「自社のECサイトを、もっとおしゃれにして売上アップにつなげたい」
「トレンドを押さえたECサイトデザインを学んで、案件獲得や継続につなげたい」
競合がひしめく今、どうすればユーザーに選ばれるECサイトを作れるのか。ブランドの世界観を伝えつつ、成果も出せるWEBデザインの秘訣が知りたい…。そう感じているインハウスやフリーランスのWEBデザイナーも多いのではないでしょうか。
実際、ECサイトにおける「見た目の美しさ」と「売上げ」は直結するものではありません。
ユーザーの心理に寄り添った導線設計、使いやすさを追求したUI/UX、そしてブランド価値を高めるビジュアル表現、この3つを軸にデザインすることが、売上げアップにつながるカギになります。
とはいえ、「売れているECサイトと何が違うのか」「今のデザインのどこをどう改善すべきか」が曖昧なまま、手を動かせずにいる方も少なくないでしょう。
そこで本記事では、売れるECサイトのWEBデザインに焦点を当て、成果を出すための設計・改善のポイントを事例とともにわかりやすく解説します。
- 売上アップにつながるECサイトの共通点
- ユーザーの心をつかむWEBデザイントレンド選
- 参考にしたい、おしゃれなECサイトのデザインギャラリー選
- 業界別・成功しているECサイトデザインの事例集
- ECサイト構築に役立つテンプレートサイト
ECサイトのデザインを“見せるため”から“売るため”に変えたい方は、ぜひ最後までご覧ください。
売れるECサイトを作るにはUI/UXが重要

ECサイトで売上を伸ばすには、「見た目の良さ」と「使いやすさ」の両立が欠かせません。見た目がいくらおしゃれでも、「使いにくい」「欲しい商品が探せない」サイトでは、購入にはつながらないからです。
特に競合の多いEC業界では、UI/UXによってブランドイメージや購買率に大きな差が出ることも少なくありません。ここで改めて、UIデザインとUXデザインの違いを明確に理解しておきましょう。
UIデザインとUXデザインの違い
| UI(ユーザーインターフェース) | UX(ユーザーエクスペリエンス) | |
|---|---|---|
| 意味 | ユーザーと接する「見た目・操作面」の設計 | サイト利用時の「体験全体」の設計 |
| 重視するポイント | ・おしゃれで目を惹くデザインか ・操作がしやすいデザインか ・一目で分かりやすいデザインか | ・ストレスなく商品を探せるか ・安心して購入できるか |
| 具体例 | ・メニューの位置 ・ボタンの大きさ ・カートの配置 ・レスポンシブ対応 など | ・商品が探しやすいデザイン ・購入フローのわかりやすいデザイン ・安心感を与えるデザイン ・決済がしやすい動線設計 など |
| 目的 | 操作をわかりやすくし、スムーズに誘導する | 快適で満足度の高い購買体験を提供する |
| UI(ユーザーインターフェース) | UX(ユーザーエクスペリエンス) | |
|---|---|---|
| 意味 | ユーザーと接する「見た目・操作面」の設計 | サイト利用時の「体験全体」の設計 |
| 重視するポイント | ・おしゃれで目を惹くデザインか ・操作がしやすいデザインか ・一目で分かりやすいデザインか | ・ストレスなく商品を探せるか ・安心して購入できるか |
| 具体例 | ・メニューの位置 ・ボタンの大きさ ・カートの配置 ・レスポンシブ対応 など | ・商品が探しやすいデザイン ・購入フローのわかりやすいデザイン ・安心感を与えるデザイン ・決済がしやすい動線設計 など |
| 目的 | 操作をわかりやすくし、スムーズに誘導する | 快適で満足度の高い購買体験を提供する |
ECサイトにおいては、UIが整っていないとユーザーが目的の商品にたどり着けず、離脱されてしまいます。一方、UXが悪ければ、購入直前での離脱やリピート率の低下につながります。
つまり、UIとUXはどちらか一方では不十分であり、両者を意識した設計こそが、「このサイトで買いたい」と思わせるECサイトを作る鍵となるのです。
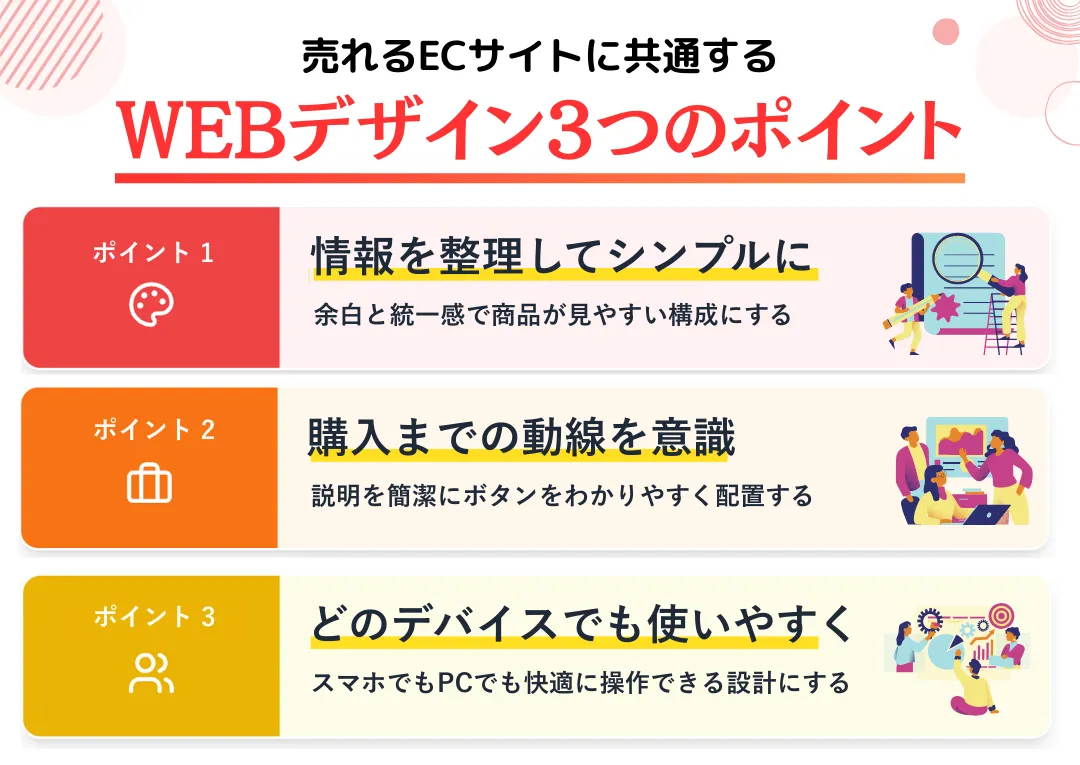
売れるECサイトに共通するWEBデザイン3つのポイント

ユーザーに選ばれるECサイトを作るには、前述したとおりUI/UXの設計が欠かせません。ですが、それを実践に落とし込むには具体的な工夫が必要です。
ここからは、具体的にどのようなWEBデザインが売上アップにつながるのか、その共通するポイントを3つご紹介します。
- 情報を整理して視覚的にシンプルな構成にする
- 商品購入までの動線を意識した構成にする
- デバイス問わず使いやすくなるようにする
それでは、それぞれのポイントを詳しく見ていきましょう。
ポイント1:情報を整理して視覚的にシンプルな構成にする
情報を見やすく整理することは、売れるECサイトデザインの基本です。
ユーザーは商品を探す際、短時間で「自分に必要な情報」にたどり着けるかを重視しています。多くの情報を詰め込みすぎると、どこに何があるのか分からなくなり、離脱の原因になります。
そのため、ユーザーの視点に立ったデザインを意識することが大切です。
余白を効果的に使ったり、統一されたフォントや配色を用いることで、おしゃれで洗練された印象を与え、商品が際立ちます。さらに、ユーザーが直感的に情報を把握できるよう、視線誘導や情報の優先順位を意識したレイアウト設計も重要です。
- 商品カテゴリをまとめてグルーピングする
- 「新着」「人気」「セール」などタグや色で情報に優先順位をつける
- 視線の流れに沿ったZ型やF型レイアウトを意識する
こうした情報設計の工夫を取り入れることで、ユーザーにとって「見やすく、迷わない」ECサイトとなり、結果的に売上アップにもつながります。
ポイント2:商品購入までの動線を意識した構成にする
ユーザーが「買いたい」と思った瞬間にスムーズに購入できる設計であるかどうかも、ECサイトのWEBデザインを作る上で重視したいポイントのひとつです。
せっかく商品に興味を持っても、カートや購入ボタンが見つけづらかったり、説明が長すぎてスクロールが続くと、途中で離脱されてしまう恐れがあります。
そのため、購入までの動線はあらかじめ計算されたデザインにしておく必要があります。具体的には、以下のようなポイントを押さえると効果的です。
- 商品のカテゴリー分けは明確か
- 商品説明は簡潔で分かりやすいか
- 購入ボタンは分かりやすい位置にあるか
- ファーストビューで魅力と価値が伝わるか
- カートボタンや購入フローが最短で完了できるか
- レビューや評価、在庫状況など信頼情報が目に入りやすいか
見た目だけでなく、「どう誘導するか」も、WEBデザインの大きな役割です。ユーザーが「次に何をすればいいか」を常に迷わないような、直感的で使いやすい動線を意識したWEBデザインを心がけましょう。
ポイント3:デバイス問わず使いやすくなるようにする
スマートフォンやタブレットなど、ユーザーが利用するデバイスは年々多様化しています。そうした中で、どの端末でもストレスなく閲覧・購入できるように設計する「レスポンシブデザイン」の導入は、売れるECサイトにおいて欠かせない要素です。
実際、総務省の調査によると、BtoC-EC市場は2014年の約12.7兆円から2023年には約24.8兆円に拡大しています。さらに、スマートフォンの利用率も上昇を続け、2024年には全体の7割以上がスマホを使用しているというデータも示されています。
こうした背景からもわかるように、スマホでもPCでも「見やすく・使いやすい」設計を実現することは、ユーザー満足度や購入率の向上に直結します。以下のようなポイントに注目して、ユーザー目線のレスポンシブデザインを検討しましょう。
ユーザー目線を意識したレスポンシブデザインの特徴
| 文字サイズ・行間 | 画面サイズに応じて自動調整され、読みやすさが保たれる |
| ボタンの配置・サイズ | スマホでも指で押しやすいサイズ・配置で設計されている |
| 画像の表示方法 | デバイスごとに最適なサイズで表示され、崩れや余白が出にくい |
| 縦スクロール構成 | スマホでは縦にスムーズにスクロールするだけで目的の商品にたどり着ける |
| ナビゲーションメニュー | メニューが整理されており、見たい情報にすぐアクセスできる |
| 文字サイズ・行間 | 画面サイズに応じて自動調整され、読みやすさが保たれる |
| ボタンの配置・サイズ | スマホでも指で押しやすいサイズ・配置で設計されている |
| 画像の表示方法 | デバイスごとに最適なサイズで表示され、崩れや余白が出にくい |
| 縦スクロール構成 | スマホでは縦にスムーズにスクロールするだけで目的の商品にたどり着ける |
| ナビゲーションメニュー | メニューが整理されており、見たい情報にすぐアクセスできる |
おしゃれなデザインで目を引くだけでなく、どんなデバイスからでも直感的に使えるECサイトこそが、ユーザーの離脱を防ぎ、最終的に売上にもつながるのです。
レスポンシブデザインの詳細は、以下の記事でも詳しく解説しています。こちらもぜひ参考にしてみてください。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
ECサイトのWEBデザイン最新トレンド4選|ユーザーの心をつかむデザイン手法

