「PhotoshopとIllustratorって何が違うの?」
「どちらから先に学ぶべき?」
「両方勉強すべき?」
あなたはそんな疑問を持っていませんか?
結論からお伝えすると、これからWEBデザインを始めるなら、まず学ぶべきはPhotoshopです。
デザインツールとしてよく使われるPhotoshopとIllustrator。
どちらもAdobe社の代表的なツールなので、違いがわからず迷うのは自然なことです。
私たちは、制作会社として10年以上の実績があり、これまでに3,000人以上のWEBデザイナーを育ててきました。
その経験からも、WEBデザインのスタートはPhotoshopが最適だと断言できます。
本記事では、以下のような内容をわかりやすく解説していきます。
- WEBデザインの現場でPhotoshopが選ばれる理由
- デザイナーとして知っておきたいPhotoshopとIllustratorの違い
- PhotoshopとIllustratorの料金事情
- Photoshopを使ったWEBデザインの実践ステップ
- Photoshopを独学で学ぶための方法と手順
現場のリアルな情報をわかりやすくお届けします。
WEBデザインの学習を始める方にとって、迷わないスタートが切れる内容ですので、ぜひ参考にしてください。
WEBデザインにはPhotoshopとIllustratorどちらを使うべきか?

冒頭でもお伝えしたとおり、これからWEBデザインを学ぶなら、まずはPhotoshopの習得が優先です。
とはいえ、「Illustratorは使わなくていいの?」「現場ではどう使い分けられているの?」といった疑問を持つ方も多いのではないでしょうか。
本章では、WEBデザインにおけるPhotoshopとIllustratorの使われ方の違いについて、もう少し丁寧に解説していきます。
- 現場で使用するのはおおむねPhotoshop
- Illustratorが使われるケース
- PhotoshopとIllustratorの使い分け
どちらも優れたツールですが、目的によって得意分野が異なるため、WEBデザインを学ぶうえではPhotoshopを中心に学び、必要に応じてIllustratorを補助的に学ぶという順番が効率的です。
本章を読み進めることで、「どのタイミングでどちらのツールを使えばよいか」「自分の学習順序はどうすればよいか」という実務的な判断ができるようになりますよ。
比較ポイント1:現場で使用するのは概ねPhotoshop
WEB制作の現場でもっとも多く使われているデザインツールはPhotoshopです。
バナーやサイトデザイン、画像の加工から配色調整まで、ほとんどの作業をPhotoshopひとつで完結できるため、「WEBデザイン=Photoshopでおこなうもの」との感覚が今も現場のスタンダードになっています。
Photoshopは細かいパーツのデザインやレイヤー管理などがしやすく、実務に直結する操作が身につけやすい点も大きな魅力です。
また、「Photoshopが使えること」は求人要件としても頻繁に見られます。
実際に、indeedで「Photoshop WEBデザイン」と検索すると、1,000件以上の求人がヒットしました。
こうした求人の多さからも、Photoshopスキルの需要が非常に高いことがわかります。
これからWEBデザインを学ぶ方にとって、Photoshopを扱えることは他の学習者との差別化にもつながる、大きな強みとなるでしょう。
近年ではIllustratorの他にも、FigmaやXDなどのUIデザインツールも注目されていますが、グラフィック要素の細かいデザインや画像加工に関しては、依然としてPhotoshopが一歩リードしています。
比較ポイント2:Illustratorが使用されるケース
Illustratorは、もともと印刷物やロゴ制作などに適したベクターグラフィックツールとして広く使われてきました。
