WEBライターの仕事は、記事を執筆することだけではありません。
WEB上の記事は文字が並んでいるだけでは最後まで読んでもらえないため、適切な画像を選定して記事内に貼り付けることもWEBライターの仕事なのです。
本記事では、WEBライターが画像選定をおこなう際のコツやルール、時短の方法を徹底的に解説していきます。
「文章は書けるけど、適切が画像を探すのは苦手」
「画損選定にかなり時間がかかってしまう!」
上記のような悩みがあるWEBライターの方は、ぜひ最後までご覧ください。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBライターは押さえておこう!画像選定の5つのルール
画像選定にはいくつかのルールがあるのを知っていますか?ここでは、ほぼ全ての案件に共通する5つのルールを解説します!
横長の画像を選ぶ
WEBの記事では横長の画像を使うことがほとんどです。
なぜなら、縦長の画像を使用すると、スペースをとってしまうのはもちろん、記事の流れやテンポが悪くなってしまい読みにくいのです。
特にスマートフォンで記事を閲覧する場合は、縦長の画像の場合画面のほとんどを画像が占めることになってしまいます。
そのため、特別な指定がない限りは横長の画像を選ぶようにしましょう。
明るく見やすい画像を選ぶ
基本的に画像は明るく見やすいものを選んでください。
暗くて見にくい画像は、クライアントも読者もあまり好みません。
見出しによっては暗めの方が合っている場合もありますが、基本的には明るく見やすい画像を選ぶようにしましょう。
記事の内容やイメージに合った画像を選ぶ
例えば、女性に向けた記事なのに男性の写真ばかり出てきたら違和感がありますよね。
このように記事の内容やイメージに合っていない画像を選んでしまうと、読者に違和感を与え混乱させてしまいます。
特にアイキャッチ画像と記事の内容が違いすぎると、離脱の原因になりかねないので注意してください。
画像を選定する際は、記事の内容やイメージを意識するようにしましょう。
クライアントからの指定を確認する
クライアントから依頼されて画像を選定する際は、クライアントからの指定がないか必ず確認するようにしましょう。
クライアントによっては、画像を選定するサイトや画像のサイズなどを事前に指定してくる場合があります。
指定を無視して勝手に写真を使った場合のトラブルが実際にあるそうなので、指定された際は素直にクライアントの指定に従うようにしましょう。
クライアントからの指定を確認し忘れているとトラブルになるだけでなく、せっかく時間をかけて画像選定しても無駄になってしまうので要注意です。
サイトの利用規約を確認する
WEBライターが記事に使用する画像は基本的にフリー素材サイトから入手しますが、全ての画像を自由に使えるわけではありません。
そのため各サイトの利用契約を必ず確認し、記事に使用してもよい写真かどうか判断しましょう。
確認の際に見るポイントは以下のとおりです。
- 商用利用は可能か
- 著作権表記(クレジット表記・リンク表記)は必要か
- 画像加工は可能か
- モデルリリースが取得されているか
これらが書かれていないサイトの画像を使ってしまうと、規約違反となり訴えられてしまう可能性があります。画像を選定する際は、必ず利用規約を確認するようにしましょう。

【見本あり】見出しに合わせて画像を選ぼう!
あなたは見出しに合わせた画像を選んでいますか?ここでは、見出しの例に合わせてどのような画像を選べばよいか解説します。
画像選定の際に「どの画像を当てはめればよいかわからない!」という方はぜひ参考にしてみてください。
注意点やポイントの見出し
「〇つの注意点」「ポイント〇つ」「〇〇のコツ」などの、注意点やポイントの見出しには「チェックリスト」の画像がおすすめです。
調べ方:チェックリスト/チェック



疑問形の見出し
「〇〇とは?」「〇〇ってなに?」「〇〇って本当?」などの疑問形の見出しには「クエスチョンマーク」の画像がおすすめです。
調べ方:クエスチョンマーク/はてな