ユーザーの心を惹きつけ、売上アップにつなげるには、ECサイトのWEBデザインに最新トレンドを取り入れることが欠かせません。
とくにWEBデザインの世界では、IT技術の進化とともに表現方法も日々アップデートされており、常に変化しています。そのため、トレンドを把握することは、競合と差をつける上でも非常に重要です。
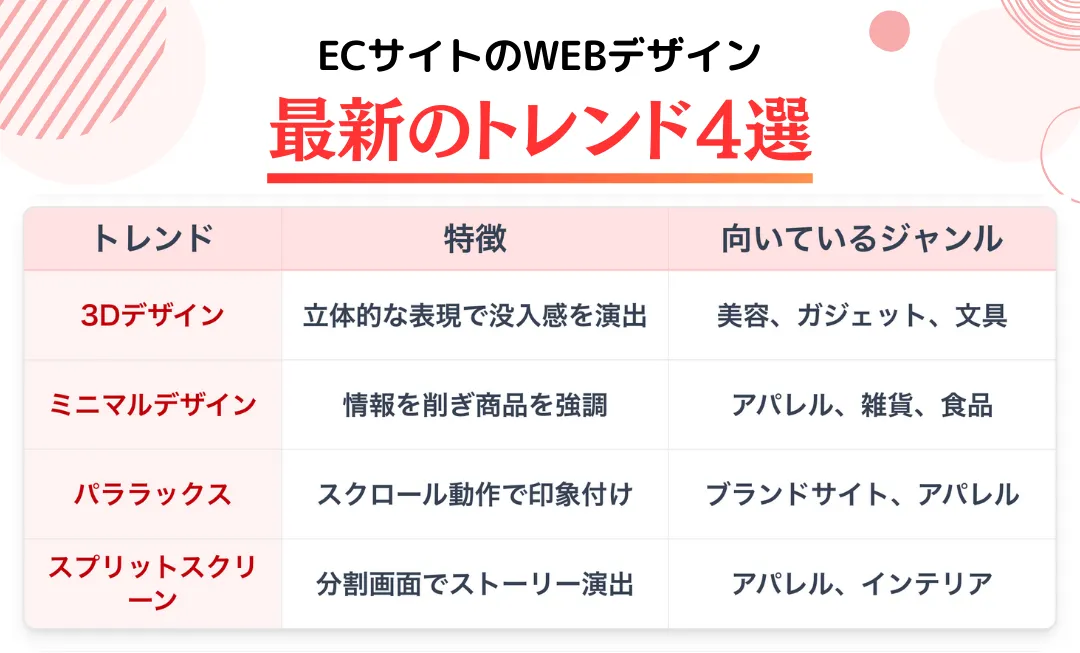
ここでは、今注目されている4つの最新トレンドをご紹介します。まずは、それぞれの特徴や活用例、どんな業種のECサイトに向いているかを表でまとめました。
| トレンド | 特徴 | 向いているECサイトのジャンル |
|---|---|---|
| 3Dデザイン | 立体的な表現で没入感を演出 | 美容・コスメ、アパレル、ガジェット、家電、文具など |
| ミニマルデザイン | 情報をそぎ落とし商品を引き立てる | アパレル、雑貨、食品など |
| パララックス | スクロールに応じた動きで印象付ける | ブランドサイト、アパレルなど |
| スプリットスクリーン | 画面を分割してストーリー性を演出 | アパレル、インテリアなど |
| トレンド | 特徴 | 向いているECサイトのジャンル |
|---|---|---|
| 3Dデザイン | 立体的な表現で没入感を演出 | 美容・コスメ、アパレル、ガジェット、家電、文具など |
| ミニマルデザイン | 情報をそぎ落とし商品を引き立てる | アパレル、雑貨、食品など |
| パララックス | スクロールに応じた動きで印象付ける | ブランドサイト、アパレルなど |
| スプリットスクリーン | 画面を分割してストーリー性を演出 | アパレル、インテリアなど |
上表を参考にしながら、各トレンドの特徴と活用ポイントをひとつずつ詳しく解説していきます。
トレンド1:立体的で没入感を生む「3Dデザイン」

(出典:PILOT公式|FRIXION SYNERGY KNOCK特設サイト)
「3Dデザイン」とは、その名の通り、WEBサイト上で立体的な表現を取り入れるWEBデザイン手法です。
まるでそこに商品があるかのような没入感をユーザーに与え、より直感的に商品の魅力や詳細を伝えられます。静止画や2Dの画像だけでは伝えきれない質感や形状を表現できるため、ユーザーの購買意欲を高める効果が期待できます。
実際に、パイロットの「フリクションシナジーノック」特設サイトでは、ペンの形状が3Dで表現されており、ユーザーはあらゆる角度から商品を詳細に確認できます。
このようなおしゃれでインタラクティブな表現は、特に美容・コスメ系やアパレル系、ガジェット系のECサイトにおすすめのデザイン手法です。
トレンド2:無駄を削ぎ落とし商品を際立たせる「ミニマルデザイン」

(出典:MAWAL公式|商品サイト)
「ミニマルデザイン」は、余計な装飾や情報を極力排除し、シンプルさを追求したWEBデザインです。
無駄を削ぎ落とすことで、ユーザーの視線は自然と商品へと誘導され、商品そのものが持つ魅力やブランドの世界観をより強く印象付けられます。
余白を多く取り、洗練されたフォントや色使いを用いることで、おしゃれで上質な雰囲気を醸し出し、ブランドイメージを高めることにもつながります。
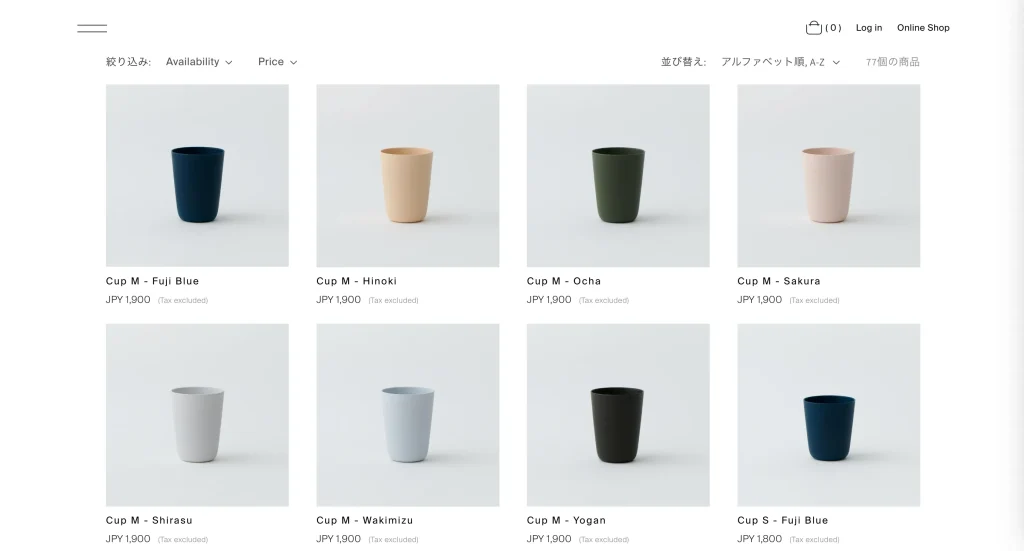
「MAWAL」のECサイトは、まさにミニマルデザインの代表例です。商品写真が大きく配置され、余計な要素が少ないため、商品が主役として映える設計になっています。
このようなシンプルなデザインは、特にアパレル・雑貨・食品など、商品の品質や素材感を重視するECサイトに向いているでしょう。
トレンド3:滑らかな動きで魅せる「パララックス・スクロールエフェクト」