WEBデザインでも、「ロゴ」「アイコン」「図解イラスト」などを制作する際に一部活用されるケースがあります。
ただし、現在のWEB制作現場では、Illustratorをメインで使う機会は少なくなってきています。
理由の一つが、クオリティの高い商用可能な無料素材がインターネット上に豊富にあることです。
わざわざIllustratorでイチから自作するよりも、時間短縮の観点から素材を活用するほうが効率的であり、実務においてはそちらが優先される傾向にあります。
もちろん、Illustratorの操作を知っていれば素材の編集やカスタマイズが可能になるため、補助的なスキルとして身につけておくと便利です。
本記事では、Illustratorの勉強法の方法は紹介しません。Illustratorの勉強を知りたいという方は、以下の記事で本を紹介しているので、そちらを参考にしていただければと思います。

比較ポイント3:PhotoshopとIllustratorの使い分け
PhotoshopとIllustratorは、どちらもAdobeの代表的なデザインツールですが、それぞれ得意分野が異なります。
- Photoshop
→写真加工やグラフィックデザイン、バナー・WEBサイトの制作など、ピクセルベースでの表現が得意 - Illustrator
→ロゴや図形、アイコンのようなベクターデータを使った線的な表現に強みがある
WEBデザインの学習では、まずはPhotoshopでレイアウトや画像編集の基礎をしっかり学ぶことが先決です。
そのうえで、Illustratorのスキルも補完的に取り入れていけば、より表現の幅を広げたデザインが可能になります。
また、FigmaなどのUI特化型ツールを使いこなすためにも、Photoshopで習得した「デザインの基礎力」は確実に役立ちます。
つまり、「デザインそのものを作るのがPhotoshop、素材を仕上げるのがIllustrator、設計や共有はFigma」といったように、目的に応じた使い分けができると、より実践的なスキルセットになります。
WEBデザインの現場でPhotoshopが選ばれる理由

WEBデザインにおいてPhotoshopが広く使われ続けているのには、明確な理由があります。
本章では、現場でPhotoshopが選ばれる代表的な5つの理由を具体的に解説します。
- 画像形式がWEBに最適で、軽量な仕上がりになる
- レイヤーカンプ機能で複数のデザインを同時に作れる
- スライス機能が優れており素材の分解や修正が簡単
- フォント変換が起こらず共有・修正がしやすい
- Photoshopを使っている人が多く互換性が高い
これらのポイントを押さえることで、「なぜ現場ではPhotoshopが主流なのか」が理解でき、自分の学習の優先順位も明確になりますよ。
選ばれる理由1:画像形式がWEBに最適で、軽量な仕上がりになる
WEBサイトのデザインには「PX(ピクセル)」という単位を用います。
ピクセルとはデジタル画像の最小単位(画素)のことです。
私達が日頃WEBサイトで目にしている画像は、このピクセルという小さな点の集合体から成っています。
Photoshopで制作されるデザインも同じくピクセルを単位とする画像形式。
ラスター形式と呼ばれるこの画像形式は、WEBサイトと相性がとてもいいのです。
Photoshopの編集画面で見るイメージと、実際にWEBブラウザ上に表示されるデザインにブレが生じないというのは大きなメリット。
制作過程で仕上がりを確認しやすいので作業がスムーズです。
選ばれる理由2:レイヤーカンプ機能で複数のデザインを同時に作れる
Photoshopでは「レイヤー」と呼ばれる1枚の層(透明のフィルムのようなもの)を複数重ね合わせて1つの画像を作成します。
具体的には、画像のレイヤー、テキストのレイヤー、背景は背景レイヤー、その他オブジェクトのレイヤーといった具合です。
レイヤーカンプとは、各レイヤーの状態を記録しておく機能。
複数のデザイン案(カンプ)を作成・管理・表示することができます。