禁止の見出し
「〇〇は危険!」「やってはいけない〇つのこと」「〇〇は禁止!」などの危険を示す見出しには「✕印」や「禁止標識」の画像がおすすめです。
調べ方:危険/ダメ



ポジティブな見出し
ポジティブな内容の見出しには「笑顔」「ジャンプ」の画像がおすすめです。
調べ方:笑顔/ジャンプ



ネガティブな見出し
ネガティブな見出しには「頭を抱える人」や「考えている人」などのネガティブが伝わる画像がおすすめです。
調べ方:考える/悩み



最後の見出し
「いかがでしたでしょうか?今回は〇〇について紹介しました。……」という最後の見出しには「希望」をイメージさせる画像がおすすめです。
調べ方:夕日/眼差し/希望/光



【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
時間をかけずに画像選定する3つのコツ【時短術】
「画像選定に時間がかかってしまう……」そんな悩みを持っている方は少なくないはずです。
ここでは画像選定が苦手な人のために、時間をかけずに画像選定する3つのコツを紹介します。
画像選定の少ない案件を選ぶ
単純ですが、画像選定に時間がかかってしまう方は画像選定の少ない案件を選ぶようにしましょう。
案件によっては1本の記事に10個の画像選定が必要なものと、2〜3個の画像選定で済むものがあります。
画像選定の少ない案件を選べば、当然ですが時間は短縮できます。
案件を受けるときに画像選定することがわかったら、画像が何枚必要なのかを確認するようにしましょう。
普段から画像を見てセンスを磨く
記事と画像が合わないとクライアントから修正依頼がくる場合があります。
もしそうなった場合、また1から選び直すためその分時間がかかってしまいますよね。
そうならないためには普段から画像を見てセンスを磨いておくことが大切です。
いろいろなサイトを見て、どのような雰囲気の画像が好まれるのか研究するだけで目のトレーニングになります。
センスを磨いておけば、修正依頼がくることも減るでしょう。
効率よく画像選定するためにも、普段から意識してみてくださいね。
探しにくいジャンルのときは発想を転換する
はじめにもお伝えしたとおり、画像選定する際は記事の内容やイメージに合ったものを選ぶ必要があります。
しかし、「イメージに合ったものが見つからない」と悩んでしまうこともあるでしょう。
そんなときは、発想を転換すると見つかりやすいですよ。
例えば、「子供向けのお弁当の作り方」の記事を書くときに「子供のお弁当の写真」を見つけることは難しいかもしれませんが、発想を転換して「子供の笑顔の写真」を探してみるとすぐに見つかったりします。
なかなかよい画像が見つからなくて時間がかかってしまう場合には、一度発想を転換してみてください。

誰でも使える!無料サイトおすすめ9選
ここでは誰でも無料で使えるおすすめフリー画像サイトを9つに厳選して紹介します。
それぞれのサイトにどのような雰囲気の画像があるか知っておくと、「この記事にはあのサイトが合いそう」と画像選定が楽になりますよ。
それでは1つずつ見ていきましょう。
写真AC

写真ACは日本人の人物写真に特化しており、使いやすい構図が多いのが特徴です。
クリエイターを探す検索機能もあるので、好きなテイストの素材をすぐに見つけることもできます。
ただ、無料会員だと1日に検索回数5回、ダウンロード回数9回までなどの制限があるので注意してください。
- 商用利用:OK
- 加工:OK
- クレジット表記:不要
- ユーザー登録:必要
▶︎写真ACはコチラ
ぱくたそ

