Photoshopは、画像や写真の編集、バナーやWEBサイトの作成など日常目に触れるデザインの作成に使うアプリケーションソフトです。
マウス操作でも作業は可能ですが、作成途中で「ちょっと違うな」と思った時に操作前の状態に戻したり、途中で保存してたり、いちいちカーソルを動かして作業するのは面倒ですよね。
そこで便利なのがショートカットキーです。うまく活用できれば作業効率が2倍以上アップしますし、使用頻度の高いものはそれほど多くはありません。
今回は、
- 目的別のショートカットキー一覧
- ショートカットキーのカスタマイズ方法
- ショートカットキーを効率的にマスターする方法
をご紹介します。実際に現場で使うものに絞ってご紹介するので、一つ一つ使いながら覚えていきましょう。
実務で即使えるPhotoshopのショートカットキー22選

特に使用頻度の高いものを22個ご紹介します。
コピー&ペーストや選択は、どの作品を作るにしてもよく使います。
また、テキストの文字間隔を開けたり詰めたりするキーを覚えておくと画面を見ながら片手で調整でき、一気に作業効率が上がります。
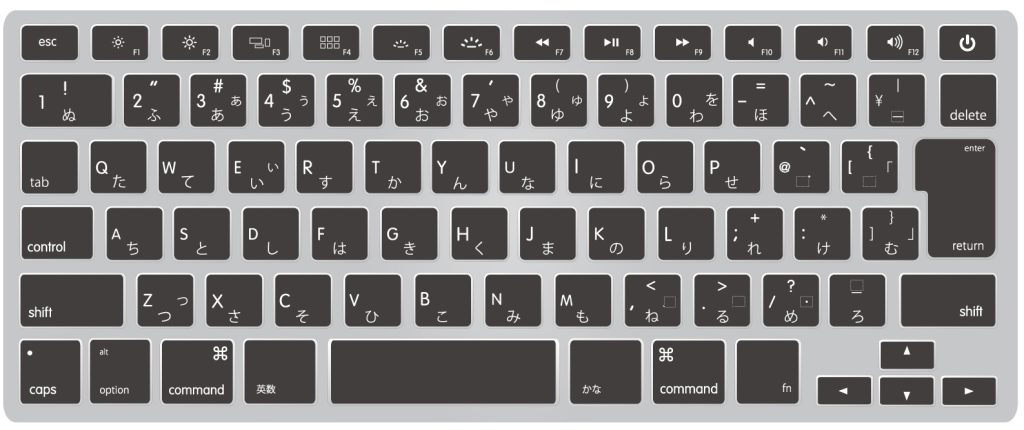
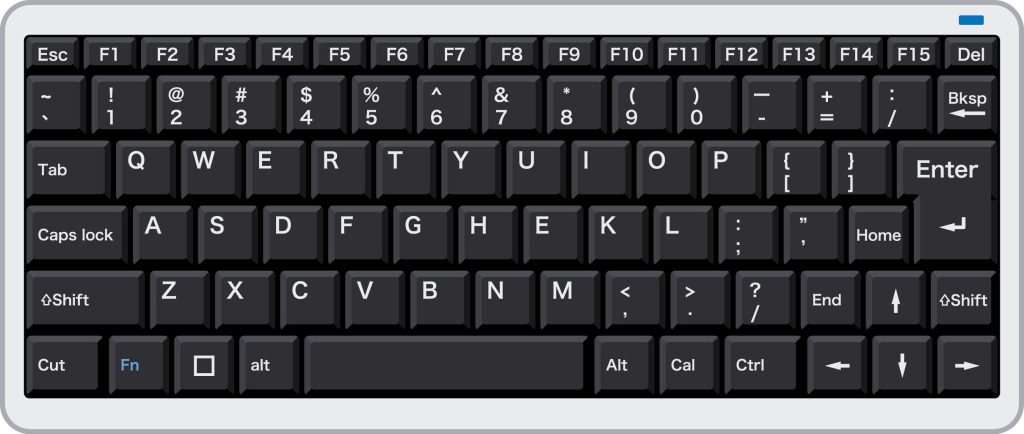
MacとWindowsでキーが異なるため、OSに合わせて確認しましょう。
▼Macのキーボード配列

