Canvaでは、カラーピッカーを使って好きなカラーを抽出し、デザインに使うことができます。
デザイン初心者の方でも、カラーピッカーをうまく扱えるようになれば一気に素人感がなくなり、プロのデザイナーが作ったかのようなステキなデザインが仕上がります。
まだカラーピッカーを使ったことがない方、カラーピッカーがうまく使えていない方はぜひこの記事を参考にしてみてくださいね。
Canvaでカラーピッカーを使う方法【画像付き】
そもそもカラーピッカーとは、色を抽出するスポイトのようなもの。
選択した場所の色と同じ色を、他の素材に移すことができます。
まずは、Canvaでカラーピッカーを使う方法を、画像付きで1つ1つ丁寧に解説していきますね。
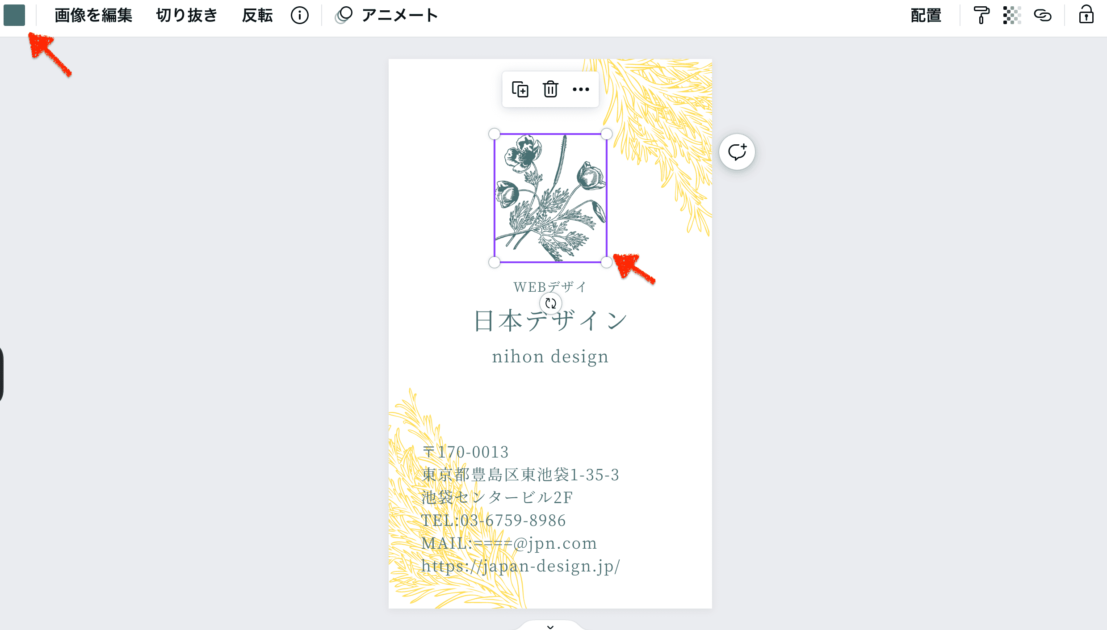
Step1.素材をクリックし、左上の四角をクリックする
このとき、抽出したい色の素材ではなく「色を変えたい素材」をクリックしてください。
今回の画像の場合、選択した花(深緑)の色を右上の葉素材と同じ黄色に変えたいので、色を変えたい素材=深緑の花を選択しています。

