プログラミング初心者の方は、スキルを習得できるまでにどれくらい時間がかかるかわからない方が多いのではないでしょうか。
本記事では入門レベルをスキルを得るまでの時間や、エンジニアクラスのスキル・知識を得るまでにかかる時間を解説します。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
プログラミング習得に必要な勉強時間

未経験の人がプログラミングの仕事に転職したい場合、必要最低限のスキルを身につけるのに約300時間かかると言われています。
これは、1日2時間勉強して150日、約5ヶ月かかる計算です。
初心者から即戦力のエンジニアまで、それぞれのレベルに必要な勉強時間はどのくらいなのか見ていきましょう。
入門レベル
プログラミング言語を勉強している段階です。
基礎力を身につけるのに必要な勉強時間は、200~250時間が目安です。
1日2時間勉強した場合、100〜125日になるので、約3〜4ヶ月かかります。
プログラミングは一朝一夕ではできるようにならないので、日々の積み重ねがとても大切です。
毎日少しずつでも、勉強時間を作るようにしてみましょう。
また、どの言語を学ぶにしても、HTMLとCSSは基本になるので、こちらも入門レベルの時に学んでおいたほうが良いでしょう。
初級レベル
プログラミング言語の基本は習得していて、簡単なアプリやWebサイトの作成ができる段階です。
初級レベルのスキルを身につけるには、約2700時間が必要と言われています。
これは1年の実務経験も含んだ時間です。
と言われても、何となくよくわかりませんよね。
例えば、1年を52週として、1日8時間、週5日働いた場合を考えてみましょう。
また、休みも必要なので、年末年始や夏期休暇などの休みが1年間に4週間あるとして計算すると、実務経験の時間は下記になります。
8時間 x 5日 x (52−4週)=1920時間
2700時間から実務経験の時間を引いた残りは、自分で勉強する時間になります。
仕事をしながら、平日に毎日続けられる勉強時間を2時間とすると、
(2700−1920)÷ 2 =390日
となり、390日自習する計算になります。
つまり、初級レベルの習得に必要な時間は約2700時間で、1年の実務経験プラス1年強の自習時間が目安となります。
エンジニアレベル
自分で考えながらプログラムを作成することができる段階です。
即戦力レベルであれば、3年の実務経験に相当します。
前述で使用した計算方法で考えると、スキルの習得時間は3倍になりますから、
実務経験:8時間 x 5日 x (52−4週)x 3年=5760時間
自習時間:2時間 x (365−28日) x 3年=1005時間
エンジニアレベル習得時間:5760 + 1005 = 6765時間
となり、大まかに捉えると約7000時間になります。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
プログラミング習得のための勉強方法

プログラミングを習得するには、スクールで学ぶ方法と独学で身につけるかのどちらかを選ぶことになります。
ここでは、それぞれの違いについて見ていきましょう。
スクールで学ぶ
プログラミングをスクールで学ぶ場合、下記のようなメリットがあります。
学習のカリキュラムが組まれているので、必要なことを効率よく学べる。
- オンラインと通学のコースがあり、自分に合った方法を選べる
- わからないところを講師の先生に質問ができる
- 相談できる場があるので、一人で悩まずに挫折しないで最後まで学習を続けられる
- 就職相談もできるスクールが多いので、学んだ後に仕事を見つけることができる
独学に比べると費用は高くなりますが、それだけのメリットはあります。
最終的に就職までサポートしてくれるスクールが多いので、確実にスキルを身につけたい方にはおすすめの学習法です。
独学で学ぶ
独学で学ぶ場合、下記のようなメリットがあります。
- 受講料がかからない。
- 学習期間を自分で決められる。
- 自分の好きな時間、好きな場所で勉強できる。
- 無料の学習サイトを利用したり本で学ぶなど、教材を自由に選べる。
独学の場合は、学習期間が長くなったり、途中で挫折することもありますが、自由度が高いのがメリットです。
また、現在では、学習サイトもたくさんあり、無料か低価格で利用できるものが多いです。
また、プログラミングについてわからないことを質問できるteratailや、プログラミングのノウハウを情報共有してくれるQiitaなどの無料サイトもあります。
このようなネットのサイトを活用すれば、独学でプログラミングの学習を続け、スキルを身につけることは可能です。
ただし、先程もお伝えしたとおり、プログラミングの習得にはそれ相応の時間が必要です。
人に教えてもらうことの難しい独学は、習得までに時間がかかってしまうことは覚悟しておく必要があるでしょう。
プログラミングが学べるスクールと学習サイト