クリックするだけでデザインパターンを簡単に切り替えられるので非常に便利です。
選ばれる理由3:スライス機能が優れており素材の分解や修正が簡単
スライス機能を使えば、1つの画像を複数に切り分けることができます。
分割したパーツはそれぞれ個別の画像ファイルとして保存が可能です。
保存画面で画像形式や画質などの調整もできるため、用途に応じた最適な書き出しがスムーズにおこなえます。
例えば、バナー用にJPEG、アイコン用にPNG、ロゴ用にSVGなど、要素ごとに適したフォーマットを選べるのが強みです。
特にバナーやボタンなどのパーツごとに納品が求められるWEB制作現場では、スライス機能の活用が時間短縮に直結します。
さらに、あらかじめスライスを設定しておけば、あとから一括で書き出しできるため、修正対応が発生した場合にも効率的に再納品できるのが魅力です。
選ばれる理由4:フォント変換が起こらず共有・修正がしやすい
WEBサイト制作は、デザイナーやコーダーなど複数の担当者が関わるため、作業者のフォント環境が異なることも珍しくありません。
Photoshopでは、そうした環境の違いに左右されにくく、見た目のスタイルを保ったままデザインを共有できます。
特に、ブランドガイドラインでフォントや文字組が細かく指定されている場合、再現性の高さは信頼性にも直結します。
フォント崩れによるレイアウトのズレや、再調整の手間を未然に防げるため、チーム制作もスムーズです。
また、テキストはレイヤー単位で管理されているため、あとからの修正もピンポイントでおこないやすく、実務での修正対応にも適しています。
選ばれる理由5:Photoshopを使っている人が多く互換性が高い
WEB業界ではPhotoshopがデザインの標準ソフトとして浸透しているため、WEBデザイナーのほとんどがPhotoshopを使っているといっても過言ではありません。
WEBデザインはチームで作業をすることも多く、共通のソフトを使用することで連携がスムーズになります。
また、Photoshopのファイル形式であるPSD(Photoshop Document/「.psd」拡張子のファイル)は、Illustratorを始めとする他のAdobe製品での読み込みも簡単。
その他、JPEGやPNG、GIF、PDFなどさまざまなファイル形式に書き出して保存することが可能という利便性の高さも魅力です。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
デザイナーとして知っておきたいPhotoshopとIllustratorの違い

WEBデザイナーが制作現場で主に使うのはPhotoshopですが、Illustratorがまったく使われないわけではありません。
それぞれ得意分野が異なるため、デザイン制作に携わる以上、両ツールの基本的な違いは理解しておく必要があります。
本章では、以下の3つの観点からPhotoshopとIllustratorの違いを整理します。
- 表現できる画像の性質(ラスター画像とベクター画像)
- イラストやロゴの制作に強いのはどちらか
- 書き出しや拡張性の違い
これらを押さえておくことで、制作目的に応じた適切なツール選びができるようになります。
実務での迷いを減らすためにも、ぜひ一度整理しておきましょう。
違いの比較1:作成できるファイル形式
Photoshop ⇒ラスター形式(点の集合体)
Illustrator ⇒ベクター形式(点と線を数値化して表現)
デジタル画像には主にラスターとベクターの2種類のファイル形式が使われます。
ビジュアルコンテンツで使用される最も一般的なファイル形式ですが、この2つの決定的な違いは画像の表現方法です。
Photoshopはラスター形式
Photoshopで作成する画像はラスター形式。
ラスター画像は、色の付いた小さな点(ピクセル)の集まりでできた画像データです。
