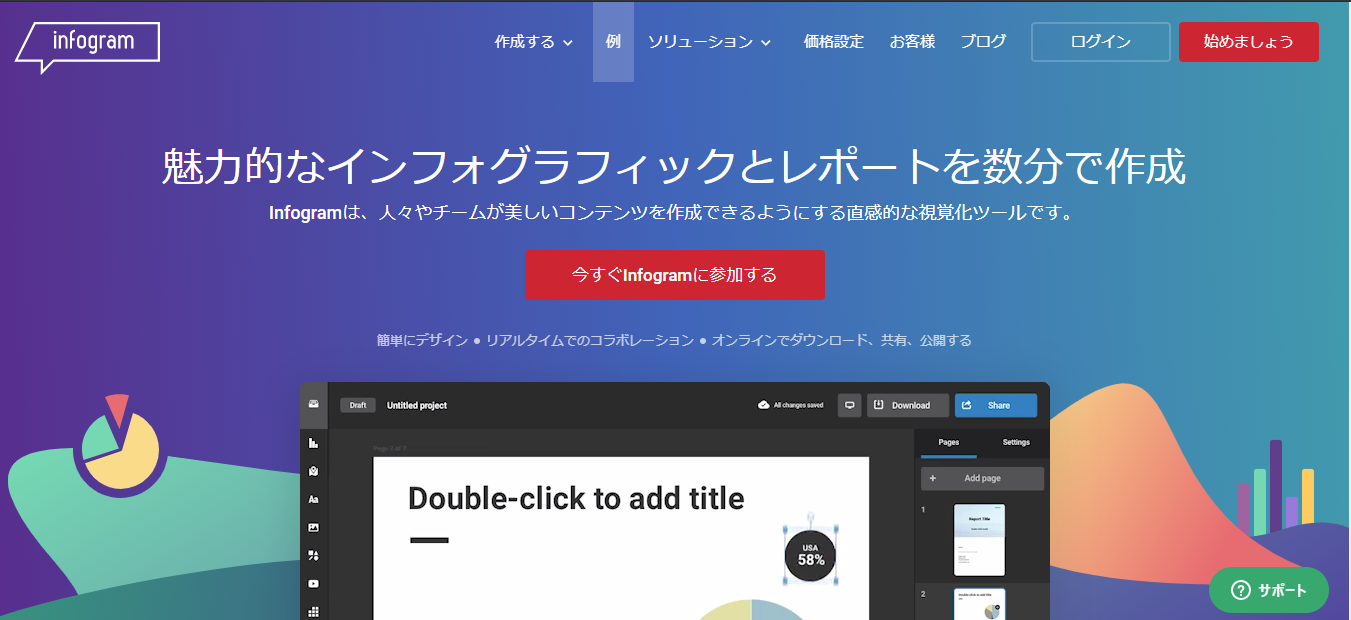
Infogram
WEB制作の際、データを可視化するのに役立ちます。
予め用意されているテンプレートにデータを当てはめていくだけで、誰でも簡単に図表やグラフを作成できます。
Googleドライブと連携ができることや、チームで共有できるなど、使い勝手の良さには定評があります。
使用言語は日本語で、使用料は一部無料~$42/月です。
Inkscape

Adobeのillustratorに非常によく似たツールで、無料で使えるイラスト作成ソフトです。
オリジナル画像やロゴの作成に向いており、バナー広告の制作などには強みを発揮します。
レイヤー機能や図形の操作・編集、作成した図形のパス操作まで自由自在に扱うことができます。
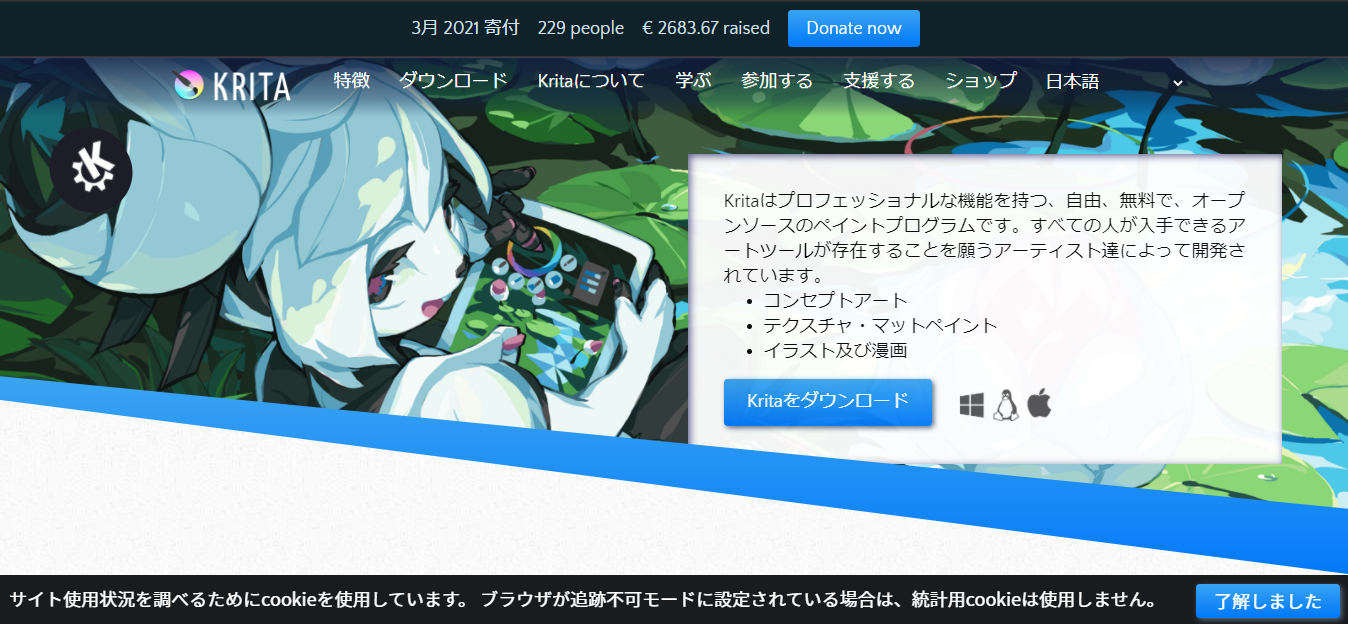
Krita
illustratorとphotoshopを合わせたようなツールで、無料で使えるペイントソフトです。
直感的に使えるのに動作が軽く、photoshopのPSDファイルを開くことができるため、初心者には使いやすいツールです。
▼他にも、無料で使えるWEBデザイン制作ソフトについてはこちらの記事でまとめているので、ぜひ参考にしてみてくださいね。
初心者必見】現場で使えるWEBデザイナーにおすすめのフリーソフト11選
WEBページ作成ツール3選