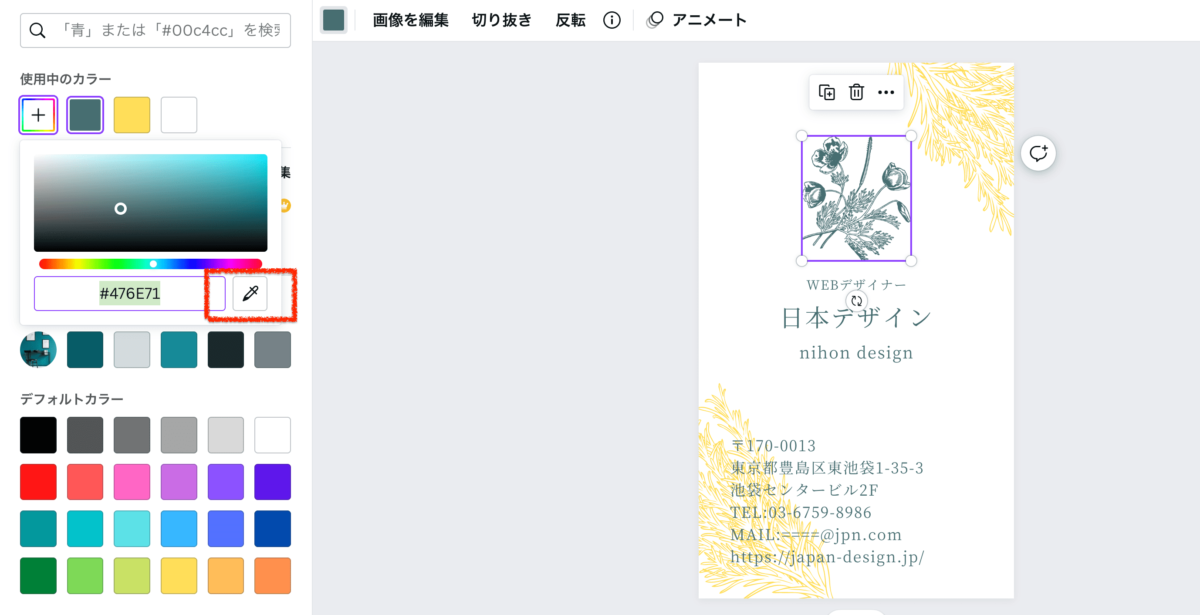
Step2.左上にある”虹色に囲まれたプラスボタン”をクリックする

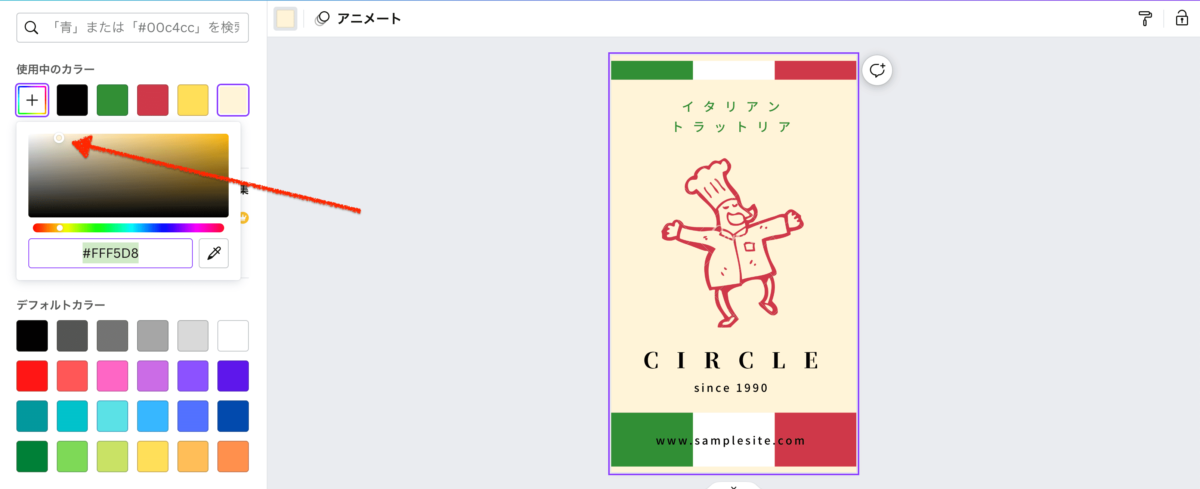
Step3.えんぴつのようなマークをクリックする

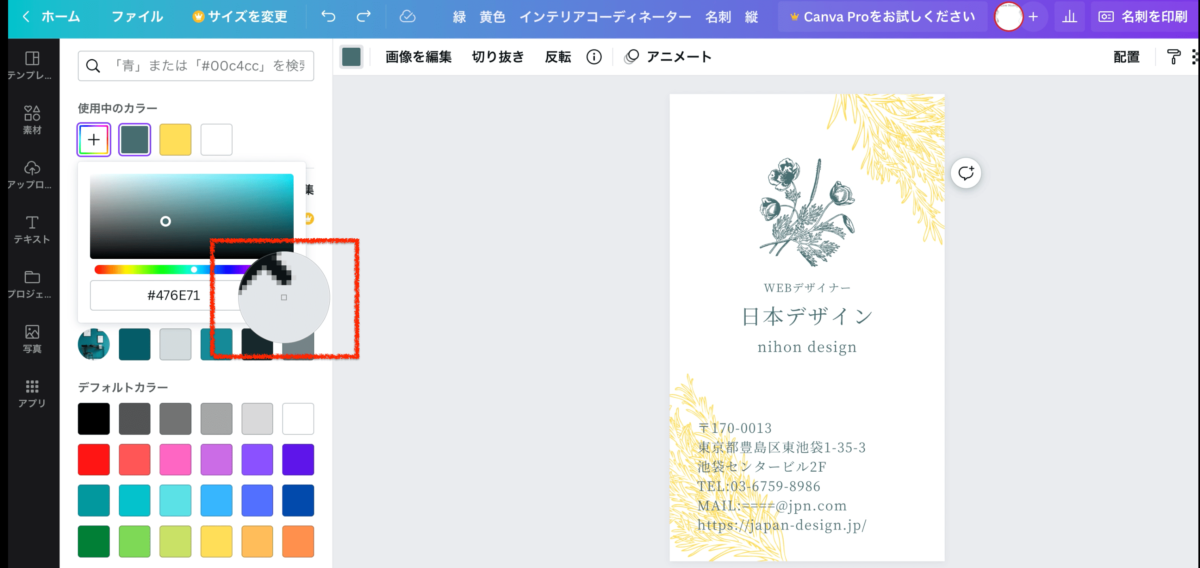
すると、虫眼鏡のように、カーソルを当てた箇所がズームになって表示されます。

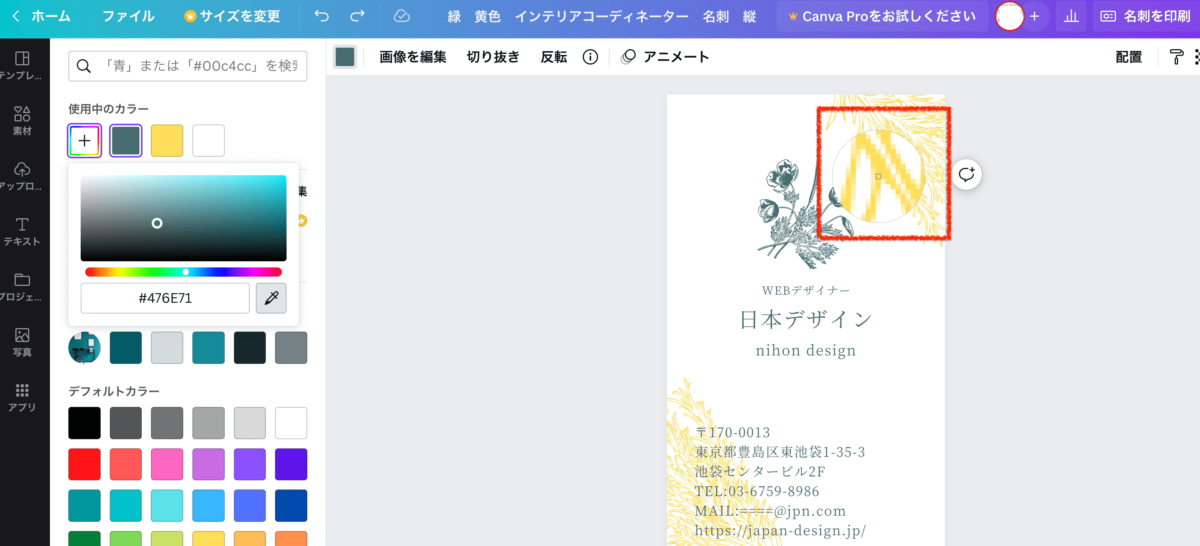
Step4.カーソルを、変えたい色のある素材の上まで動かす

Step5.色の上でクリックすると、最初に選択した素材の色が変わります。

以上が、カラーピッカーの使い方です。

