この記事では、Canvaでデザインを作るときに覚えておくと便利な「グループ化」についてご紹介していきます。
グループ化の機能は、使わなくても作業することができるので、意外と使ったことがないという方も多いと思います。
ですが、グループ化することで、作業の時短にも繋がるだけでなく、デザイン中に間違えて装飾がズレてしまったり消してしまったりといったミスが減らせるので、まだ使ったことがない方はぜひこの機会に使い方を覚えましょう!
- 一度に作業ができるので、デザイン制作の時短になる
- 制作後のデザインがズレたり間違えて変更してしまうことがなくなる
この記事では、意外と知らないグループ化の設定方法と解除方法をパソコン版とスマホ版に分けてご紹介していきます。
作業効率がぐんとアップするショートカットキーについてもご紹介しているので、そちらもぜひ覚えてくださいね。
【PC版】Canvaでグループ化する方法
さっそく、パソコンでCanvaを使っている方に向けてグループ化する方法とグループ化を解除する方法をご紹介していきます。
(スマホ版Canvaでのグループ化の方法は、次の見出しで解説しています。)
グループ化する方法
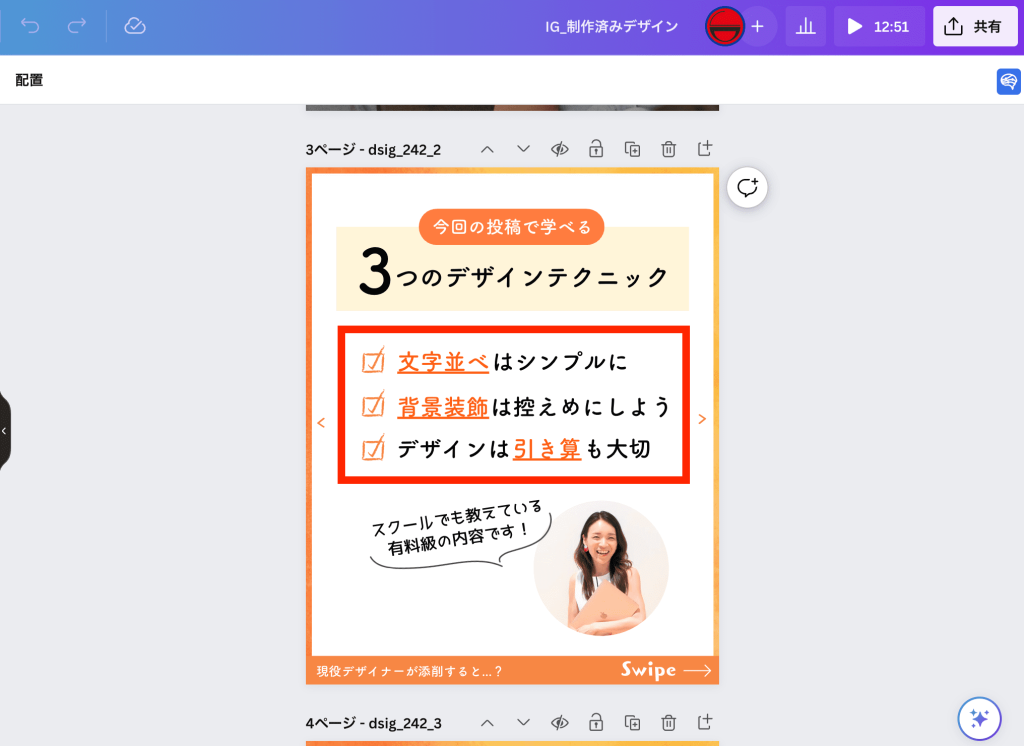
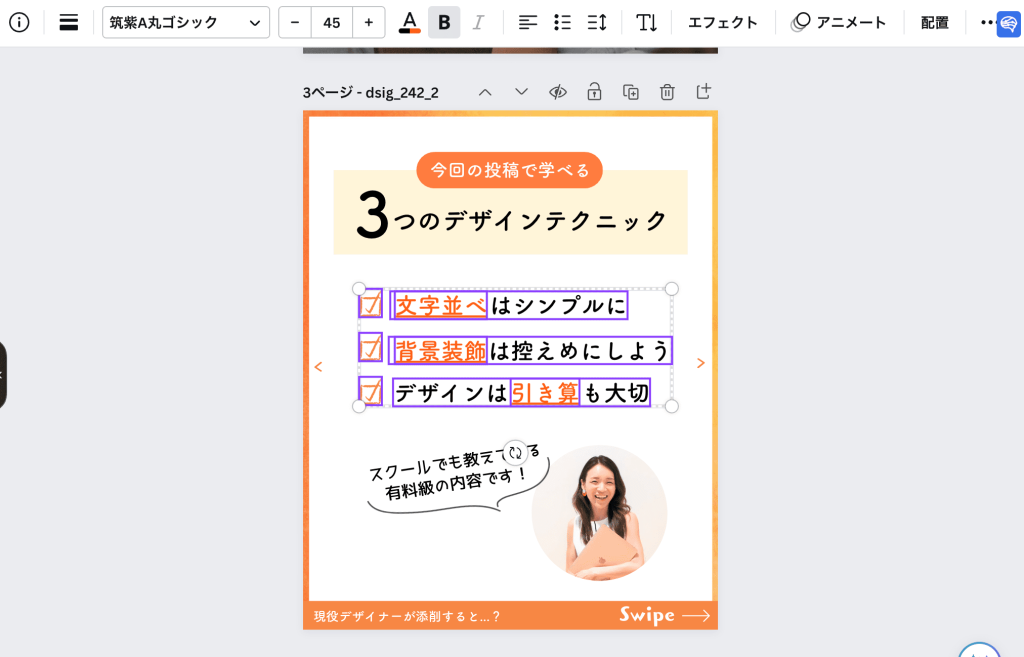
今回は試しに、赤色で囲っている3つの項目をグループ化していきます。


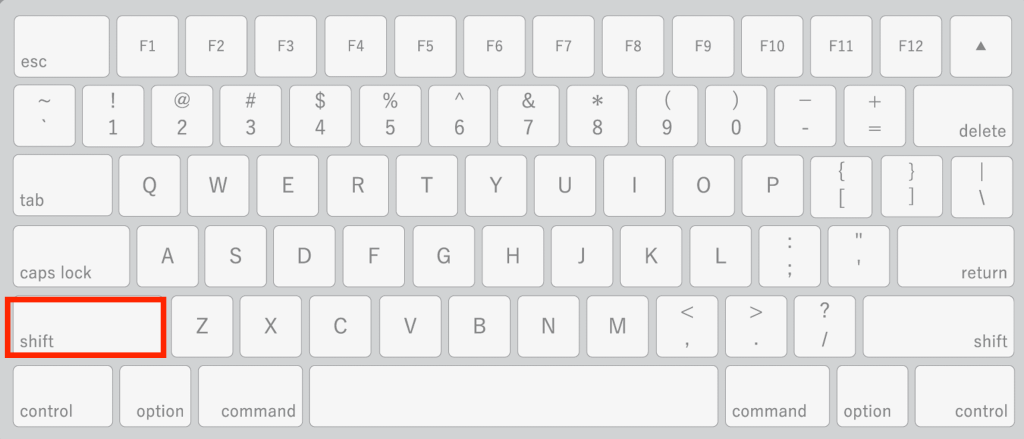
複数の要素を選択するときは、Shiftキーを押しながら選択したい要素をクリックします。