写真などの高精細な画像を形成することができ、ピクセル(画素)数が多いほど高画質になります。
表現できる色数が多く、大幅な色の変更も可能。
光や影を細かく表現することもできますが、拡大すると画質が落ちて画像がぼやけてしまうという特性もあります。
ラスター形式のメリット・デメリット
| メリット |
| ・繊細な色彩表現が可能 ・写真の細部を精巧に表現できる |
| デメリット |
| ・拡大/縮小に弱い ・データ量が膨大になる可能性がある |
| メリット |
| ・繊細な色彩表現が可能 ・写真の細部を精巧に表現できる |
| デメリット |
| ・拡大/縮小に弱い ・データ量が膨大になる可能性がある |
Illustratorはベクター形式
一方、Illustratorで作成する画像はベクター形式。
ベクター画像は、数式、直線、曲線(グリッド上に固定された点を使用)で構成された画像です。
図形の表現に向いている画像形式で、ピクセルという要素がなく「点と線」から成っているからこそ拡大・縮小に強く、サイズ変更しても画像が荒くなりません。
ただ、写真のような複雑な色の表現には不向きです。
ベクター形式のメリット・デメリット
| メリット |
| ・拡大/縮小しても画質が落ちない ・ファイルサイズが軽量 |
| デメリット |
| ・複雑な色彩表現には向かない ・写実的なものの表現は難しい |
| メリット |
| ・拡大/縮小しても画質が落ちない ・ファイルサイズが軽量 |
| デメリット |
| ・複雑な色彩表現には向かない ・写実的なものの表現は難しい |
このようにPhotoshopとIllustratorは画像形式が違うため、活用される場面が異なります。
違いの比較2:それぞれの得意分野と活用シーン
Photoshop ⇒ 写真画像の加工・WEBデザイン
Illustrator ⇒ 図形の描画・印刷物のデザイン
Photoshop、Illustratorそれぞれの「できること/得意なこと」に注目していきましょう。
Photoshopは写真画像の加工が得意
Photoshopはラスター画像を扱うという特性上、複雑な画像処理や写真の補正が得意です。
- 写真のレタッチ(明度や色味の調整が細かくできる)
- 合成(素材を消したり増やしたりすることが自在にできる)
- 文字の加工(写真や画像への文字入れも得意)
- 手書き風のイラスト(水彩画や油絵のようなタッチにも彩色できる)
これらは高性能なPhotoshopのごく基本的な機能に過ぎません。
WEB用のデザイン制作に関しては万能なツール。
まさにWEBデザイナーにとってのマストアイテムといえます。
Illustratorは図形の描写が得意
Illustratorはデジタルイラスト、複雑なグラフィック制作に向いています。
- ロゴのデザイン(図形を描いたり文字を変形させたりすることが自在にできる)
- イラストの作成(境界線のはっきりしたイラスト/ムラのないベタ塗りが特徴)
- 印刷物のレイアウト(拡大や縮小が必要なデザインの作成は得意)
Illustratorで作ったデータは印刷業界での標準形式(ベクター形式)のため、印刷用のデザインに最適なツールです。
名刺、チラシ、ポスター、冊子など、サイズを問わずきれいに印刷できます。
紙だけでなく生地や衣類への印刷も可能。Tシャツのロゴデザインなどにも用いられます。
PhotoshopとIllustratorの料金事情

PhotoshopとIllustratorは、いずれもAdobe社が提供する有料のサブスクリプション型デザインソフトです。
以前は買い切り型の提供もありましたが、現在はすべてのプランが月額または年額の継続契約となっています。
そのため、これから利用を検討している方にとっては、「どのプランを選べばよいのか」「なるべくコストを抑えて始める方法はあるか」が気になるポイントでしょう。
本章では、以下の内容を整理して解説します。
- PhotoshopとIllustratorの基本的な料金プラン