ここからは、WEBページを作成するのに便利なツールをご紹介します。
全て無料で使用することが可能ですが、いずれのツールも有料プランを契約するとさらに便利な機能が使用できる仕様になっています。ぜひ参考にしてくださいね。
Wix
世界的にも有名なホームページ作成ツールです。
HTMLなど、コーディングの知識がなくても、ドラッグアンドドロップのみのマウス操作で簡単にホームページを作成することができます。
またWix内で用意されている専用ツール「Wixエディタ」を使えば、Wixで作成したクリエイティブUIデザインを使って簡単にホームページを作成することができます。
有料の「プレミアムプラン」を契約すると、公告を消す、独自ドメインを接続する等の機能が使用できます。
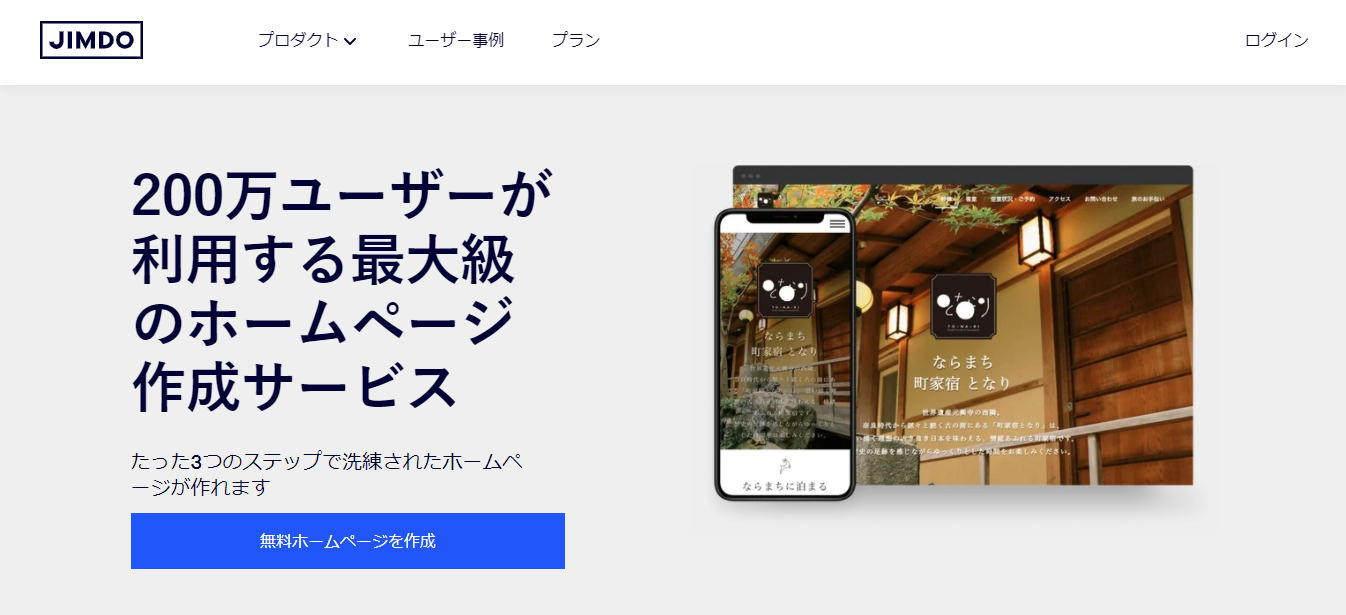
ジンドゥー
こちらもドラッグアンドドロップのみのマウス操作で簡単にホームページを作成することができるツールです。
Wixとの違いは、作りがシンプルになっているということです。
また通販サイトなどのオンラインショップに対応しており、ホームページから販売を行うことができるため、ビジネスの拡大に繋がるホームページ作成できます。
有料プランを契約すると、AIが自動でホームページを作成してくれる便利な機能を利用できます。
STUDIO

専門的な知識がなくてもデザインからWEBサイトの公開までを行うことのできるツールです。
