WEBライティングでは、リード文の内容で記事全体の良し悪しが決まるといわれたり、記事が最後まで読まれるかどうかはリード文にかかっているといわれたりします。
リード文が重要といっても、ライティング初心者の場合、どのように書けばいいのか迷ってしまうことがありませんか?
こちらの記事では、リード文が重要な理由や書くうえでのポイントから、リード文のテンプレートまで詳しく解説します。
リード文の書き方に迷っている方、記事を書くことには慣れたけどリード文にどのような要素を入れて書けばいいのかわからない方は、ぜひ参考にしていただけたら幸いです。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
リード文(導入文)とは?

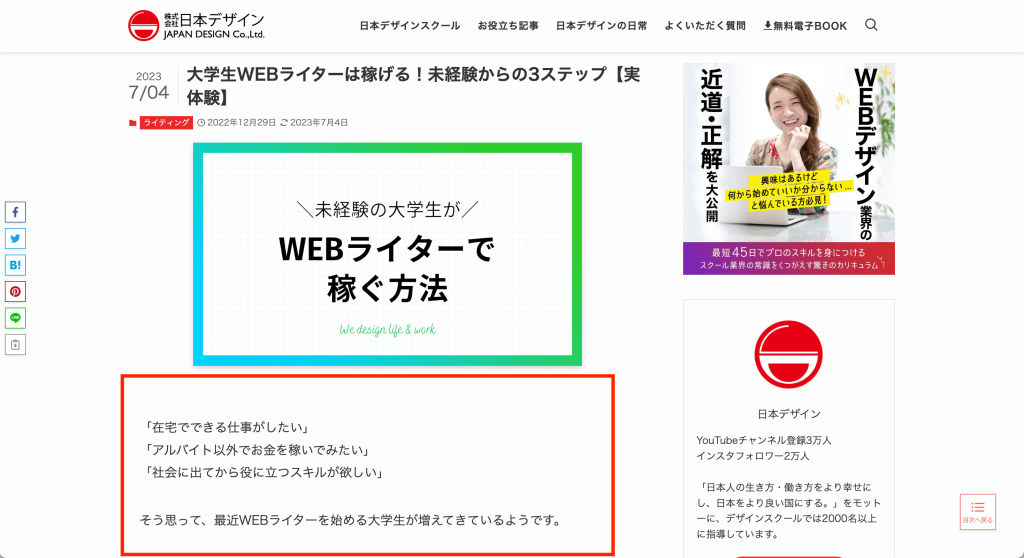
リード文(導入文)とは、ページのタイトルと目次の間に書いてある、ページを開いた読者が最初に目にする文章のことです。
冒頭文と呼ばれることもあります。
リード=leadの意味は「先導する」なので、読者をその後の本文へとスムーズに導くのがリード文の役割です。
リード文があることで、「このページにはこういった内容が書かれています」と簡潔に伝えることができ、本文の内容が理解しやすくなります。
リード文の内容としては、例えば本文の概要、記事を読むメリット、執筆者の情報などを書くことが多いです。
書く人により、リード文だけで疑問を解決できるぐらい詳細に書いたり、数行だけ書いて本文に移ったりと、特徴が出やすい部分でもあります。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBライティングでリード文が重要な理由

リード文が重要といわれる理由はなぜでしょうか?主な理由を2つ挙げてみます。
記事を読むかが決まる
WEBユーザーはページの検索が習慣となっていて、日頃から多くの記事を目にしているため、記事を最後まで読んでもらうのは難しいです。
もし長文の記事だった場合、そのボリュームの多さだけで読むのをやめて別のページに飛んでしまう可能性も。
そこで、冒頭にあるリード文が読者に与える印象は重要となり、記事を読み進めるかどうかが判断されます。
例えば以下のリード文をご覧ください。
| 例1. 今回の記事では、WEBライティングのリード文についてご紹介します。 |
| 例2. WEBライティングでリード文を書くコツを知りたくないですか? 今回の記事では、WEBライティングのリード文の書き方を簡潔にご紹介します。 |
伝えたいことは同じ文章ですが、どちらに興味が引かれるかは一目瞭然だと思います。
リード文で読者の興味を引くことは重要です。
滞在時間が伸びてSEOに効果がある
先ほどもお伝えしたように、リード文で興味を引けば読者は記事を読み進めるので、ページの滞在時間が伸びます。
Googleのアルゴリズムでは、ページの滞在時間が長いサイトを評価しています。
それは、滞在時間が長いと、読者にとって有益なコンテンツである可能性が高いと判断されるからです。
Googleから高評価を受けるとページの検索順位が上がり、SEOにとって効果があります。
そのような理由から読者を引き止めるためのリード文は重要なものといえるでしょう。
リード文を書く時の5つのポイント