(出典:近畿大学100周年特設サイト)
「パララックス・スクロール」とは、スクロールに応じて背景と前景が異なる速度で動くことで、奥行きや動きのある表現を実現する技術です。
ストーリー性を演出しやすく、サイト全体に動きと面白みを与えるため、飽きさせないWEBデザインとして注目されています。
近畿大学の「100周年特設サイト」では、この技術を使ってキャンパスの歴史が紹介されており、まるで物語を読み進めているかのような感覚を味わえます。
このような動きのあるWEBデザインは、ブランドの世界観を深く伝えたいECサイトや、アパレル系のように視覚的な魅力を重視するサイトと相性が良いです。ユーザーに楽しんで閲覧してもらえるため、自然と滞在時間が伸び、結果として売上アップにもつながります。
トレンド4:ストーリー性のあるレイアウトを実現する「スプリットスクリーン」

(出典:ani TERRACE公式サイト)
画面を左右や上下に分割する「スプリットスクリーン」は、異なる情報を同時に見せたいときに効果的なレイアウトです。視線の流れをコントロールしやすく、ブランドの世界観や商品イメージを印象的に伝えられます。
実際に「ani TERRACE」の公式サイトでは、右側に商品情報を配置し、左側に世界観を伝えるビジュアルを展開。視覚的なバランスがよく、ユーザーに必要な情報を的確に届けられる構成になっています。
このような分割レイアウトは、たとえばメンズ・レディースの商品を左右に並べたり、商品の使用シーンとスペックを対比して見せたりと、比較しながら選びたいユーザーに最適です。
特にアパレルやインテリアなど、多様な選択肢を扱うECサイトと相性が良く、使い方次第でデザイン性と利便性を両立できます。結果として、ユーザーの迷いを減らし、スムーズな購入行動へと導きやすくなります。
WEBデザインの最新トレンドへの知見を深めたい方は、こちらの記事も参考にしてみてください。
ECサイトギャラリーサイト5選|おしゃれで参考になるデザインを探すならここ

最新トレンドを取り入れた売れるECサイトをデザインしたいなら、まずは参考事例を数多くチェックするのがおすすめです。そんな時に役立つのが、国内外のWEBデザインを多数掲載している「ギャラリーサイト」。
業種別やテイスト別に整理されたギャラリーサイトを活用すれば、探したいデザインが効率よく見つかり、発想の幅も広がります。
ここでは、ECサイトのデザイン制作に役立つおすすめのギャラリーサイトを5つピックアップしました。
ECサイトの参考にしたいWEBデザインギャラリーサイト
| サイト名 | 特徴・強み | 検索のしやすさ | ECサイトのデザイン数 |
|---|---|---|---|
| SANKOU! | 豊富なカテゴリとタグ、実際の使用目的別で参考にしやすい | ◎ | ◎ 約250 |
| MUUUUU.ORG | シンプルかつ高品質なデザインが中心、トレンド感のあるサイトが多い | ◎ | ◎ 400以上 |
| イケサイ | 企業サイト中心、制作会社名も確認できて実務に活かしやすい | ◎ | 〇 100以上 |
| I/O 3000 | 海外サイトも掲載。斬新・個性的なデザインを探したいときに最適 | 〇 | ◎ 200以上 |
| S5 Style | クリエイティブで洗練されたデザインが多く、ビジュアル面を重視したい人向け | 〇 | ◎ 約300 |
| サイト名 | 特徴・強み | 検索のしやすさ | ECサイトのデザイン数 |
|---|---|---|---|
| SANKOU! | 豊富なカテゴリとタグ、実際の使用目的別で参考にしやすい | ◎ | ◎ 約250 |
| MUUUUU.ORG | シンプルかつ高品質なデザインが中心、トレンド感のあるサイトが多い | ◎ | ◎ 400以上 |
| イケサイ | 企業サイト中心、制作会社名も確認できて実務に活かしやすい | ◎ | 〇 100以上 |
| I/O 3000 | 海外サイトも掲載。斬新・個性的なデザインを探したいときに最適 | 〇 | ◎ 200以上 |
| S5 Style | クリエイティブで洗練されたデザインが多く、ビジュアル面を重視したい人向け | 〇 | ◎ 約300 |
上表を参考にしながら、それぞれの特徴や活用シーンについて、詳しく解説していきますね。
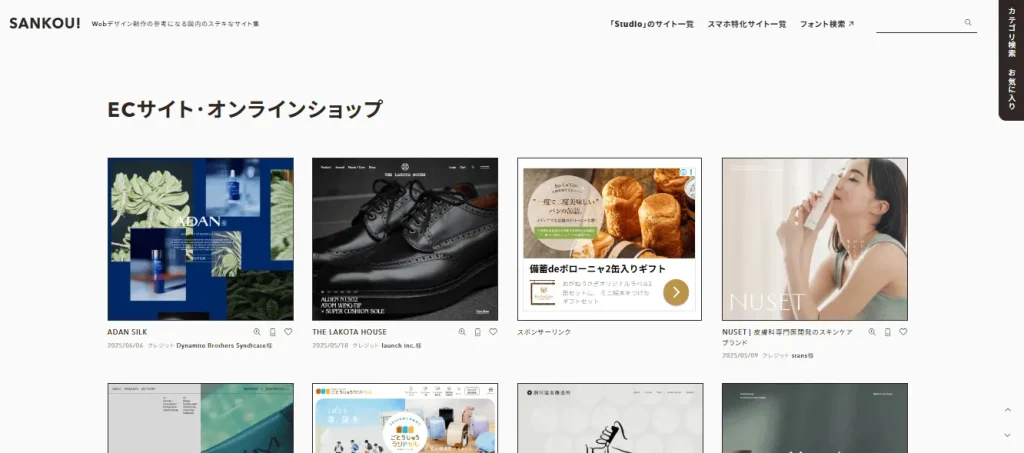
ギャラリーサイト1:SANKOU!

(出典:SANKOU!ギャラリーサイト)
国内のECサイトデザインを効率よく調べたいなら、「SANKOU!」が便利です。
日本のWEBサイトに特化しているため、UIやUXにおいて日本のユーザーに最適化された事例が多く掲載されています。「ECサイト」「コーポレートサイト」「キャンペーンサイト」など、カテゴリが細かく整理されているのも魅力です。
イメージに合ったサイトを探しやすく、効率的にリサーチを進められるのが特徴。特に、日本市場向けのデザインにこだわりたい方におすすめのギャラリーサイトです。
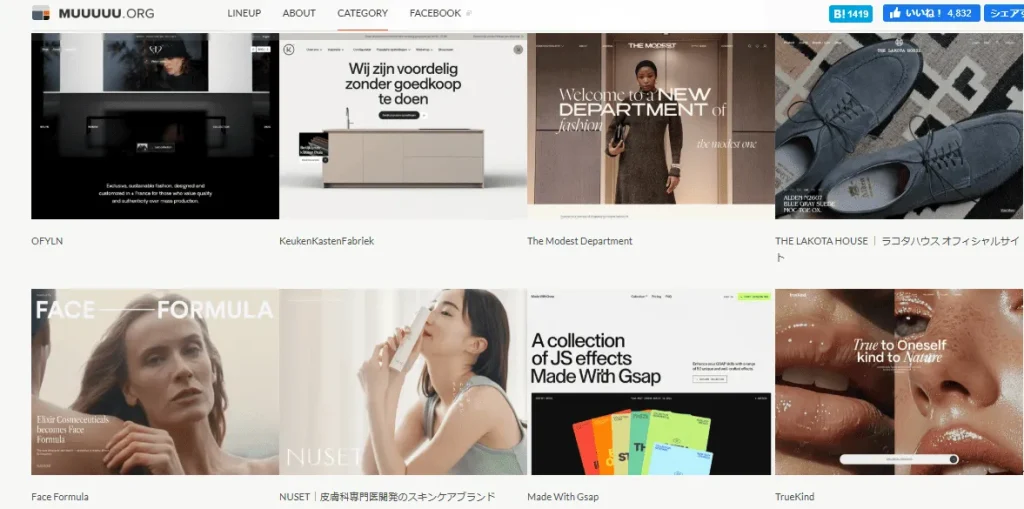
ギャラリーサイト 2:MUUUUU.ORG

(出典:MUUUUU.ORGギャラリーサイト)
多彩なジャンルのデザインに触れたいなら「MUUUUU.ORG」は外せません。
国内外を問わず、企業・ブランド・個人などのWEBサイトが豊富に掲載されており、ECサイト以外の参考にもなります。縦長レイアウトの事例が多く、ストーリー性のあるサイト構成を学ぶのにもぴったりです。
「ECサイト」のタグで絞り込むことも可能なので、目的に応じて効率的に検索できます。トレンドを押さえたハイクオリティなデザインに触れたい方に適したギャラリーサイトです。
ギャラリーサイト 3:イケサイ