プログラミングスクール
プログラミングスクールのカリキュラムやサポートは日々変化しているため、ますます内容が充実しています。
授業だけでなく、就職もサポートしてくれるスクールが増えています。
TECH CAMP

日本最大級のプログラミングスクールです。
未経験からプロのエンジニアを育てます。
最短で10週間のプラン(※1日12時間 週5日受講)、また、平日に仕事がある人向けには、半年間で学ぶ「夜間休日オンラインプラン」もあります。
TECH CAMPの講座には下記のような特徴があります。
- 通学とオンラインどちらの講座もあり
- わからないところは何回でも講師に質問できる
- 専属トレーナーが学習の進み具合やメンタル面のサポートをしてくれる
- 仕事が決まるまでマンツーマンで転職サポートしてくれる
- 内定が出なかった場合は受講料を全額返金してくれる
詳細はコチラ
GEEK JOB

授業はオンラインで、最短1ヶ月で初心者でもWebアプリが作れる内容になっています。
主なコースは、「プログラミング教養コース」(2ヶ月)と
「プレミアム転職コース」(3ヶ月)があります。
GEEK JOBの主な特徴は下記になります。
- 担当の講師がメンターも兼ねている
- 受講生の都合に合わせて学習計画を決める
- オンライン上に用意されている課題を解いて学習する
- チャットとビデオ通話で10:00~18:00は質問ができる
- プレミアム就職コースは、成果物の作成と転職サポートが付いている
詳細はコチラ
みんスク

全くの未経験からプロのエンジニアを目指す、無料のエンジニアスクールです。
受講料も転職のサポートも無料です。
人材紹介会社の株式会社ワークポートが運営するスクールで、受講生の就業が決まった時に企業からもらう紹介手数料で運営されているので、完全に無料のスクールです。
主に次の3つのコースがあります。
・開発(PHP)コース 80時間
・開発(Java)コース 90時間
・インフラコース 20時間
また、みんスクには下記のような特徴があります。
- 最初に無料説明会に参加して、講師と相談して受講するかどうか決める
- 全国にみんスクの教室があり、受講生は自由に使える
- みんスクの教室には、講師が常駐しているので、わからないことなどを質問できる
- 希望者は在宅で受講することができる
- 途中で辞めることもできる
受講料も転職サポートも無料なので、近くにみんスクの教室がある方は、一度無料説明会に参加してみてはいかがでしょうか。
詳細はコチラ
ゼロイチプログラミング スクール

学ぶ内容を限定していて、未経験の人でも短期間でスキルを習得できるのが特徴です。コーディングの入門講座と中級講座があります。
・コーディング入門講座
3週間でLPに必要なコーディングができるようになる講座です。
Photoshopの基本がわかっている人が対象で、LPを作るのに必要な最小限のHTMLとCSSを学べます。
・コーディング中級講座
7週間でHTML/CSS/jQuery 使った実践的なコーディングが学べます。
レッスンは動画受講で、自分のペースに合わせて何度でも繰り返し見ることができます。
また、リアルタイムのグループレッスンもあり、Zoomを使用して他の受講生と一緒に受講する時間もあります。
わからないことがあった場合はチャットで質問ができます。
講師は現役のWebエンジニアで、受講中に個別フォローの時間もあり、実際の現場ではどんな仕事をするのかなど、就職についても相談ができます。
学べる内容が限定されていますが、HTMLやCSS、jQueryはWeb業界で必須のスキルなので、それらを効率よく短期間で学ぶにはおすすめの講座です。
詳細はコチラ
学習サイト
ネット上には便利な学習サイトがたくさんあります。
無料のサイトも多いので、これを利用しない手はありません。
Pro-gate