ここからはリード文を書くうえで忘れてはいけないポイントを押さえていきます。
最適な文字数は300字以内
WEB上には星の数ほど記事があるため、一つの記事に対して読者は時間をかけられません。
リード文の文字数に決まりはありませんが、簡潔に本文の内容を伝えることが大切なので、短く文章をまとめる必要があります。
記事のボリュームにもよりますが、3〜5行ぐらいの文章で、理想は300字以内に収めるとよいでしょう。
もしリード文で「何を伝えたいのかわからない」という印象を与えてしまえば、読者が本文を読み終える前に離脱してしまう可能性が高くなります。
リード文では重要な点は残し、簡潔にまとめることを意識して書いてみてください。
リード文は最後に書く
文章を書いた経験が少ない方によく見られるのが、上から順番に記事を書いていくところです。
リード文は記事の冒頭にあるとお伝えしましたが、最初から書く必要はありません。
記事を書いていくと、途中で内容を変更したくなったり、文章の付け足しをしたくなったりすることがあります。
ライター初心者がリード文から書き始めると、テーマとずれた内容になってしまったり、まとまりのない文章になったりする恐れがあり、非効率的です。
本文の後にリード文を書くようにすると、本文の内容が頭の中で整理され、最適なリード文を執筆できます。
読者の悩みを明確にする
読者には必ず解決したい悩みや疑問があり、キーワードを検索して記事にたどり着きます。
読んでほしい読者の悩みを明確にしておかないと、読者に悩みが解決できないと判断され、ページから離れる原因になります。
例えば「WEBライティングのリード文の書き方がわからない」「WEBライターとしてステップアップする方法を知りたい」というように読者が解決したい悩みや疑問をリード文に入れてみてください。
自分の悩みを解決するために書かれた記事だと最初に思わせることで、最後まで記事を読み進めてもらうことができます。
共感が得られるように書く
リード文では読者に「このページは自分に関係がある!」と自分ごとのように思ってもらうことが肝心です。
自分ごとのように書くことで読者の共感が得られ、その先に読み進めてもらえる確率が上がります。
例えば「WEBライティングでリード文を書く時に何から手をつけていいのか毎回迷ってしまいますよね。」といった具体的な言葉で読者に共感してもらいます。
その後「こちらの記事ではWEBライティングにおけるリード文の書き方のコツを解説します。」といった言葉で本文へと誘導しましょう。
ターゲットの心に刺さるような言葉を投げかけることで、ページから離脱するのを減らせます。
記事を読むメリットを書く
読者は自分にとって必要な情報を求めているため、読んでも自分にメリットがないと判断したらページを離れてしまいます。
そのため、リード文では読者に記事を読むメリットを伝えることが不可欠です。
WEBライティングのリード文の書き方について説明するページの場合、「リード文の書き方を覚えると、最後まで記事を読んでもらえる。」といったようなメリットを入れましょう。
「この記事を読めば、こんな良いことがあります。」と最初に伝えられれば、読者がその後の内容を期待して読み進めてくれます。
WEBライティングのリード文テンプレート

最後に、リード文のテンプレートを2つご紹介します。
どのように書けばいいか迷った時に参考にしてみてください。
テンプレート①共感が得られるリード文
こちらはリード文でよく見られる例文で、誰でも簡単に使えます。
この例文の後に記事の内容について説明したり、結論を伝えたりして本文に繋げる流れが多いです。
「リード文にはどのようなことを書けばいい?」
「リード文はどのタイミングで書くのがいい?」
いざ記事を書き始めると迷うことはありませんか?
今回こちらの記事では上記のお悩みを解決します。
テンプレート②まとめから始まるリード文
箇条書きで記事のまとめを書いてから始めるパターンもよくあります。
結論が具体的な記事に使える例文で、読者にわかりやすく伝えられるのが特徴です。
記事のまとめ
- リード文には共感が得られる要素が必要
- リード文は本文の後に書きましょう
- 最初はリード文のテンプレートを活用するのがおすすめ
今回こちらの記事ではリード文の書き方について解説します。
まとめ:リード文によって記事が読まれるかどうか左右される!
今回はリード文の重要性についてお伝えしましたが、WEBライティングではリード文次第で読者の反応が変わることがご理解いただけたのではないでしょうか?
リード文では限られた文字数で簡潔に必要なことを伝えなければならないため、ライティング初心者は特に悩みやすいかもしれません。
もしリード文の書き方に迷った時は、
- 最適な文字数は300字以内
- リード文は最後に書く
- 読者の悩みを明確にする
- 共感が得られるように書く
- 記事を読むメリットを書く
上記5つのポイントやテンプレートを参考にしてみてください。
皆さんが書いた記事が読者に最後まで読んでもらうことに役立てられたら嬉しいです。