(出典:イケサイ ギャラリーサイト)
細かい条件でWEBデザインを検索したい方は、「イケサイ」が頼れる存在になります。
日本国内の優れたWEBサイトを多数掲載しており、カテゴリごとに整理された検索機能がとても使いやすい点が特徴。「ECサイト」はもちろん、業種やテイストでの絞り込みもスムーズです。
さらに、レスポンシブ対応の有無で検索できるなど、機能面も充実。スマホ対応サイトのデザインを確認したい時にも便利な、実用性の高いギャラリーサイトです。
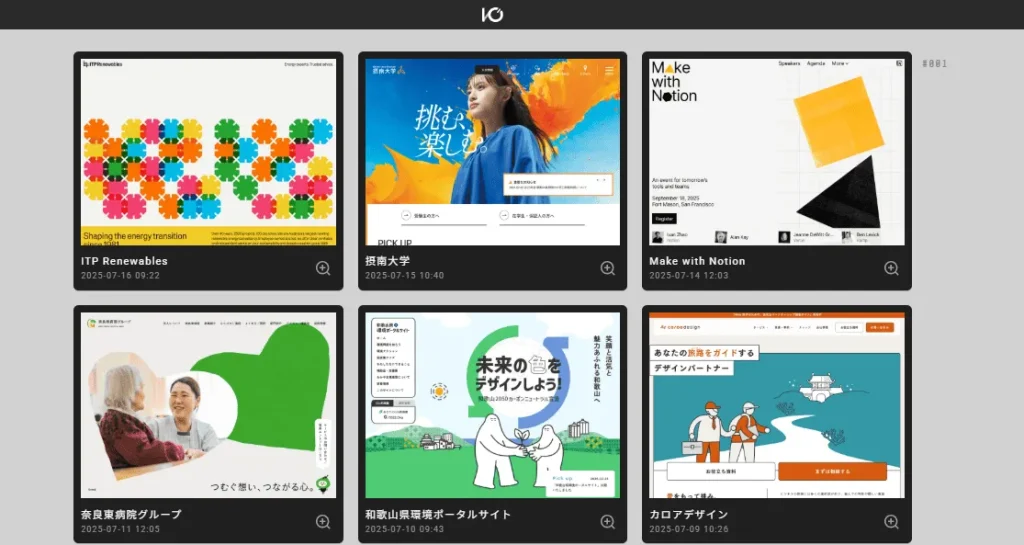
ギャラリーサイト 4:I/O 3000

(出典:I/O 3000ギャラリーサイト)
海外トレンドも取り入れた洗練されたデザインを探すなら「I/O 3000」がおすすめです。
国内外のハイセンスなWEBサイトを多く紹介しており、ECサイトだけでなくLPやブランドサイトなども充実しています。
特に、グローバル感のあるモダンなデザインに触れたい方や、海外向けに展開するECサイトのインスピレーションを得たいときに役立ちます。「ECサイト」で絞り込むこともできるので、検索性も良好です。
ギャラリーサイト 5:S5 Style

(出典:S5 Styleギャラリーサイト)
機能性も重視しながら、質の高いデザインを比較したいなら「S5 Style」がおすすめです。
このサイトの魅力は、デザインの種類だけでなく、使用されている技術ごとに検索できる点。「ECサイト」「LP」「コーポレートサイト」といった形式に加えて、CMSやAPI、Flashなど技術別にも条件を絞れます。
実装面まで意識したサイト制作を目指す方にとって、非常に参考になるギャラリーサイトといえるでしょう。
以下の記事では、WEBデザイナーにおすすめのWEBデザインギャラリーサイトをまとめています。こちらもぜひ参考にしてみてくださいね。
【業界別】参考にしたいおしゃれなECサイトデザインまとめ

ECサイトのWEBデザインは、取り扱う商品やターゲット顧客によって最適なアプローチが異なります。
たとえばファッションならブランドの世界観、食品なら安全性や素材感など、それぞれに合った魅せ方が求められます。
ここでは、業界別に参考になるおしゃれなECサイトをピックアップし、実際の事例をもとにポイントを解説。各業界ならではのデザインの工夫を、実際のサイトを見ながら確認していきましょう。
【アパレル・ファッション系ECサイト】ブランドの世界観を表現

アパレル系ECサイトでは、商品の魅力だけでなく、ブランドの世界観をどれだけ伝えられるかがデザインのカギです。ユーザーに「着てみたい」「身につけたい」と感じさせるような、感性に訴えかけるデザインが求められます。
ここでは、タイプの異なる3つのアパレル・ファッション系ECサイトを事例に、それぞれの工夫点を見ていきましょう。
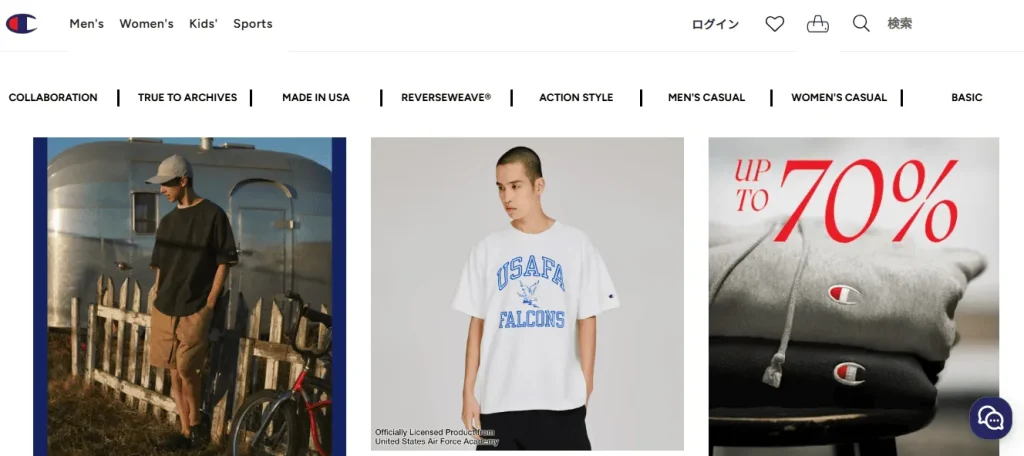
チャンピオン

(出典:チャンピオン公式オンラインストア)
シンプルながらもブランドカラーを効果的に使い、力強くロゴを配置することで、トレンドに左右されないアイコニックな世界観を表現しています。
余計な装飾を省き、商品写真の魅力を際立たせるミニマルなデザインが特徴です。
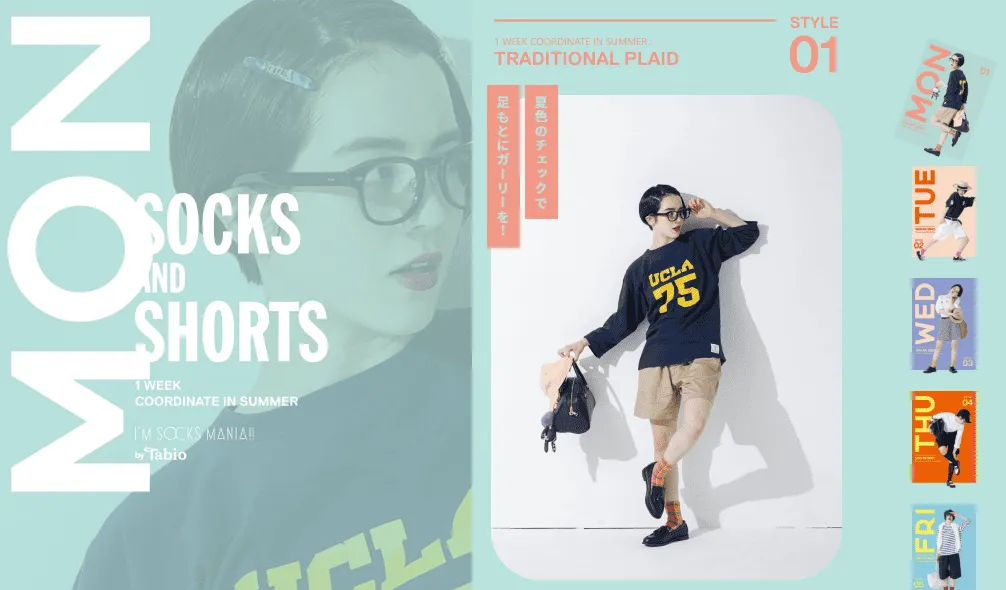
靴下屋

(出典:靴下屋公式オンラインストア)
商品の豊富なバリエーションを視覚的に見せつつ、「1週間コーディネート」という特集コンテンツでストーリー性を付加しています。
ユーザーが多様な商品の中からお気に入りを見つけやすいよう、カテゴリー分けや検索機能も充実しており、使いやすさも兼ね備えているのが特徴です。
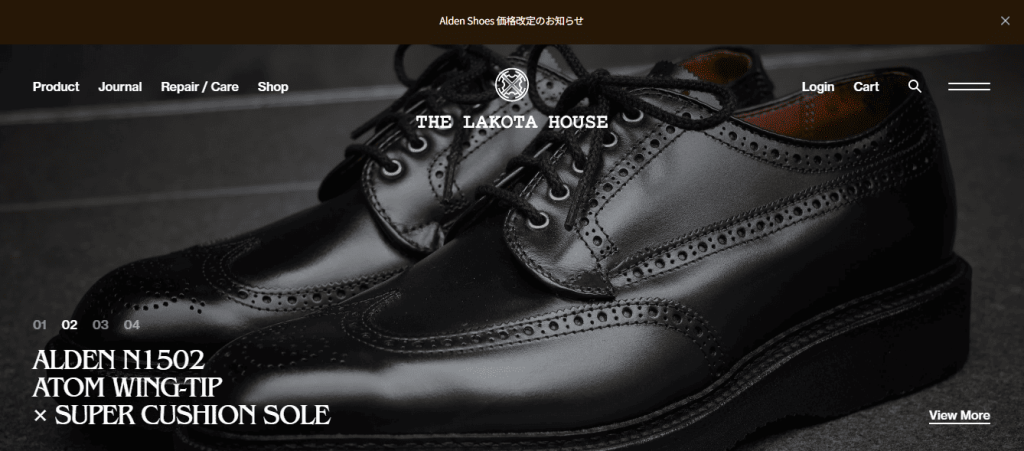
THE LAKOTA HOUSE