※間違えてグループ化したくない要素も選択してしまった場合は、Shiftキーを押したままもう一度クリックすると、選択が外せます。

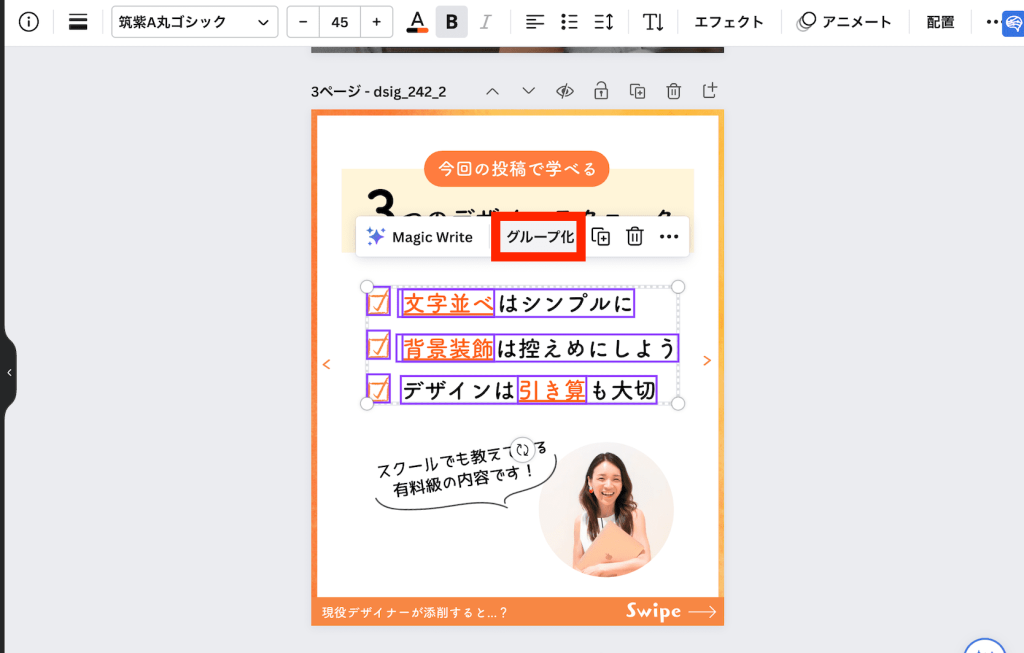
最後に「グループ化」をクリックすると、選択した要素が1つのグループになります。
グループ化を解除する方法
グループ化の解除はすごく簡単です。
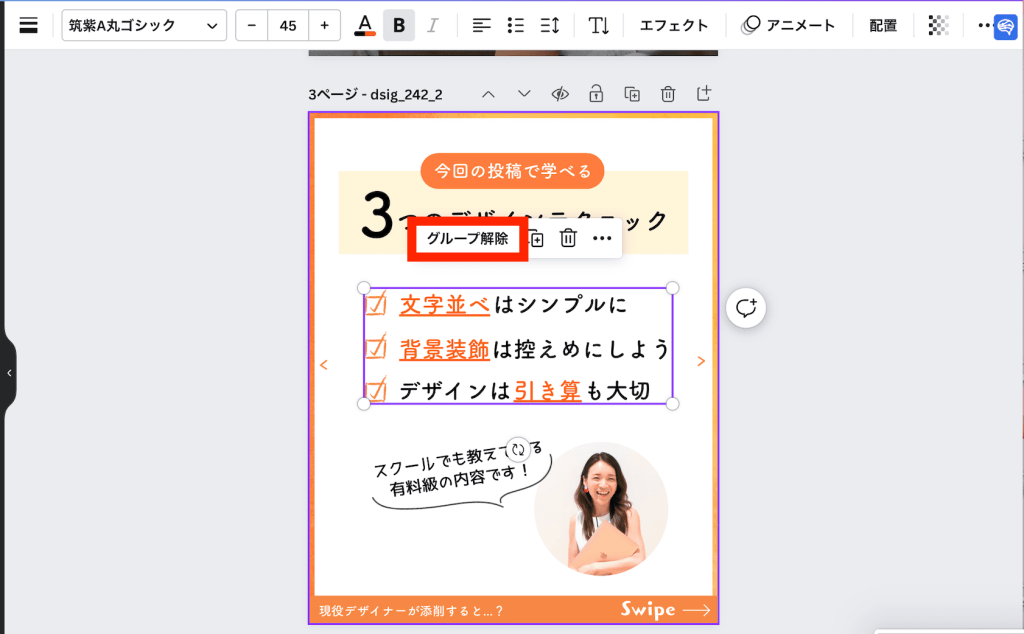
グループ化したまとまりを選択して、上に表示される「グループ化解除」をクリックするだけ。

すると、グループ化前の状態に戻ります。
ちなみに、グループを保ったまま、特定の要素だけグループから外すことはできません。
外したいものがある場合は、一度グループを解除してから、改めてグループを作成してくださいね。
グループ化/グループ解除にショートカットキーはある?