スライドで学ぶ練習サイトです。
自分のペースで学習を進めることができます。
実際に作りながら進んでいくため、初心者でもプログラミングを楽しく学べます。
詳細はコチラ
CODEPREP

「ブック」と呼ばれるファイルから、自分が学びたい講座
を選びます。
レッスンは1冊10分です。
基礎から実践的なレベルまであり、全て無料で利用できます。
詳細はコチラ
Schoo

毎日、無料の生放送の授業を公開しているサイトです。
月額¥980で有料会員になると、5000本以上ある授業の録画動画が好きなだけ見れます。
生放送の授業はタイミングが合えば参加できますが、有料会員になって、録画授業を見る方が効率よく学べます。
詳細はコチラ
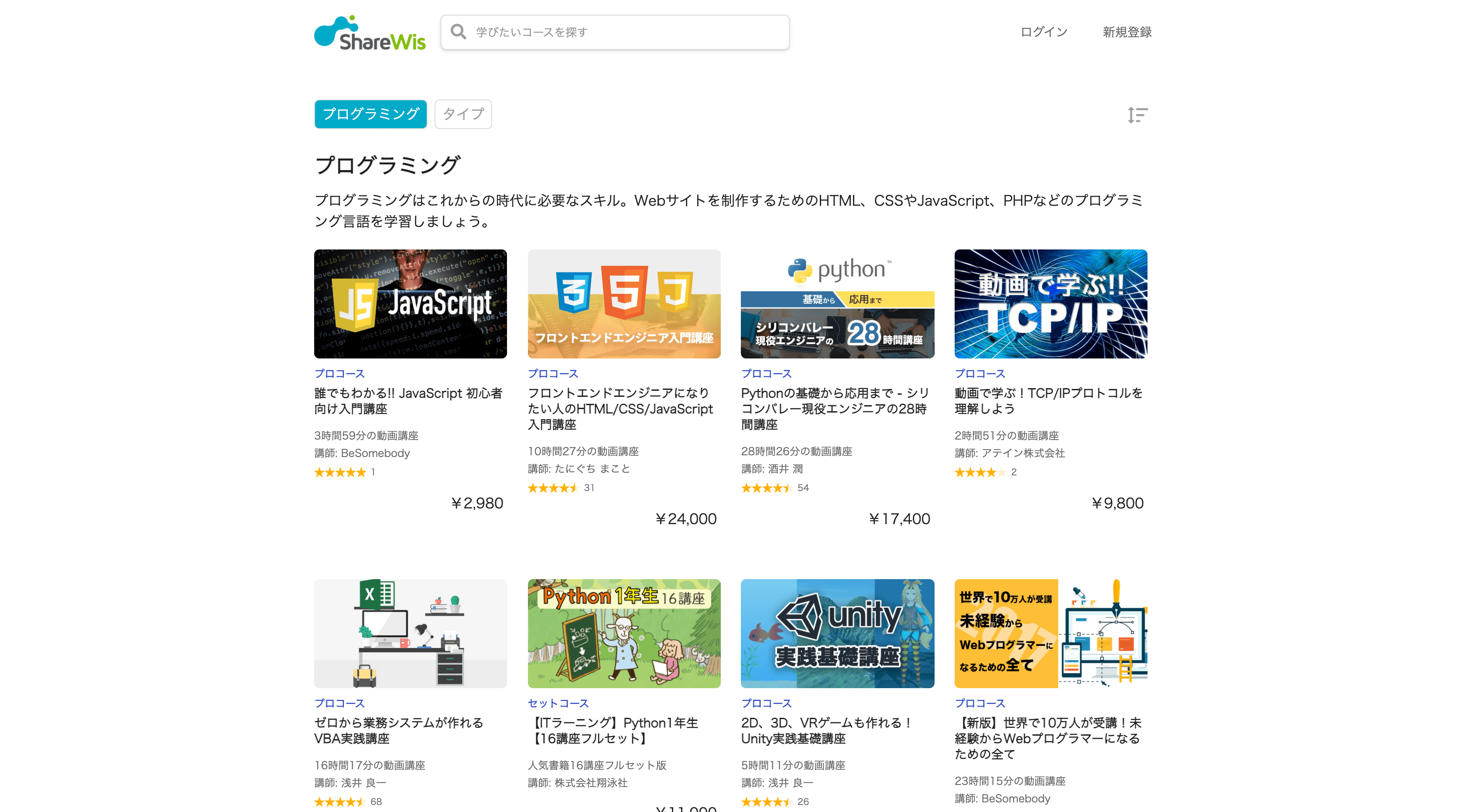
ShareWis