(出典:THE LAKOTA HOUSE公式オンラインストア)
高品質な革製品の魅力を伝えるため、ミニマルで洗練されたWEBデザインを採用しています。
余白を効果的に使い、一つひとつの商品をまるで美術館の展示品のように引き立てることで、商品の持つ上質さと職人技を感じさせます。購入への導線もシンプルで分かりやすく、ユーザーは商品のストーリーに没入しながらスムーズに購買へと進めます。
このように、アパレル系ECサイトでは「誰に、どんなスタイルを届けたいのか」が視覚的に伝わる設計が不可欠です。ブランドらしさを体現したデザインが、ユーザーとの距離を一気に縮めてくれます。
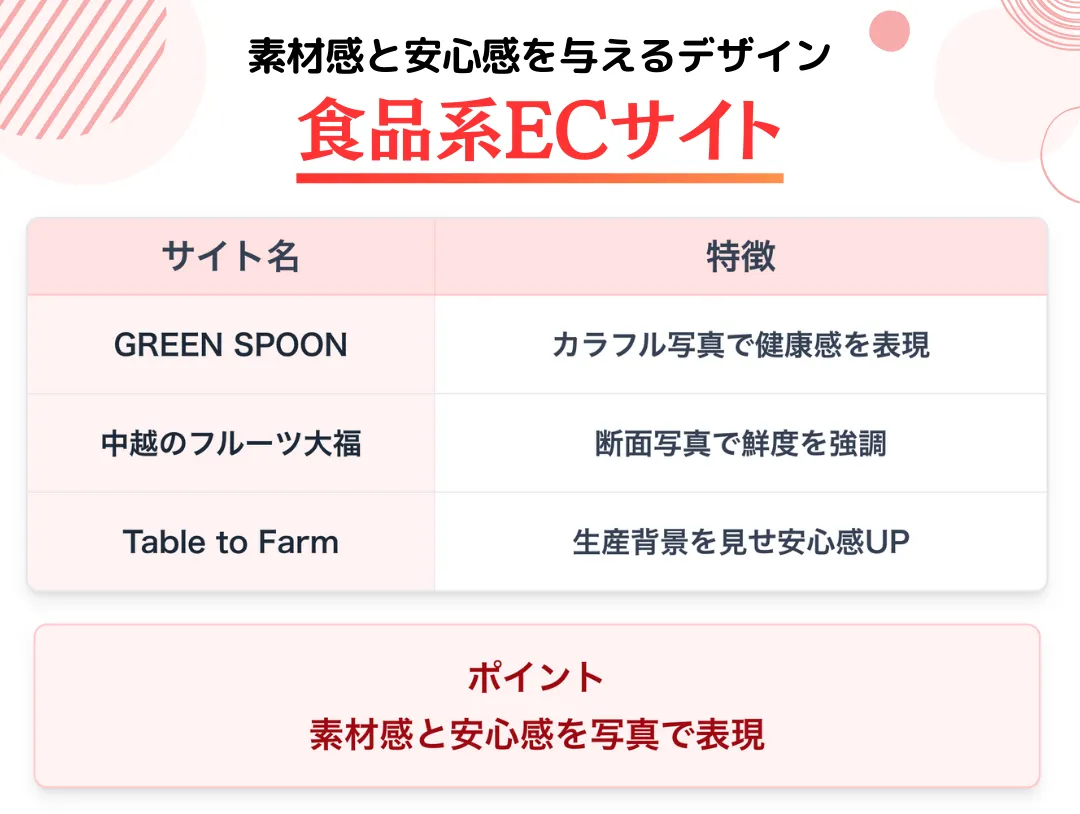
【食品系ECサイト】素材感と安心感を伝えるデザイン

食品系のECサイトでは、商品の「おいしさ」や「新鮮さ」といった素材感を伝えるデザインが求められます。同時に、安全・安心な食品であることを示す信頼性も重要です。
ここでは、異なるアプローチでこれらの要素を表現している3つの食品系ECサイトをご紹介します。
GREEN SPOON(グリーンスプーン)

(出典:GREEN SPOONオンラインストア)
カラフルで食欲をそそる写真が目を引き、健康的なライフスタイルを連想させるおしゃれなデザインが特徴です。
商品の素材や栄養に関する情報が分かりやすく提示されており、安心感を抱かせます。直感的なUIで、商品の選びやすさも考慮されています。
中越のフルーツ大福

(出典:金沢 和菓子処 中越お取り寄せサイト)
ファーストビューにフルーツが丸ごと入った大福の断面図を大きく配置することで、そのインパクトと商品の魅力を強く印象づけています。
高画質な商品写真とシンプルなレイアウトにより、ユーザーは迷うことなく商品購入へとスムーズに誘導されます。和菓子の上品さと素材の新鮮さを両立させたWEBデザインが特徴です。
Table to Farm

生産者と消費者をつなぐ世界観を重視し、自然の写真や農園の風景を取り入れたデザインを採用。食品が生まれる背景を丁寧に見せることで、ストーリー性と安心感を強調しています。
購入者が「食」を通して得られる体験を想像させるWEBデザインとなっています。
このように、食品系ECサイトでは写真と情報の見せ方が購買意欲に直結します。安心・安全を伝えるデザインが、ユーザーの信頼を獲得する鍵です。
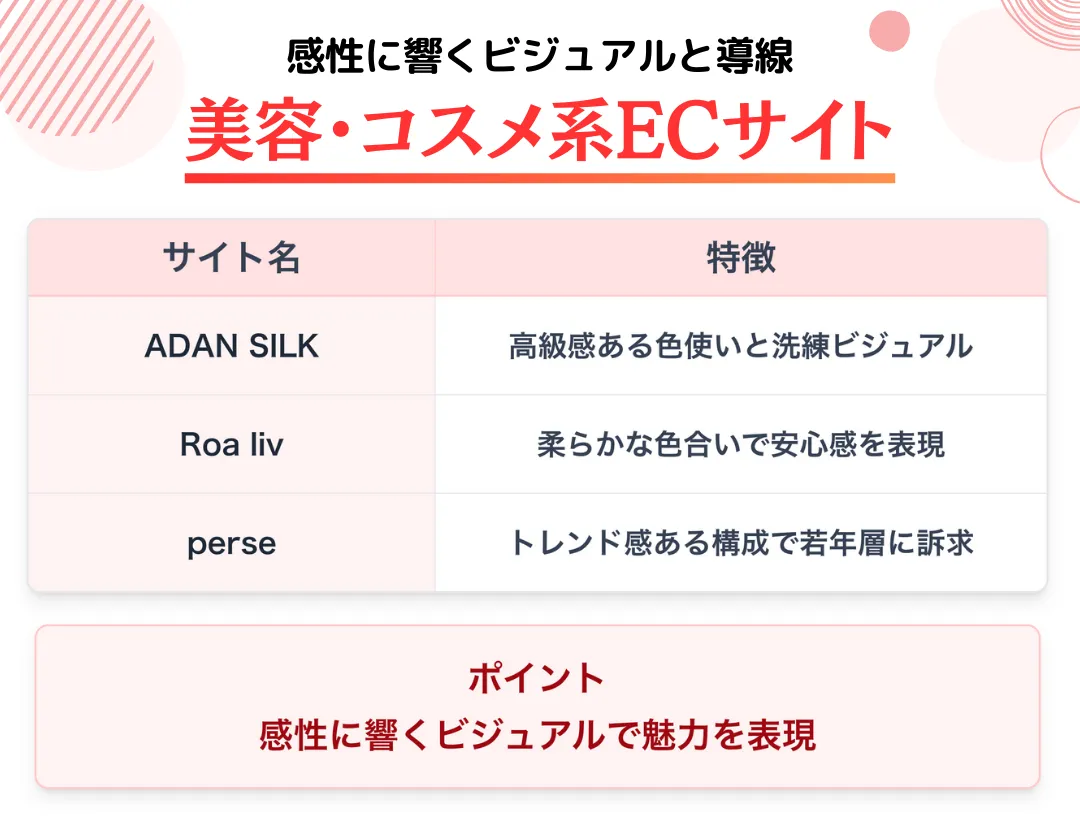
【美容・コスメ系ECサイト】感性に響くビジュアルと導線

美容・コスメ系のECサイトでは、商品の機能性だけでなく、使用することで得られる「理想の自分」を想像させるような、感性に訴えかけるWEBデザインが求められます。
おしゃれで洗練されたビジュアルと、スムーズな商品購入までの導線が売れるECサイトの鍵となります。
それでは、美容・コスメ系ECサイトの事例を3つ見ていきましょう。
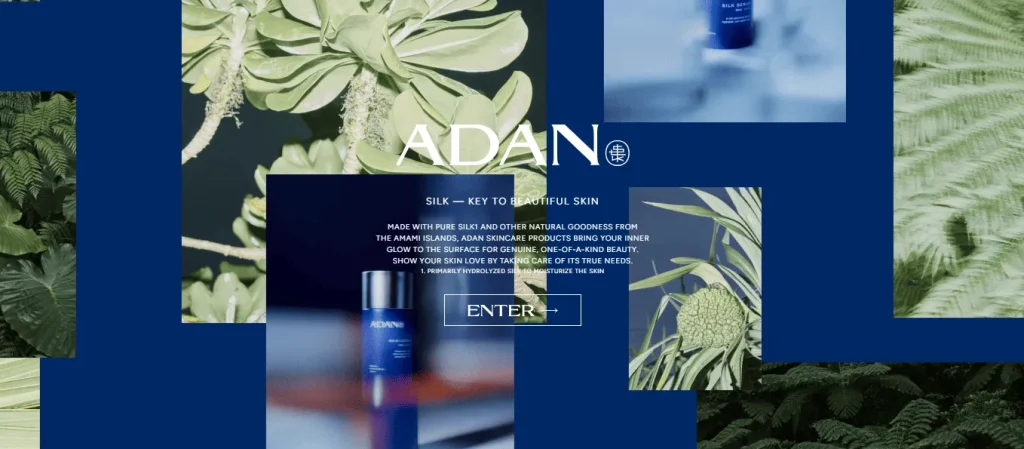
ADAN SILK(アーダンシルク)

