バナーやWEBサイトを作るとき、しっかりと文字にも気をつけていますか?
デザインには装飾や配色、配置のバランス以外にも「文字を打つときにこれを知っておくとプロ級のデザインが可能になる」という技術があります。
それは「カーニング(文字間を調整する技術)」です。
当記事ではデザイン初心者で「どれだけ装飾や配色にこだわってもなぜか上手くいかない」「文字がなんだか読みづらいが、どうすれば解決できるかがわからない」という方のために、カーニングのコツについて解説していきます。
文字詰め(カーニング・トラッキング)について
そもそもカーニングとは?
まずはあまり聞きなれない言葉「カーニング」について詳しく解説します。
カーニングとは、正式には「隣り合う文字の間隔を調整すること」を指します。
デザイン業界では一部の文字を強調する機会が多々あるのですが(シェアNo,1の『1』など)、そのときに文字の間隔を変えないままだとどうしてもバランスが悪くなってしまい、可読性が悪くなることがあります。
また、同じフォントやフォントサイズで書かれている日本語の文章でも、その中には「ひらがな」「カタカナ」「漢字」「数字」「記号」が含まれており、それらの文字間をすべて均等に配置すると読みにくいということが発生します。
プロのデザイナーはそれらの文字間を細かく調整することで可読性を向上させ、バナーを目にしたユーザーに伝えたいことがダイレクトに届くように工夫しているのです。
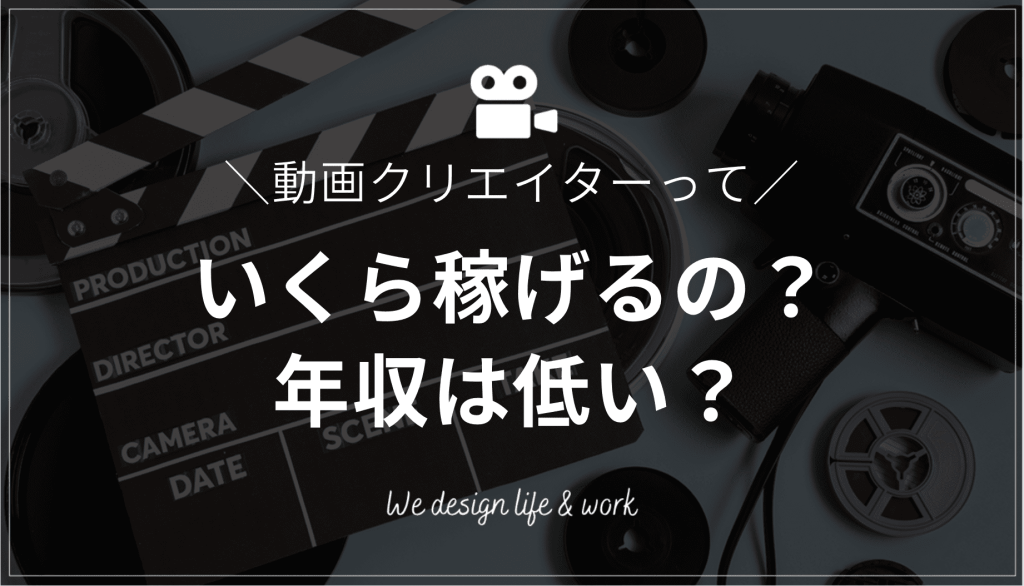
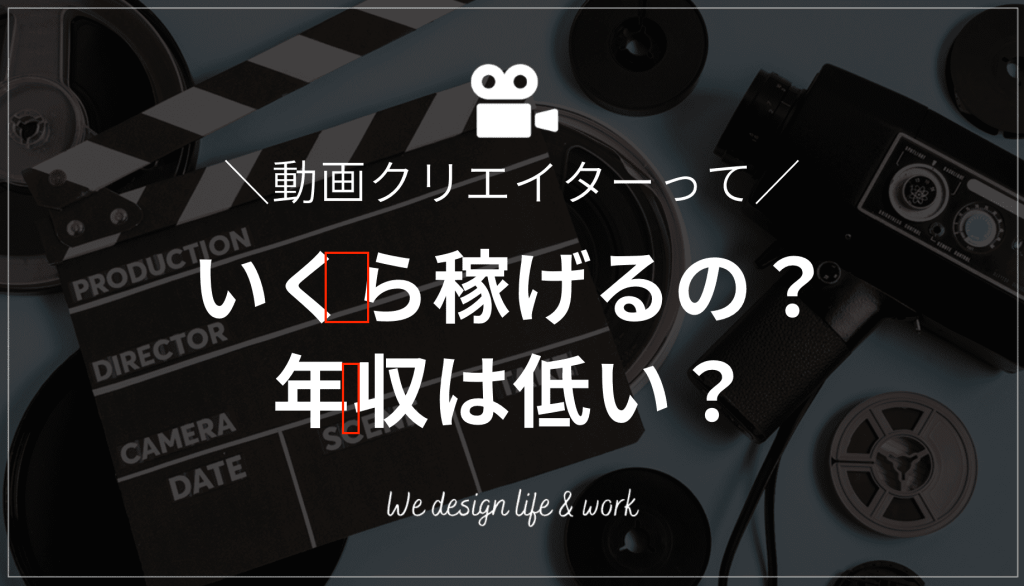
文字間が調整されているサムネイルの例↓


この技術を身につけることができれば、デザイン初心者の方でもデザインのプロのレベルに近付けることができます。
カーニングとトラッキングの違いは?