WEB業界で働いている方なら1度は聞いたことがあると思います。
「ぱくたそ」には2万枚以上のフリー画像が掲載されており、ジャンルが幅広いのが特徴です。
あらかじめ色調補正やゆがみ補正、ゴミ取りなどの画像処理がされているのもうれしいポイントです。
- 商用利用:OK
- 加工:OK
- クレジット表記:不要
- ユーザー登録;不要
▶︎ぱくたそはコチラ
pixabay

pixabayは、海外の写真サイトです。
そのため、外国人の画像を使いたいときはぴったりの画像が見つかるはずです。
クライアントによってはpixabayを指定するところも多いみたいなので、WEBライターならぜひチェックしてみてください。
- 商用利用:可能
- 加工:OK
- クレジット表記:不要
- ユーザー登録:不要
▶︎pixabayはコチラ
O-DAN

O-DANは、海外のフリー素材サイトを横断して検索でき、複数のサイトを行き来することなく一括で探せます。
日本語で検索できるので、英語が苦手な方でも安心して使えます。
使い方は検索バーに日本語でキーワードを入れるだけです。海外のオシャレな写真が手に入るのが魅力ですね。
- 商用利用:※サイトによる
- 加工:※サイトによる
- クレジット表記:※サイトによる
- ユーザー登録:不要
▶︎O-DANはコチラ
GIRLY DROP

GIRLY DROPは、女性向けの写真が多く揃っているサイトです。
女の子向けのかわいらしいデザインをするときにおすすめ。
また、他ではあまり見ないコスメやネイルなどの美容に関する素材も充実しています。
また、人物の写真は顔が写らないように考慮されているため、被写体のイメージに左右されずに素材を選べるのも魅力です。
- 商用利用:OK
- 加工:OK
- クレジット表記:不要
- ユーザー登録:不要
▶︎GIRLYDOROPはコチラ
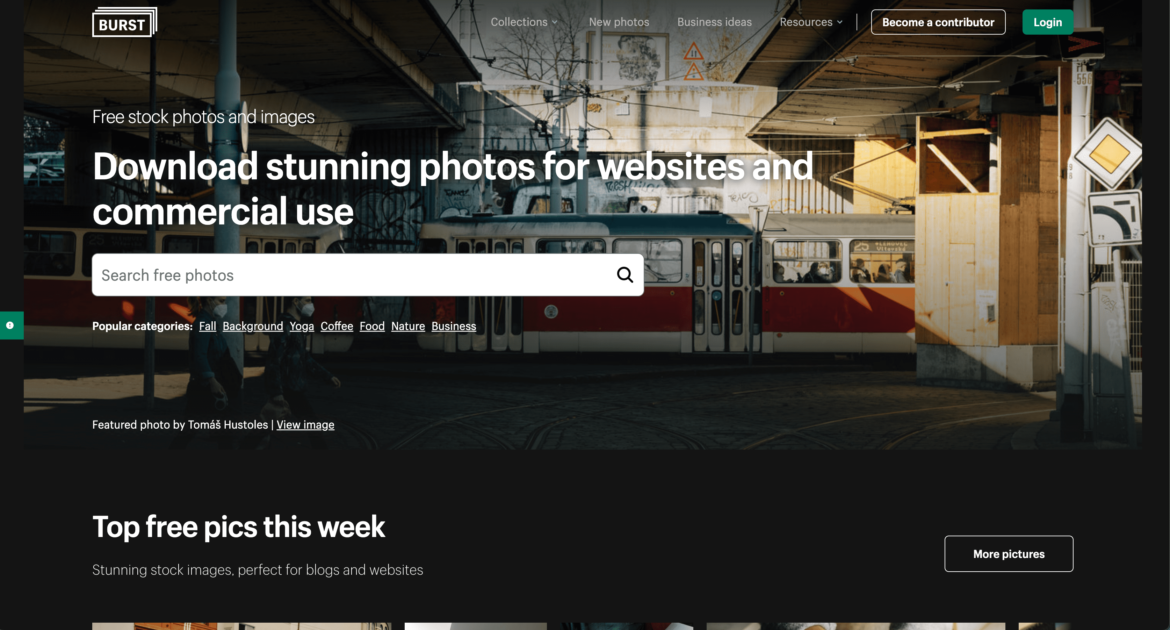
BURST