▼Windowsのキーボード配列

| 機能 | mac | Windows |
| コピー | ⌘+C | Ctrl+C |
| カット | ⌘+X | Ctrl+X |
| ペースト | ⌘+V | Ctrl+V |
| ひとつ戻す | ⌘+Z | Ctrl+Z |
| ひとつ進む | ⌘+shift+Z | Ctrl+shift+Z |
| 自由変形 | ⌘+T | Ctrl+T |
| パスを複製 | option+ ドラッグ | Alt+ ドラッグ |
| 文字を移動 | ⌘+「←」or「→」 | ctrl+「←」or「→」 |
| カーニングor文字間隔の調整* | option+「←」or「→」 | Alt+「←」or「→」 |
| 文字サイズの変更 | shift+⌘+「<」or「>」 | ctrl+Shift+「<」or「>」 |
| ベースラインの変更 | shift+option+「↑」or「↑」 | Alt+Shift+「↑」or「↓」 |
| 文字の選択解除 | esc | esc |
| 文字の左揃え | ⌘+shift+L | ctrl+Shift+L |
| 文字の中央揃え | ⌘+shift+C | ctrl+Shift+C |
| 文字の右揃え | ⌘+shift+R | ctrl+Shift+E |
| 行間の調整 | option+「↑」or「↓」 | Alt+「↑」or「↓」 |
| ブラシを小さく | [ | [ |
| ブラシを大きく | ] | ] |
| ブラシの硬さを小さく | { | { |
| ブラシの硬さを大きく | } | } |
| すべてを選択 | ⌘+A | ctrl+A |
| 選択範囲の解除 | ⌘+D | ctrl+D |
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
その他知っておくと便利なショートカットキー
使用頻度の多いショートカットキーはお伝えした通りですが、実はPhotoshopのショートカットキーは他にもあります。ここからは知っておくと便利なショートカットキーもお伝えします。
ツールの切り替えで使うショートカットキー
次に、ツール選択のショートカットキーをご紹介します。ツールの切り替えも良くするため、ショートカットキーを使いこなせると作業効率が一気にアップします。
他のジャンルに比べて1つのキーを押すだけですし、MacとWindowsで共通なので覚えやすいです。
| 機能 | mac/Windows共通 |
| 移動ツール | V |
| パス選択ツール | A |
| なげなわツール | L |
| オブジェクトの選択ツール | W |
| 切り抜きツール | C |
| スポイトツール | I |
| 修正ブラシツール | J |
| ブラシツール | B |
| 消しゴムツール | E |
| グラデーションツール | G |
| ペンツール | P |
| テキストツール | T |
| 手のひらツール | H |
| ズームツール | Z |
| 回転ビューツール | R ※escで元に戻る |
ファイルメニュー
保存や上書きなど、どの作品を作っていても必ず使用するものばかりです。
特に途中で保存するのはWEBデザイナーにとって必須です。ショートカットキーを覚えて作業スピードを上げましょう。
| 機能 | mac | Windows |
| 新規 | ⌘+N | Ctrl+N |
| 開く | ⌘+O | Ctrl+O |
| 閉じる | ⌘+W | Ctrl+W |
| (ファイルを)保存 | ⌘+S | Ctrl+S |
| 別名で保存 | Shift+⌘+S | Shift+Ctrl+S |
レイヤーに関するショートカットキー
レイヤーのメニューでは新規レイヤーやグループの削除などができます。他よりは使用頻度が少ないかもしれませんが、覚えておくに越したことはありません。
| 機能 | mac | Windows |
| レイヤーをロック | / | / |
| レイヤーを移動 | ⌘+ [ or ] | Ctrl + 「+」 |
| フォーカスするレイヤーを変更 | shift+[ or ] | Alt + 「+」 |
画面表示に関するショートカットキー
作業しながら細かいところを確認したい、逆に全体のバランスを見て調整したいと思うことがありますよね。
macの場合はタッチパネルでの調整も可能ですが、Windowsの場合はマウスを動かしての操作になるため、是非とも覚えておきたいところです。
| 機能 | mac | Windows |
| 拡大 | ⌘+「+」 | Ctrl+「+」 |
| 縮小 | ⌘+「–」 | Ctrl+「–」 |
| 100%等倍で表示 | ⌘+1 | Ctrl+1 |
| 画面サイズに拡大 | ⌘+0 | Ctrl+0 |
| 定規の表示/非表示 | ⌘+R | Ctrl+R |
| ツールバーとパレットの表示/非表示 | Tab | Tab |
選択範囲の作成・変更
選択範囲、フィルター、ウィンドウに関するショートカットキーです。
全てを覚える必要はありませんが、使用頻度の高いものは使いながら覚えていきましょう。
| 機能 | mac | Windows |
| すべてを選択 | ⌘+A | Ctrl+A |
| 選択を解除 | ⌘+D | Ctrl+D |
| 再選択 | Shift+⌘+D | Shift+Ctrl+D |
| 選択範囲を反転 | Shift+⌘+I | Shift+Ctrl+I |
| レイヤーを検索 | option+Shift+⌘+F | option+Shift+Ctrl+F |
| 選択とマスク | option+⌘+R | option+Ctrl+R |
| 広角補正 | option+Shift+⌘+A | option+Shift+Ctrl+A |
| Camera Rawフィルター | ⌘+Shift+A | ⌘+Shift+A |
| レンズ補正 | Shift+⌘+R | Shift+Ctrl+R |
| ゆがみ | Shift+⌘+X | Shift+Ctrl+X |
| 消点 | option+⌘+V | option+Ctrl+V |
| カラー | F6 | F6 |
| ブラシ設定 | F5 | F5 |
| レイヤー | F7 | F7 |
| 情報 | F8 | F19 |
設定されていないショートカットキーは登録できる