(出典:ADAN SILKオンラインストア)
高級感のある色使いと、商品のテクスチャが伝わる美しいビジュアルで、洗練されたブランドイメージを構築。
ミニマルながらも、ユーザーが必要な情報にスムーズにアクセスできる導線が設計されており、使いやすさも追求されています。
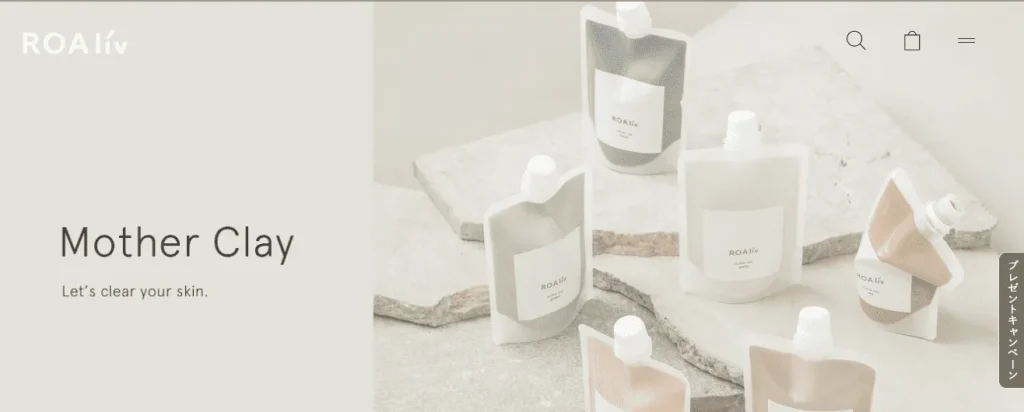
Roa liv(ロアリブ)

(出典:Roa livオンラインストア)
柔らかな色合いと自然光を活かした写真で、肌への優しさや安心感を表現しています。
商品の成分や効果を分かりやすく伝える工夫が随所に見られ、ユーザーが納得して購入できるような情報提供がされています。トレンドを取り入れた清潔感のあるデザインが特徴です。
よしミチプロデュースコスメブランド「perse(パース)」

(出典:perse公式オンラインストア)
インフルエンサーとして活躍する姉弟モデルがプロデュースしたコスメブランドのため、2人の存在を前面に打ち出したビジュアル設計が特徴です。
ターゲットである若年層に刺さるトレンド感ある配色と動きのある構成で、ブランドの世界観を強く訴求しています。
このように、美容系ECサイトは、感覚に響くビジュアルと直感的な操作性を両立させることで、ブランドの価値を高められます。
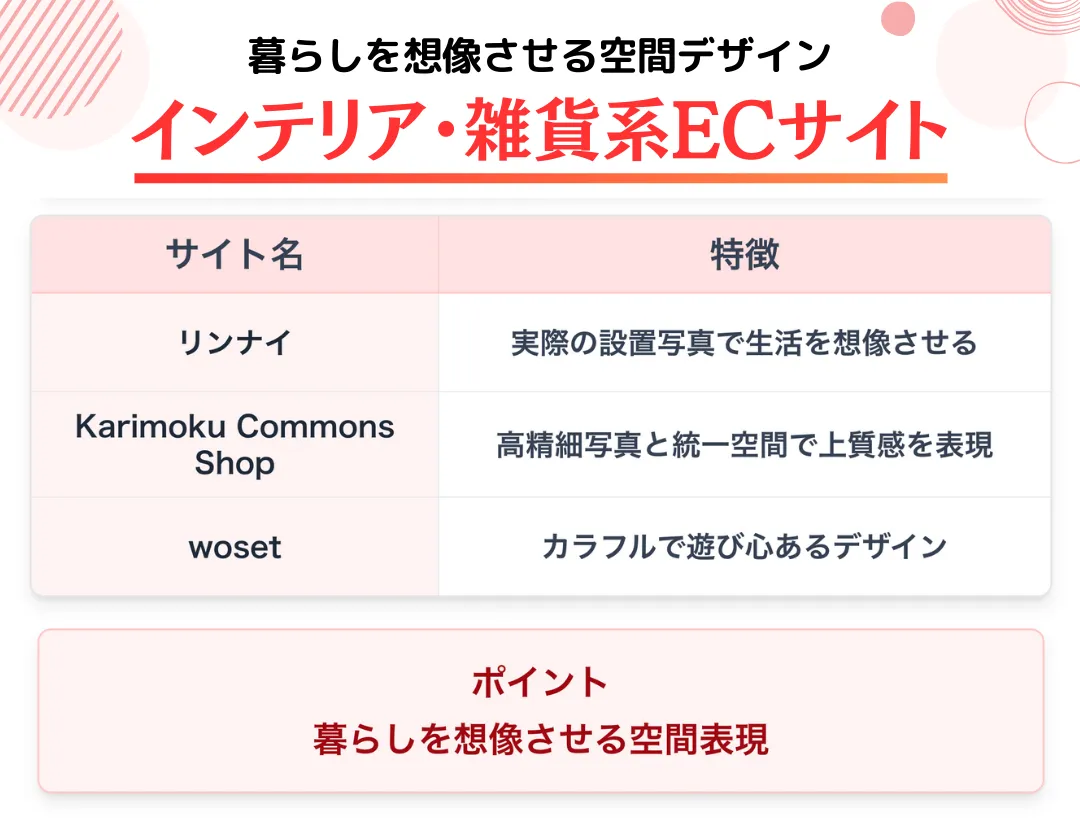
【インテリア・雑貨系ECサイト】暮らしを想像させる空間デザイン

インテリア・雑貨系のECサイトでは、商品単体の魅力だけでなく、「暮らしに取り入れた時のイメージ」をユーザーに想像させるWEBデザインが求められます。
そのため、売れるECサイトには、商品のサイズ感や素材感、そして実際に使用したときのイメージが伝わるような工夫が不可欠です。
ここでは、インテリア・雑貨系のECサイトを3つ、事例としてピックアップしました。
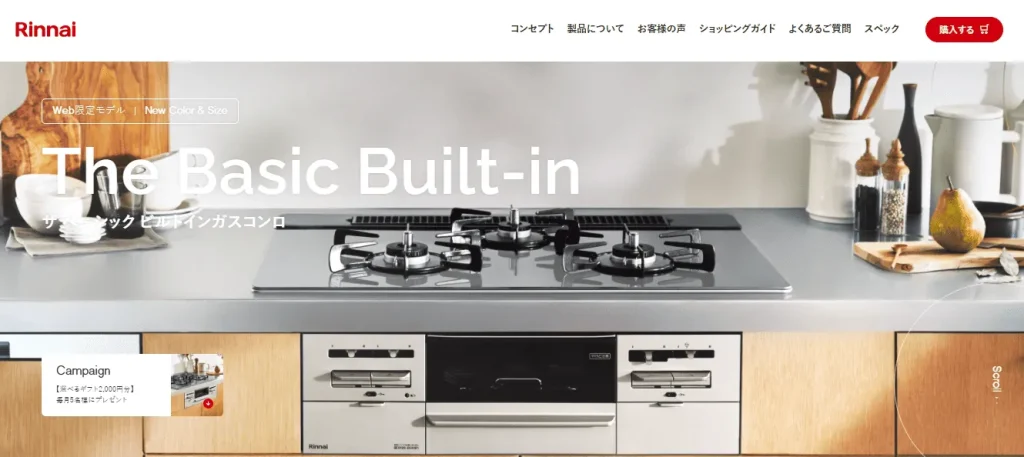
リンナイ(The Basic Built-inガスコンロ)

(出典:リンナイ公式ストア)
実際のキッチンに設置された状態の写真を活用し、商品の使用イメージを具体的に伝えています。また、スペックなどもわかりやすく整理されているため、ユーザーは1ページで全ての情報を入手可能です。
機能性だけでなく、暮らしに溶け込むおしゃれなデザインであることを強調することで、ユーザーは購入後の生活をより具体的にイメージできます。
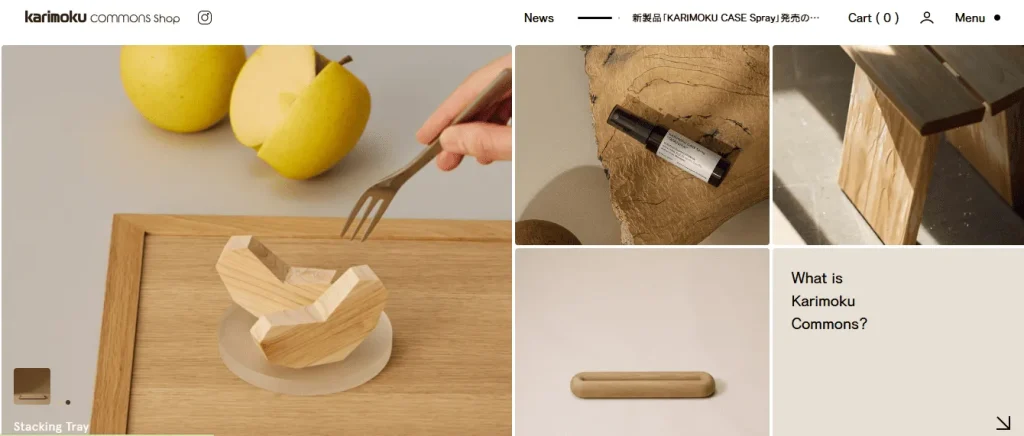
Karimoku Commons Shop

上質な素材感を伝える高精細な写真と、落ち着いたトーンでまとめられたミニマルなWEBデザインが特徴です。
商品を単体で見せるだけでなく、統一された空間の中に配置されたイメージ写真が豊富で、ユーザーが完成形を想像しやすい設計となっています。
woset