Canvaを使って作業するときには、できるだけショートカットキーを使いましょう。
1つ1つの作業では数秒ずつしか変わらなくても、積み重なって何十分もの時短に繋がることもあります。
グループ化のショートカットキー
グループ化したい要素をすべて選択したあと、
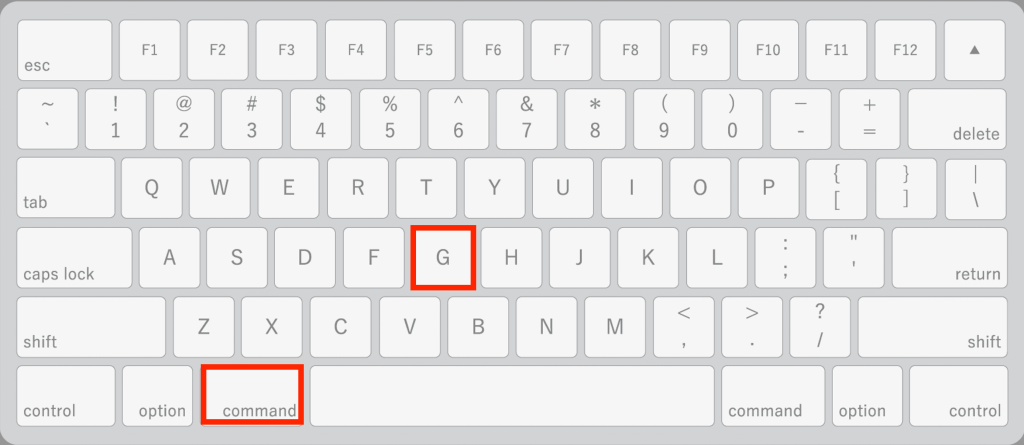
Command(Contrl)+Gを押すとグループ化できます。
(グループの「G」で覚えるとわかりやすいです。)

グループ解除のショートカットキー
解除したいグループを選択したあと、
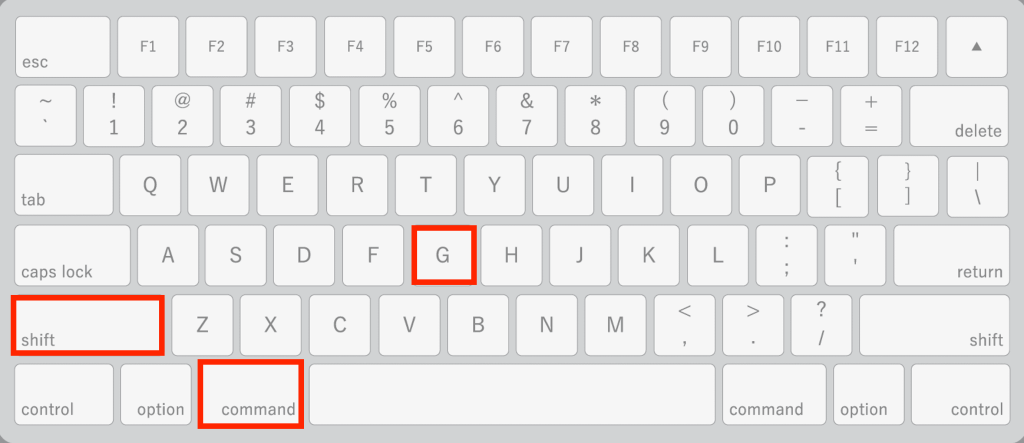
Command(Contrl)+Shift+Gを押すとグループ設定が解除されます。
(グループ化のショートカットキーにShiftを加えただけ!)


「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
【スマホ版】Canvaでグループ化する方法
続いて、スマホ版のCanvaでグループ化させる方法をご紹介します。
パソコンでの操作と比べると、スマホの方が若干操作が複雑なのですが、慣れてしまえば簡単です。
こちらも画像付きで紹介しているので、ぜひ一緒に進めていきましょう!