ここまで使用頻度の高いショートカットキーをご紹介してきましたが、中にはショートカットキーが設定されていない機能があります。
この機能も省略できたらいいのにという方は、ぜひショートカットキーを登録してみてください。
デフォルトで設定されていないショートカットキー
元々ショートカットキーが設定されていない機能のうち、代表的なものを一覧にしました。
この中で使用頻度の高い機能など、設定したいものがあれば参考にしながら設定しておきましょう。
新しくショートカットキーを登録する方法
新しくショートカットキーを登録する方法をご紹介します。キャプチャも載せるので、Photoshopを開きながら一緒に設定してみてください。
画面上の編集ボタンから開けます。
プルダウンで該当するエリアを選択して、カスタムしたいショートカットキーを選びます。
基本的にどのキーを入力してもOKですが、既に登録されているキーを入力する場合は注意が必要です。詳細はこの後解説します。
もし既に使用されているキーの場合は、警告が出ます。
そのため、既に使用していないキーの組み合わせで設定しなければなりません。
既に使用されているキーを設定すると上書きされる
新しくショートカットキーを登録する時、既に使用されているキーを設定すると、元々登録されているものに上書きされます。
たとえば、⌘+Nは既に新規ファイル作成のショートカットキーとして登録されているため、このキーで登録すると新規ファイル作成のショートカットキーが削除されます。
そのため、基本的には既に登録されていないショートカットキーで登録しましょう。
⌘+Nのようなシンプルな組み合わせは使えないケースも多いですが、Shiftやoptionキーを組み合わせることでパターンを作り出せます。
ショートカットキーを使うときのポイント

最後にショートカットキーを使いこなすポイントをご紹介します。
今後仕事をしていく上で役立つ内容なので目を通してみてください。
覚えるよりも使いながら慣れていく
今回ご紹介したショートカットキーを一気に覚えるのは避けましょう。
もちろん一気に暗記できれば、作業スピードは格段に上がります。
ですが、デザイン未経験の方であれば、デザインの知識やテクニックなど他にも学ぶべき内容がたくさんあります。
そのなかで、ショートカットキーを暗記するのは優先度が低いですし、暗記するために時間を取るのは効率が悪くなります。
記憶するよりも実際にPhotoshopを使いながら実践的に覚えればデザインやテクニックを身につけながら手が覚えてきますよ。
全て覚えなくてもデザインはできる
Photoshopのショートカットキーは最初から全部覚える必要はありません。
ショートカットキーを、使う目的は作業効率を上げることであり、ショートカットキーを覚えなくても作品は作れます。
今回ご紹介したものは、デザイナーが実務でよく使うものや未経験の方が最初に覚えておきたいショートカットです。
途中でもお伝えしたように、今回ご紹介したもの以外にショートカットキーはまだまだたくさんあります。
これら全てを覚えれば作業効率が今の何倍も上がりますが、一気に覚えるのは難しいです。
これからPhotoshopを利用する方は、まずは3つほどに絞ってショートカットキーを意識して作業してみてください。
1つ前に戻す(⌘+Z)などは使用頻度が高いためオススメです。
最初に決めたものが使えるようになったら、また3つ意識してというサイクルを繰り返すことで今回お伝えしたものはマスターできます。
まずは、使用頻度の高いキーから覚えていきましょう。
ショートカットキーはバックアップをとっておく
Photoshopを使っているとバージョンアップや何かの拍子に設定が初期化されるケースがあります。
せっかく自分仕様に設定したのに設定し直すという事態を防ぐために、バックアップを取っておきましょう。
2ステップで完了します。
①編集からキーボードとショートカットをクリックする
②右上のショートカットキー保存マークをクリックして保存する
(名前は後から探すときにわかりやすいものをつける)
まとめ
今回はPhotoshopのショートカットキーについてご紹介しました。
ポイントは次の3点です。
- 使用頻度の高い機能から覚える
- 設定されていないものは自分で追加できる
- 既に設定されているキーを設定すると上書きされる
Photoshopは素材の切り取りや文字の追加など、思い描くデザインができる分操作が煩雑になりがちです。