少しでも早くデザインを作りたい!そのような方のためにCanvaで使えるショットカットキーを37個まとめました。ぜひ作業スピードアップに使っていただければと思います。
番外編:カラーピッカー以外で色を変えるには?
Canvaでは、「カラーコード」で色を決めたり、「もうちょっと薄めに…」と調整したり、自由自在に色を変えることができます。
ここからは、カラーピッカー以外で色を変える3つの方法をご紹介しますね。
1.カラーコードで色を変える
Canvaでは、カラーコードで色を指定することができます。
カラーコードとは、「#CF3949」「#328F35」のように#から始まるアルファベットと数字の羅列コードです。
コードと聞くと難しく感じる方もいるかもしれませんが…覚える必要は一切ありません!
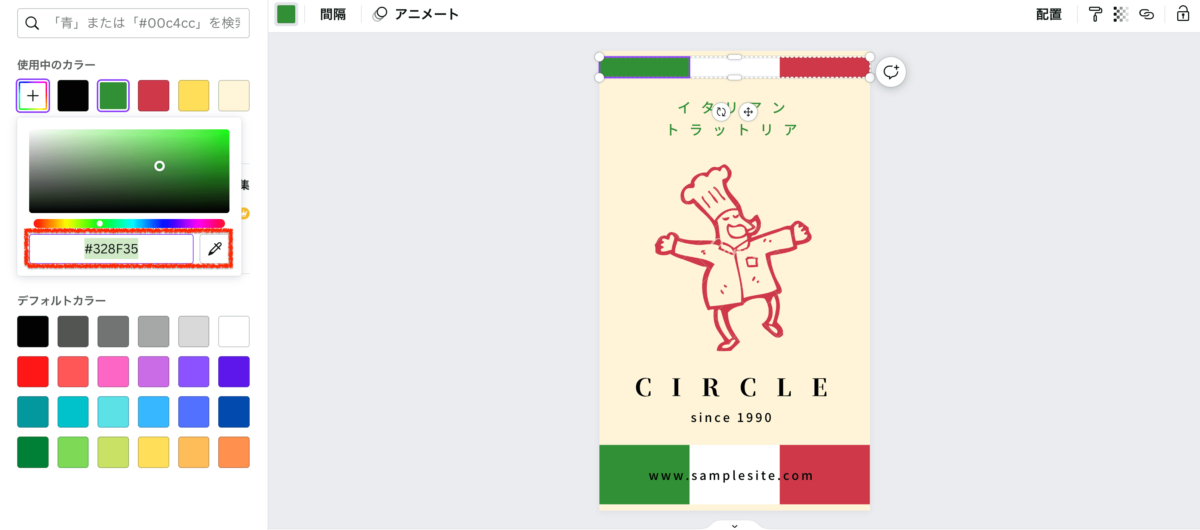
カラーコードを調べる(入力する)ためには、カラーピッカーを使う時と途中まで工程は一緒です。
えんぴつマークを押すときに、左に出ているのがコードです。

ここに、入れたい色のコードを入力することで、特定の色に変えることができます。
入れたい色のコードはこちらの無料ツールで調べることができますよ。
>>イメージカラーピッカー
2.明度/彩度の調整で色を変える

先ほどの、コードが出ているところの上に、グラデーションのパレットが表示されていました。
そこにある丸い点を左右に動かせば、「より白っぽく」「より黒っぽく」「もっと色を濃く」といった調節ができます。
その場ですぐ色が反映されるので、イメージに沿った色を簡単に出すことができますよ。
3.透明度で色を調整する