こちらも耳慣れない単語かもしれませんが、文字間の調整にはカーニングの他に「トラッキング」という用語も存在します。
トラッキングは「文章の全体的な間隔・余白の調整」という意味で使われる言葉です。
文字間の調整はこの「トラッキング(全体的な調整)」と「カーニング(2文字間の調整)」を駆使し、デザインの中で読みやすい文章を構築していく作業になります。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
意識するだけでデザインが変わる!|カーニングのコツ4選
カーニングについての詳細は分かっても、具体的にどのように文字間を調整すればよいかは、経験を十分に積まないと判断できません。
そこで本項目では、デザイン初心者でも使えるカーニングのコツを4つ紹介していきます!
ぜひこの記事をカーニングのチェックリストにできるように、ブックマークして慣れるまで何度も使ってみてください!
カーニングのコツ1:文字間を均等に調整する

デザインソフトにテキストを入力してみるとわかるのですが、実はベタ打ちしただけの文字は文字間が均等ではありません。(特に英語で入力してみるとそれが顕著です)
この小さな違和感は、WEBサイトの本文などで使う文章なら気になりませんが、文字を大きく使うバナーや広告などのデザインではどうしても気になってしまいます。
なので、まずはカーニングで文字同士の間隔をしっかり均等に調整するクセを身につけるようにしましょう。これがカーニングの基礎中の基礎になります。
カーニングのコツ2:間隔よりも余白の均等を意識する

先ほど文字の間隔は均等にと説明しましたが、次に紹介するコツは「間隔だけでなく“空白のバランス”を意識する」です。
どういうことかと言うと、例えば「WV」という文字を配置する場合、どちらも同じ向きの三角形をした文字なのでどうしても上側に広く余白があるように感じてしまいますよね?