- 割安で使えるAdobe CCの学生・教職員向けプラン
- 無料で体験する方法や注意点
これらを把握することで、無理なく始められる料金プランの選び方や、お得に導入するコツがわかるようになります。
デザイン学習のスタートに向けて、費用面での不安を減らしていきましょう。
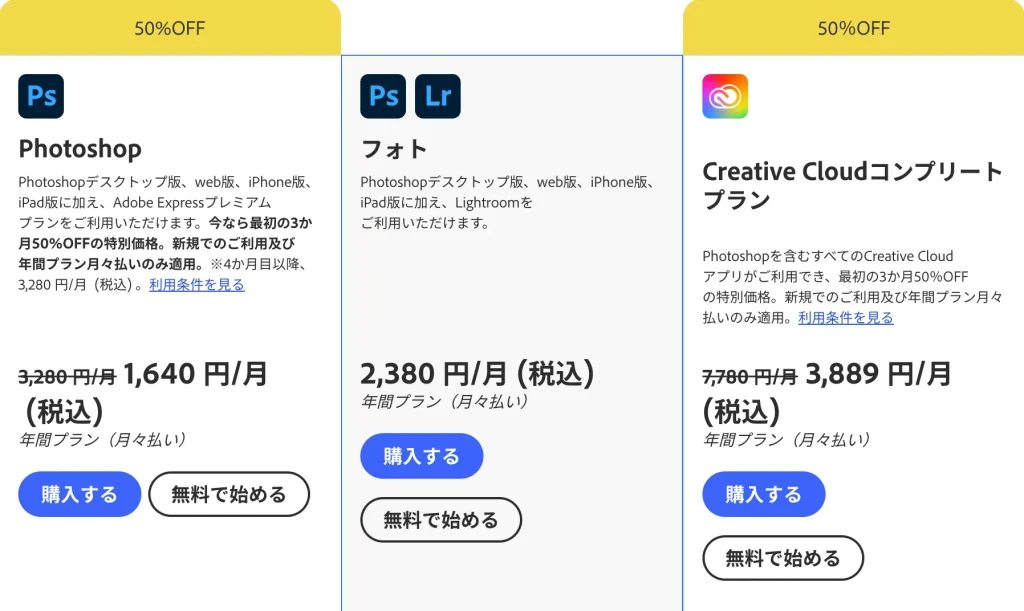
料金比較1:Photoshopの料金プランとおすすめの選び方
Photoshopが使える料金プランは3種類です。
- Photoshop単体プラン
- フォトプラン
- Creative Cloudコンプリートプラン
引用:Adobe Photoshop 公式サイト
- 単体プラン
*3,280 円/月(税込)年間プラン、月々払い
*4,980 円/月(税込)月々プラン、月々払い
*34,680 円/年(税込)年間プラン、一括払い - フォトプラン
クラウドストレージの使用制限1TB
*2,380 円/月(税込)年間プラン、月々払い
*28,480 円/年(税込)年間プラン、一括払い - Creative Cloudコンプリートプラン
Photoshop、Illustratorを含むAdobeすべてのアプリが使えるプラン
*7,780 円/月(税込)年間プラン、月々払い
*12,380 円/月(税込)月々プラン、月々払い
*86,880 円/年(税込)年間プラン、一括払い
※2025年6月27日現在、3ヵ月50%OFF開催中
フォトプランは機能面では単体プランと変わりません。
年間契約のため、途中でサブスクリプションをやめる場合は解約金(契約残存期間の料金の50%)が発生するものの、他のプランと比べて割安なプラン。
今後Photoshopを継続的に使っていくのであればフォトプランがおすすめです。
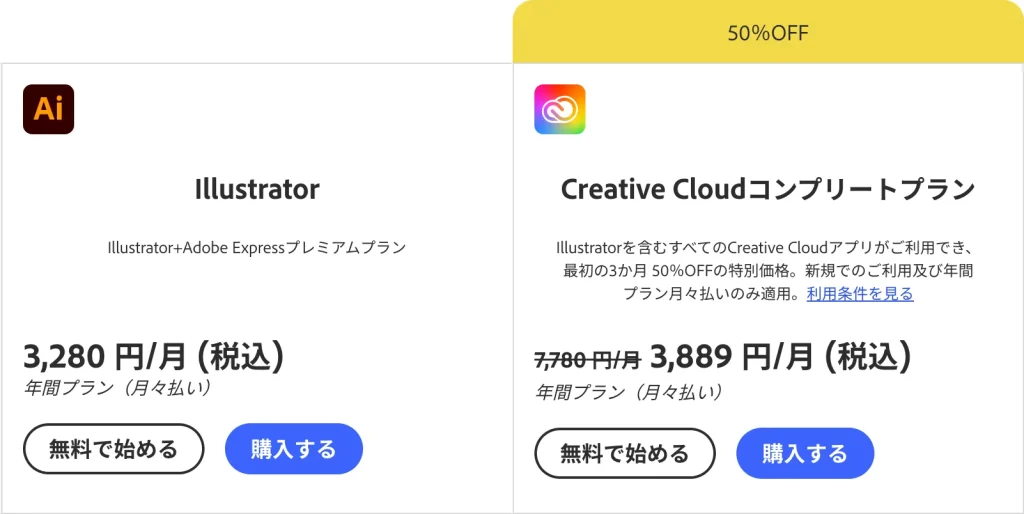
料金比較2:Illustratorの料金プランとおすすめの選び方
Illustratorが使える料金プランは次の2つです。
- Illustrator単体プラン
- Creative Cloudコンプリートプラン
引用:Adobe Illustrator 公式サイト
※2025年6月27日現在、3ヵ月50%OFF開催中
単体プランの料金はPhotoshopと同じですが、Illustratorにはフォトプランのような割安なプランがありません。
IllustratorとPhotoshopを両方使いたい場合は、「Illustrator単体プラン」に「フォトプラン」を組み合わせるのが最もリーズナブル。
PhotoshopとIllustrator以外のソフトも使う予定があればCreative Cloudコンプリートプランが便利です。
料金比較3:無料体験も有効活用しよう
どのプランも7日間の無料お試し期間が設けられています。
(解約しなければ8日目から料金が発生するので注意しましょう)
体験版とはいえ機能制限はなく、製品の全機能とサービスを試用できます。
プランはいつでも変更またはキャンセルが可能。
7日間はコンプリートプランでいろいろなソフトを触ってみて、8日目までに希望するプランに契約しなおすのもひとつです。
ソフトをダウンロードする前に、パソコンが必要なスペックを満たしているか確認しておきましょう。
Photoshopをストレスなくスムーズに使うためにおすすめのスペックは次のとおりです。
| CPU | メモリ | ストレージ |
|---|---|---|
| Corei7 | 16GB | 256GB |
| CPU | メモリ | ストレージ |
|---|---|---|
| Corei7 | 16GB | 256GB |
▼WEBデザイナーに必要なパソコンのスペックについてはこちらの動画でも紹介しています。「WEBデザイナーがおすすめする!パソコンの選び方| 未経験からWEBデザイナーへ」
料金比較4:学割や割引を利用する方法もある