(出典:woset公式オンラインショップ)
ポップで個性的な子ども向け文房具を扱っているため、サイト全体に遊び心をプラス。カラフルな背景やキャッチコピーが、ブランドのユニークさを引き立てています。
商品詳細ページでは、生活シーンを切り取ったようなビジュアルが多く、自宅にその商品があるイメージを膨らませられるような工夫が凝らされているのが特徴です。
このように、インテリア・雑貨系のECサイトでは、空間やライフスタイルの演出がポイント。実用情報と世界観を両立したデザインが、購買意欲を高めます。
ECサイト向けWEBデザインテンプレートおすすめサイト5選

売れるECサイトには、「見やすさ」「使いやすさ」「信頼感」など、共通するデザインの要素があります。
しかし、ゼロからオリジナルのWEBデザインをつくるのは、初心者にとっては高いハードル。デザインの知識やコーディングスキルが必要な場面もあり、途中で挫折してしまうケースも少なくありません。
そんなときに活用したいのが、既存のテンプレートです。
既存のテンプレートを利用することで、デザインの知識がなくてもプロ並みのサイトを効率的に作成できます。実際に手を動かしながらサイトを構築していくことで、ECサイト運営に関する知識も深まり、スキルアップにもつながるでしょう。
ここでは、これからECサイトを制作する人におすすめのテンプレートサイトを5つご紹介します。
- BASE
- WIX
- EC-CUBE
- easy myShop
- Shopify(Shopifyテーマストア)
それぞれの特徴や活用シーンについて詳しく解説していきますので、ECサイト制作の参考にしてみてくださいね。
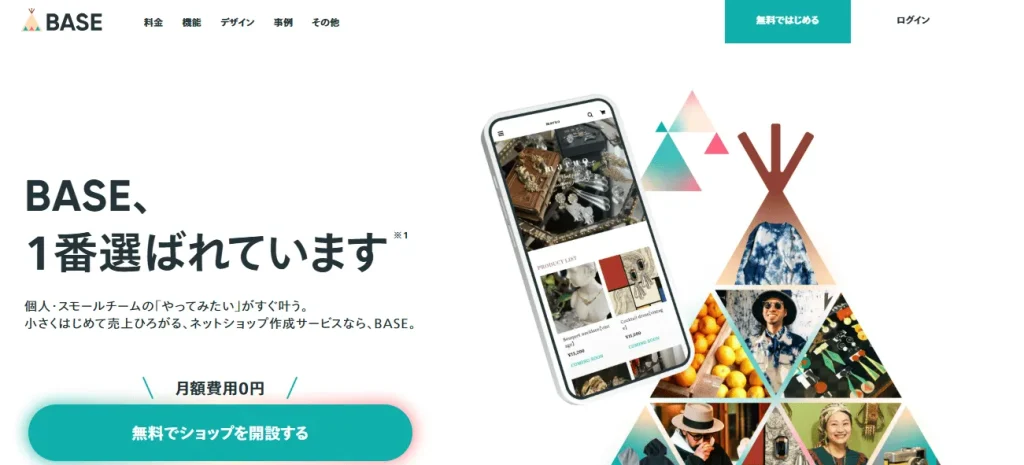
テンプレート1:BASE|初心者にもやさしい無料テンプレートが豊富

(出典:BASE公式)
BASEは、誰でも簡単にECサイトを開設できることで知られるプラットフォームです。豊富な無料テンプレートが用意されており、多様なデザインの中からブランドイメージに合ったものを選べます。
特に操作性がシンプルで、デザインに自信がない初心者でも安心してスタートできます。
初期費用や月額費用がかからない「スタンダードプラン」があり、気軽にECサイトを始めたい方や、小規模事業者・個人ショップにもおすすめです。
BASEの詳細情報
| サイト名 | BASE |
| 料金 | ・スタンダードプラン初期費用・月額費用が無料(販売手数料3.6%+40円、サービス利用料3%) ・グロースプラン初期費用無料・月額16,580円(販売手数料2.9%、サービス利用料は無料) |
| おすすめの業界 | ハンドメイド、アパレル、雑貨、食品など幅広いジャンルに対応 |
| サイト名 | BASE |
| 料金 | ・スタンダードプラン初期費用・月額費用が無料(販売手数料3.6%+40円、サービス利用料3%) ・グロースプラン初期費用無料・月額16,580円(販売手数料2.9%、サービス利用料は無料) |
| おすすめの業界 | ハンドメイド、アパレル、雑貨、食品など幅広いジャンルに対応 |
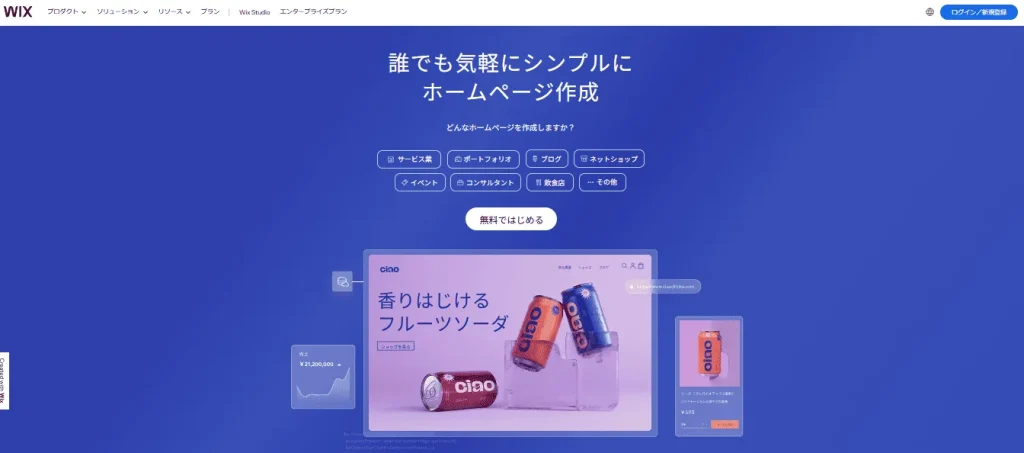
テンプレート2:WIX|デザインの自由度が高く、直感的な編集が可能

(出典:WIX公式)
WIXは「自由なレイアウト」と「ドラッグ&ドロップ編集」が特徴で、デザイン重視のECサイトに最適です。ECサイト機能も充実しており、プロのようなおしゃれなサイトを簡単に構築できます。
900種類以上もの洗練されたテンプレートが用意されており、トレンドを押さえたデザインから個性的なデザインまで、幅広い選択肢があります。
サイトの隅々まで細かくデザインを調整できるため、独自のブランドイメージを追求したいWEBデザイナーにおすすめです。
WIXの詳細情報
| サイト名 | WIX |
| 料金 | 基本無料 【より充実した機能を希望する場合の料金プラン】 ・パーソナル:1,300円/月 ・スモールビジネス:2,300円/月 ・ビジネス:2,700円/月 ・ビジネスプライム:1万3,500円/月 |
| おすすめの業界 | 美容・アート・ライフスタイル系など |
| サイト名 | WIX |
| 料金 | 基本無料 【より充実した機能を希望する場合の料金プラン】 ・パーソナル:1,300円/月 ・スモールビジネス:2,300円/月 ・ビジネス:2,700円/月 ・ビジネスプライム:1万3,500円/月 |
| おすすめの業界 | 美容・アート・ライフスタイル系など |
テンプレート3:EC-CUBE|カスタマイズ性重視の本格派テンプレート

(出典:EC-CUBE公式)
柔軟なカスタマイズ性を求めるなら、オープンソースのEC-CUBEがおすすめです。
カスタマイズ性の高さが最大の強みで、標準機能では実現できないような独自のECサイトを構築したい場合に適しています。
ソースコードを自由に編集できるため、PHPの知識があれば、完全にオリジナルの機能やデザインを組み込めます。基本的には、中規模〜大規模のECサイト向けといえるでしょう。
EC-CUBEの詳細情報
| サイト名 | EC-CUBE |
| 料金 | デザインごとの買い切り制(定期的にキャンペーンを実施) |
| おすすめの業界 | あらゆる業界に対応しているが、基本的には中規模〜大規模のECサイト向け |
| サイト名 | EC-CUBE |
| 料金 | デザインごとの買い切り制(定期的にキャンペーンを実施) |
| おすすめの業界 | あらゆる業界に対応しているが、基本的には中規模〜大規模のECサイト向け |
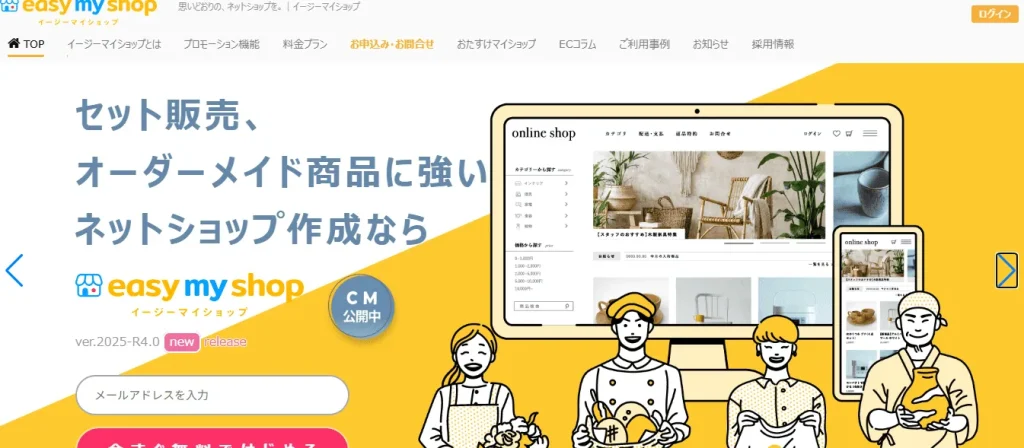
テンプレート4:easy myShop|売上アップを意識した高機能テンプレートが揃う