グループ化する方法
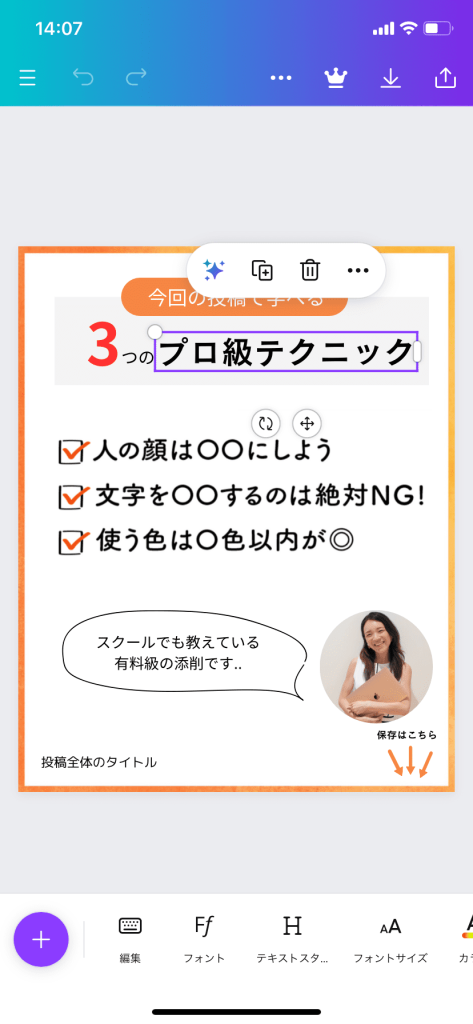
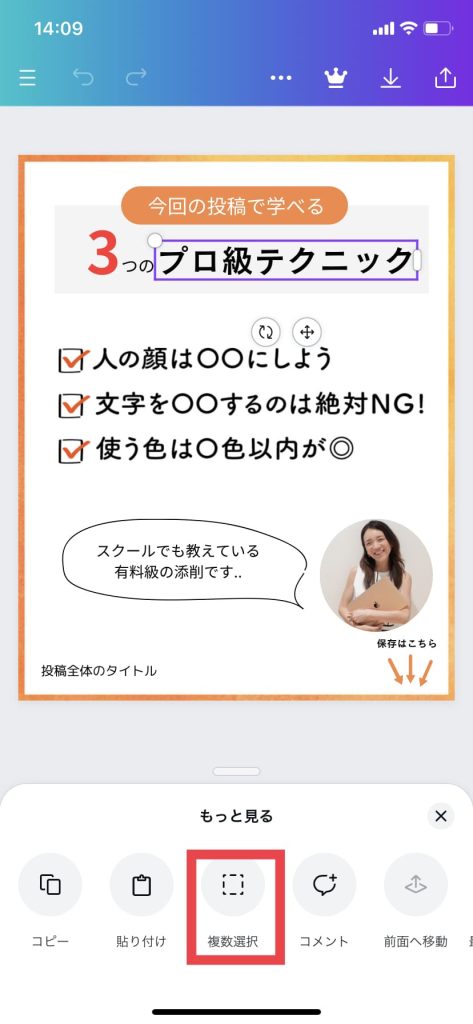
※どの要素を選んでも大丈夫です。


クリックすると、現在選択されている要素の個数(最初は①)が表示されます。


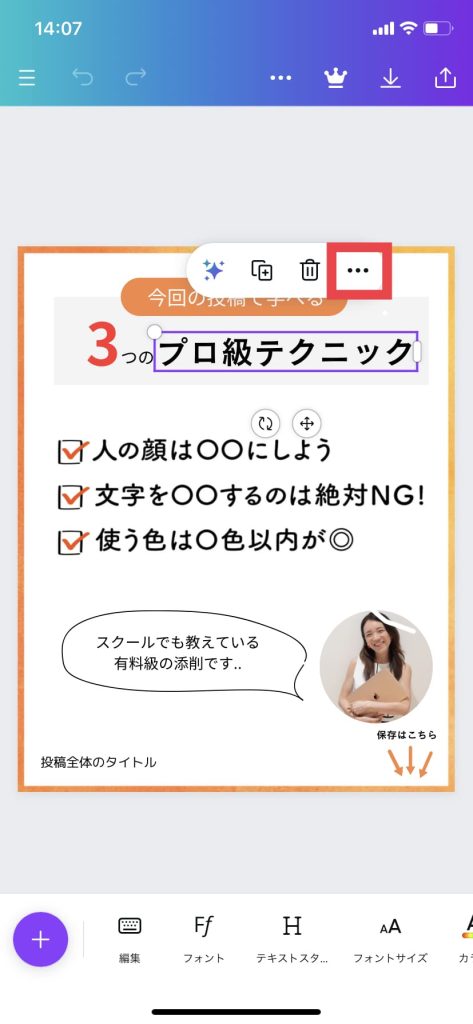
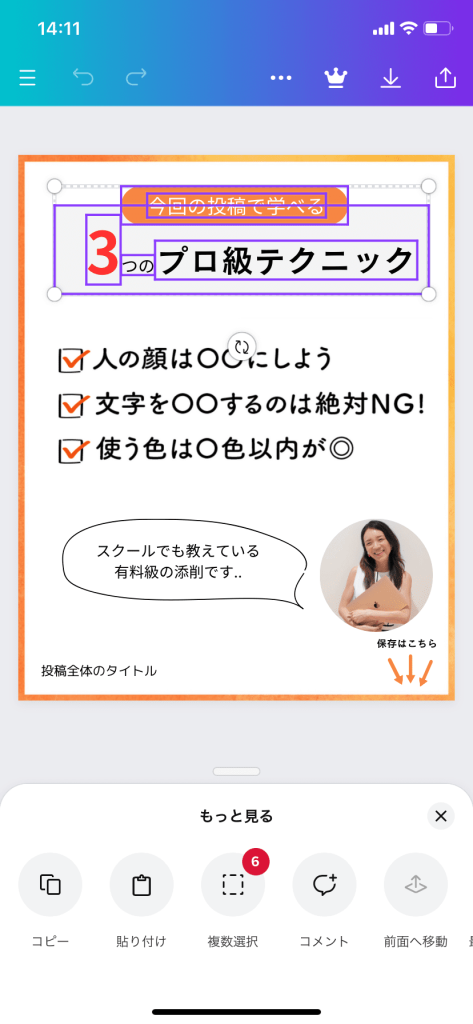
グループ化したい要素を選んだ個数が、「複数選択」の右上に赤マルで表示されます。

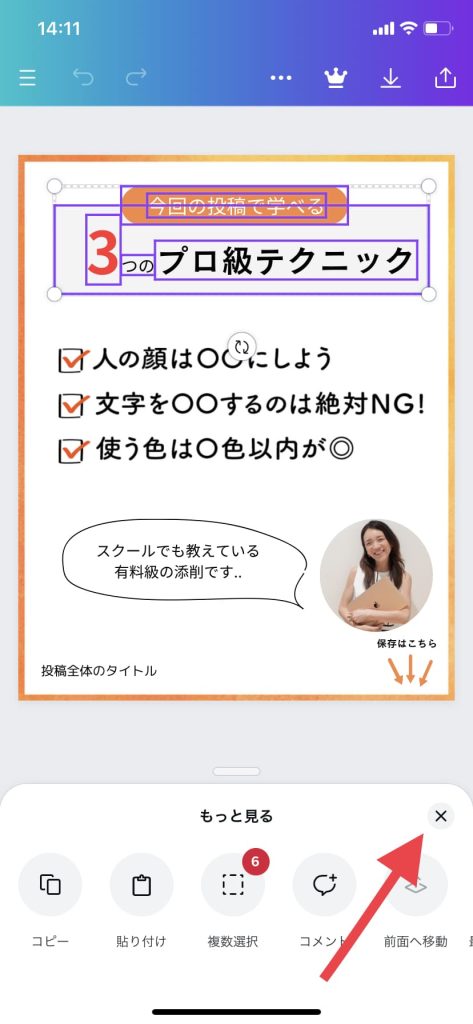