反対に「WA」のような文字だと「▼▲」の形なので、先ほどの「WV」と同じ文字間を取ったとしても間が詰まった印象になってしまいます。
なので「AA」は文字間を少し狭く取り「AW」は少し広く取ると、均等ではないにも関わらずバランスが整っているように見えるのです。
この間隔を身につけるには、常に文字を「形」として認識することが重要です。文字もデザインの一部だと常に意識しましょう。
カーニングのコツ3:3文字ずつ分解してチェックする
文字間は3文字ずつチェックすることもカーニングのコツの1つです。
人は文章を読むとき、基本的に1文字ずつではなく文章としていくつかの文字の塊を視界に入れています。
なので2文字ずつ調整していると「ここ、左右で文字間が違う気がする……」という違和感が発生しやすくなってしまうのです。
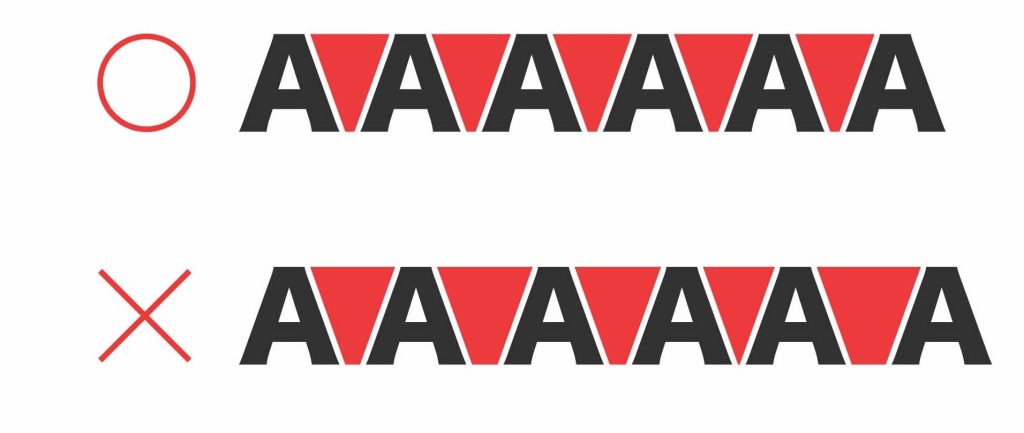
なのでカーニングを行う際は、下の図のように3文字ずつの塊で調整するようにしましょう。これによって文章として読んでいるときの違和感を格段に減らすことができます。
カーニングのコツ4:文字間隔が与える印象を理解する

カーニングは、ただ文字の間隔を均等にすればよいというものではありません。
フォントによって適した文字間があり、また文字間によって与える印象も強く変わるのです。
基本的に文字間は詰めれば詰めるほど迫力が増すため、ゴシック体と合わせる形でセールの広告やチラシに多く使用されています。
反対に間隔が広いと高級感が出るので、明朝体と合わせる形でファッションブランドのロゴやバナーなどに使用されています。
他にも文字間が人に与える印象はフォントとの組み合わせでいくつも存在するので、街中を歩くときに看板やブランドロゴなどをチェックし、そこに込められた工夫を分析するクセをつけてみましょう。
カーニングを行う際の注意点
ここからは、カーニングを行う時に注意した方が良い点について解説します。
注意点1:Canvaではカーニングが行えない
もしデザインツールにCanvaを採用している場合、カーニングは行えません。
全体的な文字間の調整(トラッキング)は行えるのですが、1文字ずつの文字間を調整する機能がそもそも搭載されていないのです。
なのでCanvaでどうしてもカーニングを行いたい場合は、1文字ずつテキストボックスを分けて調整するようにしましょう。
注意点2:文字に関する機能は多いので覚える必要がある
文字に対して使える機能は多数あり、ツールによっては呼び名も違うことが多々あります。
カーニングは「文字間隔」と表記されていたり、トラッキングは「字送り」と表記されていることがあります。
また、それ以外の機能として「文字ツメ」「メトリクス」などもあるため、しっかり使いこなそうとするのであればそれらの機能で何が行えるのかをしっかり把握しておく必要があります。
IllustratorやPhotoshopなどのAdobeツールであれば名称が統一されているので、デザイン初心者の方は覚えることを減らすためにもAdobe製品を使用してデザインを行うことをおすすめします。
カーニングのコツまとめ
本記事では、少し工夫するだけでデザインをプロ級にするためのコツとして「カーニング」を紹介しました。
一流のデザイナーは文字もデザインの1つとしてしっかり妥協なく調整したり、空白や余白を上手く操ってデザインの印象を調整しています。
初心者の方にとっては面倒に感じることも多いかもしれませんが、デザインはこういった小さな修正や調整を重ねることでグッと良くなります。
最初の頃ほど、注意深く文字間をチェックして妥協せずに調整するようにしてみましょう。きっとあなたのデザインのレベルが何段階も上がるはずです。

