Wix、ジンドゥーとの違いは、テンプレートに縛られる必要がなく自由度の高い制作ができるうえ、作成したデザインはワンクリックで公開できる点です。
有料プランを契約すると、公告を消したり、独自ドメインに接続することができます。
話題のUI/UXに使える便利なツール3選
ここ近年、サイトを訪れるユーザーの使い勝手の良さや、快適にサービスを利用してもらうことを重視したデザインが注目されており、UI/UXという名称で知られています。
UI(ユーザーインターフェイス)は、見た目の美しさや操作性の良さをいい、UX(ユーザーエクスペリエンス)は、製品やサービスと関わるなかで、利用者が得る体験や印象を総体的に表したものをいいます。
UI/UXデザインツールの特徴は主に、効率的に画面をデザインできる機能が備わっていることです。
ここでは、このUI/UXデザインに特化したツールをご紹介します。
Adobe XD

PhotoshopやillustratorでおなじみのAdobe社が提供するツールです。
操作性の良さが特徴で、動作が非常に快適、画面がシンプルで使いやすいことが特徴です。
そして更に、画面遷移などを再現した「プロトタイプ」を簡単に作成できるうえ、クライアントやプロジェクトチームのメンバーと共有することができます。
初心者向けのXDスタータープランは無料で使用できますが、クラウドの使用量に応じて有料になります。
Figma