グループ化したい要素が選び終わったら、右上のバツマークをクリックしましょう。

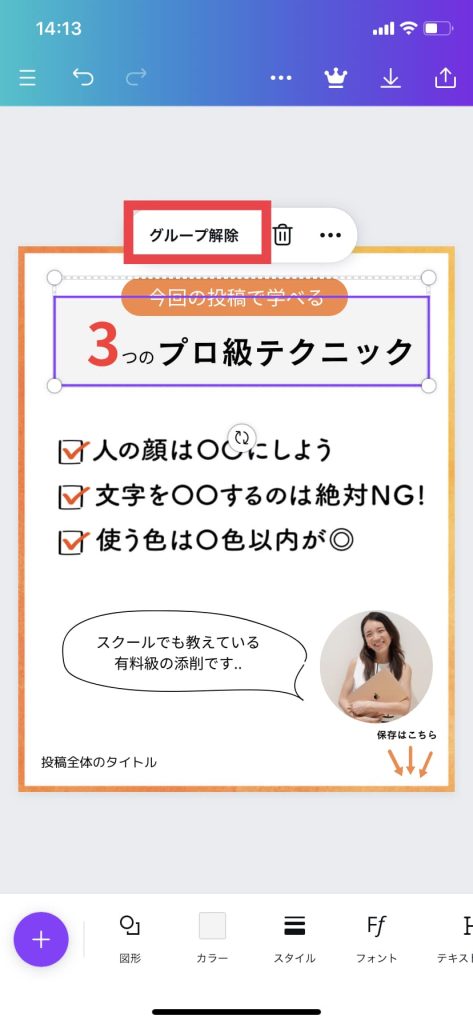
グループ化を解除する方法
グループ化の解除は、スマホ版もすごく簡単です。
解除したいグループを選択して、「グループ解除」をクリックするだけで、元のバラバラだった要素に戻ります。

まとめ
本文内でお伝えした、Canvaで複数の要素をグループ化する方法は以下の通りです。
- グループ化したい要素を選択する
- Command(Windowsの場合はContrl)+Gをクリックする
- グループ化したい要素のどれか1つを選択する