BURSTは、ネットショップ開設サービスの最大手「Shopify」が運営しているということもあり、商品イメージの写真が豊富なサイトです。
完全無料で高画質な写真をダウンロードできるうえに、ダウンロード数にも制限がないので好きな写真を何枚でもダウンロードすることができます。
- 商用利用:OK
- 加工:OK
- クレジット表記:不要
- ユーザー登録;不要
▶︎BURSTはコチラ
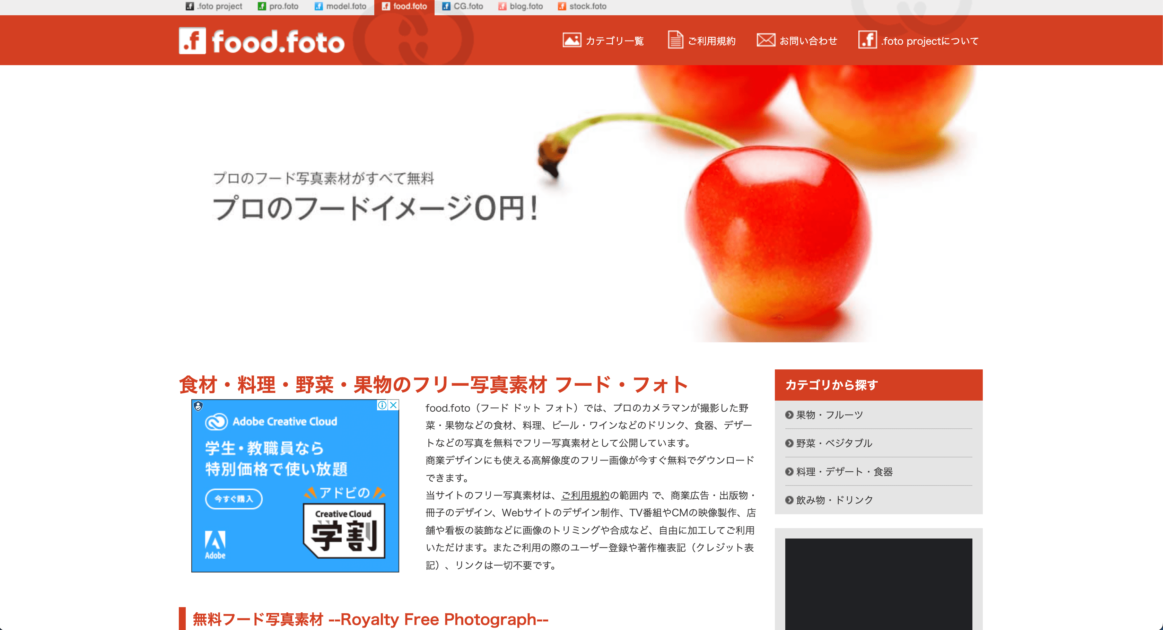
FOOD.foto