(出典:easy myShop公式)
「売れるECサイト」を意識した設計が特長のeasy my Shop(イージーマイショップ)は、初めてでもしっかり売上を狙いたい小売業者のECサイトに最適です。
単におしゃれなテンプレートを提供するだけでなく、SEO対策や販促機能、顧客管理機能など、ECサイト運営に必要なツールが網羅されています。
特に、高機能なメールマガジン配信システムやクーポン発行機能など、リピーター獲得や新規顧客開拓に役立つ機能が充実しており、テンプレートも業種ごとに最適化されているため、運用開始後の成果が出やすいのが特徴です。
easy my Shopの詳細情報
| サイト名 | easy my Shop |
| 料金 | ・無料版 ・standard:3,900円/月(1年以内に解約した場合は4,230円/月) ・professional:8,700円/月(1年以内に解約した場合は9,670円/月) |
| おすすめの業界 | 物販全般、特に販促・マーケティングに注力したいECサイト |
| サイト名 | easy my Shop |
| 料金 | ・無料版 ・standard:3,900円/月(1年以内に解約した場合は4,230円/月) ・professional:8,700円/月(1年以内に解約した場合は9,670円/月) |
| おすすめの業界 | 物販全般、特に販促・マーケティングに注力したいECサイト |
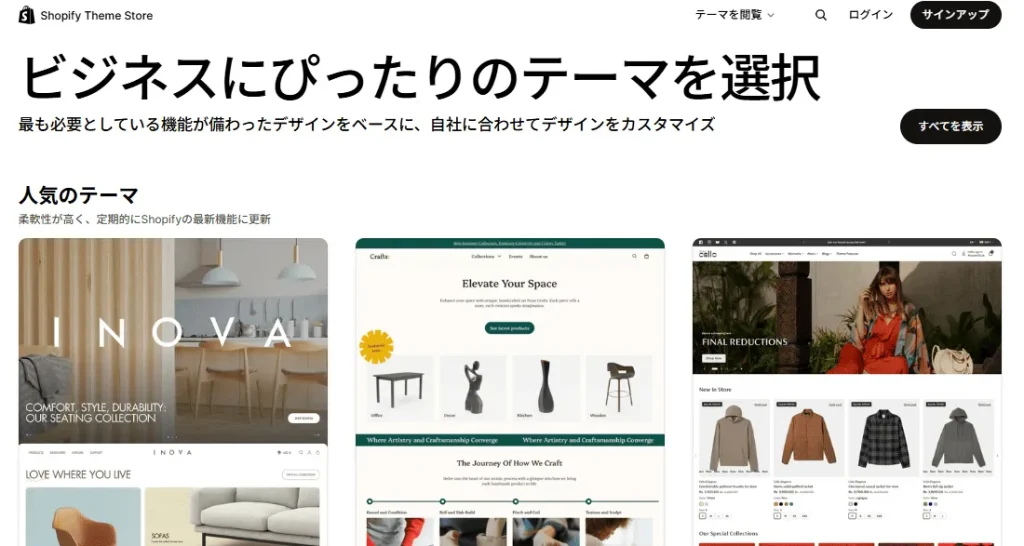
テンプレート5:Shopify(Shopifyテーマストア)|グローバル対応で本格的なデザインが可能

(出典:Shopifyテーマストア公式)
世界中で利用されているShopifyは、洗練されたテンプレートと拡張性が魅力の本格派ECプラットフォームです。
Shopifyテーマストアには、プロフェッショナルなデザイナーが作成したおしゃれで機能的なテンプレートが多数用意されており、幅広い業種に対応しています。
デザイン性はもちろんのこと、多言語・多通貨対応、多様な決済方法の導入など、越境ECに必要な機能が標準で備わっているため、売れるECサイトを世界に向けて展開したい場合に非常に強力なツールとなります。
カスタマイズ性も高く、アプリを追加することでさらに機能を拡張できるため、本格的なECサイト運営を目指すWEBデザイナーに最適なプラットフォームです。
Shopifyの詳細情報
| サイト名 | Shopifyテーマストア |
| 料金 | デザインごとの買い切り制$100~(無料テンプレートも豊富) |
| おすすめの業界 | グローバル展開を視野に入れたECサイト全般、アパレル、雑貨、食品など |
| サイト名 | Shopifyテーマストア |
| 料金 | デザインごとの買い切り制$100~(無料テンプレートも豊富) |
| おすすめの業界 | グローバル展開を視野に入れたECサイト全般、アパレル、雑貨、食品など |
テンプレート選びのポイント|ECサイトに合ったWEBデザインを見極めよう

テンプレートを使うことで手軽にECサイトを構築できるようになりますが、どのテンプレートを選ぶかで成果は大きく変わります。テンプレート選びで失敗しないためには、いくつかのポイントを押さえることが大切です。
- ブランドイメージに合ったデザインかどうか
- 初心者でも扱いやすい機能設計か
- 必要な機能やカスタマイズ性があるか
- 実際の導入事例が豊富にあるかどうか
これらのポイントを意識しながら、作りたいECサイトに合ったデザインをしっかり見極めましょう。
ポイント1:ブランドイメージに合ったデザインかどうか
まず重視すべきは、テンプレートのデザインがブランドのイメージにマッチしているかどうかです。
どんなにおしゃれなテンプレートでも、取り扱う商品やターゲット層の雰囲気に合っていなければ、ユーザーに違和感を与えてしまいかねません。
たとえば、高級志向のアパレルブランドであれば、洗練されたミニマルなデザインが適しています。一方、手作り雑貨のような親しみやすさが求められる業種では、温かみのあるフォントや柔らかい配色が効果的です。
デザインの雰囲気は、ユーザーの第一印象を左右します。
世界観に一貫性があると、信頼感や購買意欲にもつながるため、テンプレート選びは「見た目」だけでなく「ブランドストーリーとの整合性」も意識しましょう。
ポイント2:初心者でも扱いやすい機能設計か
テンプレートを使う目的のひとつは、専門知識がなくてもECサイトを簡単に構築・運営できることです。
いくら高機能なテンプレートであっても、管理画面が複雑で使いこなせなければ、日々の商品登録や受注管理に支障をきたしてしまう可能性があります。
特に、専門的な知識がないWEBデザイナーやECサイト担当者の場合、ノーコードでもデザイン編集がしやすく、初心者でも使いやすいテンプレートを選ぶのがおすすめです。
無料体験期間などを活用して、実際にデモサイトを触ってみたり、管理画面の操作性を確認するとよいでしょう。
ポイント3:必要な機能やカスタマイズ性があるか
テンプレートを選ぶ際は、必要な機能が備わっているか、そして将来的な拡張性を考慮したカスタマイズ性があるかどうかも確認しましょう。
ECサイトによっては、基本的な商品管理や決済機能はもちろんのこと、以下のような機能が必要になることもあります。
- SEO対策機能(検索エンジンでの上位表示を目指すための設定ができるか)
- SNS連携(各種SNSと連携して販促活動ができるか)
- レビュー機能(ユーザーからの商品レビューを表示できるか)
- メルマガ配信機能(顧客への情報発信ができるか)
- 多言語・多通貨対応(海外展開を視野に入れる場合)
また、ビジネスの成長に合わせて機能を追加したり、デザインを微調整したりできる柔軟性も大切です。完全にオリジナルのWEBデザインを追求したい場合は、EC-CUBEのようなオープンソース型のテンプレートが適しているかもしれません。
ビジネスモデルや今後の展開を見据え、必要な機能とカスタマイズ性を兼ね備えたテンプレートを選びましょう。
ポイント4:実際の導入事例が豊富にあるかどうか
信頼できるテンプレートかどうかを判断するには、実際の導入事例を確認するのが効果的です。
多くの企業や個人が実際にそのテンプレートを利用してECサイトを構築しているということは、それだけ実績があり、安定して運営できる可能性が高いことを示しています。
制作を検討しているECサイトと同業界の導入事例を見ることで、以下のようなメリットが期待できますよ。
- デザインのイメージを具体的に把握できる
- デザインや機能の活用方法のヒントを得られる
- 最新のトレンドを学べる
導入事例が多ければ多いほど、テンプレートの信頼性や完成度も高い傾向にあります。テンプレート提供元の公式サイトやギャラリーサイトを活用して、できるだけ多くの実例をチェックしましょう。
【まとめ】売れるECサイトのWEBデザインは「使いやすさ×魅せ方」を意識しよう!
本記事では、売れるECサイトを実現するためのWEBデザインの考え方や、実際の事例・トレンド手法・参考サイトを通して、成果につながるデザインのヒントをご紹介しました。
ECサイトのデザインにおいて大切なのは、ただ“おしゃれ”なだけでなく、「ユーザーにとって使いやすい」こと、そして「ブランドの魅力を最大限に伝えること」のバランスを取ることです。
「売れるデザイン」には明確な理由があり、それを理解すれば、改善のヒントや次の一手が見えてくるでしょう。
- UI/UXを意識した導線と構成がカギになる
- 商品の魅力を引き立てるトレンドデザインを取り入れる
- スマートフォンなど、あらゆるデバイスで快適に利用できるデザインにする
- 業界やターゲットに合わせて世界観を演出する
- ギャラリーサイトや業界別の成功事例からインスピレーションを得る
- テンプレート選びは、機能性とブランドとの親和性が重要
「魅せるだけで終わらせず、売れるまでつなげる」そのようなデザイン設計が、今求められています。
本記事の内容と事例が、おしゃれで使いやすいECサイトデザインを制作するヒントになれば幸いです。