透明度を調整することで色を変えることもできます。
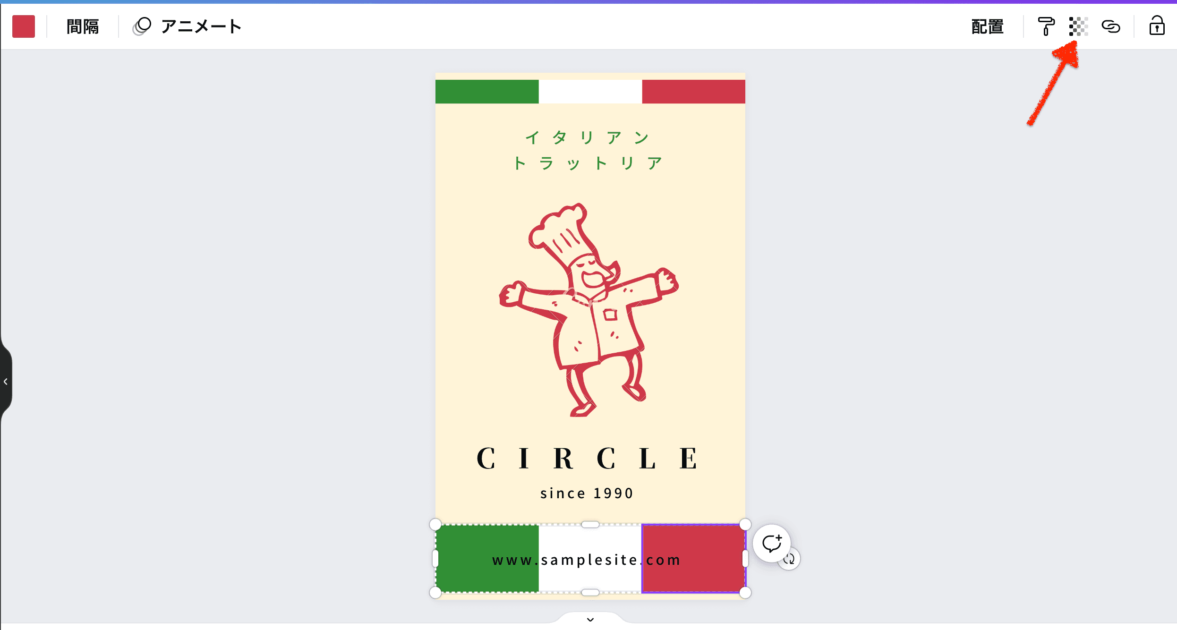
色を変えたい素材をクリックし、右上のマーク(薄くなっている市松模様のようなもの)をクリックしてください。
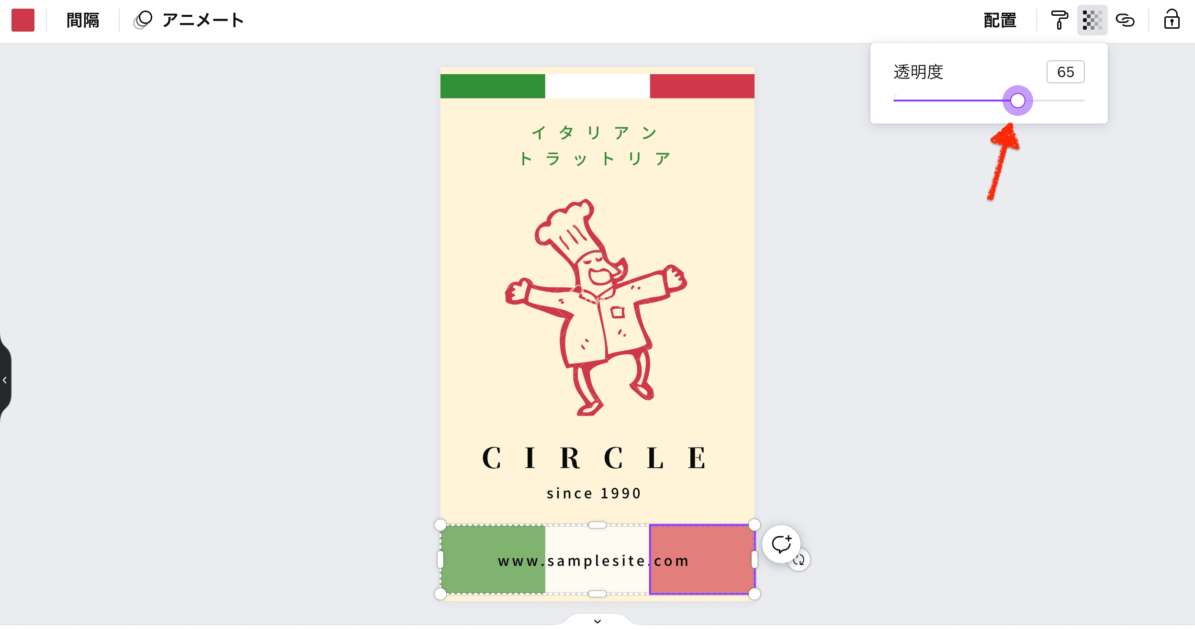
すると、左右に動かせるバーと、数字が出てきます。
数字は、0に近いほど透明になります。(100だと元の色のままです)
透明度の調整では、大きく色を変えたいわけではないけど、ちょっと薄くしたい(濃くしたい)というときに結構使えますよ!
まとめ
今回は、カラーピッカーの使い方をご紹介しました。
カラーピッカーは
Step1.素材をクリックし、左上の四角をクリックする
Step2.左上にある”虹色に囲まれたプラスボタン”をクリックする
Step3.えんぴつのようなマークをクリックする
Step4.カーソルを、変えたい色のある素材の上まで動かす
Step5.色の上でクリックすると、最初に選択した素材の色が変わります。
以上の5Stepで使うことができます。
慣れるまでは使いにくいかもしれませんが、慣れると手放せなくなる機能です。
プロのデザイナーもよく使う「カラーピッカー」、まだ使ったことがない方はぜひ使ってみてくださいね!