90秒の無料のスナックコースと、有料のプロコースがあります。
アプリをダウンロードするとスマホで見ることができます。
また、学びたいプログラミング言語が決まっている人は、有料ですが、プロコースのセット版の動画講座がおすすめです。
詳細はコチラ
ドットインストール

動画はすべて3分以内で、扱っているプログラミング言語の種類も豊富です。
スマートフォンでも見れるので、スキマ時間や移動時間を利用して勉強できます。
詳細はコチラ
効率よくプログラミングを習得するためのポイント

自分に合った勉強方法
人によってプログラミングを学びたい理由はさまざまです。
なるべく効率よく確実にスキルを身につけるために、次のようなポイントを確認してから勉強を始めましょう。
・プログラミングを学んで何をやりたいのか?
・プログラミンを身につけて、どんな働き方がしたいのか?
・目的と学びたい言語は合っているか?
・スクールと独学のどちらで学ぶか?
・自分の生活で勉強時間は無理なく確保できるか?
・どのくらいの期間で目標を実現したいのか?
まずは、プログラミングができるようになったら何をやりたいのか、どんな働き方を実現したいのか、目的を確認しておきましょう。
そうすれば、自然とその後に必要なことは決まってきます。
また、その目的のために、今の自分の生活で1日何時間だったら勉強できるのか、何日あるいは何ヶ月くらいなら無理なく続けられるのか、スケジュールを考えてみましょう。
スクールの活用
目標を実現するには、スクールで学ぶメリットは大きいでしょう。
学習のスケジュールやカリキュラムも、目的に合わせて考えられているので、とても効率よくプログラミングを学べます。
勉強でわからないところがあったり、行き詰ってしまった場合でも、一人で悩まずに相談できるので安心感があります。
さらに、受講終了後に就職相談や斡旋をしてくれるスクールが増えています。
スクールで学ぶことが可能な方は、プログラミングのスキル習得と就職・転職の両方の面で、スクールを活用することをおすすめします。
学習の習慣化
スクールと独学のどちらで勉強するにしても、一番重要なのは勉強を継続することです。
せっかく良いスクールや学習サイト、教材を見つけても、勉強が続かなければ元も子もありません。
プログラミングの勉強を続けるには、学習を習慣にしてしまうのが効果的です。
そして、そのためには、無理をしないということも大切です。
人には調子の良い時と悪い時があるので、調子が良い時にはいつもよりも多く勉強しても良いですし、反対に調子が悪い時は無理をせず、学習内容を少なくしたり、勉強時間を短くしても良いでしょう。
いずれにしても、毎日少しずつでも勉強を続けて、勉強することが当たり前という感覚を身につけ、習慣にすることができれば、目標のスキルを身につけることができるでしょう。
まとめ

入門レベルからエンジニアレベルまでの勉強時間と学習方法を見てきました。
もうお気づきの方もいらっしゃると思いますが、勉強時間はあくまで目安にしか過ぎません。
同じプログラミング言語を学ぶ人でも、1日1時間勉強する人、1日10時間勉強する人、週末にまとめて1日5時間ずつ勉強する人など、人によって学び方はさまざまです。
3ヶ月で1つの言語を身につける人もいれば、1年かける人もいます。
大切なのは時間数ではなく、自分に合った方法で勉強を続け、実践で役に立つスキルを身につけることです。
ただ、何かしら目安になるものがあると予定も立てやすいので、あなたが学習スケジュールを考える時に、少しでも参考にしていただければ幸いです。