food.fotoは、食べ物の写真を専門に扱うサイトです。
プロのカメラマンが撮影した野菜・果物などの食材や、料理・飲み物などが幅広くそろっています。
背景が白いため、シンプルで使いやすいのも特徴です。
- 商用利用:OK
- 加工:OK
- クレジット表記:不要
- ユーザー登録:不要
▶︎FOOD.fotoはコチラ
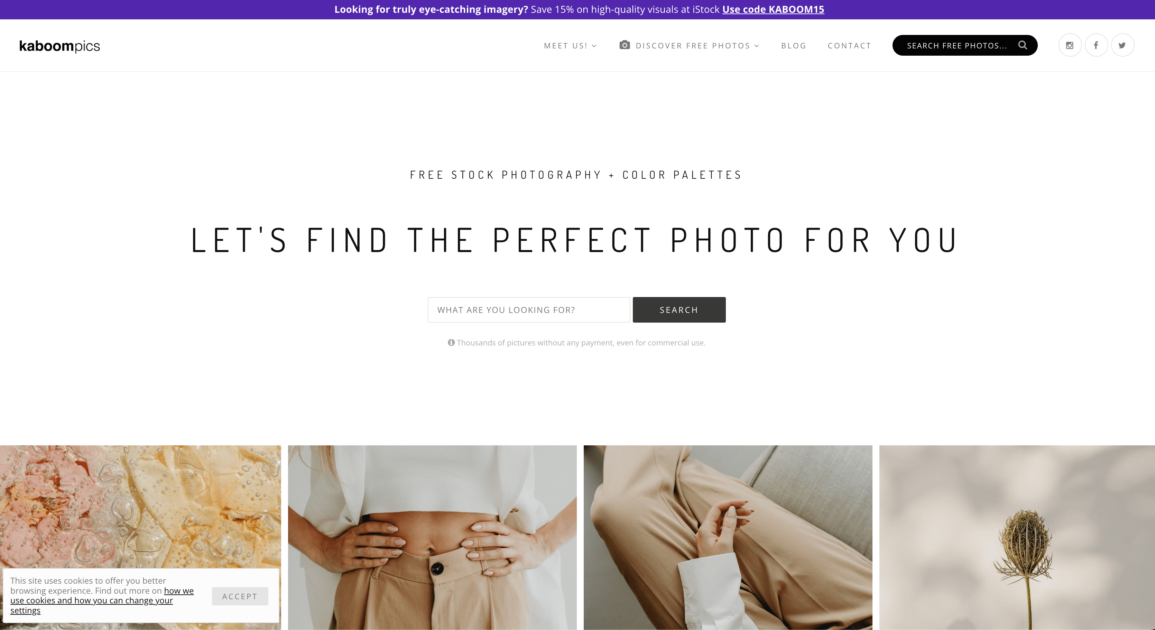
kaboompics

Kaboompicsは、落ち着いたナチュラルテイストの写真が揃っている海外のサイトです。
1つのテーマで角度や配置を変えた複数の写真があるので、似た写真がたくさん欲しい時は便利です。
また写真に使われている色をカラーコードで生成してくれるので、配色の参考としても役立ちます。
- 商用利用:OK
- 加工:OK
- クレジット表記:不要
- ユーザー登録:不要
▶︎Kaboompicsはコチラ
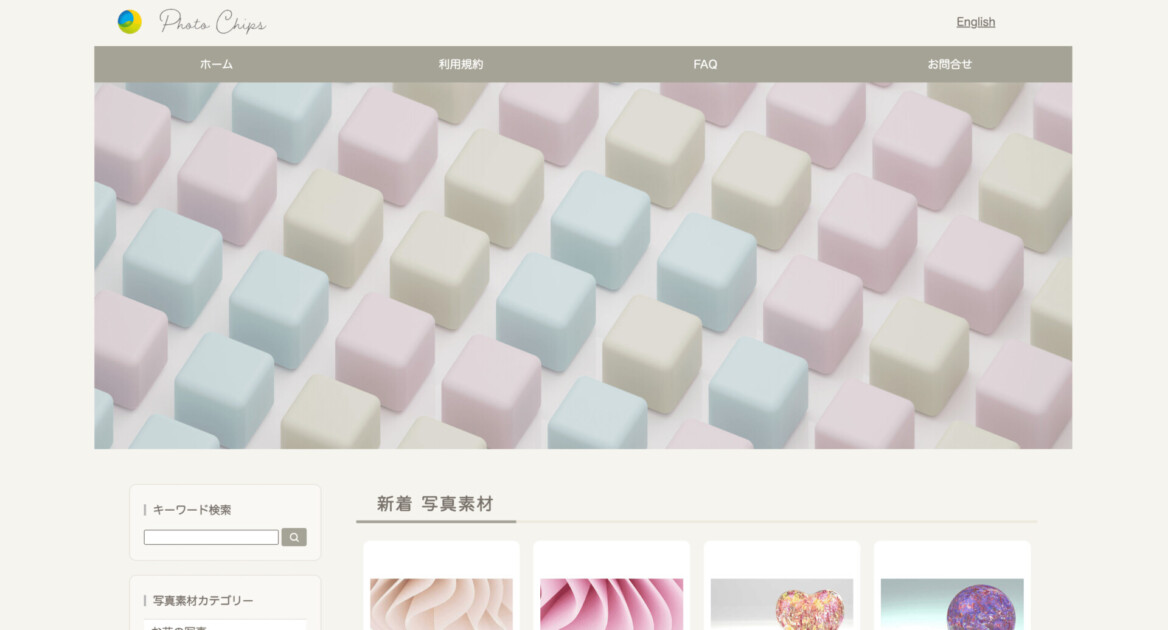
photo Chips