- 画面下方の「複数選択」をクリック
- グループ化したい要素を全て選択する
- 右端のバツマークをクリックする
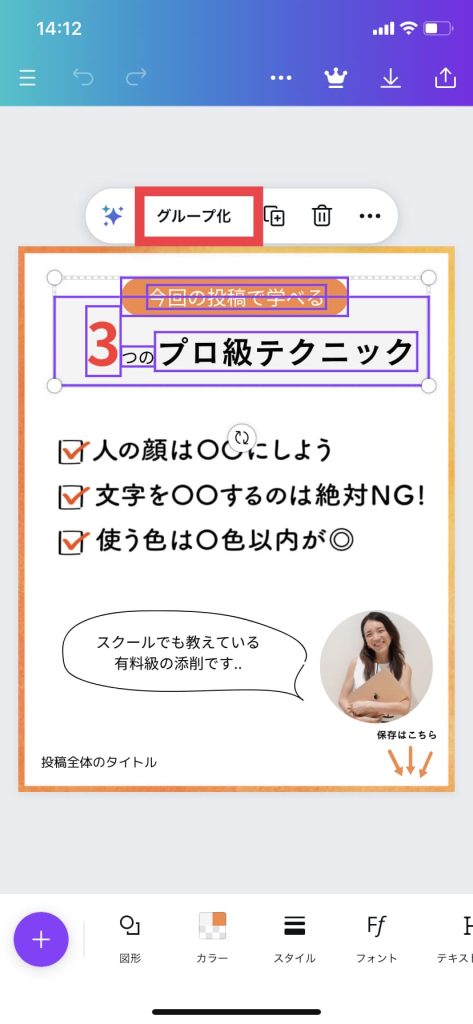
- 画面に表示される「グループ化」をクリックする
なお、グループ化を解除したい場合は、グループ全体をクリックし、「グループ解除」を選択するだけでOKです。
グループ化の機能を使うことで、複数の要素をまとめて移動させたり、フォントや色を変えたり、アニメーションを加えたり、他のページに移動させたりなどができて便利です。
まだCanvaのグループ化機能を使ったことがない方は、ぜひこの記事を参考に活用してみてくださいね。