専用ソフトをダウンロード・インストールする必要がなく、ブラウザ上で動作するツールです。
特筆すべきは、Adobe XDなど、他のデザインソフトからファイルをインポートして開くことが可能。環境に左右されることなく動作するという意味で、使い勝手の良いツールです。
無料で仕様できますが、プロジェクトの数や使用メンバー数に応じて有料になります。
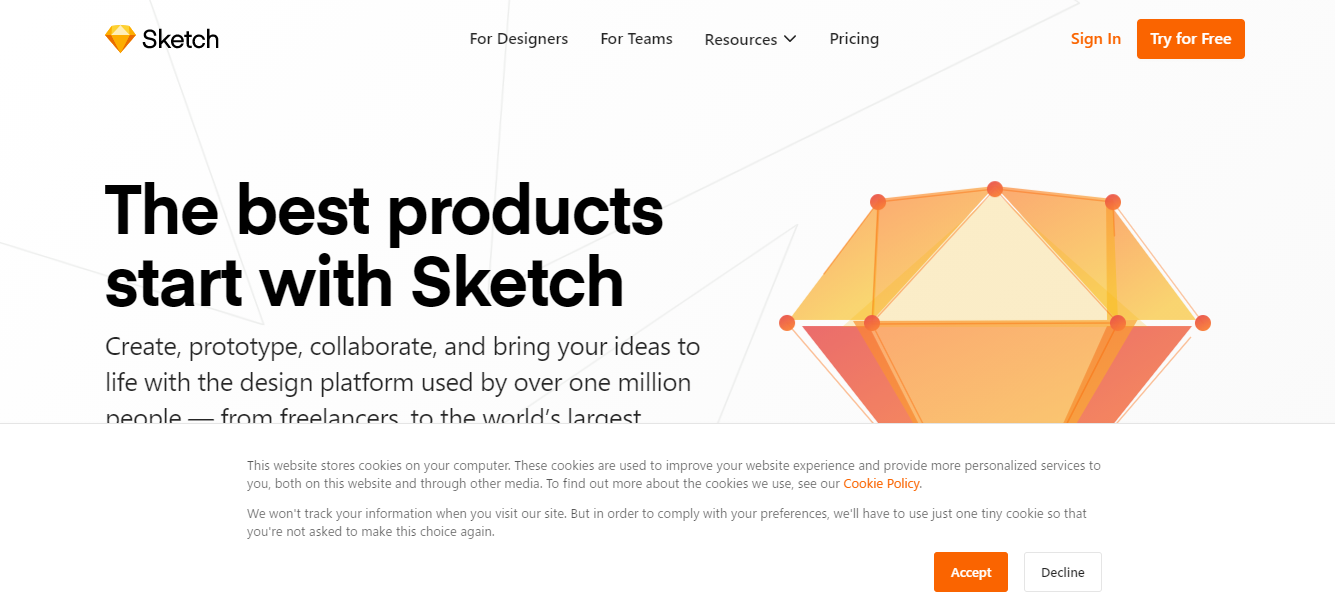
sketch3
Macユーザー向けのツールです。
UIデザインはもちろん、WEB制作に特化しており、使用言語は英語です。
主に海外のWEBデザイナーに使用されることが多く、使い勝手の良さではPhotoshopやFireworksを凌ぐと評価されています。
使用料金は$99ですが、無料でのトライアルが利用できます。
まとめ
ここまで、WEB制作に役立つツールをご紹介しました。
まとめると、
①WEBデザインツールには選び方があり、選ぶ際の基準を明確にすれば失敗しない。
②WEBツールには、WEBデザインツール、WEBページ制作に便利なツール、UI/UXに特化したツールがある。
WEBデザインのツールはWEB制作に欠かせないものであり、制作物や目的に合った選び方をすれば制作時に威力を発揮する神ツールばかりです。
こうしたツールを賢く選んで効率的に活用することで、今後の技術力向上はもちろん、他との差がつくデザイン制作が可能となるでしょう。