Photo Chipsには、風景やお花などの画像が多数掲載されています。
同じお花の写真でも少しずつ違った写真がたくさんあるので、自分好みの写真が見つかると思います。
またカラーや季節でカテゴリー分けされているので、イメージしている色の写真を見つけたいという方にはおすすめです。
- 商用利用:OK
- 加工:OK
- クレジット表記:不要
- ユーザー登録:不要
▶︎photp Chipsはコチラ

時間節約!有料サイトおすすめ7選
ここでは有料サイトのおすすめサイトを7つに厳選して紹介します。
無料サイトを使う際は、ダウンロードするときに広告を見たり、ダウンロードに制限があったりする場合があります。
「とにかく時間をかけずに画像選定したい!」という方は、有料サイトを利用するのも一つの方法です。それでは1つずつ見ていきましょう。
Adobe Stock

Adobe関連の商品を使用していると、こちらのサイトを知っている方も多いと思います。
Adobe Stockは、写真のクオリティはもちろん高く、IllustratorやPhotoshopですぐに使用できる拡張子がついた素材も多く販売されているのが特徴です。
また、世界中のコントリビューターが素材を提供しているので、世界のあらゆる素材が集まっており、日本の素材サイトでは集められないようなものが数多く揃っているのも魅力です。
- 料金プラン:単品購入/定額プラン(3,828円~)
- 商用利用:OK
- 加工:OK
- クレジット表記:一部必要
▶︎Adobe Stockはコチラ
123RF

123RFは、写真だけでなくイラストや動画も揃っているサイトです。
写真素材もかなり多いのでおすすめです。
月10枚以上使用する場合は定額プランのほうがお得になります。
自分のスタイルによって変えてみてください。
- 料金プラン:イメージパック(年間4,800円~)/定額プラン(月額3,700円~)
- 商用利用:OK
- 加工:OK
- クレジット表記;一部必要
※イメージパック:1年間いつでも好きな時にダウンロードできるパック
定額プラン:1ヵ月から利用できる毎月更新型のプラン
▶︎123RFはコチラ
Shutterstock

Shutterstockは、写真や動画はもちろん、SNSのホームサイズに合わせた画像や3D用素材、エンタメニュースなどで使用できる画像も購入できるサイトです。
また、毎週170万点以上の新作が追加されており、最新のニュースや記事にマッチする高画質素材が提供されているのも魅力の一つです。
- 料金プラン:単品購入/定額プラン(月額6,000円〜)
- 商用利用:OK
- 加工:OK
- クレジット表記:一部必要
▶︎Shutterstockはコチラ
PIXTA