- 学生・教職員なら学割が利用できる
- Adobeの公式セールで購入する
- 裏技を使う
あなたがもし学生や教職員なら、Photoshopを含む全てのクリエイティブアプリが使えるコンプリートプランが最大66%OFFで利用できます。
Adobe社の認定パートナー校に入学してコンプリートプランを割引価格で購入するという方法もありますが、「Photoshopだけ使いたい」というのであれば通常のフォトプランのほうがずっとお得です。
Adobe社が期間限定セールを実施していることもありますので、公式サイトをこまめにチェックするのもいいでしょう。
格安でPhotoshopを使い続ける方法としてよく知られている裏技もあります。
「①コンプリート版の無料体験版を入手→ ② 無料期間終了後に解約画面で解約を選択→ ③Adobe社が勧める割引プランを選択→ ④ 再度解約画面を表示→ ⑤ Adobe社が解約防止策としてコンプリートプランの60日間の無料特典を提示してくる→ ⑥特典を受け取る→ ⑦その無料期間が終了する前に再度解約手続きを進めると、再び無料特典が表示される」
これを繰り返すというもの。
(注意:②の時点で課金が開始される可能性があります)
ただ、この方法がいつまでも使えるとは限りませんし、今後規制がかかる可能性もありますので積極的にはおすすめしません。
Photoshopを使ったWEBデザインの実践ステップ

ここからはPhotoshopを使ったWEBデザインの実践ステップについて解説します。
- 基本操作とインターフェースの使い方
- 画像加工・文字入れ・色補正の操作
- WEBサイトデザインの模写と練習
- 書き出し設定とファイルの管理方法
WEBデザインの制作においては、ツールの機能を理解するだけでなく、実践を通じて操作の精度を高めていくプロセスが欠かせません。
本章では、未経験者が着実にスキルを伸ばしていくための具体的な手順を解説します。
操作の全体像をつかむことで、初心者でも効率よく練習できるようになりますよ。
難しい知識がなくても始められるよう、基本的な工程から順に紹介していきます。
実践ステップ1:基本操作とインターフェースの使い方
Photoshopを初めて使う場合は、まず操作画面とツールの配置に慣れることが重要です。
Photoshopのインターフェースは複雑に見えますが、WEBデザインに使う機能は限られているため、最初からすべてを覚える必要はありません。
まずは以下の基本ツールに慣れましょう。
- 移動ツール(V)
- 長方形選択ツール(M)
- 文字ツール(T)
- ブラシツール(B)
- スポイトツール(I)
- レイヤーパネル、プロパティパネル
WEBデザインでは「レイヤー」や「グループ」を使って、要素を整理整頓するのが基本です。
また、レイヤーの名前をこまめに変更しておくことで、複数人での制作や修正時にもスムーズに作業できます。
特に、レイヤー構造が複雑になるLP(ランディングページ)制作では、整理整頓されたファイル構成が作業効率に直結します。
ツールのショートカットも併せて覚えておくと、作業スピードが格段に向上しますよ。
実践ステップ2:画像加工・文字入れ・色補正の操作
次に学ぶべきは、画像の加工と文字入力、そして配色調整です。
Photoshopの強みは、画像の「加工・修正」と「色彩補正」が簡単にできる点にあります。
以下のような基本操作を繰り返し練習しましょう。
- 明るさ・コントラストの調整(画像補正)
- 色相・彩度の調整
- 文字のフォント・サイズ・行間・字間の調整
- 画像の切り抜き(クイック選択ツール、マスク)
WEBデザインで求められるのは、シンプルかつ視認性の高いビジュアル表現です。
そのため、「画像を整える技術」と「文字を美しく見せる配置」は、制作の初期段階から意識するようにしましょう。
例えば、スマートフォンで閲覧される前提なら、大きめのフォントサイズと高いコントラスト配色が有効です。
こうした“ちょっとした工夫”を重ねていくことで、自然とデザインの見え方も洗練されていきます。
実践ステップ3:WEBサイトデザインの模写と練習
Photoshopの基本操作に慣れてきたら、次は実践力を高めるためにWEBサイトの模写に取り組んでみましょう。
模写とは、既存のWEBサイトやバナーのデザインを、Photoshopでそのまま再現する練習方法です。
いわば「手を動かしながら覚える」ことに特化した、初心者にとって最適な学習法のひとつです。
以下に、模写をおこなうことで得られる主なメリットをまとめます。
- レイアウト構成を視覚的に理解できる
- 配色や余白のバランス感覚が身につく
- プロのデザイン思考を真似することで、表現力が高まる
模写に取り組む際は、次のような手順を意識して進めるとスムーズです。
- スクリーンショットを撮ってPhotoshopに配置
- 同じレイアウトを再現しながら、フォントや配色を模倣
- グループ化・レイヤー整理まできちんとおこなう
最初は1ページを再現するだけでも時間がかかるかもしれませんが、まったく問題ありません。
繰り返していくうちに「この余白にはどのような意味があるのか」「この色の組み合わせにはどのような意図があるのか」など、デザインの裏側にある考え方も自然と理解できるようになります。
模写で得た気付きは、そのまま自分だけのデザイン制作にも活かせる貴重な学びになります。
早い段階から挑戦しておくことで、応用力のあるスキルがしっかりと身につくでしょう。
実践ステップ4:書き出し設定とファイルの管理方法
デザインが完成したら、次は納品や実装を意識した「書き出し」と「ファイル整理」の工程に進みます。
Photoshopには、WEB用に画像を軽量かつ高品質で書き出すための機能が複数用意されています。
以下に、実務でも活用される代表的な書き出し方法を紹介します。
- 用途に応じたファイル形式を選ぶ(PNG:透過画像、JPEG:写真、SVG:アイコン)
- 「Web用に保存(従来)」機能を使い、画像容量を圧縮して軽量化
- スライスツールで必要なパーツごとに画像を書き出す
これらの機能を使いこなすことで、実際の案件でもすぐに役立つスキルが身につきます。
また、書き出したデータを整理する「フォルダ管理」も重要な作業のひとつです。
例えば、以下のような構成を意識しておくと、チームでの共有や修正対応がスムーズになります。
- 元データ(Photoshopファイルや参照用素材など)
- 書き出し画像(納品用に軽量化されたデータ)
- 参考デザイン(スクリーンショットや資料など)
さらに、ファイル名のルールを統一し、バージョン管理(v1、v2など)をおこなっておくと、実装を担当するコーダーやエンジニアとの連携も円滑になります。
納品時に整ったフォルダ構成と命名規則があると、クライアントやチームメンバーからの信頼も得やすくなります。
こうした細かな管理まで含めてスキルとして評価される場面は多く、フリーランスや副業案件においても、重要な評価ポイントの一つといえるでしょう。
Photoshopを独学で学ぶための方法と手順

Photoshopを独学で学ぼうとする人の中には、「どこから始めたらいいかわからない」「独学で本当に身につくのか不安」と感じる方も多いでしょう。
本章では、独学でも着実にスキルを身につけるために役立つ方法を、以下の3つに分けてご紹介します。
- 初心者向けの書籍や教材
- YouTubeやオンライン講座の活用方法
独学でPhotoshopを学ぶ方は、上記ポイントを学習の道しるべとして活用してみてください。
無理なく進めていけるヒントがきっと見つかりますよ。
学び方1:初心者におすすめの書籍や教材
書籍や市販教材は、初心者が基礎を体系的に身につけるうえでとても効果的な手段です。
基本操作からデザインの考え方まで、順を追って学べるため、復習や理解の定着にも役立ちます。
以下に、Photoshopを初めて学ぶ方に適した教材の特徴をまとめました。