PIXTAは日本の会社が運営しているため、日本人向けの素材が多く揃っているサイトです。
特に使用頻度の高い、日本人のモデル写真が豊富にそろっているのはうれしいポイントですね。
万が一、著作権や肖像権の侵害があった場合に一部または全ての損害を補償してくれる保証サービスがあるのも特徴です。
- 料金プラン:単品購入/定額プラン(月額1,980円~)
- 商用利用:OK
- 加工:OK
- クレジット表記:推奨
▶︎PIXTAはコチラ
iStock

iStockは、8000万点以上の素材が揃っているサイトです。
素材のサイズ・形式などの選択肢も豊富なため、使用したい用途に合わせて無駄なくダウンロードできます。
また、iStockでダウンロードした素材は、iStock専用の画像専用ツール「iStockエディター」で編集できます。
気に入った素材を見つけたら、画像編集ボタンをクリックするだけで利用できるのも魅力です。
- 料金プラン:単品購入/定額プラン(月額3,000円~)
- 商用利用:OK
- 加工:OK
- クレジット表記:一部必要
▶︎iStockはコチラ
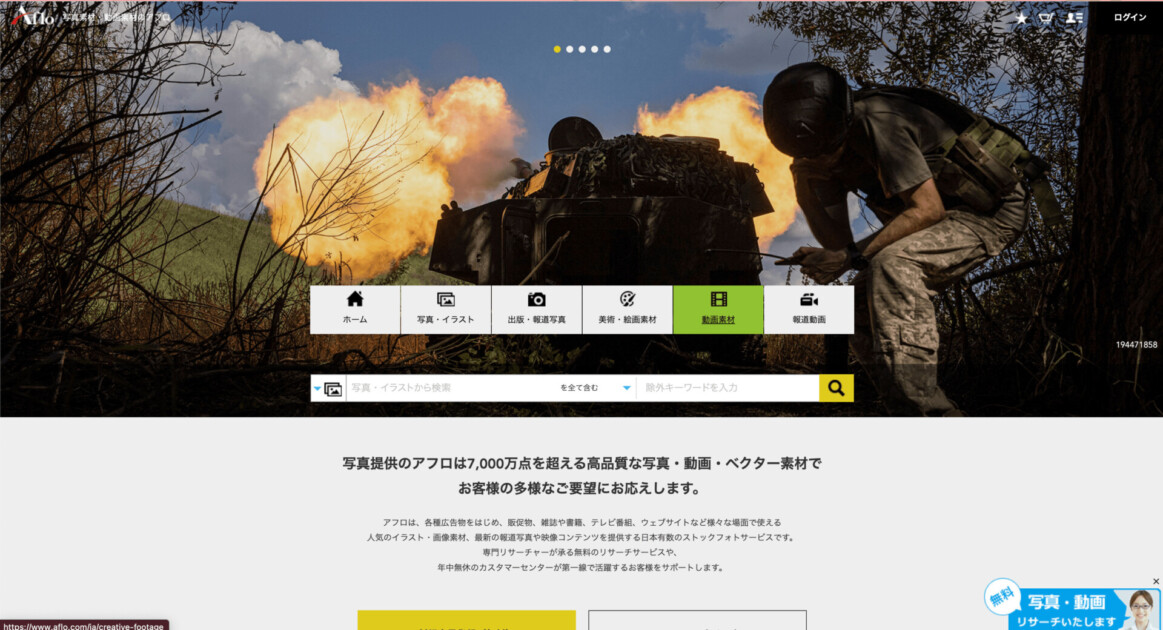
Aflo

Afloは国内外の報道機関や出版社と提携しており、ニュースやスポーツの速報写真をいち早く掲載しているのが特徴です。
好みの画像が見つからない場合は、aflo側のネットワークを利用して目的の画像を探してもらうこともできるため、時間もかからず効率的に画像を見つけることができます。
- 料金プラン:単品購入/定額プラン(月額2,970円~)
- 商用利用:OK
- 加工:NG
- クレジット表記:一部必要
▶︎Afloはコチラ
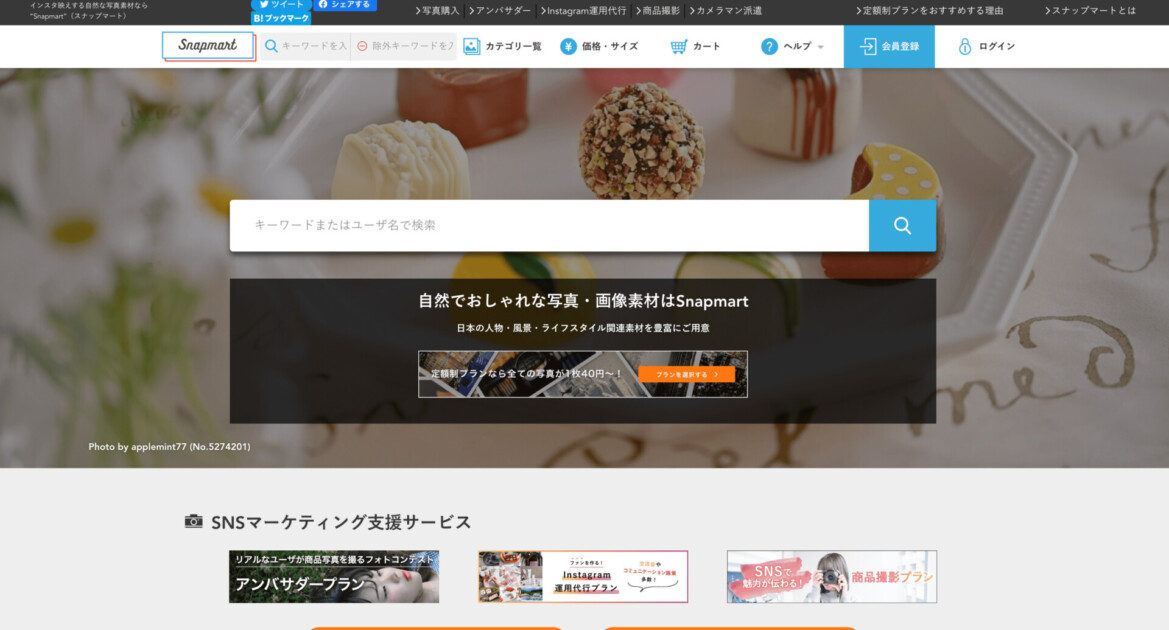
Snapmart

Snapmartは、一般のスマートフォンユーザーが撮影した写真をアプリ経由で出品しているため、作り込み過ぎていない自然な素材が豊富なサイトです。
プロのカメラマンが撮影する写真よりもナチュラルな素材が購入できます。
また「ブツ撮り出張サービス」という、人気インスタグラマーがSNS映えする商品写真を撮影してくれるサービスがあるのもおすすめポイントです。
SNS映えする写真がリーズナブルな価格で購入できると好評です。
- 料金プラン:単品購入/定額プラン(月額12,900円~)
- 商用利用:OK
- 加工:OK
- クレジット表記:一部必要
▶︎Snapmartはコチラ

まとめ
この記事では、WEBライターのための画像選定について解説しました。
「画像選定ってどうやるの?」「画像選定に時間がかかってしまう……」という疑問や悩みは解決できたでしょうか?
画像選定する際は、今回お伝えした5つのルール
- 横長の画像を選ぶ
- 明るく見やすい画像を選ぶ
- 記事の内容に合った画像を選ぶ
- クライアントからの指定を確認する
- サイトの利用規約を確認する
を必ず守るようにしましょう。
特にサイトの利用規約を読むのは必須です。
利用規約を守らないで使ってしまうと規約違反となってしまうので、自分では気付いていなくても訴えられてしまう可能性があります。
そうならないために、しっかり確認してから利用してくださいね。
画像選定が苦手と思っている方でもサイトを使いこなしてくると、「この記事はあのサイトの画像が合いそう!」とわかるようになってきますよ。
苦手意識がある方は、まずは画像選定の少ない案件から挑戦してみてください。
この記事があなたのお役に立てたらとてもうれしいです。