- 基本操作から応用までステップ形式で学べる構成になっている
- 図解やスクリーンショットが多く、視覚的に理解しやすい
- 実際のデザイン制作を題材にしたハンズオン形式の内容が含まれている
独学の場合、教科書のような使い方ができる書籍があると、自己学習の軸がぶれにくくなります。
また、学習の進度に合わせて徐々に難易度が上がる構成のものを選ぶことで、無理なくステップアップできます。
通勤・通学の合間など、すきま時間で読み進められる形式も、学習習慣の定着に効果的です。
▼PhotoshopやIllustratorを学べるおすすめ書籍を知りたい方は、こちらの記事も参考にしてみてください。

学び方2:YouTubeやオンライン講座の活用方法
YouTubeやオンライン講座は、実際の操作を見ながら学習できる点で、独学者にとって非常に有効な手段です。
特に動画形式は、初心者がつまずきやすい操作の流れや設定方法を視覚的に理解する助けになります。
以下に、動画学習を取り入れる際のポイントを紹介します。
- ショート動画で単機能を素早く学び、長編講座で全体像を把握する
- 信頼性の高い講師やチャンネルを選ぶ(フォロワー数やコメント欄の評価を参考にする)
- 倍速再生やメモ機能を活用して、効率よく復習・実践を繰り返す
無料で視聴できる動画も多いため、まずは短時間のチュートリアルから試してみるのもおすすめです。
▼Photoshopを使ったバナー制作の手順を詳しく知りたい方には、こちらの動画がおすすめです。わかりやすく解説しているので、初めての方でも安心して学べますよ。
また、有料のオンライン講座では、カリキュラムが明確で添削や質問対応が受けられるものもあります。
独学の弱点である「正しいかどうかの判断ができない」点を補完できる教材をうまく取り入れると、上達のスピードが格段に上がります。
まとめ|WEBデザイナーを目指すなら、まずPhotoshopから始めよう
「PhotoshopとIllustrator、WEBデザインにはどちらが使われるのか」という疑問にお答えしてきました。
WEB制作会社ではPhotoshopが一般的に使われています。
ここまでの内容を振り返りながら、PhotoshopとIllustratorの違いをおさらいしておきましょう。
| 適した媒体 | 画像形式 | できること/得意なこと | 具体的な制作物 | |
|---|---|---|---|---|
| Photoshop | WEB媒体 | ラスター形式 | ・写真画像の加工 ・WEBデザイン | ・バナー ・WEBサイト ・SNS画像 など |
| Illustrator | 紙媒体 | ベクター形式 | ・図形の描画 ・印刷物のデザイン | ・ロゴデザイン ・名刺 ・チラシ/ポスター ・冊子 など |
| 適した媒体 | 画像形式 | できること/得意なこと | 具体的な制作物 | |
|---|---|---|---|---|
| Photoshop | WEB媒体 | ラスター形式 | ・写真画像の加工 ・WEBデザイン | ・バナー ・WEBサイト ・SNS画像 など |
| Illustrator | 紙媒体 | ベクター形式 | ・図形の描画 ・印刷物のデザイン | ・ロゴデザイン ・名刺 ・チラシ/ポスター ・冊子 など |
Photoshopは複雑な画像処理や写真の補正が得意。
Illustratorは、デジタルイラスト・複雑なグラフィック制作に適したデザインツールです。
それぞれの特性を理解して使い分けることがデザイン制作の現場では求められます。
WEBデザイナーを目指すなら、まずはPhotoshopの勉強を始めましょう。
必要な機能に絞って基本を学ぶのが上達のコツです。
スタートに最適な「Photoshop無料レッスン動画」をプレゼントしていますので、これを機にぜひご活用くださいね。
Photoshopが使えるようになれば、あなたの可能性が一気に広がること間違いなし。さっそくWEBデザインを始めてみませんか?